A presentation at EmberConf 2019 in March 2019 in Portland, OR, USA by Melanie Sumner Temple


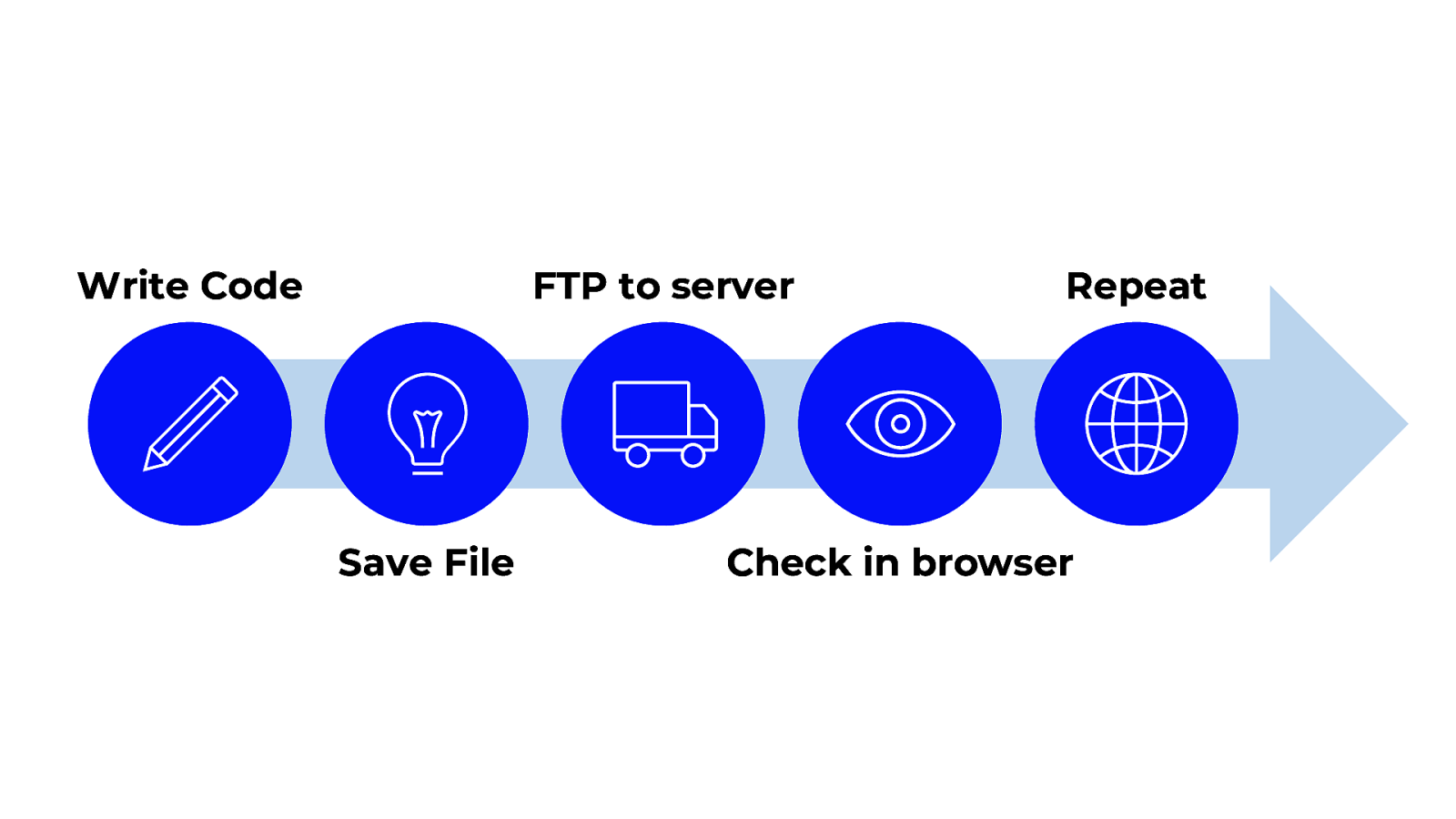
Write code. Save. FTP the file. Check it in the browser….repeat. This is what web development was like when I started creating websites….maybe some of you remember those days.

