Enhance your User (and Developer) Experience with React & Redux & /phacks
A presentation at Web2Day 2018 in June 2018 in Nantes, France by Nicolas Goutay

Enhance your User (and Developer) Experience with React & Redux & /phacks

Hi! I am Nicolas Goutay . I work at Theodo , a web consultancy based in Paris & London. I build JS & Python web applications. I have stage fright am excited to be here with all of you ☺
You can find me online (Twitter & GitHub) on @phacks .

React & Redux A
Lego
analogy

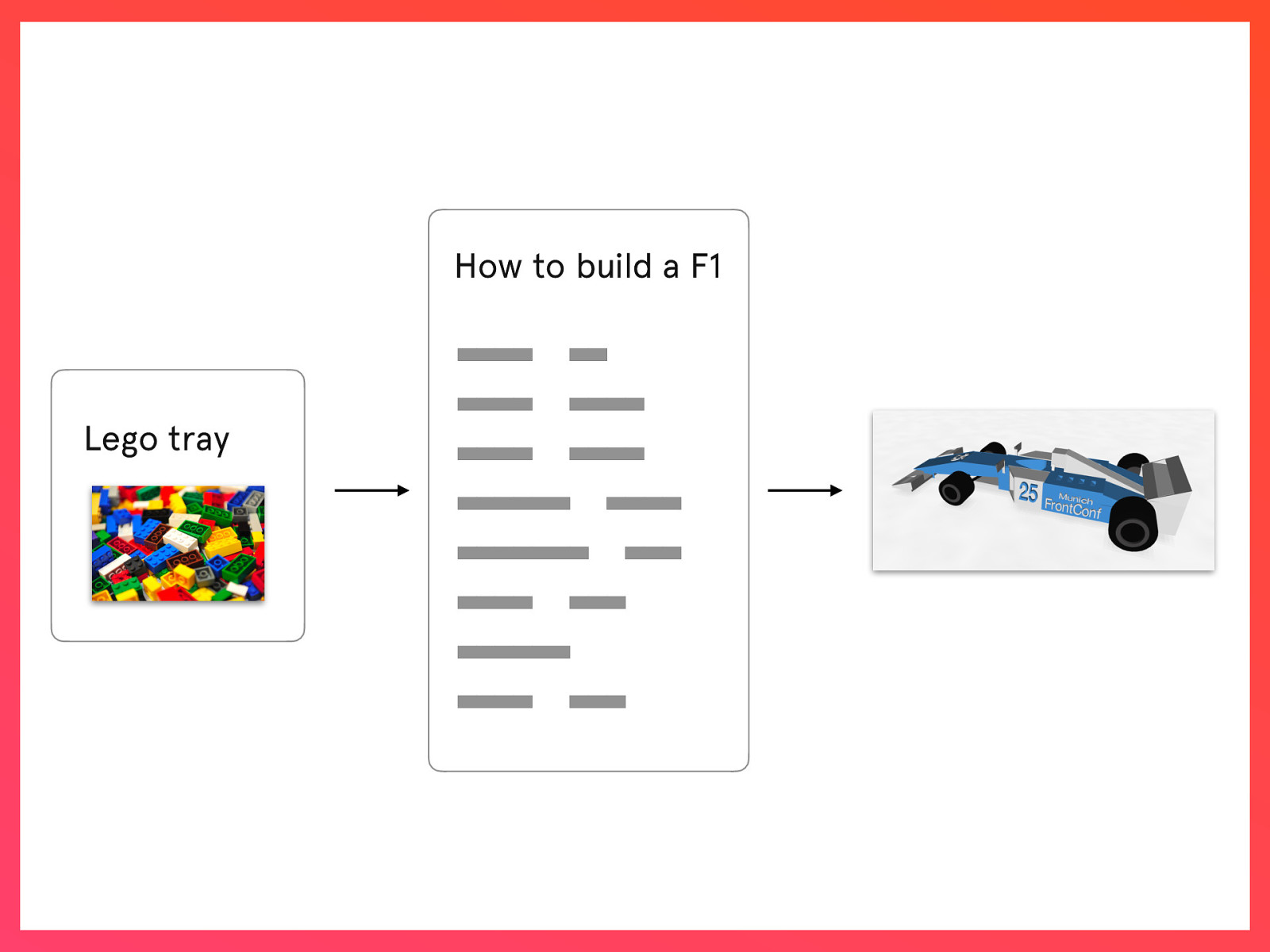
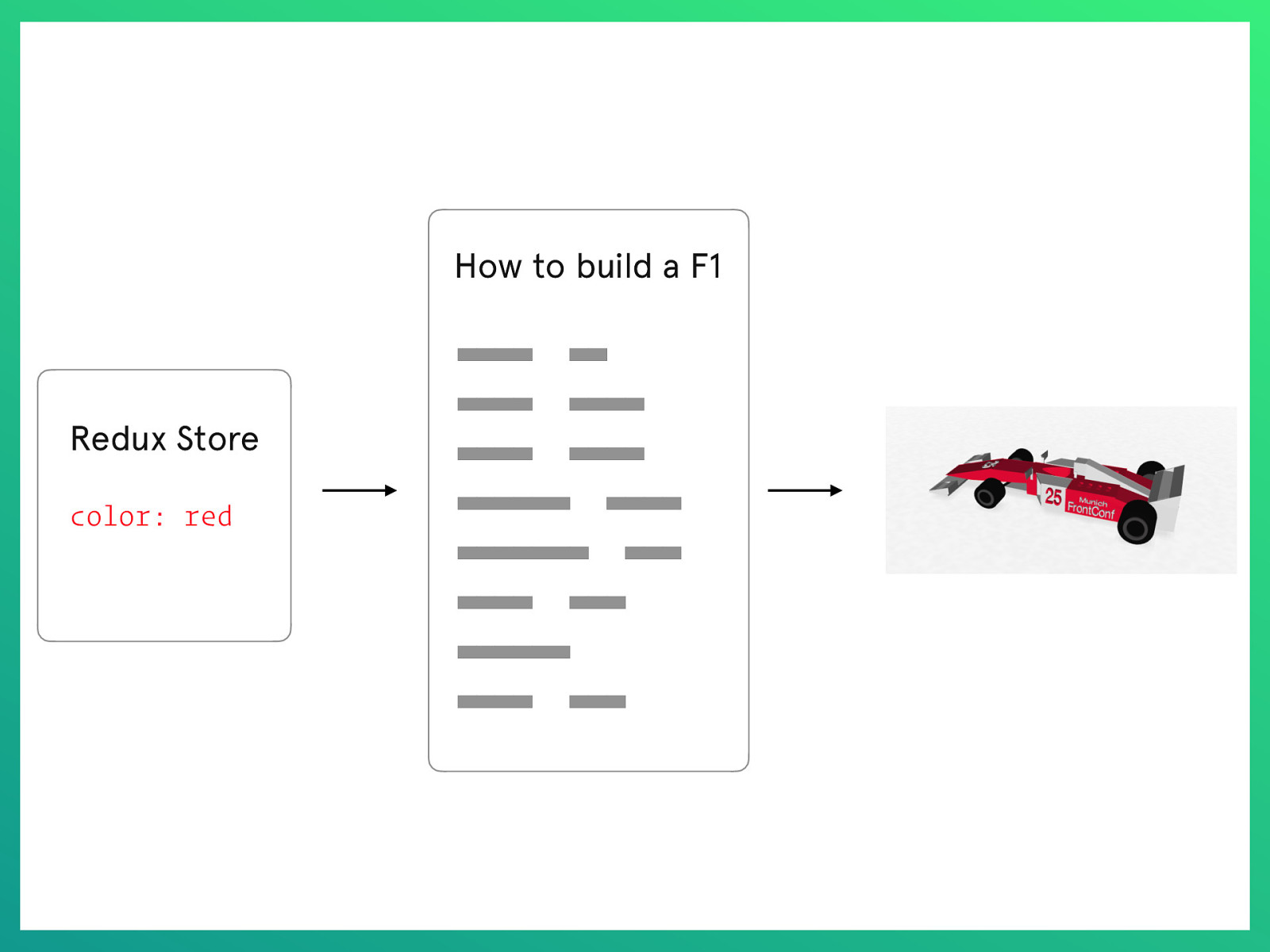
test te fort veau jean jean humain loup travers des gout bon bonbon cher non How to build a F1 Lego tray Lego tray

