Getting your Team Passionate About Web Performance g to Achieve Performant Web Apps & /phacks
A presentation at FrontEnd Connect in December 2018 in Warsaw, Poland by Nicolas Goutay

Getting your Team Passionate About Web Performance g to Achieve Performant Web Apps & /phacks

👋 Hi! I am Nicolas Goutay. I work at Theodo, a web consultancy based in Paris & London. I build JS & Python web applications. I have stage fright am excited to be here with all of you ☺ You can find me online (Twitter & GitHub) on @phacks. & /phacks

& /phacks

Last February, 3 Theodo web apps were performant. 🚀🚀🚀 & /phacks

Last February, 3 Theodo web apps were performant. 🚀🚀🚀 Last June, 8 Theodo web apps were performant. 🚀🚀🚀🚀🚀🚀🚀🚀 & /phacks

Last February, 3 Theodo web apps were performant. 🚀🚀🚀 Last June, 8 Theodo web apps were performant. 🚀🚀🚀🚀🚀🚀🚀🚀 Today, 12 Theodo web apps are performant. 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀 & /phacks

The Culture of Web Performance 🏛 Structure & /phacks

The Culture of Web Performance 🏛 Structure 🛠 Tooling & /phacks

The Culture of Web Performance 🏛 Structure 🛠 Tooling 💡 Knowledge & /phacks

🏛 Structure Leveraging Lean methodologies & /phacks

What is Lean? Lean is a systematic method to maximize customer value while minimizing waste. & /phacks

What is Lean? Lean is a systematic method to maximize customer value while minimizing waste. Helped propel Toyota from a small company to the world’s largest automaker in ~50 years. & /phacks

What is Lean? Lean is a systematic method to maximize customer value while minimizing waste. Helped propel Toyota from a small company to the world’s largest automaker in ~50 years. Its roots trace back to manufacturing, but it can be applied to any industry, including digital product crafting. & /phacks

Identifying the Value Stream In Lean, the Value Stream is a representation of all the value-added steps in the process to go from the raw materials to the finished product. & /phacks

Identifying the Value Stream In Lean, the Value Stream is a representation of all the value-added steps in the process to go from the raw materials to the finished product. It helps you understand and visualize the whole process, so that you can easily see waste and fight it. & /phacks

Identifying the Value Stream In Lean, the Value Stream is a representation of all the value-added steps in the process to go from the raw materials to the finished product. It helps you understand and visualize the whole process, so that you can easily see waste and fight it. In Web Perf, the Value Stream would be all the steps for a website to go from the initial user request to it being interactive. & /phacks

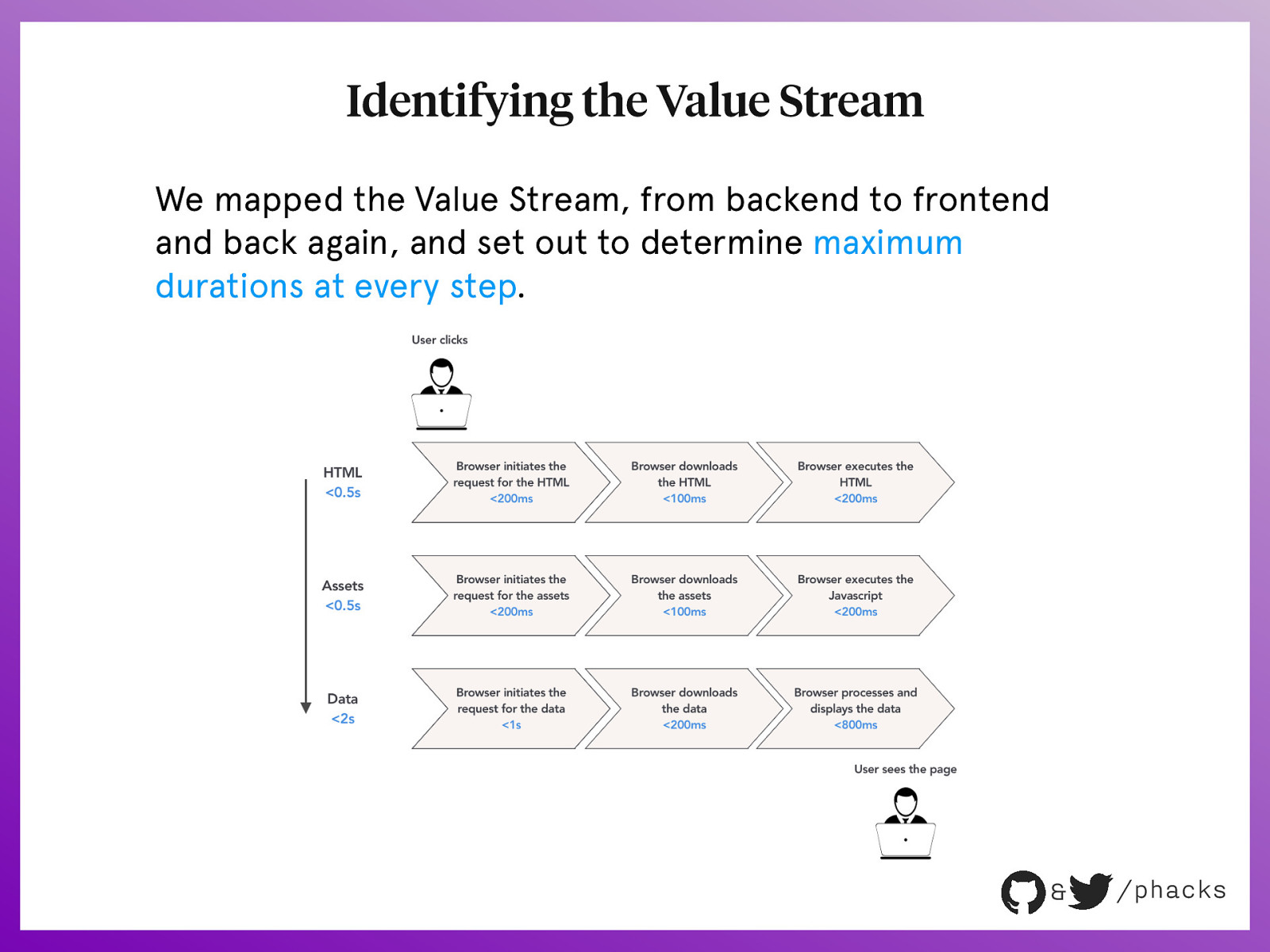
Identifying the Value Stream We mapped the Value Stream, from backend to frontend and back again, and set out to determine maximum durations at every step. & /phacks