Today, we can create a new Ember app with just one command.

And Thanks to tools like ember-cli-deploy, even that is one simple command. When I use Netlify, I can deploy an entire Ember application with the push of a button.

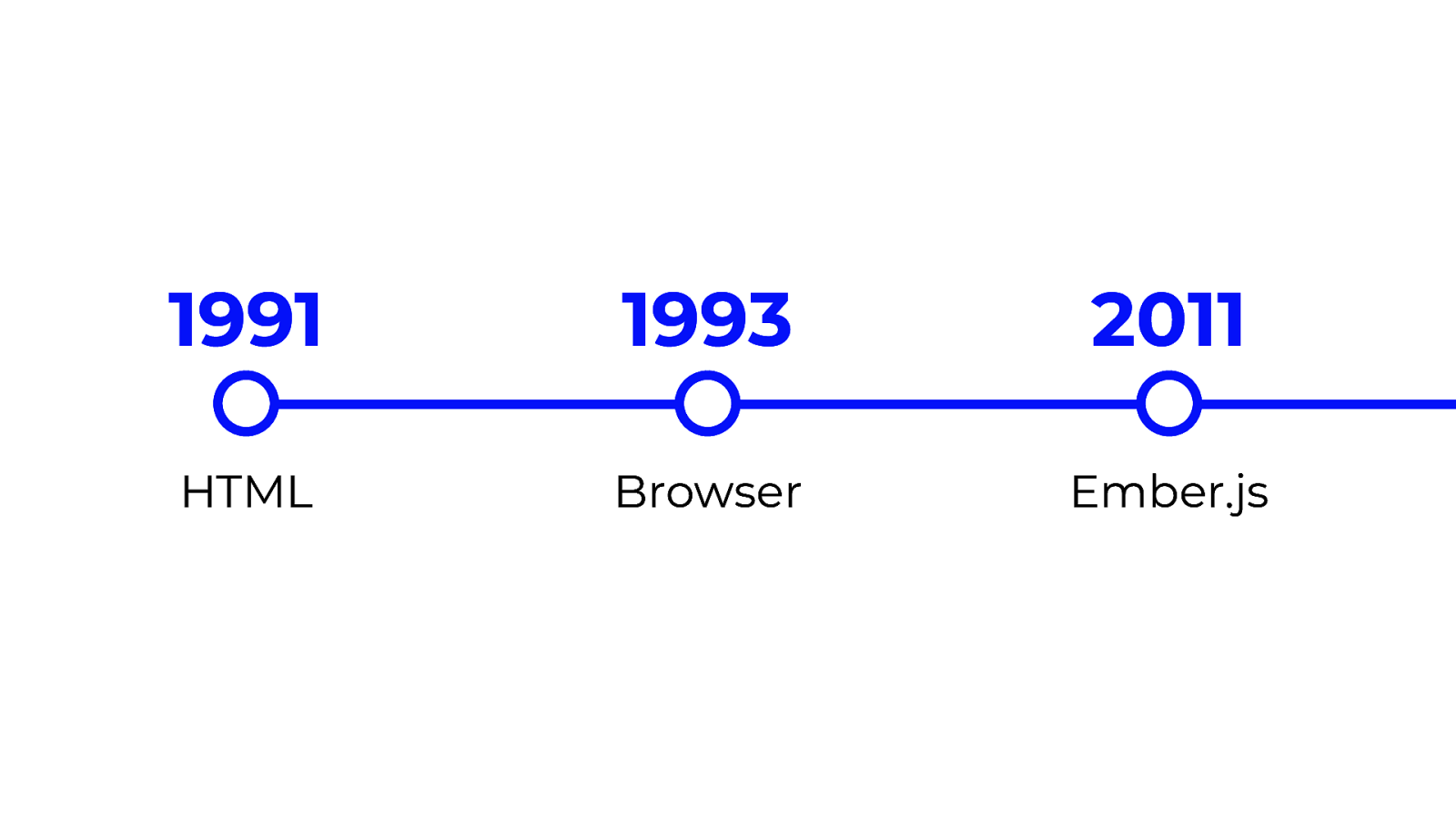
We’ve come a long way from the days when we needed to know how to set up a server because that was the only way to get our content online. We have come so far and have accomplished so much since HTML was developed in 1991. We’ve done incredible things since the first browser in 1993. We’ve even come a long way since the first hint of Ember in 2011. We’ve seen some very cool applications come to life as a result.

