A presentation at Web Clerks in November 2019 in Vienna, Austria by Max Böck


My name is Max, Frontend Developer, Codista. I mostly spend my days writing HTML, CSS and Javascript, I also like to write about the web on my own site. I live in vienna…

This is my living room, this is where I live with my girlfriend. It’s a bit small, but I really like it. There’s a comfy couch, some nice plants, a big screen to watch Netflix on. decorated with gigposters. So this is my place, but I imagine you’ve all got a similar room at your house, where you feel at home. Now imagine for a moment, if a big hotel chain came up to you one day and said…

hey, look at our place! look at those huge, comfortable, stylish rooms! we’ve got everything you need! How would you like to move in - for free? You don’t have to pay rent anymore, You can put all your things in it and just come live here! In fact, we even have rooms for all your friends and family, and they can all come too!

OK full disclosure - there’ll be cameras in the room. You know so we can learn stuff about you, what you like, to improve your experience. oh and we might sell that information to some people. just to keep the lights on. It is free after all. I mean it’s free for YOU, but we might start charging other people to come to your room at some point in the future…

…So we’ll put someone out front to make sure they pay up.

And I mean this will probably never happen - but if this whole hotel thing doesn’t work out for us, we’ll set the entire house on fire and burn it down for the insurance money. Would you take that deal? I’m guessing you’d probably have some serious doubts about it. Why do we care so little about it when it’s our digital homes, our spaces on the web? because it used to be very different.

used to be that we all had our own places, our own sites. and then we linked to others that shared the same interests. a beautiful anarchy of sorts. everyone just did whatever they wanted. and it grew organically and formed a distributed network. and then the revolution of the blogging era and web 2.0 made even more people content creators and publishers.

but then over time we somehow abandoned our places; and we’ve moved into these shiny new hotel rooms instead. facebook, twitter, medium… and we all hand our content over to these platforms voluntarily. wouldn’t it be better to control that yourself?

this is what the IndieWeb movement is about. it’s a people-focused alternative to the corporate web. The defining principle of the IndieWeb is that your content should belong to you. and that you should control what happens with it. doesn’t seem so big, but it’s almost a radical idea today. And I’d argue it’s simply a lesson learned from the past.

because we’ve done this a bunch of times before, on various other social networks and platforms. these are just a few of them. geocities, myspace… and every time it ended the same way - they all vanished, they got sold or bankrupt or simply discontinued. so there’s really nobody that’s “too big to fail” I think. so there have been many sites like this, but what’s different about the content platforms of today is the level of influence they have on the real world.

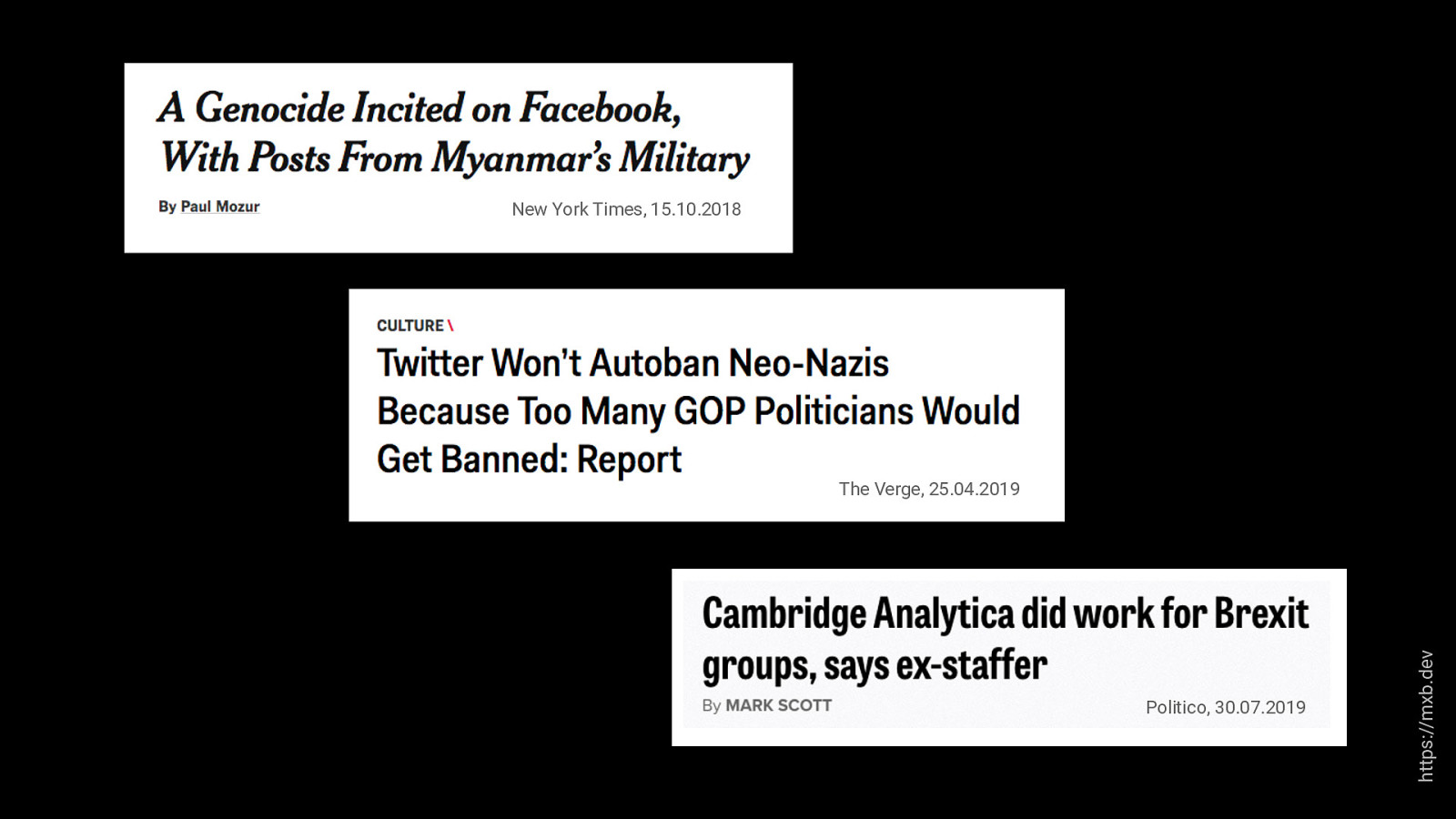
Because in the age of Surveillance Capitalism, these are now websites that spread misinformation, amplify hatespeech, undermine democracy, and even incite violence - on a global scale. and most of us are actually aware of that. most of us have heard the stories. and this is all fuelled by our content.

So why do we do it then? How did this happen? Why do we let these companies control our digital identities?

maybe we do it for the money.

maybe we do it just cause it’s free. I mean it’s not really free, we know that we’ll give up our data and there’s these privacy issues with the terms of service and Zuckerberg has to go testify before congress all the time, but honestly who cares about my data anyway? thats not the same as money

well two years ago, the economist declared data the most valuable resource on the planet. Even more valuable than oil.

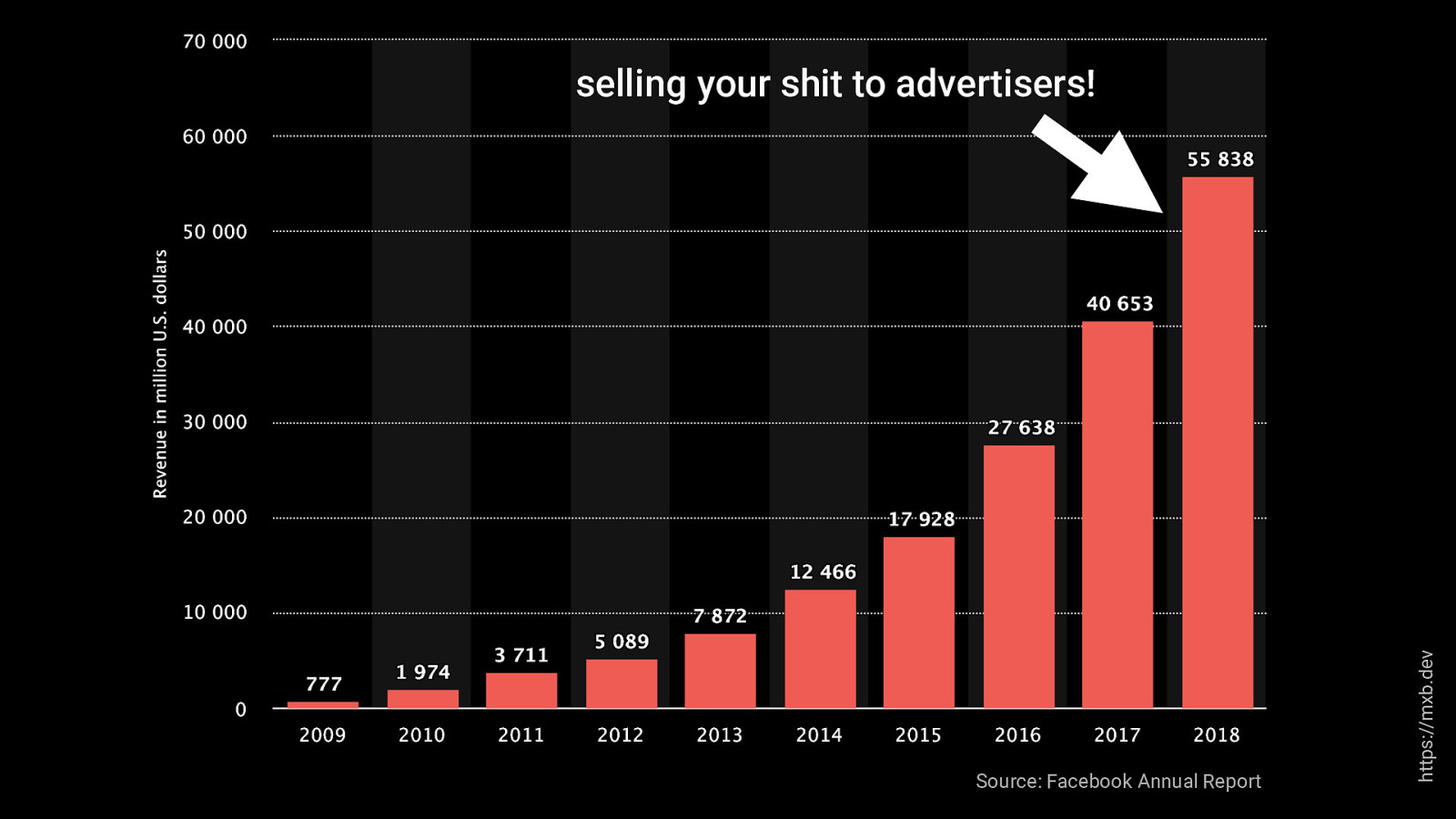
and last year alone, facebook’s revenue was more than 55 billion dollars, big surprise, almost all of that money comes through the magic of selling your shit to advertisers. most of us know that by now. that’s their business model, they enable very fine-grained targeted advertising.