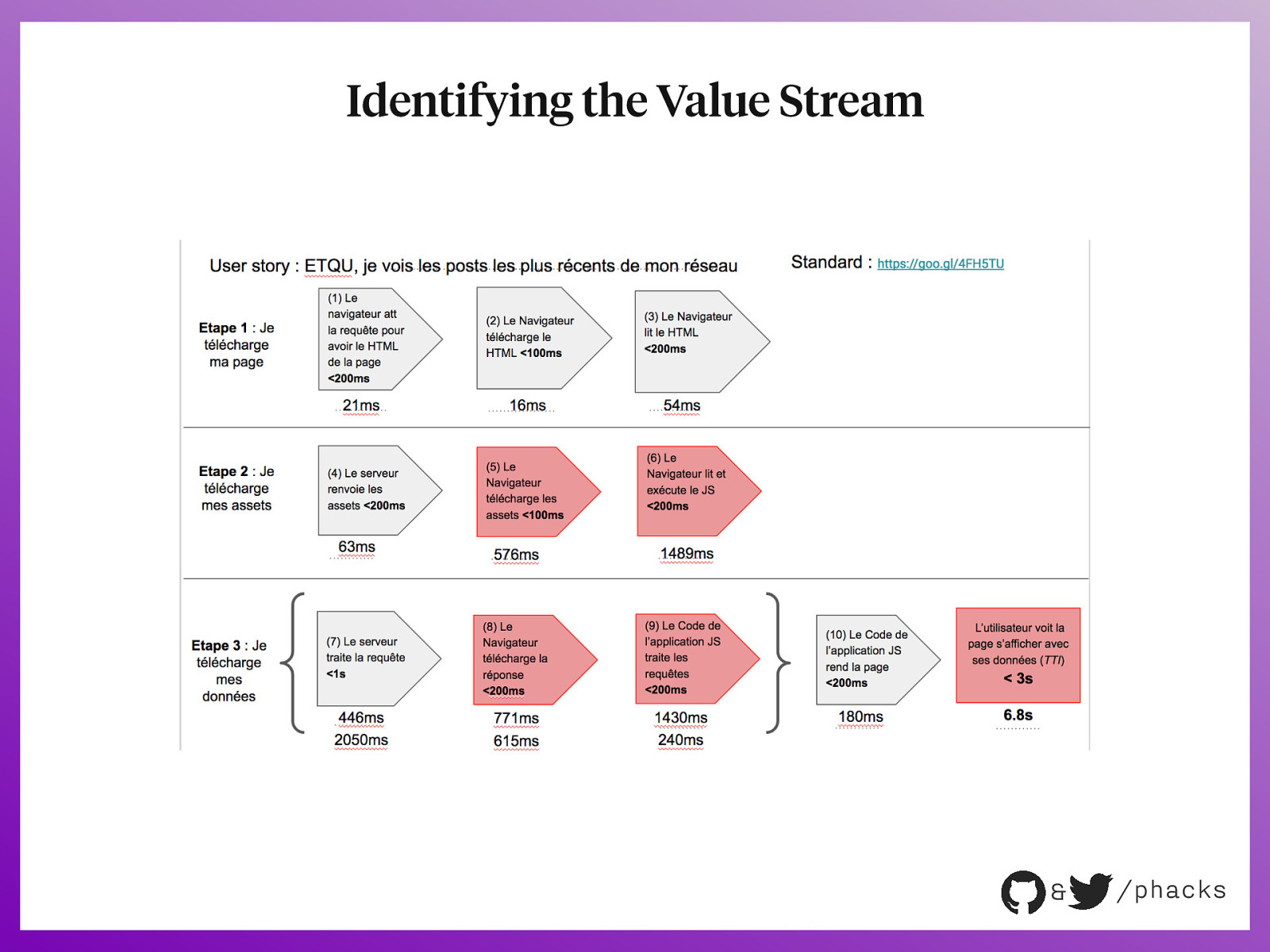
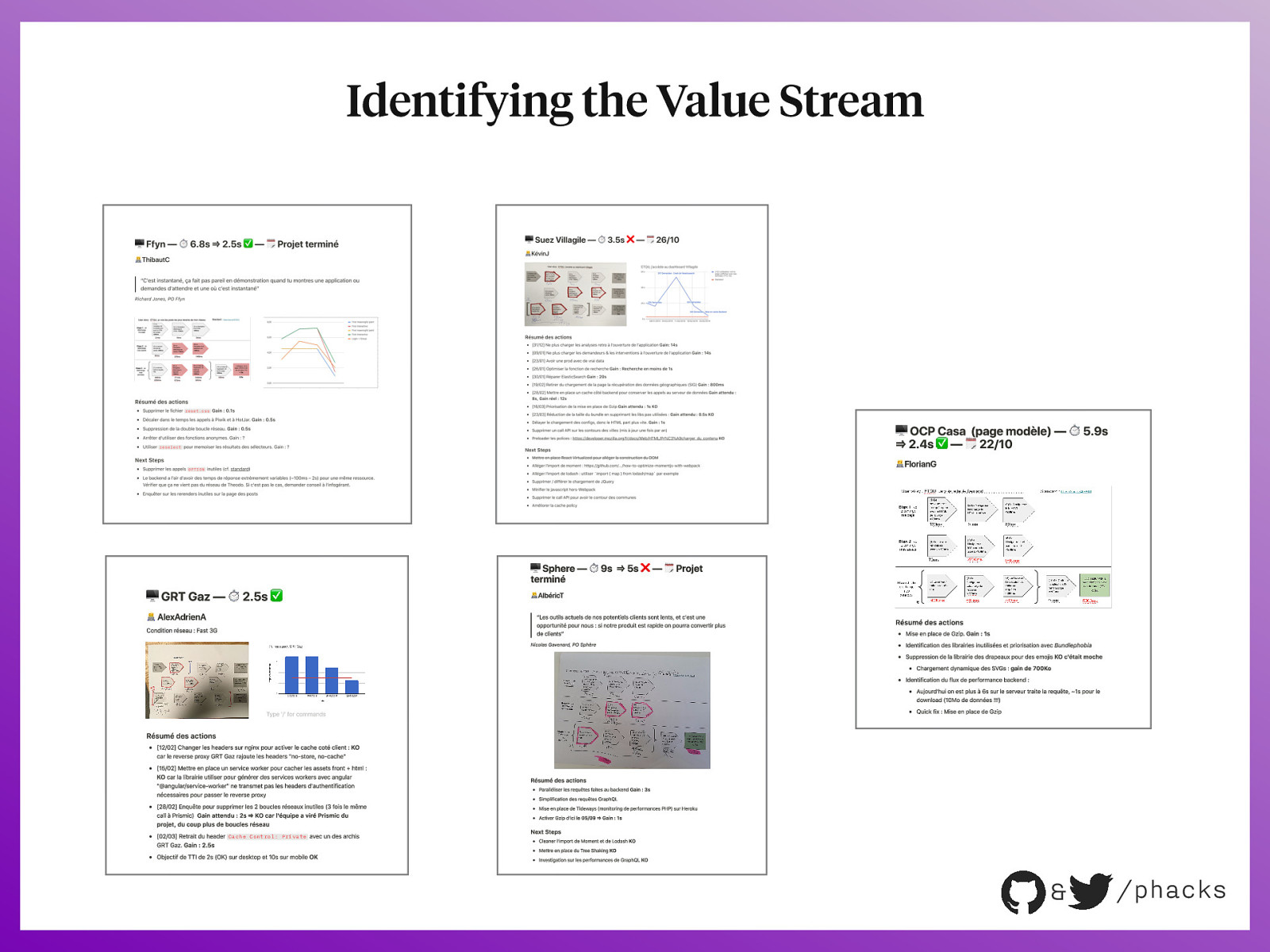
Identifying the Value Stream & /phacks