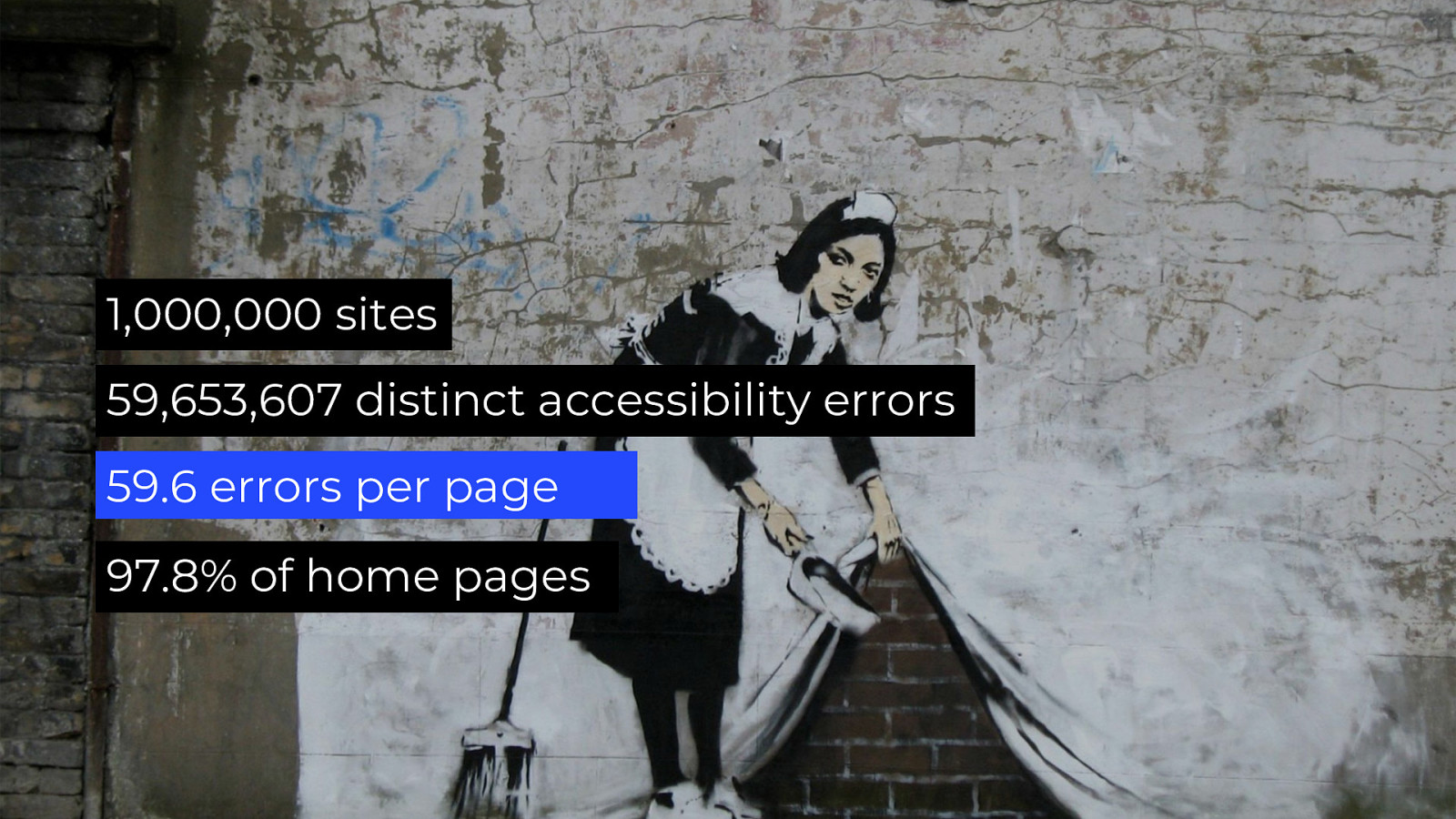
But despite all of this, we’re breaking the web in ways that sets us back farther than where we started from. In February, the WebAIM project at Utah State University published an accessibility analysis of the top one million home pages on the internet, and the data confirms the same things that accessibility advocates have been trying to tell us for years- we are consistently delivering a broken web to millions of users, and we don’t really seem to be focused enough on fixing that.