React application code would be a Lego instruction manual, where bricks are DOM nodes . It takes care of how things look for the end user.

On modern Web apps, how things look are usually a function of user interactions . In this analogy, the user is Elya, my 5 year-old niece. Red is her favorite color, so she wants the car to be red " .

This is where
Redux kicks in.

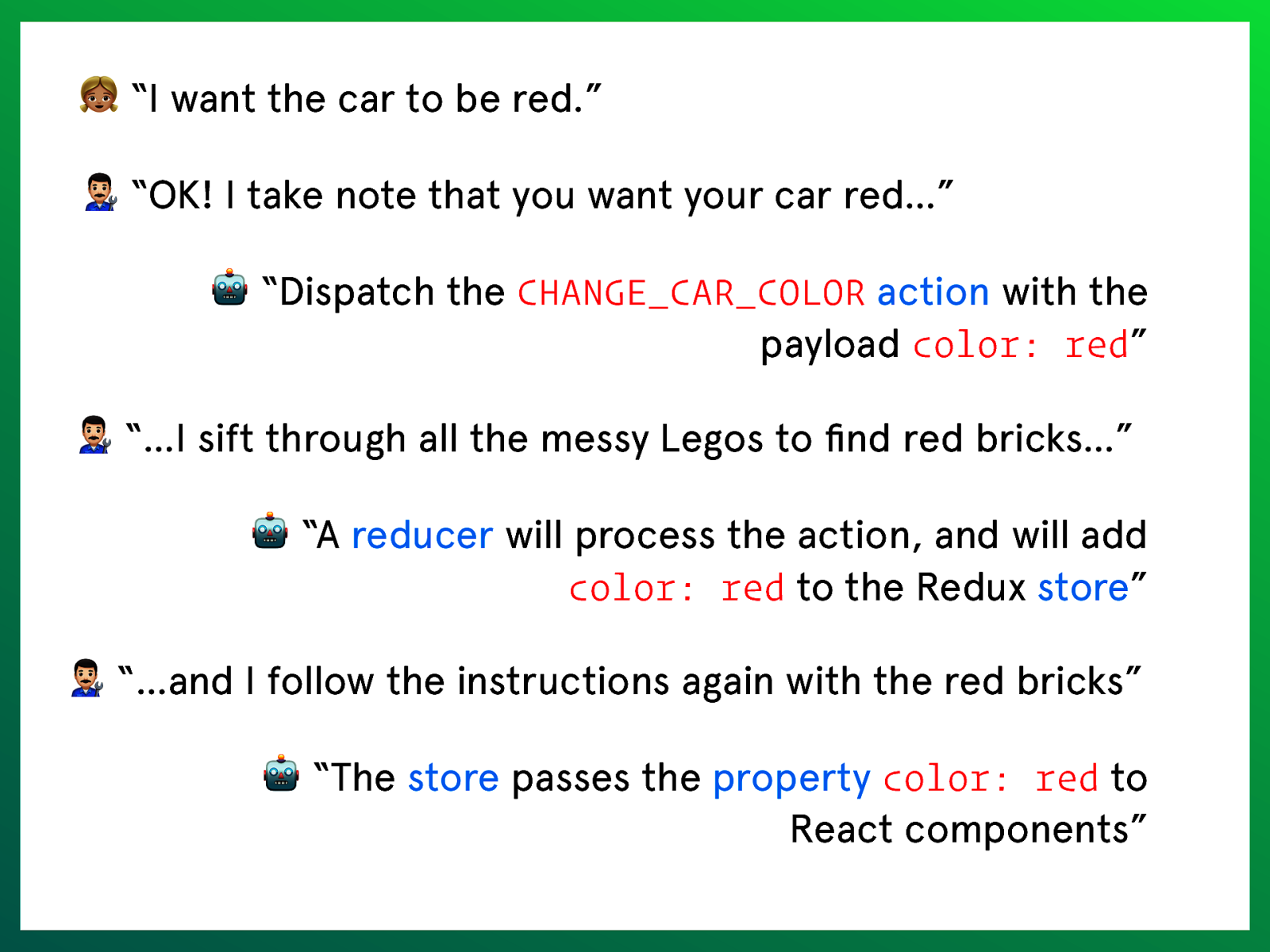
$ “I want the car to be red.”
“Dispatch the CHANGE_CAR_COLOR
action with the payload color: red ” % “OK! I take note that you want your car red…”
“A reducer will process the action, and will add color: red to the Redux store ” % “…I sift through all the messy Legos to find red bricks…”
“The store passes the property
color: red to React components” % “…and I follow the instructions again with the red bricks”