Identifying the Value Stream ⏱ ✅ ⏱ ⏱ ❌ ✅ Cache Control: Private & /phacks

Identifying the Value Stream 👀 Forces to look at the whole process, not only frontend/ backend & /phacks

Identifying the Value Stream 👀 Forces to look at the whole process, not only frontend/ backend ⏱ Setting standard times meant that teams asked for help much sooner, and it was easier and faster to help them & /phacks

Identifying the Value Stream 👀 Forces to look at the whole process, not only frontend/ backend ⏱ Setting standard times meant that teams asked for help much sooner, and it was easier and faster to help them 💵 Great format to communicate with stakeholders and get buy-in, as it makes “tech stuff” much more tangible & /phacks

Jidoka: catch problems at the earliest In Toyota factories, whenever a defect is spotted on the assembly line, the operator stops the whole line to try and fix the defect instead of passing it down the line. Then, the process is refined to make sure that it prevents that defect from happening again. In Lean, this is called Jidoka. & /phacks

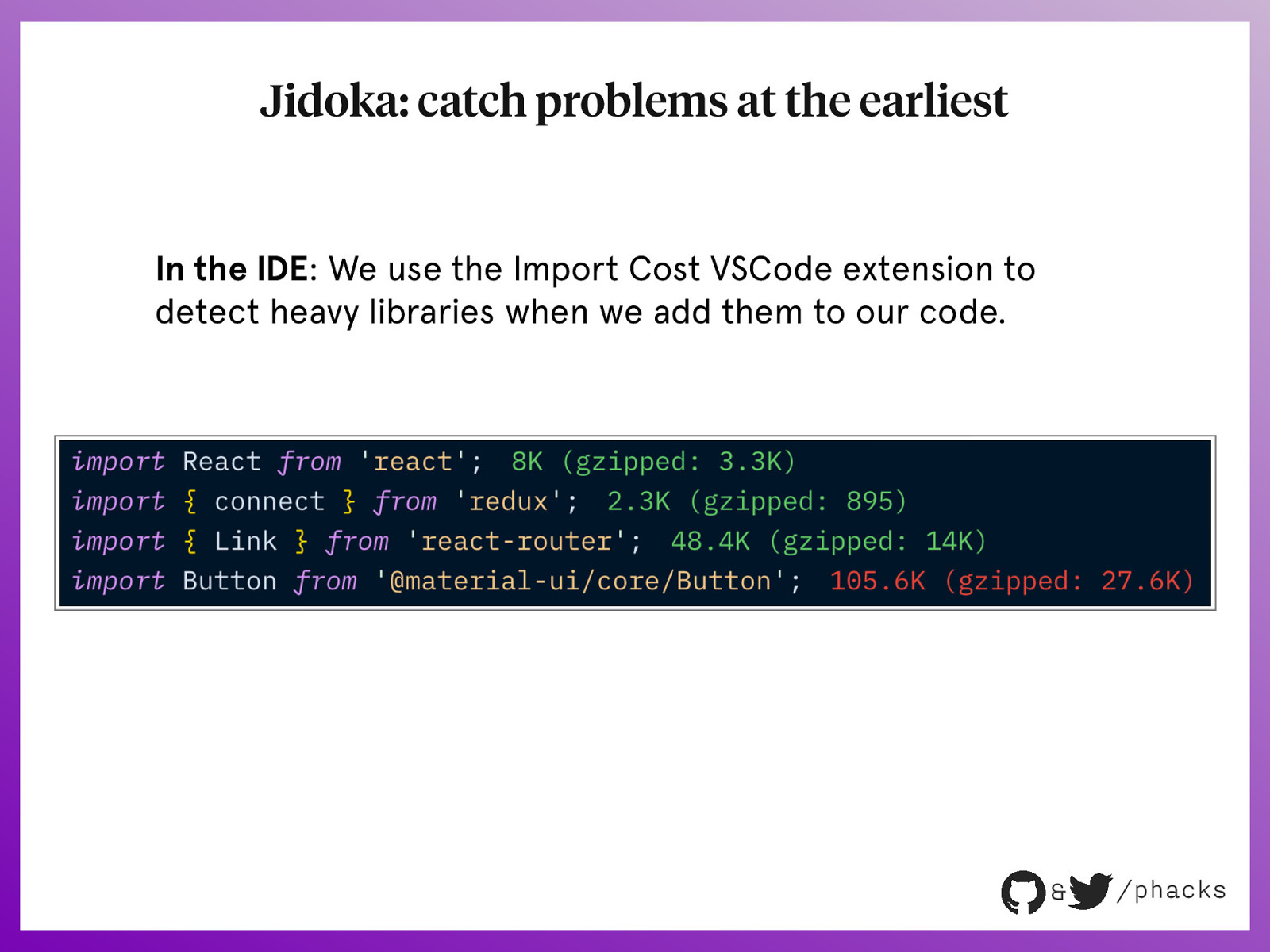
Jidoka: catch problems at the earliest In the IDE: We use the Import Cost VSCode extension to detect heavy libraries when we add them to our code. & /phacks

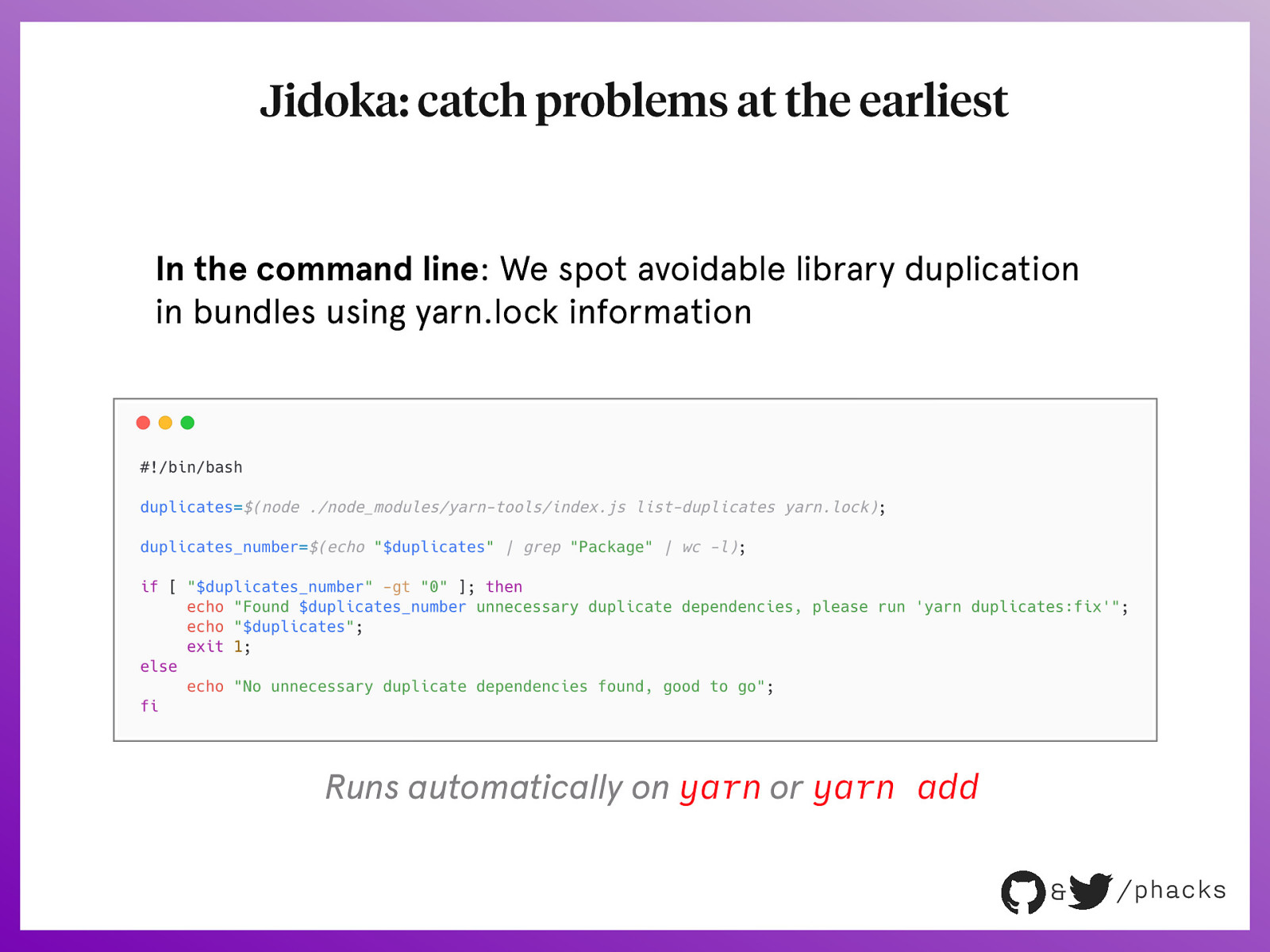
Jidoka: catch problems at the earliest In the command line: We spot avoidable library duplication in bundles using yarn.lock information Runs automatically on yarn or yarn add & /phacks

