Building Accessible Apps with Ember.js
Melanie Sumner, Senior Software Engineer, on Twitter as @melaniersumner
A presentation at Accessibility Camp Bay Area in March 2019 in San Francisco Bay Area, CA, USA by Melanie Sumner Temple

Melanie Sumner, Senior Software Engineer, on Twitter as @melaniersumner

• Accessibility Engineer at LinkedIn • Ember.js Core Team • Organizer, Ember Chicago Meetup • Decorated US Navy Veteran On Twitter at @melaniersumner

Thank you to my family who love and support me- my husband, our son and our two fluffy cats.

Ember.js is a JavaScript framework- we’re sort of the OG JavaScript Framework, maybe you’ve heard of our younger siblings, React and Angular. Ember is a complete solution, and includes ember-data and ember-cli. We also have a backwards compatibility commitment, with a time-tested method of introducing deprecations.

Is it possible to build an accessible application using Ember.js?

Yes.

Pragmatic Core Values • Ambitious applications • Don’t break the web • Everyone shares (solutions and tooling)

“Accessibility cannot be an afterthought” EVERY ACCESSIBILITY ENGINEER, EVER

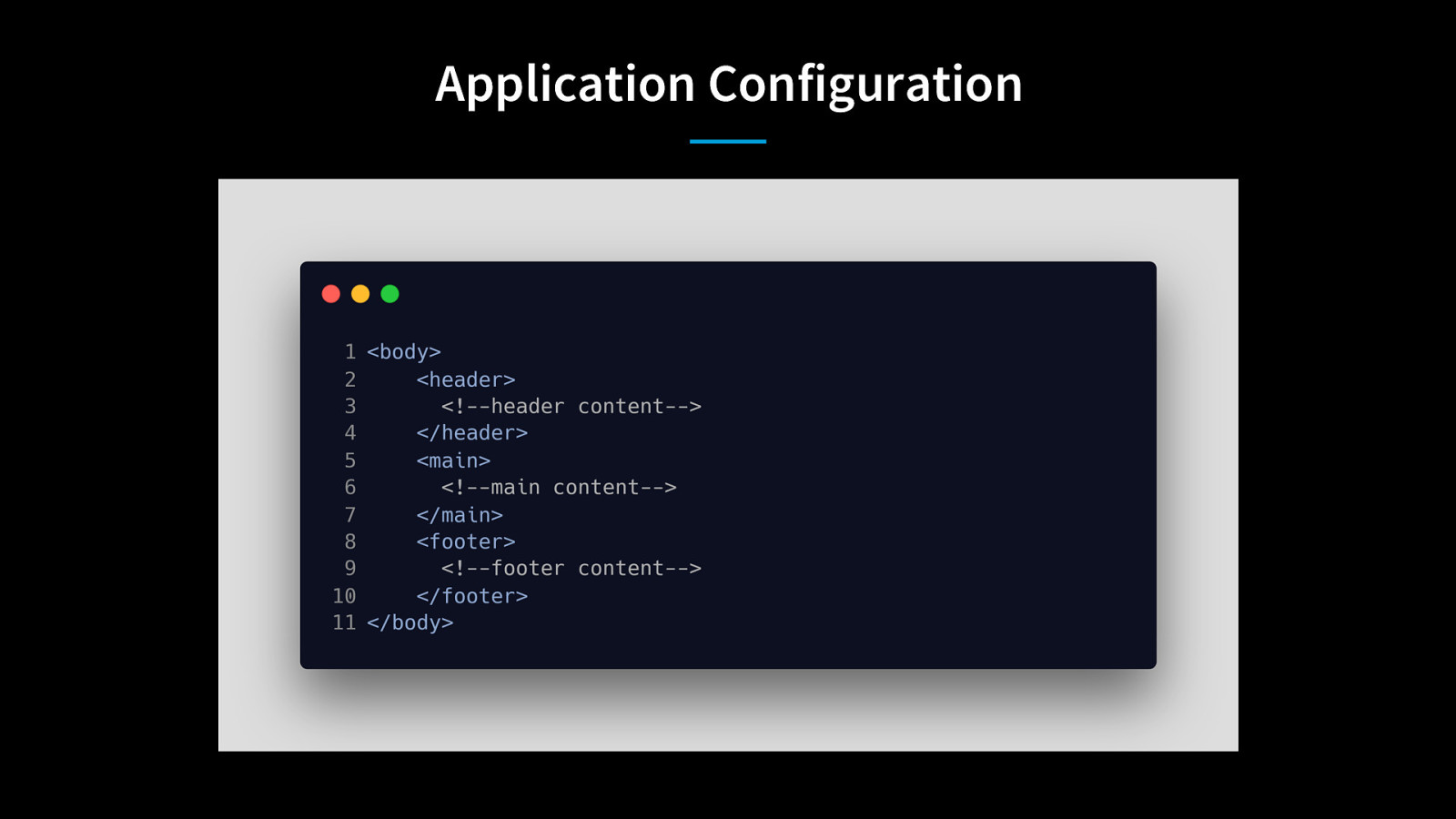
Let’s talk next about application configuration

• Optional Feature: Application Template Wrapper • Enabled by default – so we don’t break apps that already exist • Do this first – be kind to your CSS folks! • Disable it with one command

