I BUI LT F TER NS O S N T E E K I N N A M R 3 Stories Of Migration @mishunov
A presentation at Frontend United in May 2019 in Utrecht, Netherlands by Denys Mishunov

I BUI LT F TER NS O S N T E E K I N N A M R 3 Stories Of Migration @mishunov

“ Migration ”

MAGIC “ Migration ”

“ Migration ”

“ Migration ”

MAGIC “ Migration ”

“ Migration ”

MAGIC

“ Migration ” 1. COMPLETE REWRITE 2. GRADUAL MIGRATION

“ Migration ” COMPLETE REWRITE

Chapter 1. REWRITE, REWRITE, DENY Story about complete rewrite, rejection of an opportunity and a coffee-machine

“ to something MORE MODERN & FLEXIBLE ”



E TUR FEA FE E AT R RE U U E UATEUART R F A E FE E F

“ to something MORE MODERN & FLEXIBLE ”


COFFEE-TIME


Chapter 1. Outcome

Outcome Complete re-write is… - never just a re-write - much more than meets the eye: - old app is up and running - new features - new bugs, hard to catch

Outcome Web Components… …worked outside of Web Components project

“ Migration ” COMPLETE REWRITE

“ Migration ” GRADUAL MIGRATION

Depression DENIAL ANGER BARGAINING DEPRESSION ACCEPTANCE

Depression DENIAL ANGER BARGAINING DEPRESSION ACCEPTANCE

Chapter 2. ACCEPTANCE Story about irony in life, uncontrolled freedom and new experience


“[…] develop features that work in the existing project FAST…” “… so that it would be easier to migrate to…”

“[…] develop features that work in the existing project FAST…” “… so that it would be easier to migrate to…” something MORE MODERN & FLEXIBLE


COMPONENT COMPONENT COMPONENT COMPONENT

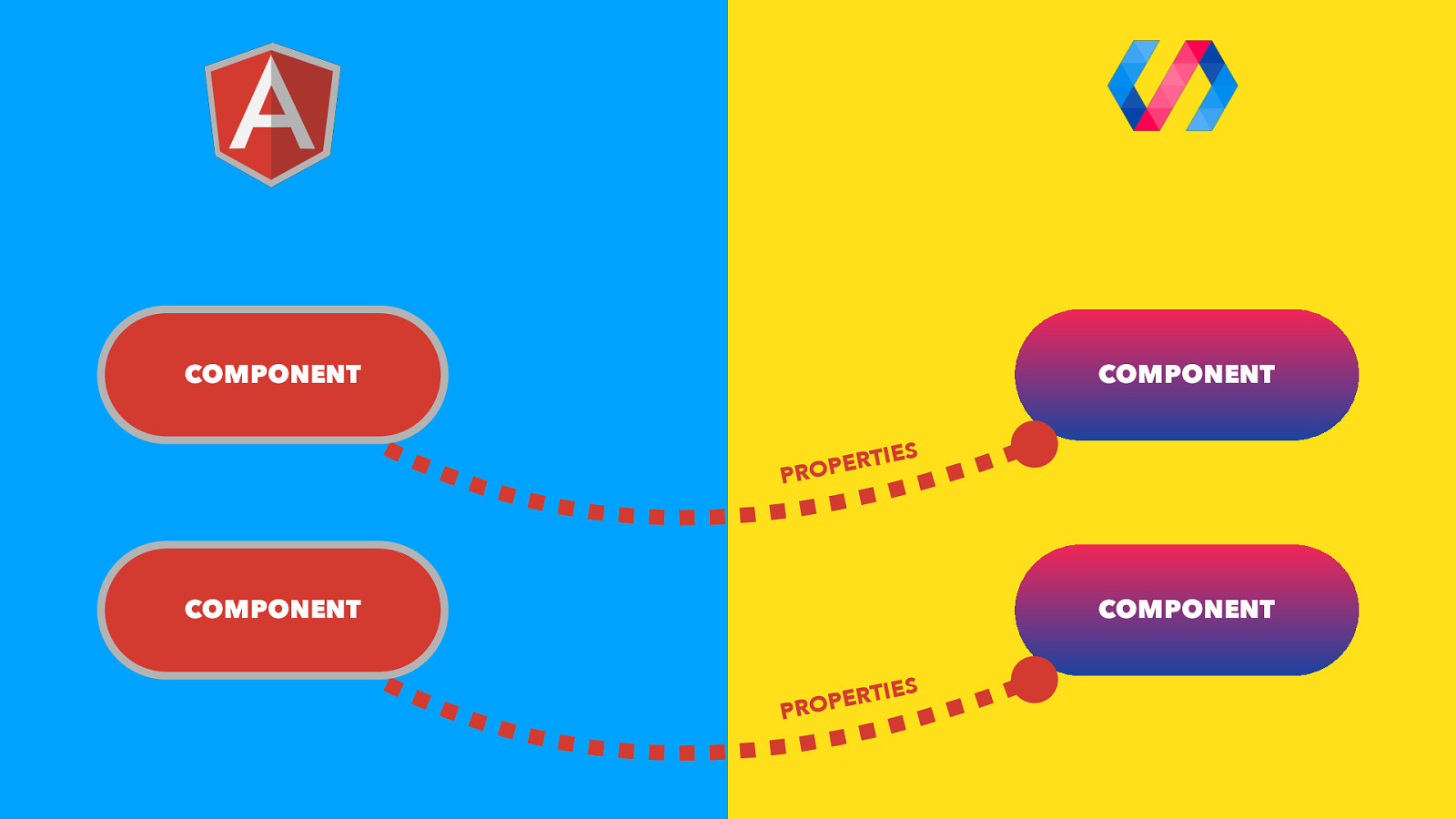
COMPONENT COMPONENT S E I T R OPE PR COMPONENT COMPONENT PR S E I T R OPE

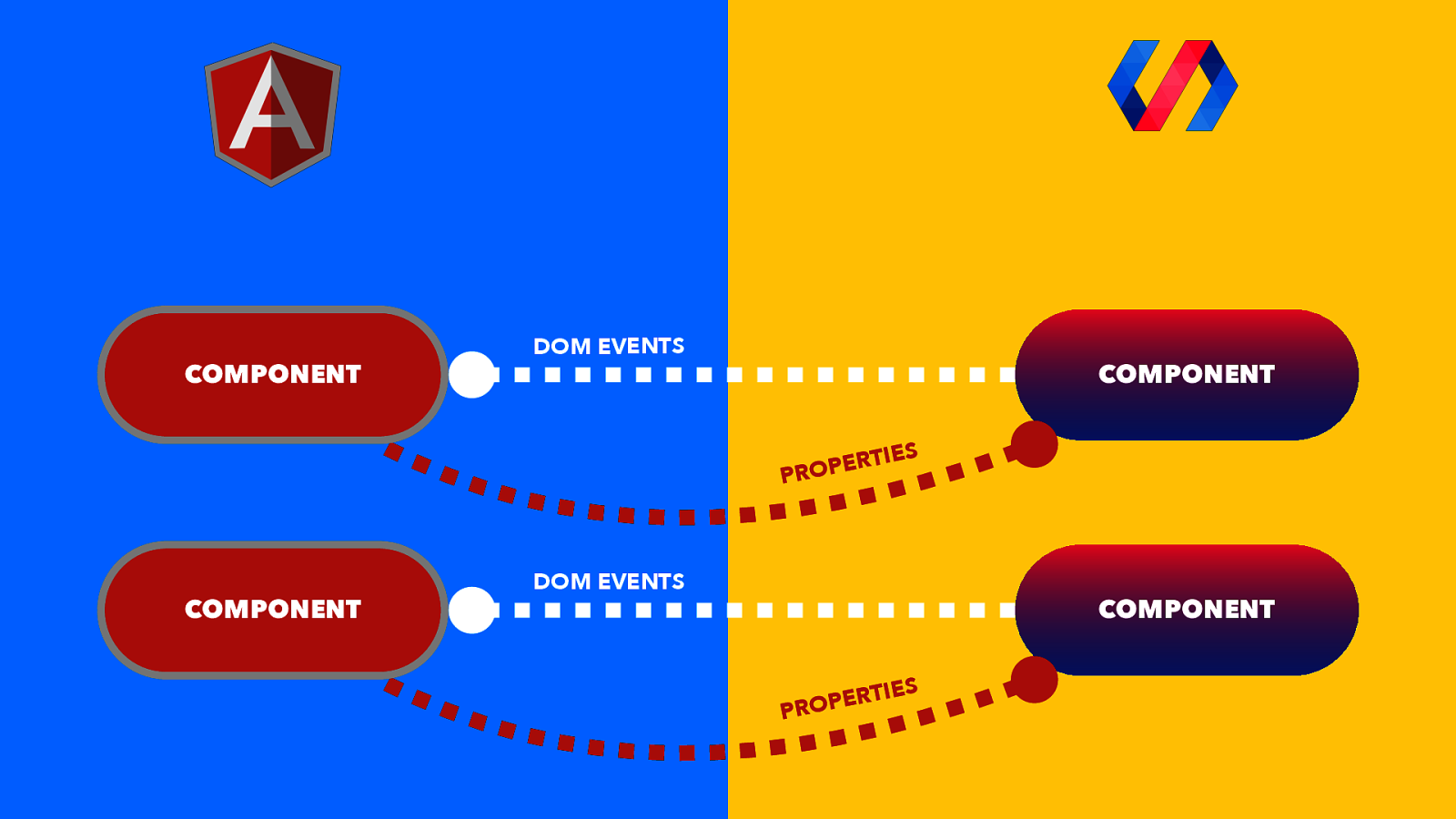
COMPONENT DOM EVENTS COMPONENT S E I T R OPE PR COMPONENT DOM EVENTS COMPONENT PR S E I T R OPE

Chapter 2. Outcome

Outcome I’ve learned AngularJS after all. Web Components: great containers quite the polyglots

Chapter 3. ADVENTURES BEGIN Practical story about crazy theory of building monsters

FRANKENSTEIN MIGRATION

FRANKENSTEIN MIGRATION MICRO-SERVICES

FRANKENSTEIN MIGRATION MICRO-SERVICES SERVICE

FRANKENSTEIN MIGRATION SERVICE MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE

FRANKENSTEIN MIGRATION SERVICE MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE

FRANKENSTEIN MIGRATION MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE SERVICE Small in size Bounded by contexts Built and released with automated processes Autonomously developed Independently deployable

FRANKENSTEIN MIGRATION MICRO-SERVICES SERVICE SERVICE SERVICE SERVICE SERVICE SERVICE Small in size Bounded by contexts Built and released with automated processes Autonomously developed Independently deployable

FRANKENSTEIN MIGRATION WEB COMPONENTS Autonomously developed Independently deployable

FRANKENSTEIN MIGRATION WEB COMPONENTS FANCY INPUT, ANYONE? I’M FANCY BUTTON!

FRANKENSTEIN MIGRATION WEB COMPONENTS
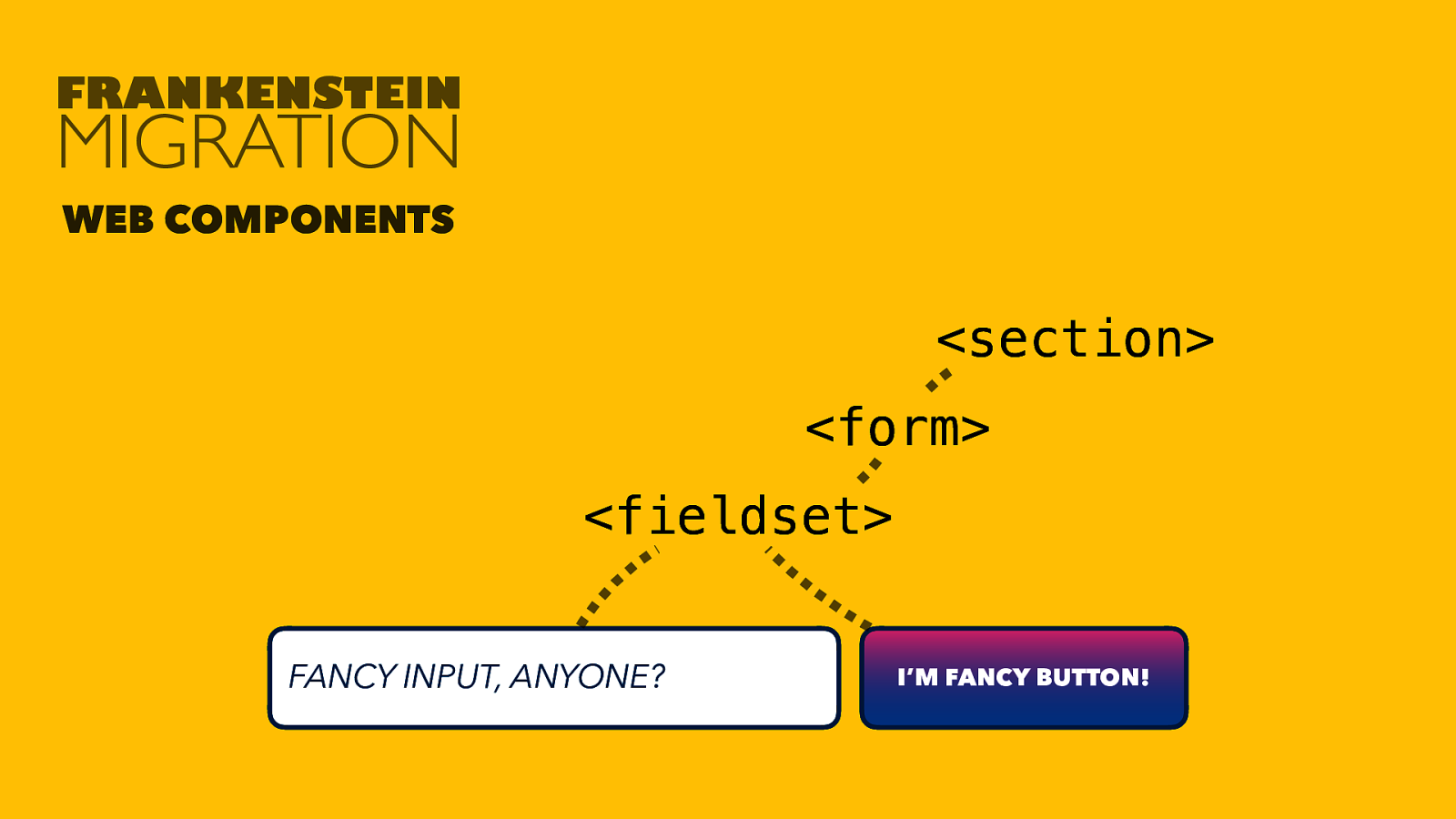
<section> <form> <fieldset> FANCY INPUT, ANYONE? I’M FANCY BUTTON!
FRANKENSTEIN MIGRATION WEB COMPONENTS
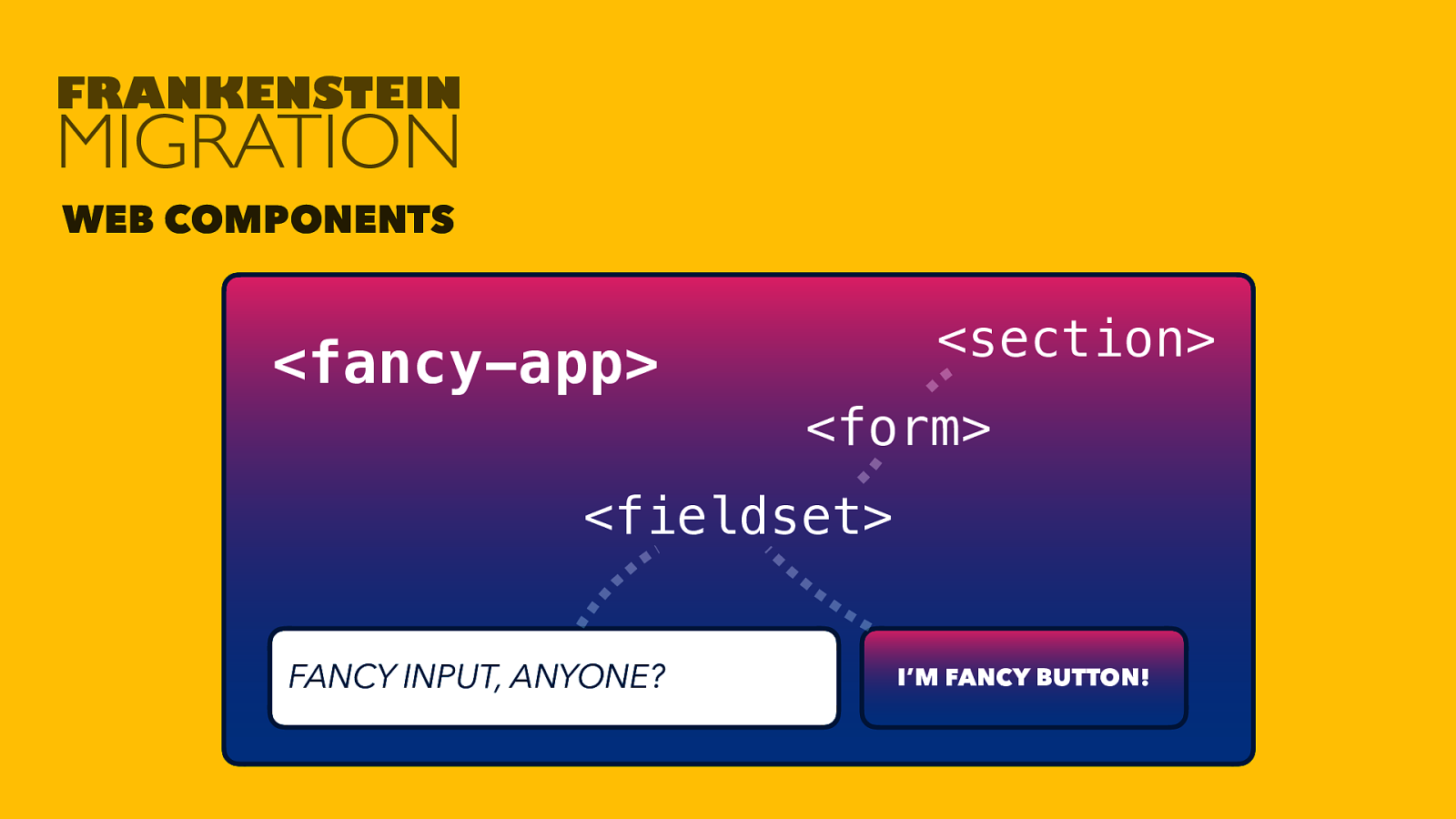
<section> <fancy-app> <form> <fieldset> FANCY INPUT, ANYONE? I’M FANCY BUTTON!
FRANKENSTEIN MIGRATION MICRO-SERVICES WEB COMPONENTS

FRANKENSTEIN MIGRATION <THEORY>

FRANKENSTEIN MIGRATION PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque

FRANKENSTEIN MIGRATION PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque

FRANKENSTEIN MIGRATION PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque

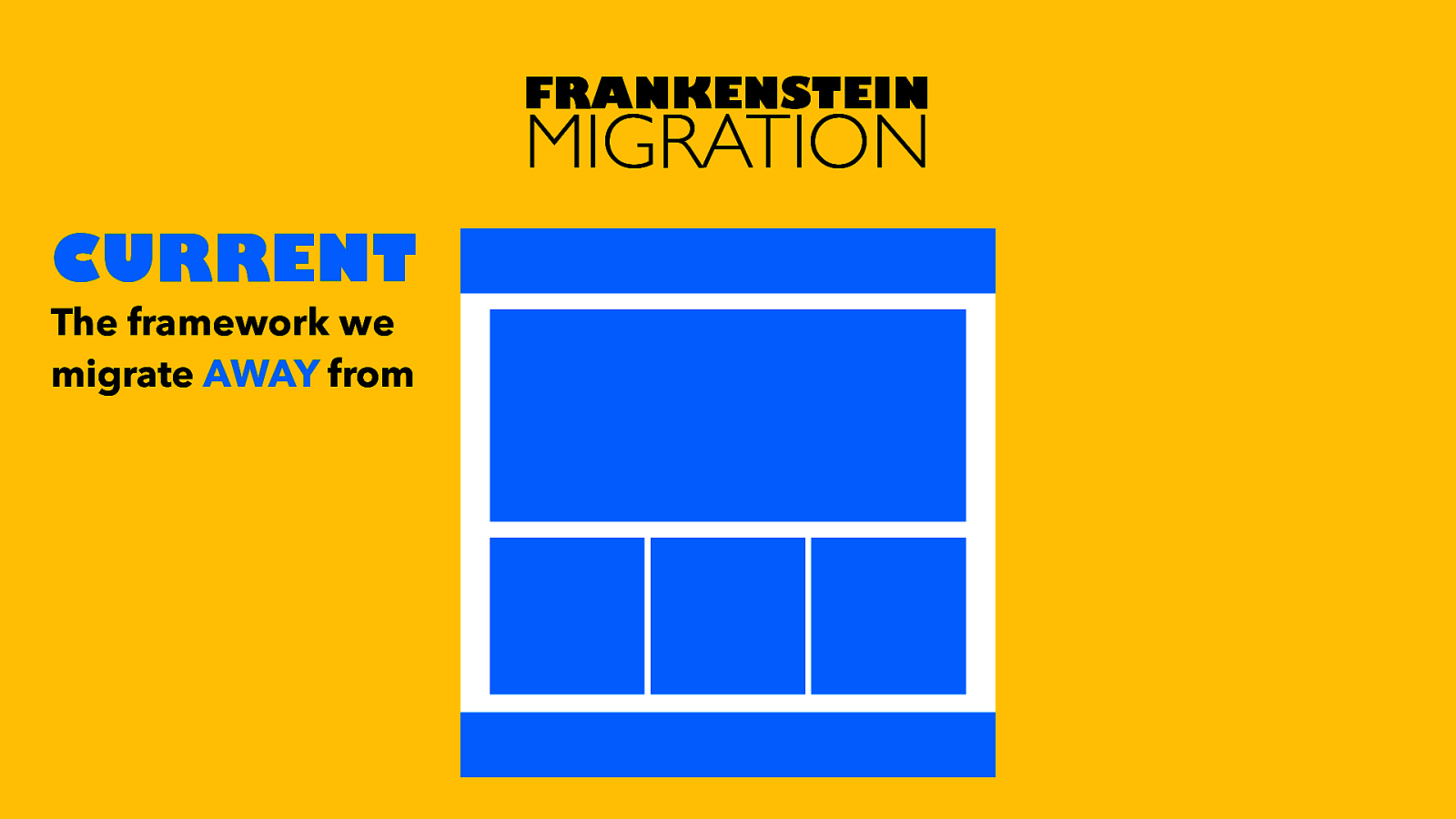
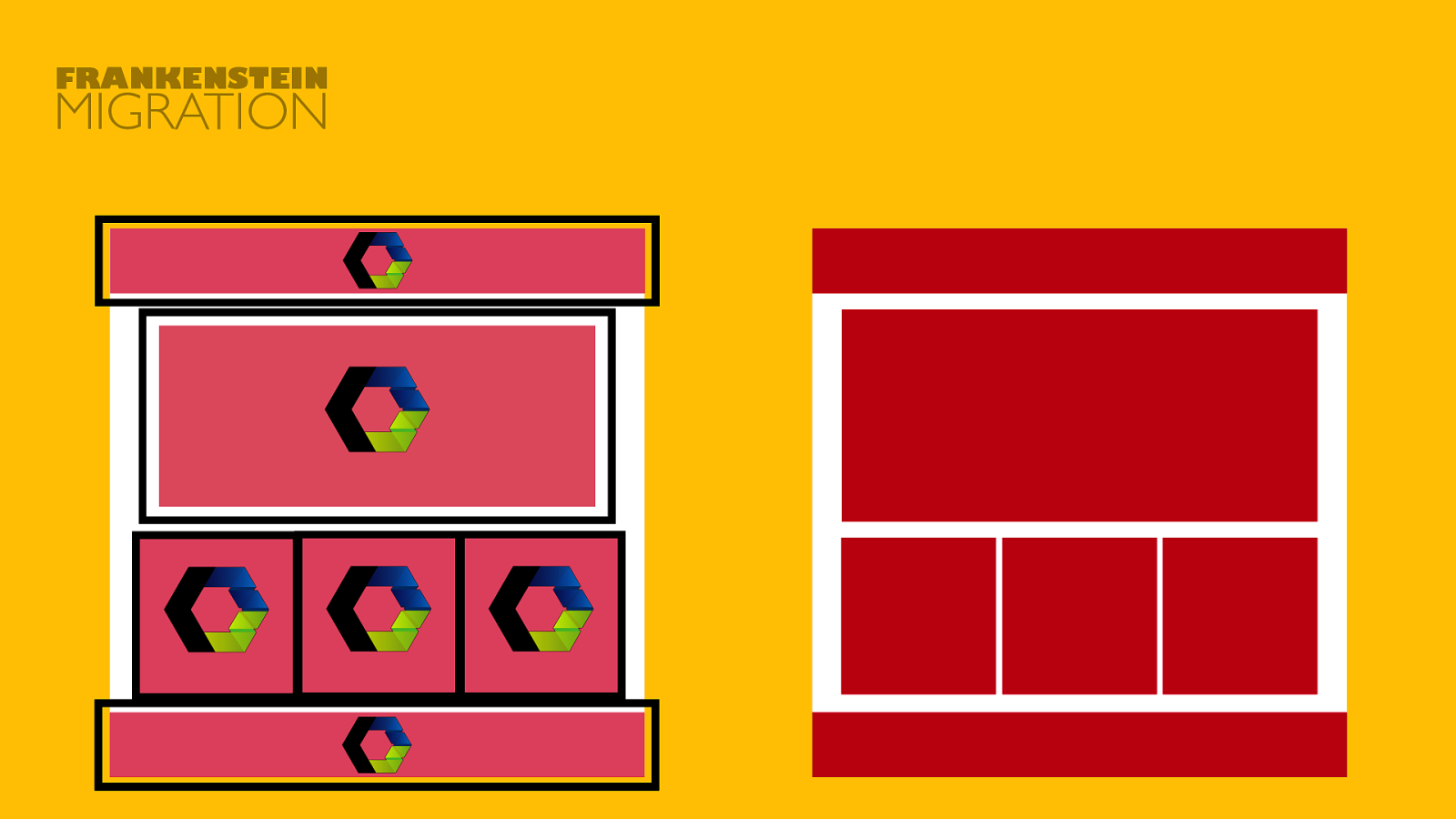
FRANKENSTEIN MIGRATION CURRENT The framework we migrate AWAY from

