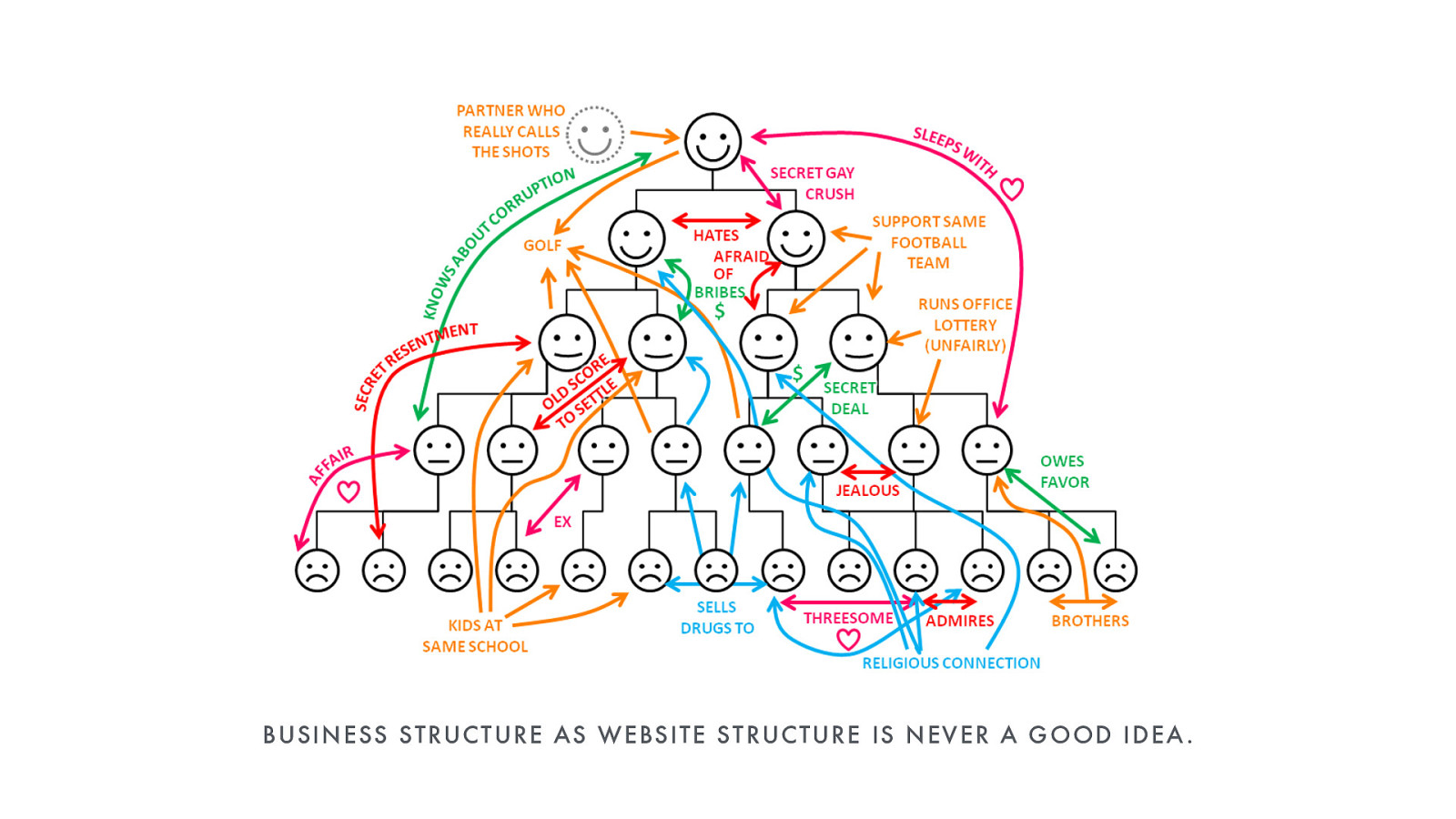
Feeling they’re somehow responsible for the design of the website, companies often fall back on the model most familiar to them; that of the company structure itself.
Websites start to emulate the org chart, creating a virtual voodoo doll of the business. That can mean that any departmental silos, tensions, inconsistencies, confusions of structure can surface in the website itself. When I worked at the BBC, putting local news on the website was hard work, mostly because their concept of local was a hangover from the physical location of radio transmitters.
Today I’ll ask clients, “Why are your product categories like that?” and hear “Because that’s how our business units are.” To say nothing of the inter-departmental tussles for ‘their’ part of the website getting supremacy.
It’s said that those automatic carousels you get on home pages were invented as an end to stakeholder arguments.