Accessible Productivity
Accessible Productivity for Web Development using Ember.js
A presentation at Accessibility Camp Bay Area in May 2021 in by Melanie Sumner Temple

Accessible Productivity for Web Development using Ember.js

Hello friends. My name is Melanie Sumner, and I’m an accessibility engineer, disabled military veteran, and member of the W3C ARIA working group, where I’m currently working on the Accessible Name specification as a co-editor. I’m also a member of the Ember JavaScript Framework Core team, where I focus on improving accessibility within the framework itself. 2

I like to talk about accessibility.

If you are interested, you can find my previous talks by visiting my speaking profile on notist.

My pet project right now is an accessibility automation tracker (https://a11y-automation.dev)

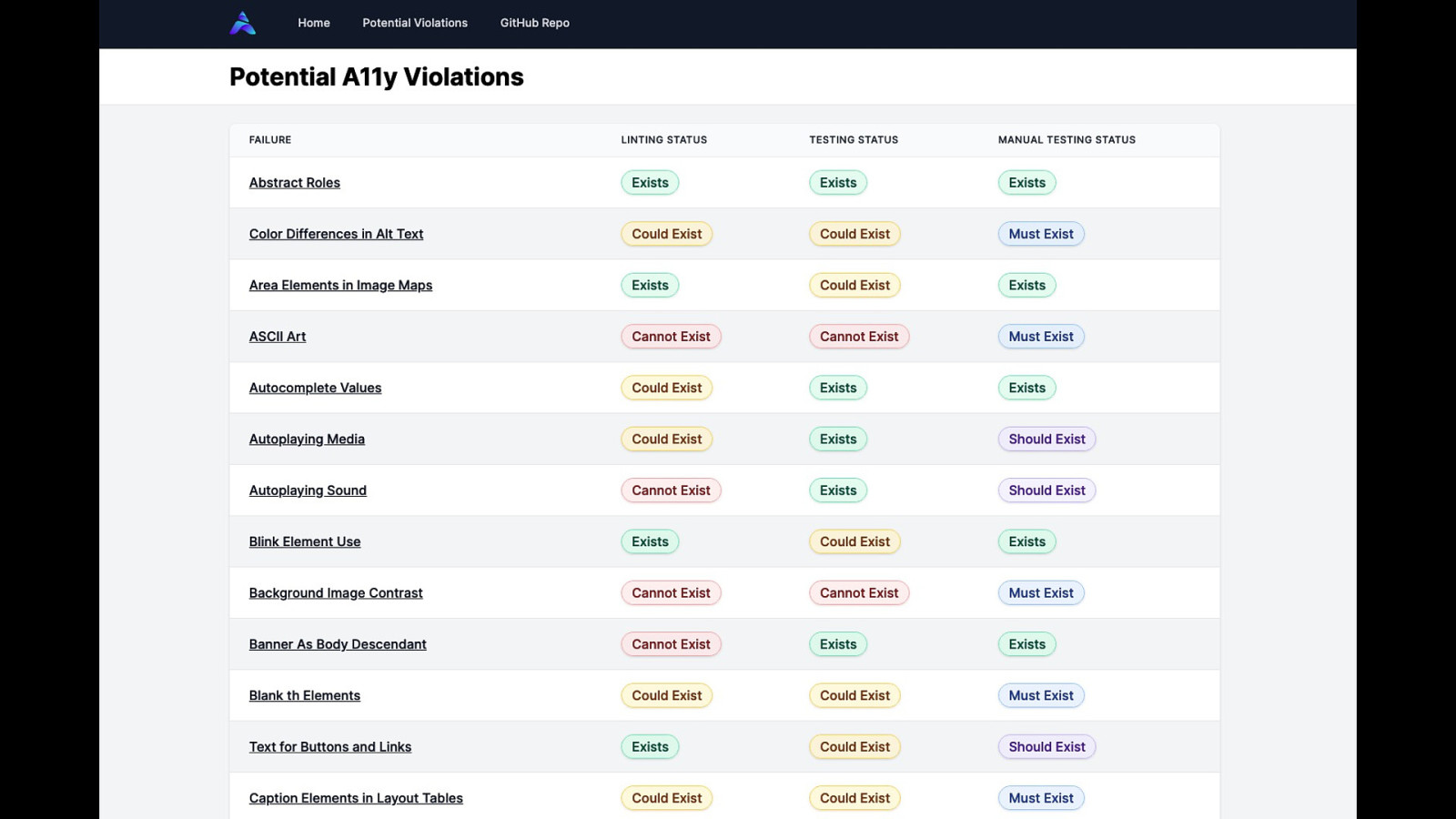
I am itemizing all of the ways an app could fail a11y, and whether or not automation exists- or could exist- for that violation

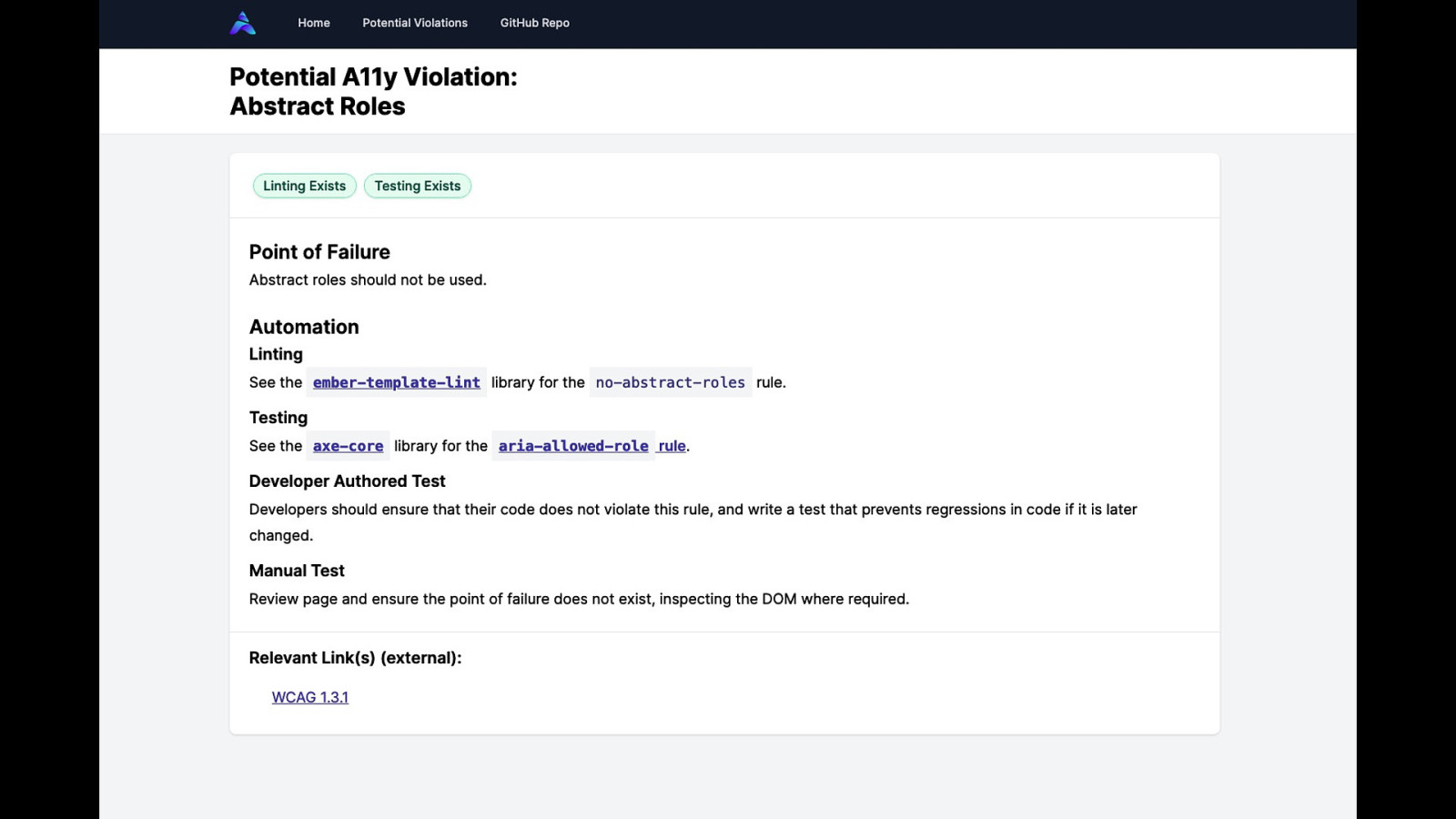
Each potential violation provides documentation and relevant links- I’ve tried not to copy/paste too much but there really wasn’t this kind of resource online that I could find. Anyway, it’s an open source project, and the website has a link to the github repository.

