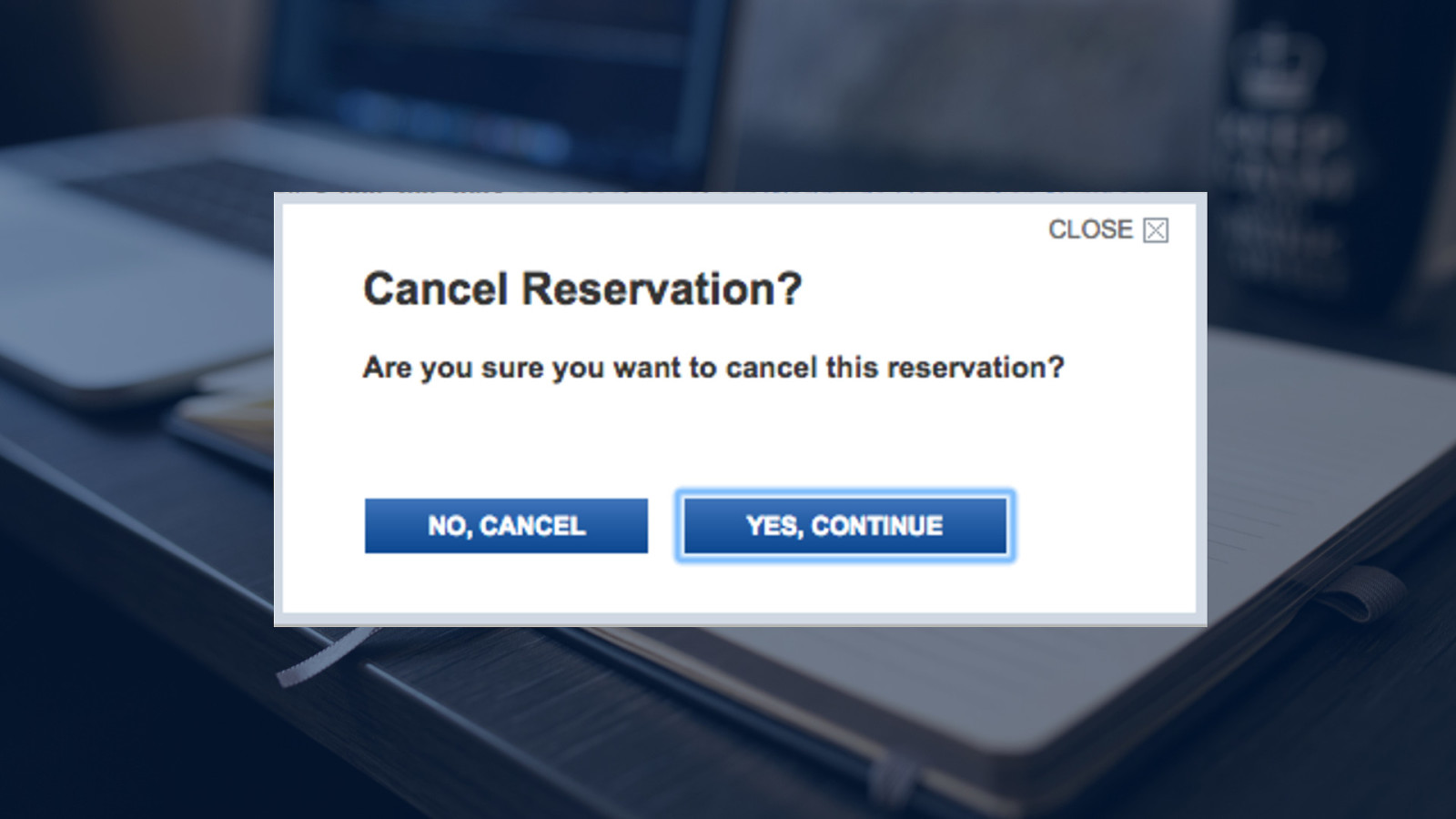
It’s much better to do interface design after that structural work. Starting a content strategy from a UI wireframe is like writing a novel by starting at the bookbinding, or taking a scatter cushion-first approach to architecture.