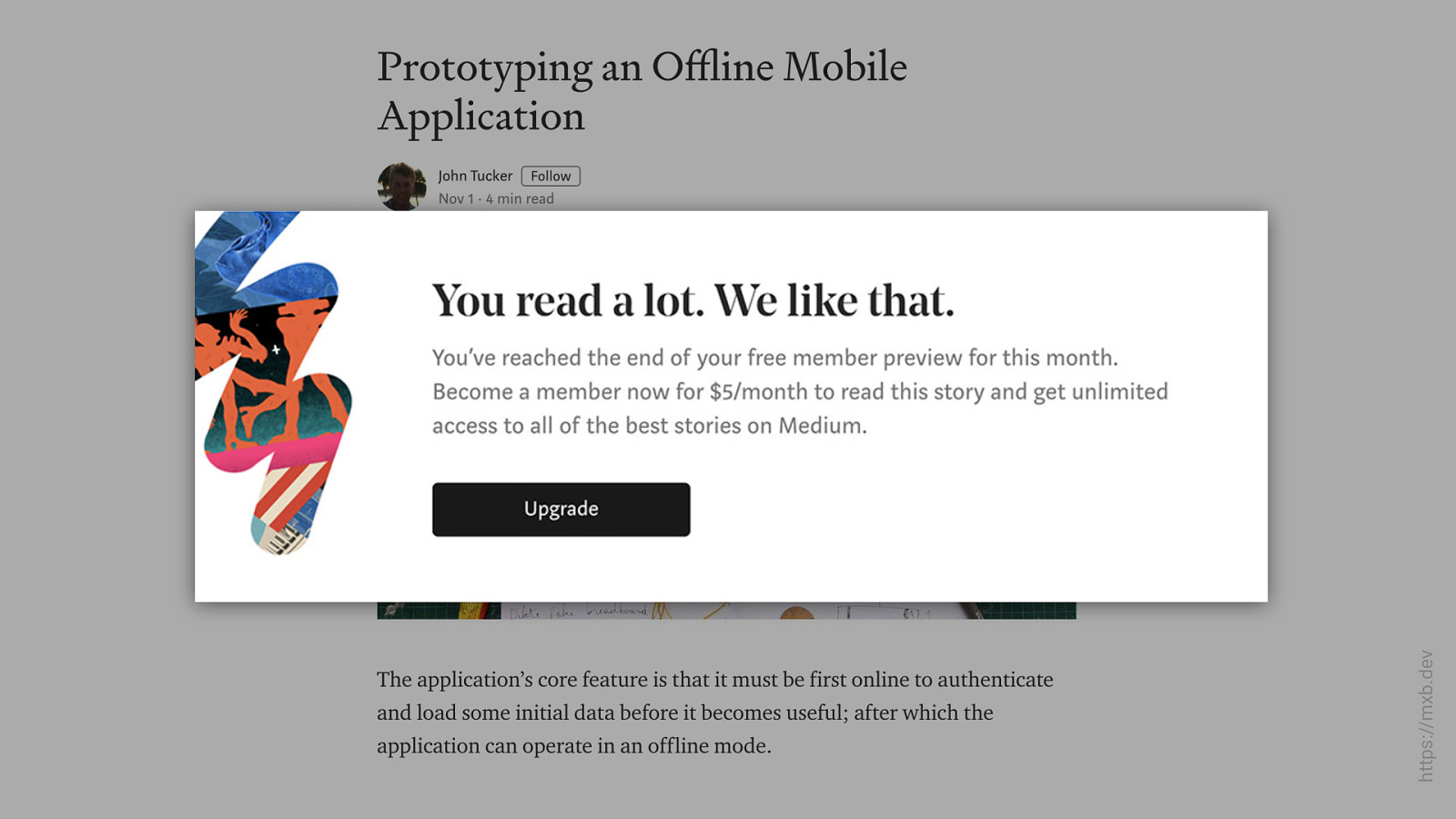
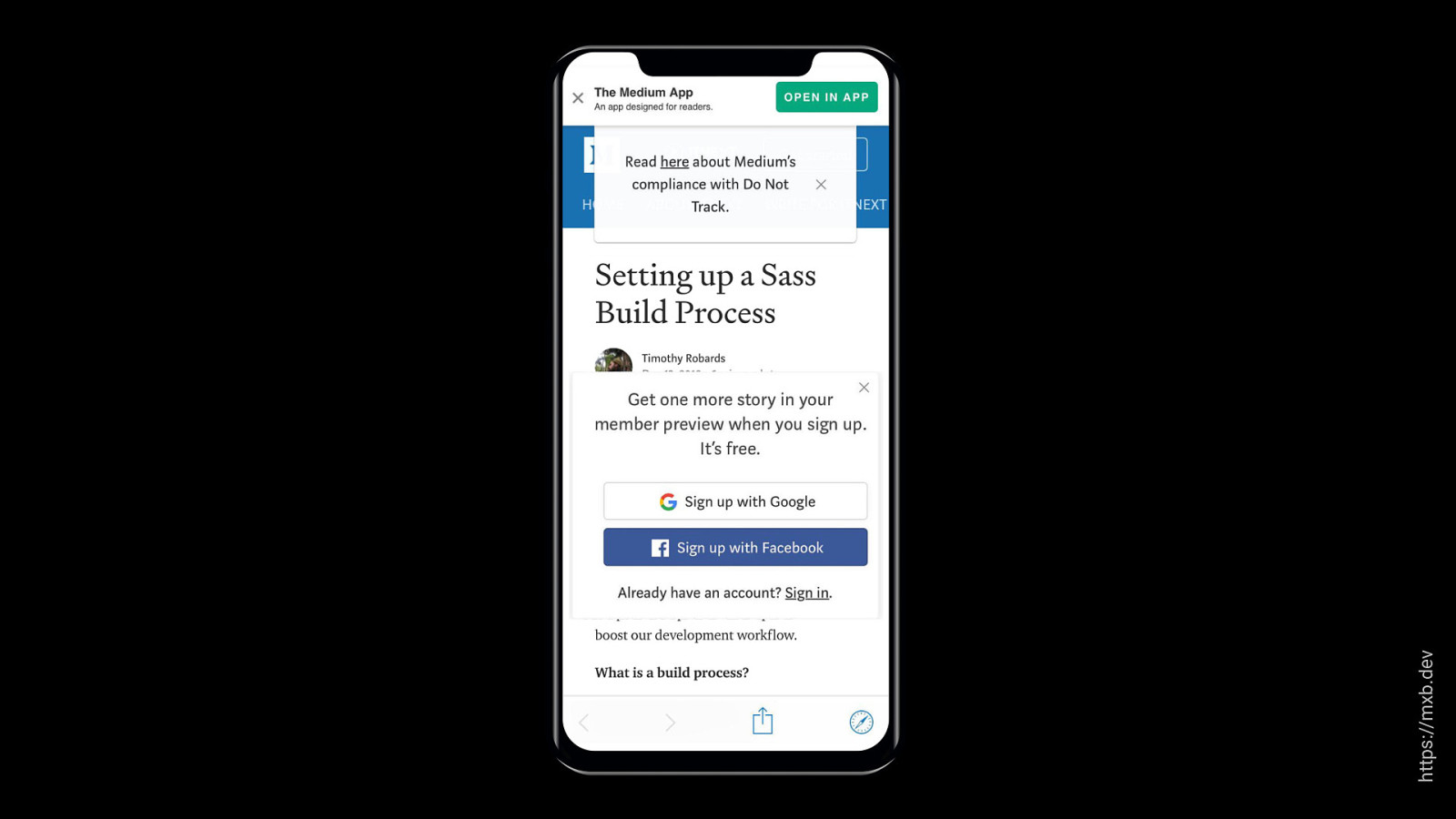
Medium doesn’t sell ads, but they just recently started putting up a paywall for their content. You read a lot- we like that. so stop reading now. that means if you’ve written an article on there in the past, it might now be blocked for most users. Mind you this is content that users have generated themselves, voluntarily, for free, because they liked the nice Medium interface.

which by the way, isn’t so nice anymore these days… UX has suffered a bit from all these popups and dialogues.

so clearly your content has some value. Of course, the big ad money only comes from owning everybody’s data, but your content especially has value to YOU. this is stuff you shared, you care about. Ultimately it’s your digital life, your footprint on the web.

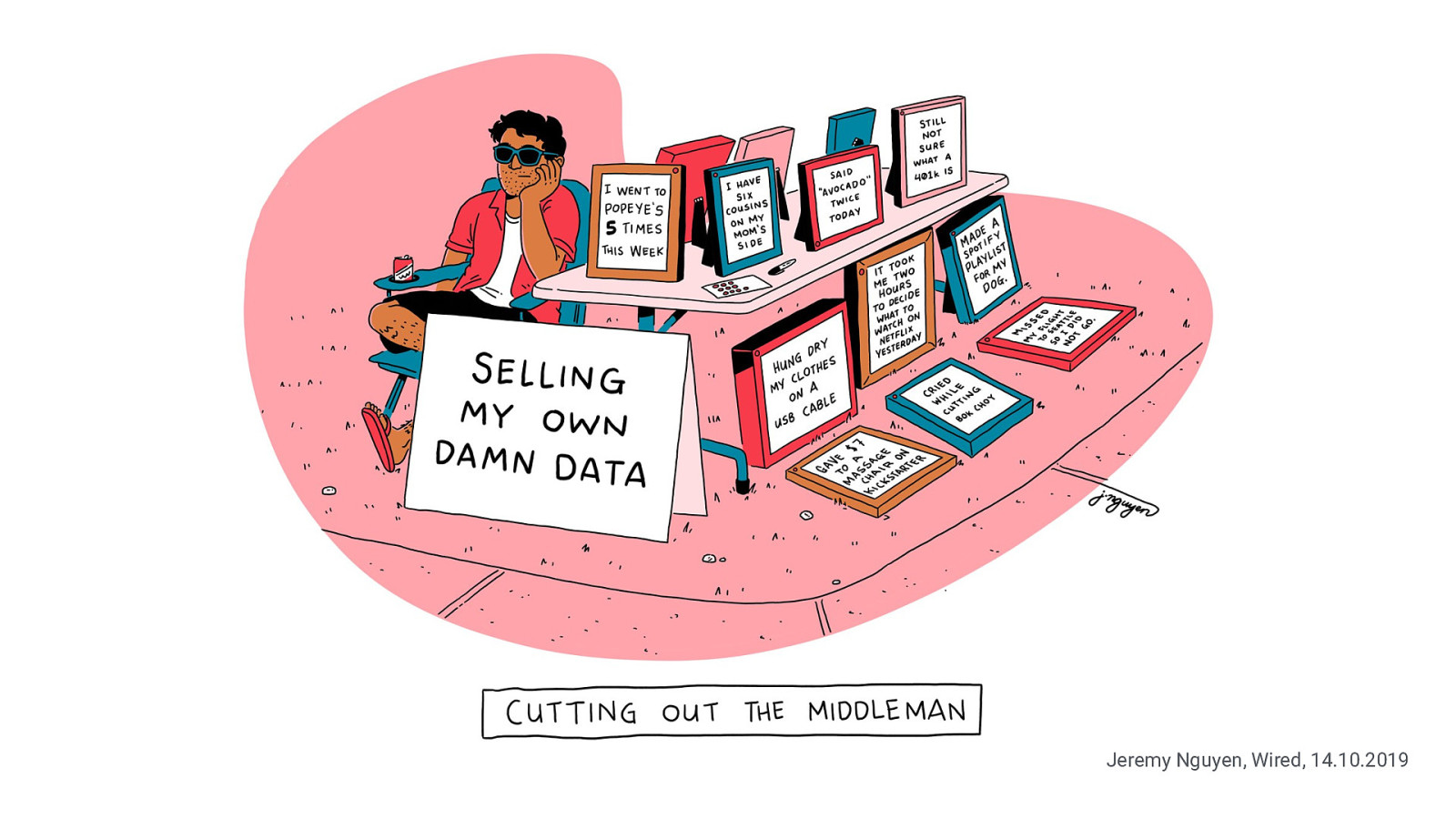
so how hard is it to cut out the middle man and just sell your own damn data? can we just unplug from the whole thing like that?

well first of all, you need a domain. Getting your own domain is what makes you an independent citizen of the web. It’s like your name or your passport.

They can be very cheap if you go for a less common TLD, But an average .com will cost you about 15 euros a year.

or, put differently, it’s about the same price as three and a half beers in Vienna, depending on where you want to go and how fancy you want to get.

hosting is quite cheap as well, with a basic shared webhost coming in around 5 euros a month. if you go for the standard run-of-the-mill FTP server / LAMP stack thing.

or it can even be completely free if you are willing to go the static-site route. Micro.blog is a hosted service with many great indieweb features, and services like Netlify offer top-notch continuous deployment, a CDN, and lots more for free.

ok so I guess it’s not REALLY about the money. At least not for most of us privileged people. If we can afford nine bucks a month for netflix, we can certainly afford to have our own websites.

well, maybe it’s about the convenience? setting up a website is hard. Even for us developers who do it professionally - it can be a bit of a chore sometimes, right. If I want my own site, I need to think about content structure, design, server setup, which flavor of React I’m going to write it with… it’s just a whole thing.

tech companies know that, so they make it literally as easy as the push of a button to join them. quite aptly named “submit” here. just push it, start an account, boom, you’re ready.

On my own site when I want to publish something - I have to sit down in front of an actual computer and write actual blog posts. with proper words and links and stuff. that seems intimidating. Whereas social media lets me to post short, quickly consumable pieces of content directly from my phone. vastly different amounts of information contained there. - but who says it has to be that way? it’s your own site, you can publish whatever you want there.

here’s aaron parecki’s site, he publishes short, tweet-like posts; usually called “notes” in the IndieWeb community. they have hashtags, images, locations.. all that stuff we know from twitter, but completely under his own control.

or here’s Manuel, he has a section called TIL or “Today I learned”. these are just a few lines of code or a quick tip about technology. very easy to read, easy to share. really nice content format.

this is paul robert lloyd’s site, he has a photo blog, like his personal instagram…

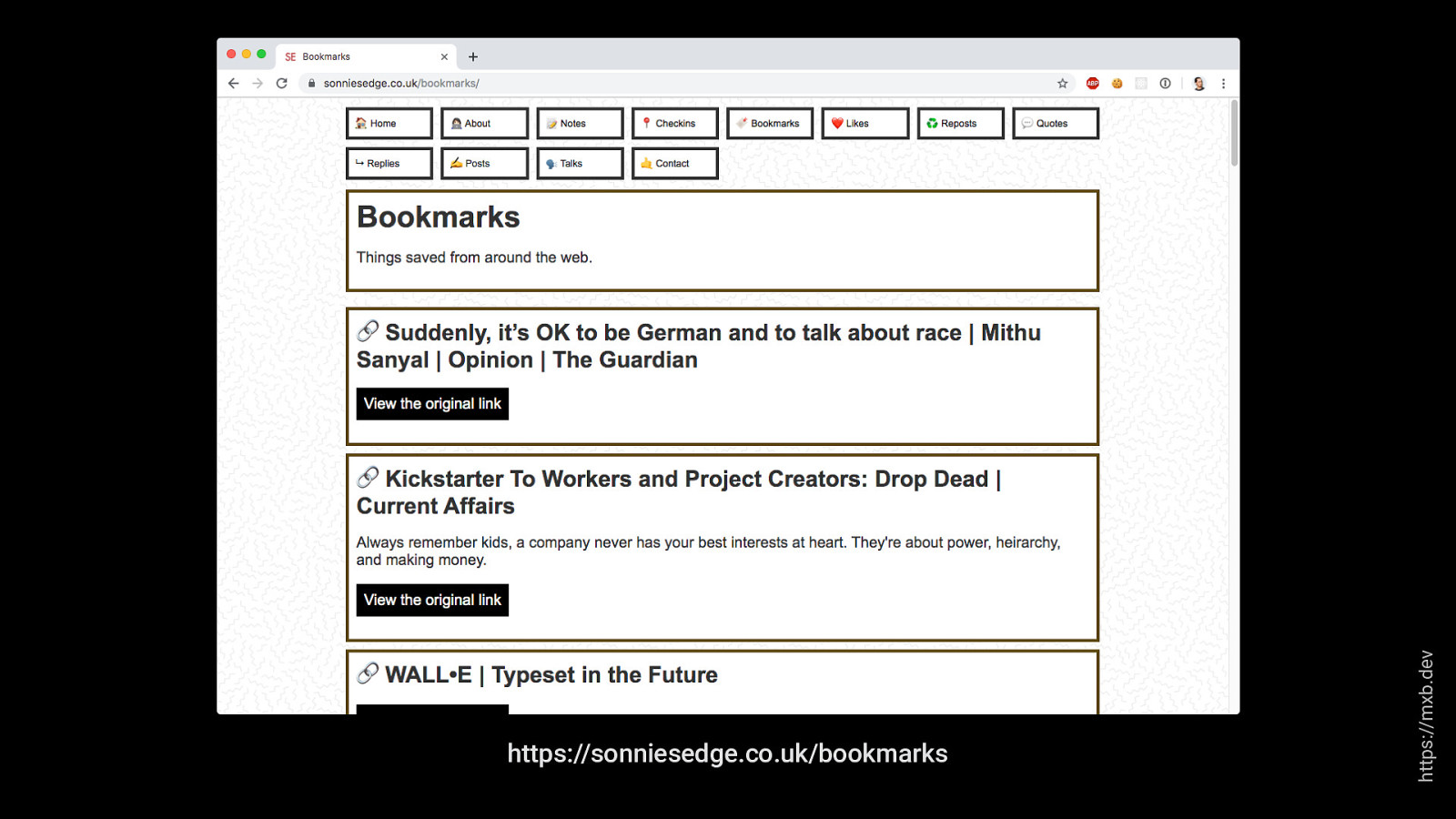
Or here is Charlie’s site who is also here today. she has completely indie-webbed her site, and (among other things) she has a bookmarks section to share links of stuff she comes across. sort of like pinterest or delicious, but again, on her own website.

all of these sites also provide RSS feeds. Remember RSS? people like to say RSS is dead, but I feel like it’s up for a comeback these days, with algorithmic feeds getting noisier by the minute. I can subscribe to all these sites in a RSS reader and get a nice chronological, personal feed.

that’s content format, the reading. how about the other half, the publishing? I run a static website for example, and content is stored in markdown files. so creating a new note would require me to make a new file in my code editor, commit it and push it to github. that’s ok for a developer I guess, but not exactly convenient.