I want everyone here and watching at home to go read this study- after I finish my talk, please . But let’s talk about this study a little bit, and what it means for us.

The home pages of the (top one million websites) were analyzed with automated accessibility tools that already exist and are free to use. These tools check for preventable errors, errors that never need to make it to the codebase, and even if they do, they are easy to check for- right from the browser! The results might shock you. This is what they found: 59 million errors. That’s an average of 60 errors per home page. 97 percent of home pages had accessibility errors. 97 percent of the top one million home pages have accessibility issues.

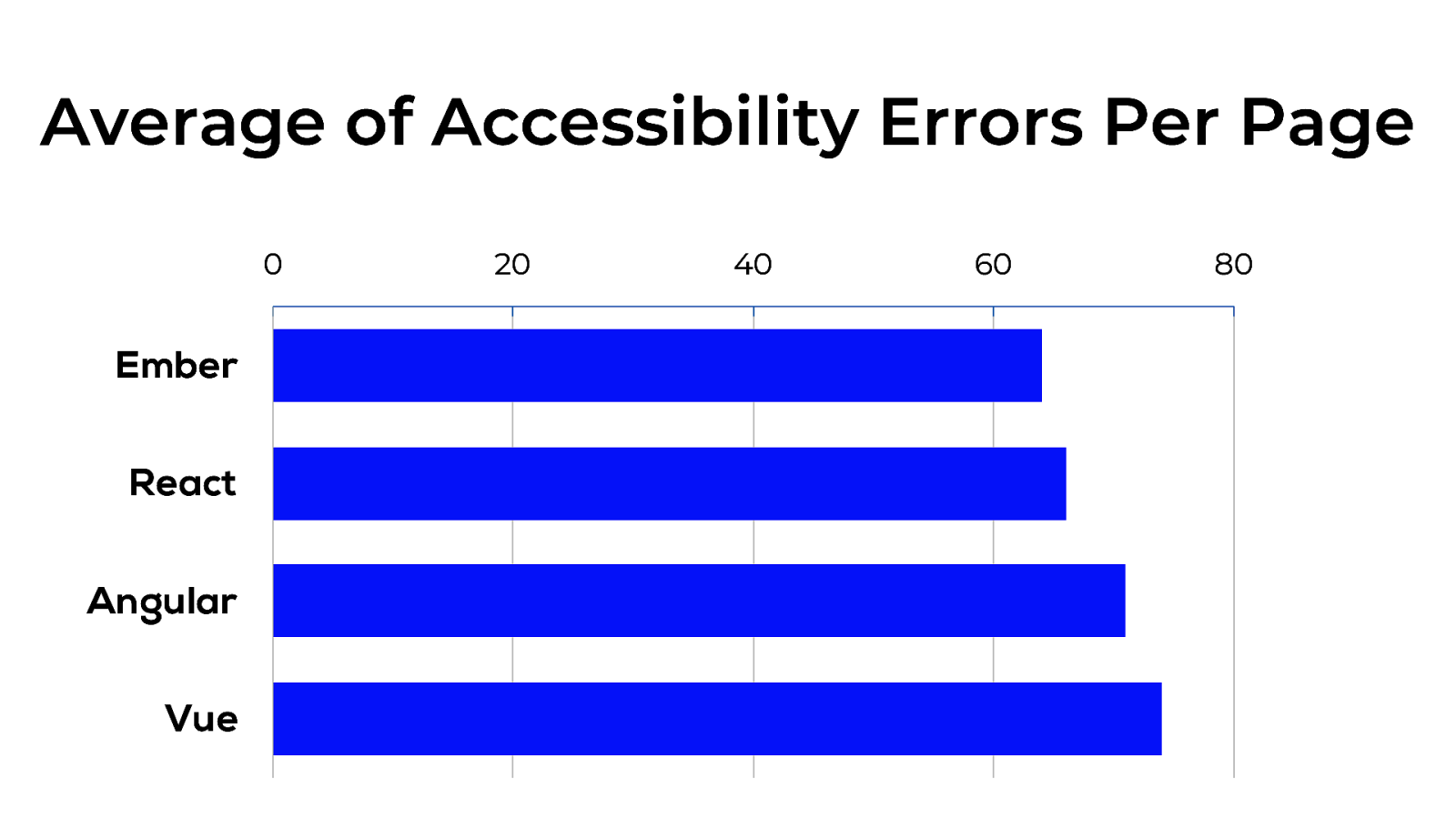
It’s an even more dismal story if JS frameworks were involved. These numbers only went up if the site was built with a JS framework- we should all be very familiar by now at the challenge we are working to resolve around accessible routing in all single page applications. Ember averaged fewer errors than other JavaScript frameworks, but not by much…and ALL Javascript frameworks averaged higher than the 59 errors per home page.