test te fort veau jean jean humain loup travers des gout bon bonbon cher non How to build a F1 Redux Store color: red

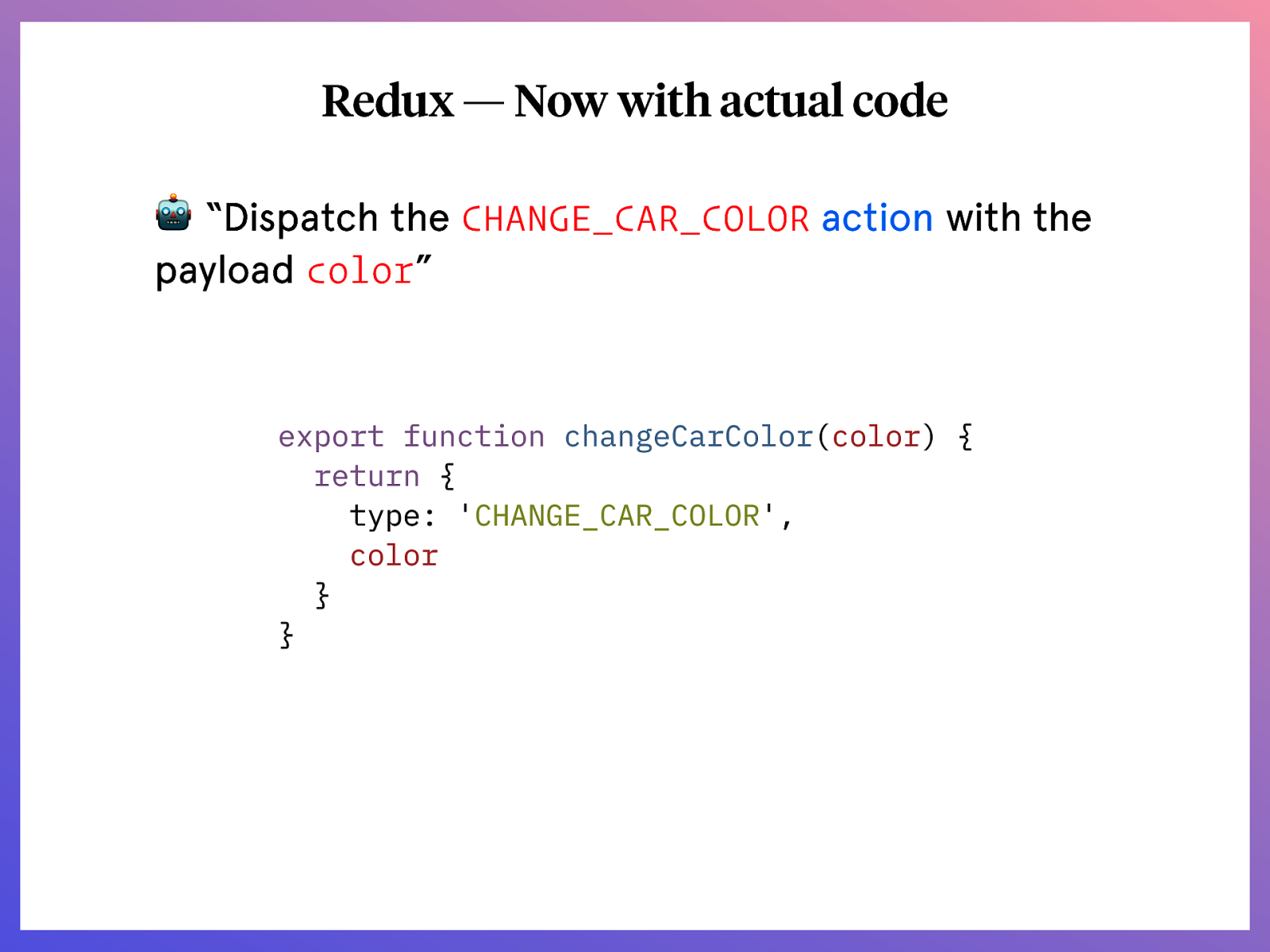
Redux — Now with actual code export
function
changeCarColor ( color ) {
return { type: ' CHANGE_CAR_COLOR ',
color
} }
“Dispatch the CHANGE_CAR_COLOR
action with the payload color ”