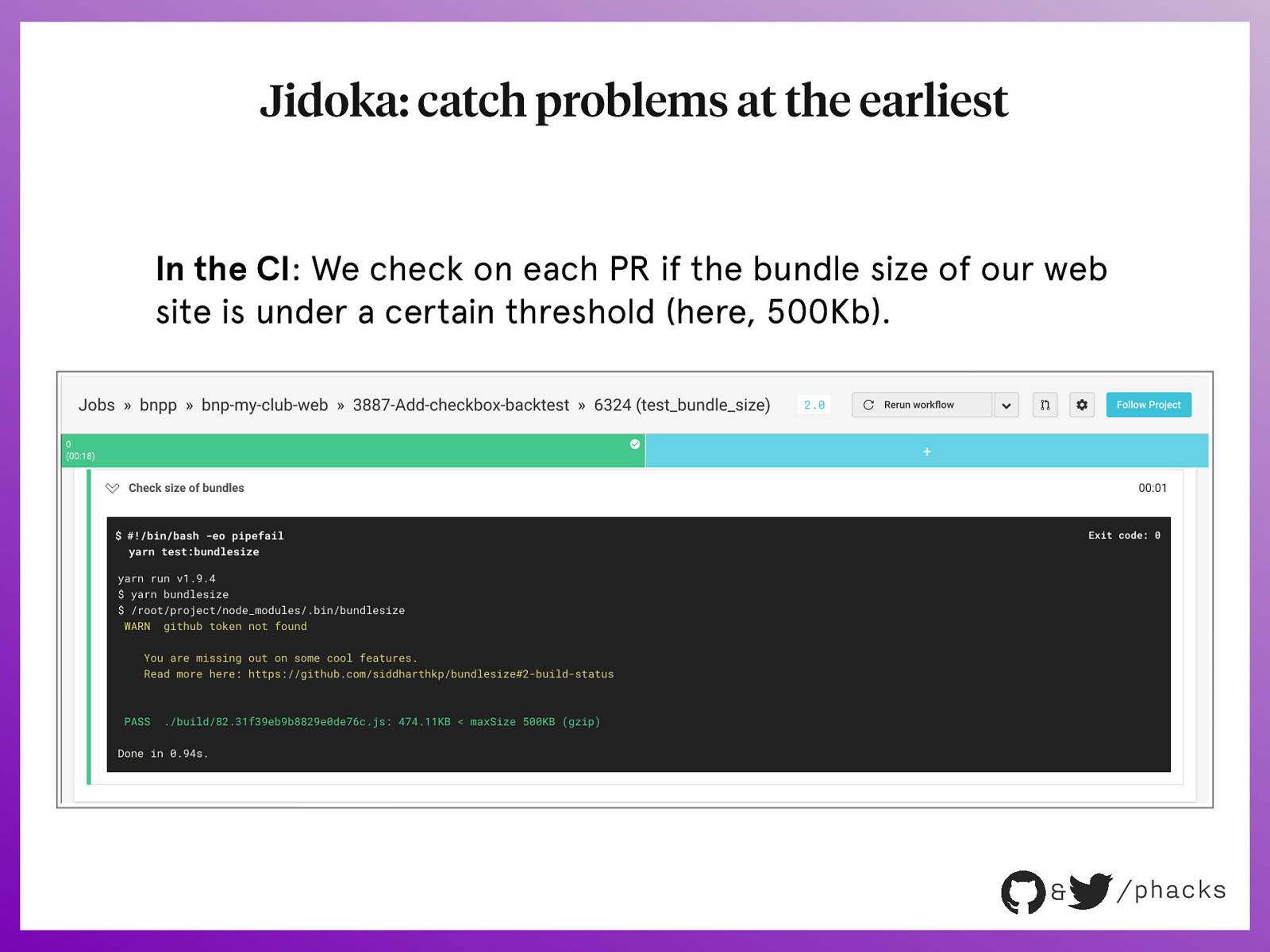
Jidoka: catch problems at the earliest In the CI: We check on each PR if the bundle size of our web site is under a certain threshold (here, 500Kb). & /phacks

