A presentation at Serverless Days London in July 2019 in London, UK by Sarah Drasner


Which is clean? A B for (var i = 1; i <= 100; i++”) { var f = i % 3 ===$$ 0, b = i % 5 ===$$ 0; console.log(f ? b ? “FizzBuzz” : “Fizz” : b ? “Buzz” : i) } console.log( Array.apply(null, { length: 100 }).map((val, index) =>& { index++” if (index % 15 ===$$ 0) { return “FizzBuzz” } if (index % 3 ===$$ 0) { return “Fizz” } if (index % 5 ===$$ 0) { return “Buzz” } return index }).join(‘\n’) ); @sarah_edo

Which is clean? A function fibonacci(n) { return n < 1 ? 0 : n <= 2 ? 1 : fibonacci(n - 1) + fibonacci(n - 2); } B const fibonacci = (n) =>& { return (n <= 1) ? n : fibonacci(n - 1) + fibonacci(n - 2); } @sarah_edo

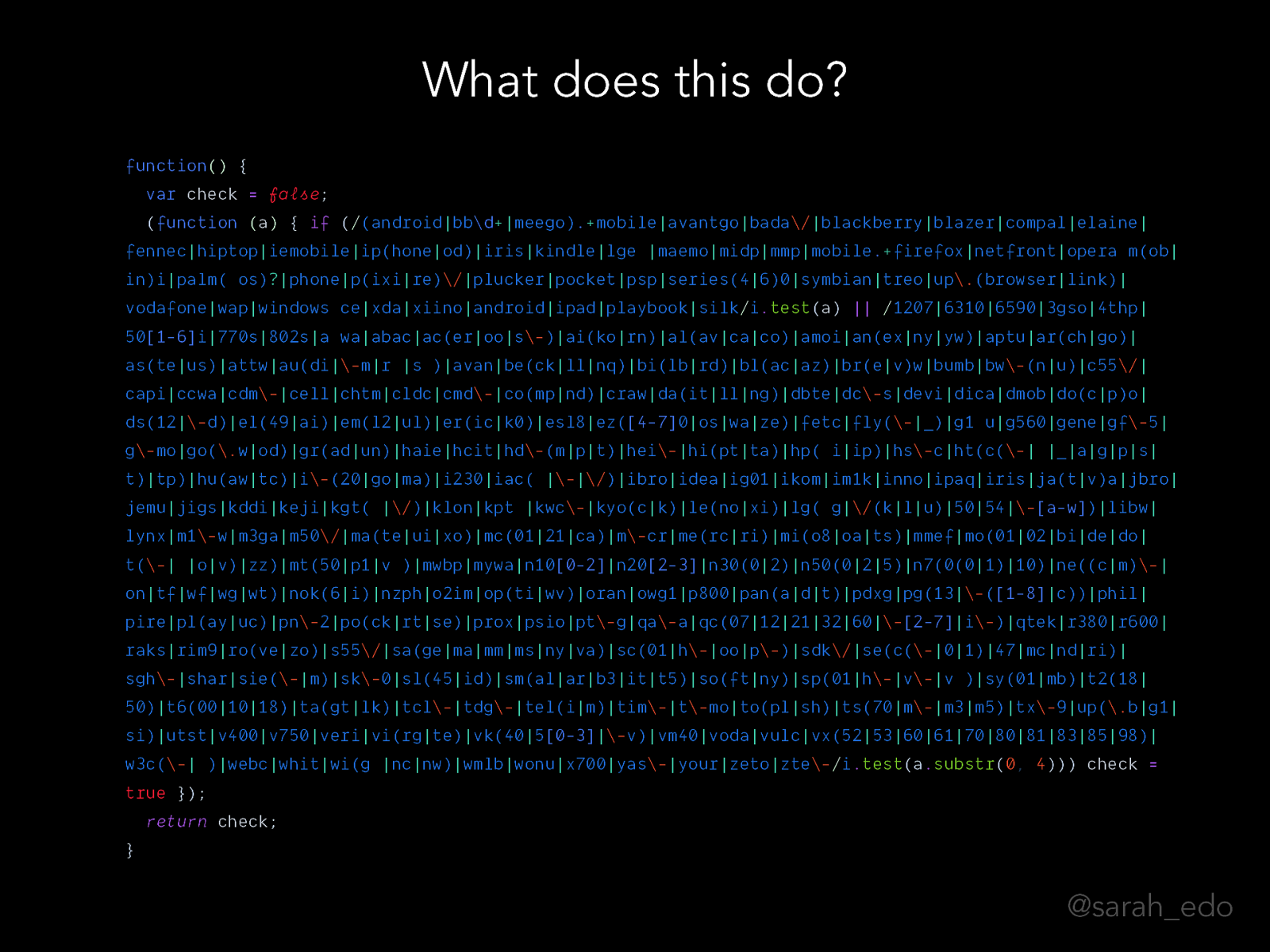
What does this do? function() { var check = false; (function (a) { if (/(android|bb\d+|meego).+mobile|avantgo|bada/|blackberry|blazer|compal|elaine| fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob| in)i|palm( os)?|phone|p(ixi|re)/|plucker|pocket|psp|series(4|6)0|symbian|treo|up.(browser|link)| vodafone|wap|windows ce|xda|xiino|android|ipad|playbook|silk/i.test(a) || /1207|6310|6590|3gso|4thp| 50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)| as(te|us)|attw|au(di|-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw-(n|u)|c55/| capi|ccwa|cdm-|cell|chtm|cldc|cmd-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc-s|devi|dica|dmob|do(c|p)o| ds(12|-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(-|)|g1 u|g560|gene|gf-5| g-mo|go(.w|od)|gr(ad|un)|haie|hcit|hd-(m|p|t)|hei-|hi(pt|ta)|hp( i|ip)|hs-c|ht(c(-| ||a|g|p|s| t)|tp)|hu(aw|tc)|i-(20|go|ma)|i230|iac( |-|/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro| jemu|jigs|kddi|keji|kgt( |/)|klon|kpt |kwc-|kyo(c|k)|le(no|xi)|lg( g|/(k|l|u)|50|54|-[a-w])|libw| lynx|m1-w|m3ga|m50/|ma(te|ui|xo)|mc(01|21|ca)|m-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do| t(-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)-| on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|-([1-8]|c))|phil| pire|pl(ay|uc)|pn-2|po(ck|rt|se)|prox|psio|pt-g|qa-a|qc(07|12|21|32|60|-[2-7]|i-)|qtek|r380|r600| raks|rim9|ro(ve|zo)|s55/|sa(ge|ma|mm|ms|ny|va)|sc(01|h-|oo|p-)|sdk/|se(c(-|0|1)|47|mc|nd|ri)| sgh-|shar|sie(-|m)|sk-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h-|v-|v )|sy(01|mb)|t2(18| 50)|t6(00|10|18)|ta(gt|lk)|tcl-|tdg-|tel(i|m)|tim-|t-mo|to(pl|sh)|ts(70|m-|m3|m5)|tx-9|up(.b|g1| si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)| w3c(-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas-|your|zeto|zte-/i.test(a.substr(0, 4))) check = true }); return check; } @sarah_edo