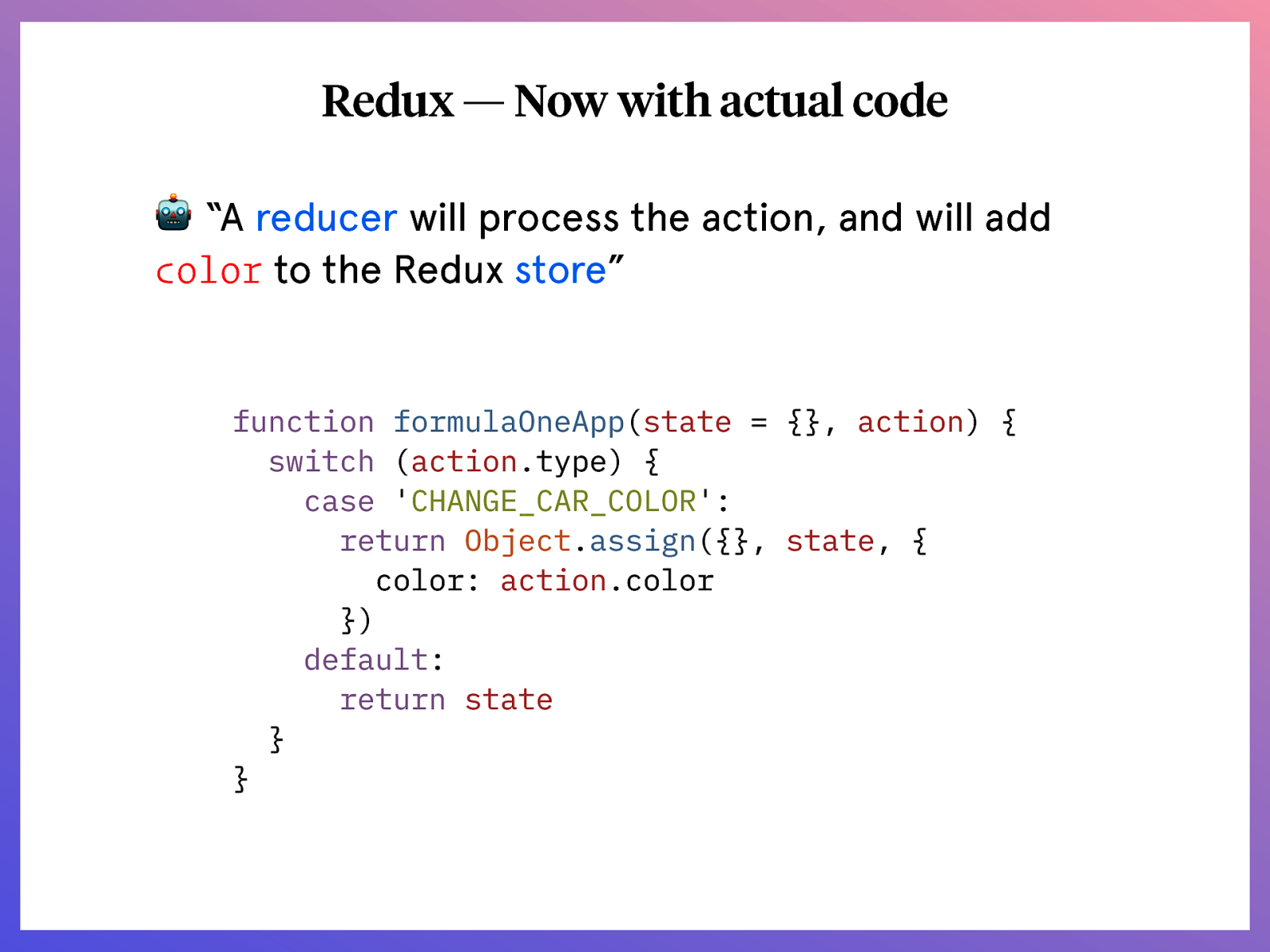
Redux — Now with actual code function
formulaOneApp ( state = {}, action ) {
switch ( action .type) {
case ' CHANGE_CAR_COLOR ':
return
Object . assign ({}, state , { color: action .color })
default :
return
state
} }
“A reducer will process the action, and will add color to the Redux store ”

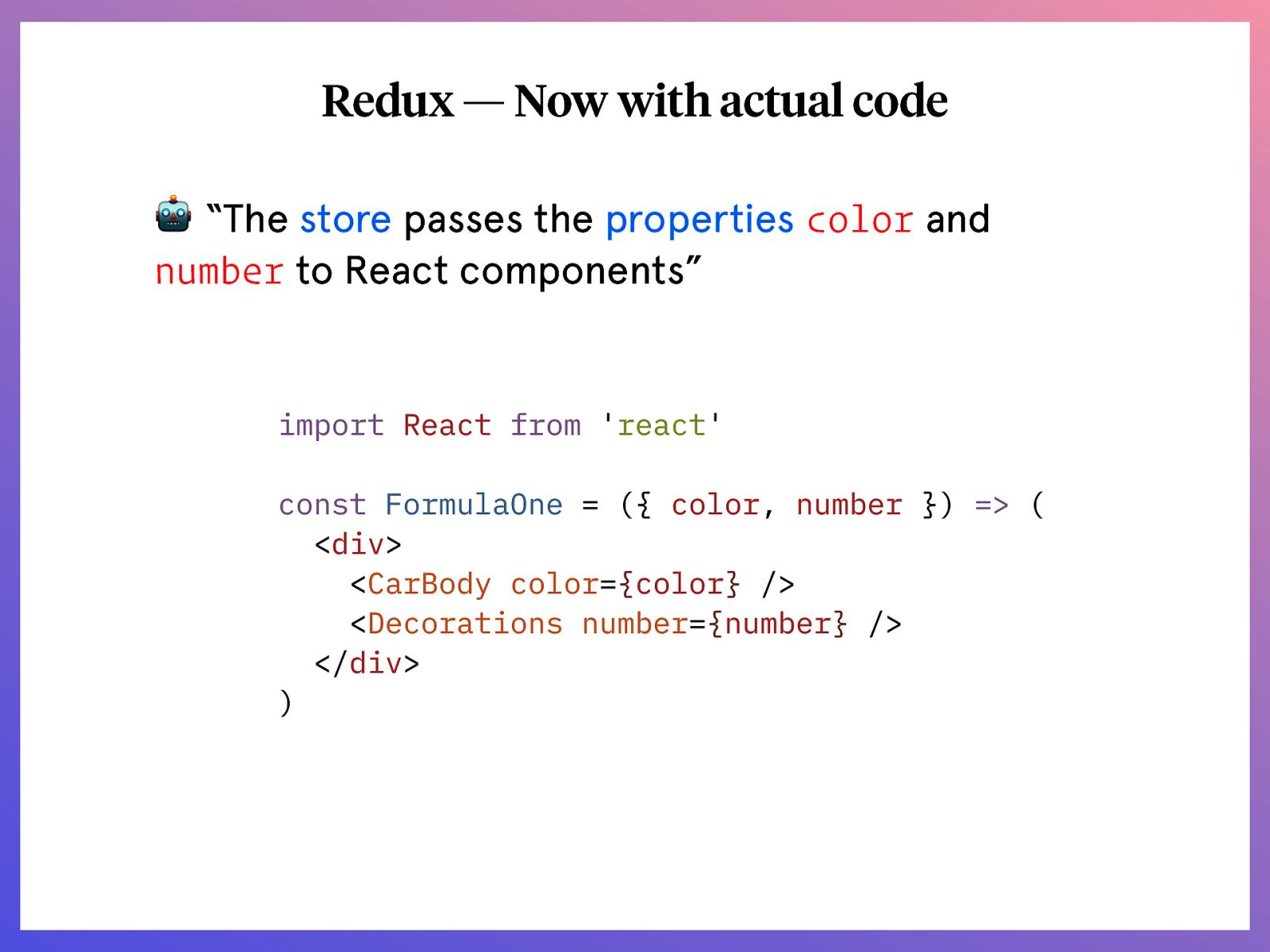
Redux — Now with actual code
“The store passes the properties
color
and
number to React components” import
React
from ' react ' const
FormulaOne = ({ color , number }) => ( < div
<
CarBody
{ color } /> < Decorations
{ number } /> </ div
)