The presence of JS frameworks indicated a higher number of accessibility errors. However, we also all know that the single page application isn’t going anywhere- and nor would we want it to. We are all here because we understand this. But folks, the data is telling us a story , a story that might sting to hear, even if it doesn’t hurt. The data is telling us that we have repeatedly chosen to ignore accessibility for far too long. We’ve made excuses. Our naysayers just don’t understand us. They just don’t get what we are trying to do. But maybe, just maybe, right now they have a point. In all of our intent to do good, to be clever, to make web development easier for ourselves, we have become the problem by moving the web backward. The things that used to be accessible simply are not accessible in JS frameworks.

We did this by allowing ourselves to forget the important things. We need to ask ourselves, are we focused on the right things? We focus on performance, but have we forgotten- or maybe never even learned- that we can get performance improvements from semantic HTML?

We are making preventable errors. 85% of home pages had low contrast text.

68% of pages were missing alt text on images.

58% of pages had empty links.

53% were missing labels on their form imports.

33% of pages were missing document language

Our tooling could prevent every. single. one. of these errors. We know that these errors break our websites for users with assistive technology. We know that preventing these errors would more than meet the 80/20 rule, and we know the edges of these errors- there are very few- but we still haven’t implemented preventing these errors in our tooling. This begs one question- Why? 17

There are too many excuses that we tell ourselves for avoiding accessibility in our applications.

“Our clients didn’t ask for a11y” Our clients don’t ask for a lot of things. They don’t specify that the app has to successfully build. They don’t specify that we need to have tests. They don’t specify the folder structure we implement in our code. They shouldn’t have to specify things they trust us to provide. Accessibility should never have been something they needed to specify.