I work for LinkedIn, where my focus is helping developers build more accessible products, so LinkedIn can truly provide economic opportunity for every member of the global workforce. I do this in a few different ways- strategic planning for accessibility engineering metrics, - work on the underlying framework used by all front-end engineers at LinkedIn, - help improve tooling that gives developers better guidelines when it comes to accessibility

My vision is a predictable web development experience that results in inclusive applications, and I am helping to make that idea happen in the Ember.js framework.

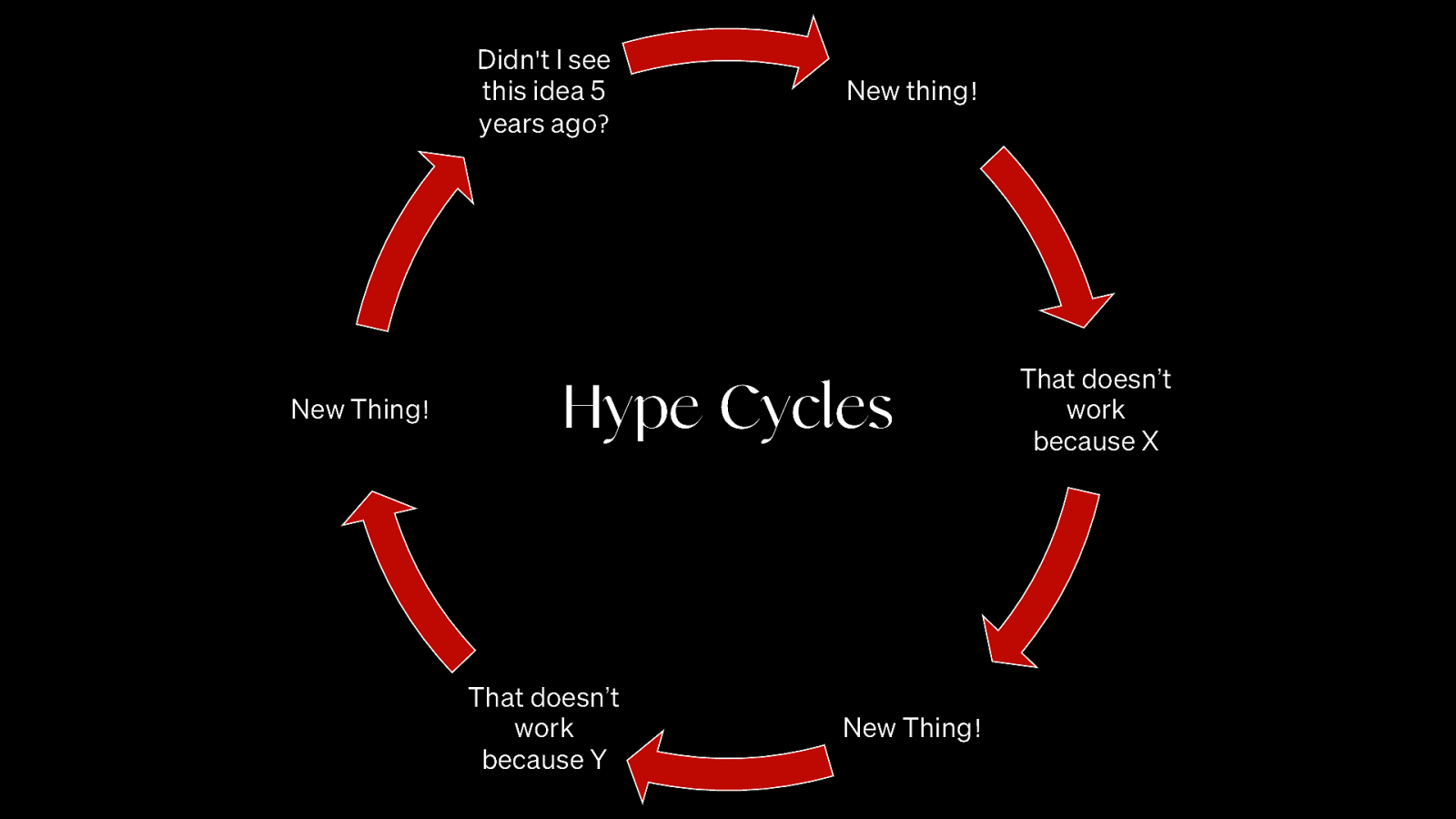
Over the years I have watched hype cycles come and go, and it’s easy to spot when the old thing comes back around as new.

But one thing that has never left the hype cycle is developer productivity. Listicles abound- top ten ways to be a more productive developer or 15 ways to streamline your workflow and become more productive. You know. You’ve seen these articles too. All hype, all the time. If we just learn this one weird trick, web development itself will become easier because we are the ultimate productivity machine. Of course, this is not really the way things are.

Of course, this is not the way things really are. I learned, over time, that I needed to build a routine that works for me. I’m up early every day, and the start of each day begins with a ritual: a hand-written list of what intend to do that day, with space at the bottom of the page to track any unplanned work that comes my way. It’s satisfying for me to see boxed checked at the end of the day. If a day goes by without any boxes checked, it gives me a cue to take a step back and re-prioritize my time. Routines, rituals, and rules, paired with a bias toward action, are what keep me productive.

Now, as web developers or ui engineers (or whatever we are calling ourselves at the moment), accidental complexity is an easy trap to fall into. we have so many things to keep in mind, it’s breathtaking. But not in the Grand Canyon is breathtaking kind of way, more in the “oh my god how could anyone know all of this and there’s no way I am going to ship anything on time ever” kind of way. There is a lot of complexity in building products for the web, and it’s easy to fall into the trap of accidental complexity, instead of

An Answer to accidental complexity I first learned about the Ember.js framework at an All Things Open conference some years back, but didn’t pay more attention to it until I was hired to work for a global banking institution where they used Ember.js for their corporate investment banking platform.