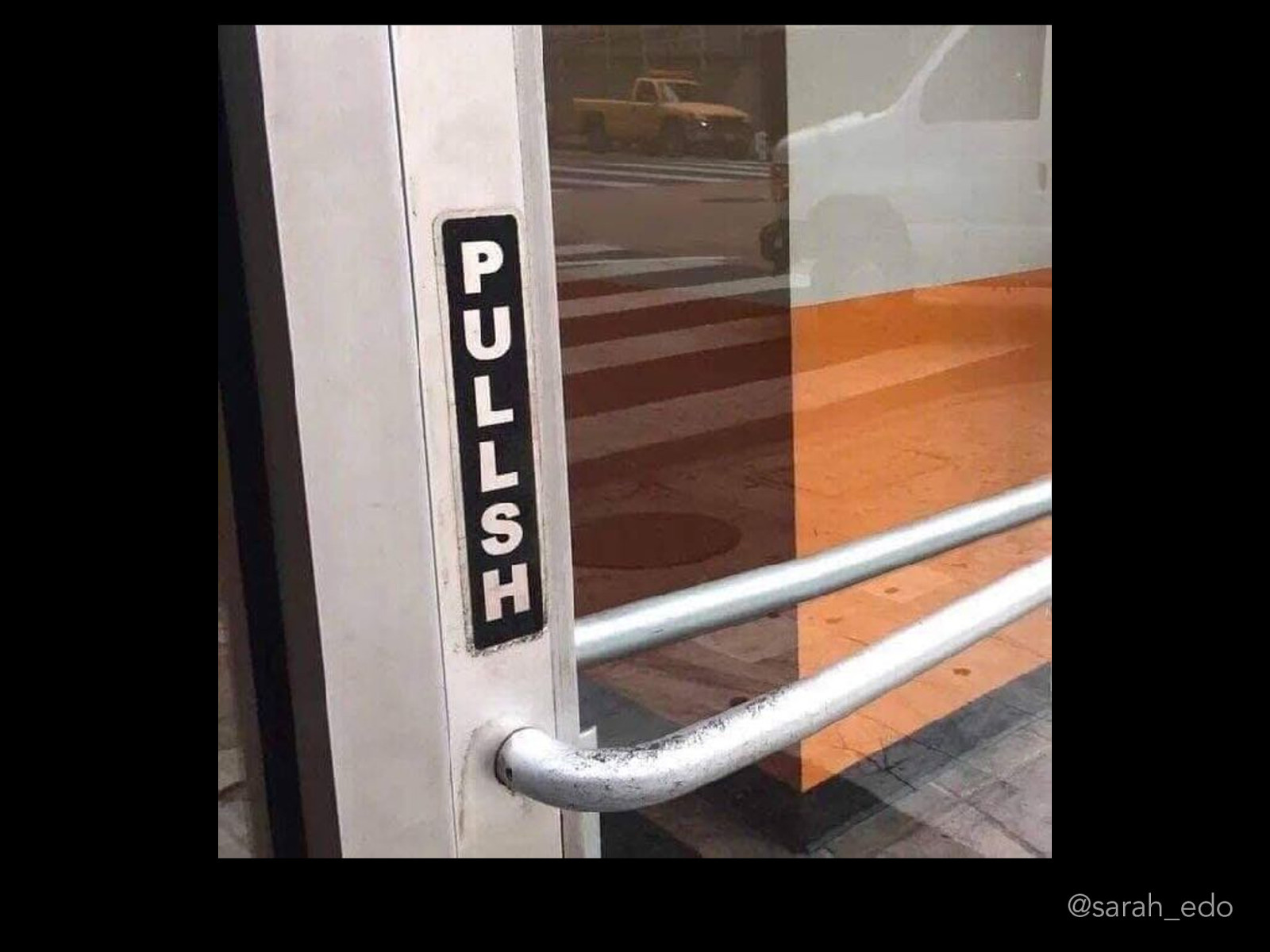
“ YO U D O N’T NEED C O MMENTS IF YOU WRITE CLEAN CODE ”

@sarah_edo

Code can describe how, but it cannot explain why.

