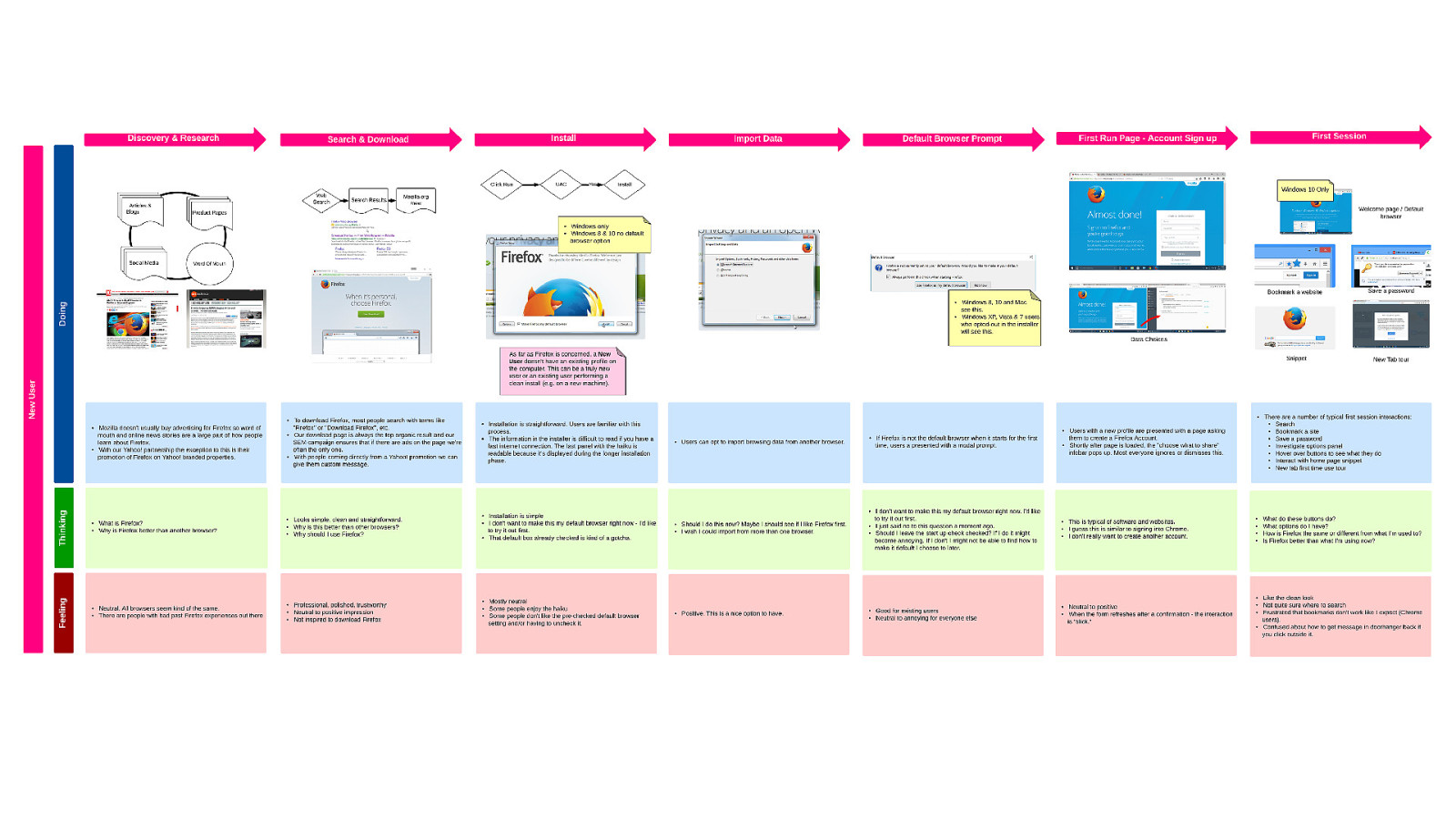
Orchestrating A Successful Onboarding Strategy
Hi I’m Michael Verdi and I’m a product designer at Mozilla. In case you don’t know, Mozilla is the non-profit that makes Firefox. About 40% of our company (including me) is remote so I work from my home here in San Antonio where I’m super lucky to spend my days for the last 8 years, designing things for my favorite web browser. I don’t just say that because I work at Mozilla. I work there because it’s true.