I’m going to ask you to imagine something for a moment. You’re walking down the street, and the weather is just perfect. You feel happy. You’re just walking and being happy and enjoying the perfect weather, and you see a cookie in a bakery window. Now this cookie, it’s the best cookie you’ve ever seen. It’s your favorite. Everything you love about cookies seems to be embodied in this cookie. So you go into the shop and you purchase it from the baker…only to find that there is no sugar in the cookie.

So we demand a refund and ask the baker what they were thinking. Oh, sugar. The baker replies. You didn’t ask for sugar. Like cookies at a bakery, our clients don’t ask us for a lot of ingredients that make up an application. Accessibility needs to be an intrinsic part of our application tooling. 21

I’ve heard the idea that accessibility is just too hard to understand. While there are parts of it that are complex, we must not use that as an excuse to ignore the parts that are much more straightforward. But we do. When we are asked for an estimate, we give an estimate that doesn’t include accessibility considerations. When asked what we want to see improved in our tooling, we talk about performance or bemoan popularity instead of insisting that our accessibility tooling improve. 22

I think we likely could handle a reality check on this. So let’s review things that are genuinely difficult to do.

Sending a human to outer space. Hard.

Walking into Mordor. One does not simply walk into Mordor.

Keeping plants alive. Hard.I have not been able to do this yet.

I’ve heard the idea that this isn’t an Ember issue, that we don’t want to tell people how to build their applications- but I don’t buy that. We are explicitly known for strong conventions and well-lit paths to successfully build applications. The people who use and love Ember appreciate the strong conventions that allow them to start building on the 20th floor. So Instead, we could start to stand up for the semantic web, and reap the performance benefits that come along with it. One way we are doing this now is with the optional feature- application-templatewrapper.

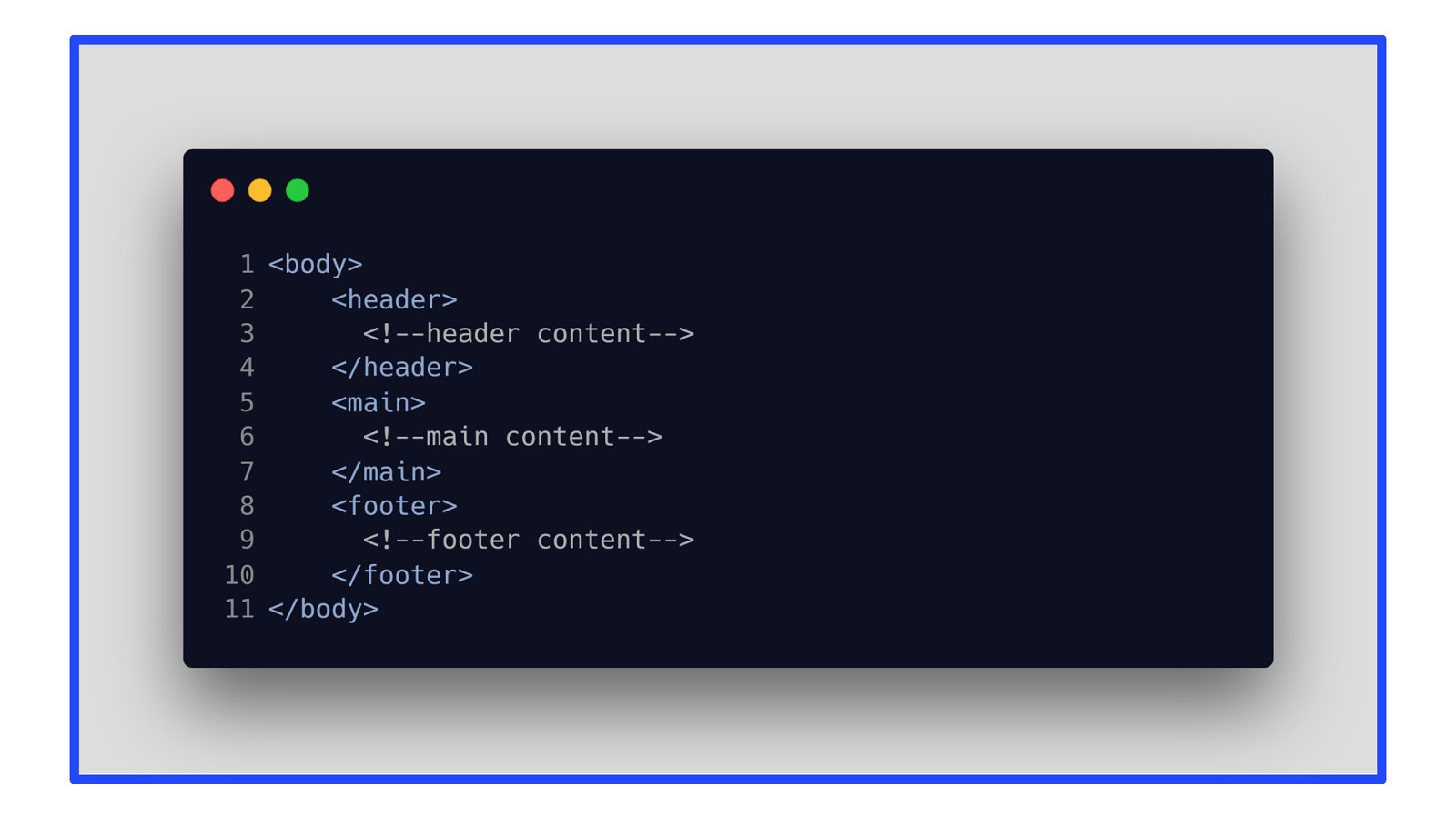
Of course, if your app is already up and running, you can still make your application accessible, simply by adding the correct roles to your markup. You’ll see that I’ve added the role of banner to the header element, the role of main to the main element, and the role of contentinfo to the footer element. So it is still possible to have accessibility in this way, you’ll just have a bit more markup to include, and that can feel a little untidy at times. 28