THE ART OF C O MMENTS

SARAH DRASNER @SARAH_EDO

THE GOOD

W H AT I S T H E W H Y @sarah_edo

W H AT I S T H E W H Y /*” */$ We had to write this function because the browser interprets that everything is a box @sarah_edo

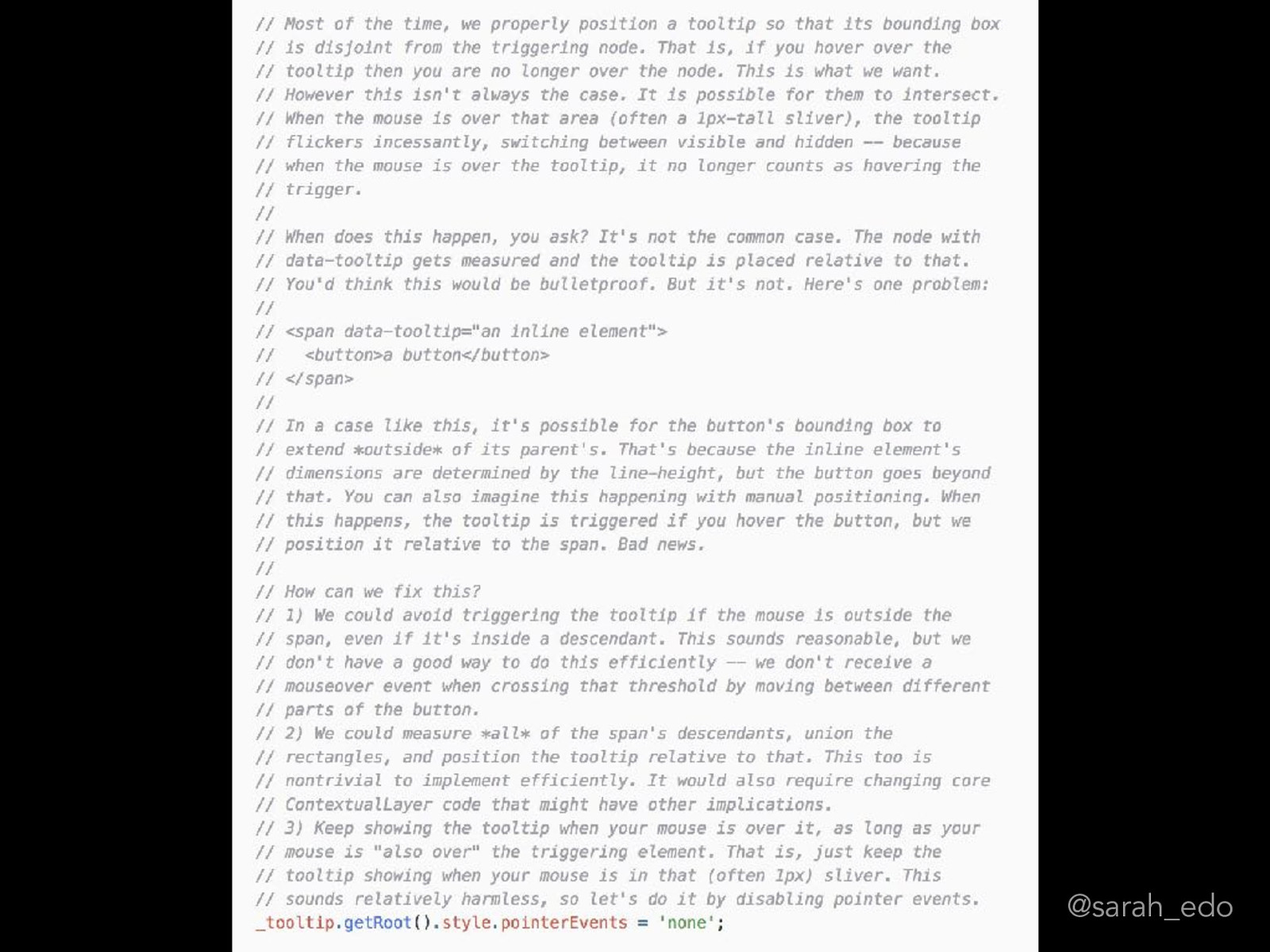
@sarah_edo

C L A R I F Y W H AT ’ S N O T T Y P I C A L LY L E G I B L E B Y H U M A N S // is Firefox, versions 2-3 /a/[-1]==(‘a’; // targets Chrome ≤ 28, Safari ≤ 7, Opera ≥ 14 .selector { [;property: value;]; } @sarah_edo