One of the things that I nearly instantly loved about the framework was the way it removed the accidental complexity: Arguing on how to structure code and which file goes where Configuring build tools, asset chains, deploy pipelines Dealing with asset fingerprinting and cache busting Setting up test runners, test assertion libraries Deciding on data flows and state management

Let’s quickly review what Ember is, for folks who don’t know.
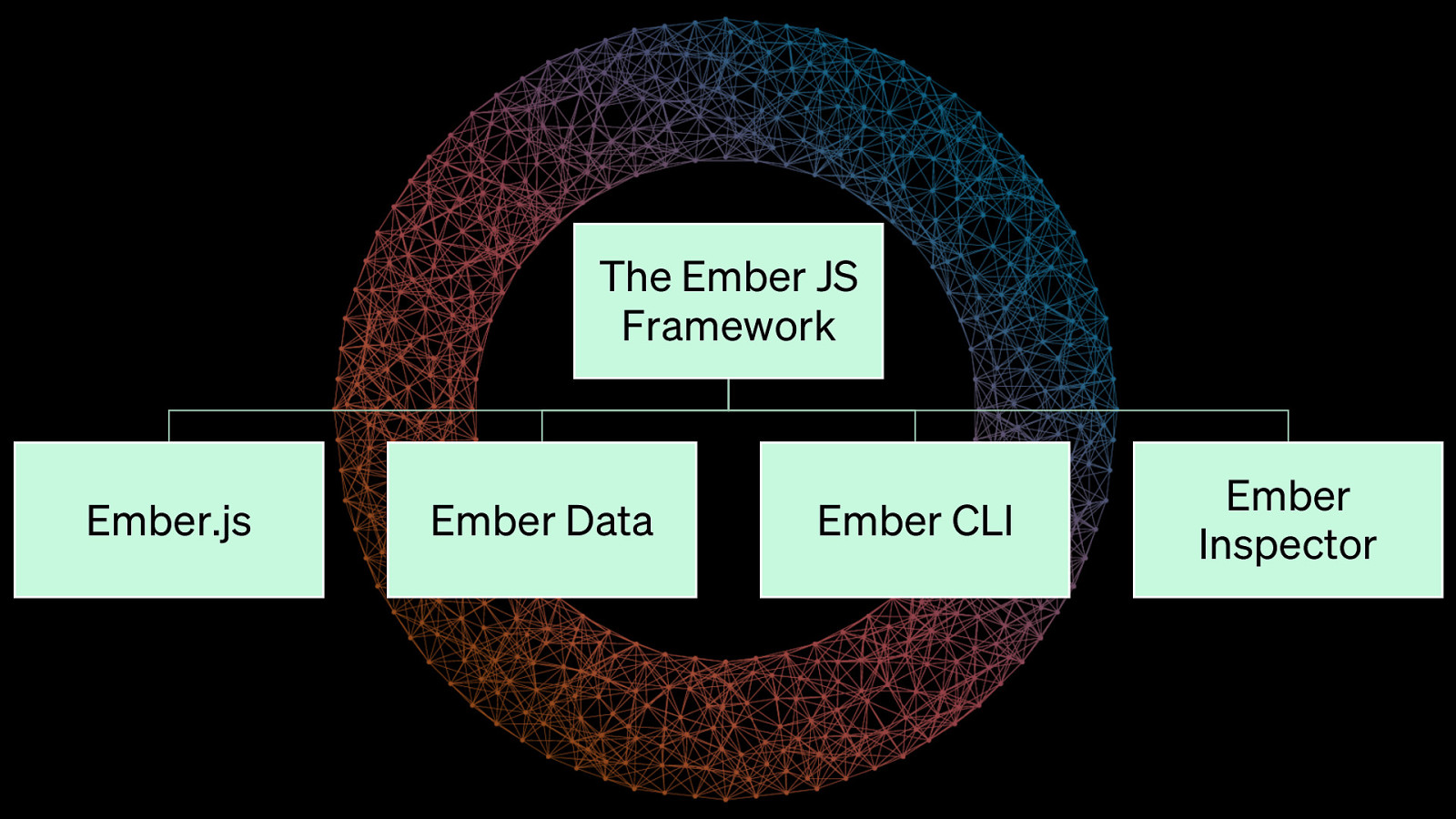
As an all-in-one framework solution, The Ember JS framework has a few different parts-
Ember.js handles the view layer and how all the pieces (components, templates, etc) come together.
Ember Data, optional to use but included by default, is a customizable data layer that maps to your back-end models and provides convenient methods for async queries and CRUD operations.
Ember CLI is included to give you build tools, generators, and all the bells and whistles that we like to have when creating an application. Many of the CLIs that developers know and love got their start as a fork of, or were heavily inspired by, Ember CLI. The best part? No more days or months spent on getting that config “just right”. It’s already correct, and by default.
I especially like that I can use the ember generate command for anything I want to add- a route, a template, a model- and it will generate the files I need, including the tests, and put all of the generated files in the right place. Want to spin up a development server? The built-in ember serve command will take care of it for you, rebuilding the code automatically when code changes.
Finally, there’s Ember Inspector, The Ember Inspector is a browser add-on designed to help you understand and debug your Ember applications.