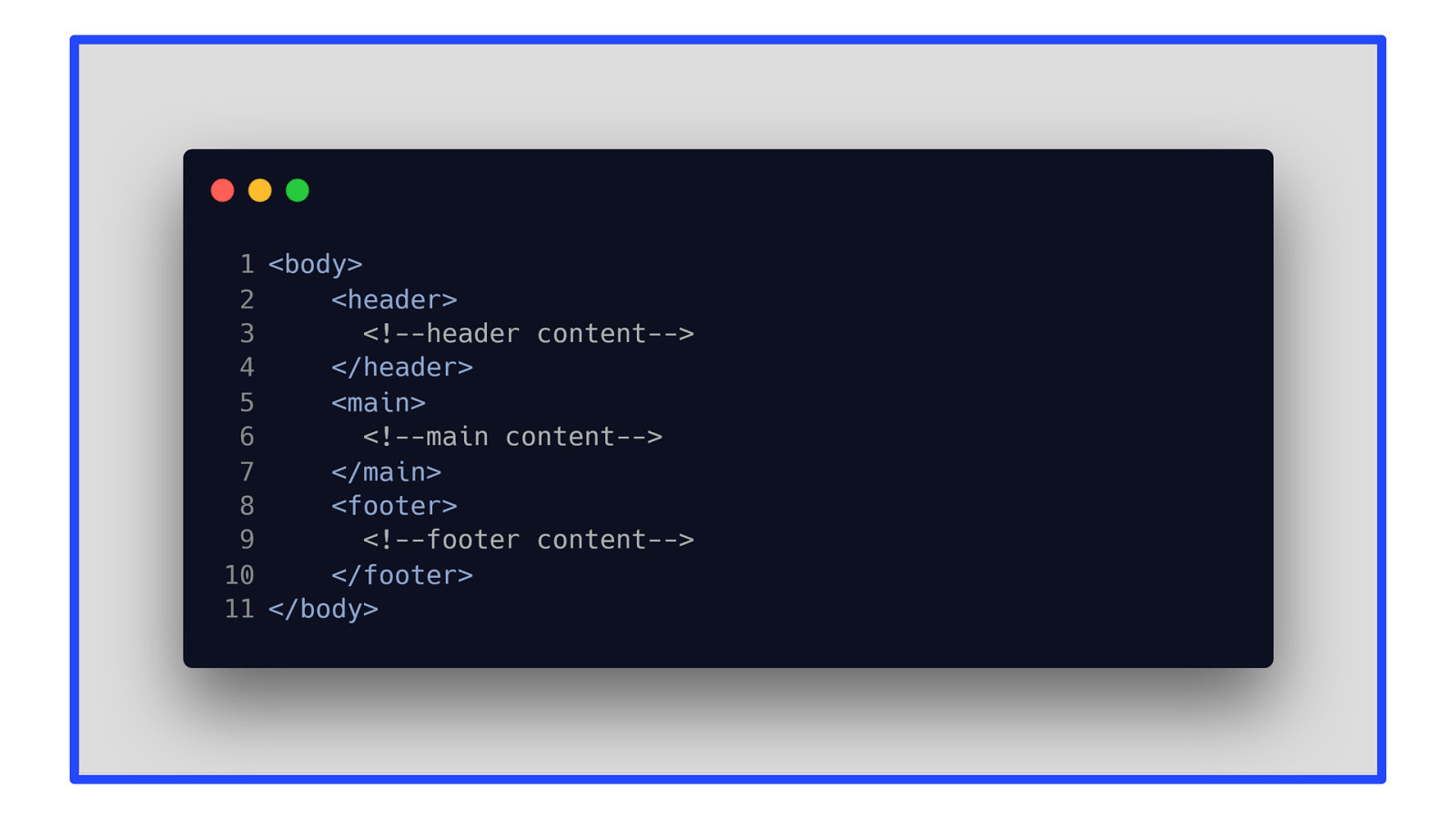
By disabling the application template wrapper, the div that wraps the Ember app inside of the body element will be removed, which means that your header, main and footer elements can then be the direct descendant of the body element, and will benefit from their native roles. 29