WHO’S SMART? WE ARE! WHO WRITES CLEAN CODE? WE DO! @sarah_edo



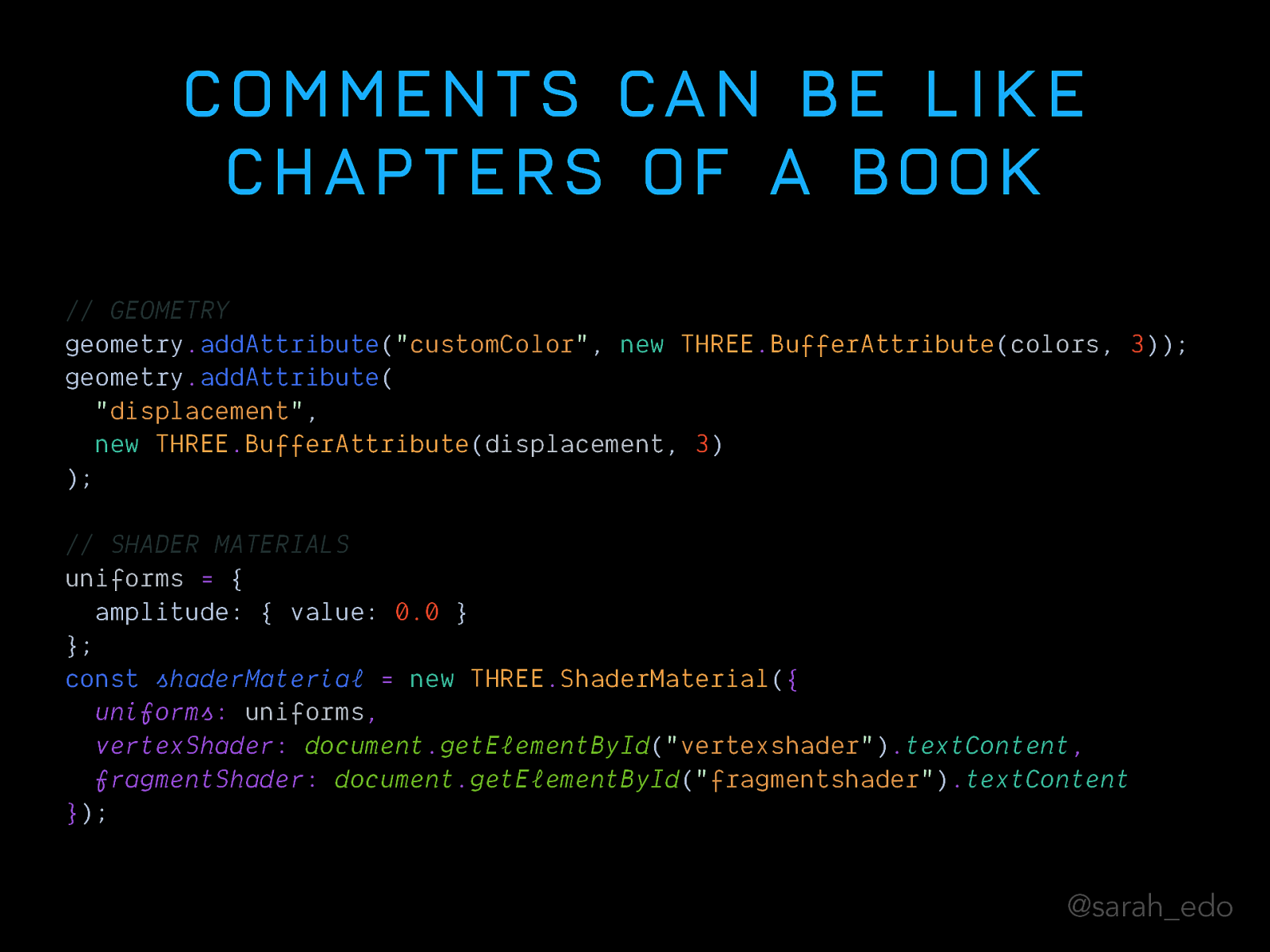
C O MMENTS CAN BE LIKE CHAPTERS OF A BOOK // GEOMETRY geometry.addAttribute(“customColor”, new THREE.BufferAttribute(colors, 3)); geometry.addAttribute( “displacement”, new THREE.BufferAttribute(displacement, 3) ); // SHADER MATERIALS uniforms = { amplitude: { value: 0.0 } }; const shaderMaterial = new THREE.ShaderMaterial({ uniforms: uniforms, vertexShader: document.getElementById(“vertexshader”).textContent, fragmentShader: document.getElementById(“fragmentshader”).textContent }); @sarah_edo

A G U I D E TO KE E P T H E LO G I C STRAIGHT WHILE WRITING THE CODE // // // // get the request from the server give us an error if it failed do x thing with that request format the data like so @sarah_edo

A G U I D E TO KE E P T H E LO G I C STRAIGHT WHILE WRITING THE CODE // // // // get the request from the server give us an error if it failed do x thing with that request format the data like so @sarah_edo

T H I S I S O K T O R E FA C T O R // this isn’t my best work, // but we had to get it in by the deadline @sarah_edo