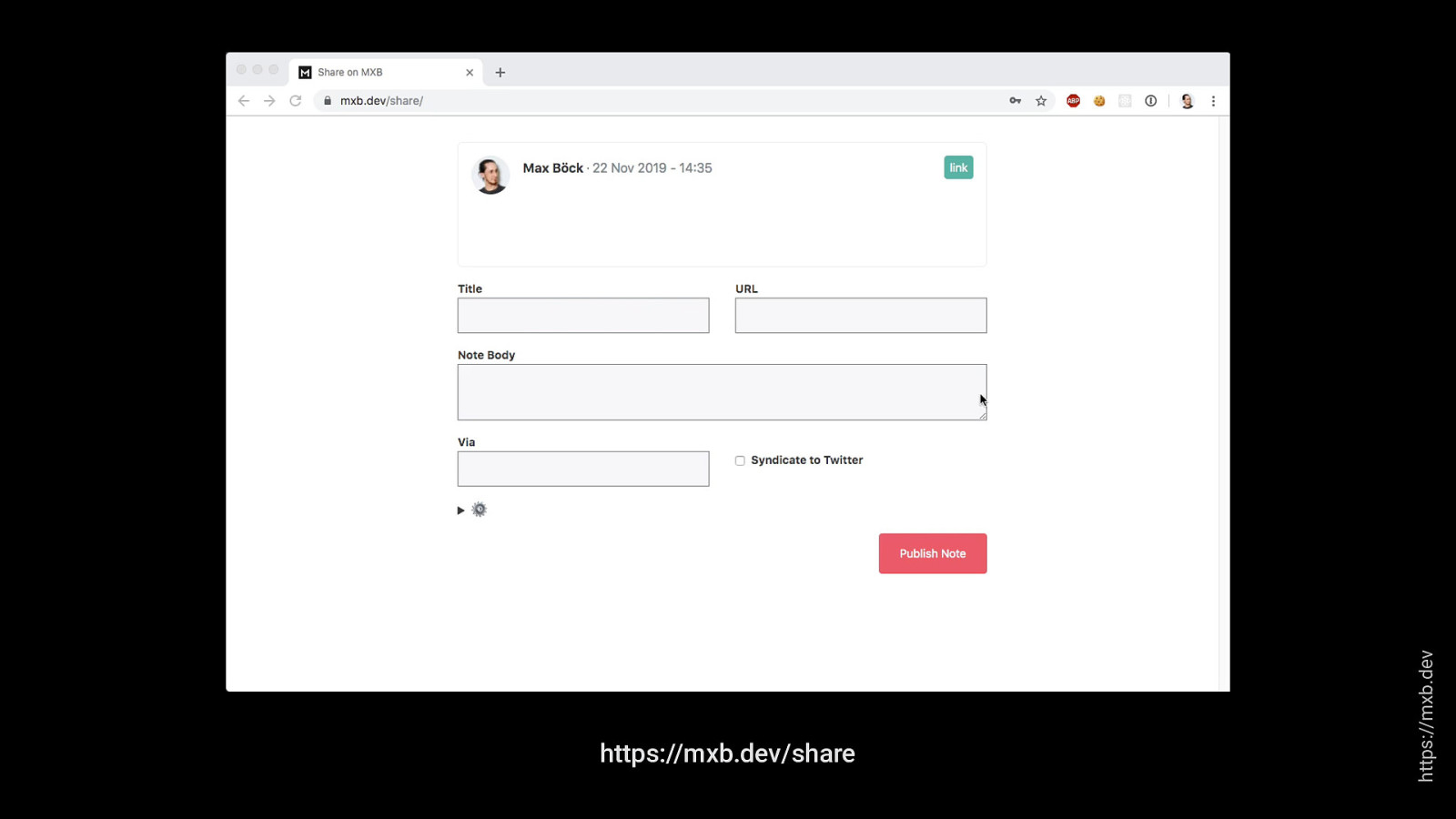
I wanted to be able to post them as quickly as tweets. so I made this thing, sort of a do-it-yourself social sharing widget. It’s a simple form [click] that takes a few things like a title, the URL to share, a bit of text, and some authentication, in this case my github username and API token, filled in by my password manager.

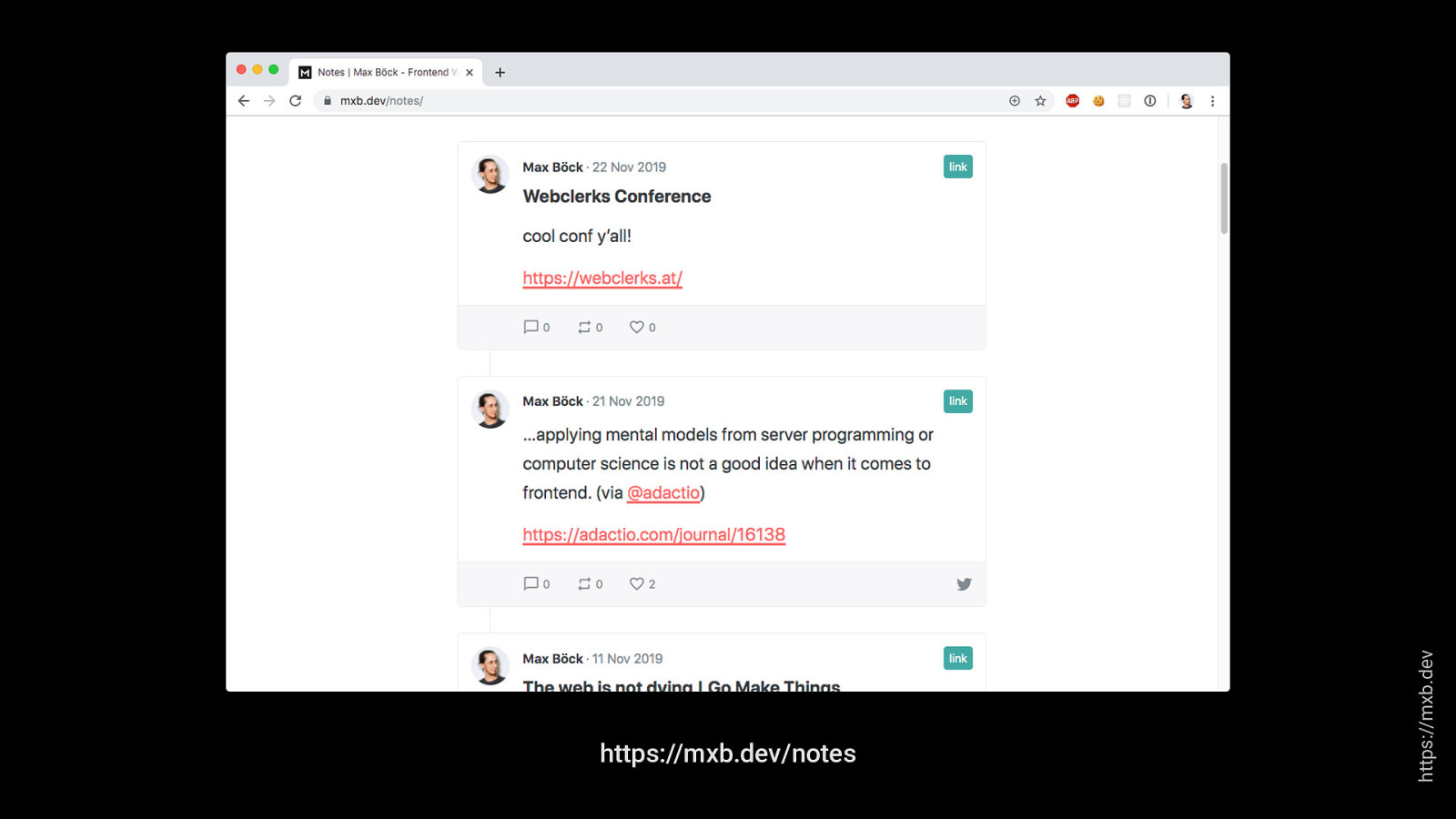
will then show up in the “notes” section of my site.

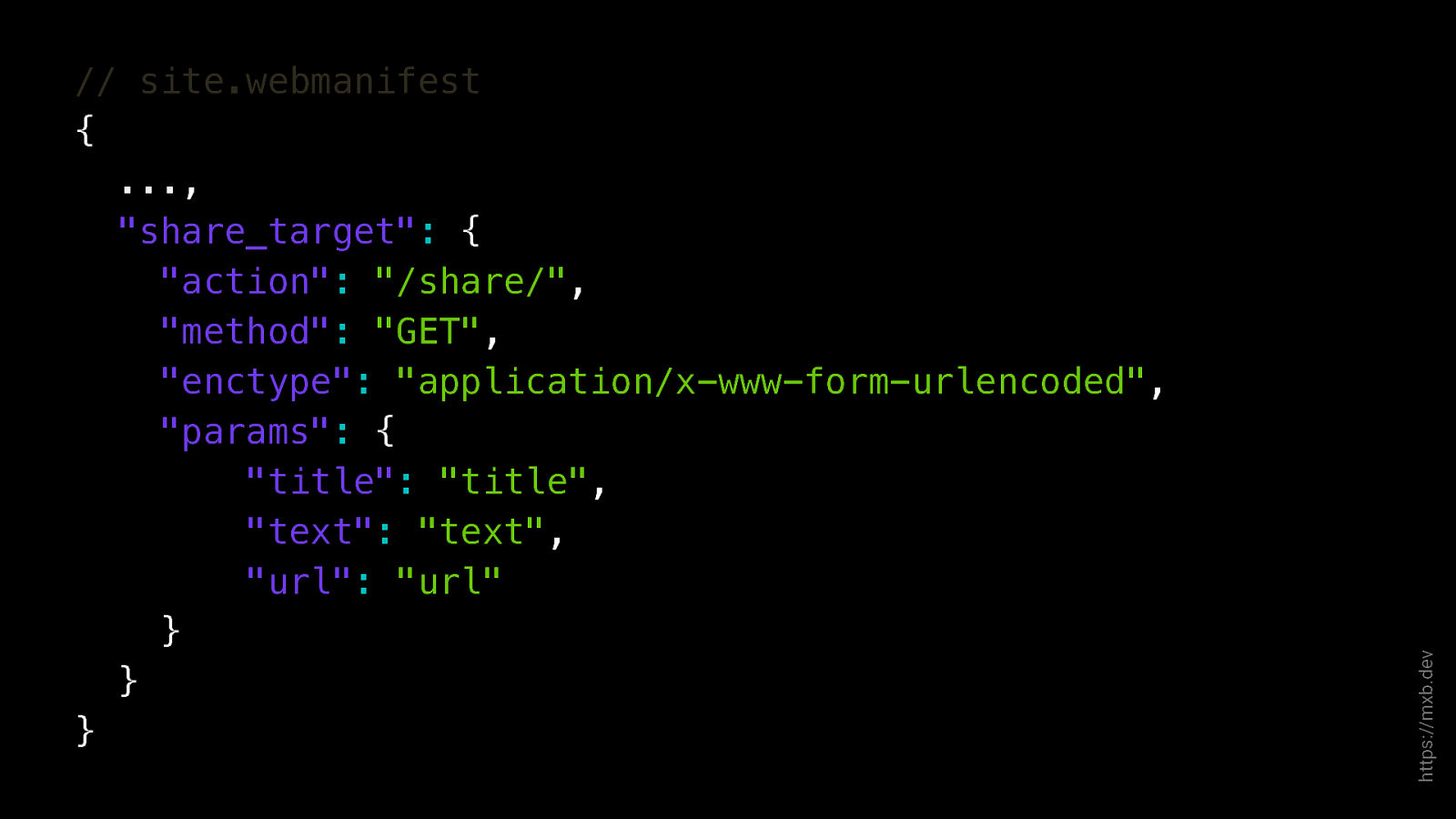
and then when I want to share something, I can click a little javascript bookmarklet, and it will take the page title and URL and any text I may have selected, and just open a popup with my form, and pre-populate it. my site is a progressive web app, that means I can “install” it on my phone. Installing here means simply creating a shortcut to it on my homescreen. and PWA’s have this little JSON file called a manifest, with metadata like the App Name, Favicon and stuff in there.