$ ember feature:disable application-template-wrapper

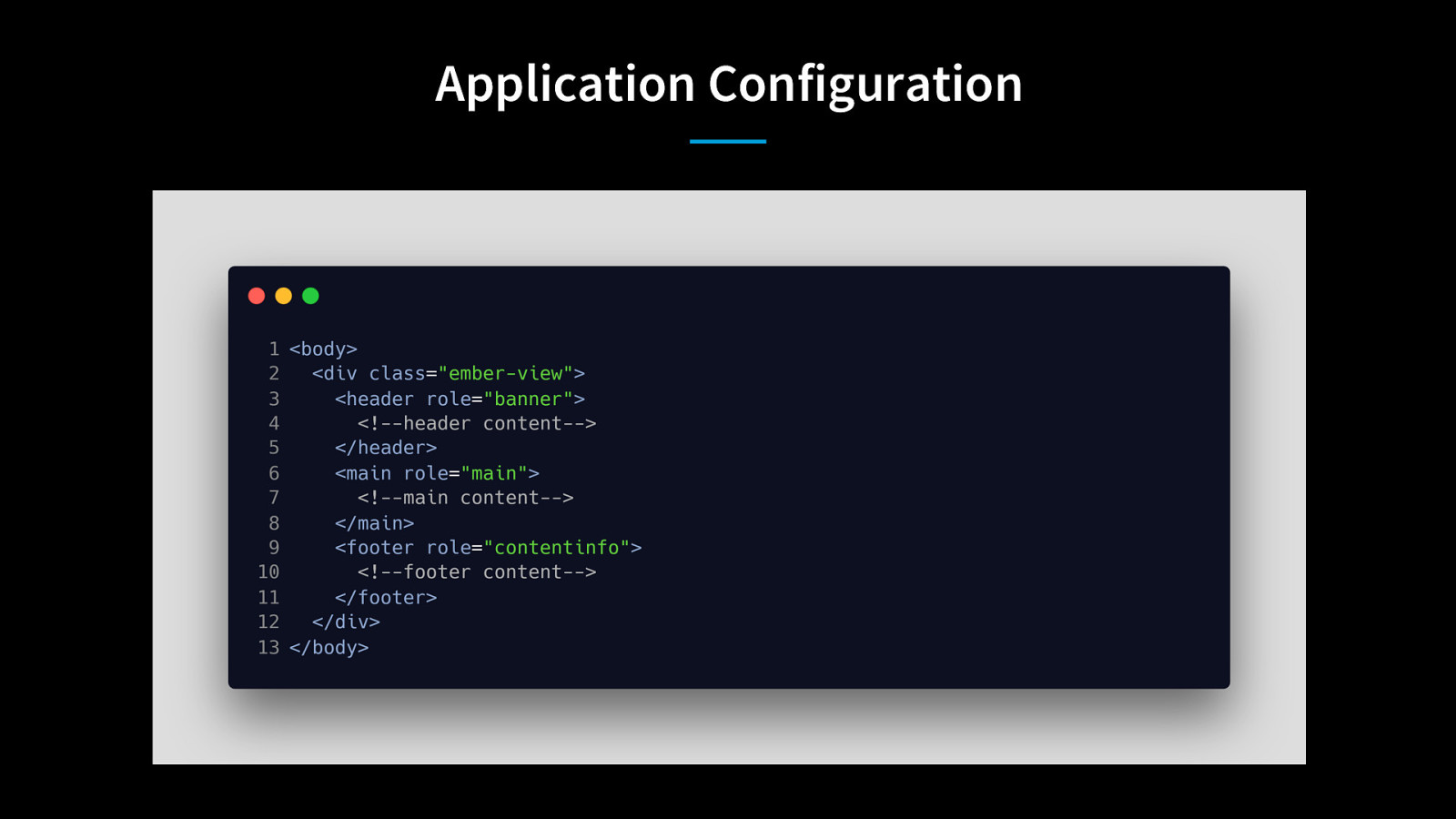
Because the application template wrapper div is there, we have to use role of banner on our header element, role of main on our main element, and role of contentinfo on our footer element

By removing the application template wrapper, however, the header, main and footer elements can become direct descendants of the body element, which means our code is tidier.