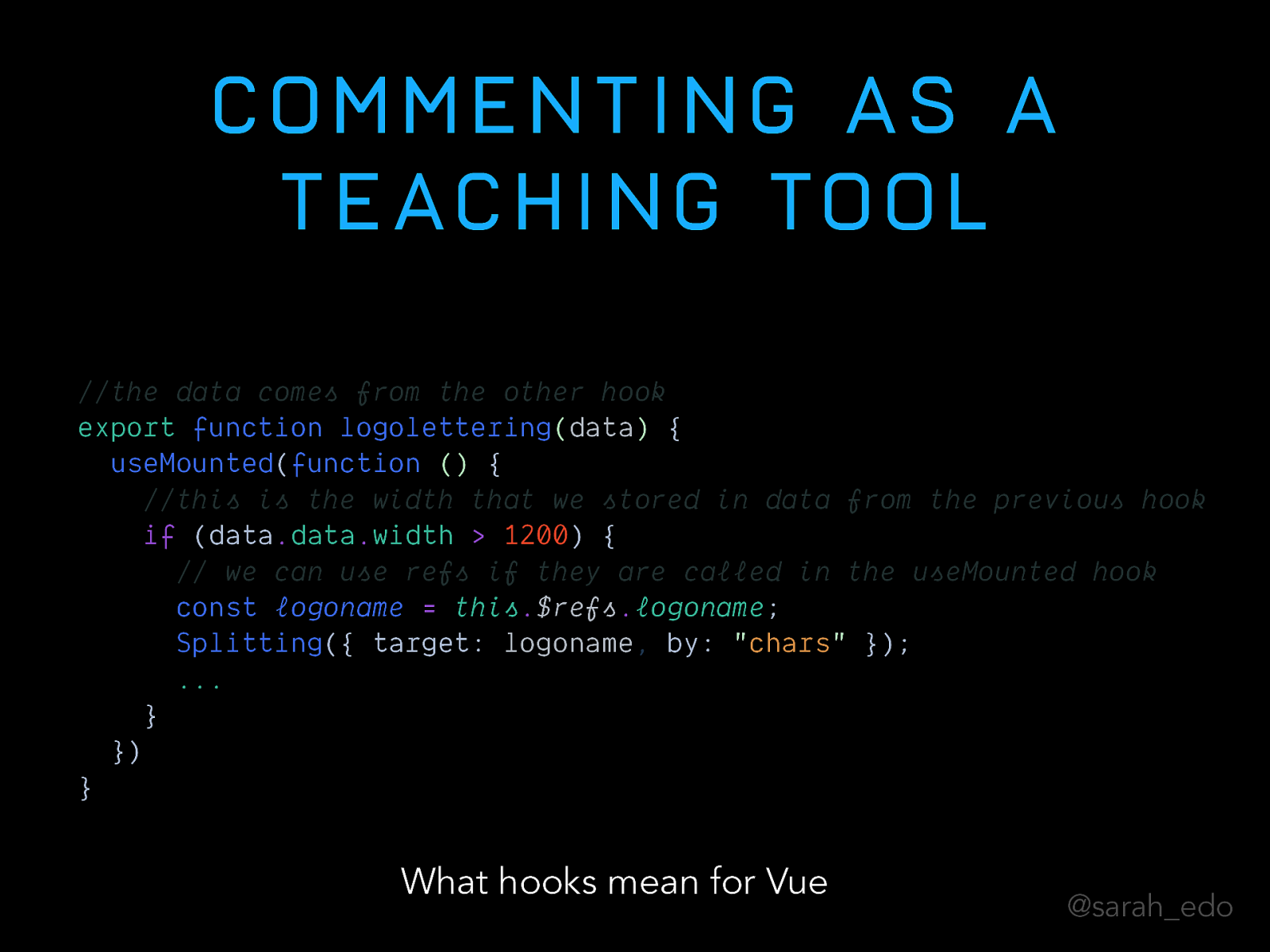
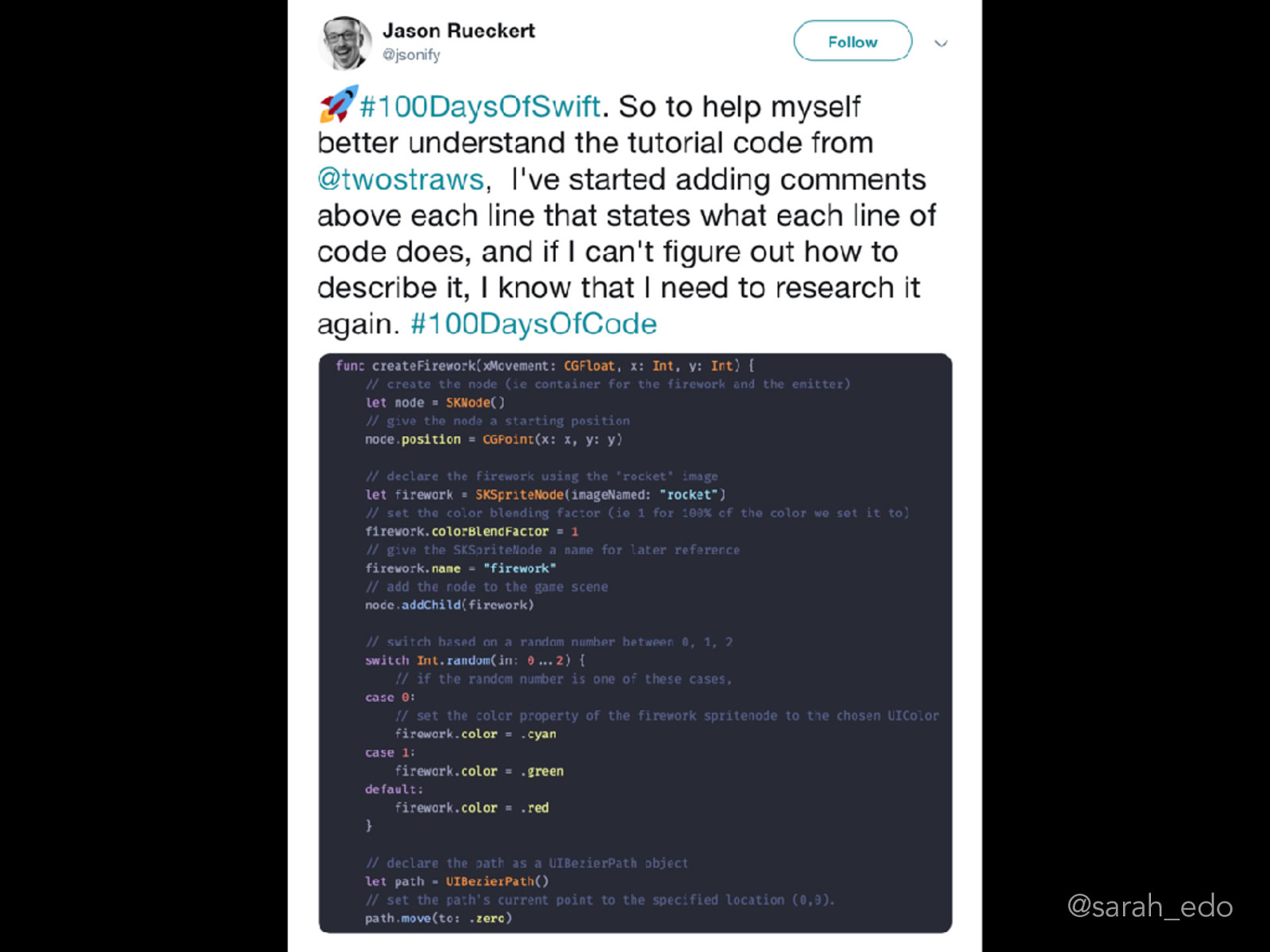
COMMENTING AS A TEAC HING TO O L //the data comes from the other hook export function logolettering(data) { useMounted(function () { //this is the width that we stored in data from the previous hook if (data.data.width > 1200) { // we can use refs if they are called in the useMounted hook const logoname = this.$refs.logoname; Splitting({ target: logoname, by: “chars” }); … } }) } What hooks mean for Vue @sarah_edo

@sarah_edo

I S TA C K O V E R F L O W E D THE BEJEEZUS OUT OF THIS /** Webpack ! amirite? this is mostly copied from the answer below: https://stackoverflow.com/questions/26203725/how-to-allow-forwebpack-dev-server-to-allow-entry-points-from-react-router */, @sarah_edo

I S TA C K O V E R F L O W E D THE BEJEEZUS OUT OF THIS /** Webpack ! amirite? this is mostly copied from the answer below: https://stackoverflow.com/questions/26203725/how-to-allow-forwebpack-dev-server-to-allow-entry-points-from-react-router */, @sarah_edo

C O MMENTS CAN BE HELPFUL IT’S TIME TO RETIRE “RTFM” https://bit.ly/2LmTmke April Wensel, Compassionate Coding @sarah_edo

@sarah_edo

THE BAD

T H E Y J U S T S AY W H AT IT’S ALREADY DOING // if foo equals bar … if (foo ===$$ bar) { } // end if @sarah_edo