By removing the application template wrapper, and we can instantly see that we have more concise, tidy code. The header, main and footer elements no longer need those extra roles, as they can now be the direct descendants of the body element. This means that screen reader users can find them using the landmark regions keyboard shortcuts. Tidy code IS an Ember issue. 30

So again, we can go from this code, with all this extra markup,

To this. Tidy code IS an Ember issue.


We have existing addons that need your help and contributions! Ember-template-lint, ember-a11y-testing, and more. Find them. Contribute to them. Let’s gather around and lift up our existing shared solutions and make them truly first-class.

I am calling on each member of our community to use assistive technology. Get a feel for how it works. Léonie Watson has recorded a video for Smashing Magazine that talks about screen reader use. When you go home from this conference, find it and watch it. See how a person with no sight uses AT to use the internet. Try it out yourself. You have voiceover that comes with a mac, and other options like NVDA and Firefox on a windows PC.

ASK ABOUT A11Y IN CODE REVIEWS & PLANNING MEETINGS AT WORK Awareness can be so much of how we get started in this space. Can you integrate an HTML validator into your build process? Do your colleagues have the aXe plugin for Chrome & Firefox installed? Tell them about it! It’s one of the best values you will get in a browser extension for catching basic accessibility issues. 36

I am calling on each member of our community to take the time to be vocal about accessibility and visibly support accessibility efforts. If you’re on Twitter, tweet about accessibility efforts, When you are on a program committee for a conference, ask how the talk incorporates accessibility. Figure out who the major players are in the digital accessibility space, and pay attention to what they are doing, even if you’re just following them on social media. 37

We are all a work in progress. Passion, patience, and persistence will win. A little progress each day adds up to big results. We can do this. I believe in our community!