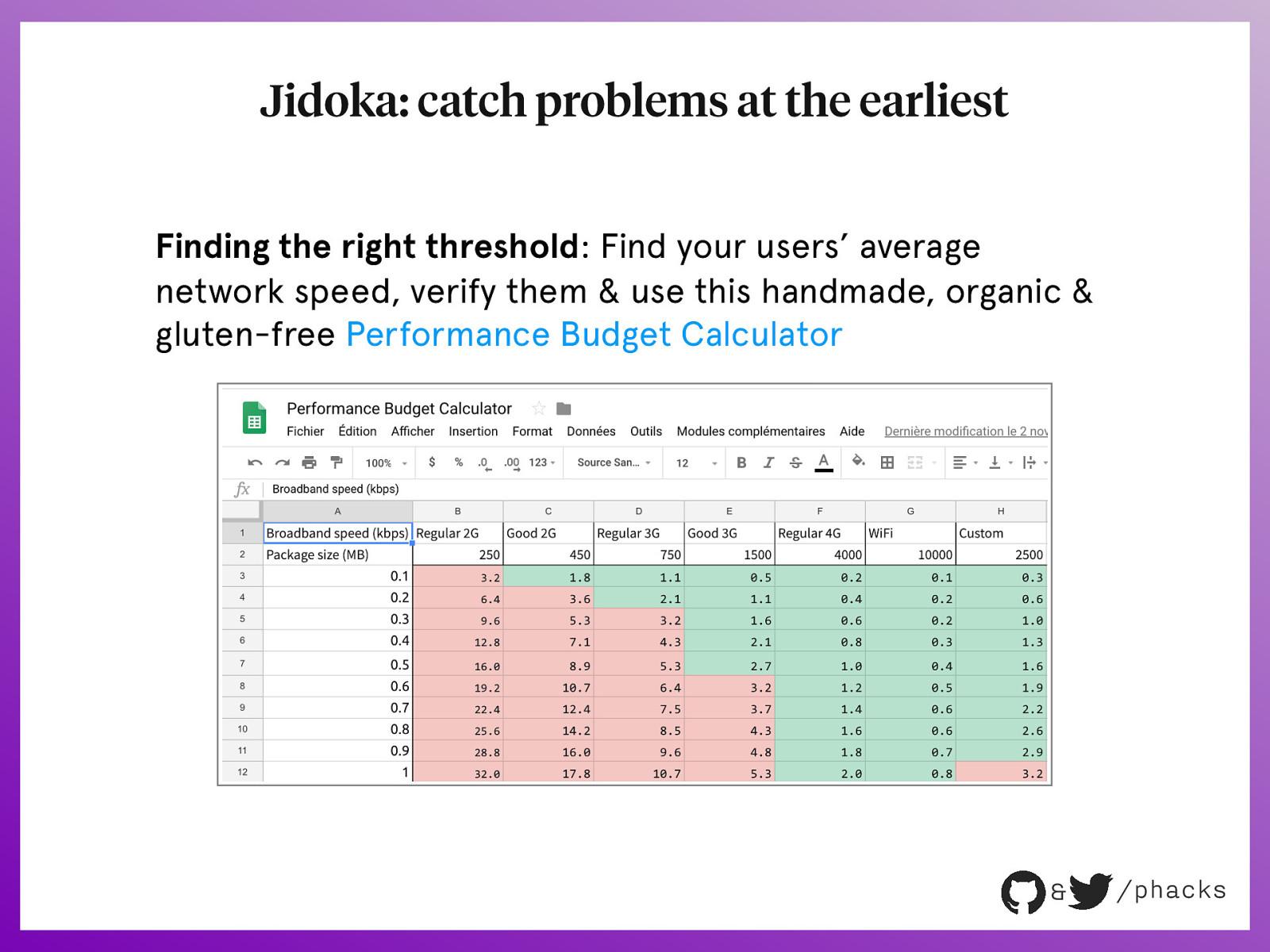
Jidoka: catch problems at the earliest Finding the right threshold: Find your users’ average network speed, verify them & use this handmade, organic & gluten-free Performance Budget Calculator & /phacks

🛠 Tooling The Tools of the Trade & /phacks

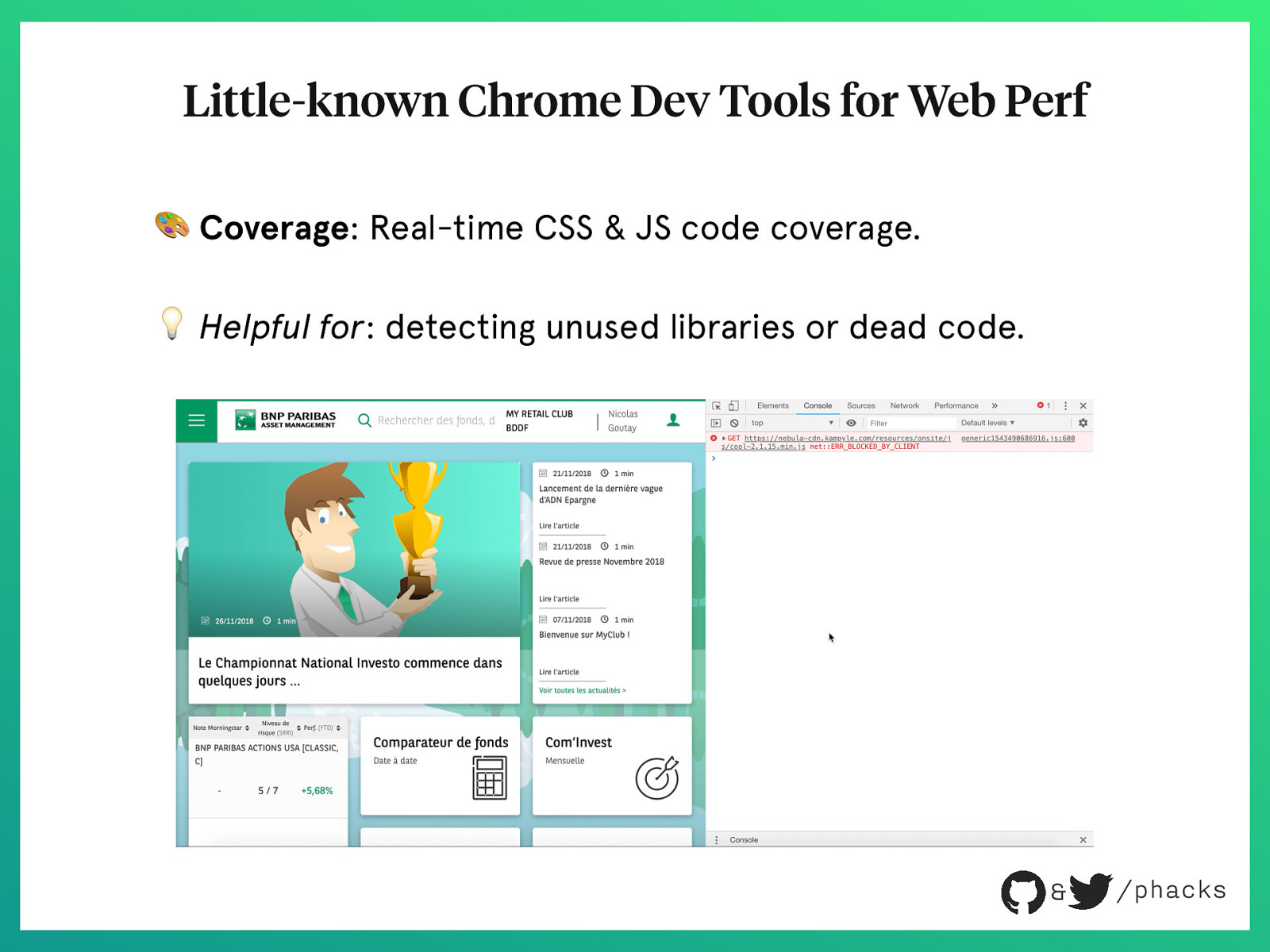
Little-known Chrome Dev Tools for Web Perf 🎨 Coverage: Real-time CSS & JS code coverage. 💡 Helpful for: detecting unused libraries or dead code. & /phacks