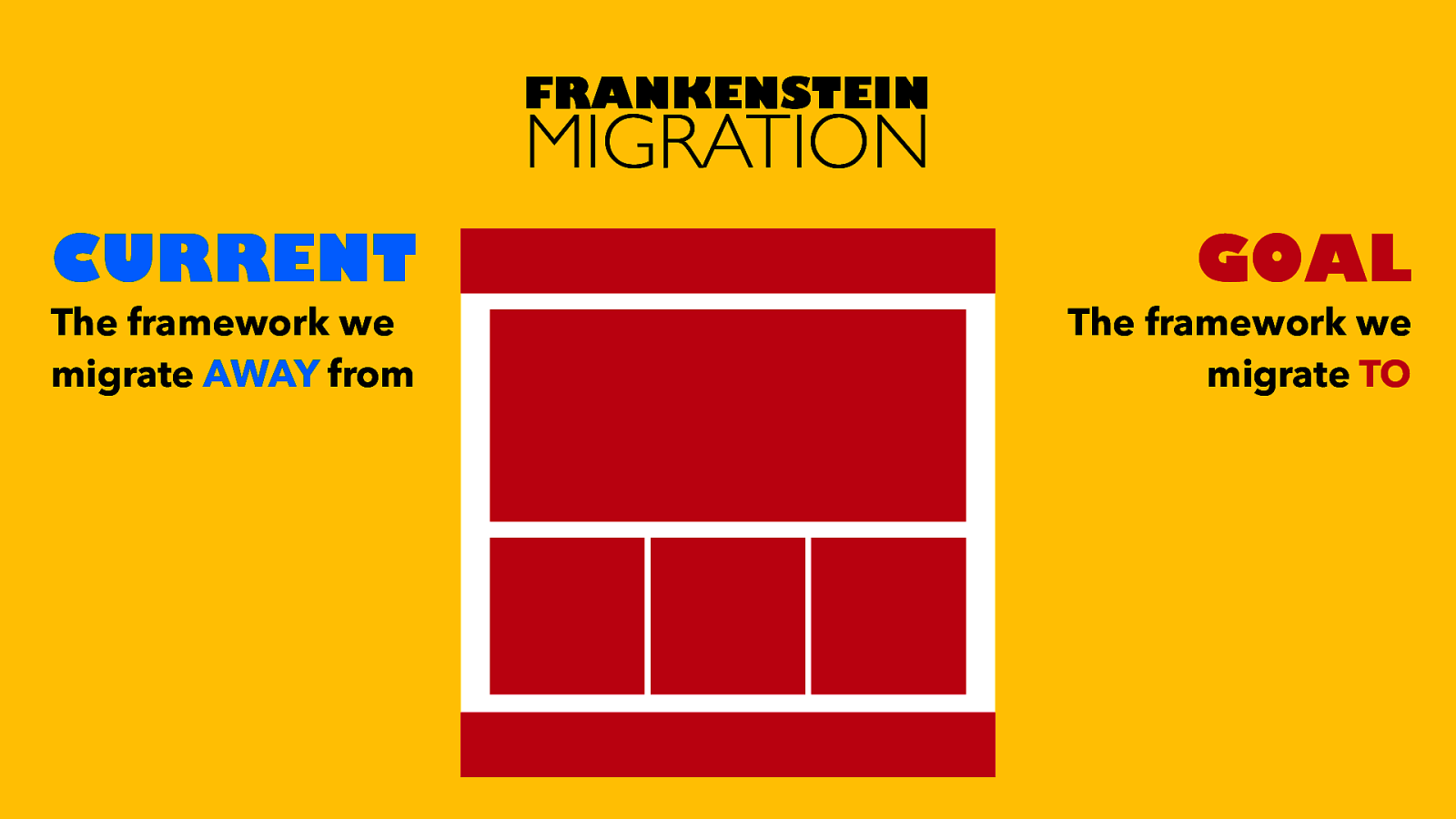
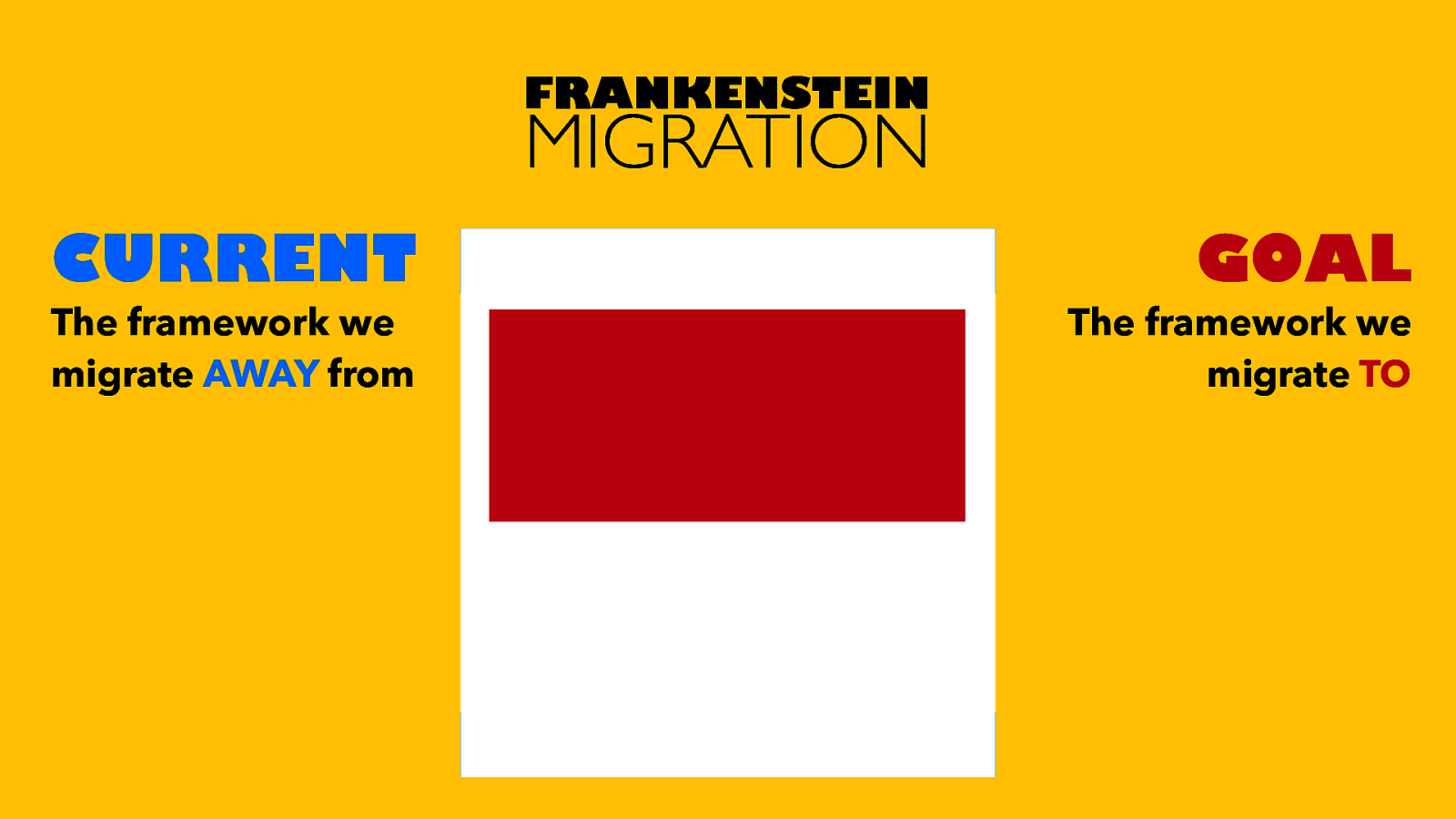
FRANKENSTEIN MIGRATION CURRENT The framework we migrate AWAY from GOAL The framework we migrate TO

FRANKENSTEIN MIGRATION CURRENT The framework we migrate AWAY from GOAL The framework we migrate TO

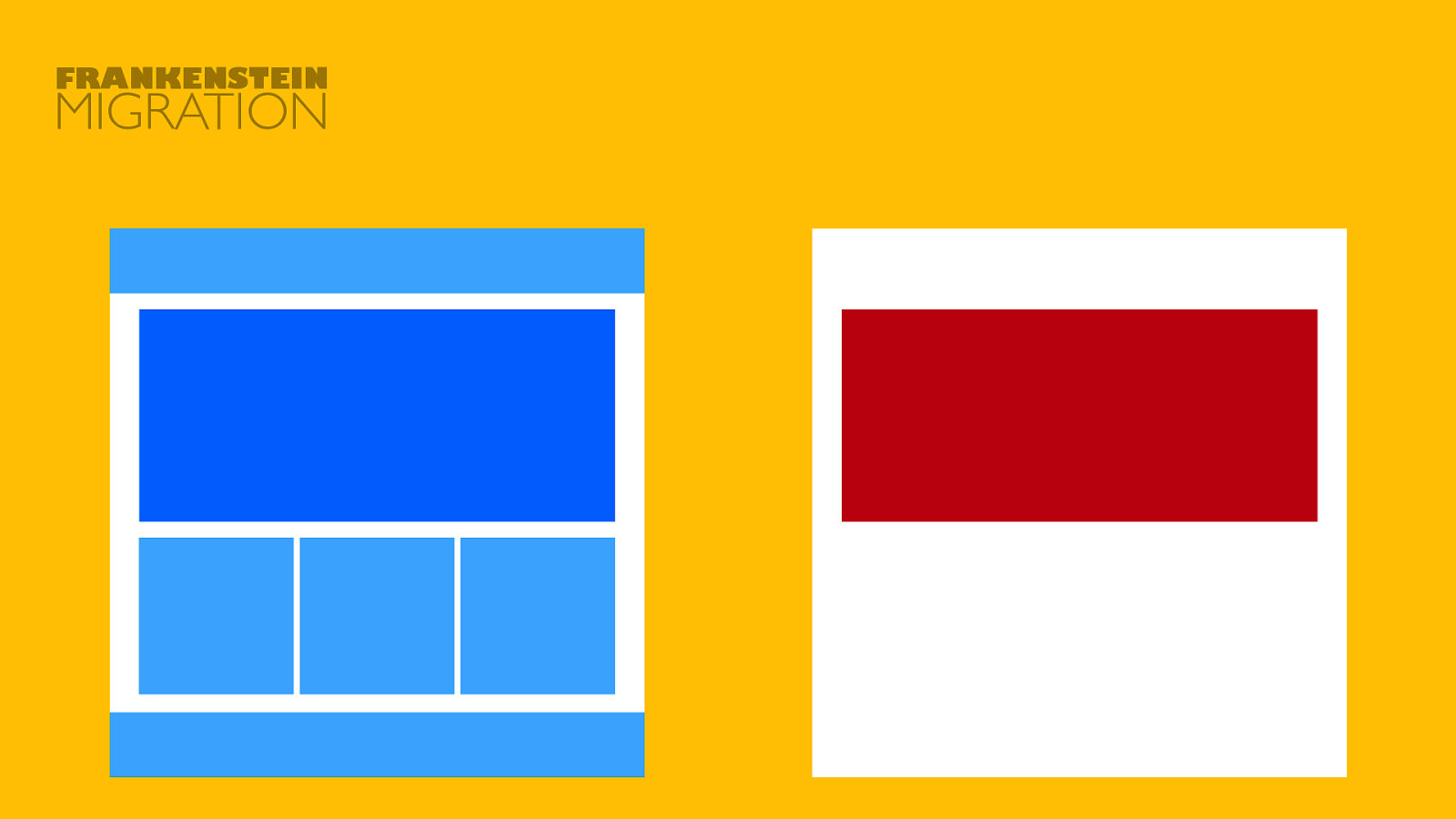
FRANKENSTEIN MIGRATION

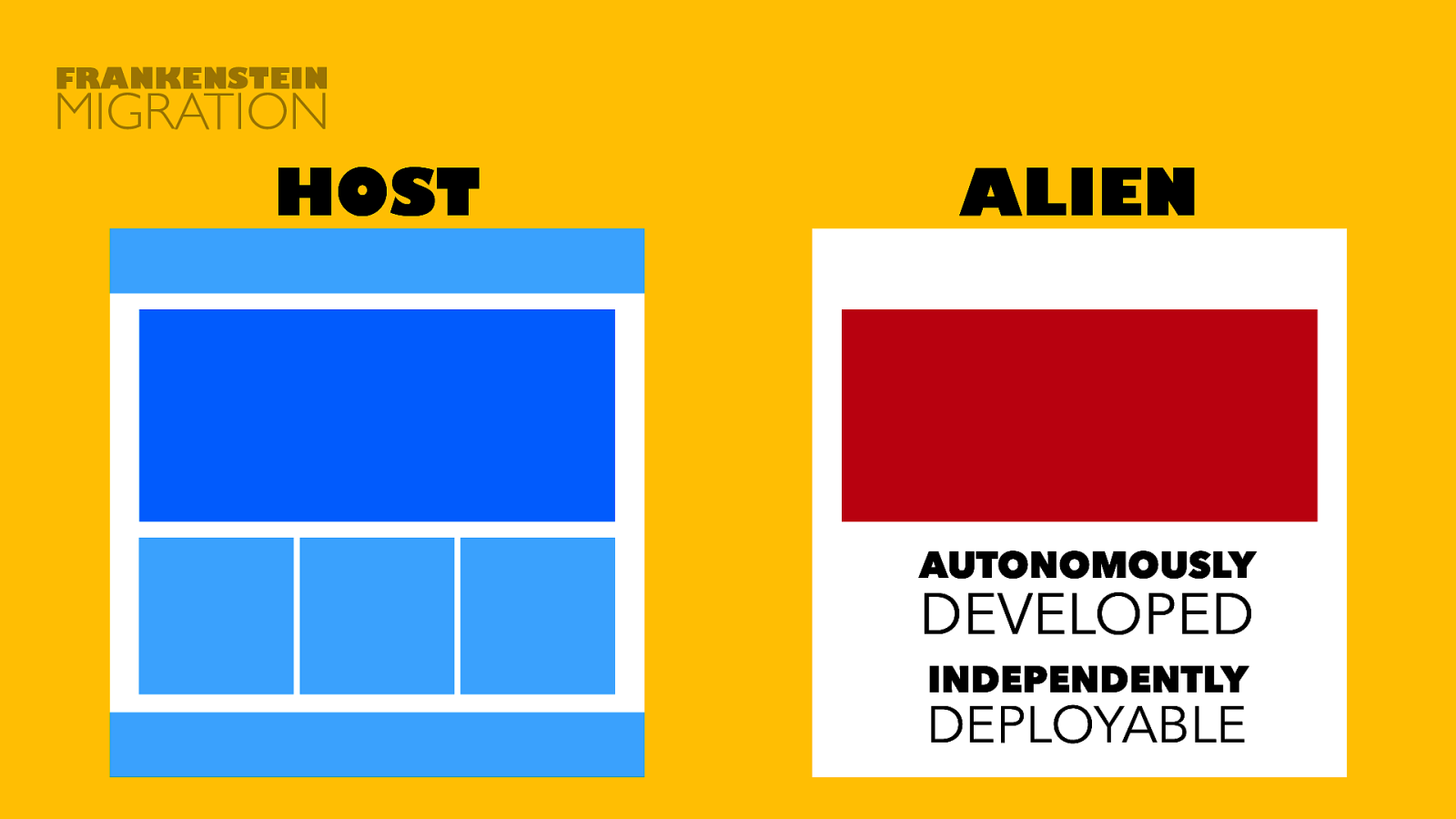
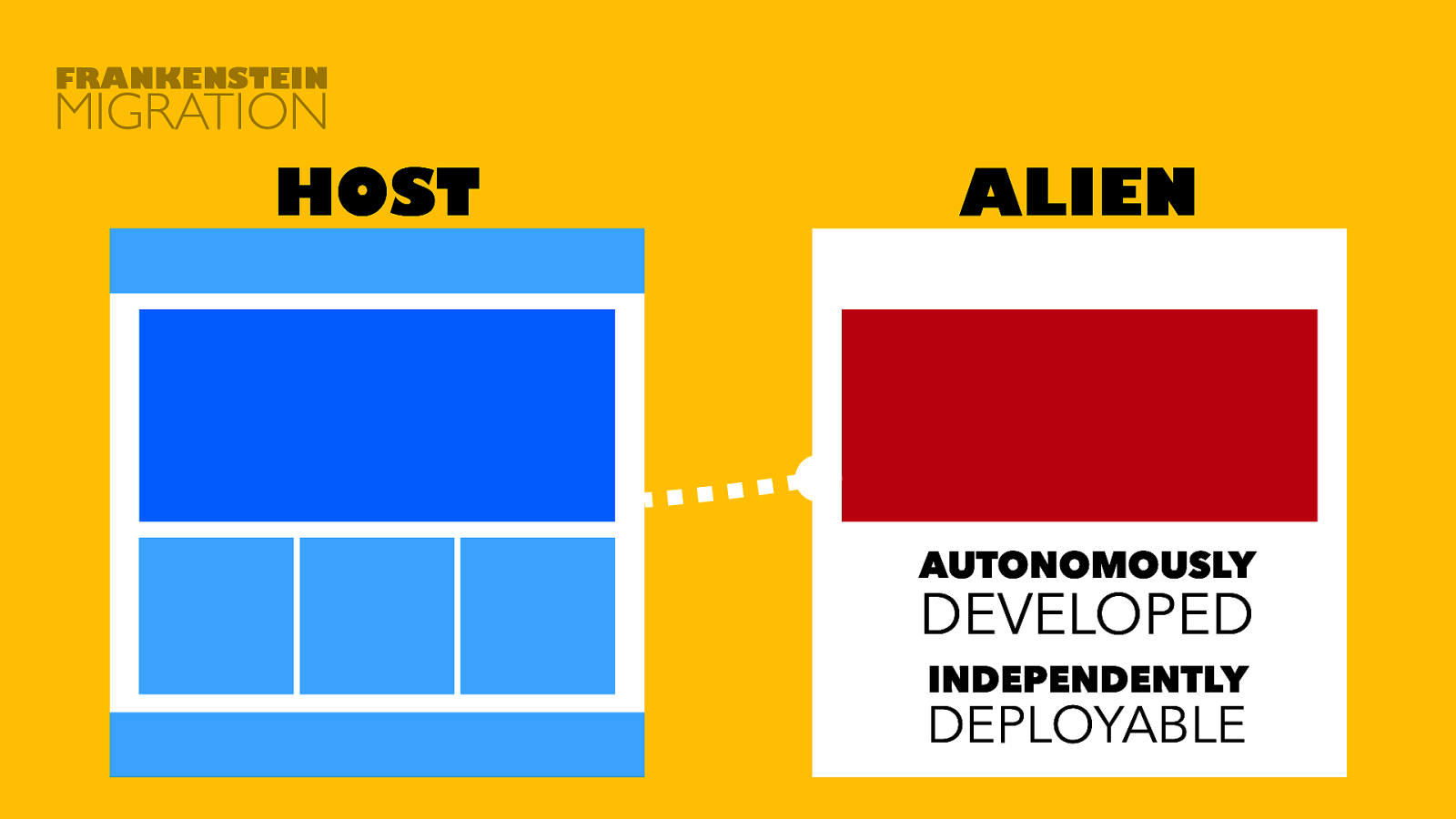
FRANKENSTEIN MIGRATION HOST ALIEN AUTONOMOUSLY DEVELOPED INDEPENDENTLY DEPLOYABLE

FRANKENSTEIN MIGRATION HOST ALIEN AUTONOMOUSLY DEVELOPED INDEPENDENTLY DEPLOYABLE

FRANKENSTEIN MIGRATION

FRANKENSTEIN MIGRATION

FRANKENSTEIN MIGRATION

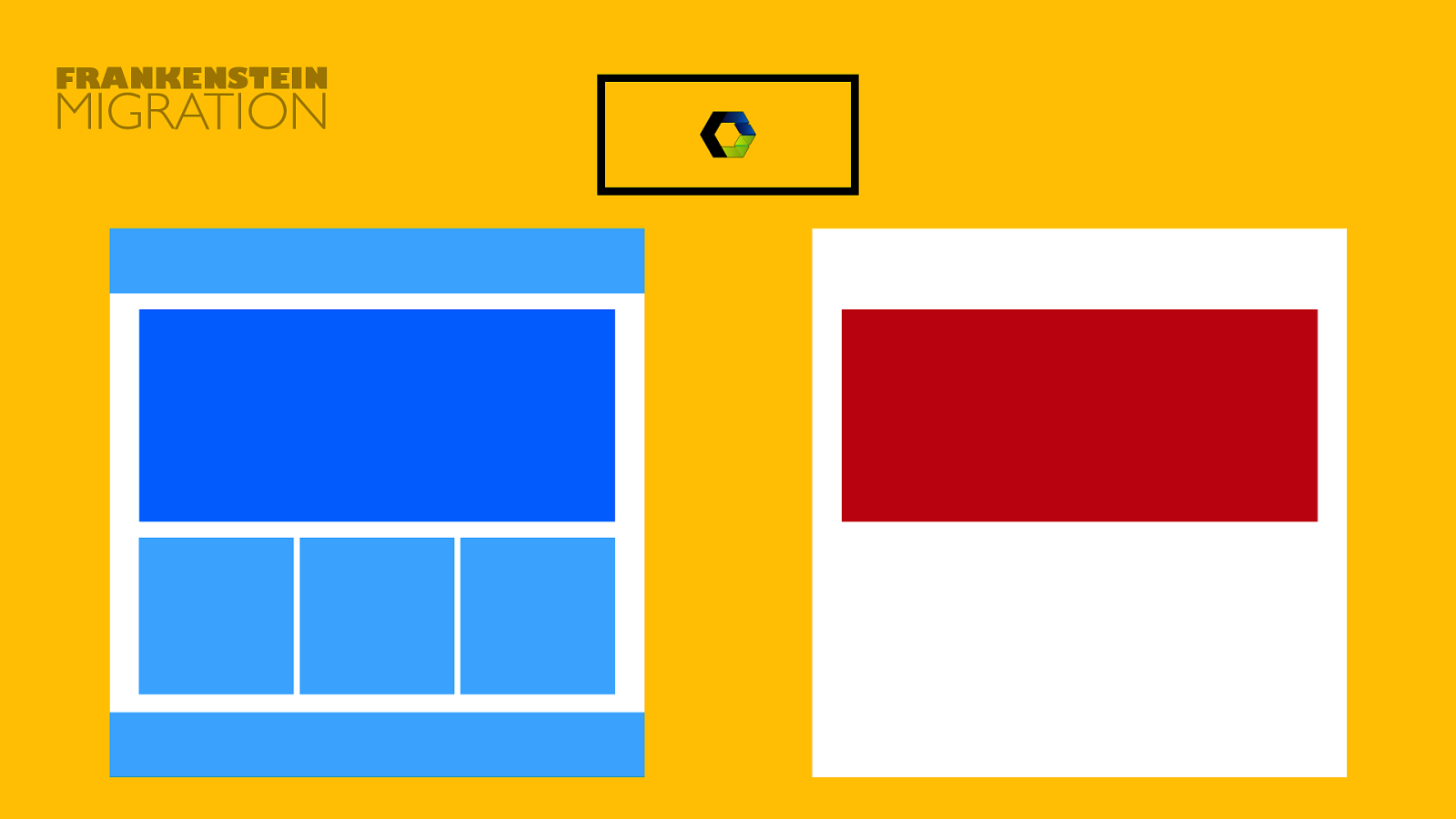
FRANKENSTEIN MIGRATION

FRANKENSTEIN MIGRATION

FRANKENSTEIN MIGRATION

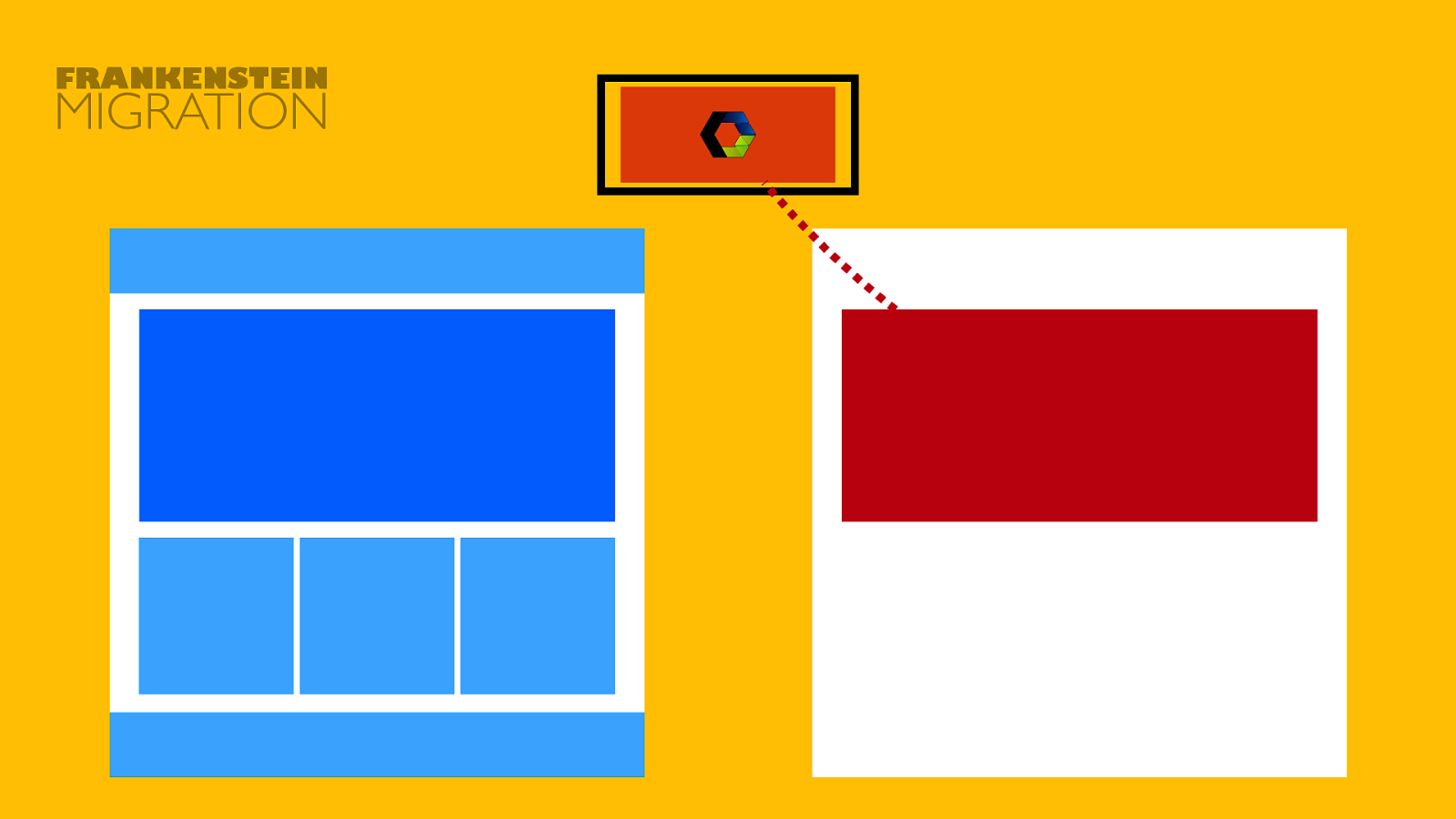
FRANKENSTEIN MIGRATION

FRANKENSTEIN MIGRATION

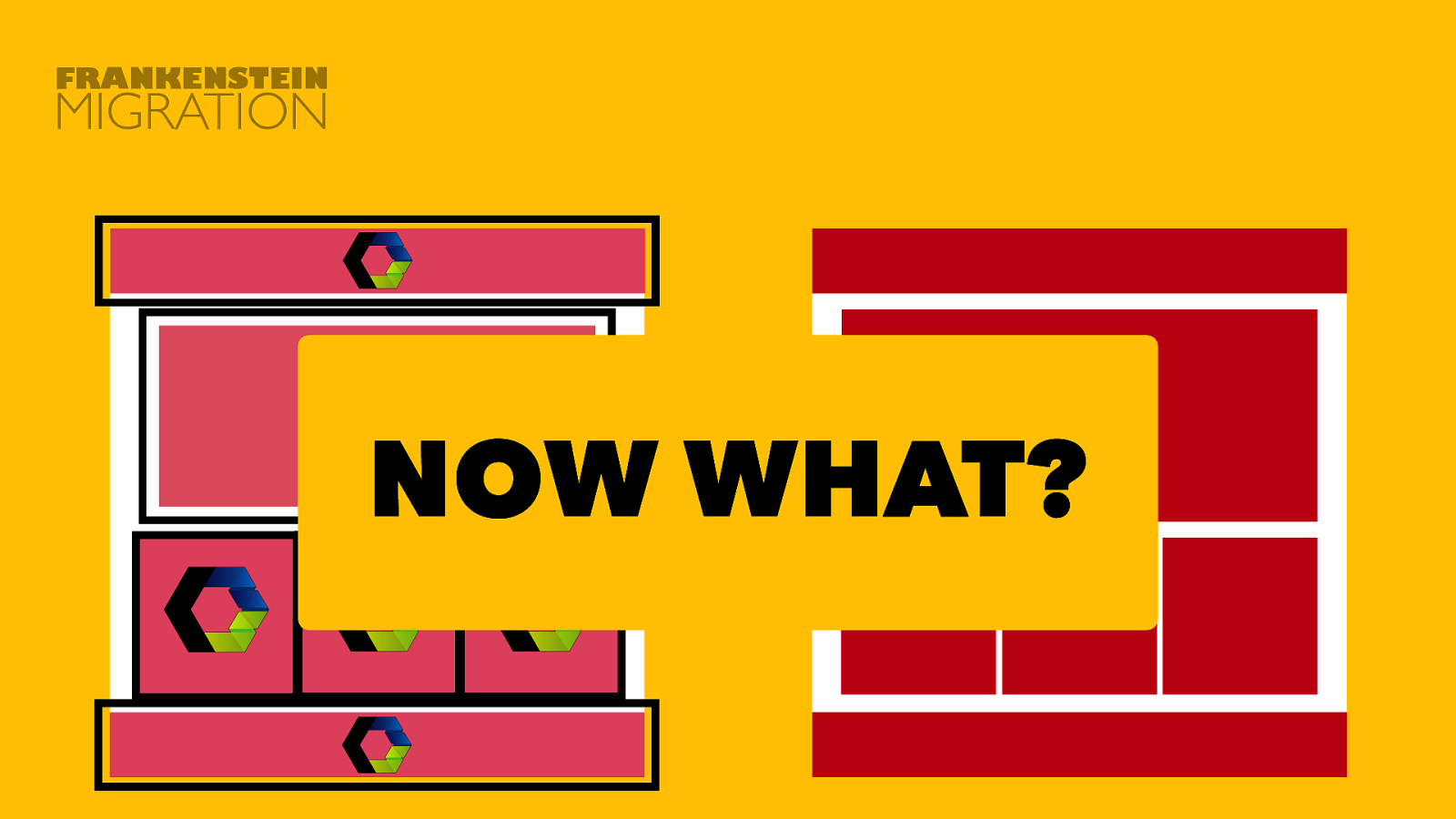
FRANKENSTEIN MIGRATION NOW WHAT?