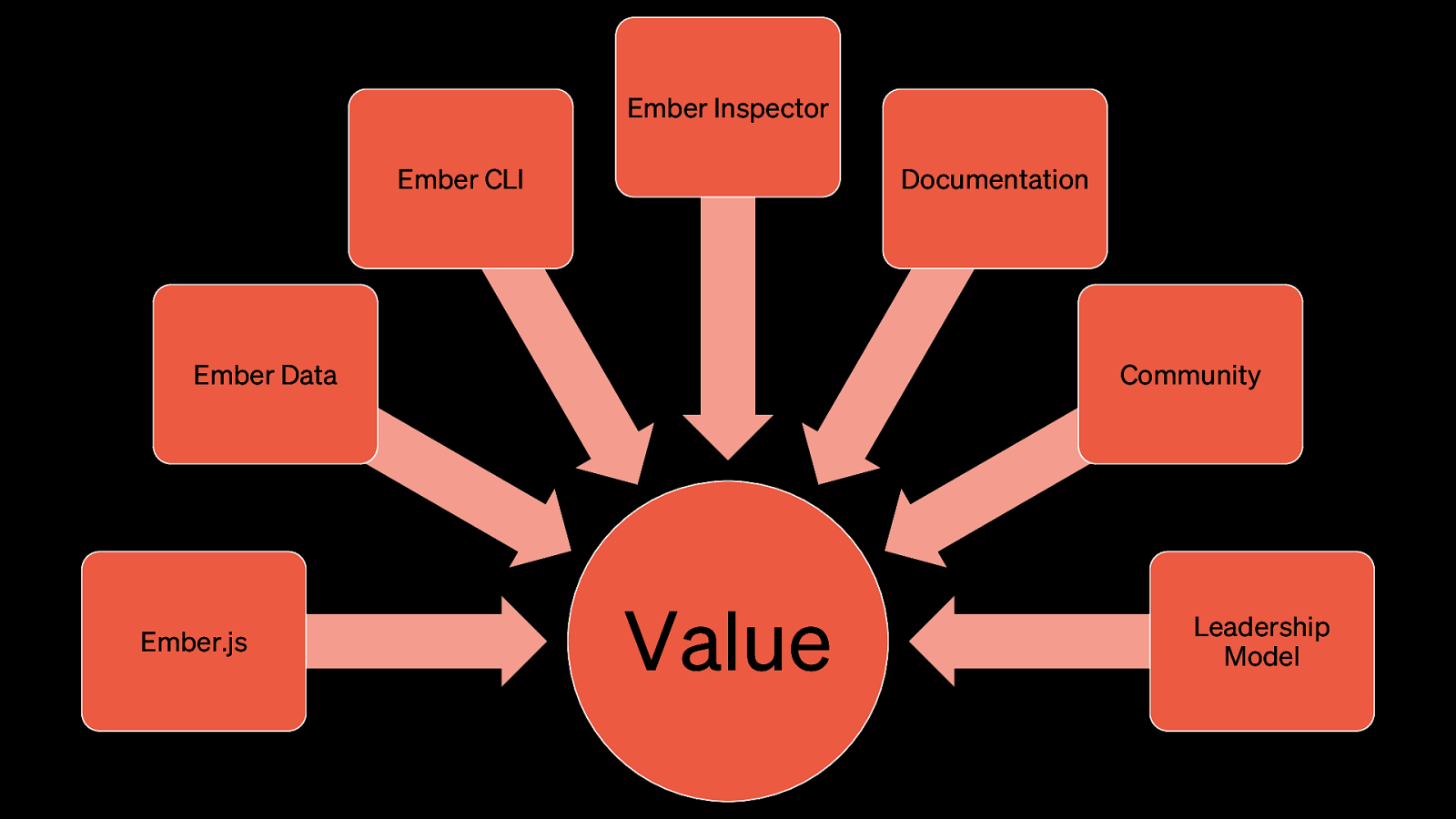
All of these together are where the value lies. Using Ember allows product development teams to focus on what makes their application special. It allows them to focus on the essential complexity. This is business value. The productivity of shipping features in a predictable way is what drives many businesses to use Ember for the heavy-lifting sort of applications that you need to rely on and know that things will not just go wrong one day. The backwards-compatibility guarantee is something that businesses rely on, and is somewhat of a rarity in today’s web development landscape. Of course, accessibility is also a business and legal requirement in many places around the world. I was asked to join the Ember Framework Core Team a few years back and have been leading the efforts to increase the accessibility by default that the framework offers.

But where is the line? What accessibility support can a framework offer?

What should it offer by default?

Let’s examine some common a11y issues in JS frameworks.

Routes – when a page changes from one URL to another – often don’t get announced. This silence is often misleading for users with assistive technology, who might think that the page has errored somehow.

Page Titles are often missing because a “page” layout is used for many different pages at once- the heading and the footer stay the same but are often replaced with different content.

Form inputs & labels – form inputs are often missing accessible label elements, and frameworks do not usually provide an easy way to make sure developers ensure that the input and the label for that input are easily associated.

Visible commitment and support through documentation and framework defaults – Accessibility has long been treated as “it’s the developer’s job, not ours” by frameworks.

A different framework choice. Let’s look at how Ember addresses these common a11y issues.

We’re doing these four things for our documentation:

We are contributing to a whole web solution, but we also provide addons as a stop-gap. There are different solutions for this in the Ember community, so you can pick the one that best fits your application. Some of the choices are ember a11y, ember a11y refocus, and a11y route announcer.

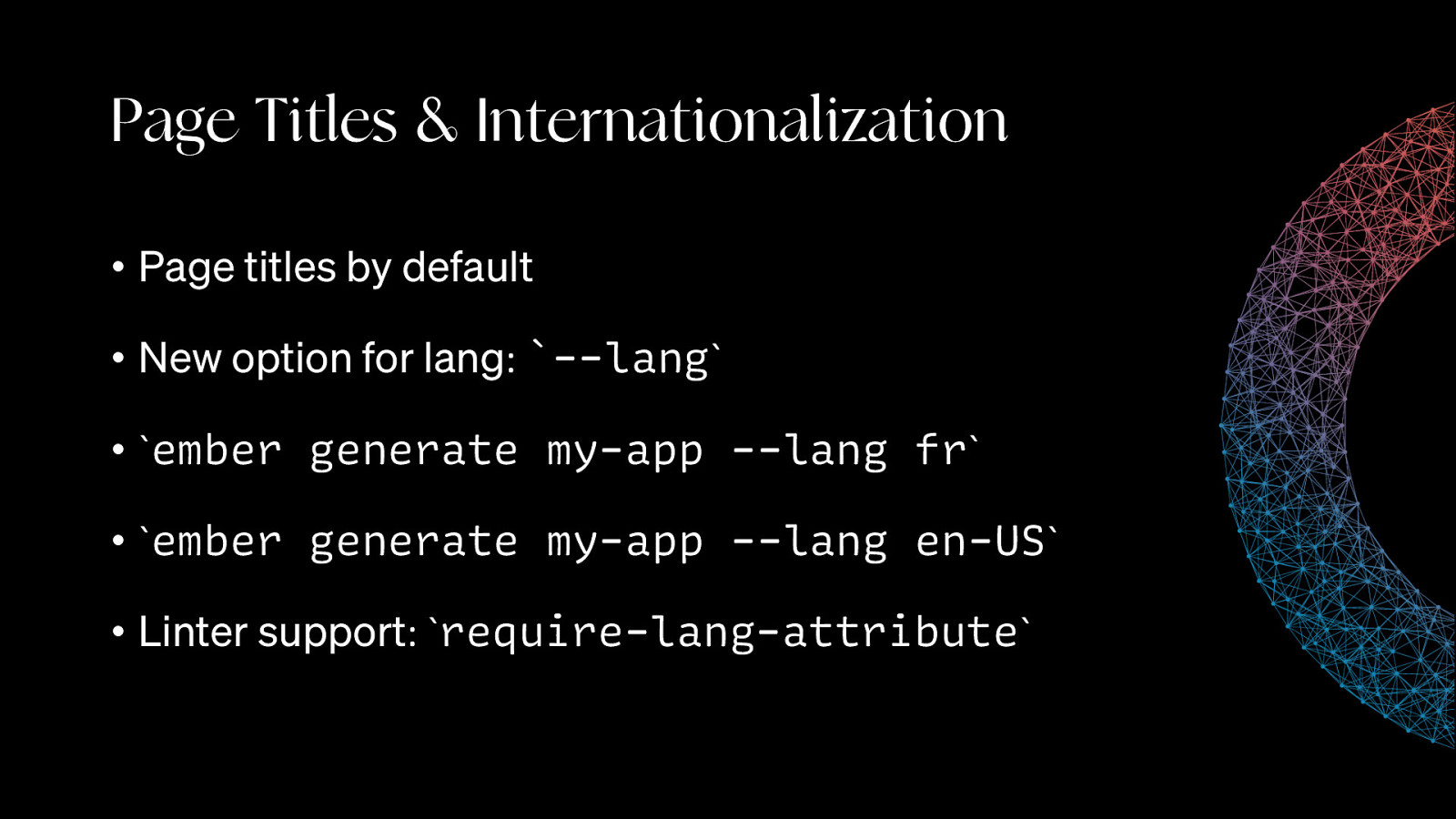
Page titles are included by default in all new Ember applications, a change that took place last year with the inclusion of a page-title addon in the default Ember application blueprint.
Also included is the new --lang option so you can set the default language of your application when you generate your new app. For example:
ember generate my-app --lang en will generate a new app with English as the default language. The flag supports regional sub-tags as well.
You might wonder why we don’t set a language by default- well, that’s because we decided as a community that we wanted to be globally inclusive and we think that means that choosing a default app language is something the developer should do. We just want to make it easy for them to do it.
We don’t just make it easy to do, however. We also support it by providing template linting; the require-lang-attribute is a linting rule turned on by default in ember-template-lint, a static analysis linting library included in all Ember applications.
Speaking of which, let’s look at the accessibility automation support that is in place for all Ember applications.