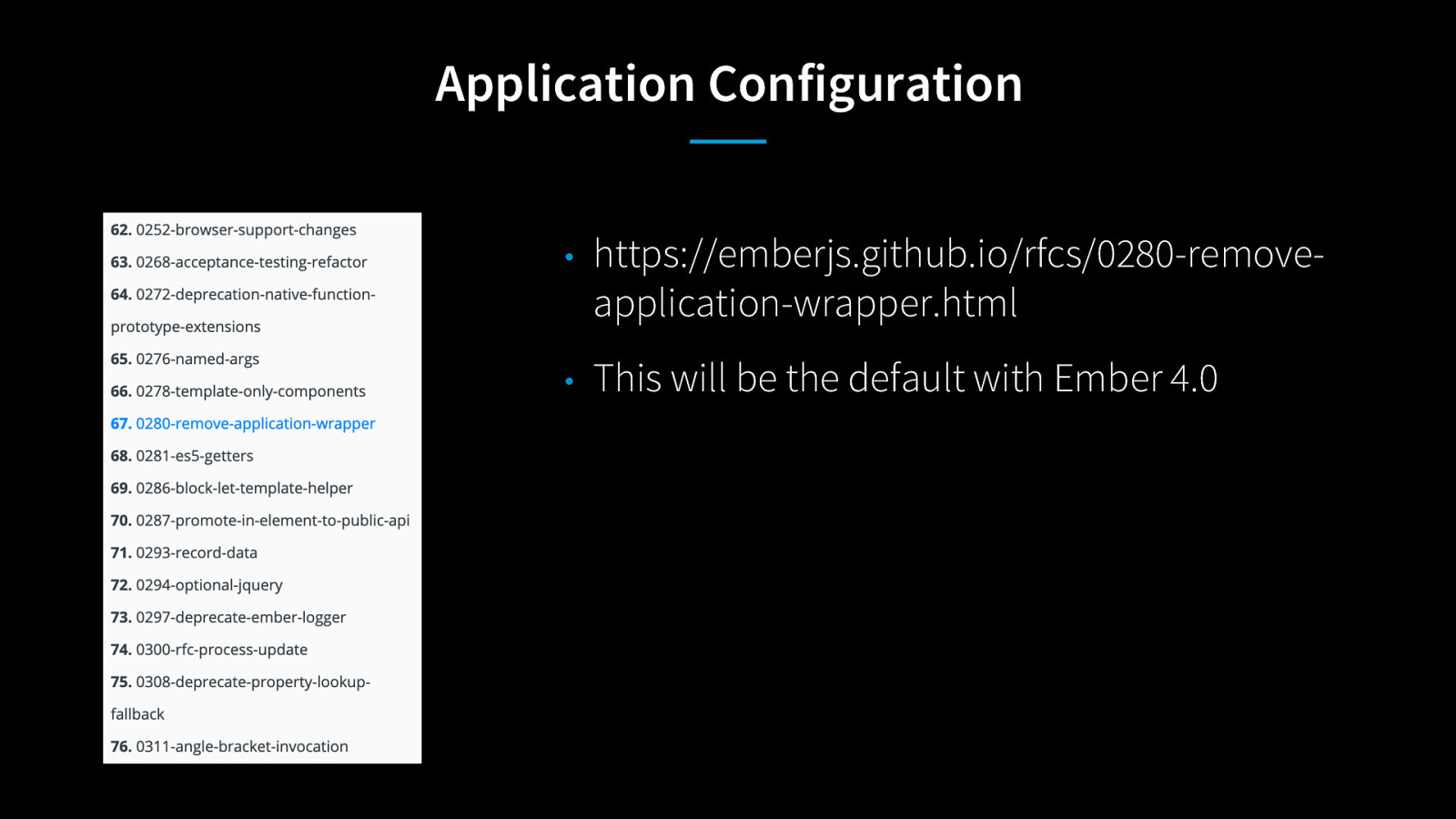
this optional feature was introduced in RFC 280 (URL: https://emberjs.github.io/rfcs/0280-removeapplication-wrapper.html) and this feature is likely to be the default once we get to Ember 4.0

Next we’ll talk about Ember Addons you can use to help make your application more accessible

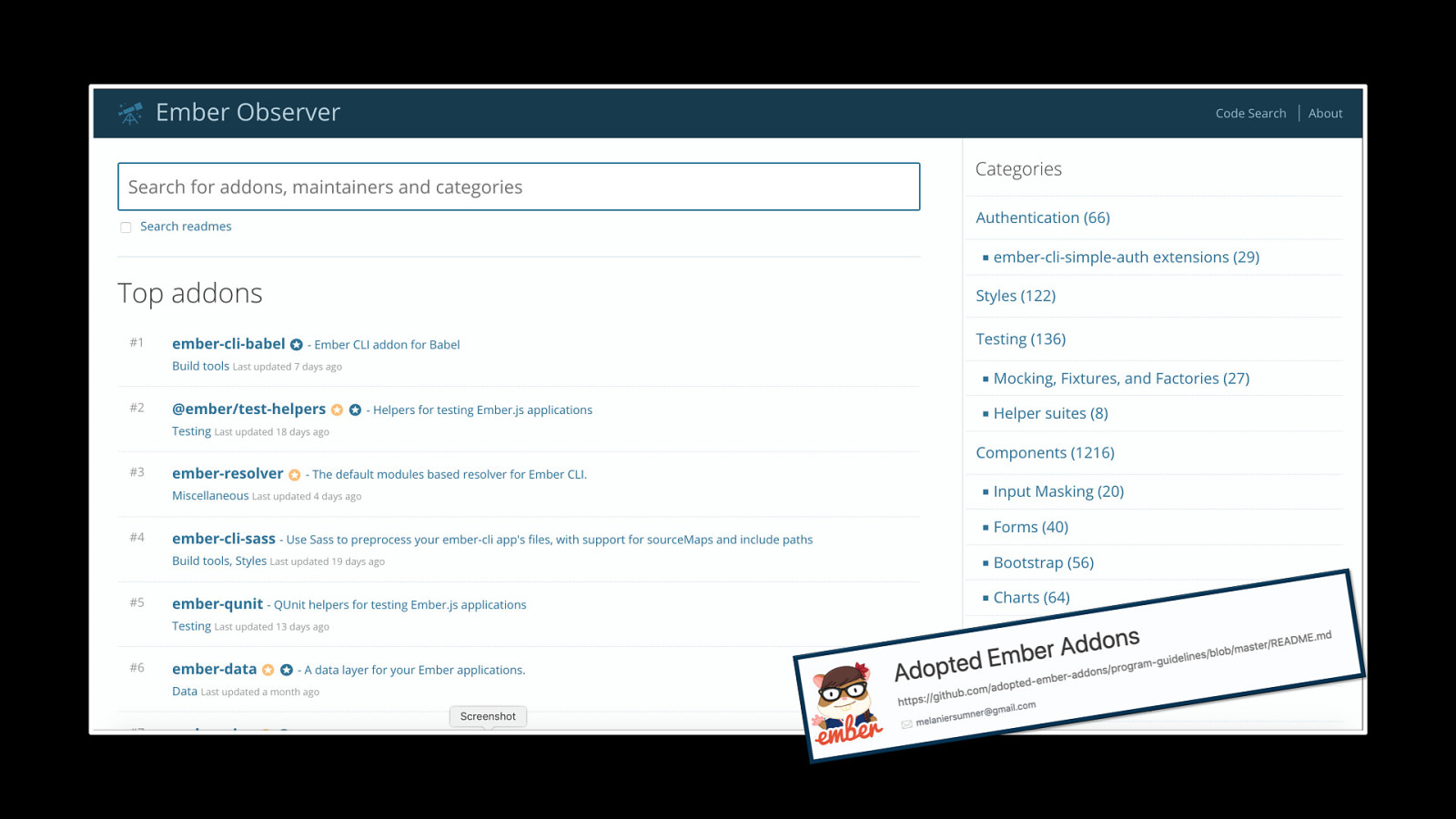
Finding addons is made easier with ember observer (emberobserver.com). In the spirit of shared solutions, we also have an community org called Adopted Ember Addons, where addons can find new maintainers.