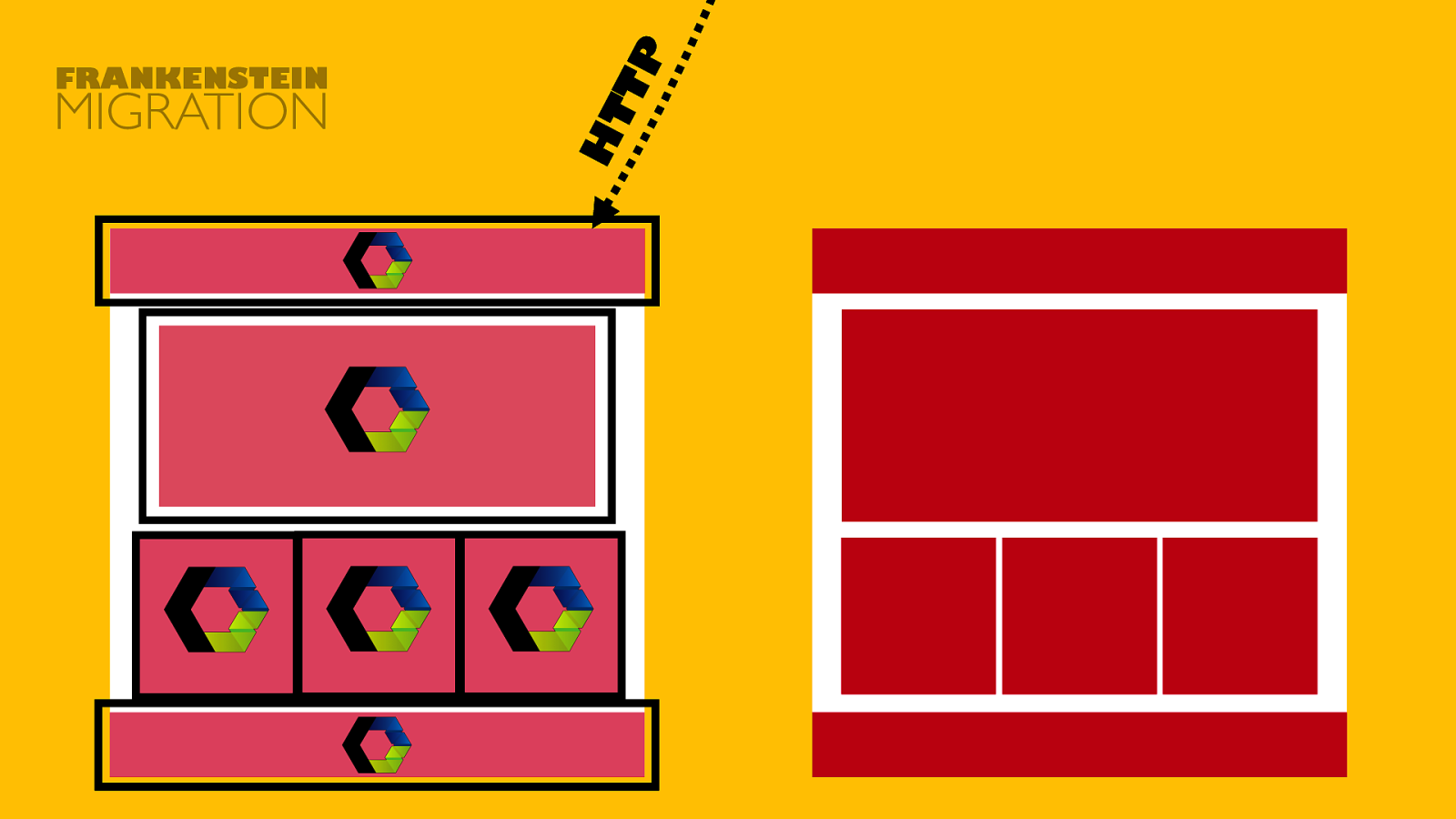
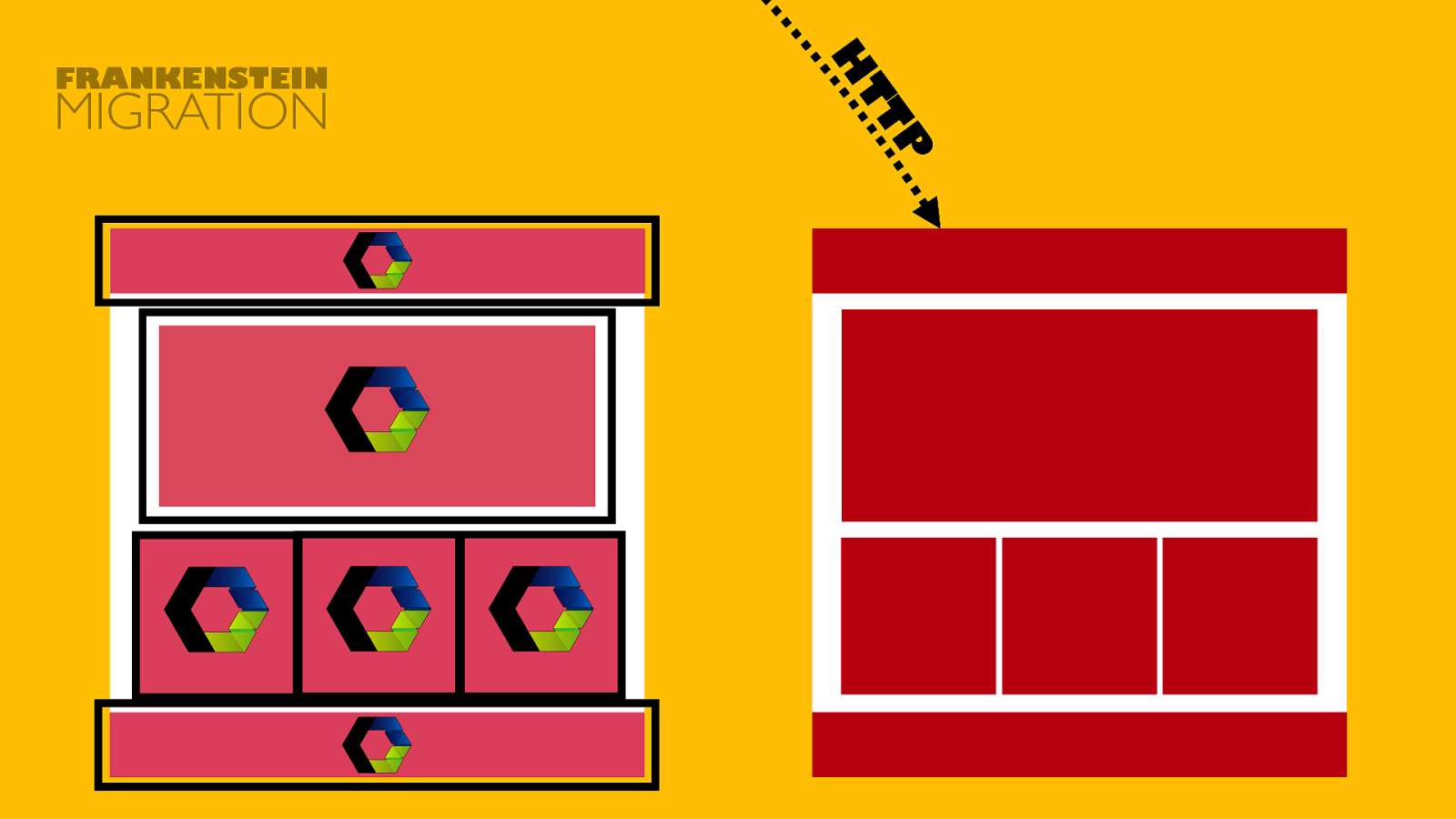
TP MIGRATION HT FRANKENSTEIN

TT P MIGRATION H FRANKENSTEIN

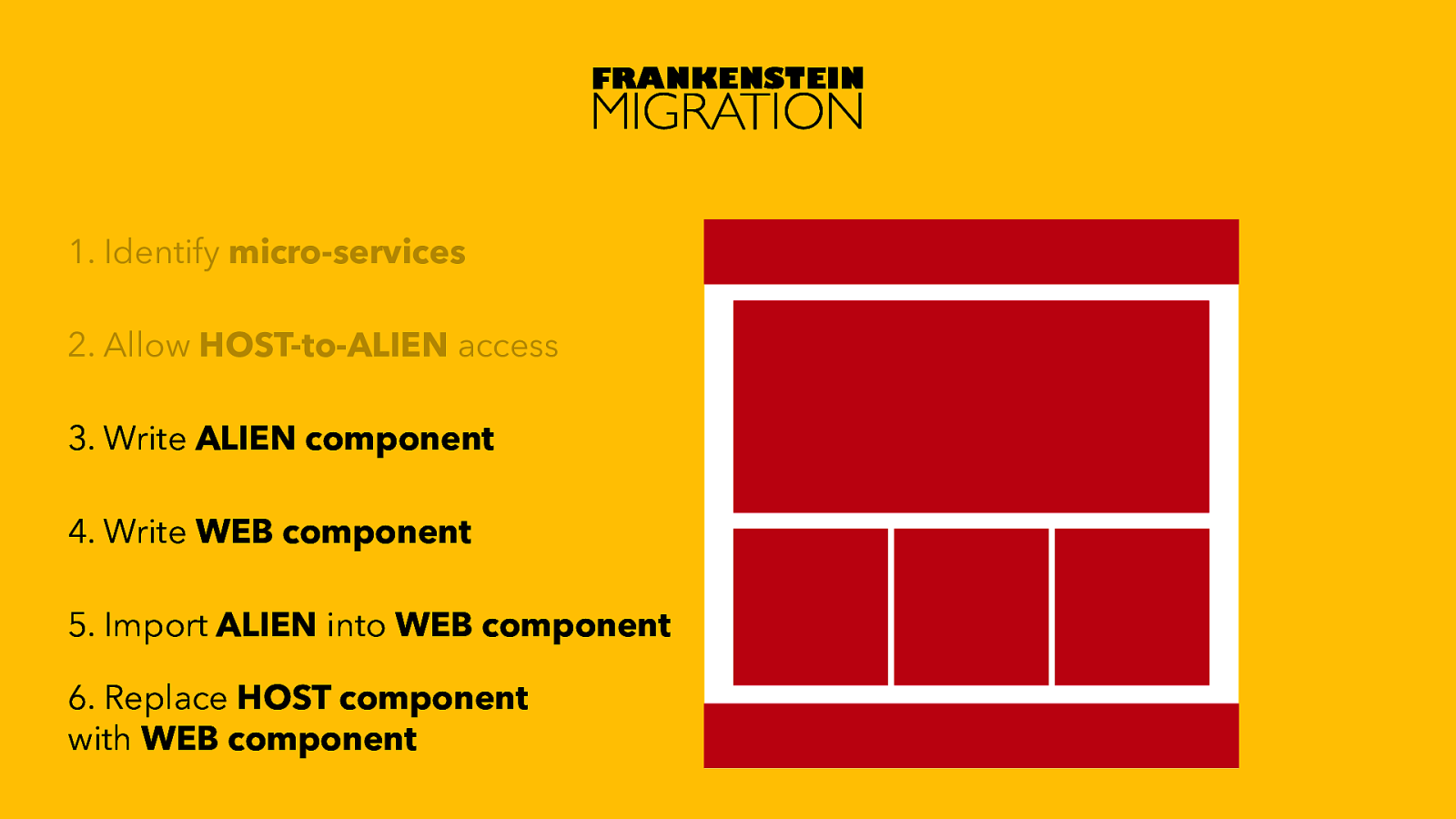
FRANKENSTEIN MIGRATION HOST

FRANKENSTEIN MIGRATION QUALITY OF COMPLETE REWRITE + DELIVERY SPEED OF GRADUAL MIGRATION

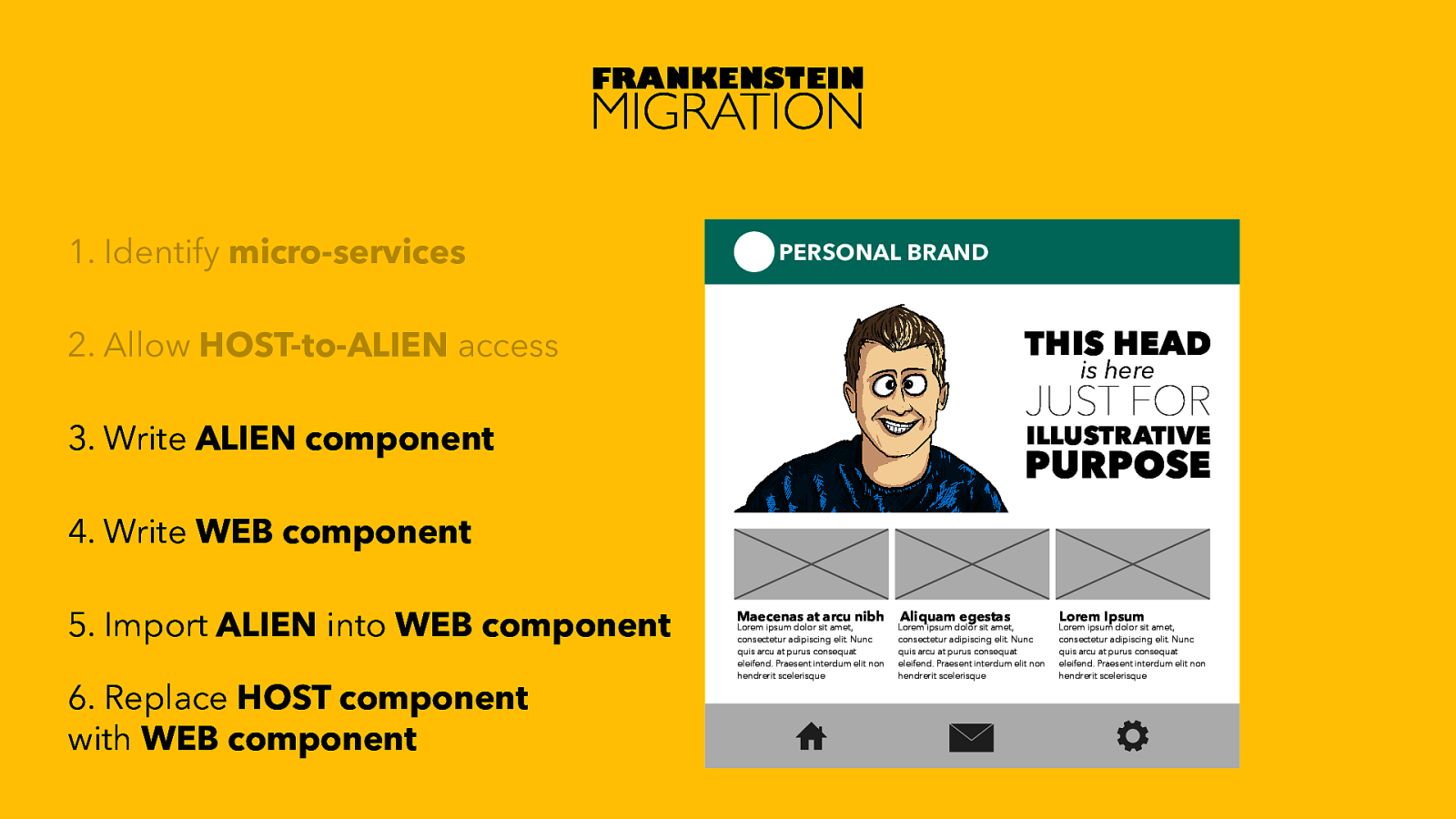
FRANKENSTEIN MIGRATION 1. Identify micro-services PERSONAL BRAND THIS HEAD is here JUST FOR ILLUSTRATIVE PURPOSE Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque

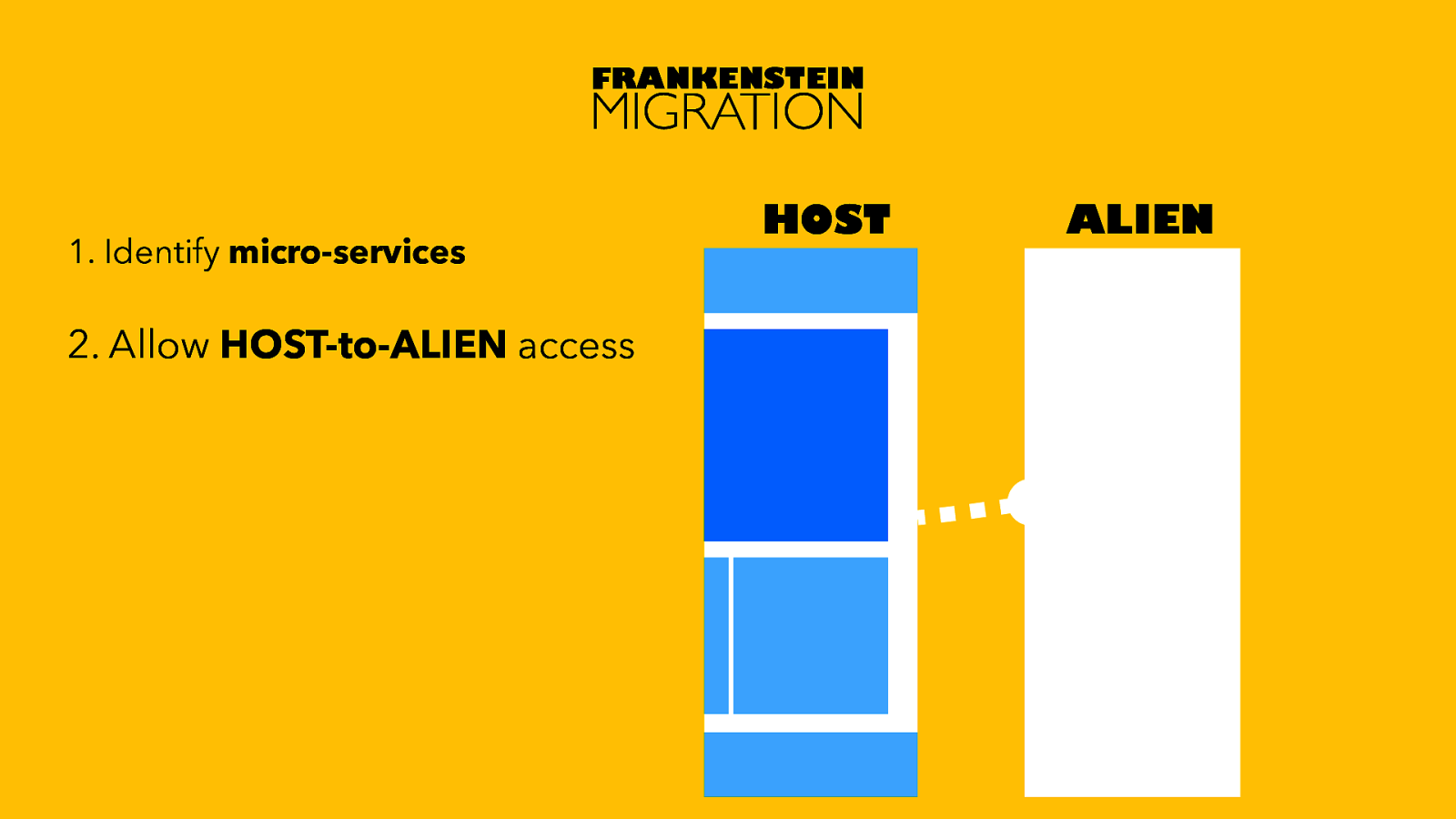
FRANKENSTEIN MIGRATION 1. Identify micro-services 2. Allow HOST-to-ALIEN access HOST ALIEN

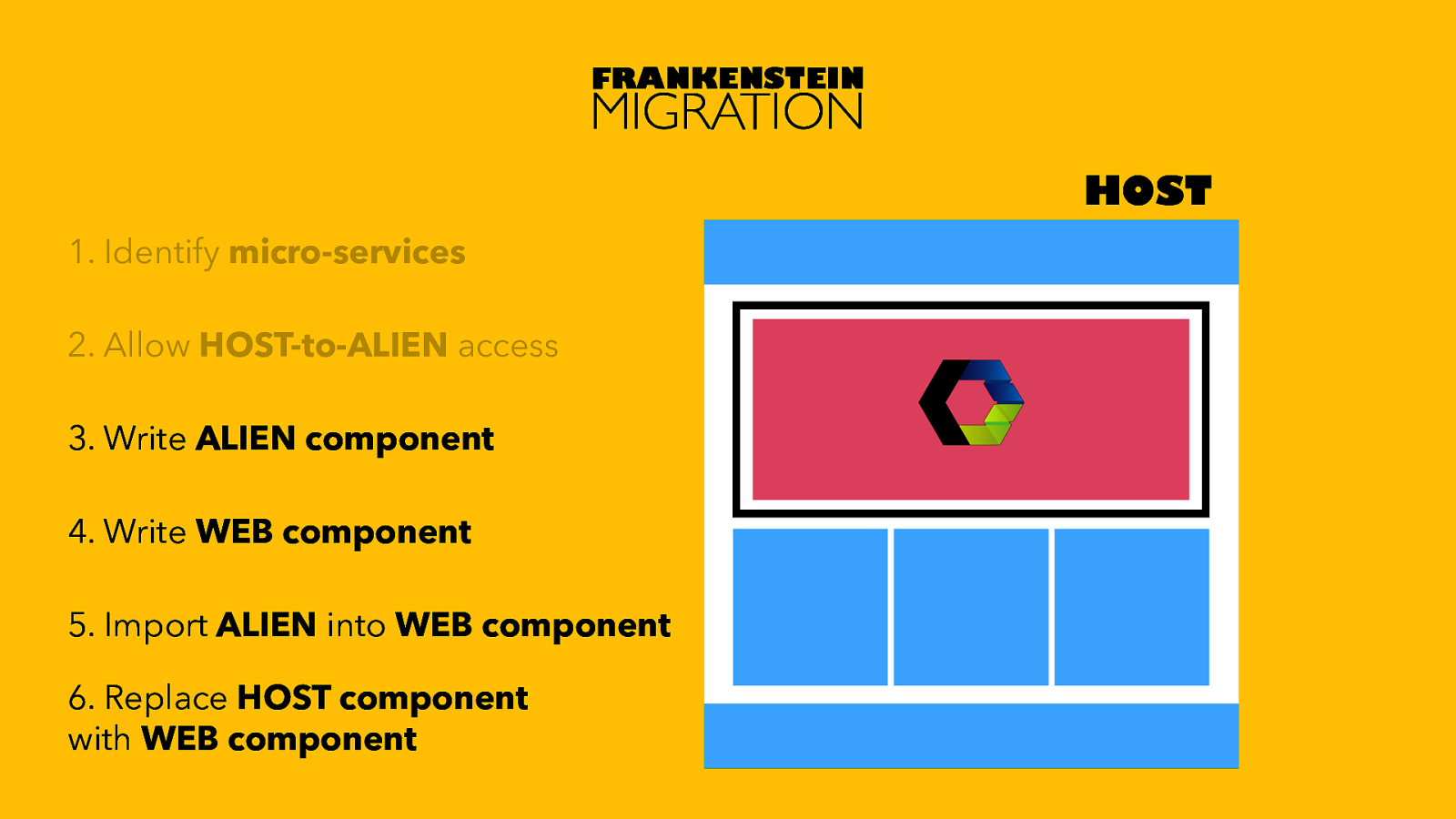
FRANKENSTEIN MIGRATION HOST

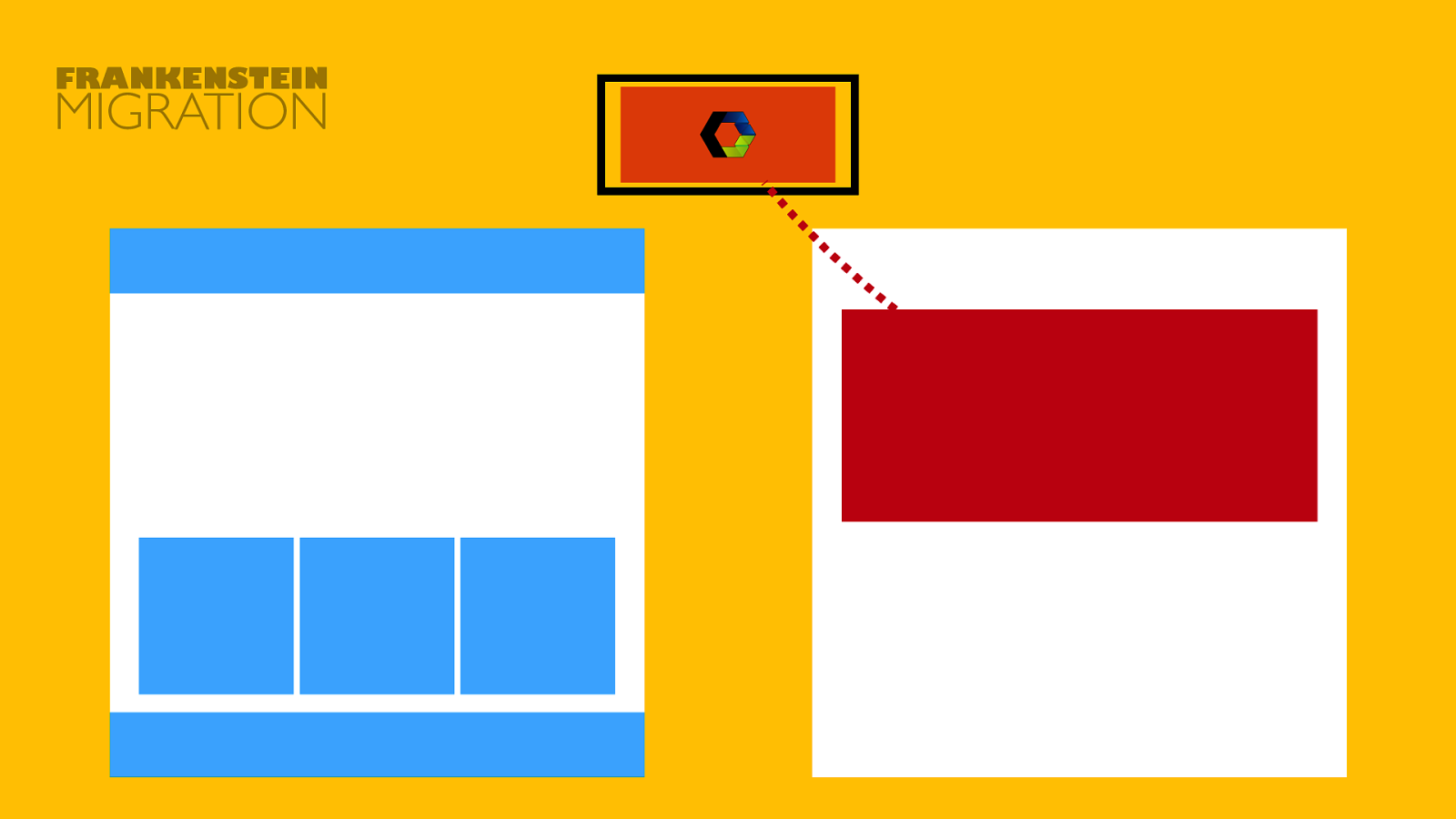
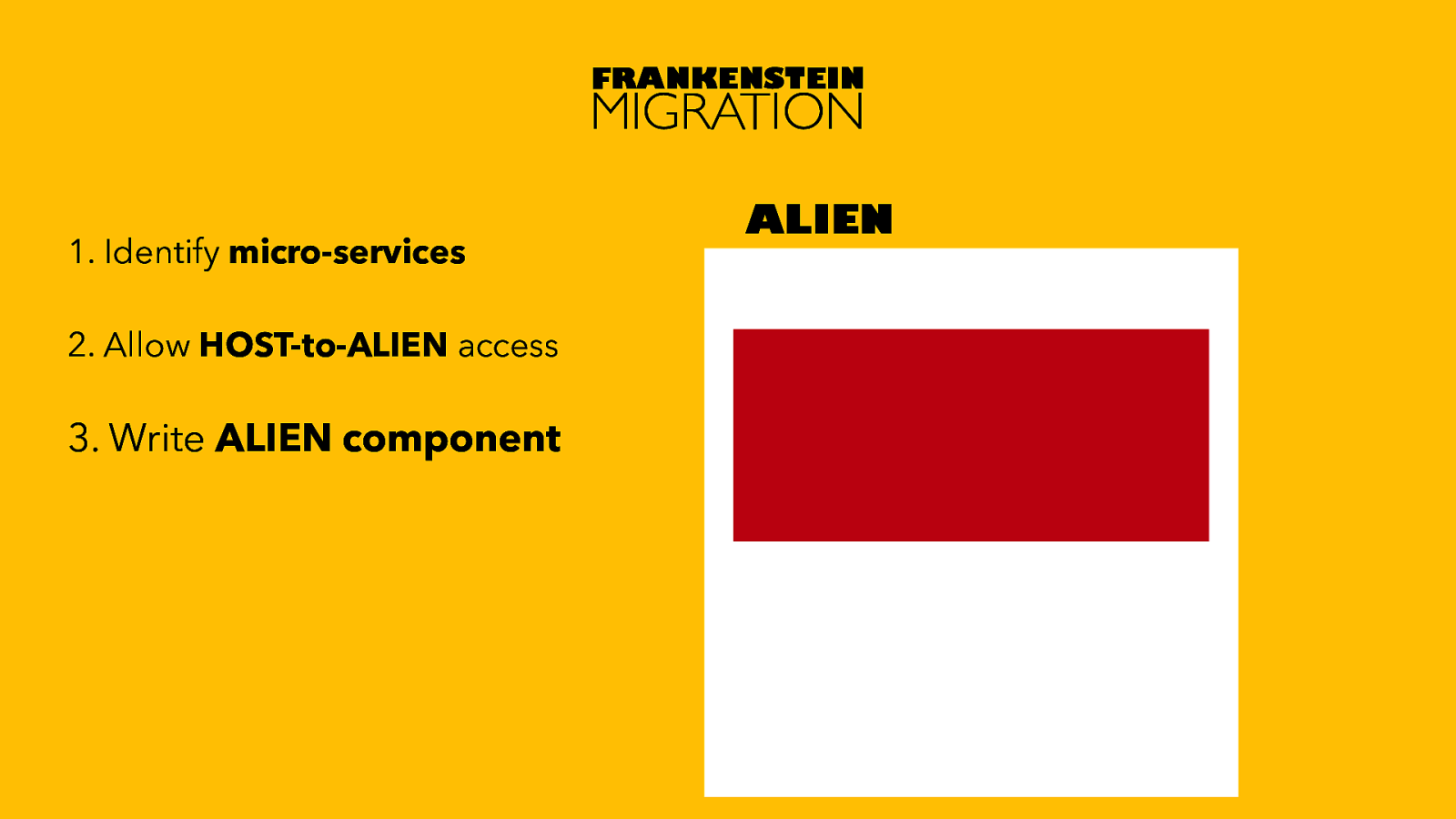
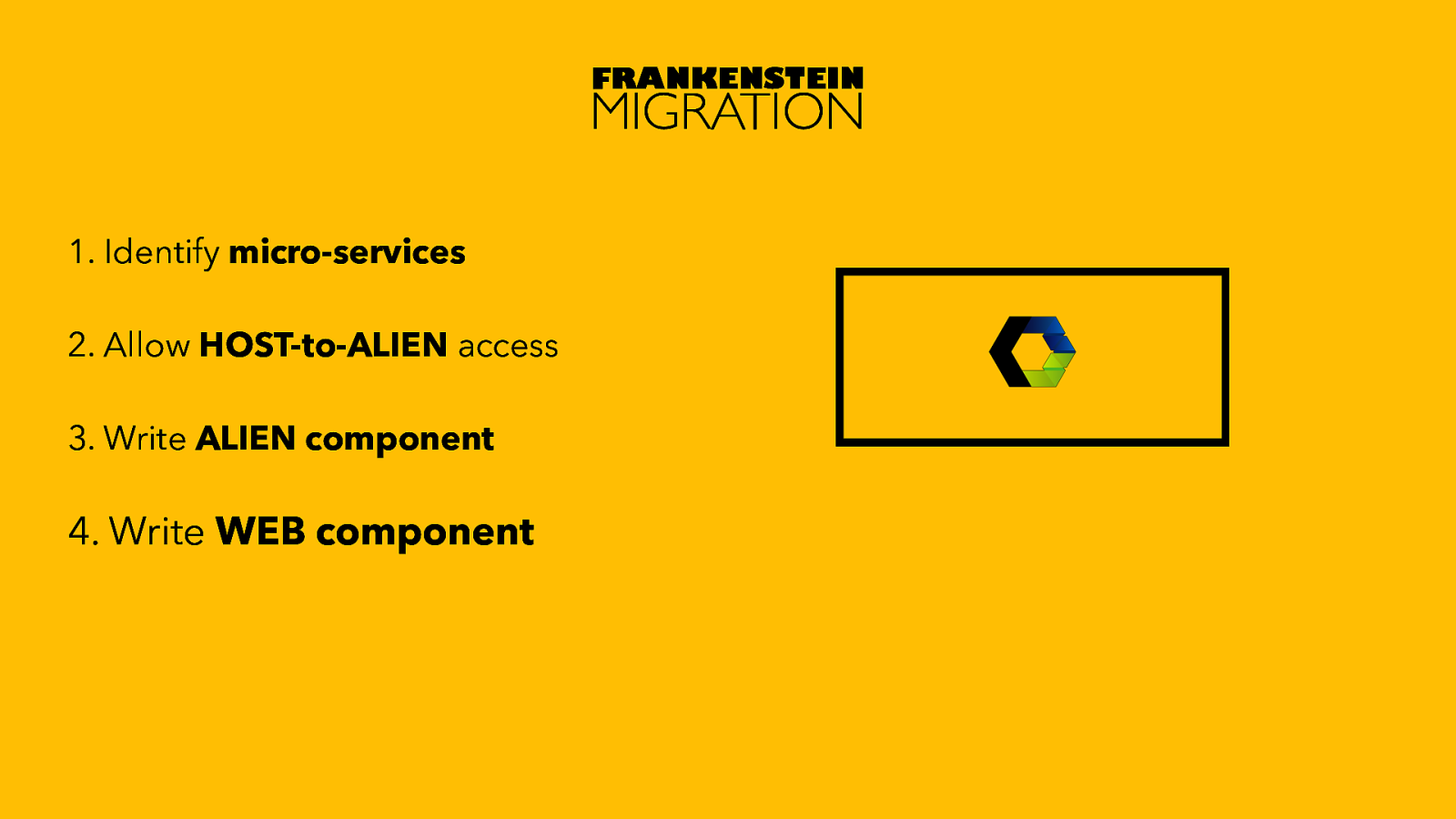
FRANKENSTEIN MIGRATION 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component HOST ALIEN