IT WASN’T WELL M A I N TA I N E D The comment is in your code. It’s your job to work on it, even if it means deleting it. @sarah_edo

IT WASN’T WELL M A I N TA I N E D /*” */$ we need to use the FLIP technique to be more performant in every browser @sarah_edo

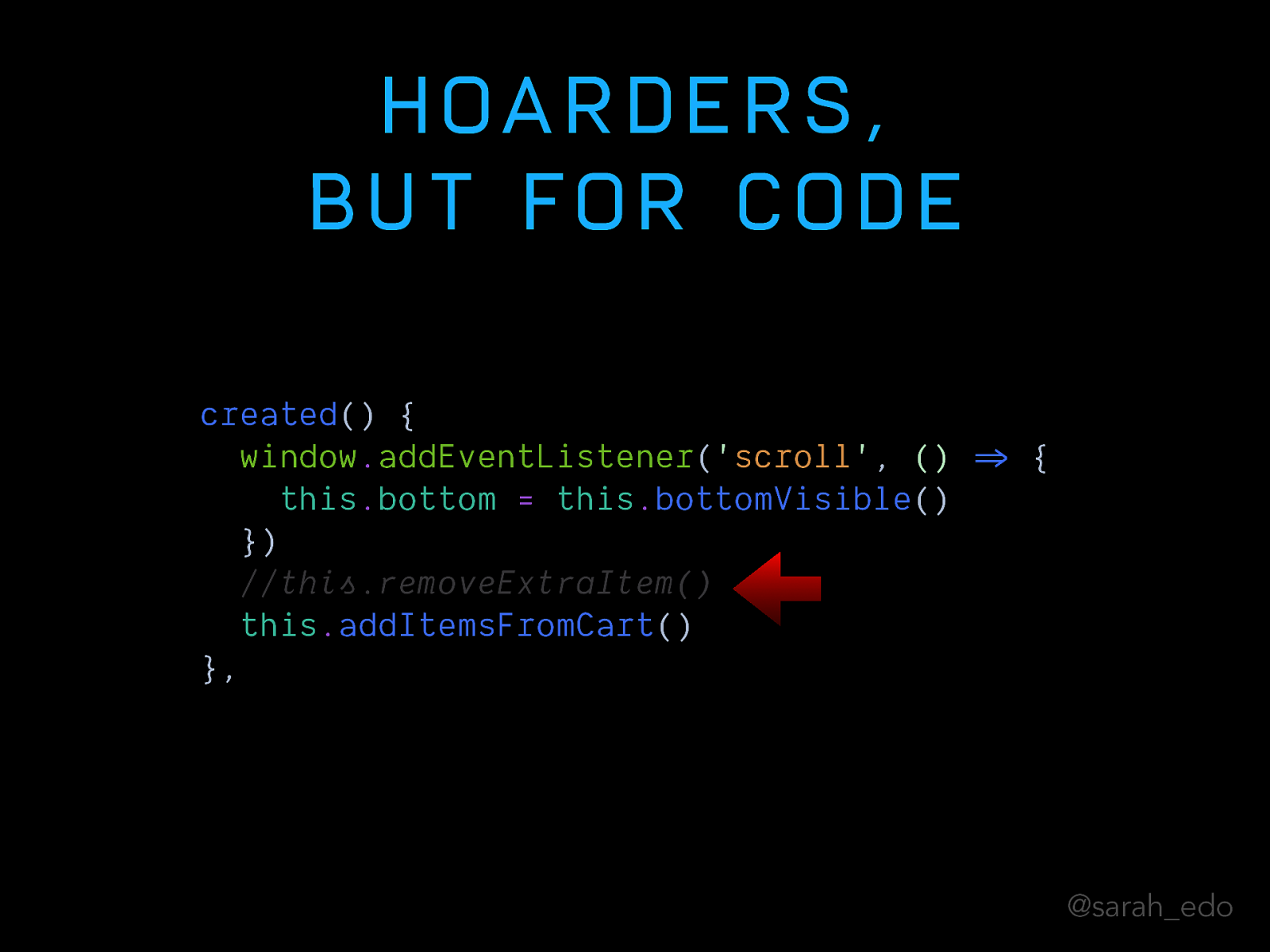
HOARDERS, BU T FOR CODE created() { window.addEventListener(‘scroll’, () =>& { this.bottom = this.bottomVisible() }) //this.removeExtraItem() this.addItemsFromCart() }, @sarah_edo