A11y automation for ember applications

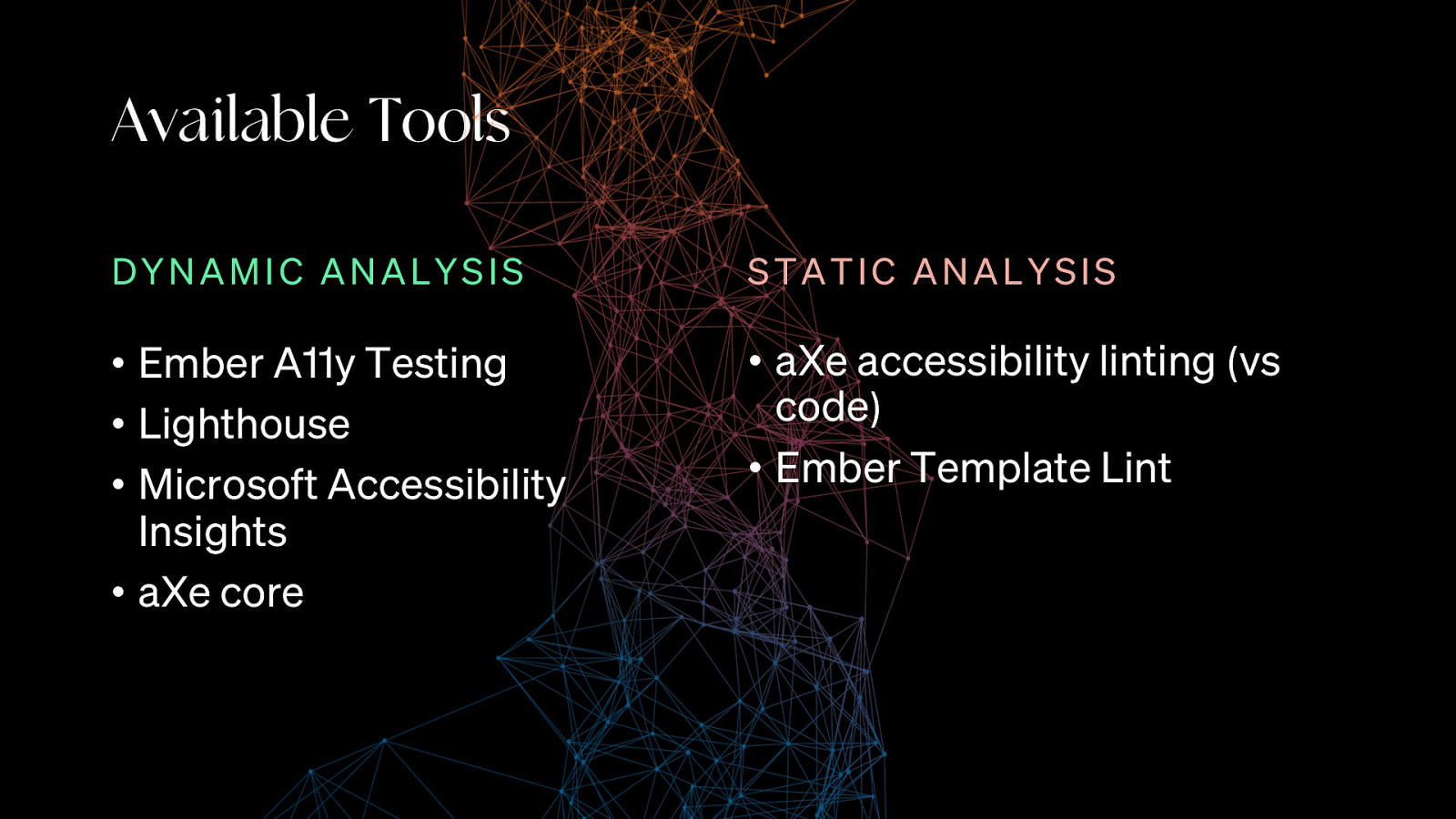
There are two different ways to automate accessibility support for applications- static analysis through linting, and dynamic analysis through testing. Ember offers both- ember-a11y-testing, based on axe-core for dynamic analysis And ember-template-lint, for static analysis. Since most folks will be familiar with ember-a11y-testing through already being familiar with axe-core, I’m going to talk a little more today about ember-template-lint instead.