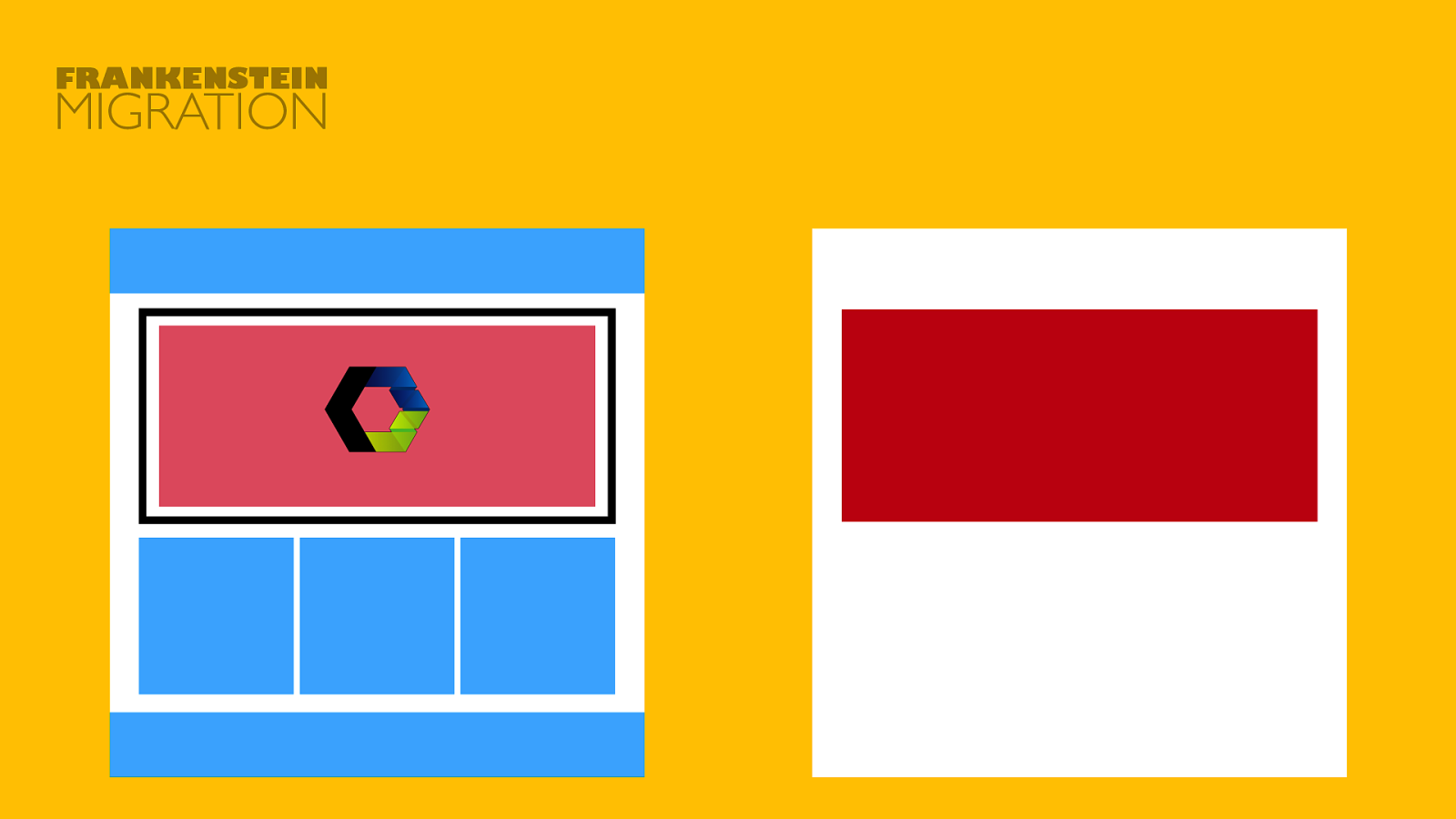
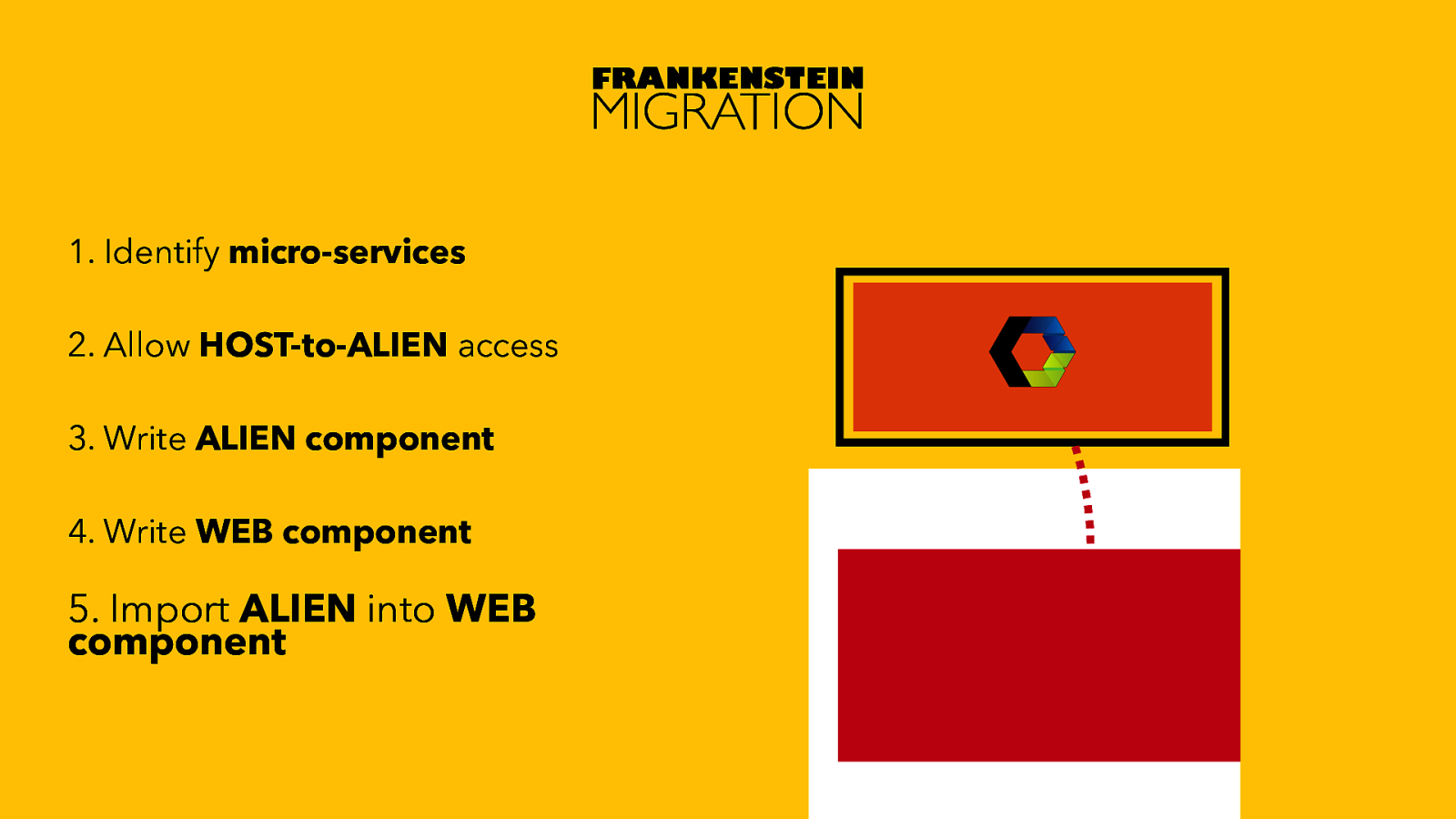
FRANKENSTEIN MIGRATION 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component HOST ALIEN

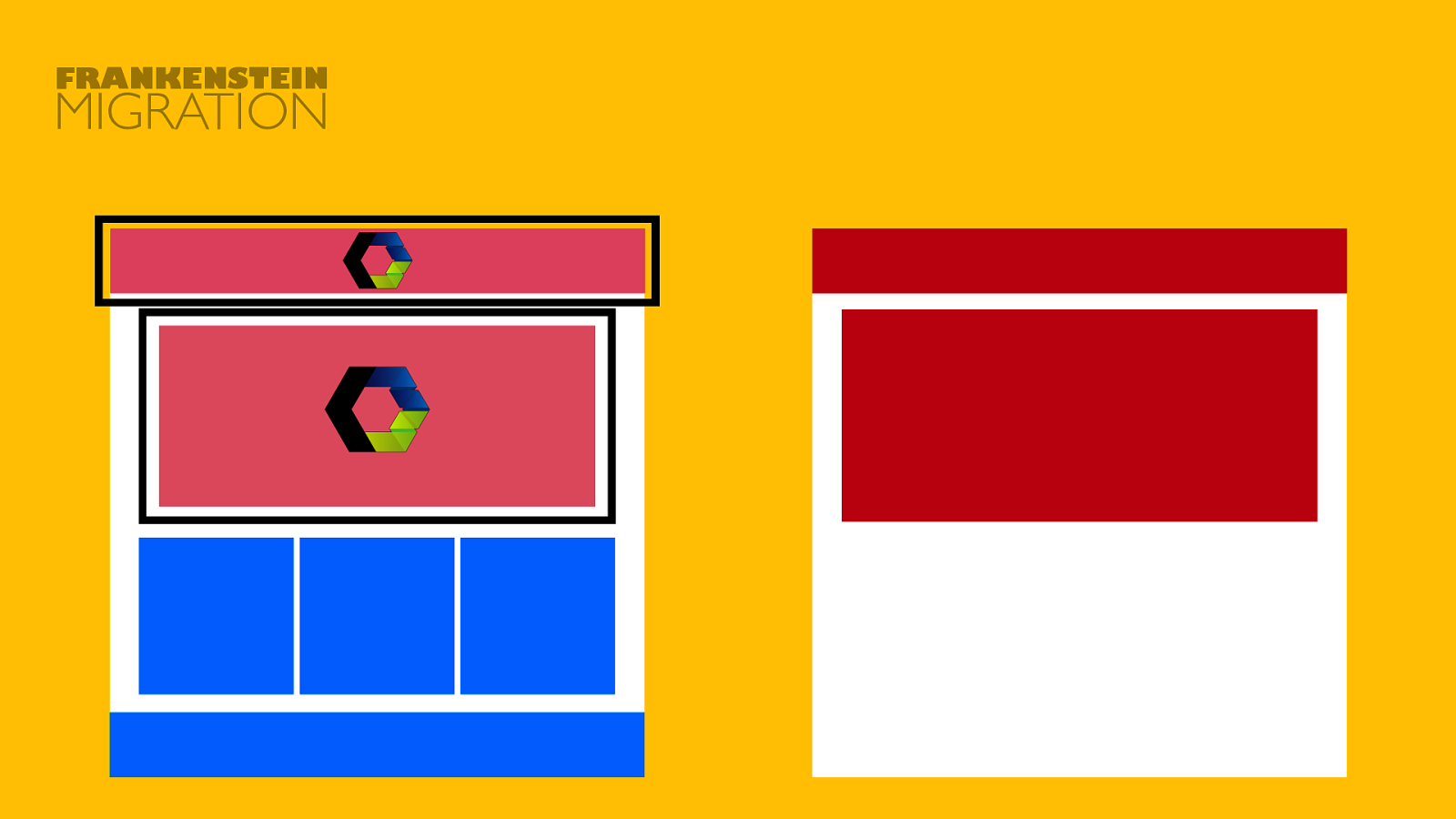
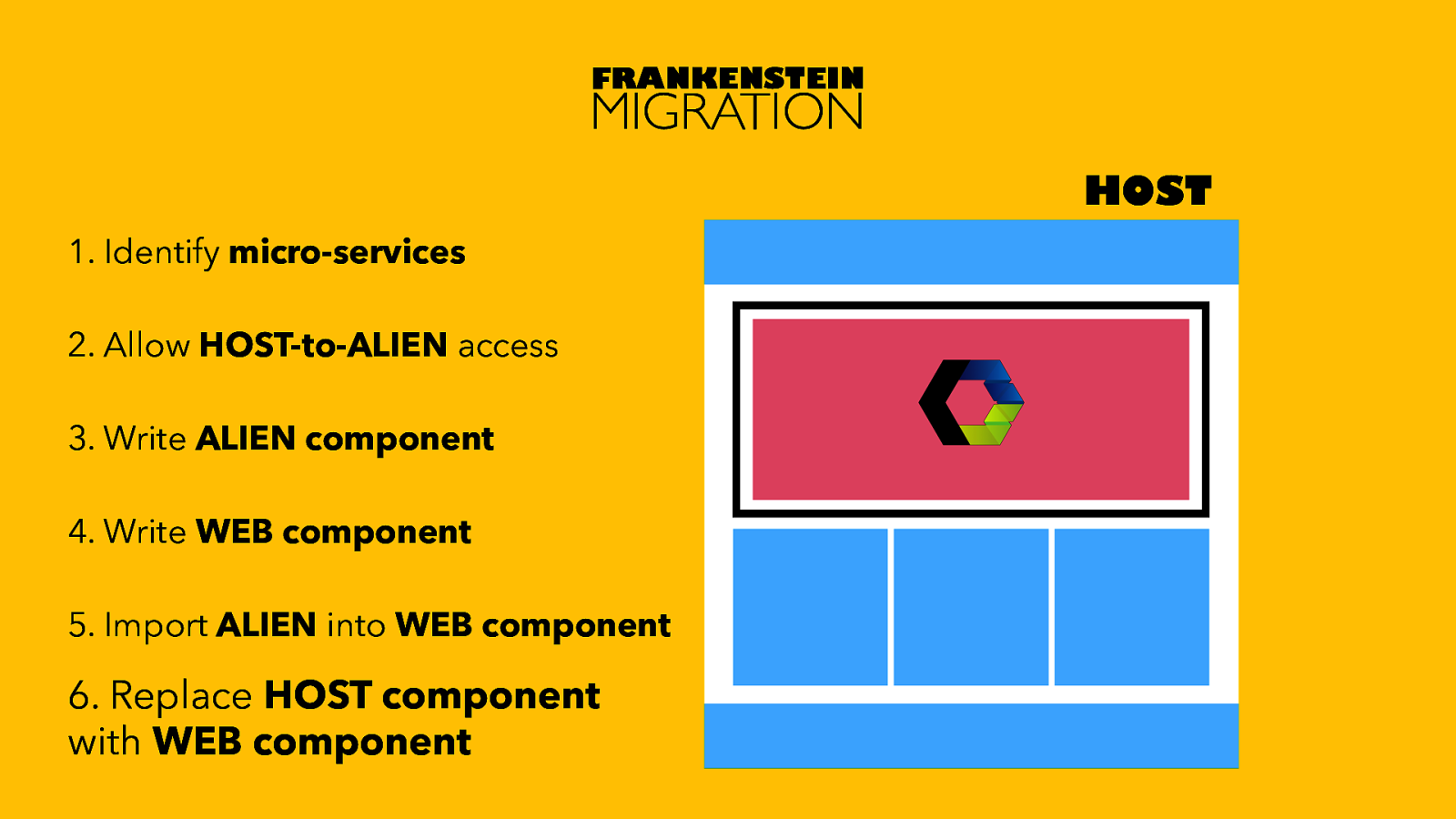
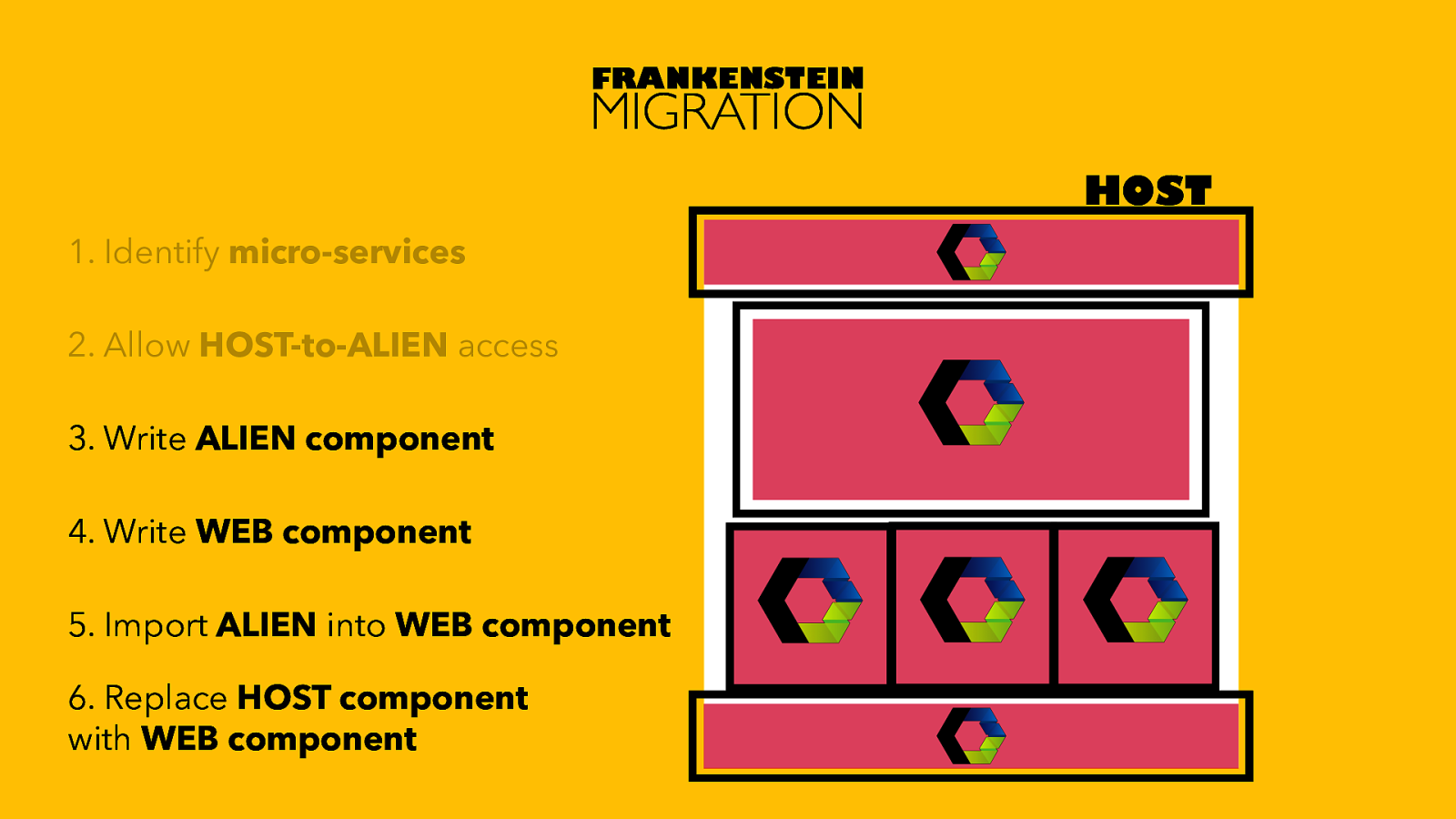
FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALI

FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALI

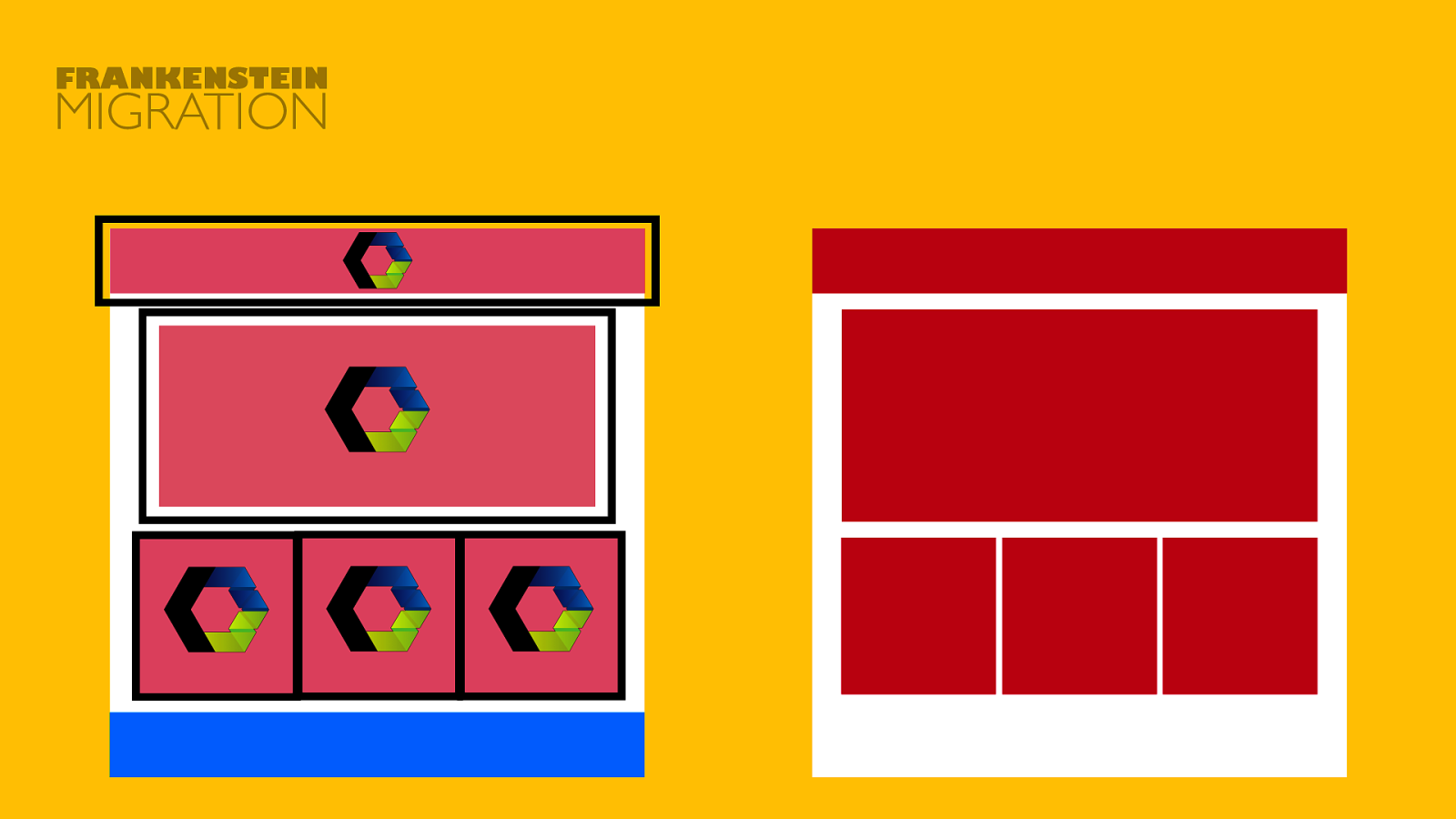
FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALI

FRANKENSTEIN MIGRATION HOST 1. Identify micro-services 2. Allow HOST-to-ALIEN access 3. Write ALIEN component 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component ALIEN

FRANKENSTEIN MIGRATION 1. Identify micro-services PERSONAL BRAND THIS HEAD 2. Allow HOST-to-ALIEN access is here JUST FOR 3. Write ALIEN component ILLUSTRATIVE PURPOSE 4. Write WEB component 5. Import ALIEN into WEB component 6. Replace HOST component with WEB component Maecenas at arcu nibh Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Aliquam egestas Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque Lorem Ipsum Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc quis arcu at purus consequat eleifend. Praesent interdum elit non hendrerit scelerisque