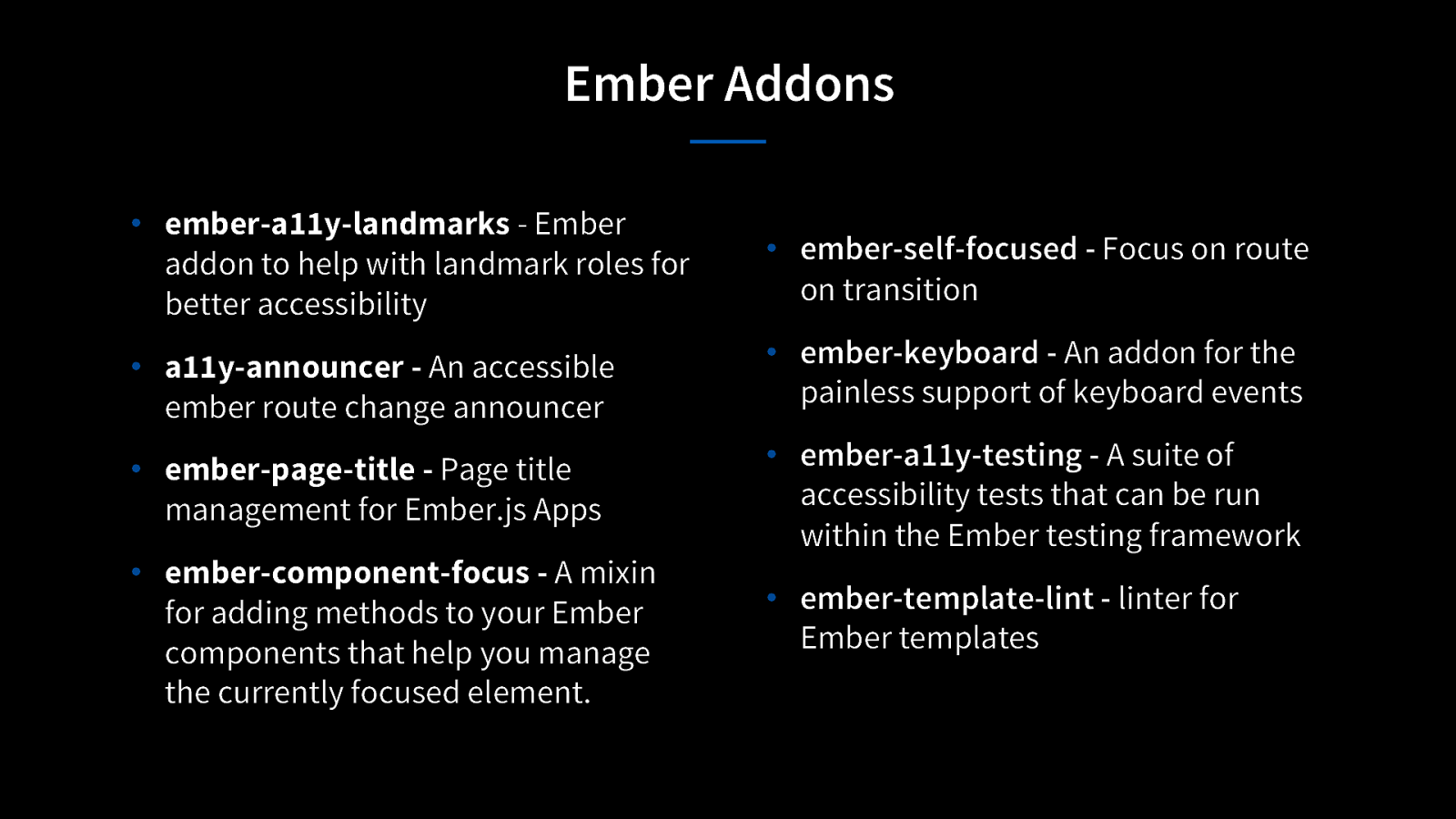
• ember-a11y-landmarks - Ember addon to help with landmark roles for better accessibility • ember-self-focused - Focus on route on transition • a11y-announcer - An accessible ember route change announcer • ember-keyboard - An addon for the painless support of keyboard events • ember-page-title - Page title management for Ember.js Apps • ember-a11y-testing - A suite of accessibility tests that can be run within the Ember testing framework • ember-component-focus - A mixin for adding methods to your Ember components that help you manage the currently focused element. • ember-template-lint - linter for Ember templates