I can add this bit of configuration in there to define a share target. so this just says “this app is capable of sharing stuff on the web”. here’s the URL where the form lives and a method for that, and here’s the arguments it accepts.

so now, it will actually show up in the native system “share” dialogue. and when I hit share, it basically does the same as the Javascript bookmarklet, it just posts a couple of GET params to that form. it’s just a more convenient way for me to share things when I’m on the go. so that is a very custom solution, it works with the Github API and my static Eleventy site. Others have built their own tools, I believe Jeremy uses a similar function on his site, Aaron Gustafson has another implementation

… but that’s sort of the beauty of the IndieWeb, that there is no one true “best practice” that everyone has to follow. You can play around, experiment, solve your own problems and do what works for you, and then maybe share what you’ve learned in the process.

there is however a more “standardized” way to do this, with an open protocol called Micropub. Micropub is just a standardized way to do these CRUD operations (create, update, delete) on your site from a remote third party client. There are two parts to this, the server and the client. server: script that accept POST requests

There are plugins for many major CMSes implementing the Micropub standard on the server side, including some hosted services for static site generators. These are just a few, but wordpress and drupal are the big players… craft, kirby… or you could write your own implementation for whatever stack you’re on.

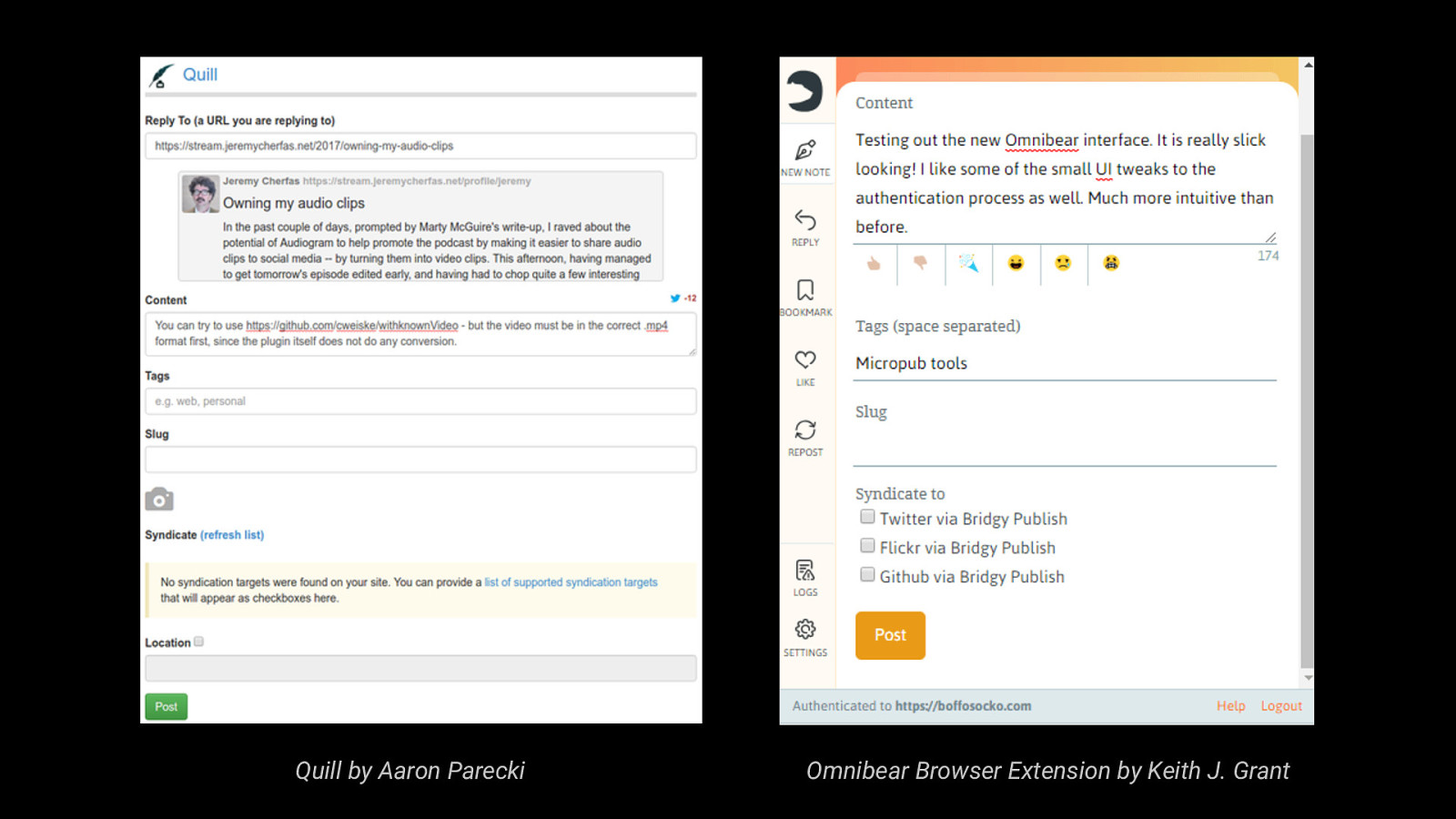
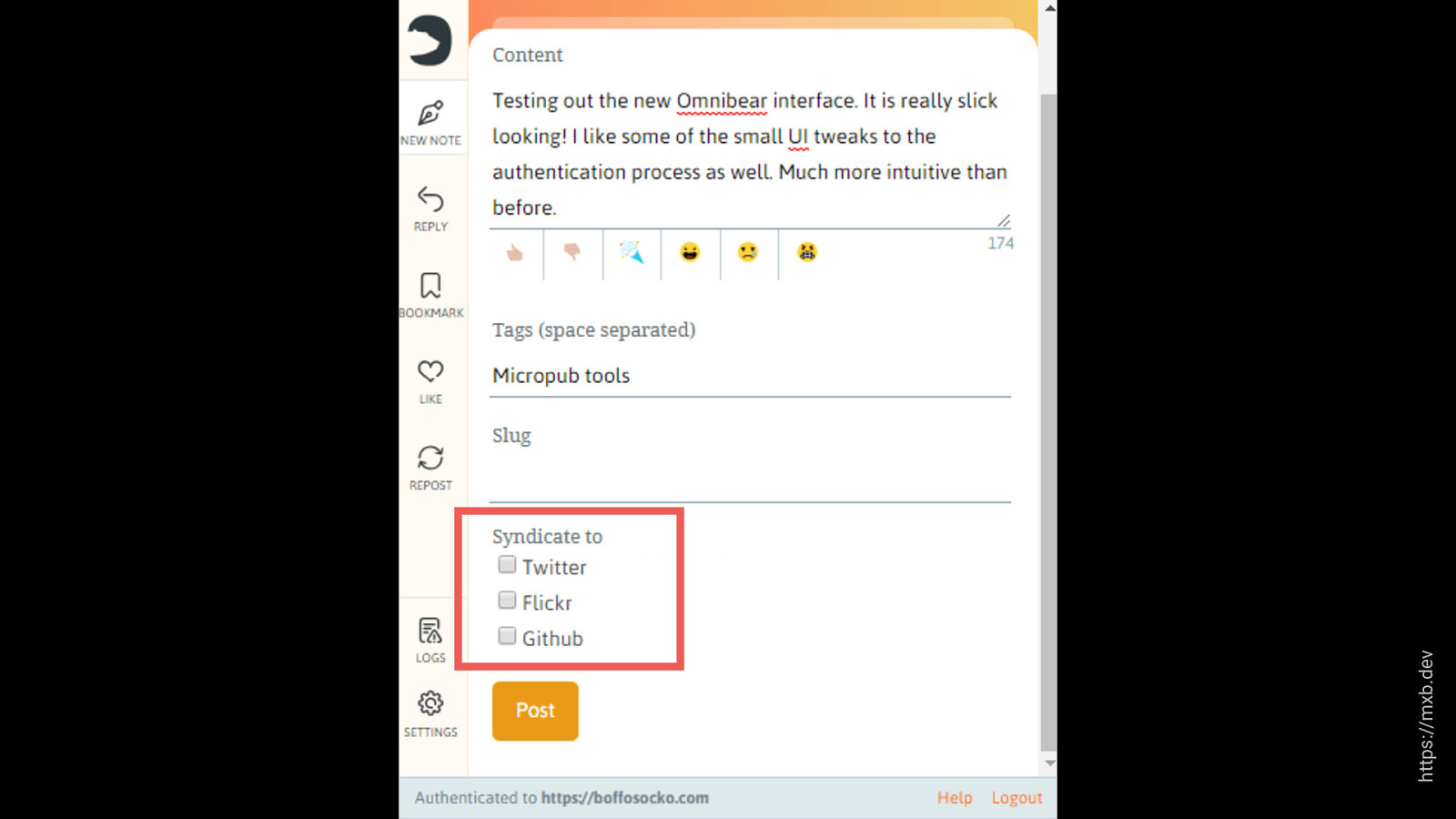
And then there are many different micropub clients available that can run in your browser or on your iOS/Android device. For example this is Quill, a client wrote by Aaron Parecki, or Omnibear, which is a browser extension for Chrome and Firefox. They support different features, but basically they allow you to post content, images, reply to others … just like you would in your native Twitter app for example. And again there is no one “official” micropub client, but a plurality of different solutions. So you can choose the server side implementation and the client independently to match your personal setup and requirements.

ok cool, so our own sites can be made somewhat convenient too. maybe not as convenient as facebook, but pretty good, considering the control we get in return. But I feel like convenience still isn’t the biggest selling point for social media. that’s not REALLY why people are so drawn to these platforms. I think the real reason why everyone is on social media is because everyone else is on social media, right? Our friends, our family, people we like. And we want to connect with these people.

so most of all, we do it for the social interaction. of course we do, that’s a very human thing. The need to connect with others, and be seen by them, be heard by them, be validated by them. That’s a need that is actually hardwired into our brains.

Social Validation releases dopamine in our brains and makes us feel good. Social media companies have understood this, and they have found ways of exploiting that process for more engagement. [click]. We all want to know that whatever we’re publishing reaches people, and we’re not shouting into the void.

So how can we be independent but still keep our audience? can we take back control of our content without being isolated and shutting ourselves off from the world?

The IndieWeb Answer to this question is a technique called POSSE: which is an acronym for Publish on your own Site, Syndicate Elsewhere.