FRANKENSTEIN MIGRATION </THEORY>

FRANKENSTEIN MIGRATION <PRACTICE>

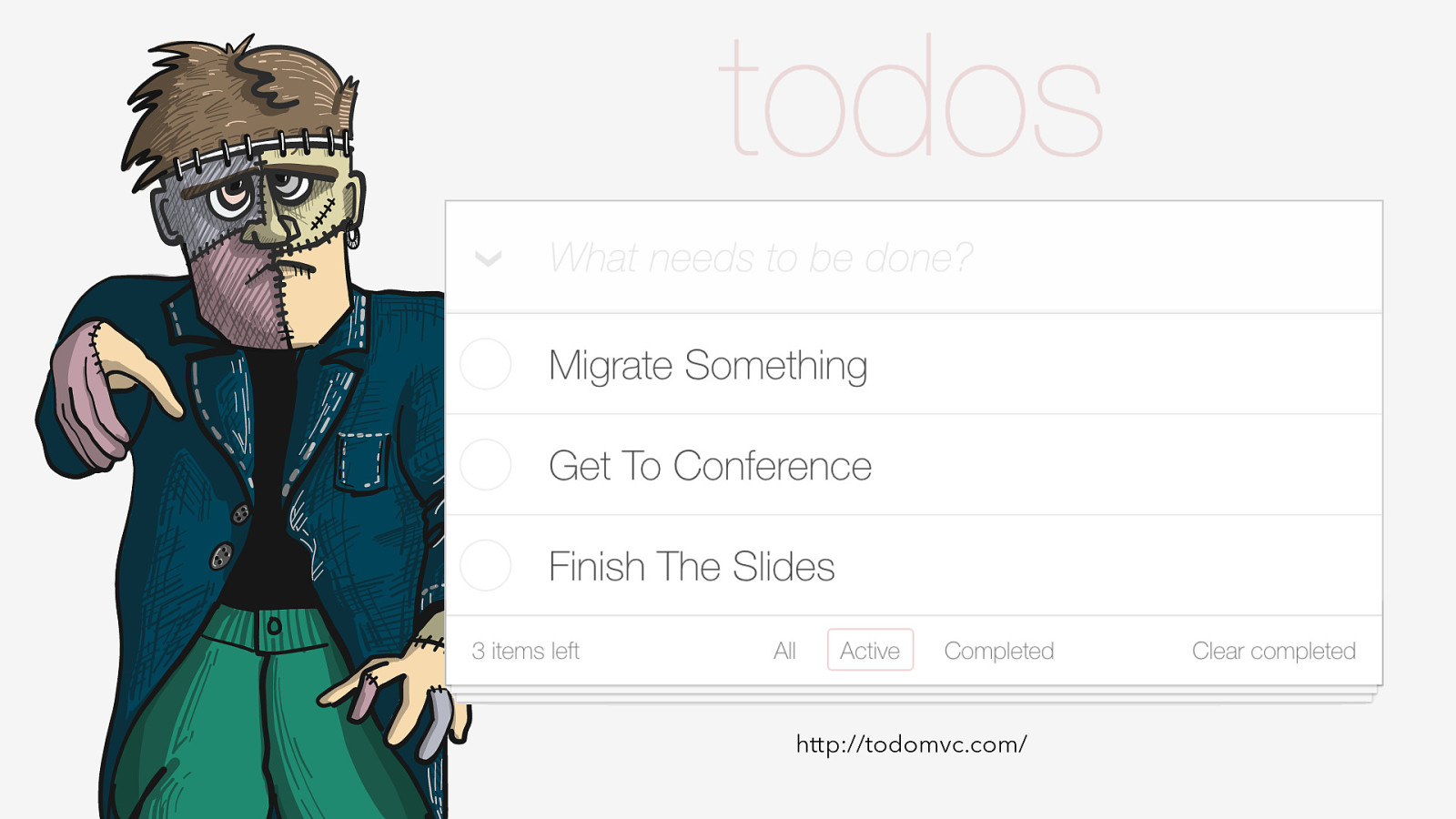
http://todomvc.com/

FRANKENSTEIN MIGRATION to something MORE MODERN & FLEXIBLE


https://gitlab.com/mishunov/frankenstein-demo



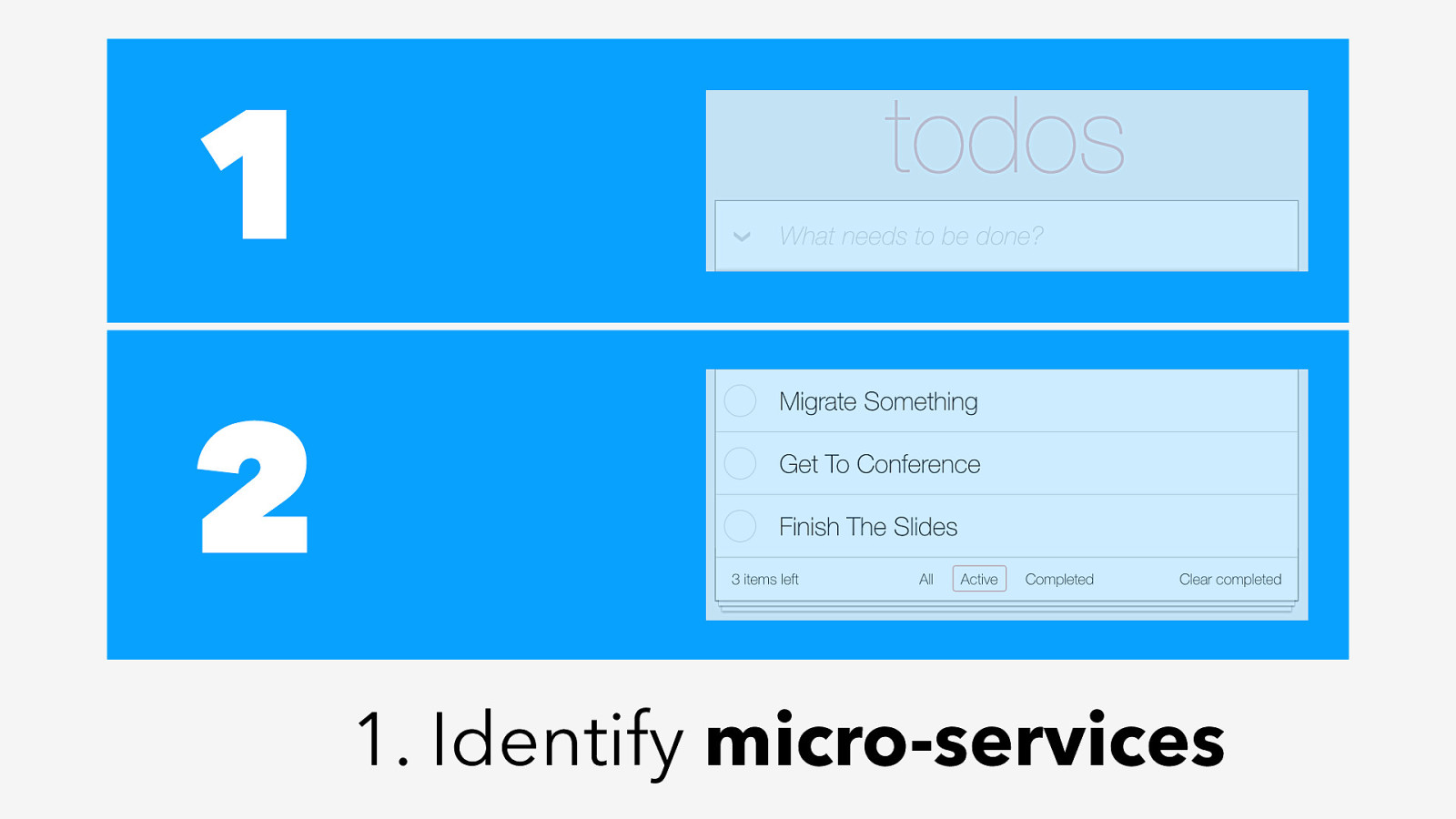
1 2 1. Identify micro-services

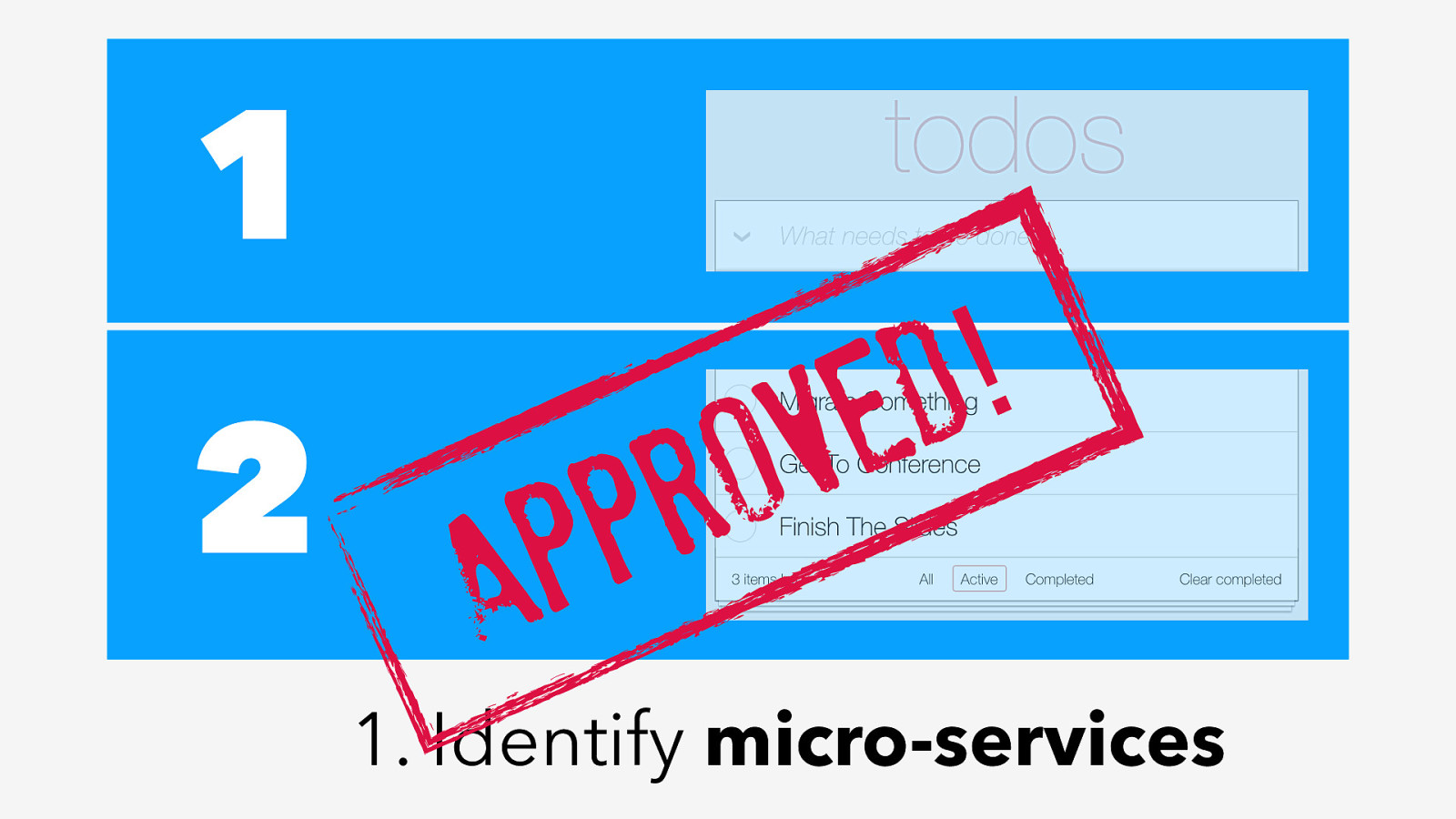
1 2 ! D E V O R P P A


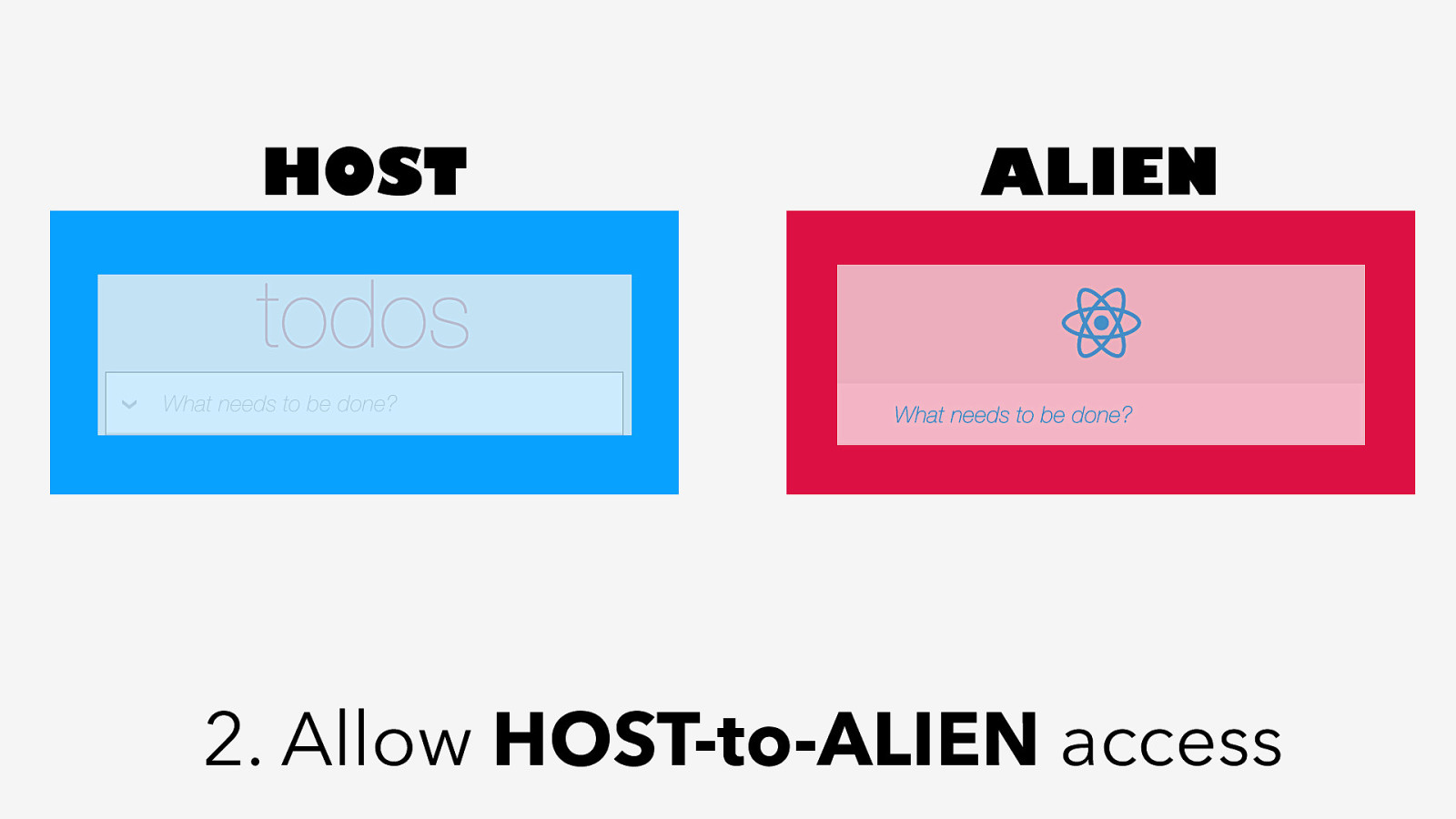
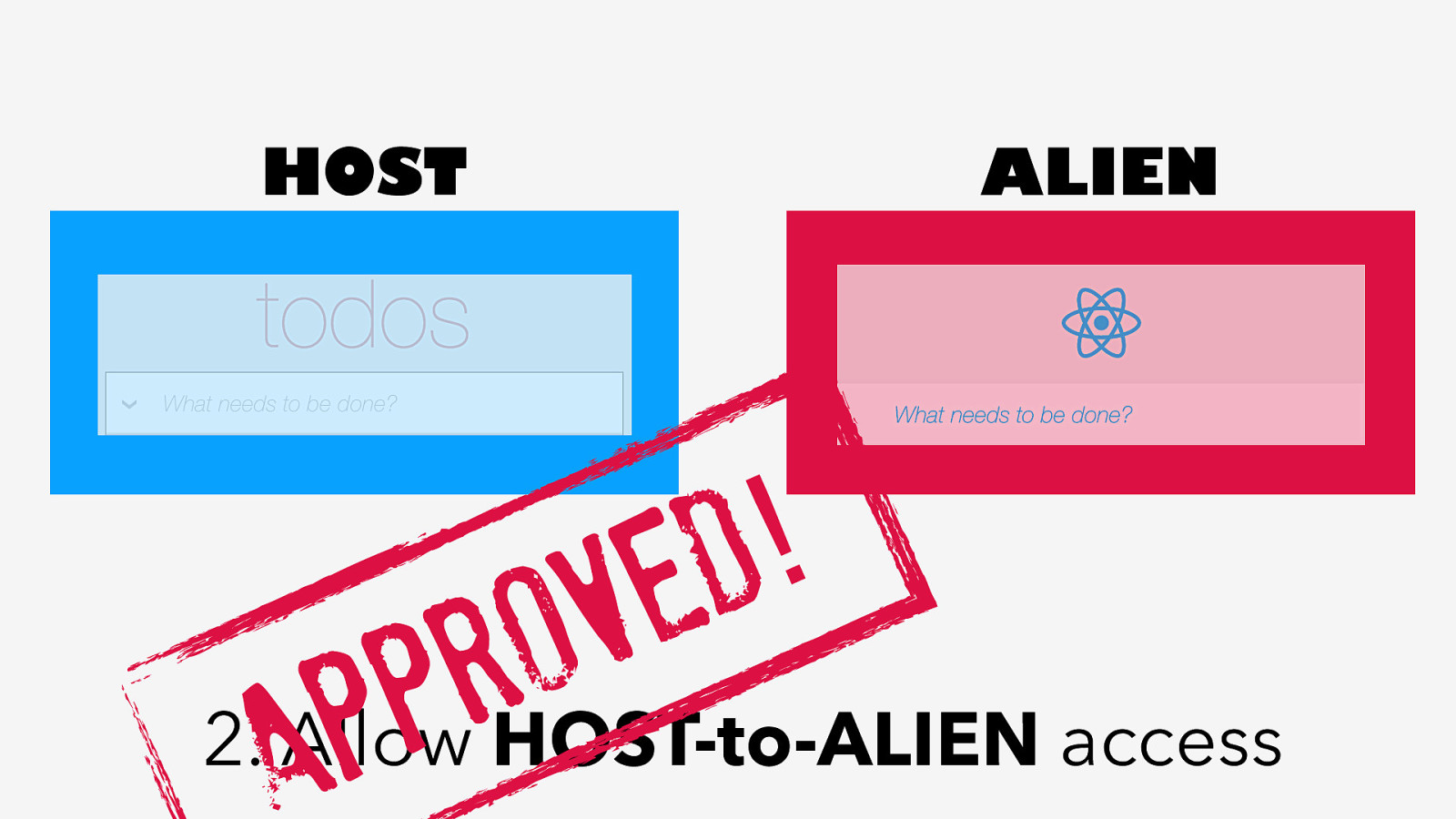
HOST ALIEN 2. Allow HOST-to-ALIEN access

https://gitlab.com/mishunov/frankenstein-todomvc

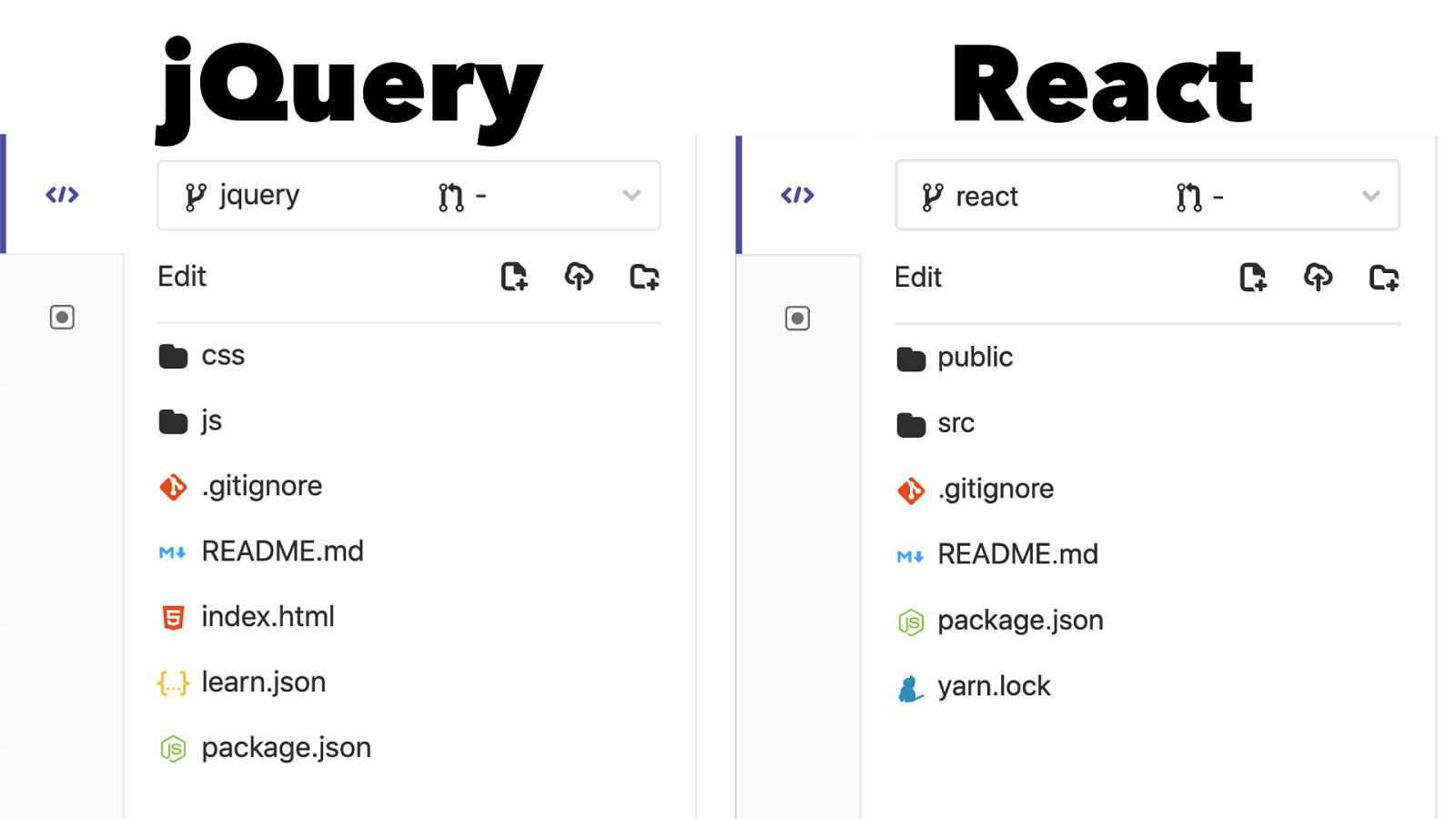
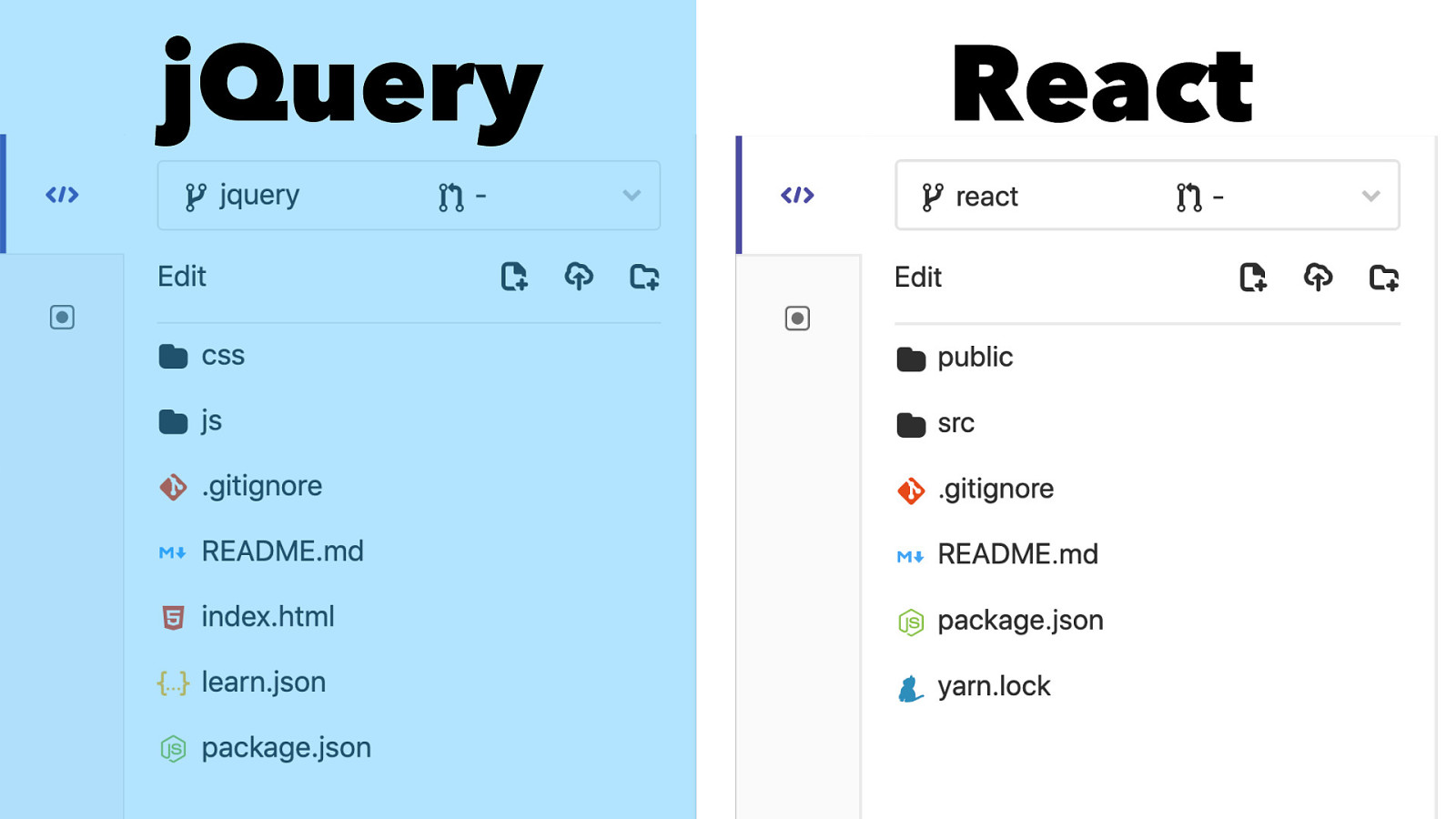
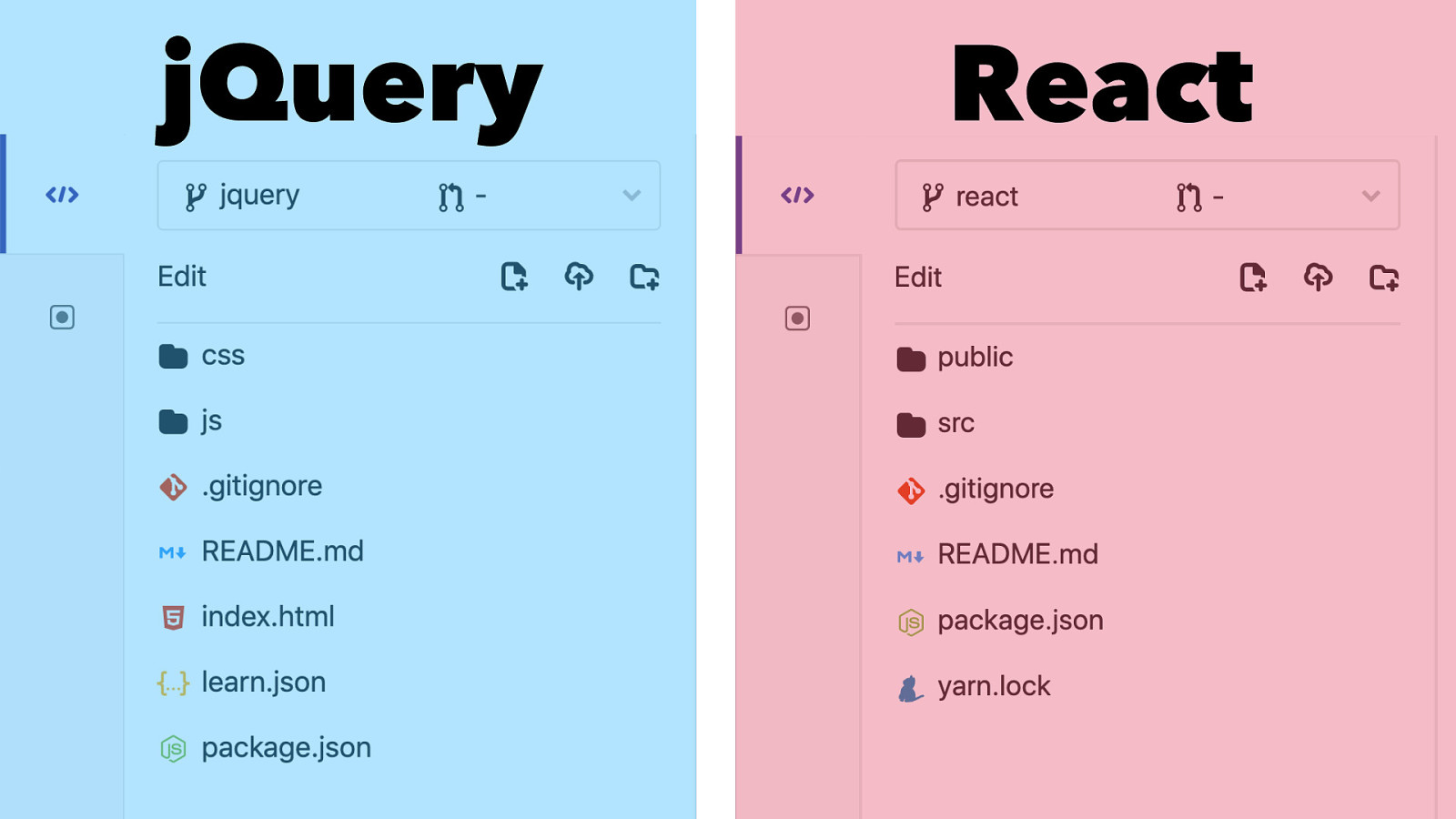
jQuery React