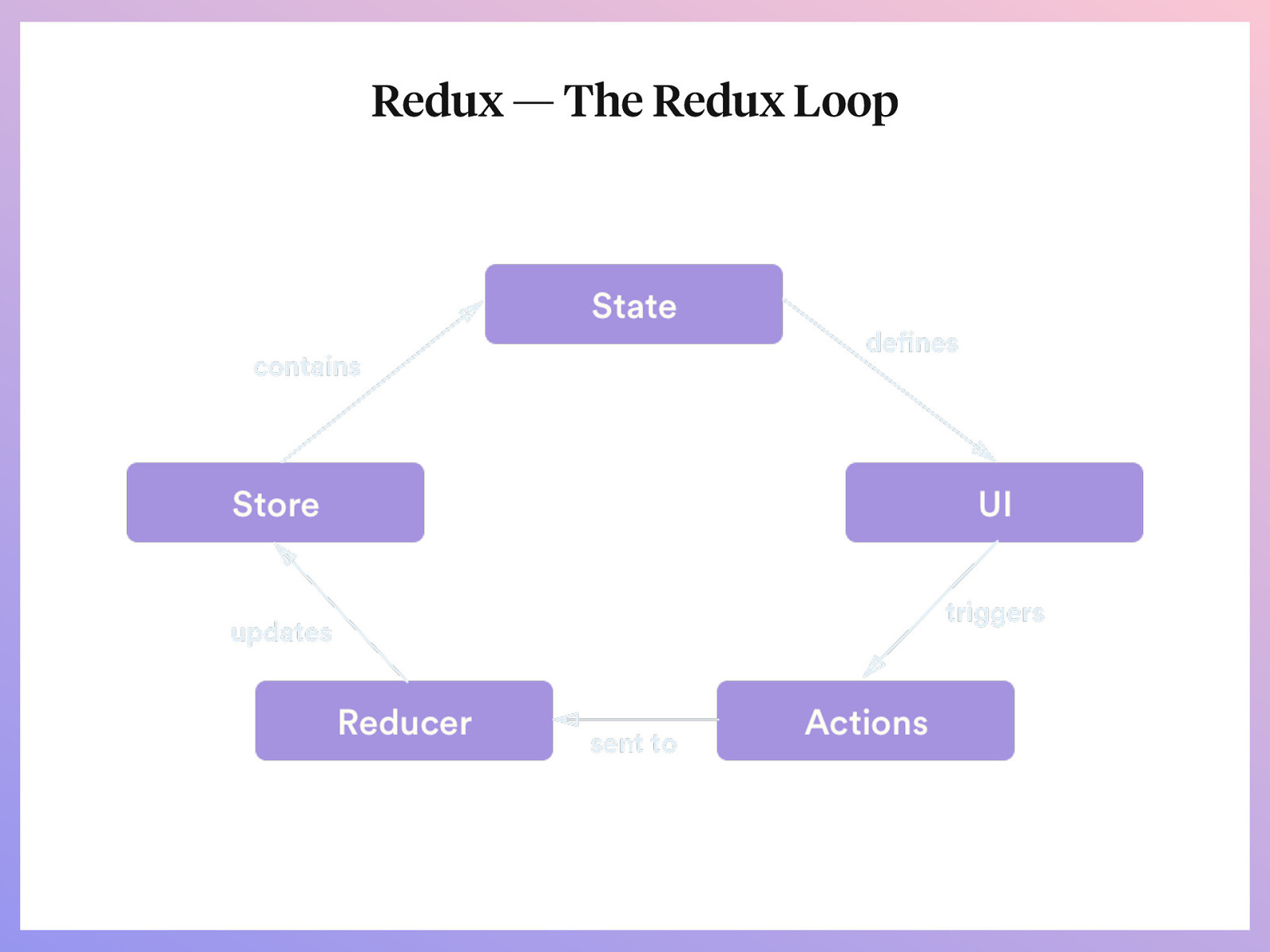
Redux — The Redux Loop

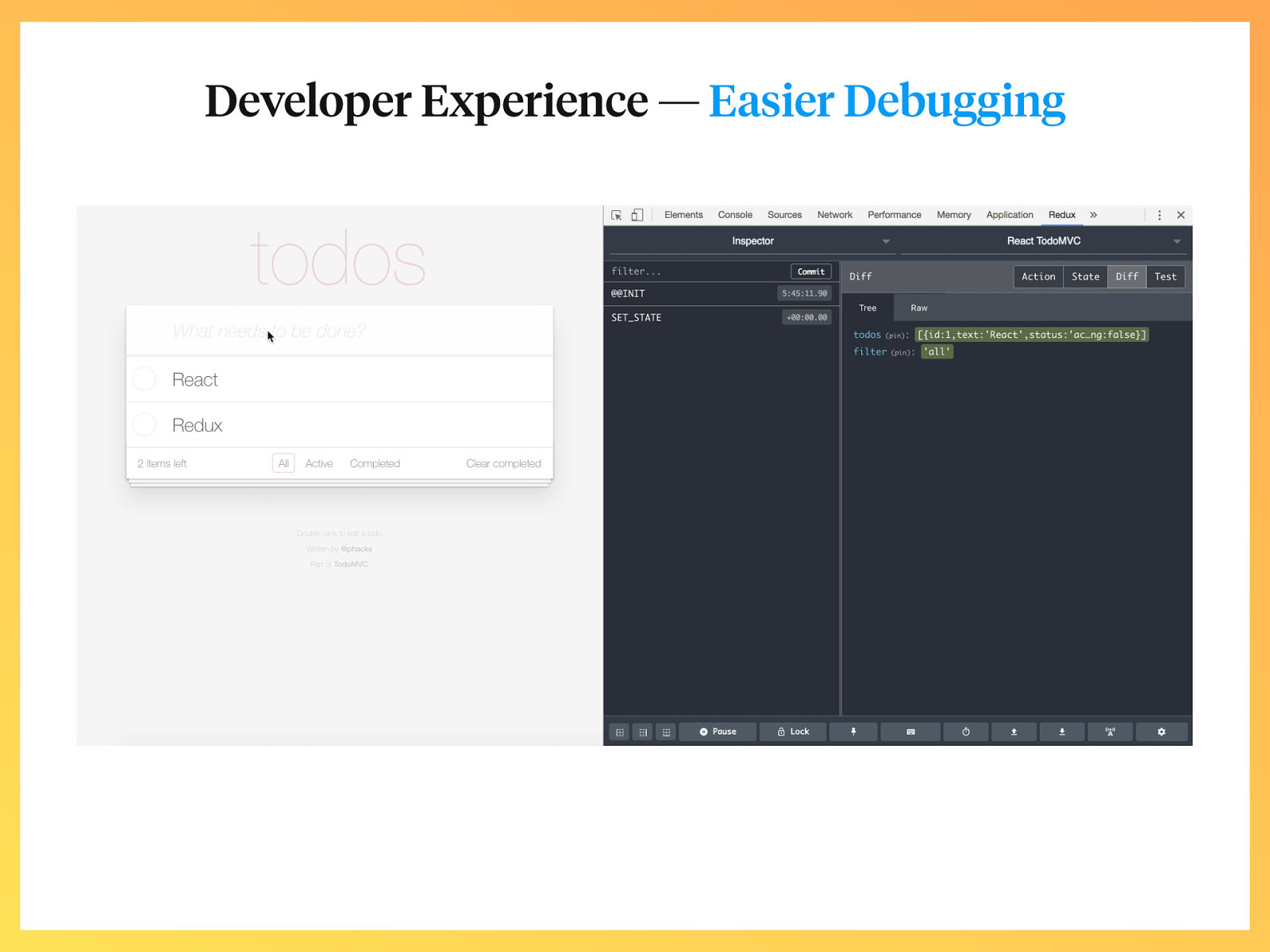
Developer Experience — Easier Debugging

Developer Experience — Easier Debugging