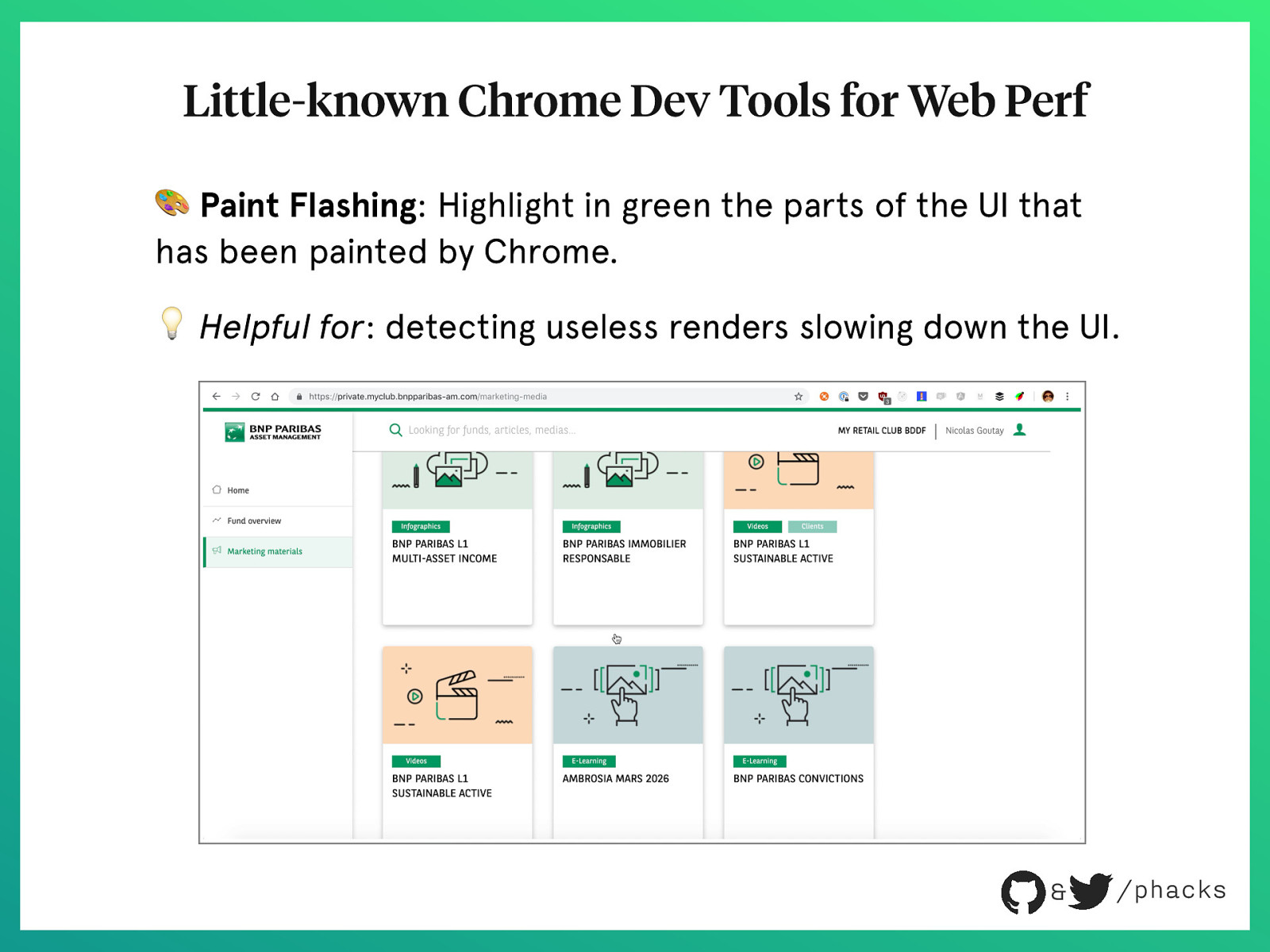
Little-known Chrome Dev Tools for Web Perf 🎨 Paint Flashing: Highlight in green the parts of the UI that has been painted by Chrome. 💡 Helpful for: detecting useless renders slowing down the UI. & /phacks

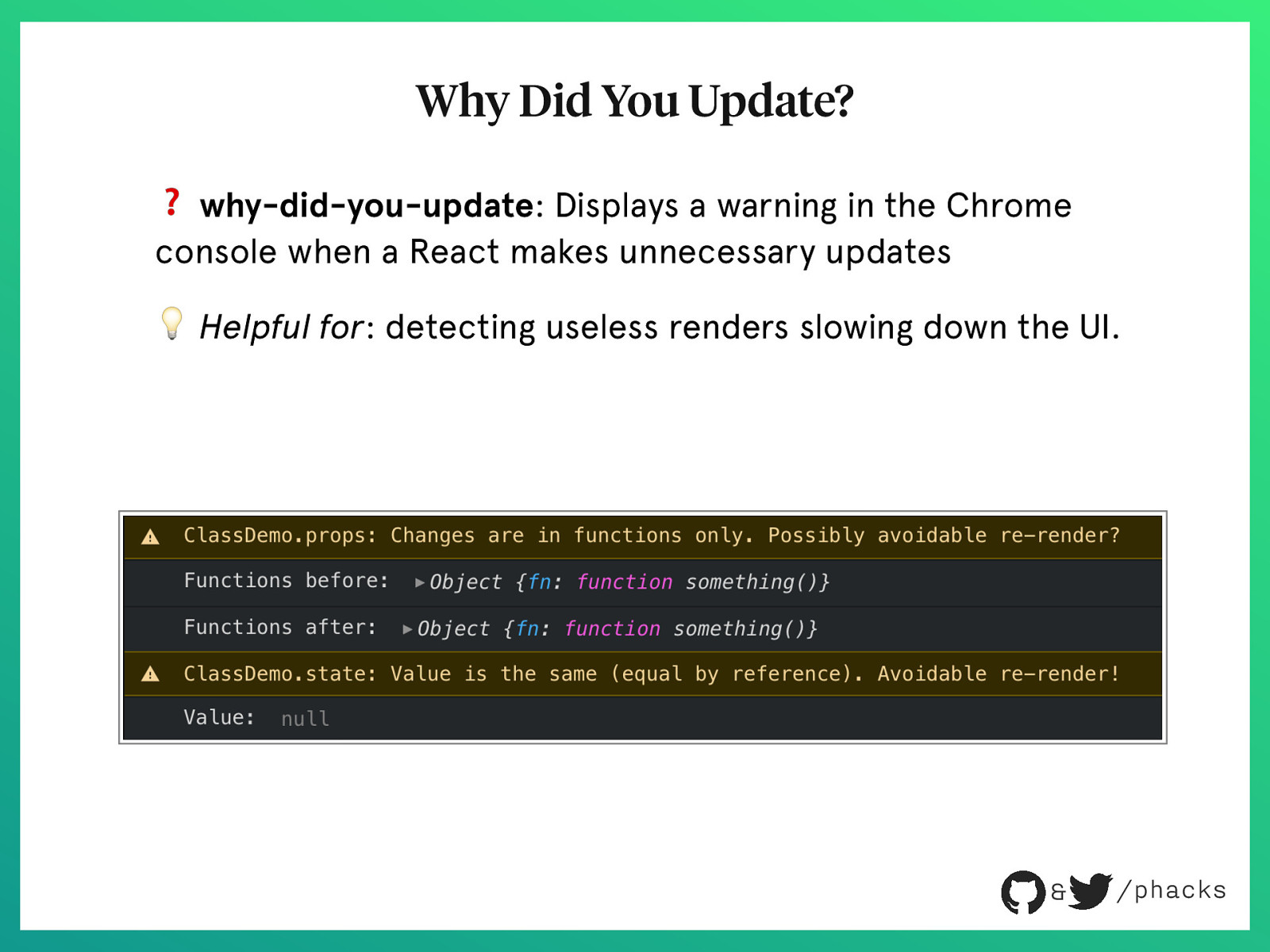
Why Did You Update? ❓ why-did-you-update: Displays a warning in the Chrome console when a React makes unnecessary updates 💡 Helpful for: detecting useless renders slowing down the UI. & /phacks