jQuery React

jQuery React

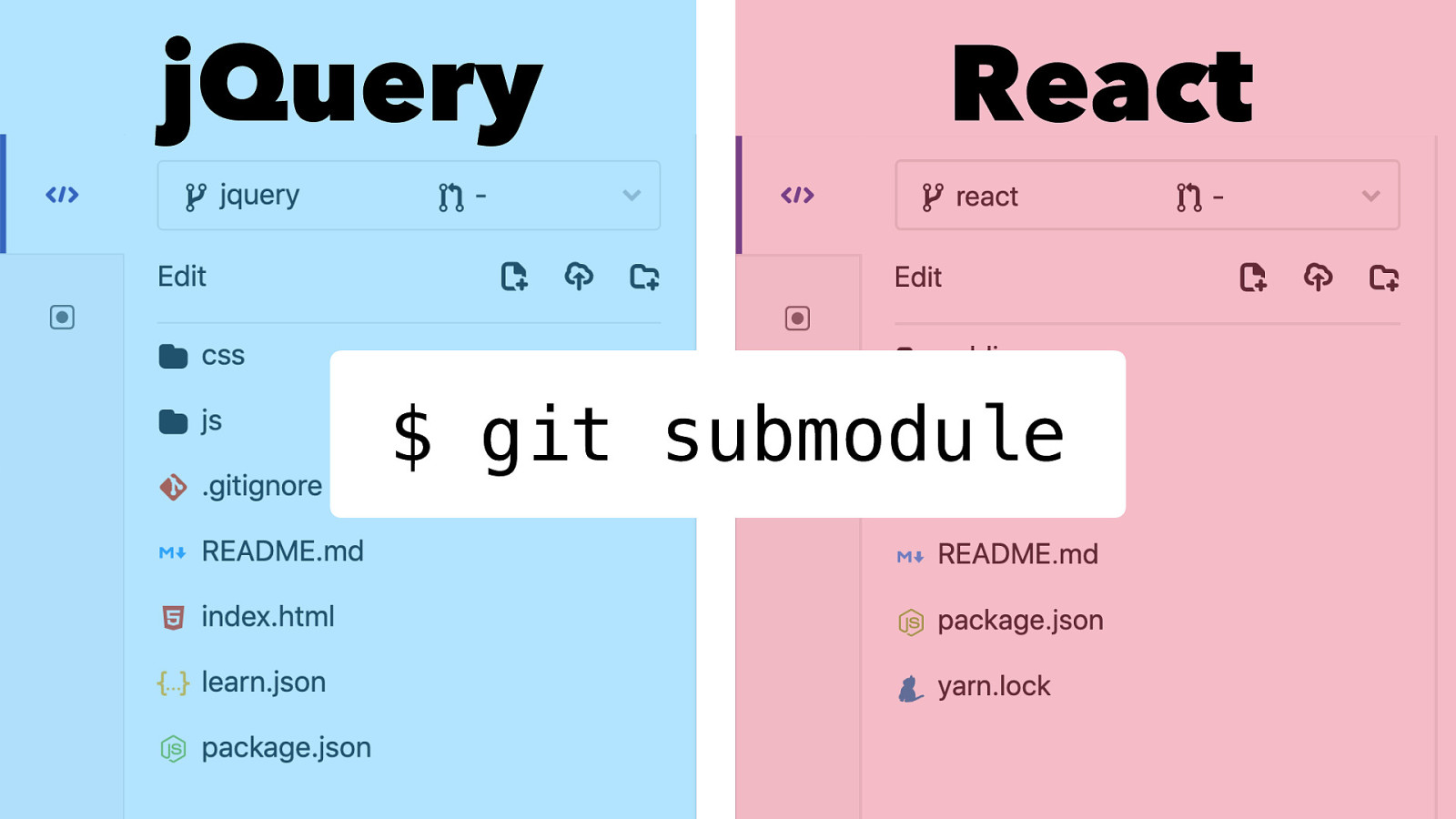
jQuery React $ git submodule

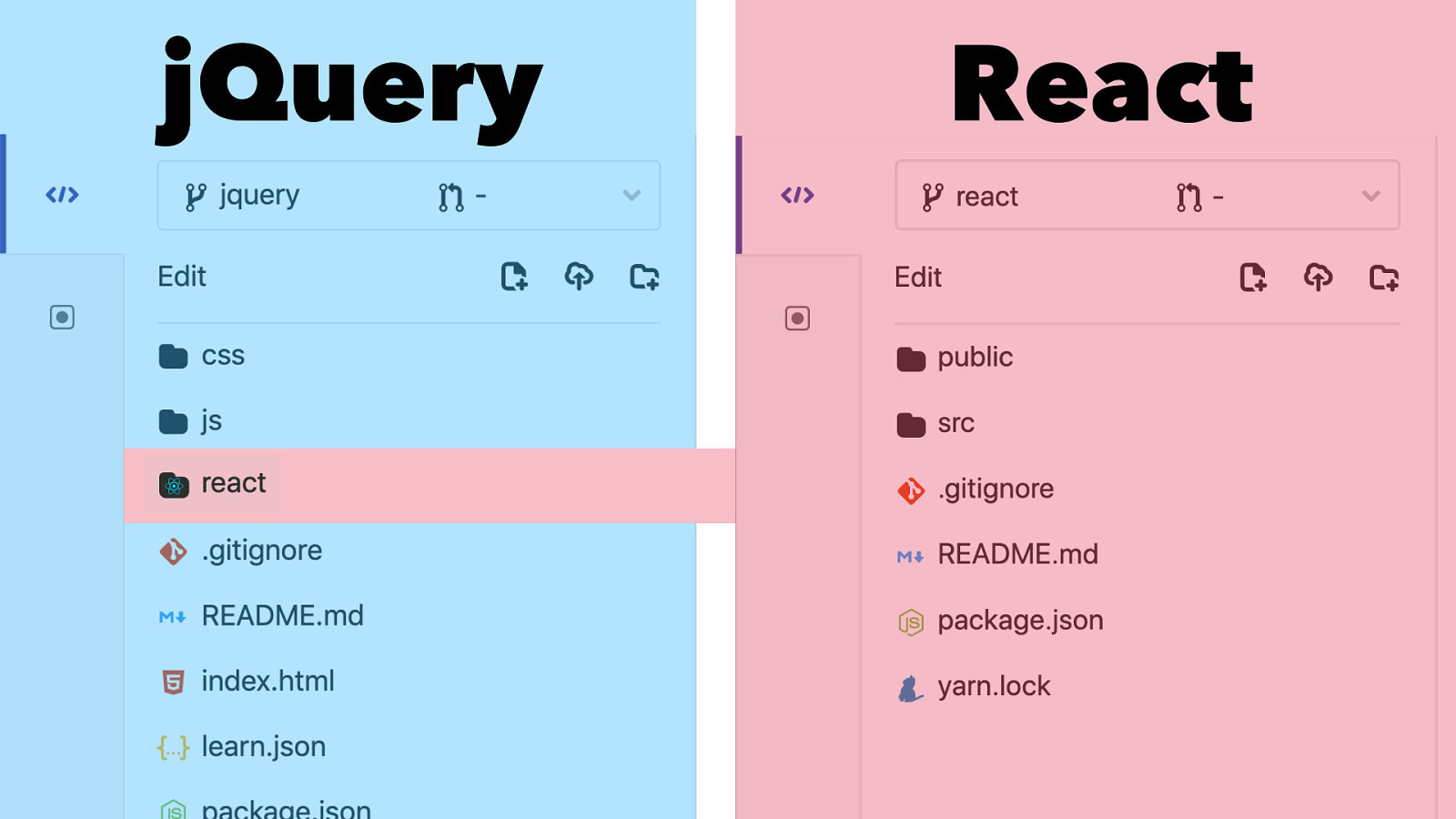
jQuery React

https://bit.ly/2Hpxdlg

HOST P P A V O R ALIEN ! D E 2. Allow HOST-to-ALIEN access



Migrator’s toolset

Migrator’s toolset CONFIGURABLE Package Bundler

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL

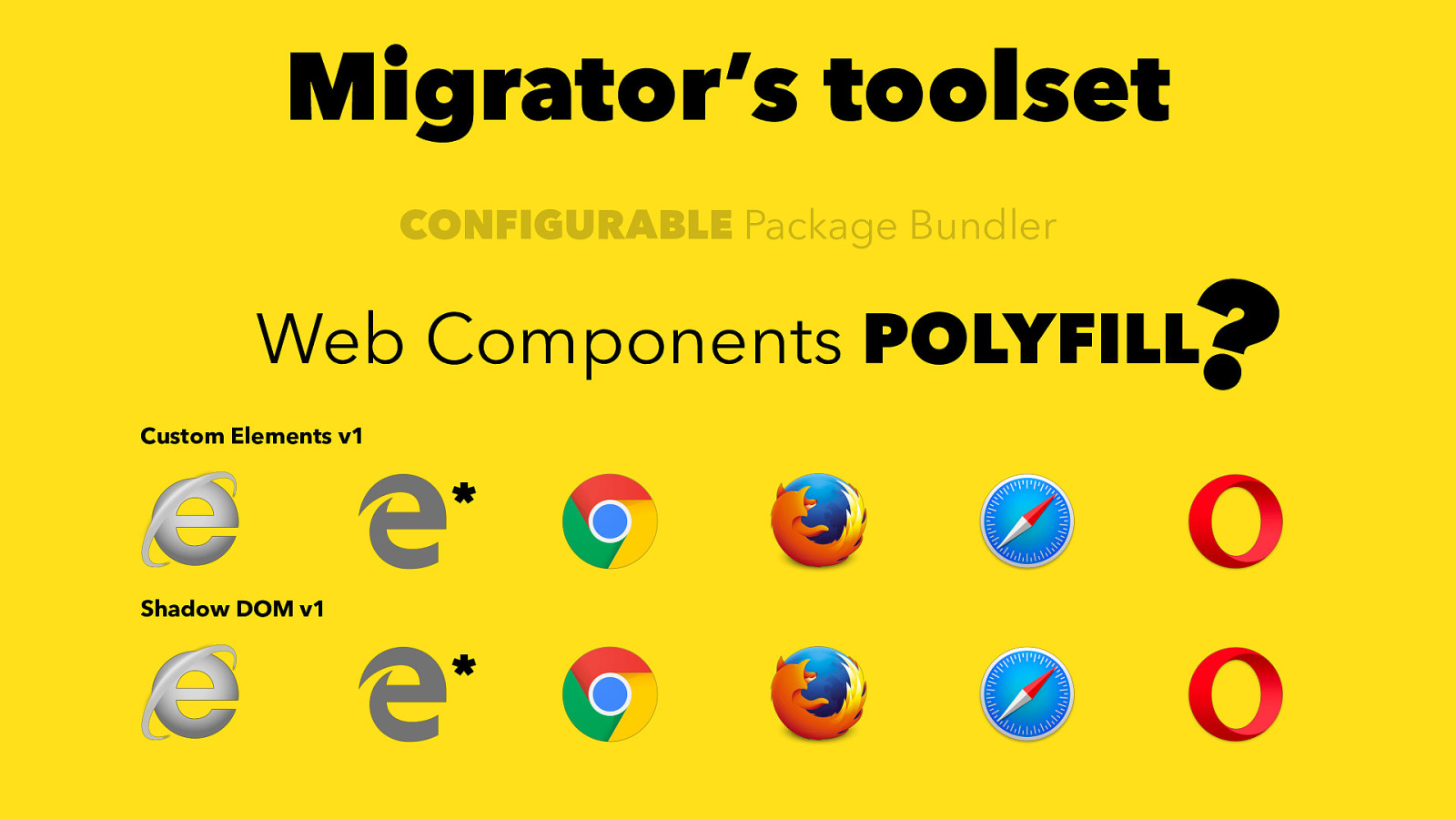
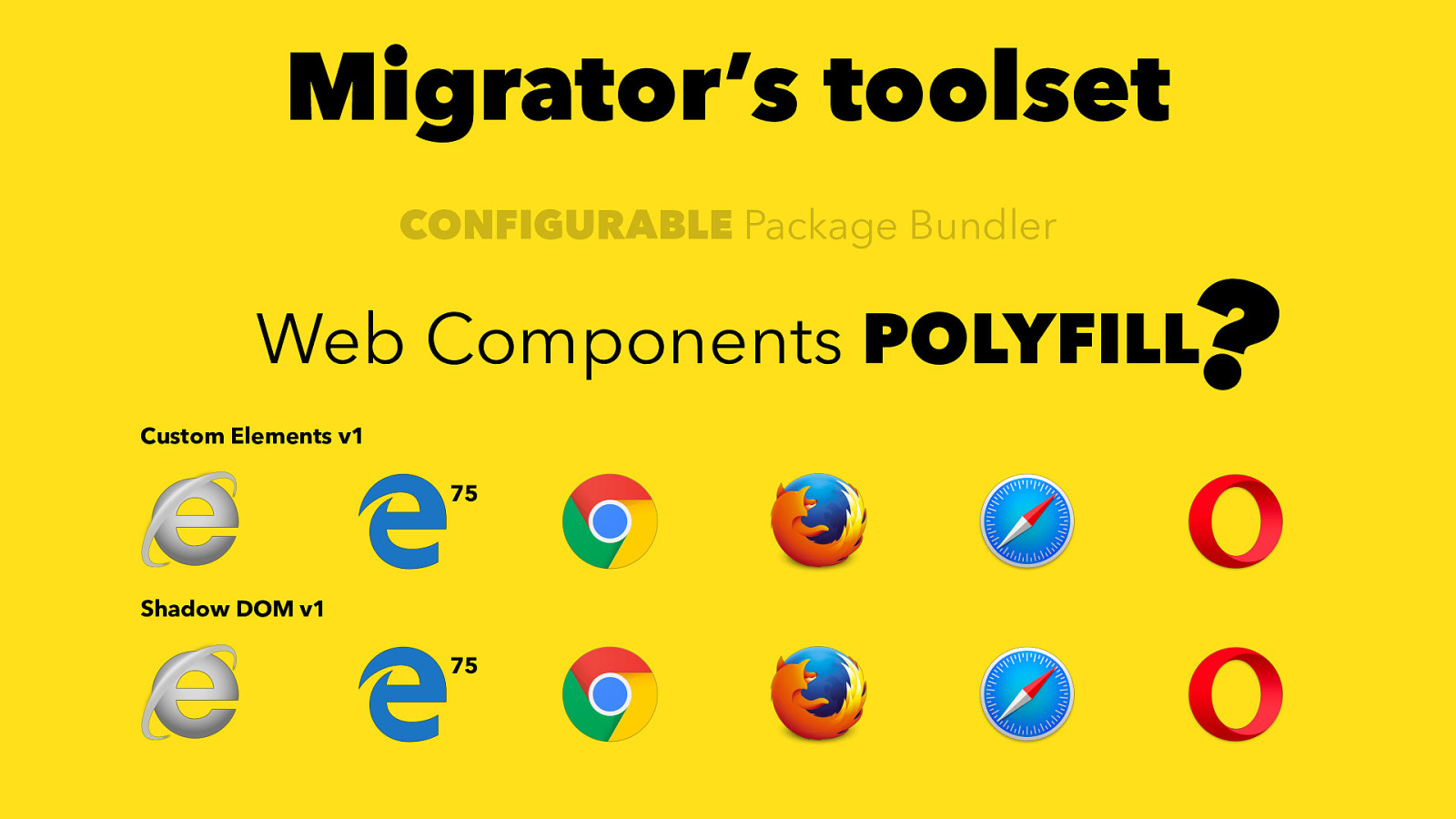
Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL Custom Elements v1

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL Custom Elements v1 75 Shadow DOM v1 75

Migrator’s toolset CONFIGURABLE Package Bundler ? Web Components POLYFILL www.webcomponents.org/polyfills/ github.com/WebComponents/webcomponentsjs



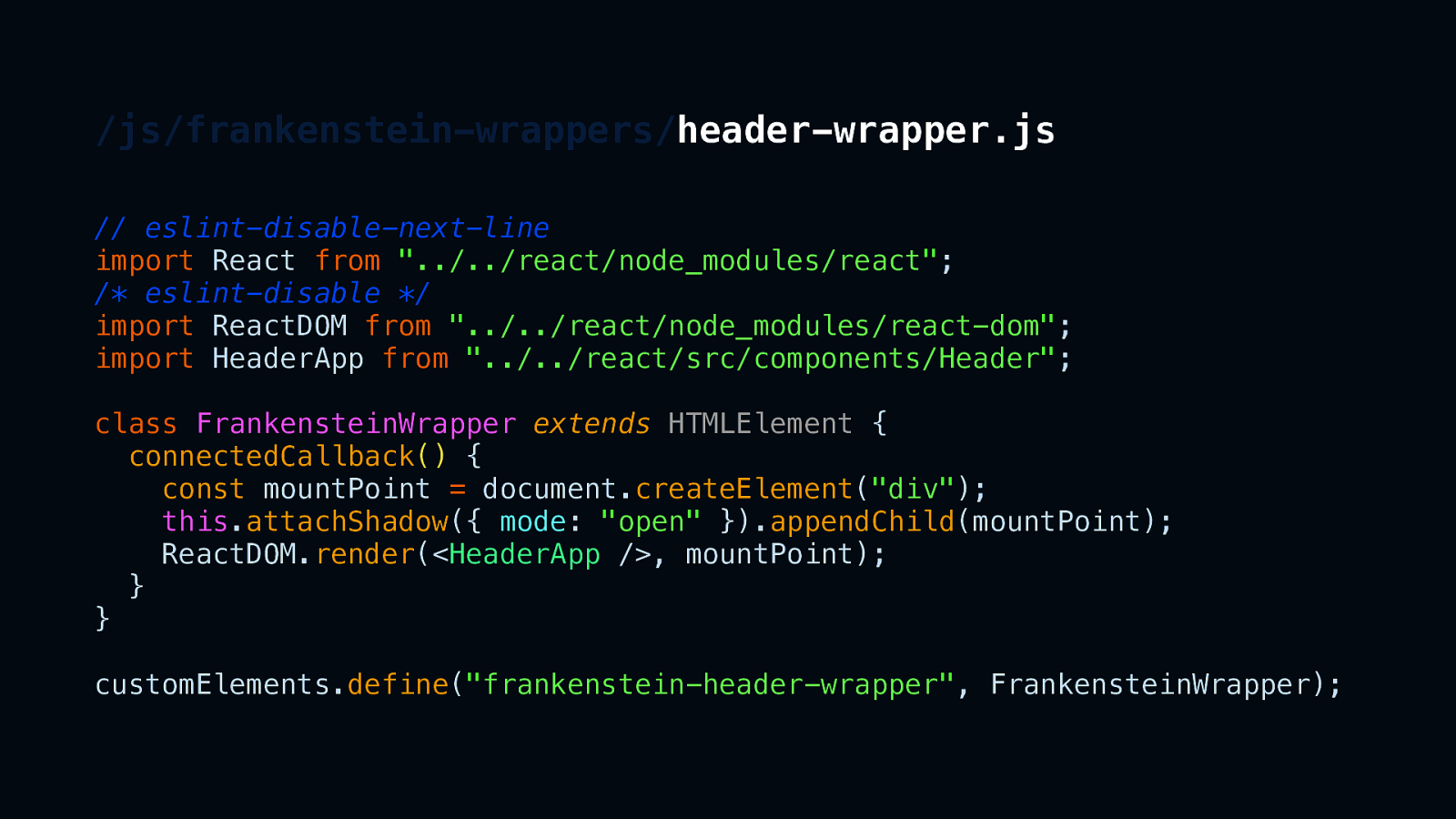
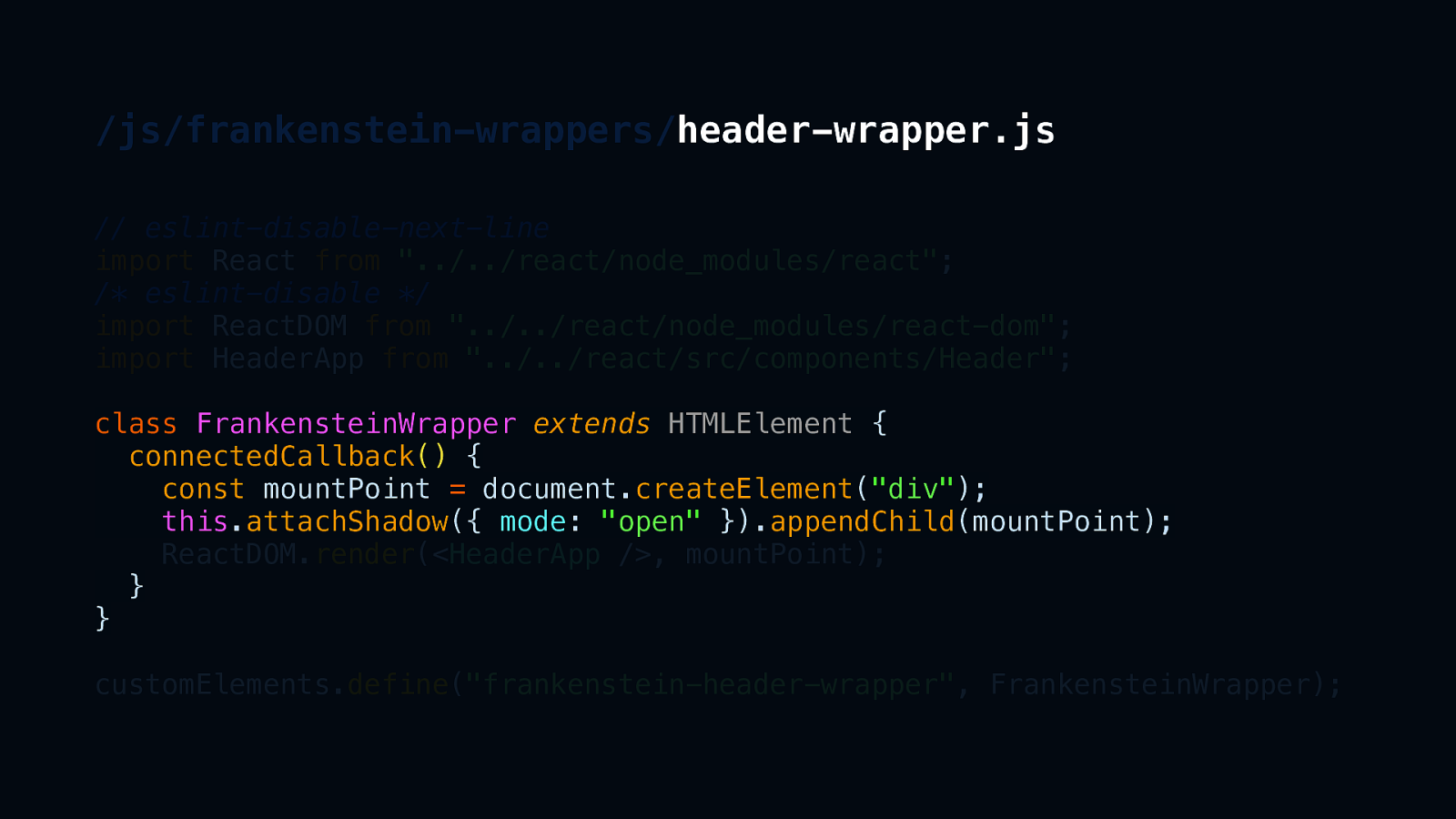
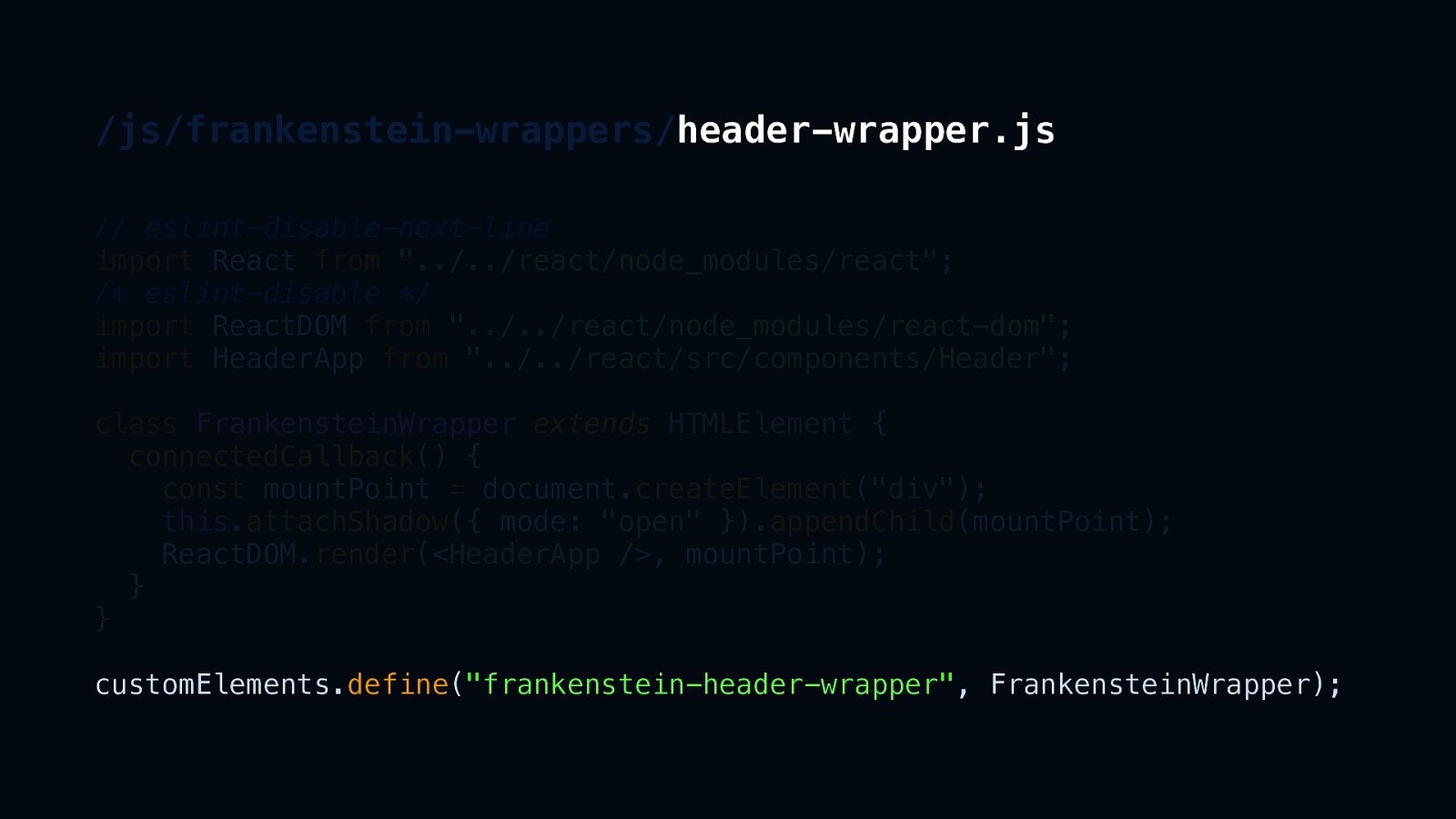
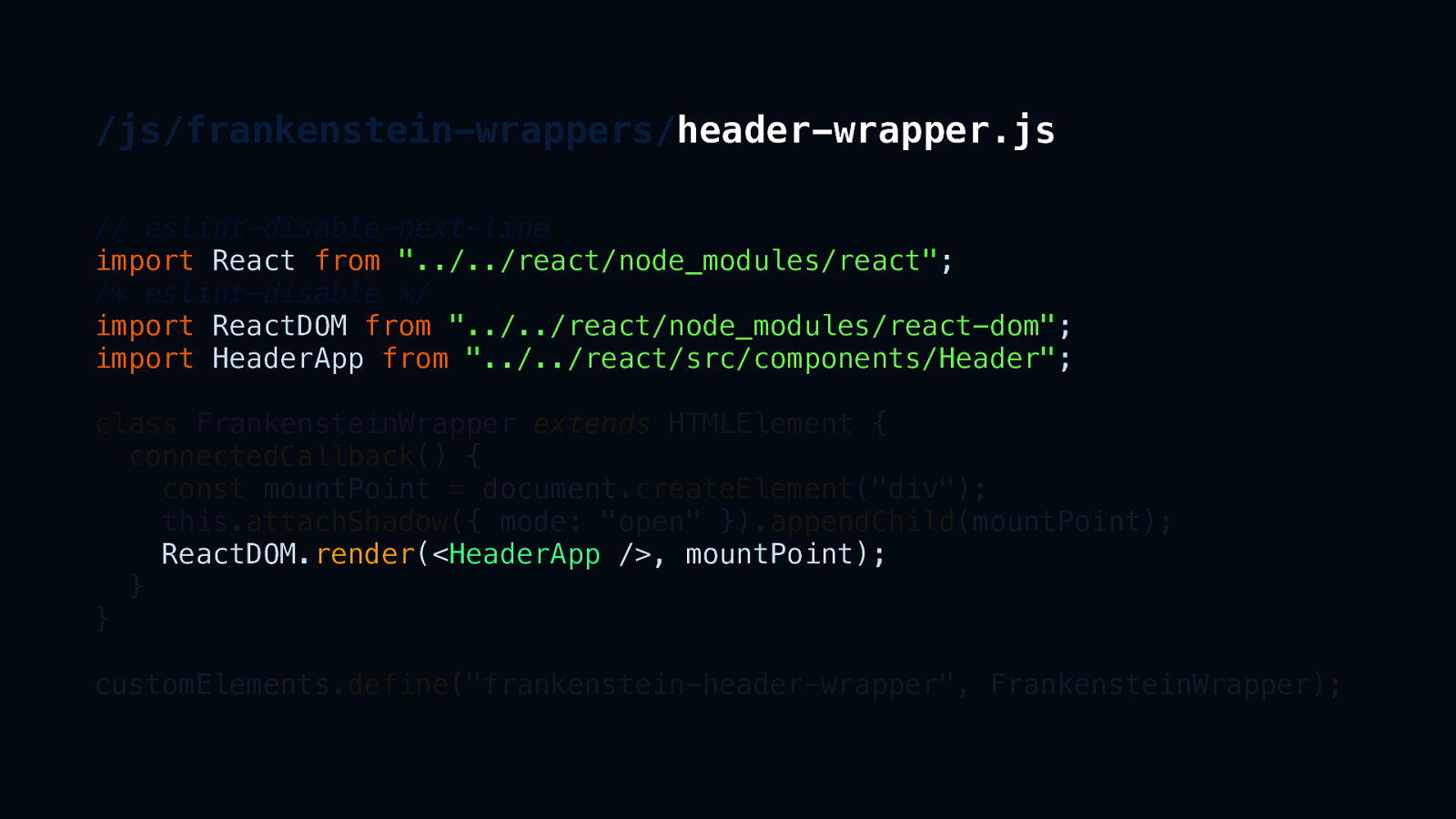
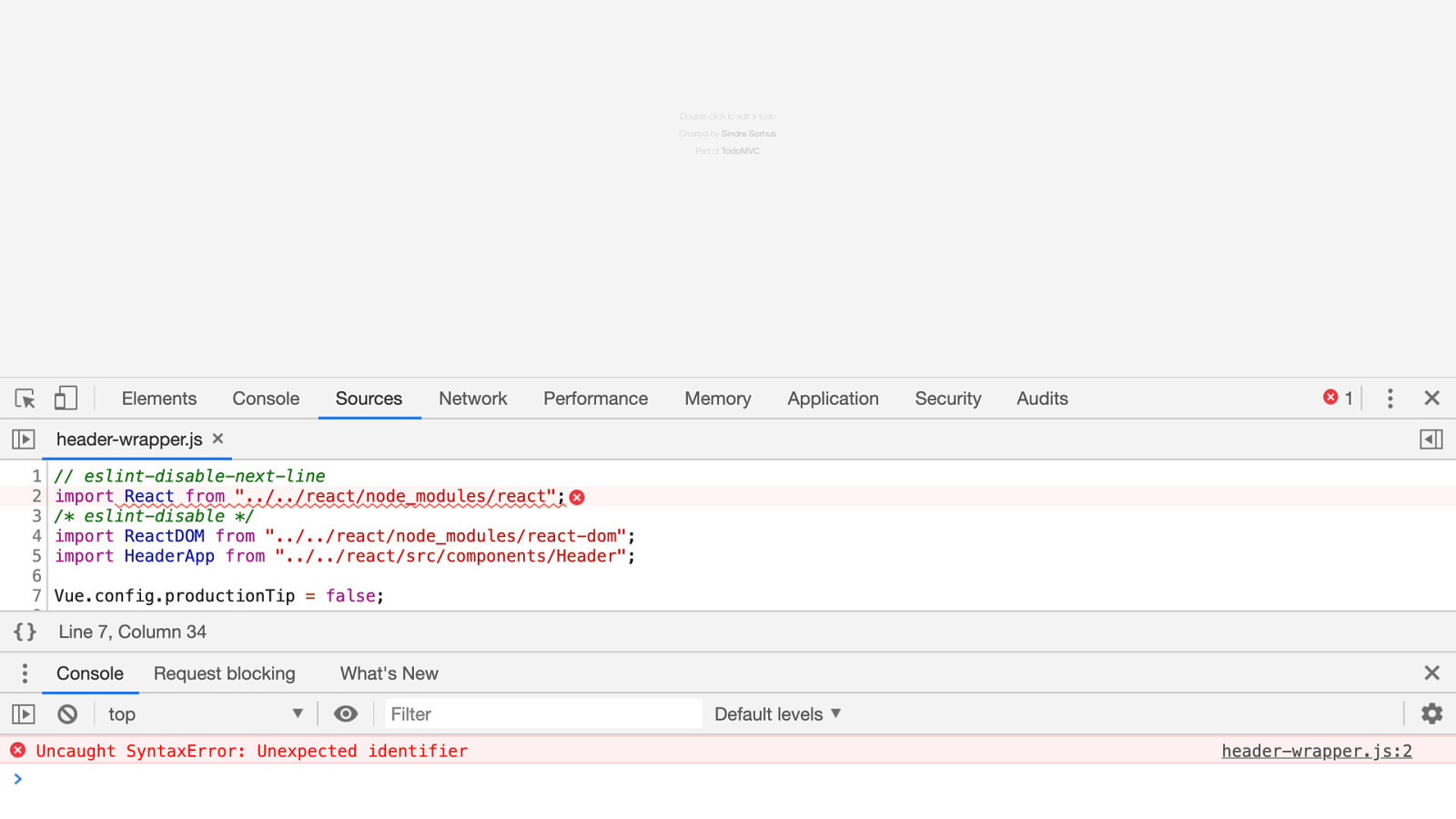
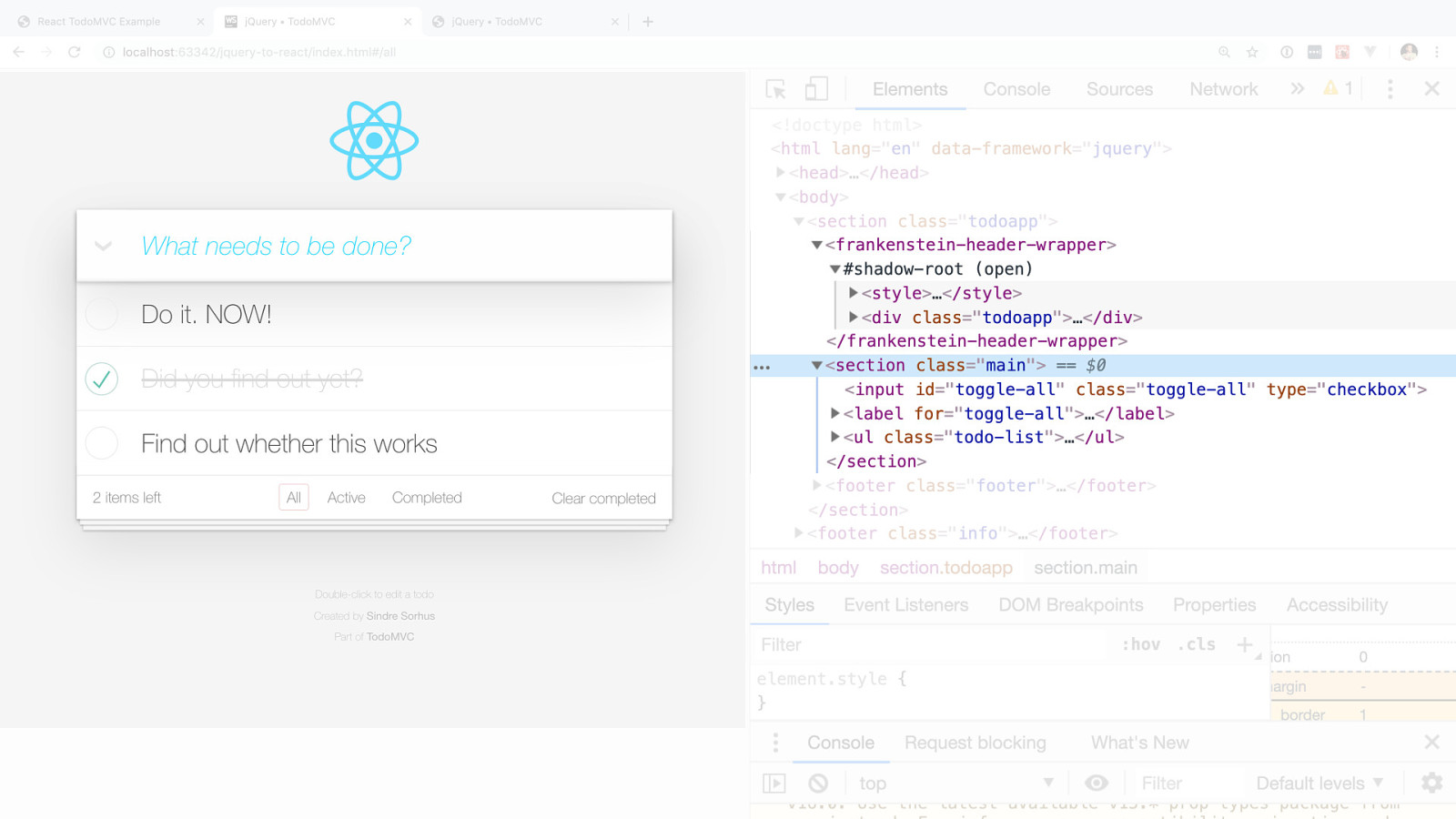
/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);