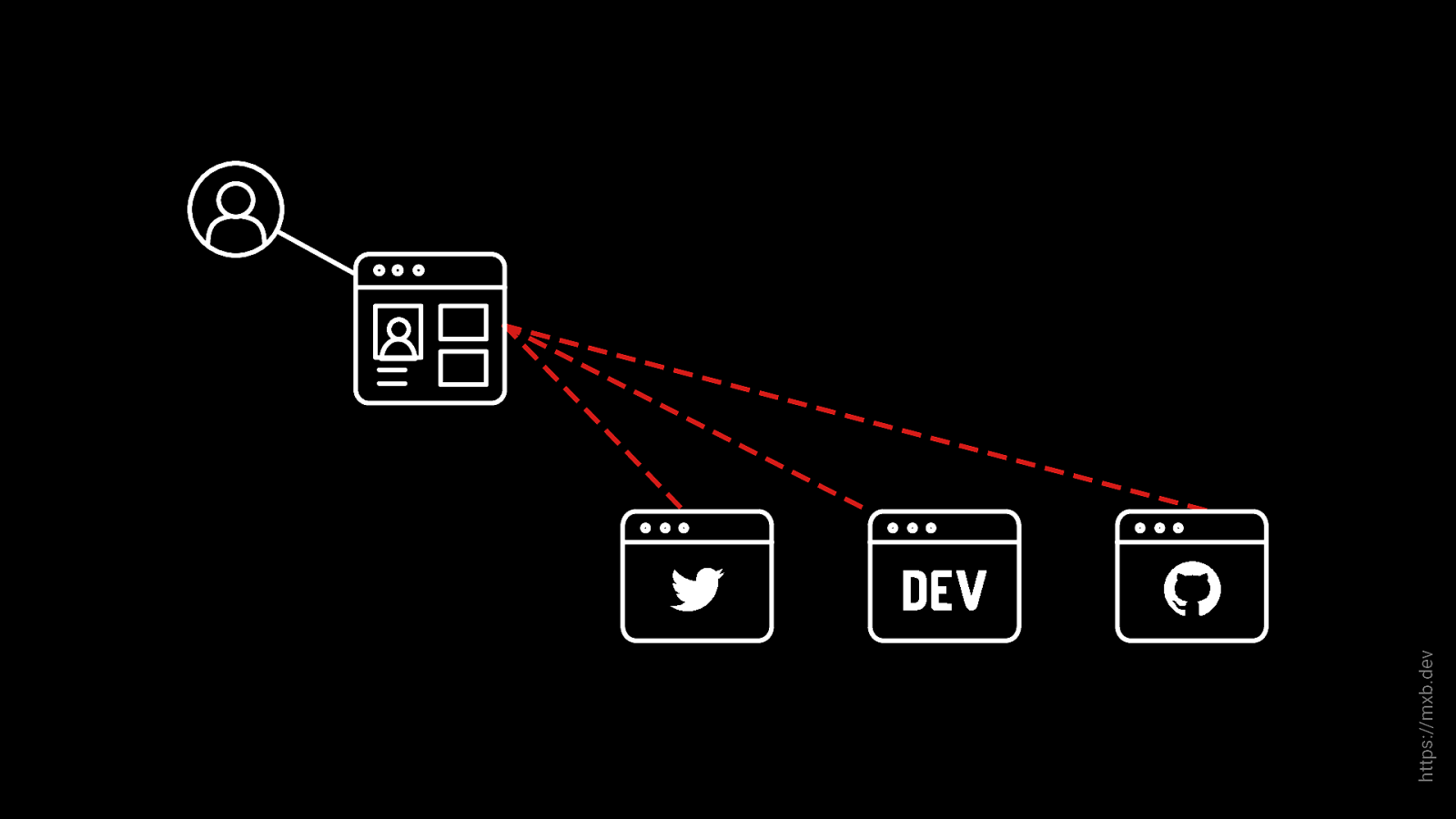
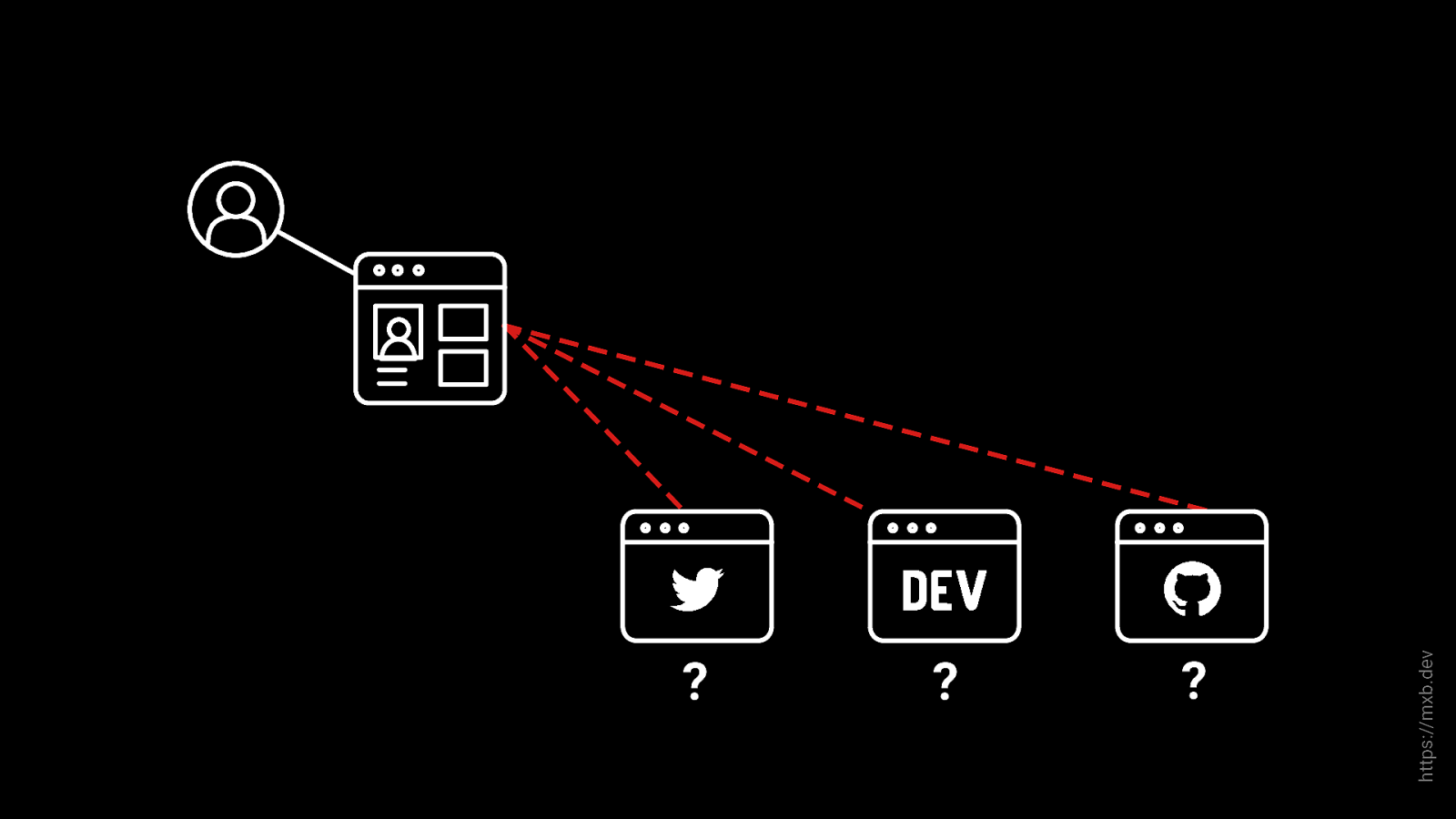
so the basic idea behind this is that all your content lives on your personal website, and has an original URL under your own domain. And then once you publish, you send copies of your content out to other sites that support crossposting via an API. at least while they’re still around. So you can distribute your stuff across these networks to reach a bigger audience.

you might remember the micropub clients from before, they also had that option to syndicate to other sites. to twitter, flickr or github

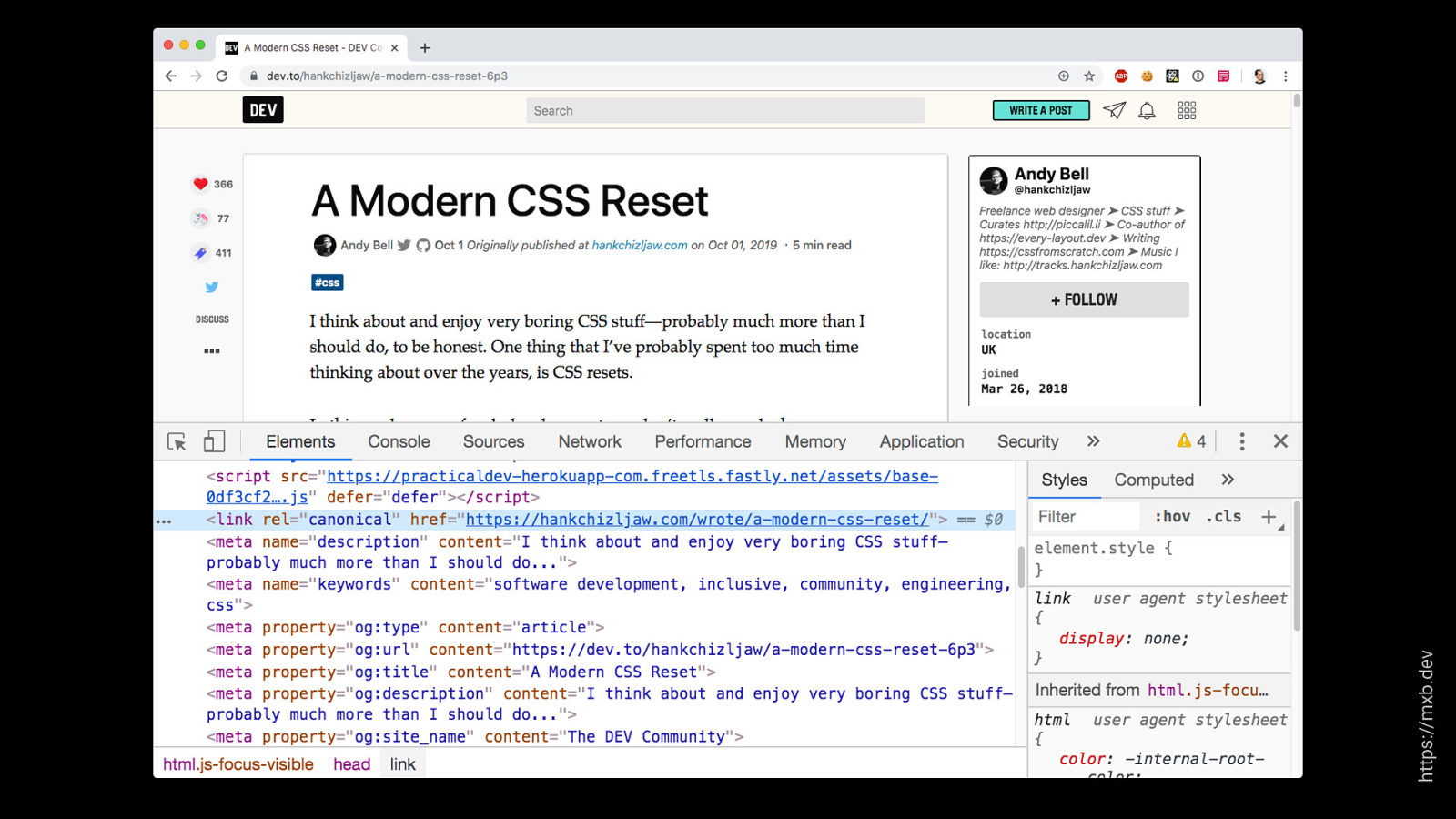
Some platforms like dev.to even allow a canonical link tag in these cases, which points to the original source as the “home” address of that content, so search engines know which version to prioritize and where the origin of that content is.

ok but now I have a bunch of copies on all these separate platforms. but to get my sweet social dopamine, I’d have to check each of them for likes and replies and stuff. and it’s still walled gardens, because twitter users can only interact with other twitter users. so that kind of sucks. we need a way to get these interactions out and back to our own site

here’s where webmention comes in. WM is an open standard for notifying a site that you have linked to it. It’s kinda like pingbacks, but with superpowers, because webmentions can be used to express likes, reposts, comments, RSVPs and many other things. So they can be a universal format for interactions on the web. They’re currently a w3c recommendation, but there are already many websites using them today.

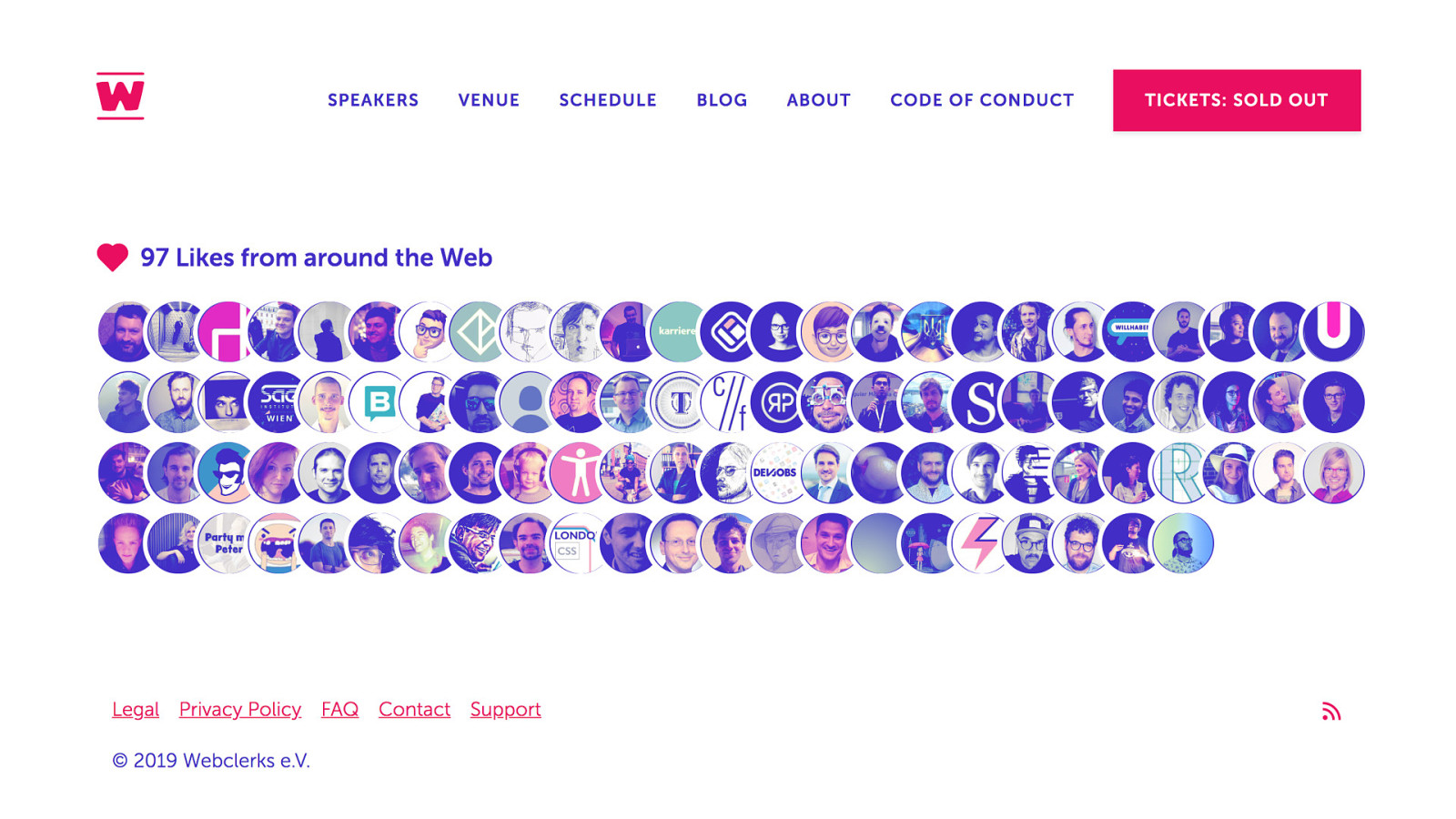
including the one for this conferene by the way- this is everyone who “liked” a webclerks URL on some platform. you might find yourself up there on our homepage.