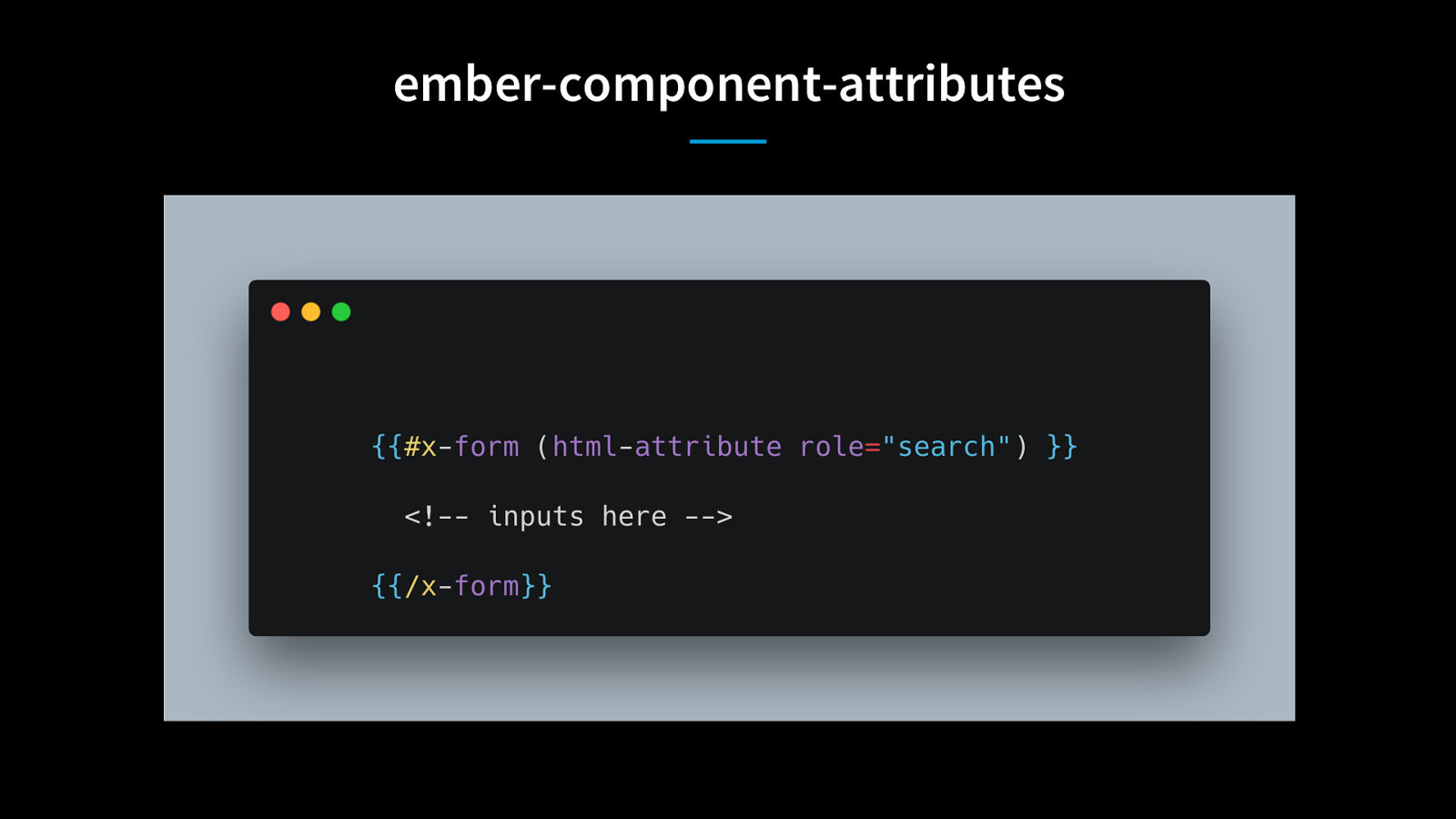
ember-component-attributes is a great addon for your components that already exist. It allows you to add in attributes on an existing component