/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);

/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);

/js/frankenstein-wrappers/header-wrapper.js // eslint-disable-next-line import React from “../../react/node_modules/react”; /* eslint-disable */ import ReactDOM from “../../react/node_modules/react-dom”; import HeaderApp from “../../react/src/components/Header”; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const mountPoint = document.createElement(“div”); this.attachShadow({ mode: “open” }).appendChild(mountPoint); ReactDOM.render(<HeaderApp />, mountPoint); } } customElements.define(“frankenstein-header-wrapper”, FrankensteinWrapper);

https://bit.ly/2w6oaiN

4+5. Write WEB component

4+5. Write WEB component P P A ! D E V O R



https://bit.ly/2W8recN

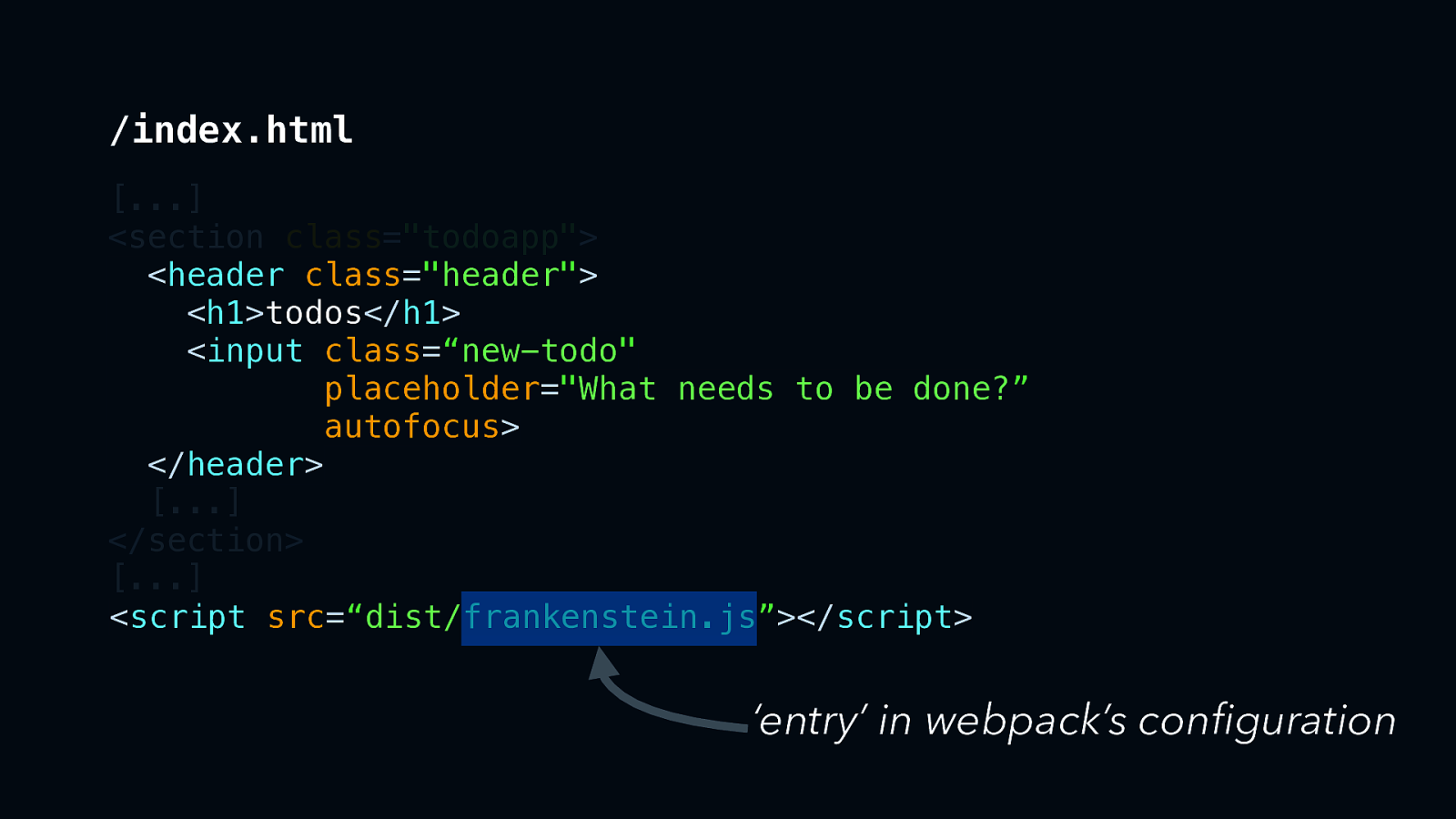
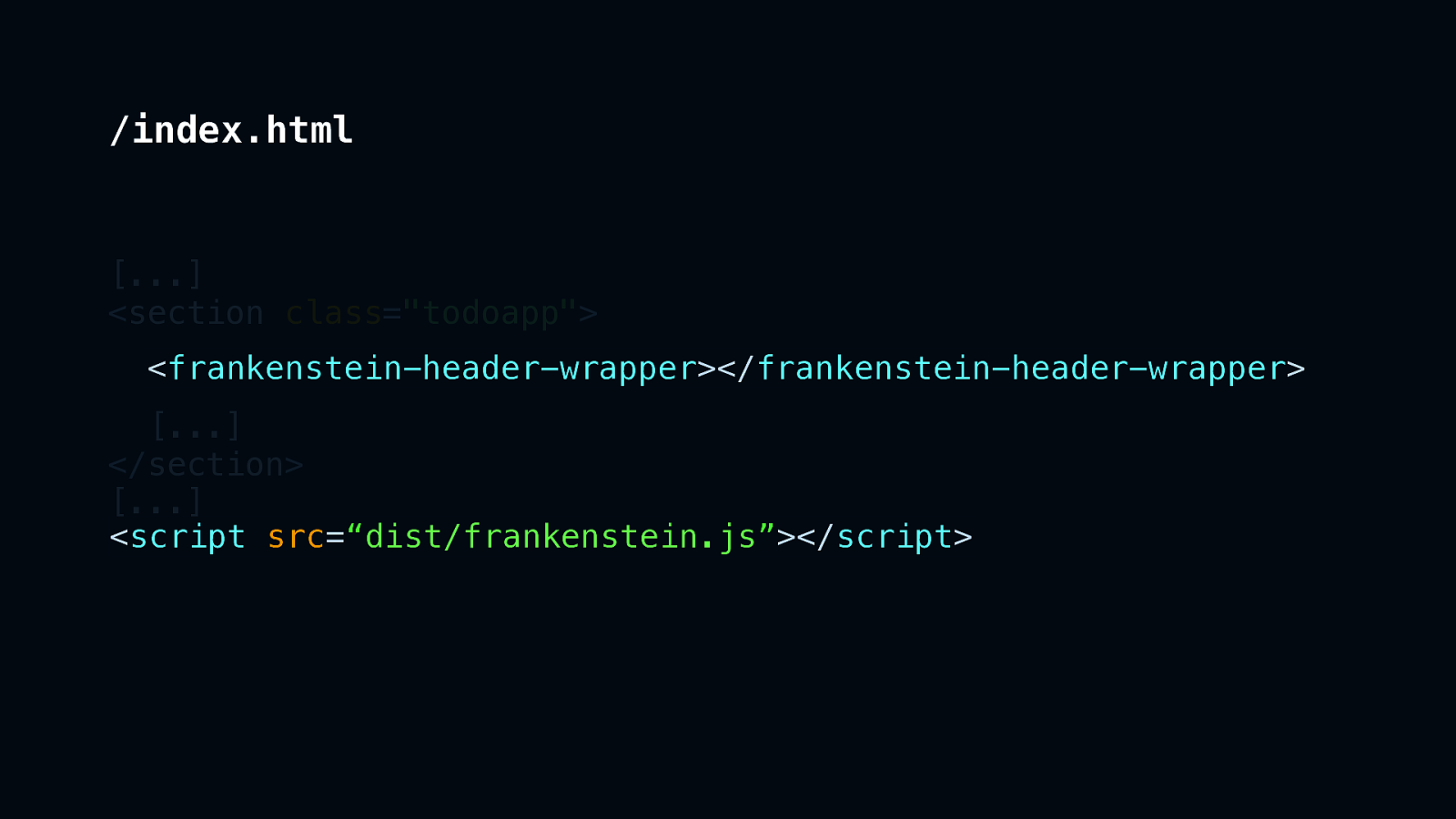
/index.html […] <section class=”todoapp”> <header class=”header”> <h1>todos</h1> <input class=“new-todo” placeholder=”What needs to be done?” autofocus> </header> […] </section> […] <script src=“dist/frankenstein.js”></script> ‘entry’ in webpack’s configuration

/index.html […] <section class=”todoapp”> <frankenstein-header-wrapper></frankenstein-header-wrapper> […] </section> […] <script src=“dist/frankenstein.js”></script>


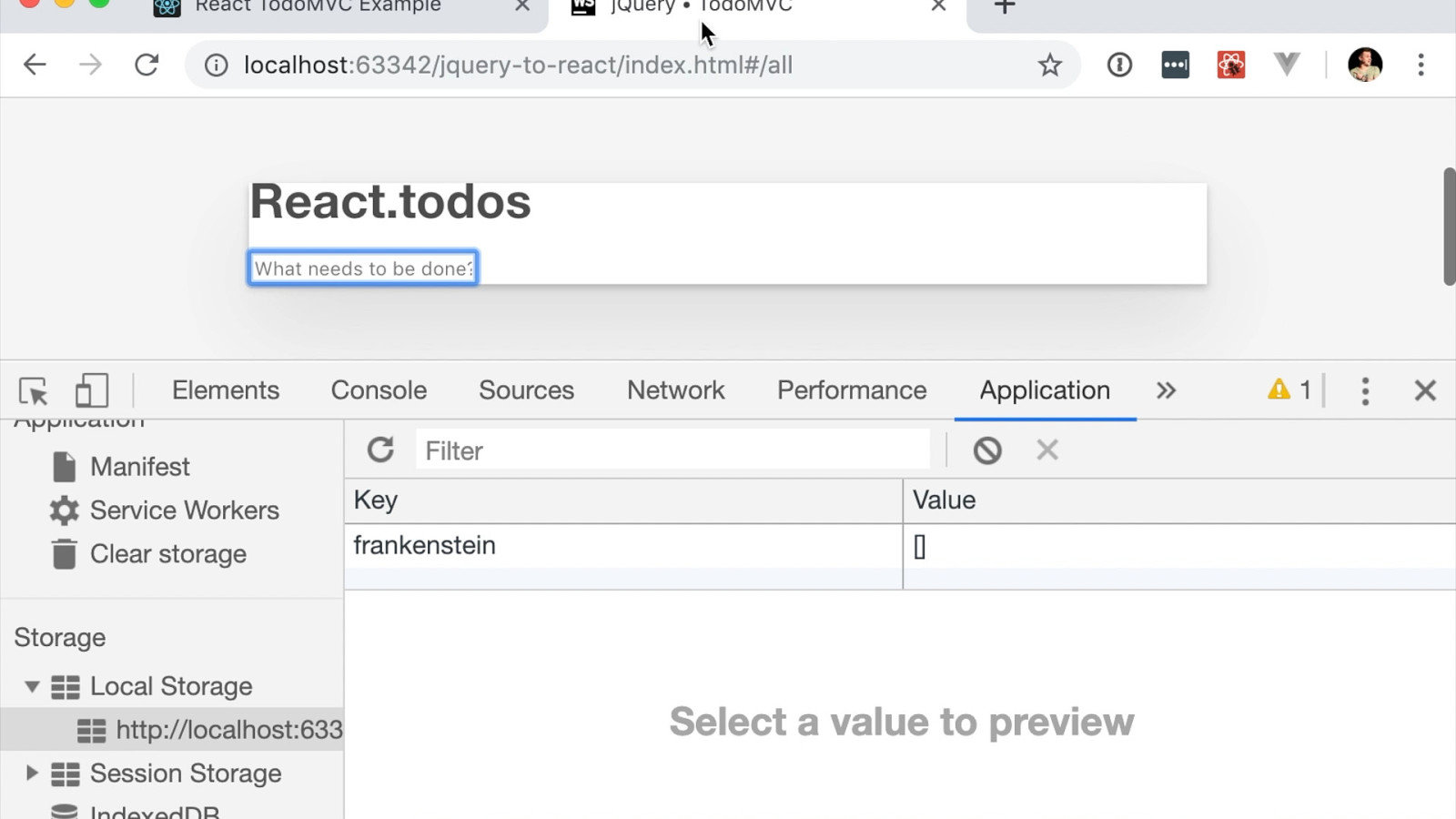
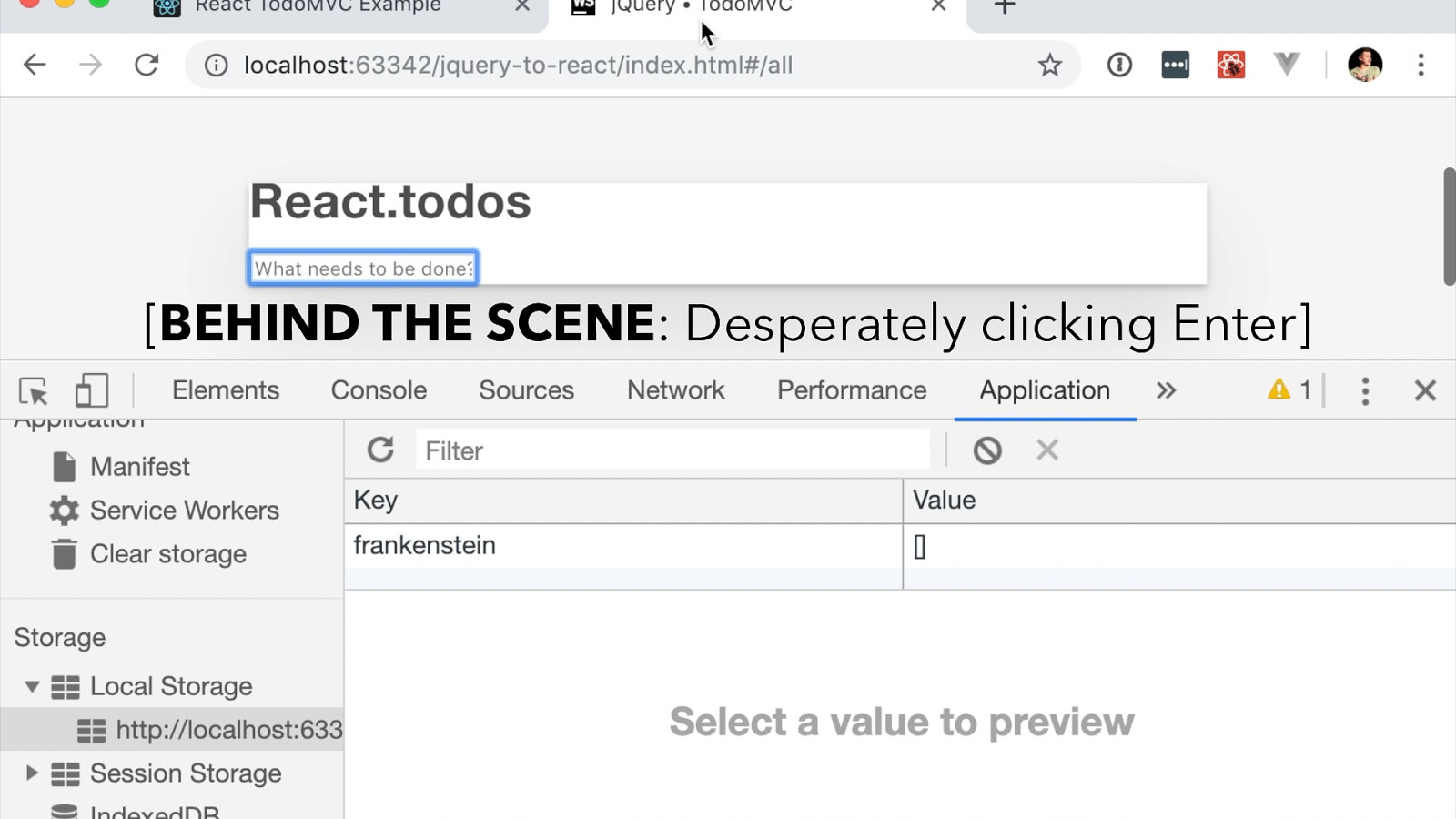
[BEHIND THE SCENE: Desperately clicking Enter]