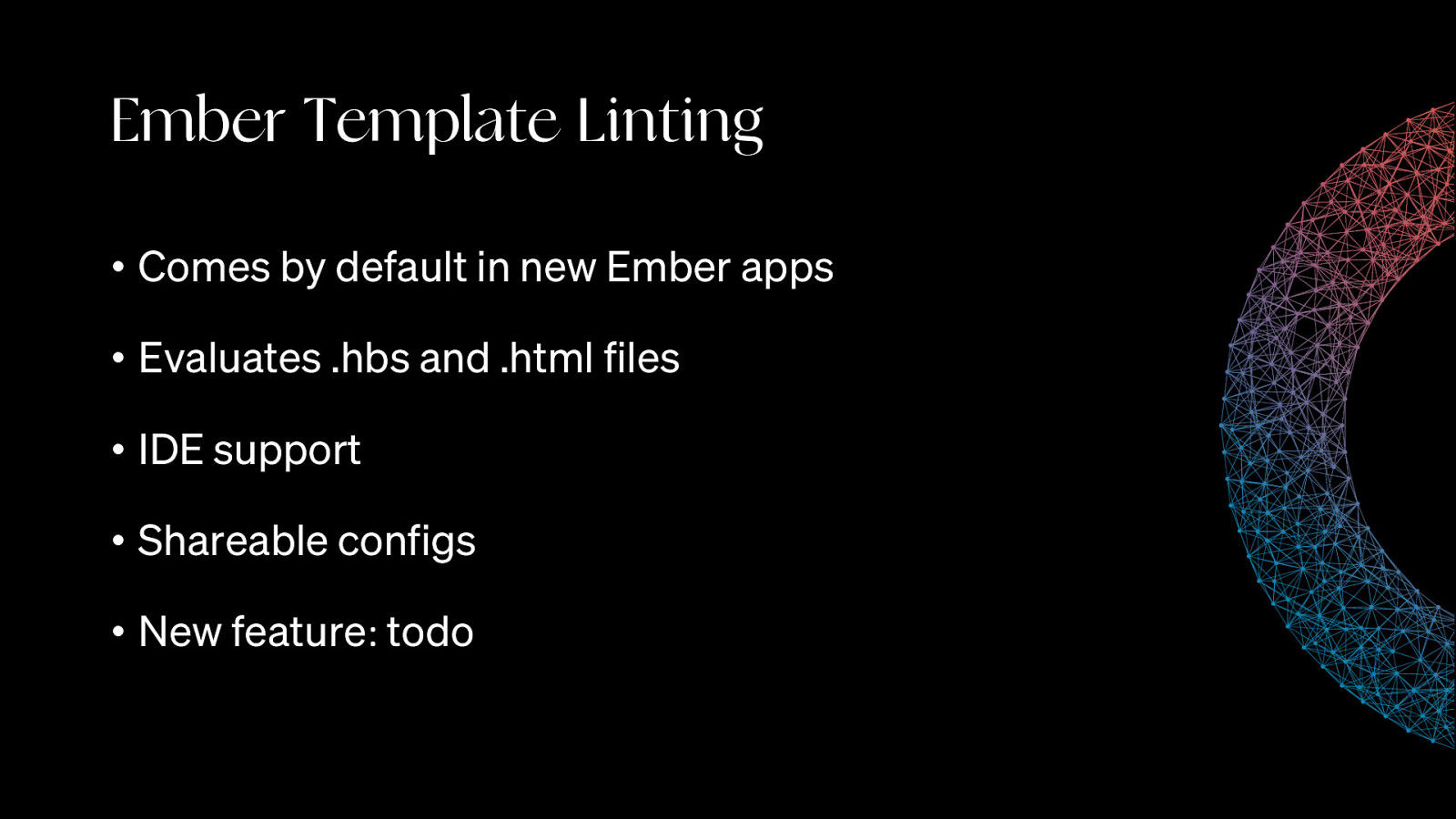
The ember-template-lint package evaluates template files found in ember applications- right now that’s .hbs and .html files, but as we consider single-file components, it might expand to include additional file formats in the future. This package is also included in IDE extensions that provide Ember support, which means that developers can get real-time feedback as they write their code. It supports sharing configs across projects, so you can ensure that all of your teams are on the same page. With the latest major version of the package (v3.0), we also introduced a new way to introduce linting rules that allow for adoption of the latest linting rules. We introduced linting todos. Now, todos are not a new feature in the world of linting, so let’s talk about how ember-template-lint has them implemented.

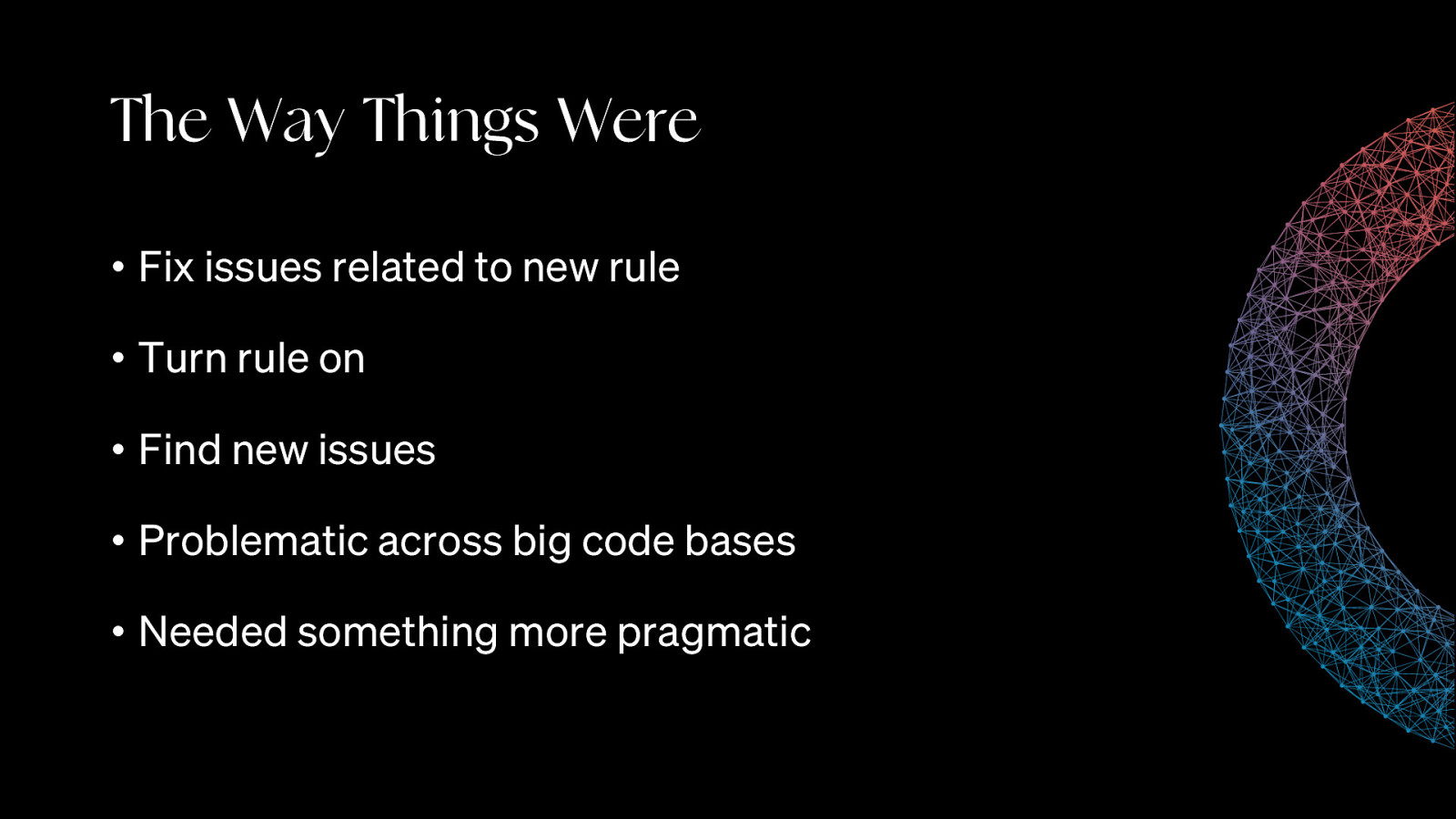
Before adopting a new linting rule, you had to fix the bugs related to that rule, and then turn the rule on. Only problem was, by the time you fix the bugs and turn on the new rule, there might be more bugs. It was a never-ending cycle of hoping you could fix it fast enough before more issues were introduced- and that’s just too much churn. This is especially relevant for huge apps that use Ember. Now, you could use coordination and horizontal initiatives to get the linting issues resolved and then all turn it on together, but this is still too much churn. Linting is in your IDE. It can be in your CI. It should be easy to do implement and easy for developers to adopt.