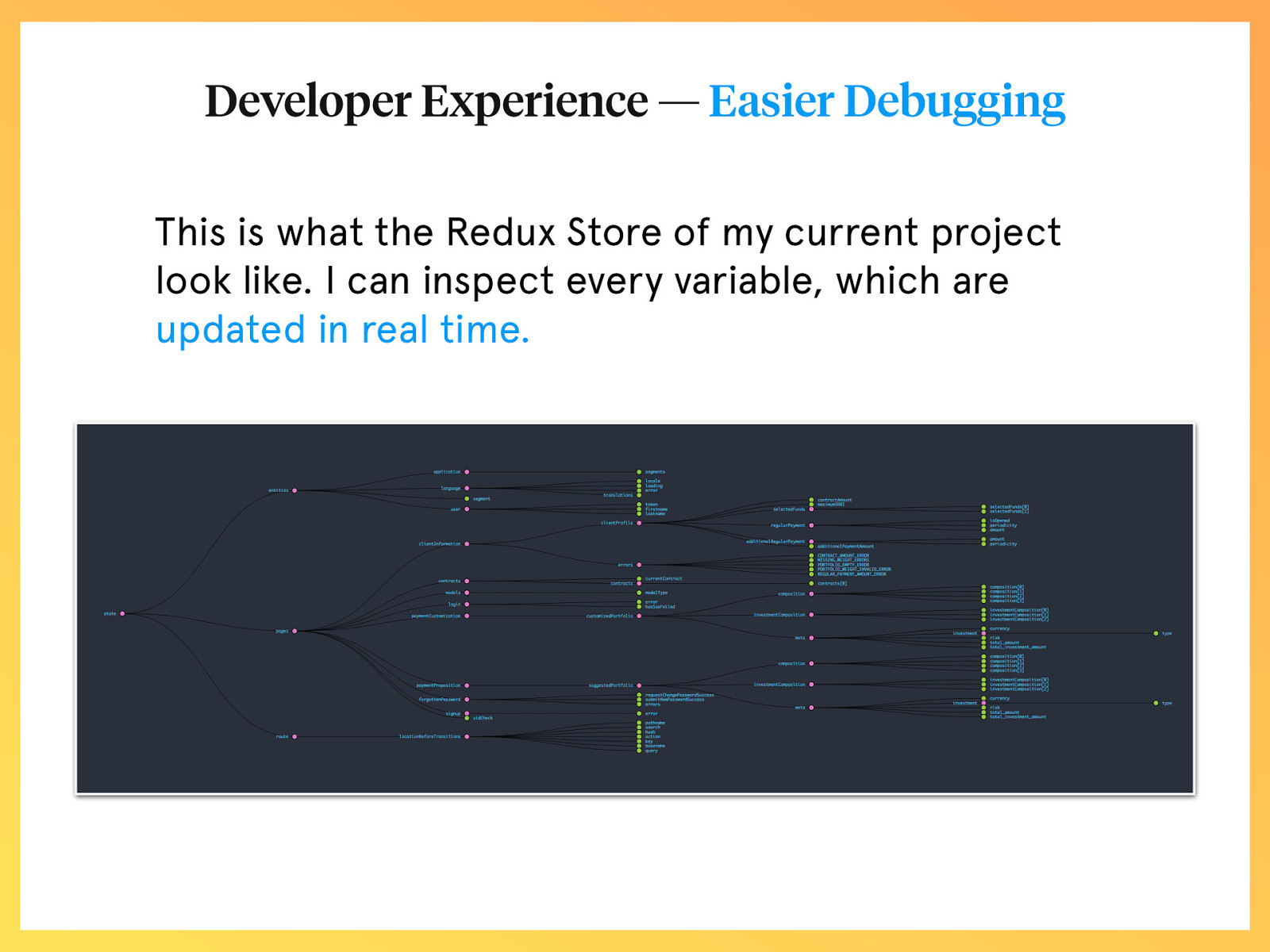
Developer Experience — Easier Debugging This is what the Redux Store of my current project look like. I can inspect every variable, which are updated in real time.