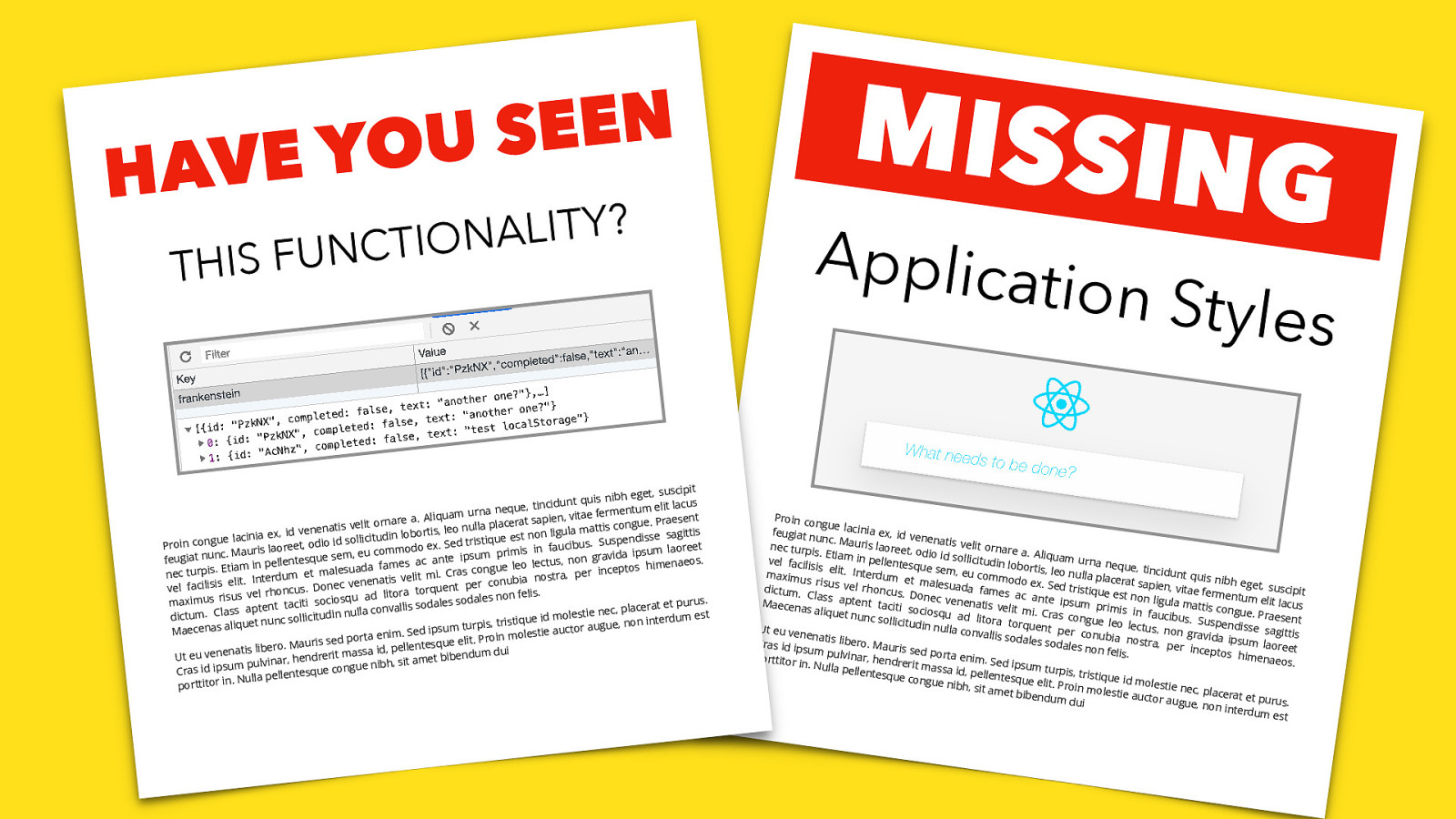
V A H N E E S U O Y E U F S I TH ? Y T I L A N O I NCT it get, suscip e h ib n is qu cus , tincidunt e u q e tum elit la n n a e n m r r u e f m e a qu vita Praesent at sapien, nare a. Ali . r r e e o c u t g la li n e p o v a c ll is at nu ttis bortis, leo x, id venen n ligula ma e lo o n ia in t d s se sagittis in u e c is it d e la ic n u e ll e iq u o p t s g s is n u r id o t S d io s. Proin c et odo ex. Se laoreet, od in faucibu m is r is m u o a sum laore c im r M ip u p . e c a , n m id m u u v e s n a s r t ip g ue e feugia pellentesq es ac ant lectus, non enaeos. m o in im a f le h m e a s ia u d t o t g a E p n . u ce co les nec turpis tra, per in t mi. Cras um et ma s li d o e r v n e t is In ia t a b . t n u li e ne on ent per c . Donec ve u vel facilisis s q u r c o n t o . h a r r o l ad lit s non felis risus ve u le q s s a u d io o s. c im s o x s s a i le m t tacit rat et puru is soda n e ll c e a t v la p n p a o , c c s e s a n ll la nu tie dictum. C dum est ollicitudin e id moles r s u e t c iq n t in u is n n r t o t , n e , is rp ue aliqu d ipsum tu auctor aug e Maecenas S ie t . s le im o n e m in rta ue elit. Pro uris sed po q a s e M t . n o e r ll e e b ,p natis li rit massa id ndum dui e e r ib d Ut eu vene b n t e e h , m r a it a um pulvin gue nibh, s n o c e u Cras id ips q s nte Nulla pelle . in r o it t t r po MISSIN Applicat G ion Style Proin co ngue lac inia ex, feugiat n id venen unc. Ma atis velit u r is nec turp laoreet, ornare a is. Etiam odio id s . Aliquam ollicitud in pellen urna ne vel facil in tesque s lo que, tin isis elit. b o r t is em, eu c , leo null cidunt q Interdum maximu ommod a placer uis nibh et male s risus v o a t sapien ex. Sed eget, su s u e a l d , tristique rhoncus a fames vitae fer scipit dictum. . mentum est non Donec v Class ap ac ante li elit lacu enenatis gula ma tent tac ipsum p Maecen s ttis cong iti socio velit mi. r im as alique is in u squ ad e Cras con f . a P t nunc s u raesent cibus. S litora to gue leo ollicitud uspendis r q le in u c e n t nt per se sagit us, non ulla con Ut eu ve conubia tis vallis so gravida nenatis d ip a n li le b o s u e s s t r m ra, per sodales Cras id ip o. Maur laoreet is sed po non felis inceptos sum pulv . r ta enim. himenae inar, hen porttitor Sed ipsu os. drerit m in. Nulla m turpis assa id, pellente , tristiqu pellente sque co sque eli e id mole ngue nib t . stie nec, Proin m h, sit am olestie a placerat et biben u et purus ctor aug dum du . u i e, non in terdum es t s

onChange onClick onBlur onKeyDown onWhatever […] EVENTS RETARGETING

https://bit.ly/2LQcBa9

V A H N E E S U O Y E U F S I TH ? Y T I L A N O I NCT it get, suscip e h ib n is qu cus , tincidunt e u q e tum elit la n n a e n m r r u e f m e a qu vita Praesent at sapien, nare a. Ali . r r e e o c u t g la li n e p o v a c ll is at nu ttis bortis, leo x, id venen n ligula ma e lo o n ia in t d s se sagittis in u e c is it d e la ic n u e ll e iq u o p t s g s is n u r id o t S d io s. Proin c et odo ex. Se laoreet, od in faucibu m is r is m u o a sum laore c im r M ip u p . e c a , n m id m u u v e s n a s r t ip g ue e feugia pellentesq es ac ant lectus, non enaeos. m o in im a f le h m e a s ia u d t o t g a E p n . u ce co les nec turpis tra, per in t mi. Cras um et ma s li d o e r v n e t is In ia t a b . t n u li e ne on ent per c . Donec ve u vel facilisis s q u r c o n t o . h a r r o l ad lit s non felis risus ve u le q s s a u d io o s. c im s o x s s a i le m t tacit rat et puru is soda n e ll c e a t v la p n p a o , c c s e s a n ll la nu tie dictum. C dum est ollicitudin e id moles r s u e t c iq n t in u is n n r t o t , n e , is rp ue aliqu d ipsum tu auctor aug e Maecenas S ie t . s le im o n e m in rta ue elit. Pro uris sed po q a s e M t . n o e r ll e e b ,p natis li rit massa id ndum dui e e r ib d Ut eu vene b n t e e h , m r a it a um pulvin gue nibh, s n o c e u Cras id ips q s nte Nulla pelle . in r o it t t r po MISSIN Applicat G ion Style Proin co ngue lac inia ex, feugiat n id venen unc. Ma atis velit u r is nec turp laoreet, ornare a is. Etiam odio id s . Aliquam ollicitud in pellen urna ne vel facil in tesque s lo que, tin isis elit. b o r t is em, eu c , leo null cidunt q Interdum maximu ommod a placer uis nibh et male s risus v o a t sapien ex. Sed eget, su s u e a l d , tristique rhoncus a fames vitae fer scipit dictum. . mentum est non Donec v Class ap ac ante li elit lacu enenatis gula ma tent tac ipsum p Maecen s ttis cong iti socio velit mi. r im as alique is in u squ ad e Cras con f . a P t nunc s u raesent cibus. S litora to gue leo ollicitud uspendis r q le in u c e n t nt per se sagit us, non ulla con Ut eu ve conubia tis vallis so gravida nenatis d ip a n li le b o s u e s s t r m ra, per sodales Cras id ip o. Maur laoreet is sed po non felis inceptos sum pulv . r ta enim. himenae inar, hen porttitor Sed ipsu os. drerit m in. Nulla m turpis assa id, pellente , tristiqu pellente sque co sque eli e id mole ngue nib t . stie nec, Proin m h, sit am olestie a placerat et biben u et purus ctor aug dum du . u i e, non in terdum es t s

MISSING Application Styles Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui

MISSING Global styles Application Styles CSS Modules <style scoped> Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui

MISSING Global styles Application Styles CSS Modules <style scoped> Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui

Global styles
<style></style>CSS Modules MISSING
<style scoped> Application Styles
MISSING <style></style> Global styles CSS Modules <style scoped> Application Styles <style></style> Proin congue lacinia ex, id venenatis velit ornare a. Aliquam urna neque, tincidunt quis nibh eget, suscipit feugiat nunc. Mauris laoreet, odio id sollicitudin lobortis, leo nulla placerat sapien, vitae fermentum elit lacus nec turpis. Etiam in pellentesque sem, eu commodo ex. Sed tristique est non ligula mattis congue. Praesent vel facilisis elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse sagittis maximus risus vel rhoncus. Donec venenatis velit mi. Cras congue leo lectus, non gravida ipsum laoreet dictum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas aliquet nunc sollicitudin nulla convallis sodales sodales non felis. Ut eu venenatis libero. Mauris sed porta enim. Sed ipsum turpis, tristique id molestie nec, placerat et purus. Cras id ipsum pulvinar, hendrerit massa id, pellentesque elit. Proin molestie auctor augue, non interdum est porttitor in. Nulla pellentesque congue nibh, sit amet bibendum dui

https://bit.ly/2Hx7TZD

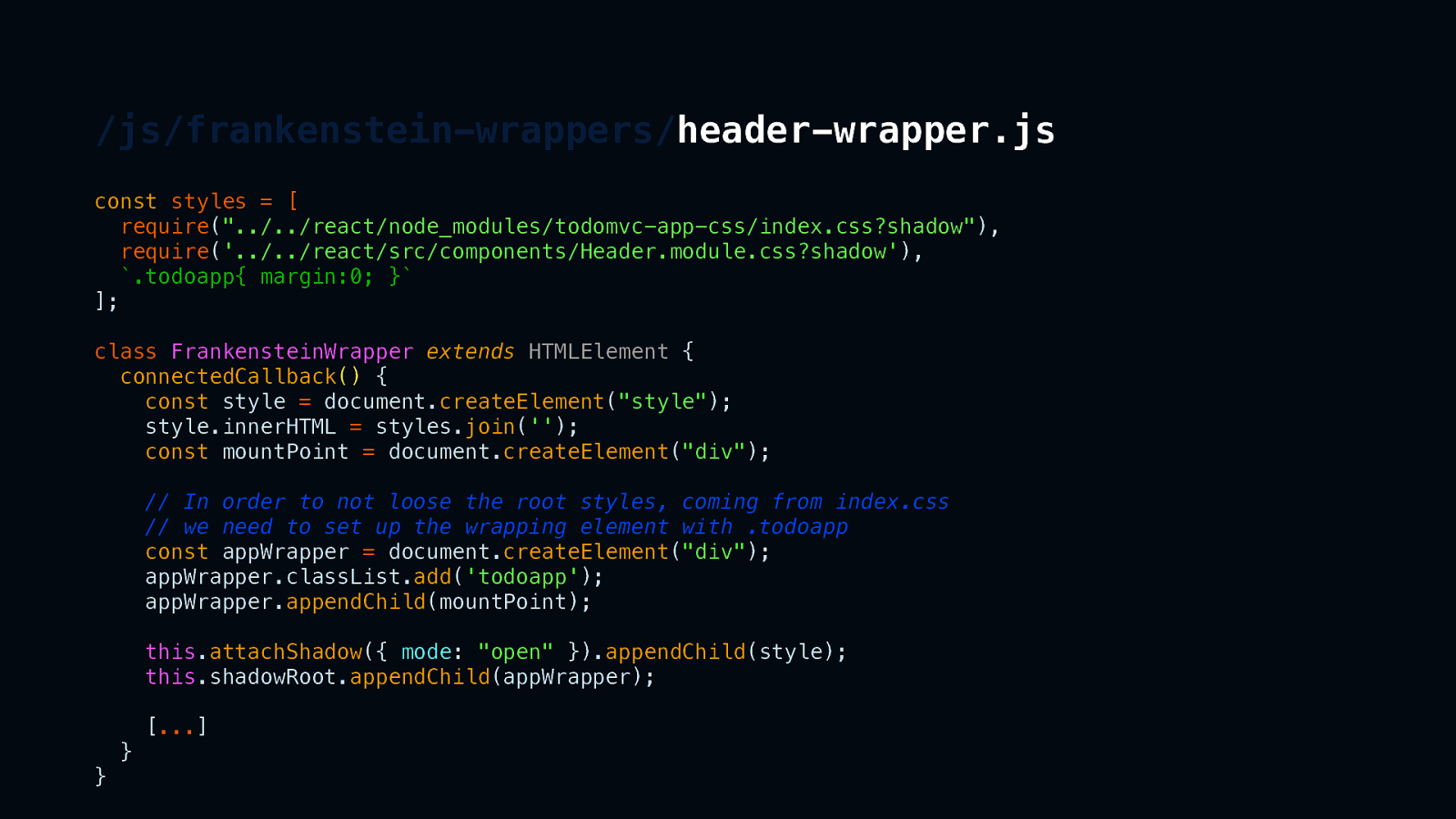
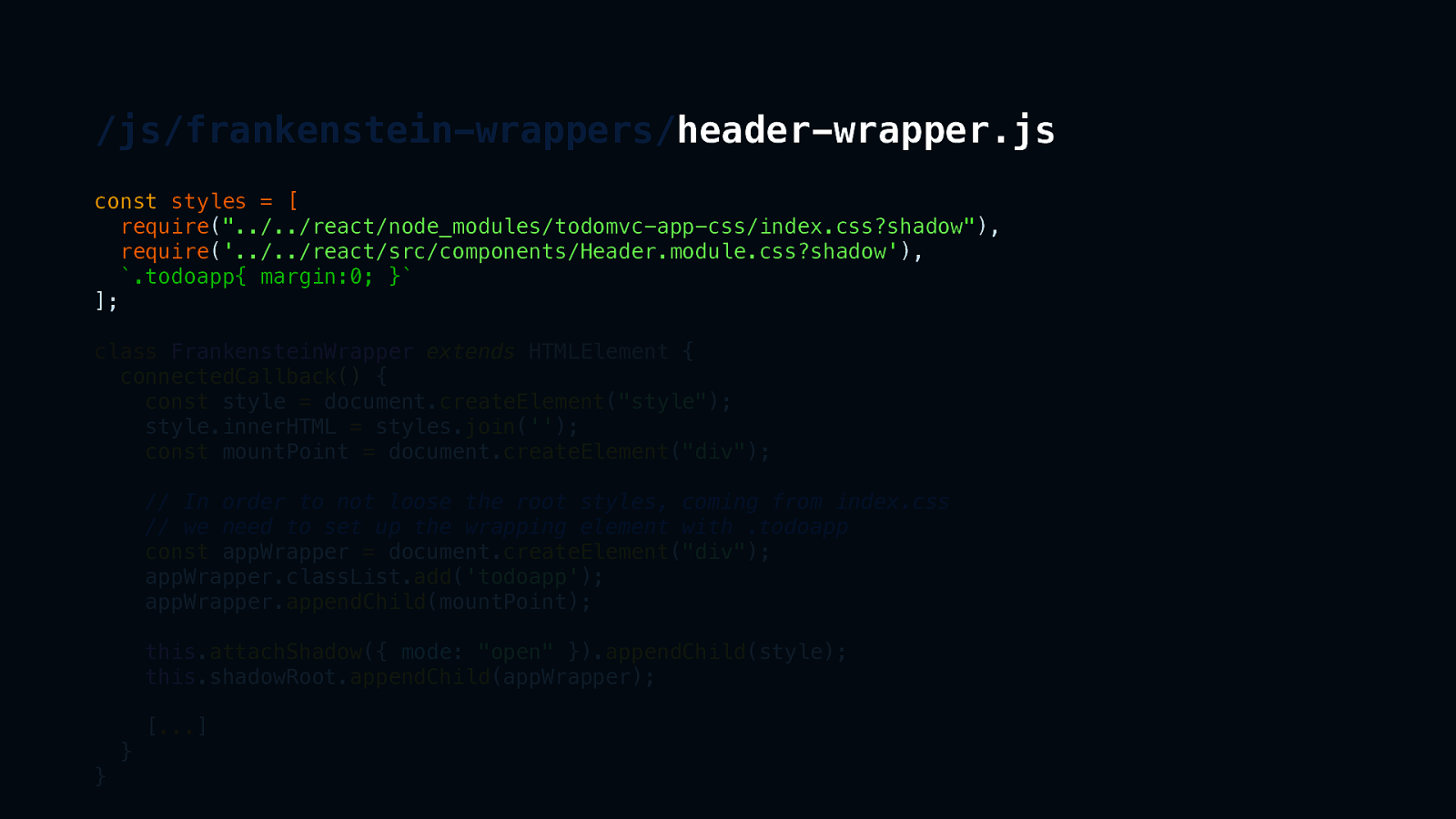
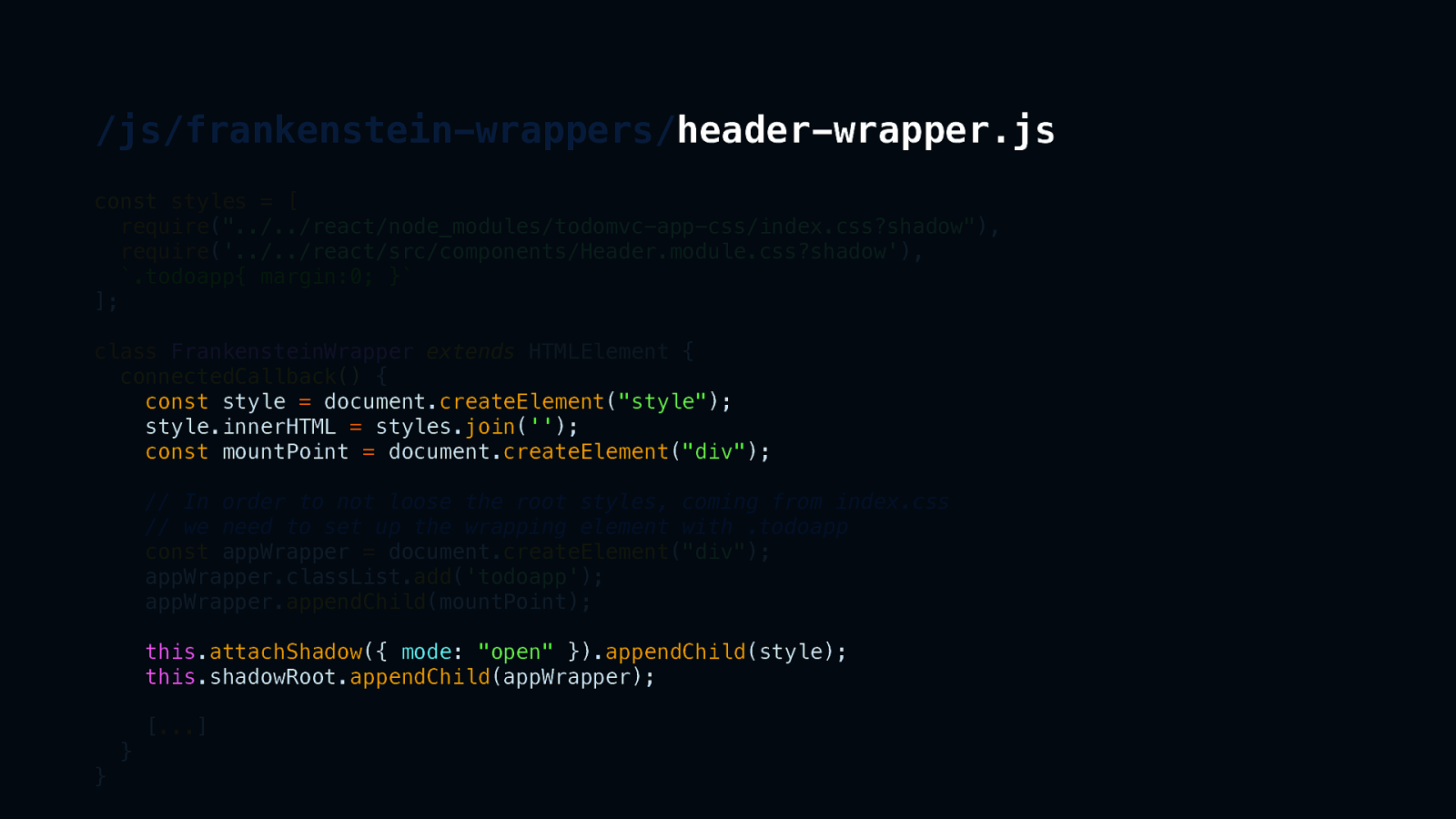
/js/frankenstein-wrappers/header-wrapper.js const styles = [ require(“../../react/node_modules/todomvc-app-css/index.css?shadow”), require(‘../../react/src/components/Header.module.css?shadow’), .todoapp{ margin:0; } ]; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const style = document.createElement(“style”); style.innerHTML = styles.join(”); const mountPoint = document.createElement(“div”); // In order to not loose the root styles, coming from index.css // we need to set up the wrapping element with .todoapp const appWrapper = document.createElement(“div”); appWrapper.classList.add(‘todoapp’); appWrapper.appendChild(mountPoint); this.attachShadow({ mode: “open” }).appendChild(style); this.shadowRoot.appendChild(appWrapper); […] } }

/js/frankenstein-wrappers/header-wrapper.js const styles = [ require(“../../react/node_modules/todomvc-app-css/index.css?shadow”), require(‘../../react/src/components/Header.module.css?shadow’), .todoapp{ margin:0; } ]; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const style = document.createElement(“style”); style.innerHTML = styles.join(”); const mountPoint = document.createElement(“div”); // In order to not loose the root styles, coming from index.css // we need to set up the wrapping element with .todoapp const appWrapper = document.createElement(“div”); appWrapper.classList.add(‘todoapp’); appWrapper.appendChild(mountPoint); this.attachShadow({ mode: “open” }).appendChild(style); this.shadowRoot.appendChild(appWrapper); […] } }

/js/frankenstein-wrappers/header-wrapper.js const styles = [ require(“../../react/node_modules/todomvc-app-css/index.css?shadow”), require(‘../../react/src/components/Header.module.css?shadow’), .todoapp{ margin:0; } ]; class FrankensteinWrapper extends HTMLElement { connectedCallback() { const style = document.createElement(“style”); style.innerHTML = styles.join(”); const mountPoint = document.createElement(“div”); // In order to not loose the root styles, coming from index.css // we need to set up the wrapping element with .todoapp const appWrapper = document.createElement(“div”); appWrapper.classList.add(‘todoapp’); appWrapper.appendChild(mountPoint); this.attachShadow({ mode: “open” }).appendChild(style); this.shadowRoot.appendChild(appWrapper); […] } }




RINSE & REPEAT until finished


jQuery plugins $(‘[data-toggle=”tooltip”]’).tooltip()

jQuery plugins $(‘[data-toggle=”tooltip”]’).tooltip()

jQuery plugins $(‘[data-toggle=“tooltip”]’, shadowRoot).tooltip()

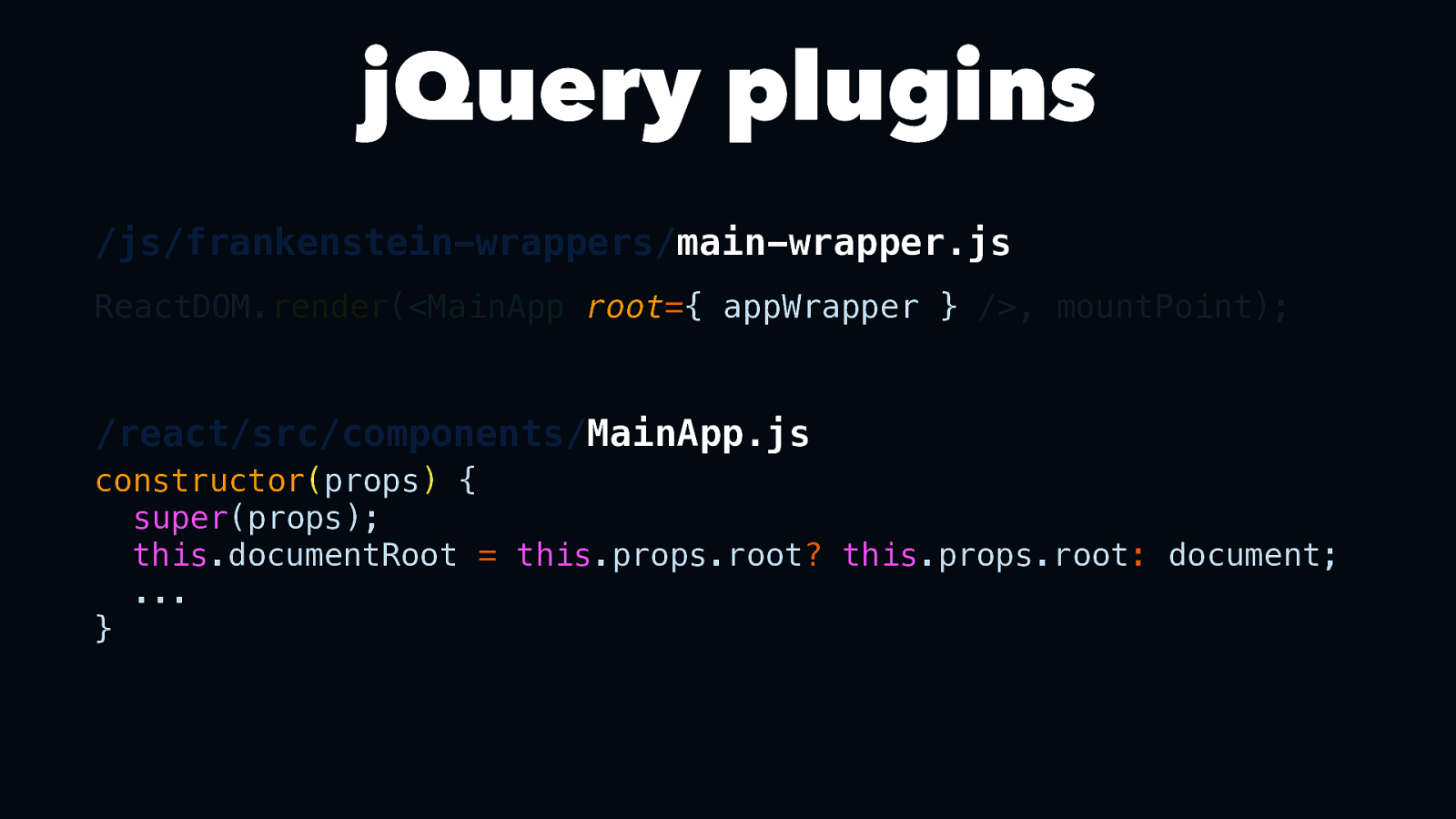
jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ appWrapper } />, mountPoint);

jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ root appWrapper } />, mountPoint);

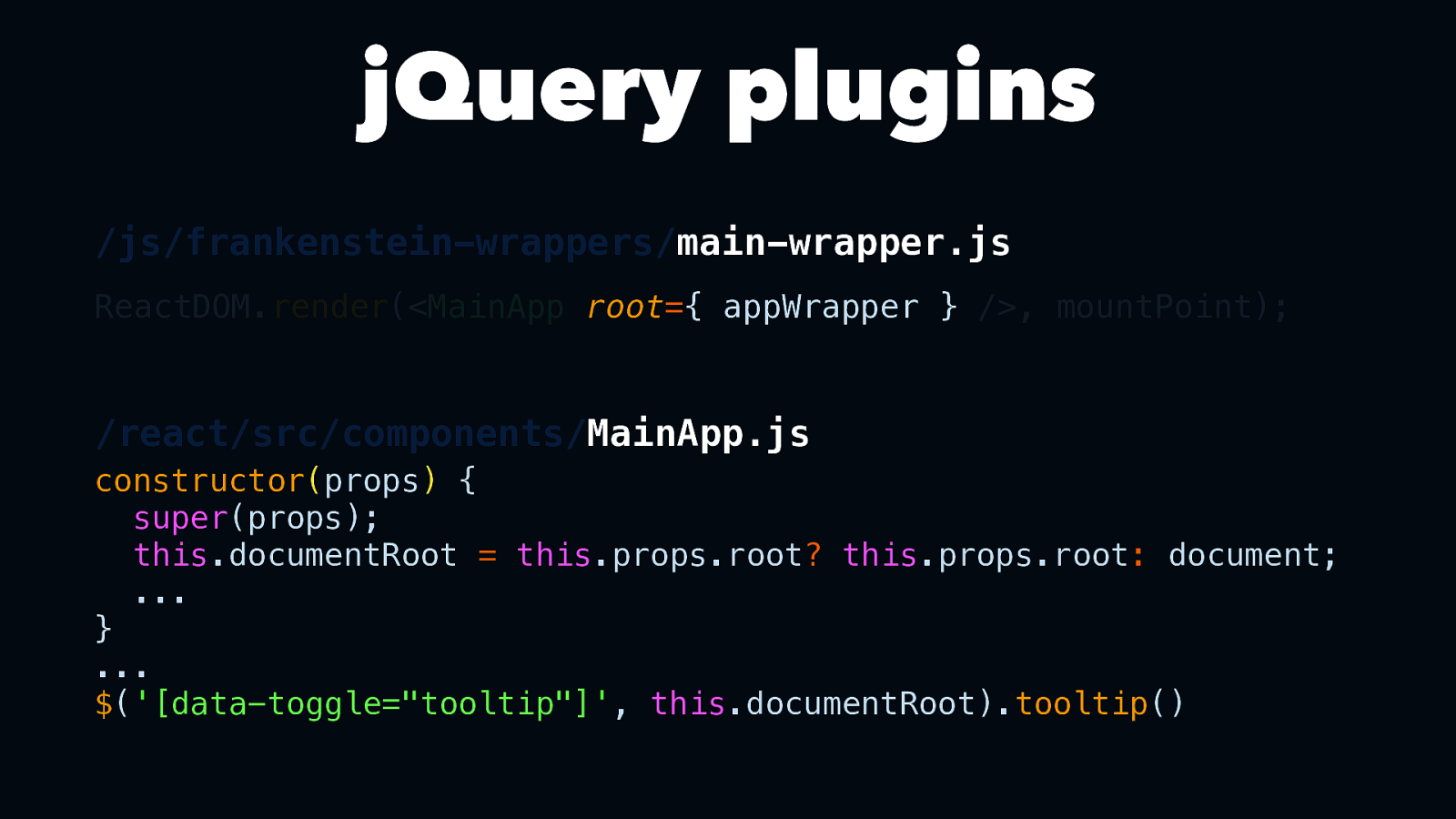
jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ appWrapper } />, mountPoint); /react/src/components/MainApp.js constructor(props) { super(props); this.documentRoot = this.props.root? root this.props.root: root document; … } … $(‘[data-toggle=”tooltip”]’, this.documentRoot).tooltip()

jQuery plugins /js/frankenstein-wrappers/main-wrapper.js ReactDOM.render(<MainApp root={ appWrapper } />, mountPoint); /react/src/components/MainApp.js constructor(props) { super(props); this.documentRoot = this.props.root? this.props.root: document; … } … $(‘[data-toggle=”tooltip”]’, this.documentRoot this.documentRoot).tooltip()

https://bit.ly/2QqI41h


DO NOT FORGET HTTP REQUESTS

FRANKENSTEIN MIGRATION

M I MIGRATION R E P X E ! ! T N E FRANKENSTEIN

FRANKENSTEIN APPROACH

FRANKENSTEIN APPROACH • Faster PROJECT’S BOOTSTRAPPING using components from different projects • Faster release-cycle for a CORE FEATURE • Framework-agnostic HIRING POLICY

THANK YOU @mishunov · mishunov.me