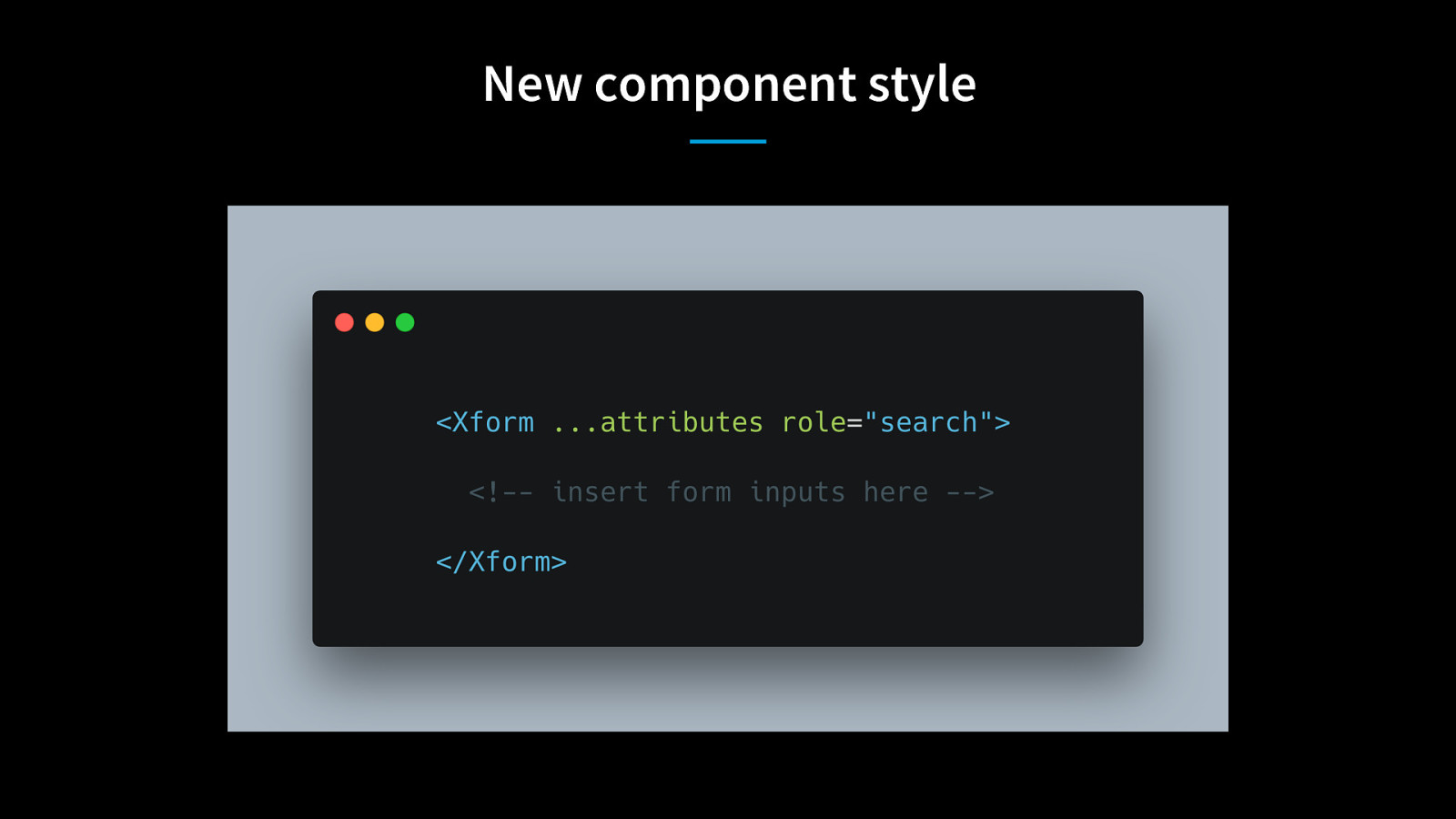
New component style with the Octane edition of Ember is here! You can now use angle bracket components, which some of you might already be more familiar with if you use react.

And that’s not all – there are accessible component addons, like ember-aria-switch • If you find something that is close but not quite perfect, that’s okay! • All community members can contribute

Other Considerations for building an accessible ember app

• Components • Keyboard Navigation • Application Focus Management

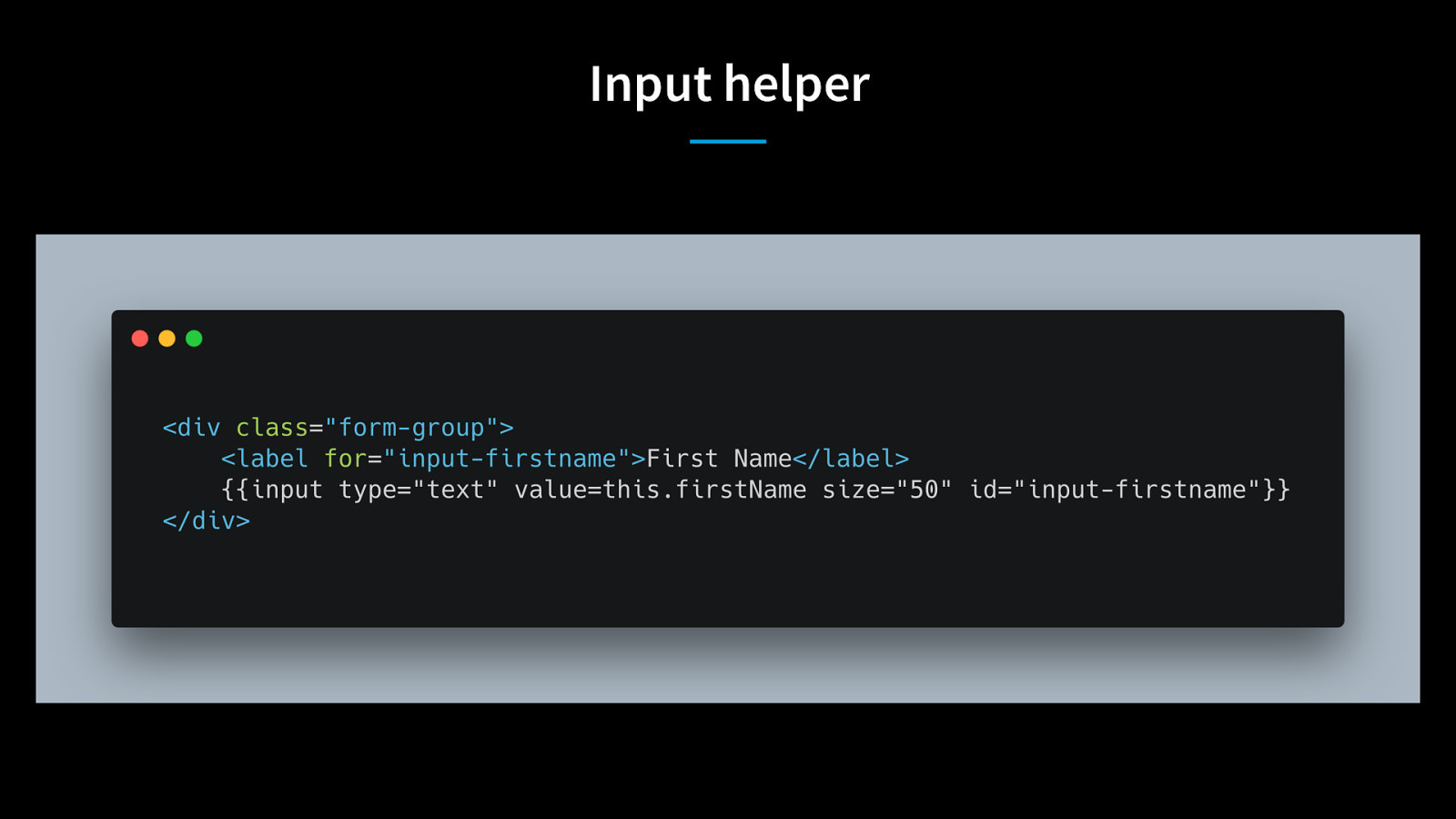
• {{input}} helper • Actions in Ember (vs interaction) • Managing component focus