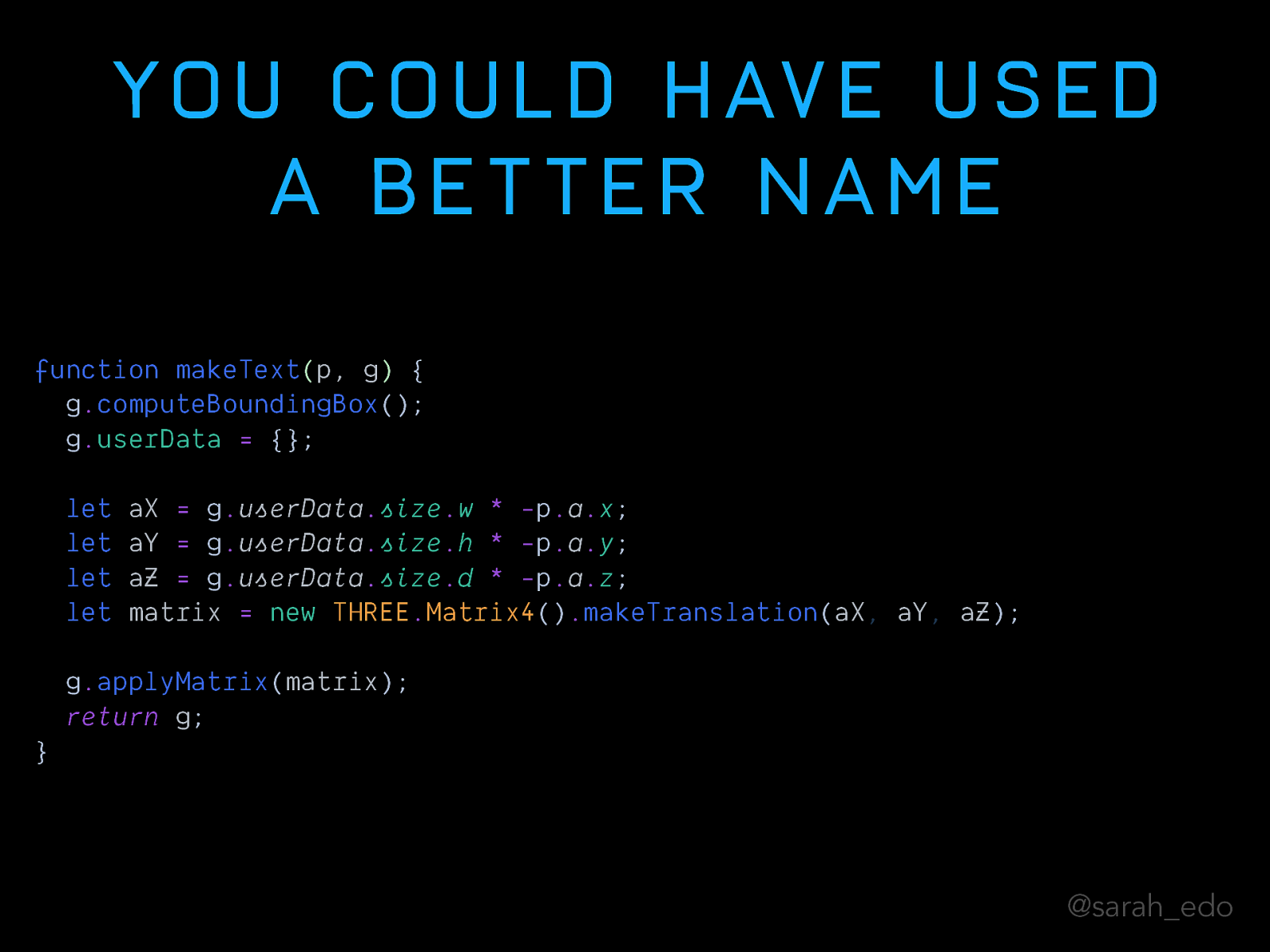
Y O U C O U L D H AV E U S E D A BETTER NAME function makeText(p, g) { g.computeBoundingBox(); g.userData = {}; let let let let aX = g.userData.size.w * -p.a.x; aY = g.userData.size.h * -p.a.y; aZ = g.userData.size.d * -p.a.z; matrix = new THREE.Matrix4().makeTranslation(aX, aY, aZ); g.applyMatrix(matrix); return g; } @sarah_edo

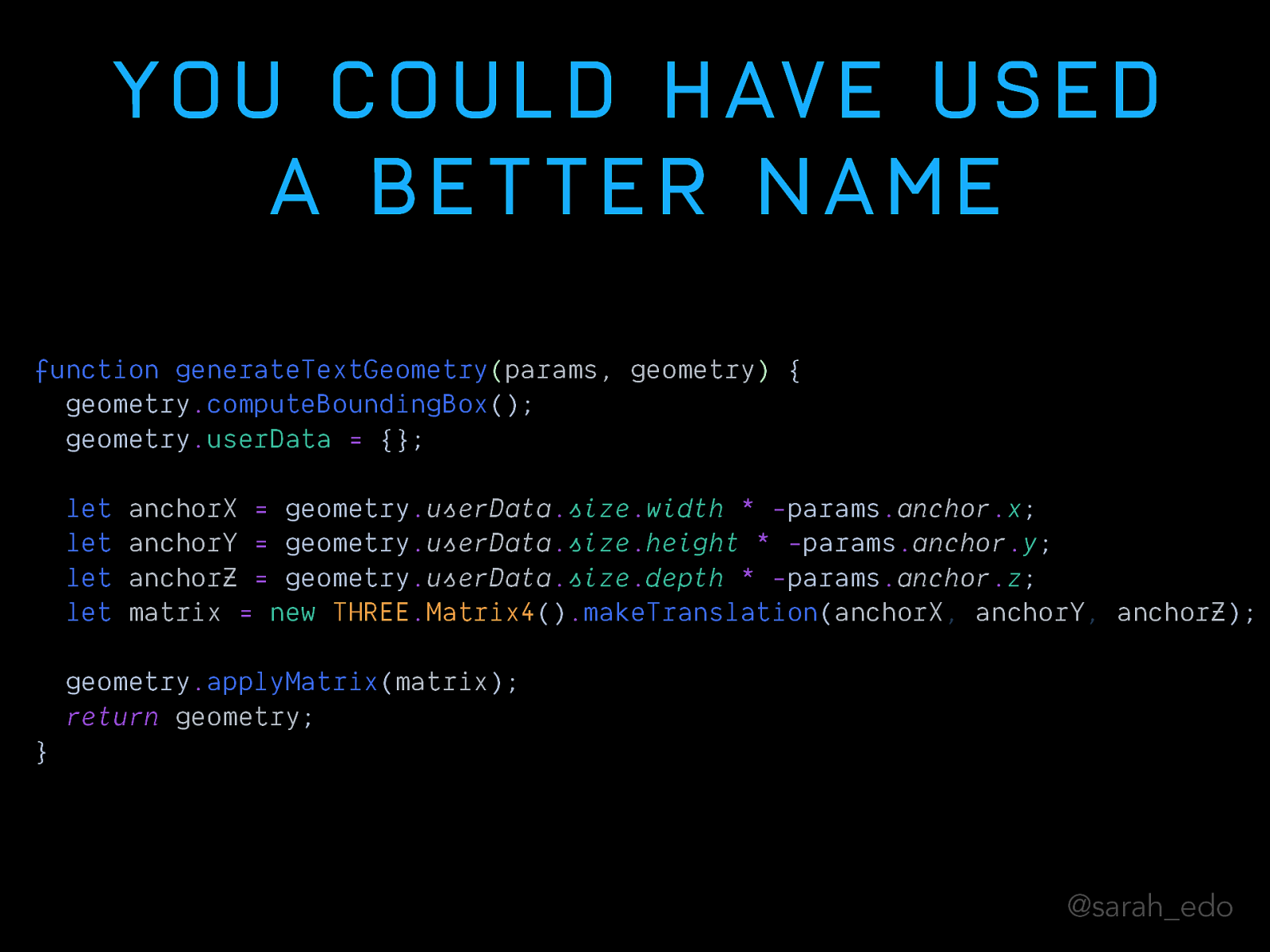
Y O U C O U L D H AV E U S E D A BETTER NAME function generateTextGeometry(params, geometry) { geometry.computeBoundingBox(); geometry.userData = {}; let let let let anchorX = geometry.userData.size.width * -params.anchor.x; anchorY = geometry.userData.size.height * -params.anchor.y; anchorZ = geometry.userData.size.depth * -params.anchor.z; matrix = new THREE.Matrix4().makeTranslation(anchorX, anchorY, anchorZ); geometry.applyMatrix(matrix); return geometry; } @sarah_edo