User Experience — Built-in Performance

User Experience — Built-in Performance React components are only repainted when their props or inner state change. React API methods like shouldComponentUpdate
allow us to have a finer-grained control about render performance.

Developer Experience — “Reasonaboutability”

Developer Experience — “Reasonaboutability” React developer Jani Eväkallio coined the term “ reasonaboutability ” ( easiness to reason about ). I love it, and it matches perfectly what I feel about Redux. Here are the Three Principles of Redux:

Developer Experience — “Reasonaboutability” React developer Jani Eväkallio coined the term “ reasonaboutability ” ( easiness to reason about ). I love it, and it matches perfectly what I feel about Redux. Here are the Three Principles of Redux: Single Source of Truth : all the data/UI state displayed on the app come from the same JS object. Facilitates debugging.

Developer Experience — “Reasonaboutability” React developer Jani Eväkallio coined the term “ reasonaboutability ” ( easiness to reason about ). I love it, and it matches perfectly what I feel about Redux. Here are the Three Principles of Redux: Single Source of Truth : all the data/UI state displayed on the app come from the same JS object. Facilitates debugging. State is read-only : The only way to change the state is to emit an action, an object describing what happened. Provides a single, robust & semantic way to deal with interactions and to work as a team.

Developer Experience — “Reasonaboutability” React developer Jani Eväkallio coined the term “ reasonaboutability ” ( easiness to reason about ). I love it, and it matches perfectly what I feel about Redux. Here are the Three Principles of Redux: Single Source of Truth : all the data/UI state displayed on the app come from the same JS object. Facilitates debugging. State is read-only : The only way to change the state is to emit an action, an object describing what happened. Provides a single, robust & semantic way to deal with interactions and to work as a team. Changes are made with pure functions : the Store can only be updated with pure functions (reducers). Prevents nasty side effects and facilitates testing.

Redux comes with other benefits — and tradeoffs

&
Rich ecosystem : Redux has an API to plug-in middlewares . There are tons of them: for logging, offline capabilities, async, forms, optimistic UIs… Tip:
'
github.com/markerikson/react-redux-links is a great place to start!

(
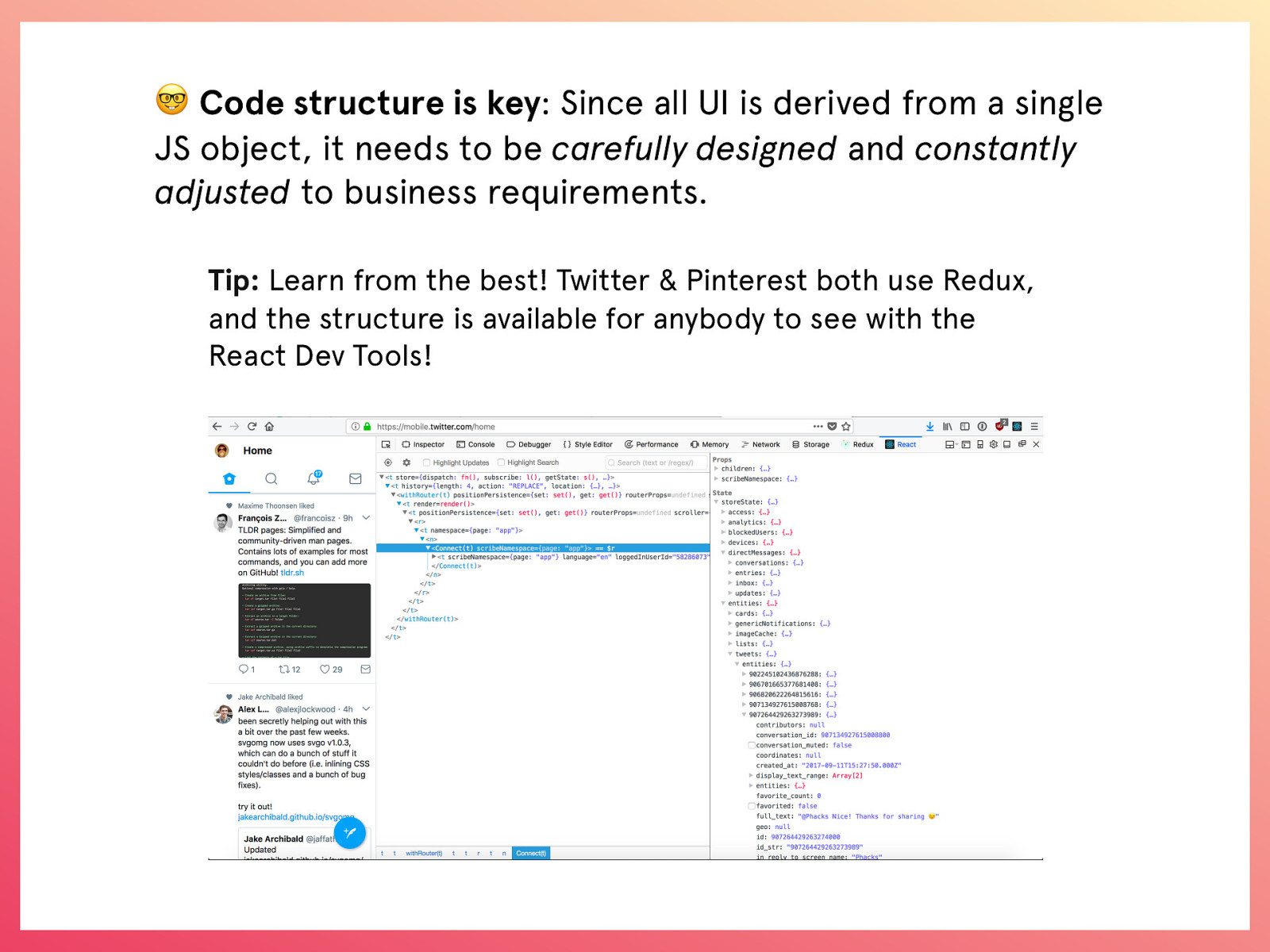
Code structure is key : Since all UI is derived from a single JS object, it needs to be carefully designed and constantly adjusted to business requirements. Tip: Learn from the best! Twitter & Pinterest both use Redux, and the structure is available for anybody to see with the React Dev Tools!