Wireframes crush together concerns of content, navigation and decoration before we’ve properly had chance to consider them. Wireframes often deal with ‘ideal world’ content, with that big hero image which looks great when it’s a celebrity close-up but pretty bad on slow days when you get a business stock photo instead. But having invested in structural design upfront, our architectural decisions are already made and agreed.
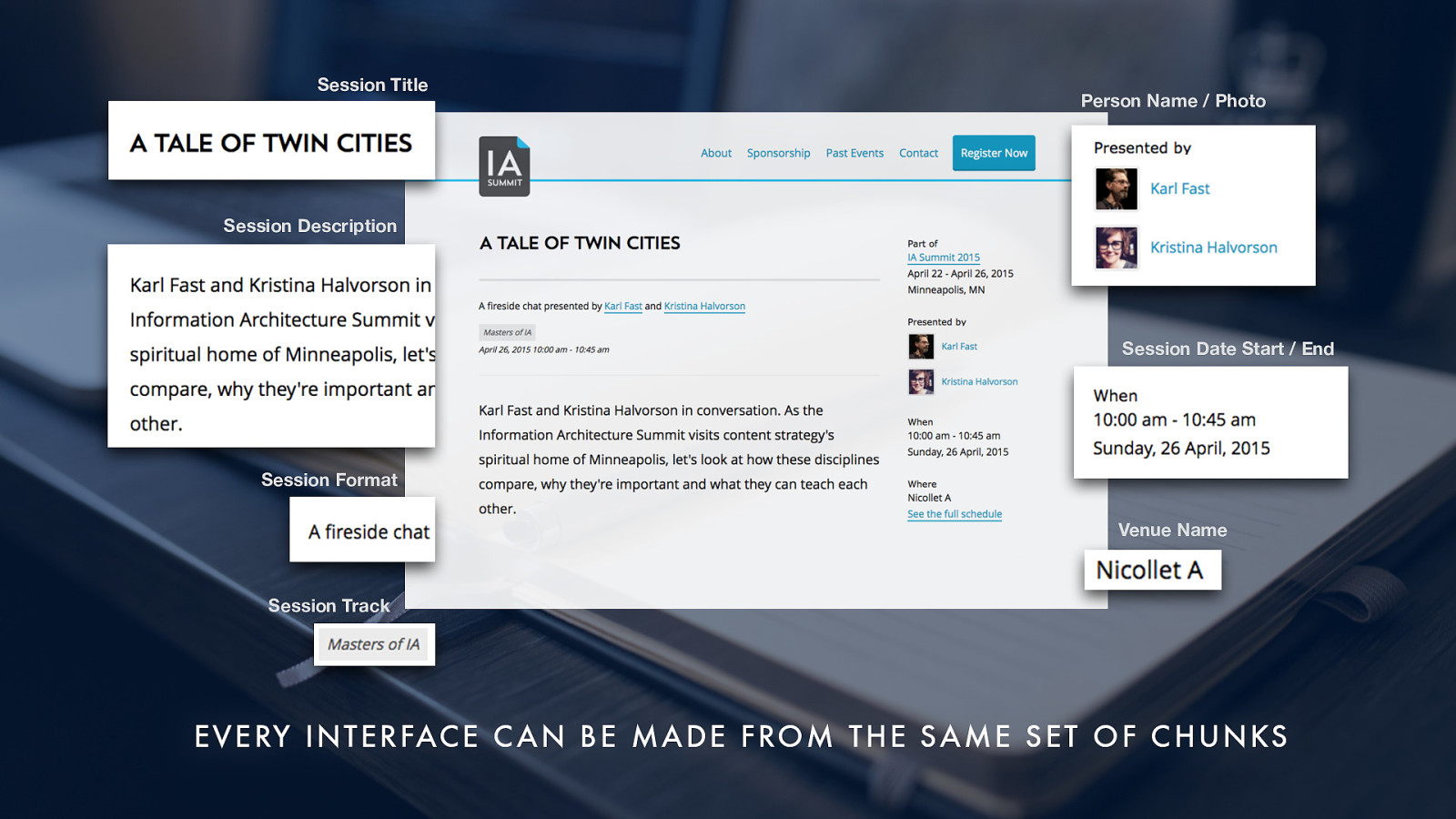
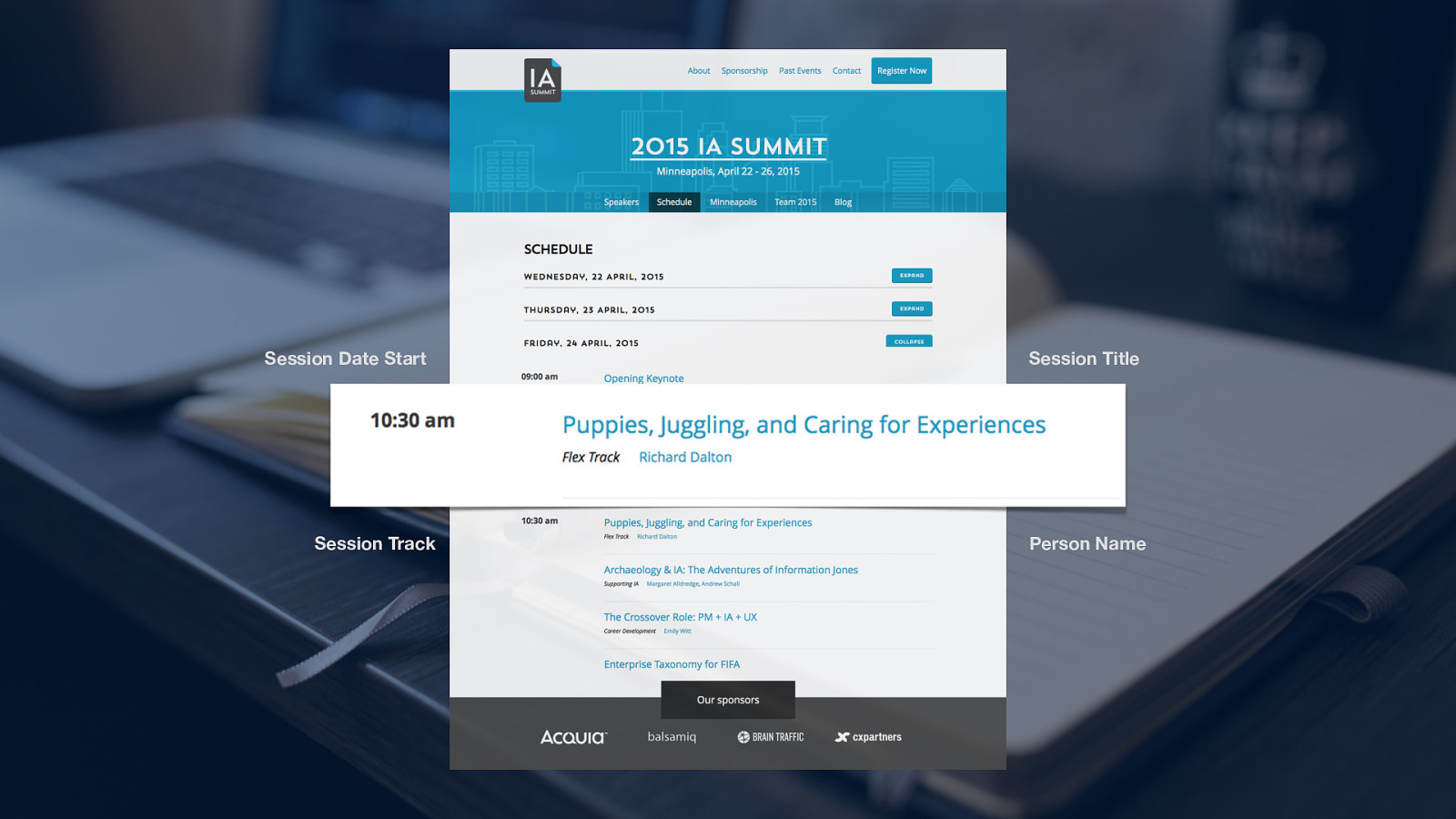
Each interface now is a series of templates; recipes made from the ingredients of our content chunks. These carry connections to related chunks, which weaves the content tightly together. And if the content is already in place in your CMS, an good interface designer can use live, actual content to power their prototype templates.