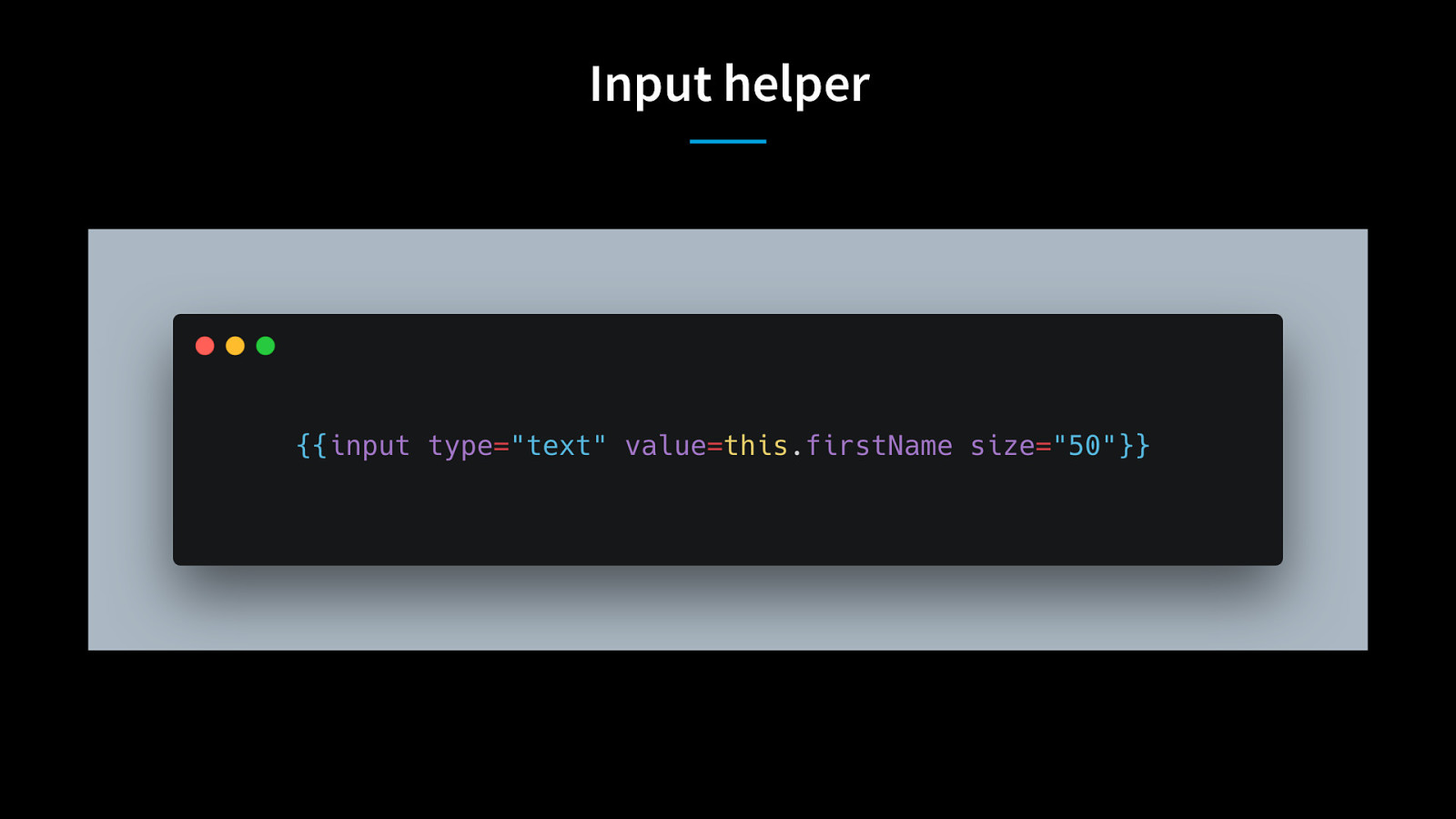
the input helper component in Ember is something to think about - it doesn’t include a label element.

this means that if you use the input helper you’ll likely use it as part of another component that does include a label element.

We have to make sure that developers stop and think about it before they add an action to any element. Is this really an interactive element? Just because you can, doesn’t mean you should…

There are things to think about re: component focus management too. • Is it eligible to receive focus? • Avoid automatic context changes • Return to the same place where the focus came from!

• Screen Reader keyboard shortcuts already exist, don’t get fancy • No special Ember magic needed here!

We have a few existing solutions for today: • ember-a11y - https://github.com/ember-a11y/embera11y • ember-self-focused - https://github.com/linkedin/selffocused/tree/master/packages/ember-self-focused

We are also looking at a solution that comes built into Ember • RFC #433 - https://github.com/emberjs/rfcs/pull/433

We also recognize the need for a Standards-based solution – there is currently no browser hook that JS frameworks can use to indicate page transition or new content. We don’t just want this solution for Ember, we want it for all JS frameworks and SPAs.