Tip: I just got used to it. After a while it even feels more productive
than Angular 1, because you know exactly what to do to get everything to work together. )
Verbosity : to write a feature, you would usually need to write an action, a reducer, a selector , a saga … It can feel quite cumbersome compared to Angular 1.

“So, should I use Redux?”


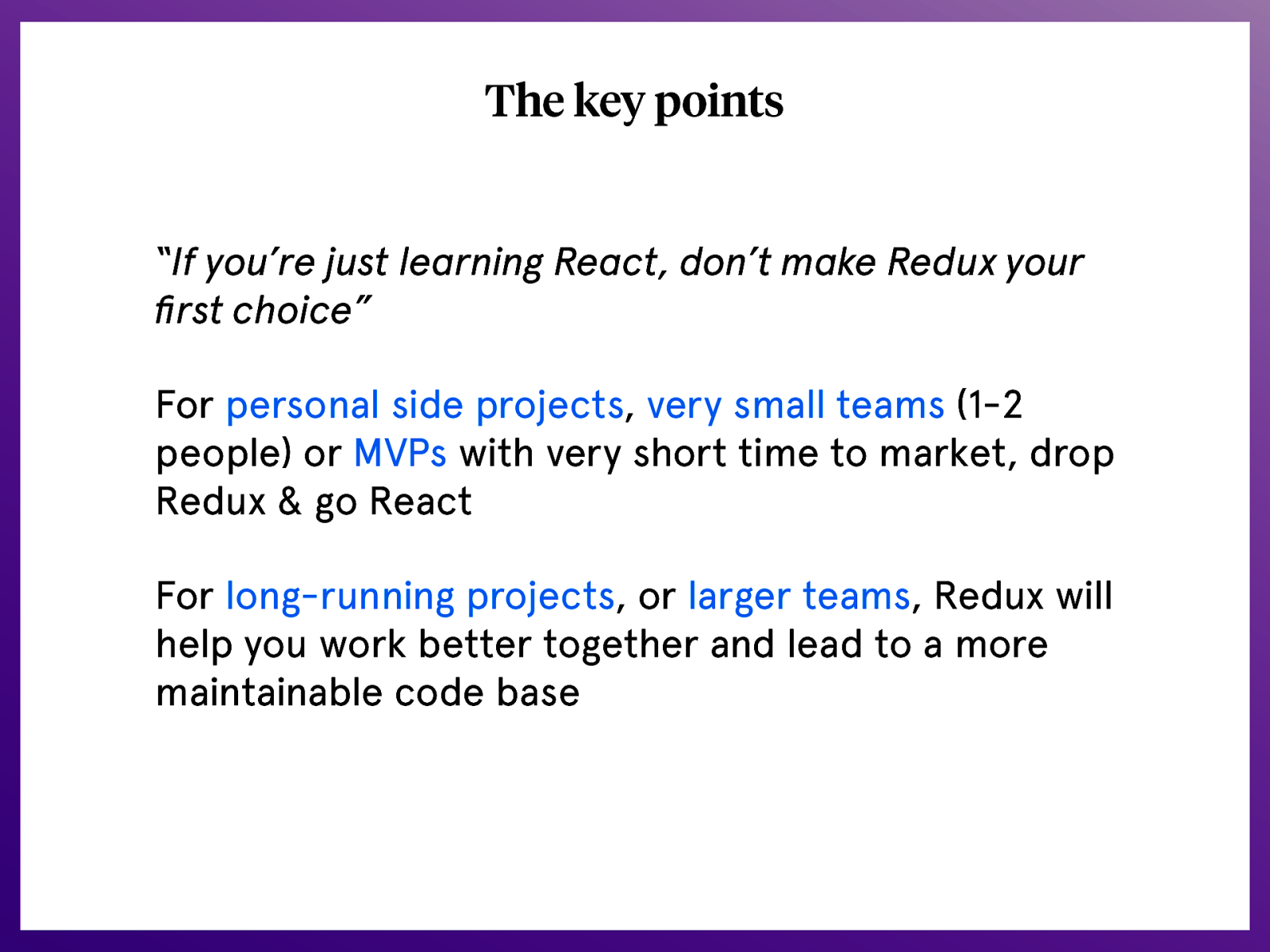
The key points “If you’re just learning React, don’t make Redux your first choice” For personal side projects , very small teams (1-2 people) or MVPs with very short time to market, drop Redux & go React For long-running projects , or larger teams , Redux will help you work better together and lead to a more maintainable code base

Conclusion React with Redux is a mature framework (React just turned five! * ) that empowers developers to produce performant apps with facilitated debugging and a standard yet expressive development flow.

Want to dive in? I wrote a full-featured, test-driven tutorial on writing a Todo List using React & Redux
'
https://github.com/phacks/redux-todomvc

Merci! Slides are available at phacks.github.io & /phacks