We wanted something that was more flexible for teams. We wanted to meet developers where they were. So Robert Jackson, one of the Ember.js framework core team members, designed the todo feature to balance the code we already have and the code we will write in the future.
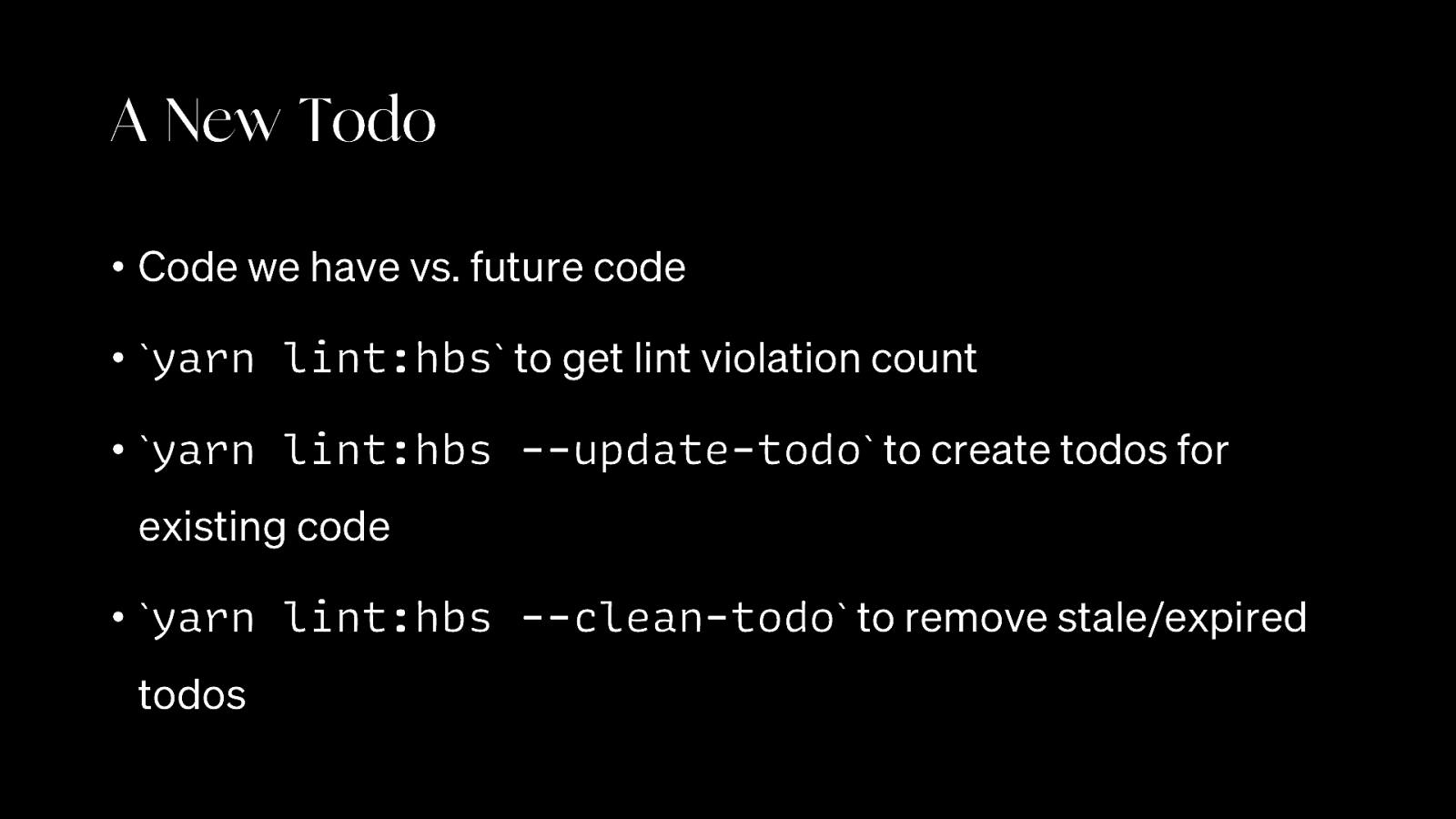
When I run yarn lint:hbs while in an Ember app, I can see the number of issues in that codebase. These are linting violations that already exist.
Then I can create a todo for each linting violation by running yarn lint:hbs --update-todo a separate lint-todo tracking file will be created for each issue. By default, each will turn into a warning after 30 days and back into errors after 60 days.
Once I fix an issue, I can run yarn lint:hbs --clean-todo and it will remove all stale or expired lint-todo files.

Now, as accessibility professionals, we know that some violations have a greater impact on the end user than others.
As such, we’re currently working on a new feature that will support custom configuration per rule, so you can separate out your linting rules by what is important to you- for example, accessibility.
Let’s say that we separate our violations into four categories:
Blocking
Critical
Major
Minor
We can configure “days until the todo turns into a warning” and “days until a rule turns into an error” for each of these categories, and then apply them to each rule. We could even add a “general” category for rules that aren’t, say, accessibility related.
That could look something like this:
Blocking: 1 day to warn, 2 days to error
Critical: 2 days to warn, 4 days to error
Major: 5 days to warn, 10 days to error
Minor: 15 days to warn, 30 days to error
General: 30 days to warn, 60 days to error
This way, we can set it up so when we run yarn lint:hbs --update-todo, violations that are of higher priority, for example the no-nested-interactive rule, or the require-input-label rule, we will get warnings about those issues sooner rather than later, which provides developer support through improved default prioritization.