@sarah_edo

THE C O MMENTS ARE AN EXC U SE FOR NOT WRITING THE C O D E BE T TER TO BEG IN WITH @sarah_edo

@sarah_edo

Do your best! 💪 What would a younger you need? @sarah_edo

30% WRITING CODE 70% READING CODE Kyle Simpson, @getify @sarah_edo

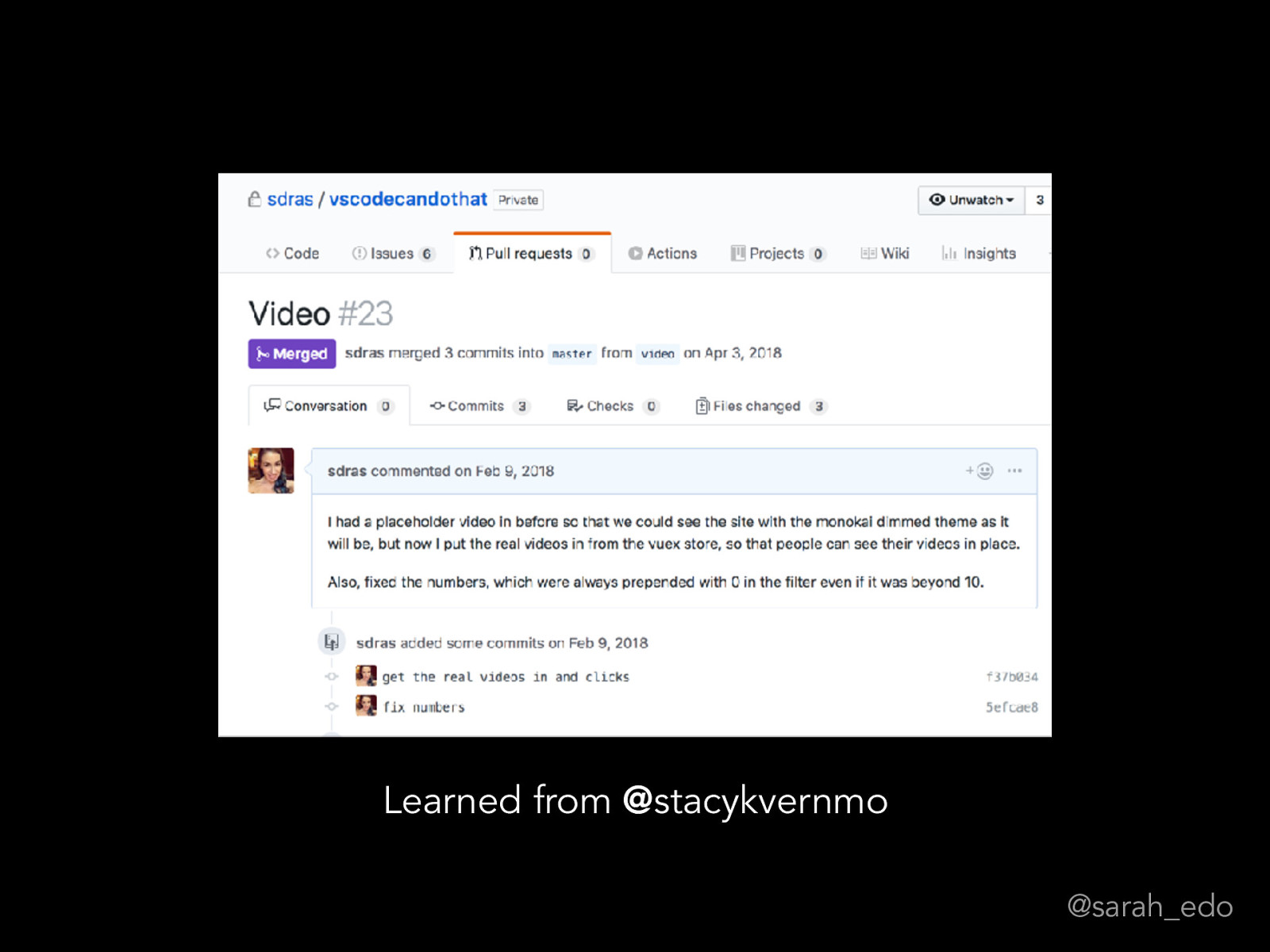
Learned from @stacykvernmo @sarah_edo

@sarah_edo

// When I wrote this, // only God and I understood what I was doing // Now, God only knows @sarah_edo

/** I dedicate all this code, all my work, to my wife, Darlene, who will have to support me and our three children and the dog once it gets released into the public. */, @sarah_edo

// drunk, fix later @sarah_edo

// <1st dev>Images are deleted by GDIPlus // ——————————————-// <2nd dev>: Well I’m not sure about that @sarah_edo

// somedev1- 6/7/02 Adding temporary tracking of login screen // somedev2- 5/22/07 Temporary my ass @sarah_edo

@sarah_edo

Thank you! @sarah_edo @sarah_edo