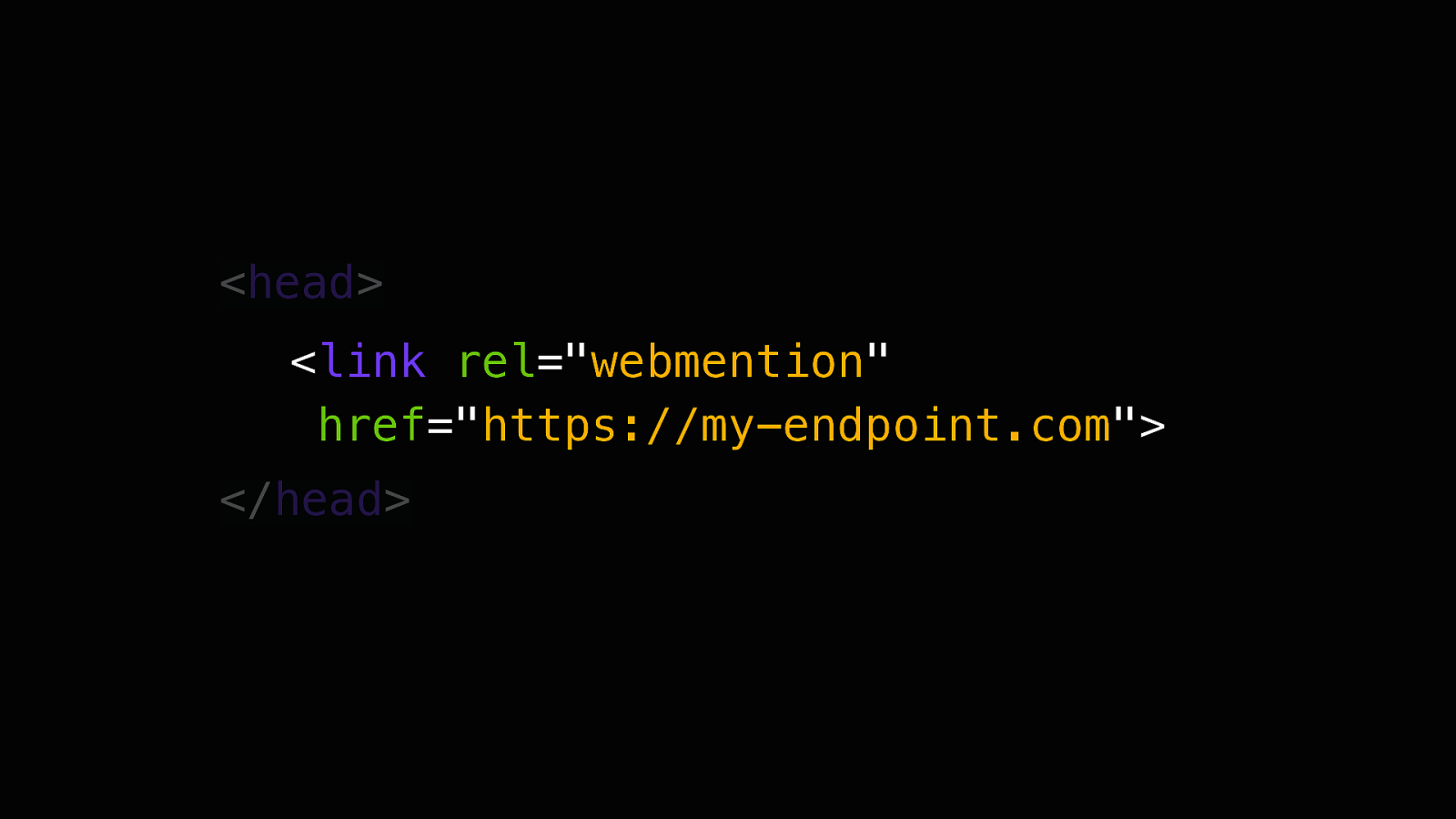
To make a website accept webmentions, all you really need is this link tag pointing to an endpoint that can handle them. That can be a script running on your own server, again there are plugins for most major CMSes, or if you don’t want to deal with that yourself, you can use

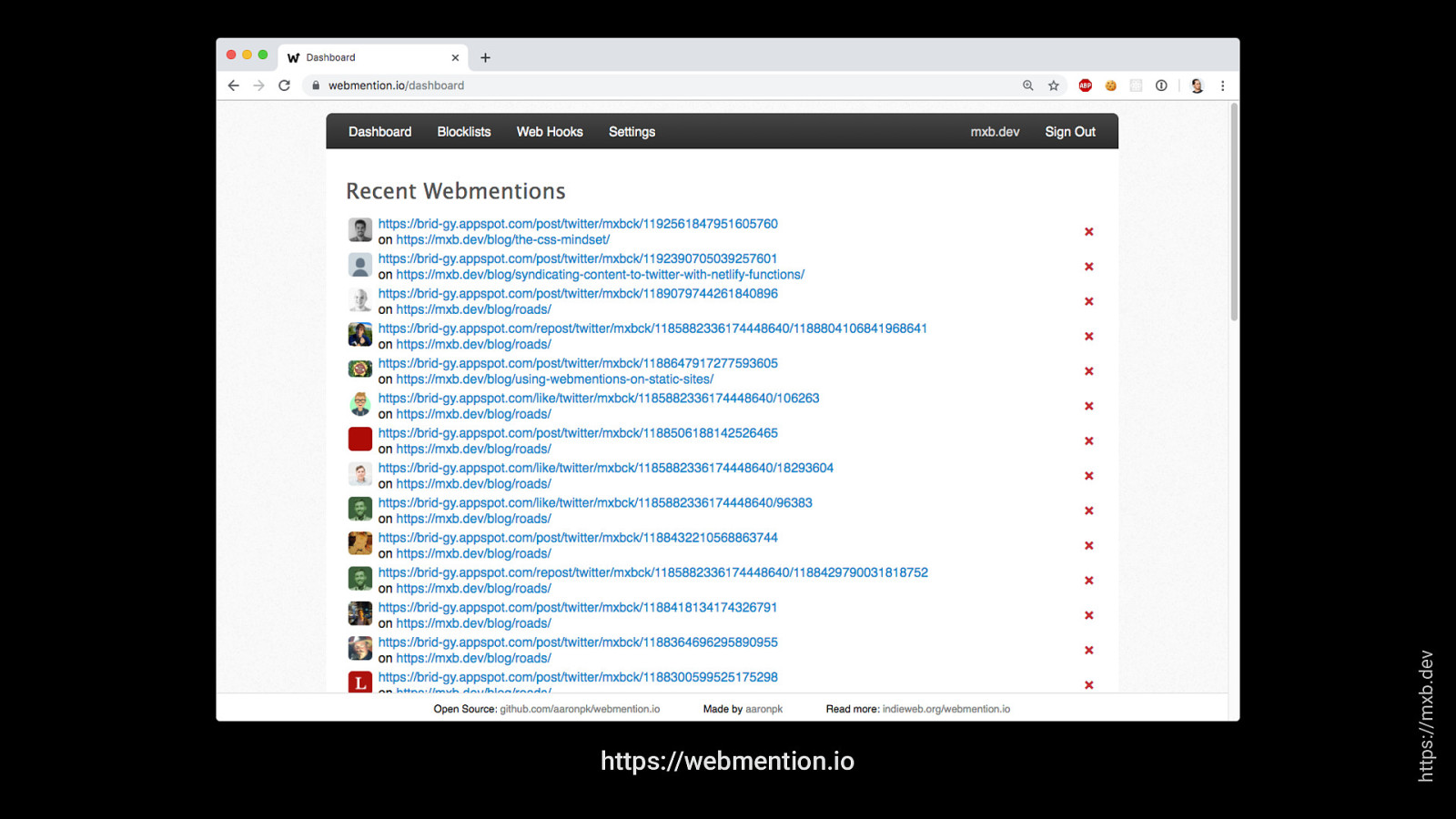
webmention.io is another service created by aaron parecki, and it takes care of accepting, processing and storing all incoming webmentions for your site. It gives you an admin interface where you can block or delete certain URLs, and most of all it provides an API for you to access your webmentions

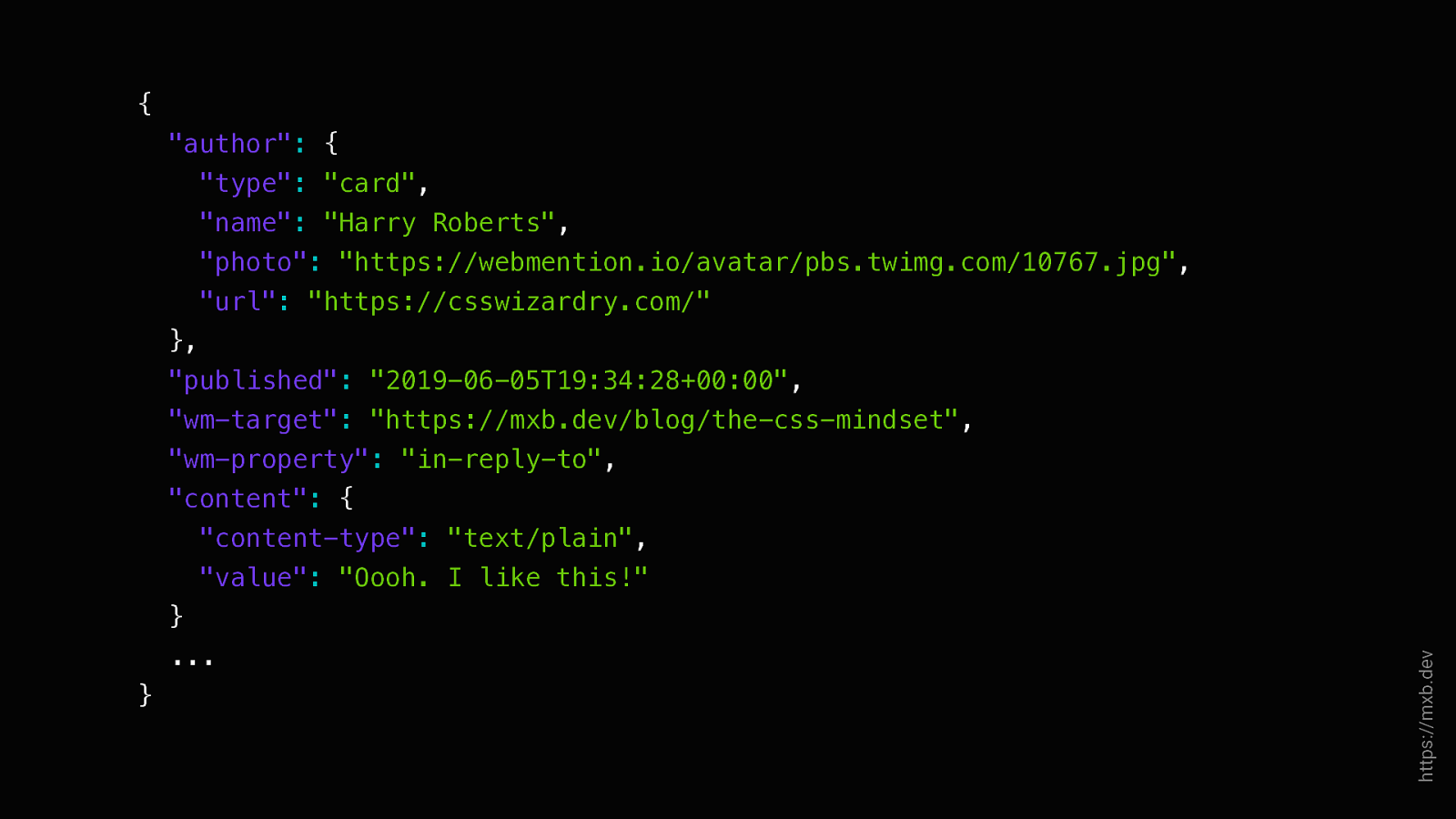
here’s how a webmention looks via the API. Here you can see it has some information about the author, a timestamp and a content value. and then this is in reply to a post on my site, we have this “webmention-target”

so for every URL on my website, I can query that API, pull in any webmentions that target it, and then display them underneath. These can come from any website, any forum, newsletter or other blog who has mentioned that post. And then there are some from Twitter in there too - how does that work? cause twitter of course does not support webmention, they have a vested interest in keeping their platform closed. but thankfully,