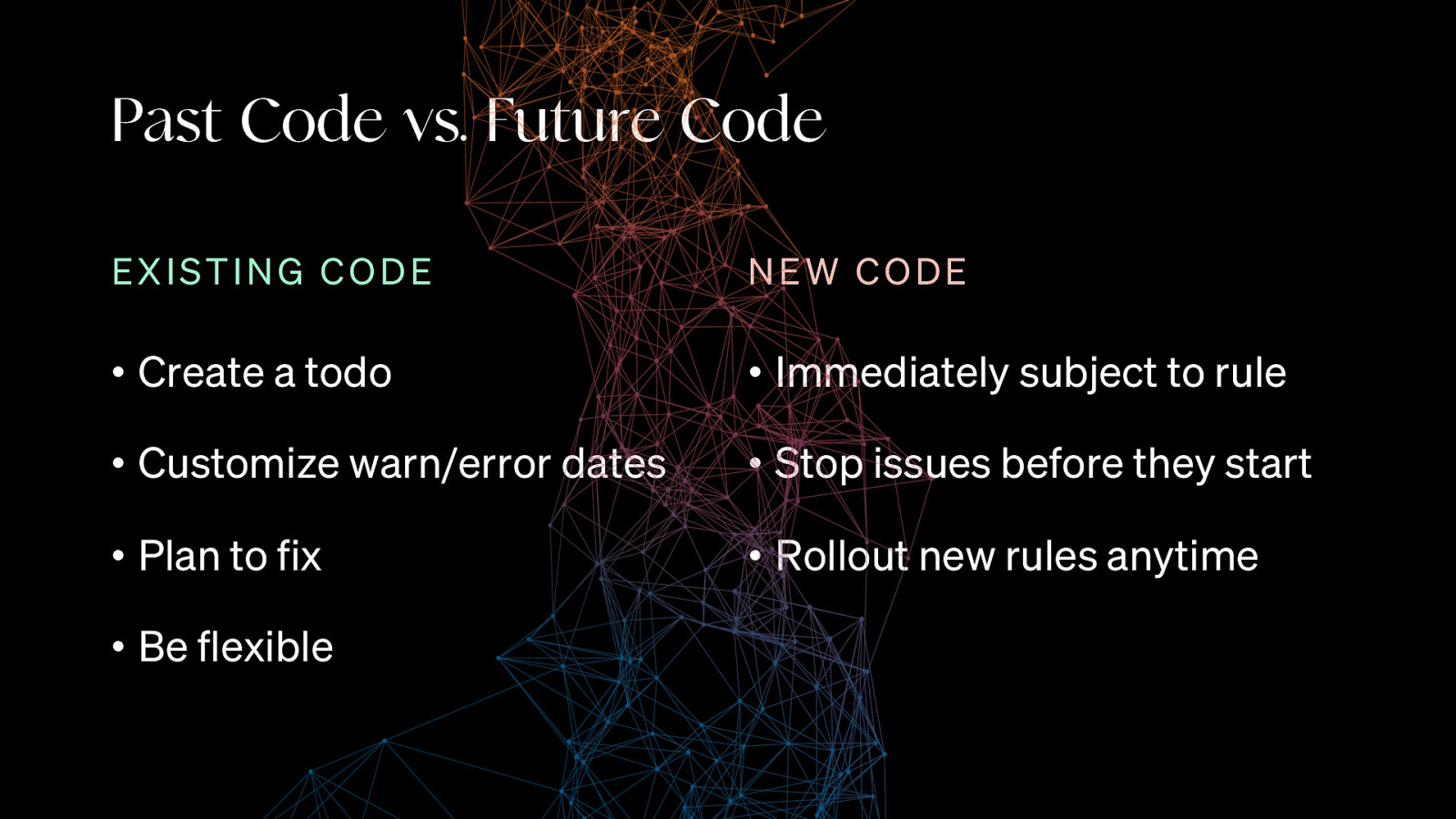
ALL OF THAT BEING SAID, though, this is just for code that already exists. Having the todo feature in place allows us to provide flexibility to get the issues fixed in existing code, but it also allows us to put the rule in place IMMEDIATELY for any new code that is written. We plan to improve the code we already have, and we plan to do better in the code we will have. And I think this is pretty special and gets us one step closer to continuous accessibility.

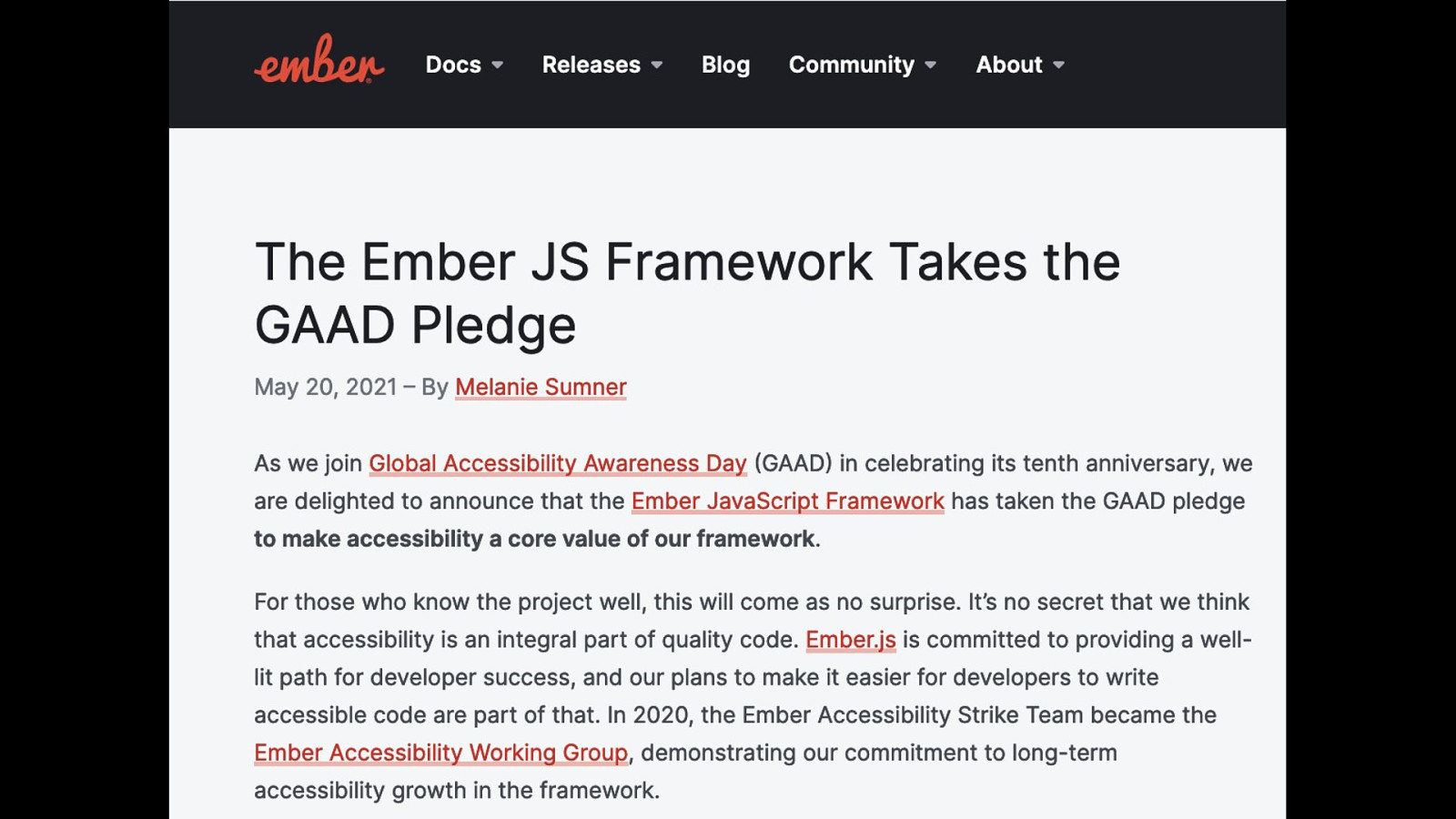
So getting back to our list of common JS framework challenges, - let’s look at the visible commitment from the Ember community and core teams. As you might know, the Ember JS Framework took the Global Accessibility Awareness Day Pledge, to make accessibility a core value of our framework.

We have additional work planned: Additional a11y-related linting rules Continue accessible design overhaul Improve accessibility of code samples Easier input/label association in template-only components Interactive app creation to encourage good a11y choices

To recap- Ember is a productivity powerhouse, thanks to Zero config, a backwards-compatibility guarantee, A11y support, and a community that believes in shared solutions

Our community welcomes everyone. You can join Discord, file an issue, help maintain a11y addons, or even email the core team.

You can find me on linkedin (melaniesumner), Twitter (melaniersumner) or Github (melsumner).
Thank you for coming to this talk!