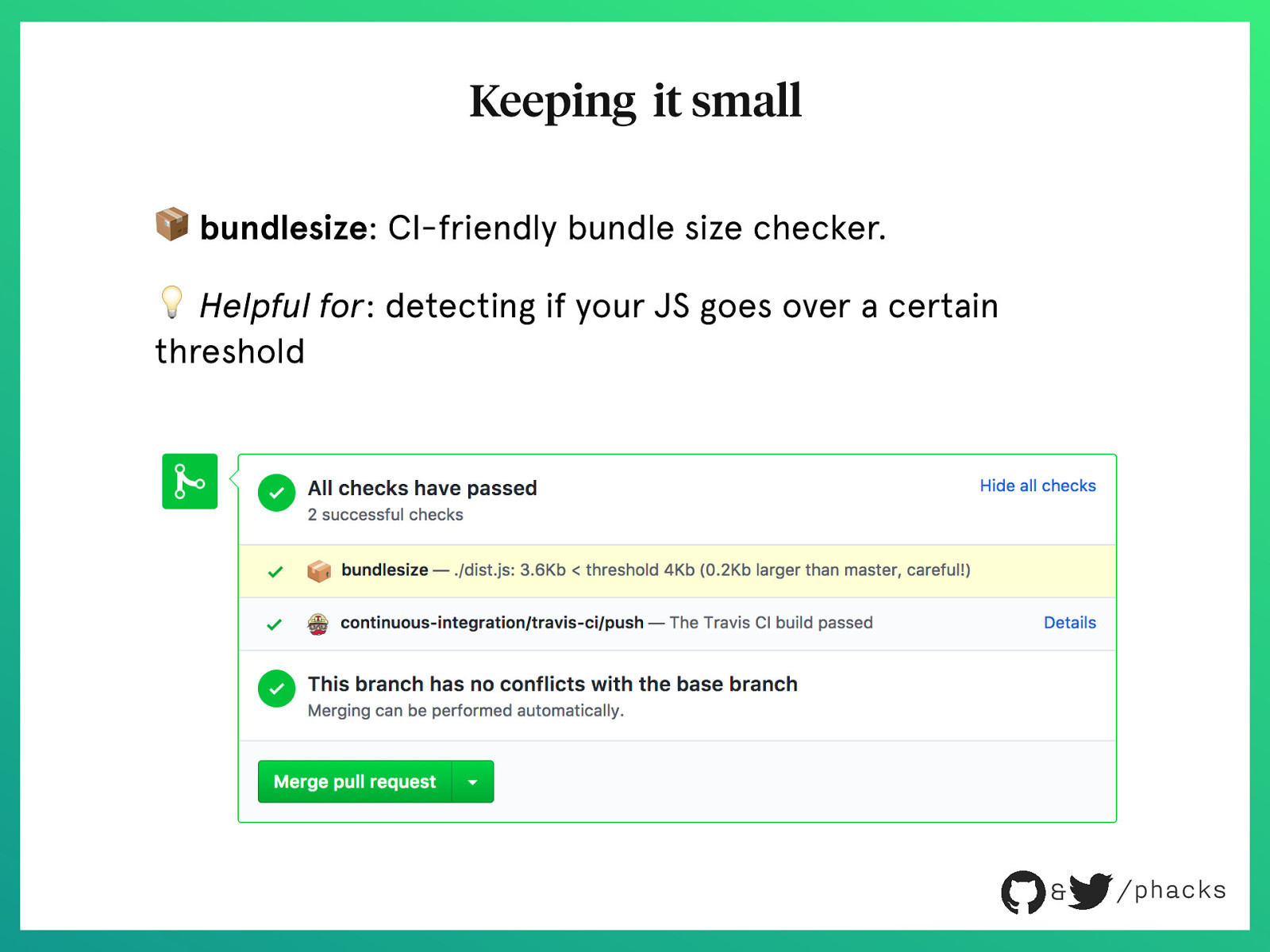
Keeping it small 📦 bundlesize: CI-friendly bundle size checker. 💡 Helpful for: detecting if your JS goes over a certain threshold & /phacks

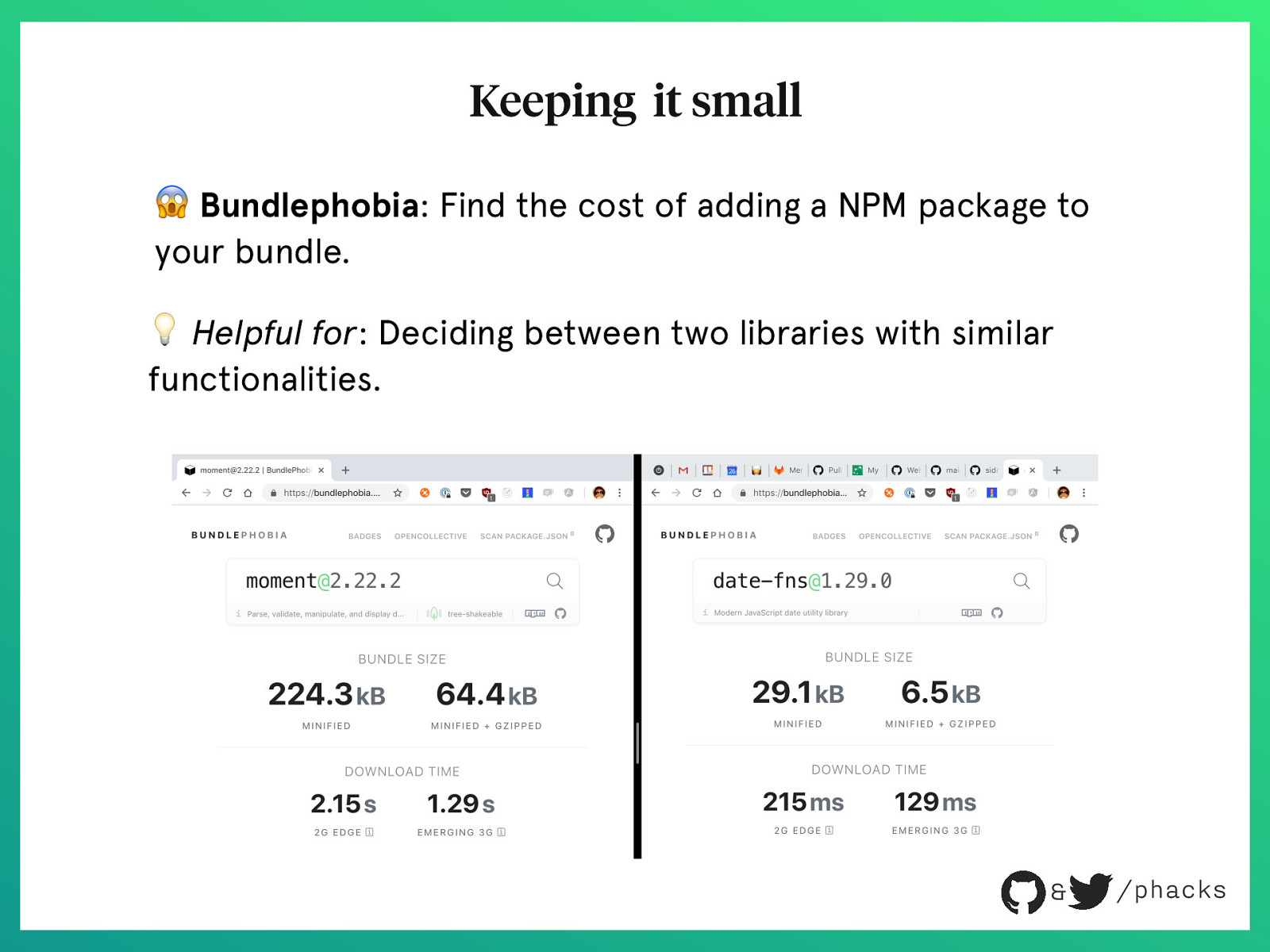
Keeping it small 😱 Bundlephobia: Find the cost of adding a NPM package to your bundle. 💡 Helpful for: Deciding between two libraries with similar functionalities. & /phacks