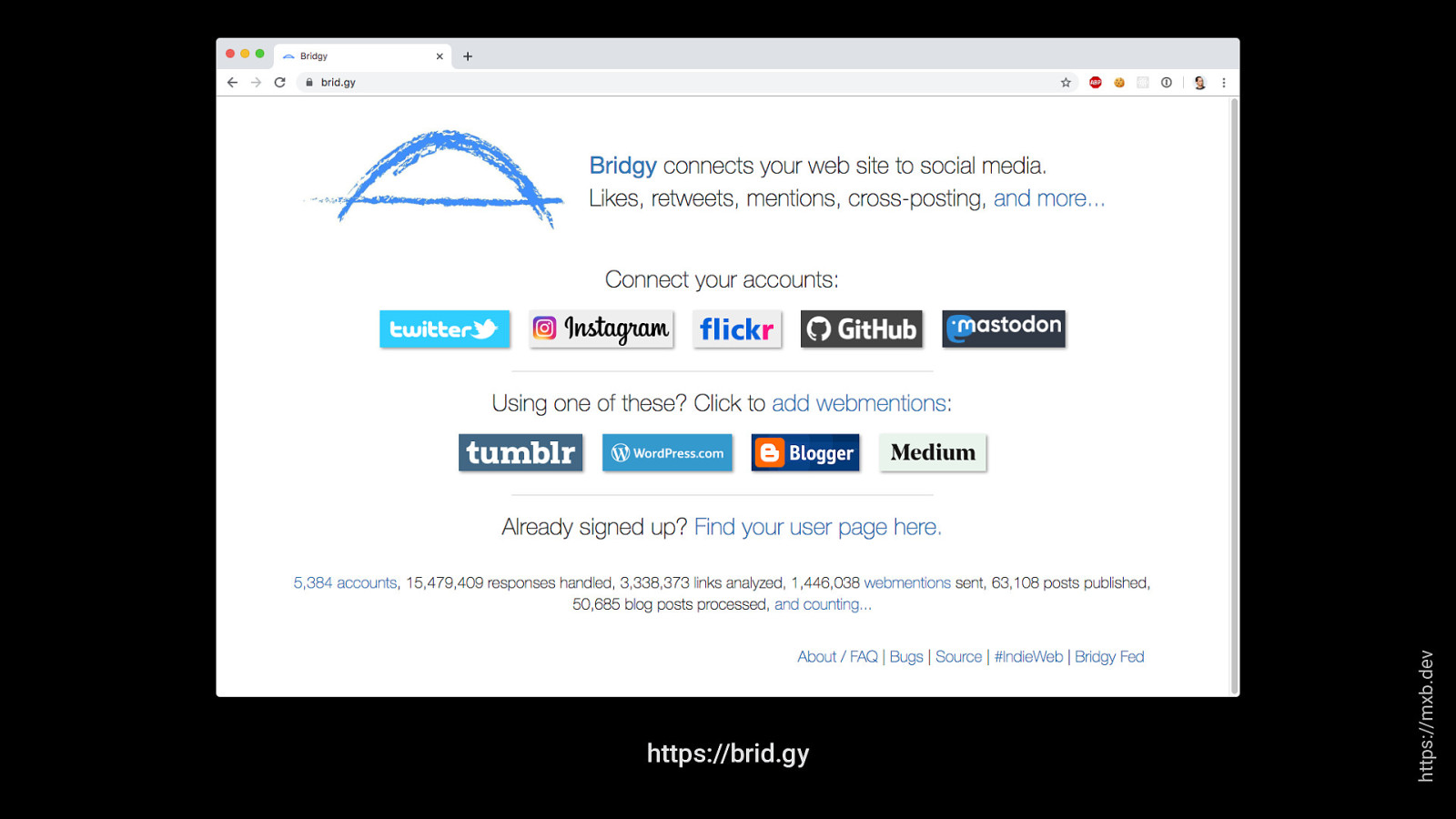
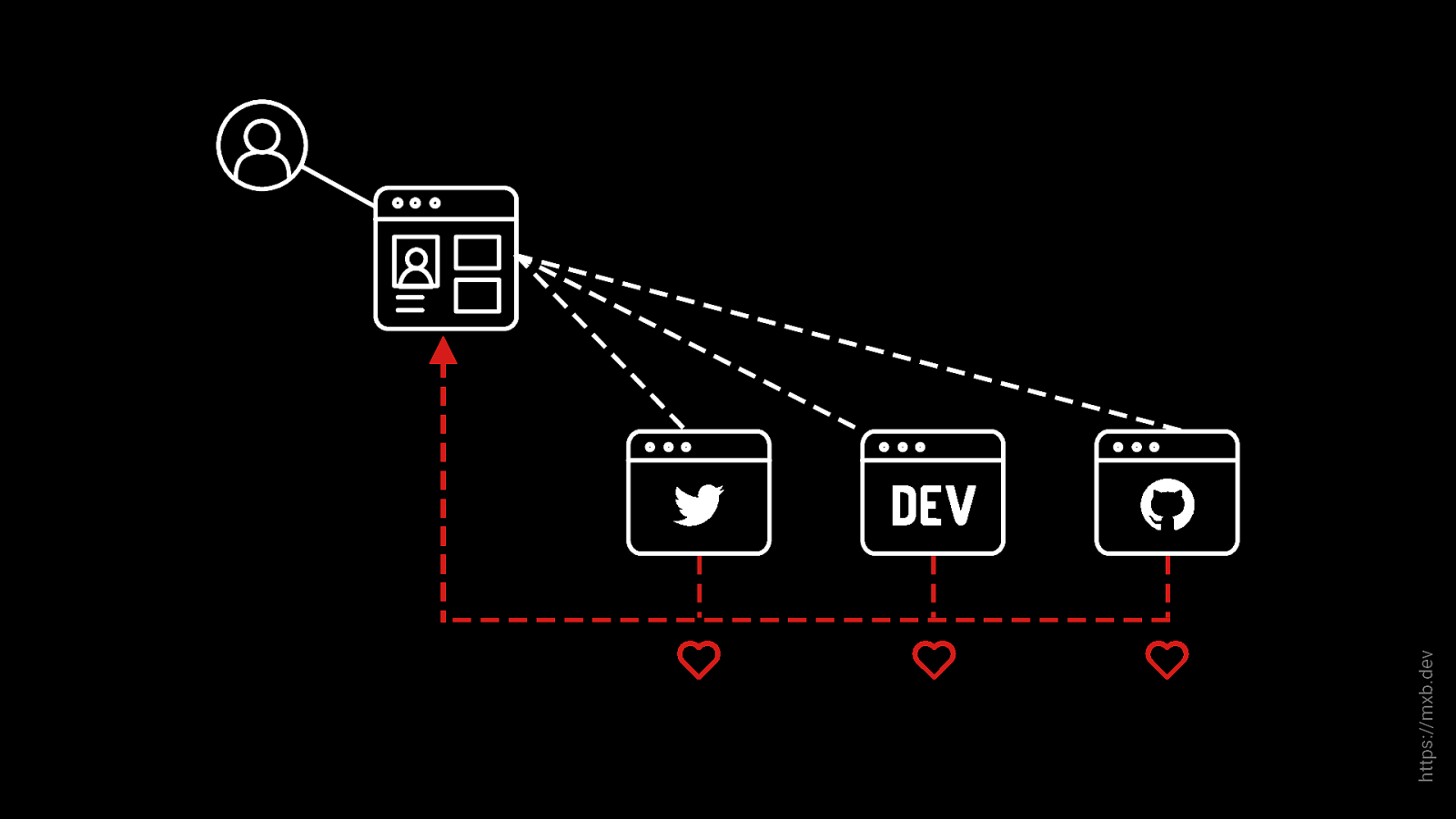
there is a service called bridgy. you can connect your twitter account and it will continually monitor it for links pointing to your website. when it finds one, all likes, comments and retweets will be transformed into webmentions and [click] sent back to your site.

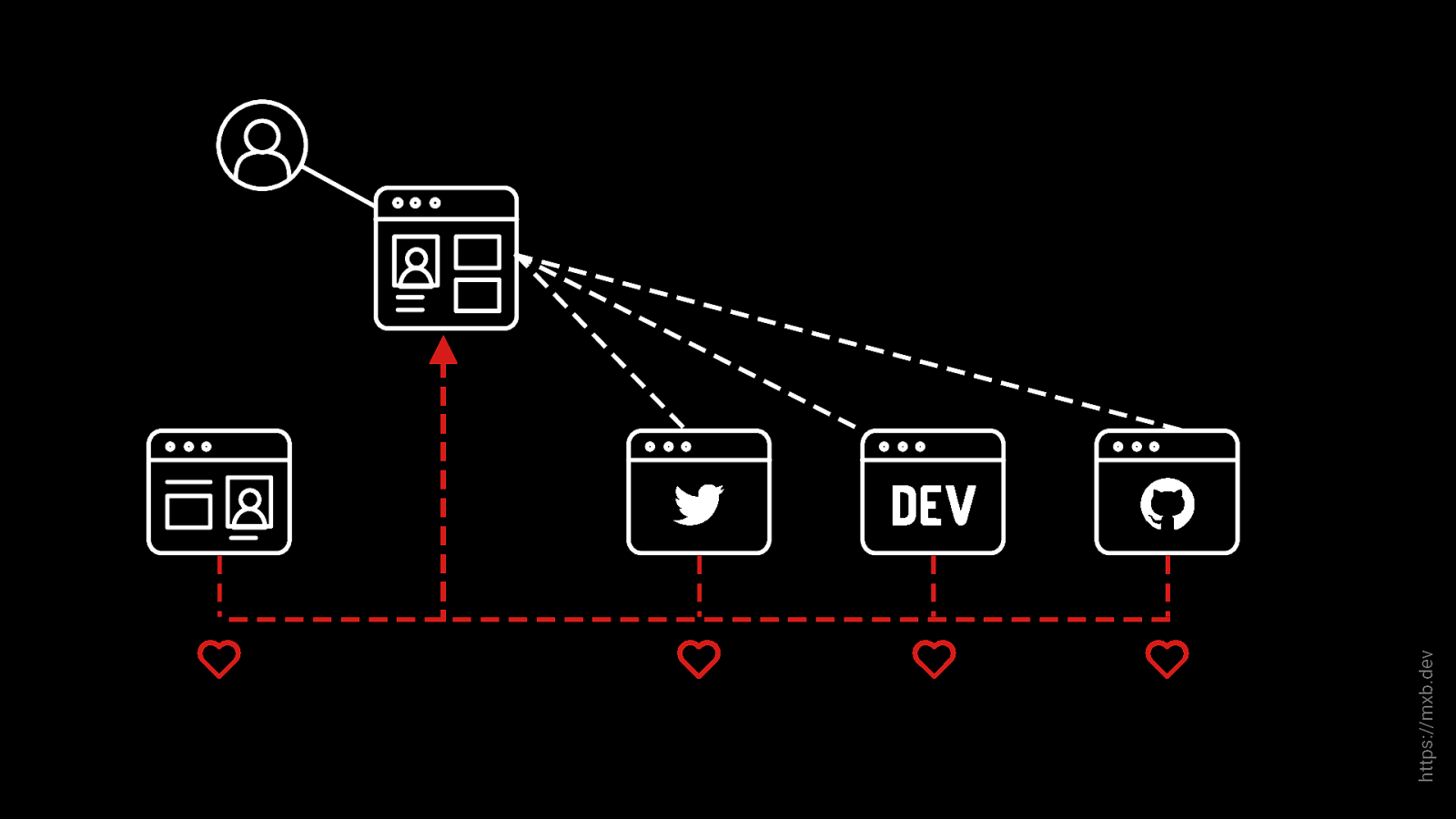
so now everything that happens on there can be stored together with the original content, on your own site, forever. and even when these platforms go under, the interactions, the conversations you had with other people won’t be lost. And not just on Twitter:

Any interaction from anywhere on the web can be recorded this way. and since you control that the data, you can display and moderate them however you see fit. you can permanently block or delete certain URLs you don’t want in your mentions. not just mute them for yourself like on twitter.