Let’s talk about testing

• Unit & Integration Tests • Testing Addons • Manual Checklists

• write tests that check for Relevant a11y criteria- Inputs & labels, ALT text on images, correct use of Button vs link

we have a few addons to help you out! • ember-a11y-testing • ember-template-lint

Manual Testing things to try • Navigate app with a keyboard • Check the TAB order (top > down, left > right) • Check your modals! • visit https://a11yproject.com/checklist for a more complete list

Accessibility Roadmap for Ember

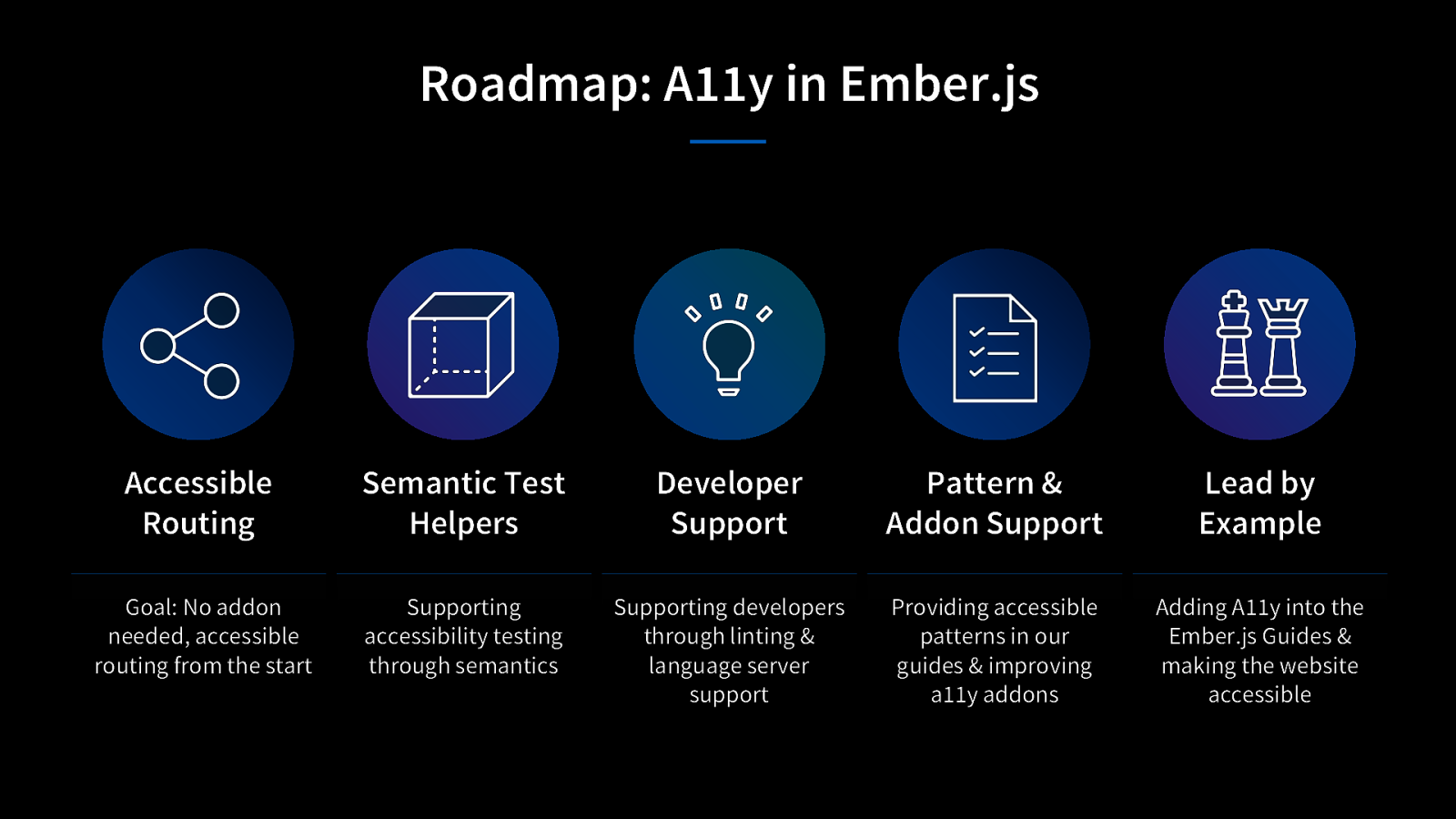
There are some distinct areas where I want to help Ember improve: Accessible Routing Semantic Test Helpers Developer Support Pattern & Addon Support Lead by Example

• Navigation –navigating to a new route should provide a machine readable way to let the screen reader know a page transition has occurred • Native Support – Currently this can be done with addons, but the goal is that no addons would be needed • Moving Forward – By using the Ember Community’s RFC process, we can ensure the best solution for the whole framework.

• The Idea - Use perceivable text to target elements in UI tests. • Implicit Standards - UI tests implicitly assert that our UIs meet the community’s standards for accessibility • Code & Screen-Reader Parity – allows simulation of accessing a UI like a screen reader would

• Linting – Improving the template lint experience • IDE Support – Adding accessibility guidance to the Ember Language Server • Chat Help – Supporting the community via #topic-a11y in Ember Discord

• Patterns – Adding common A11y patterns in Ember to our website • Existing Addons – providing feedback to help existing addons become more accessible • New Addons – Release new addons that address gaps

• Ember.js website – ensuring our own website is accessible • Code Examples – updating our guide code samples to include accessibility • A11y Guides – Adding an Accessibility Specific section to our Guides • Advocacy – Ensuring that framework innovation is inclusive

Come ask questions in the Ember discord chat at #topic-a11y

Thank you for coming to this talk!