💡 Knowledge Knowledge is power, Sharing is better & /phacks

Share your discoveries! 📆 Weekly Perf: Every week, we have a 1h informal meeting about performance, where we share new libraries, articles, and tackle specific problems on a project. & /phacks

Share your discoveries! 📆 Weekly Perf: Every week, we have a 1h informal meeting about performance, where we share new libraries, articles, and tackle specific problems on a project. 📣 Dedicated channel: On your company’s social network (Slack, Workplace…), set up a channel dedicated to all things Web Perf. & /phacks

Share your discoveries! 📆 Weekly Perf: Every week, we have a 1h informal meeting about performance, where we share new libraries, articles, and tackle specific problems on a project. 📣 Dedicated channel: On your company’s social network (Slack, Workplace…), set up a channel dedicated to all things Web Perf. 📈 Showcase your successes: I set up a whiteboard showcasing performant projects, what we learned, and what we’re focusing on right now. & /phacks

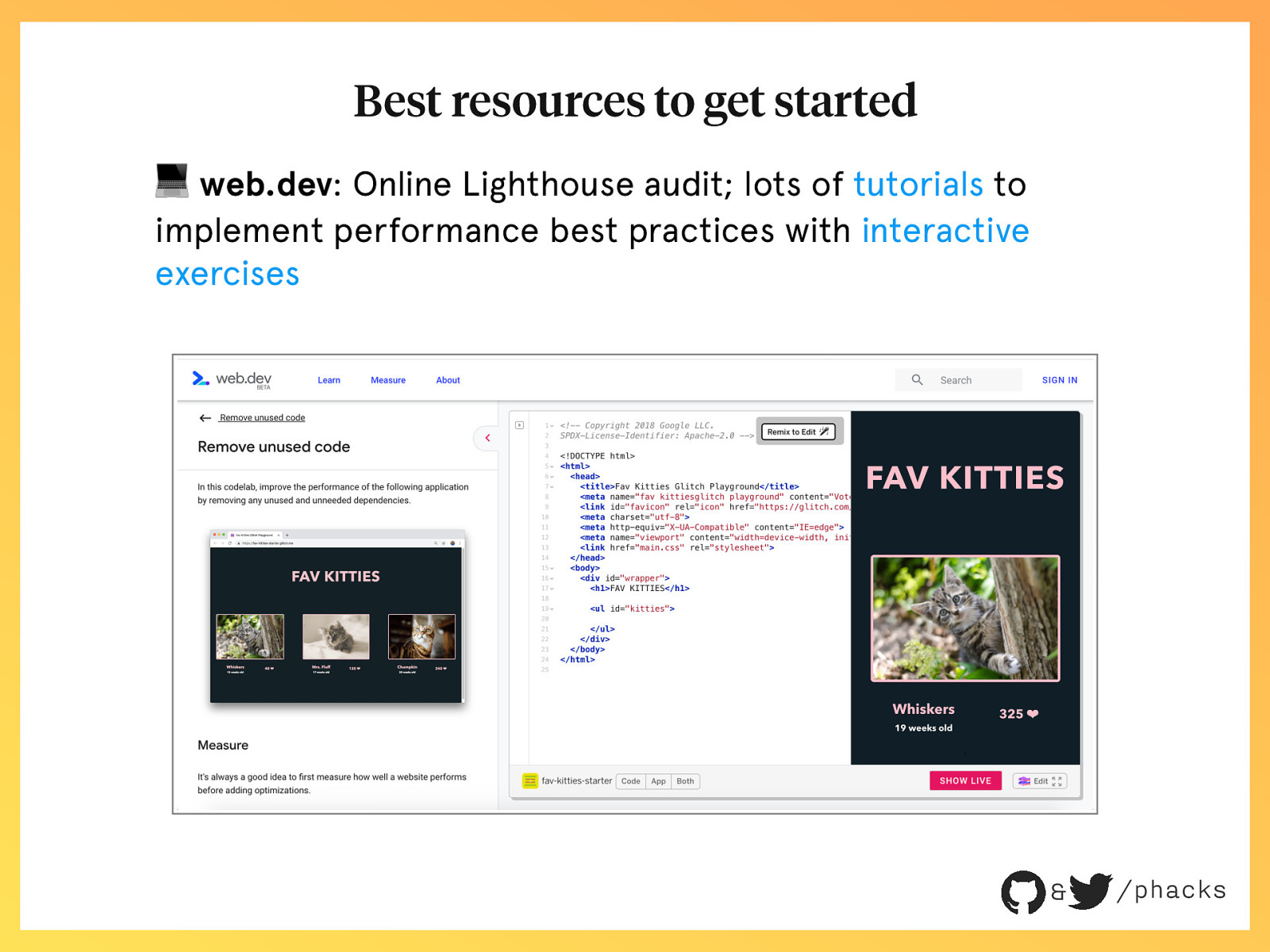
Best resources to get started 💻 web.dev: Online Lighthouse audit; lots of tutorials to implement performance best practices with interactive exercises & /phacks

Best resources to get started 📖 HPBN: High Performance Browser Networking — a free ebook teaching deep understanding of how browsers & Web protocols work, so that you can get the most of them & /phacks

🙏 Thanks! & /phacks

Slides Available at: https://noti.st/phacks Sources My article in Planet Lean: https://planet-lean.com/doubling-performant-appsusing-kaizen/ Import Cost VSCode extension: https://github.com/wix/import-cost Yarn tools to list duplicates: https://gist.github.com/phacks/ 6878465820605e6c2946f034f70f662c Performance Budget Calculator: https://docs.google.com/spreadsheets/d/ 1X7RTp0cQbuSTAlNDO7K-Ln5V4i3iwmWAO0Cndgs4ulw/edit?usp=sharing Bundlesize: https://github.com/siddharthkp/bundlesize Bundlephobia: https://bundlephobia.com Why Did You Update?: https://github.com/maicki/why-did-you-update Web.dev: https://web.dev/learn HPBN: https://hpbn.co/ & /phacks