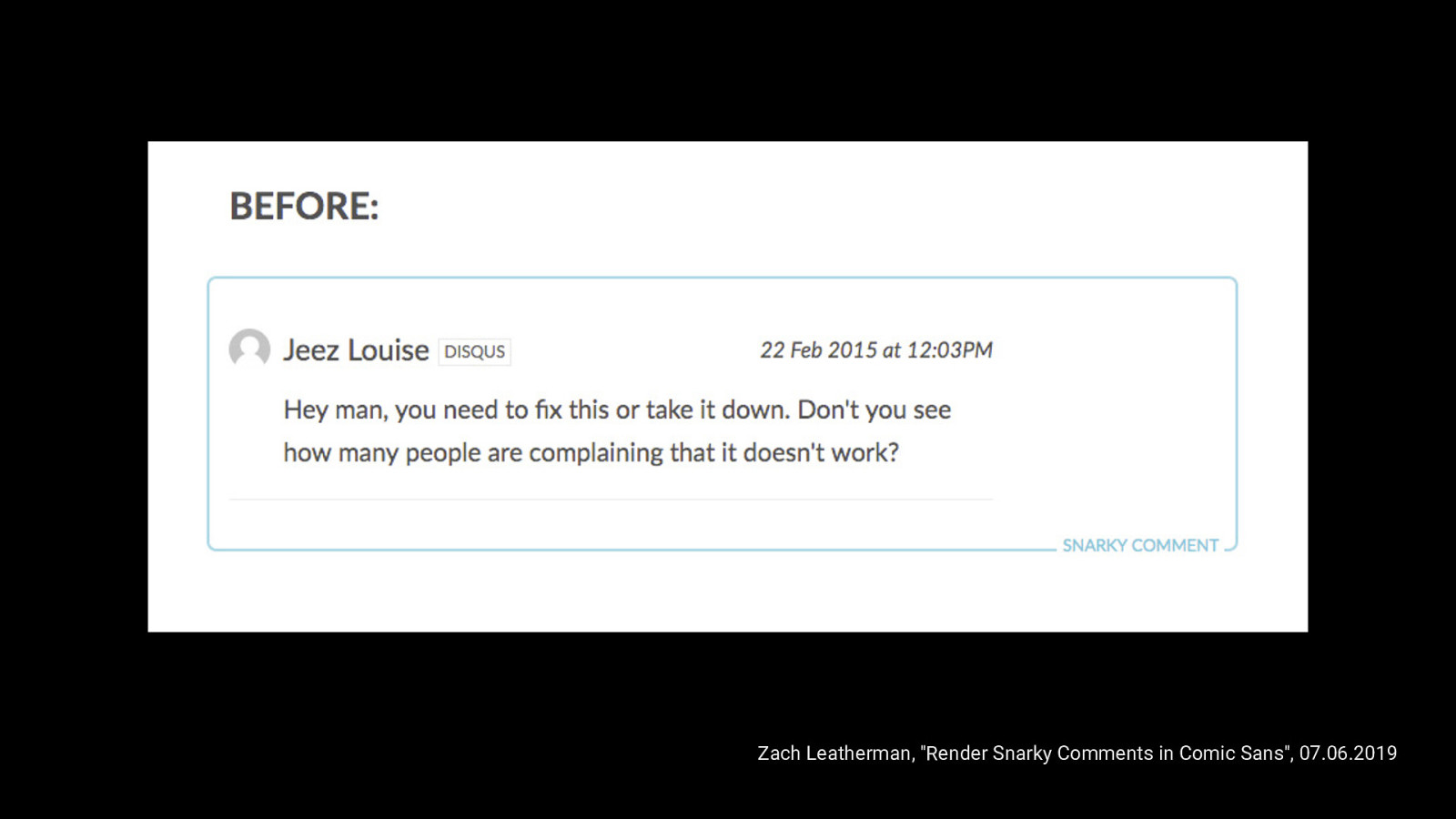
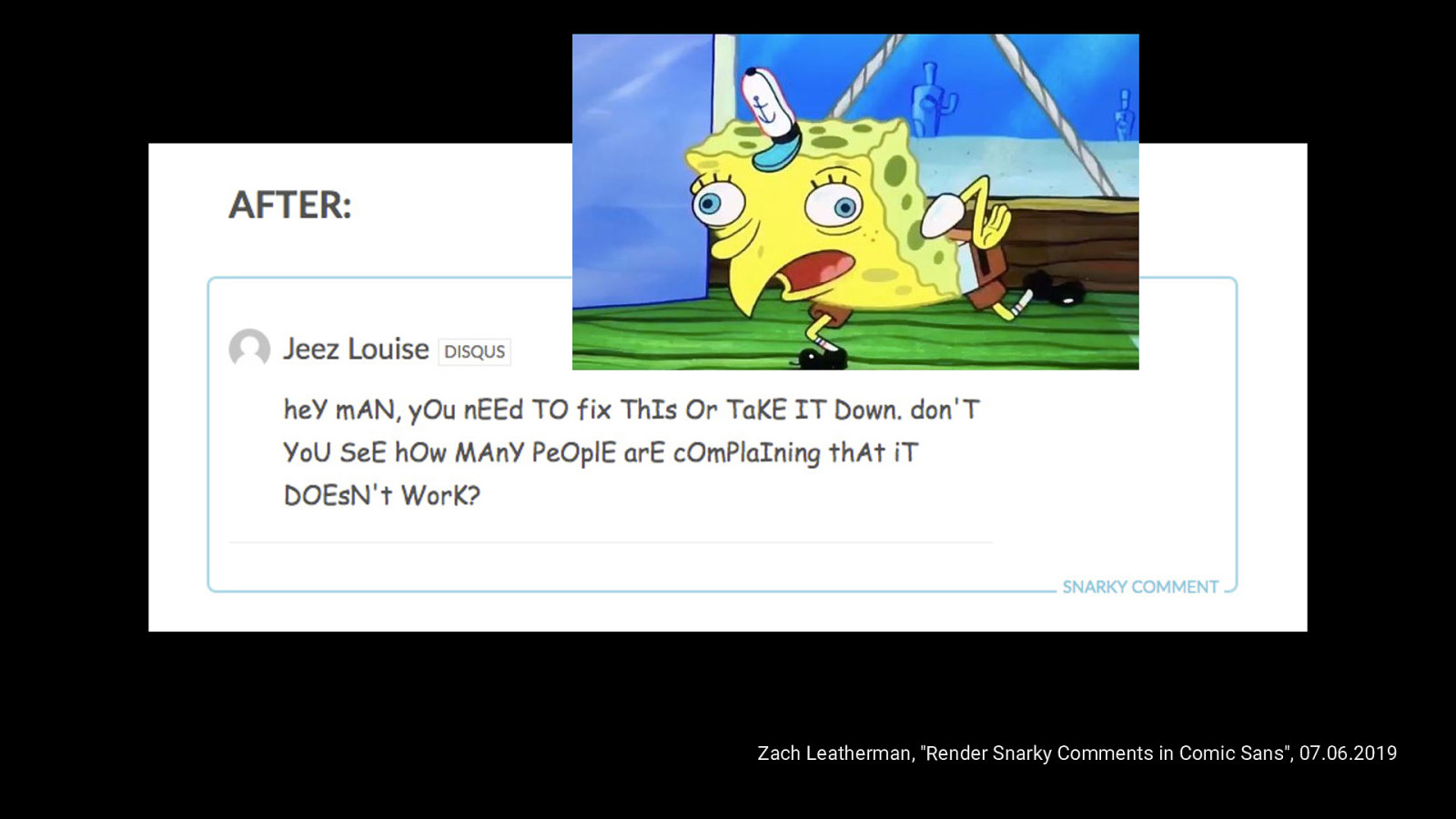
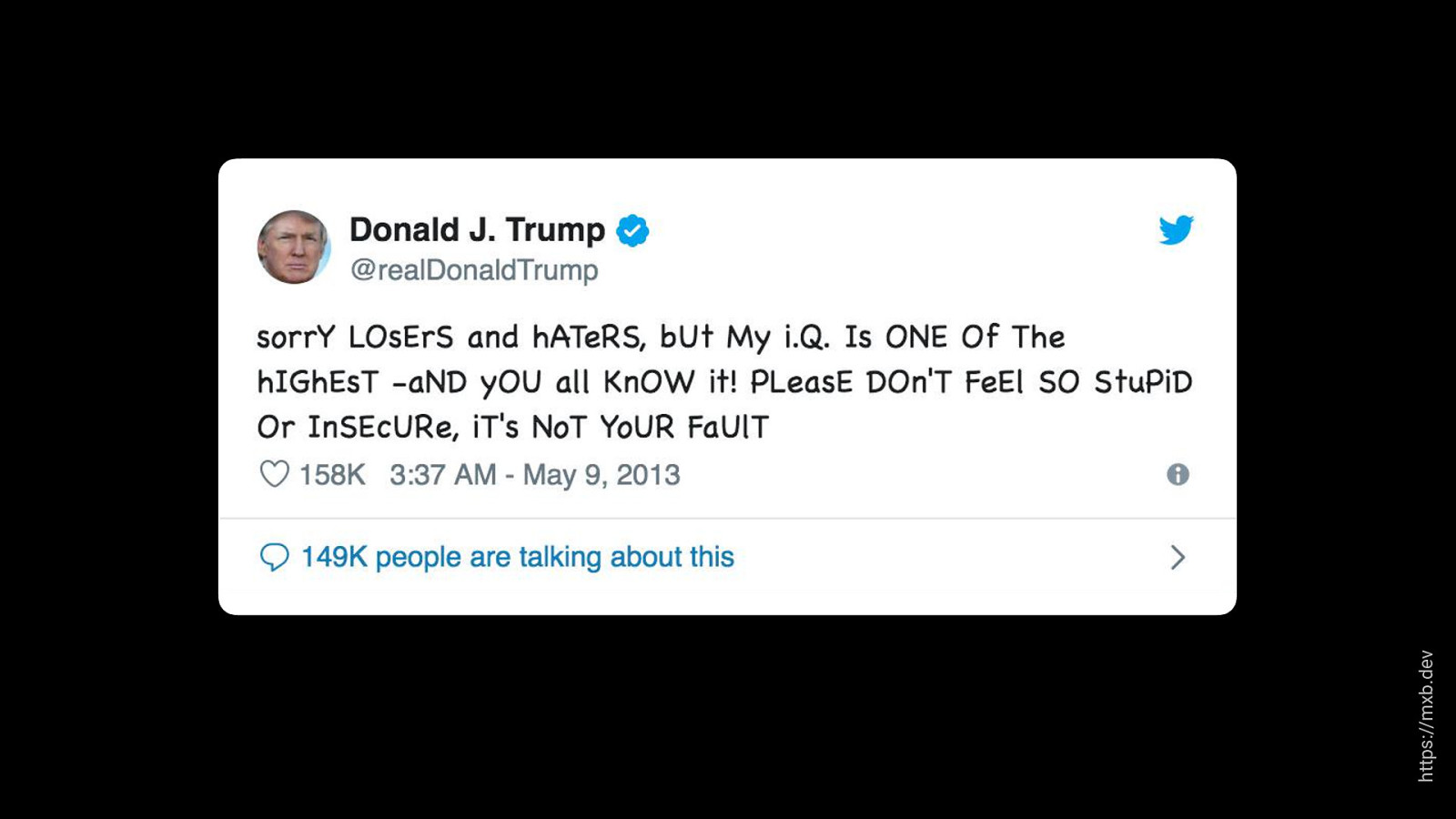
or you can get creative like zach did on his site. He actually runs sentiment analysis on each comment, and if it detects “snark” or a bit of a negative attitude, as comments on the internet can sometimes have, that comment will then render in a font called…

..comic sans, and in what is known in the industry as the “mocking spongebob” case. Zach says this is to “make it sound like a clown yelling at a kid’s birthday party.” I absolutely love this. I think this should be a native feature on all social media sites.

I think it could instantly improve some of the content we’re seeing on these other platforms.

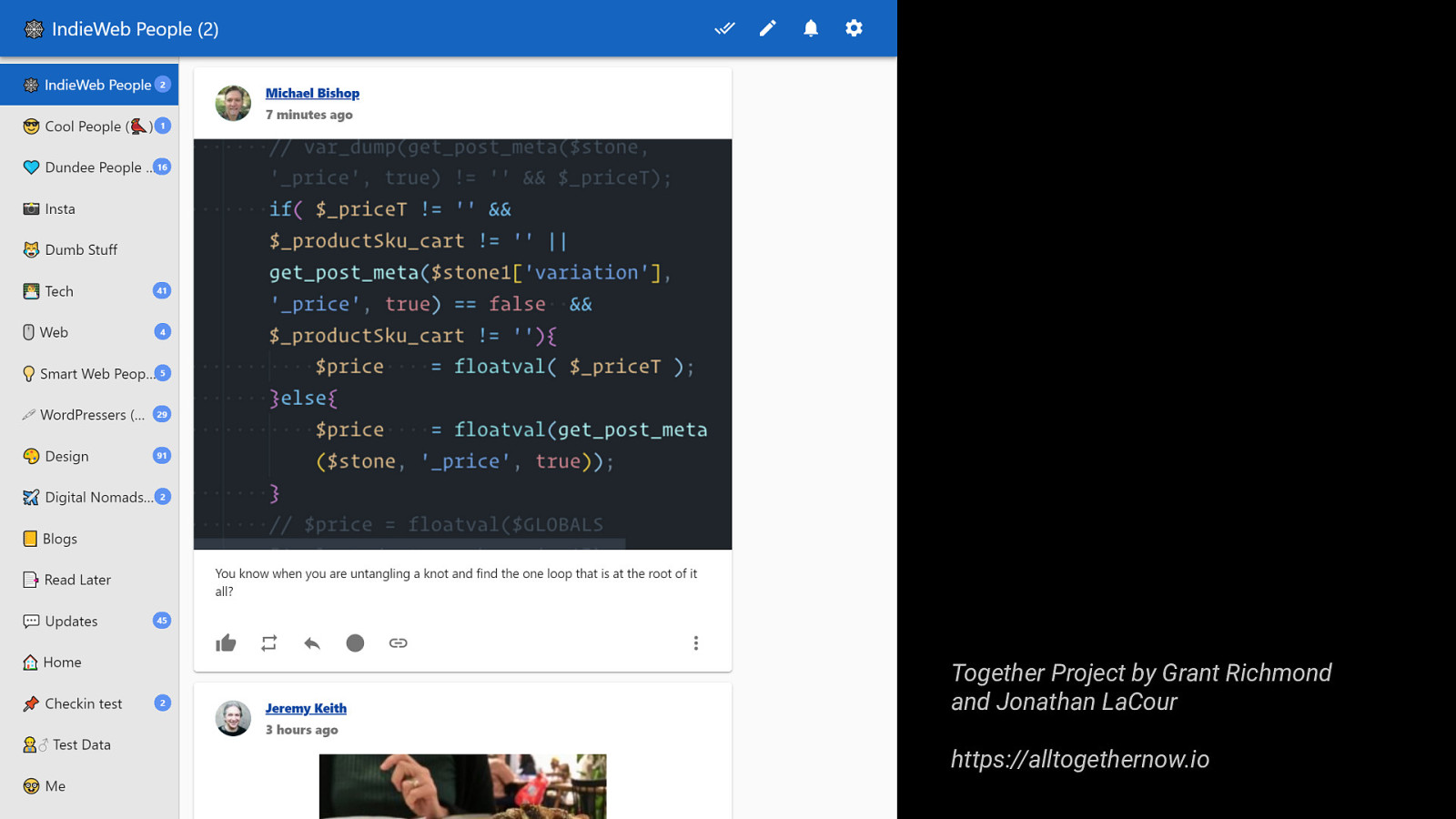
putting a few of these building blocks together, what do we have? well, theoretically, you could take that, and build something like this:

Together Project by Grant Richmond and Jonathan LaCour. This is one of the first examples of an “IndieReader”. Basically an RSS Feed Reader, subscribe to people. But look down here, there are options to like, reply, share… so you can interact with content right from within your feed - but everything that happens goes through your own website! This connects to your endpoints and will let you post replies via micropub, or send likes as webmentions.

as a general philosophy, Life’s too short to be controlled. we need to recognize the power our collective content has. no corporation should have a monopoly on our voices, we’ve seen the negative effects that can have. so I want to leave you with these words of Rage against the Machine:

take the power back. start owning your own content. get your own domain. start a personal site, or if you’re a company, the same benefits apply: get your own Blog, and publish about your work there. The important thing is to..

build your own space. play around with whatever technology you like, build whatever works for you. it’s really cool to have a place to experiment- to be free to try new technologies, new designs, new ideas. If you want to do even better: try to create a personal brand for yourself, an identity! try to express yourself. you don’t have to come up with a unique design, but if you get a bit creative, people will associate your writing with your brand.

if you want to read more about the benefits of having your own site and the Indieweb, I can recommend Matthias Ott’s excellent article “Into the Personal Website Verse”, a perfect primer for the reasoning behind this.

check out the indieweb community, maybe even attend an indiewebcamp if you can. they have very good tutorials for different tech setups on how to get started, theres different levels of involvement… and I’d encourage you to check out the principles behind this. they’re much more important than the technical stuff. I think they are really good guidelines for the web in general.

I know all of this takes work. it’s way more complicated than just singing up for twitter or facebook. but we as developers are among the few people who actually HAVE that choice. we know how to build websites, so we can choose to be independent. most people do not have that luxury. so it’s on us to make it easier for them to be independent. and I believe that process will have to start with ourselves, with our own sites, and our own content.

Thank You!