- Be the Villain: Subverted Design
- AXE-CON 2021
A presentation at axe-con 2021 in March 2021 in by Eric Bailey























































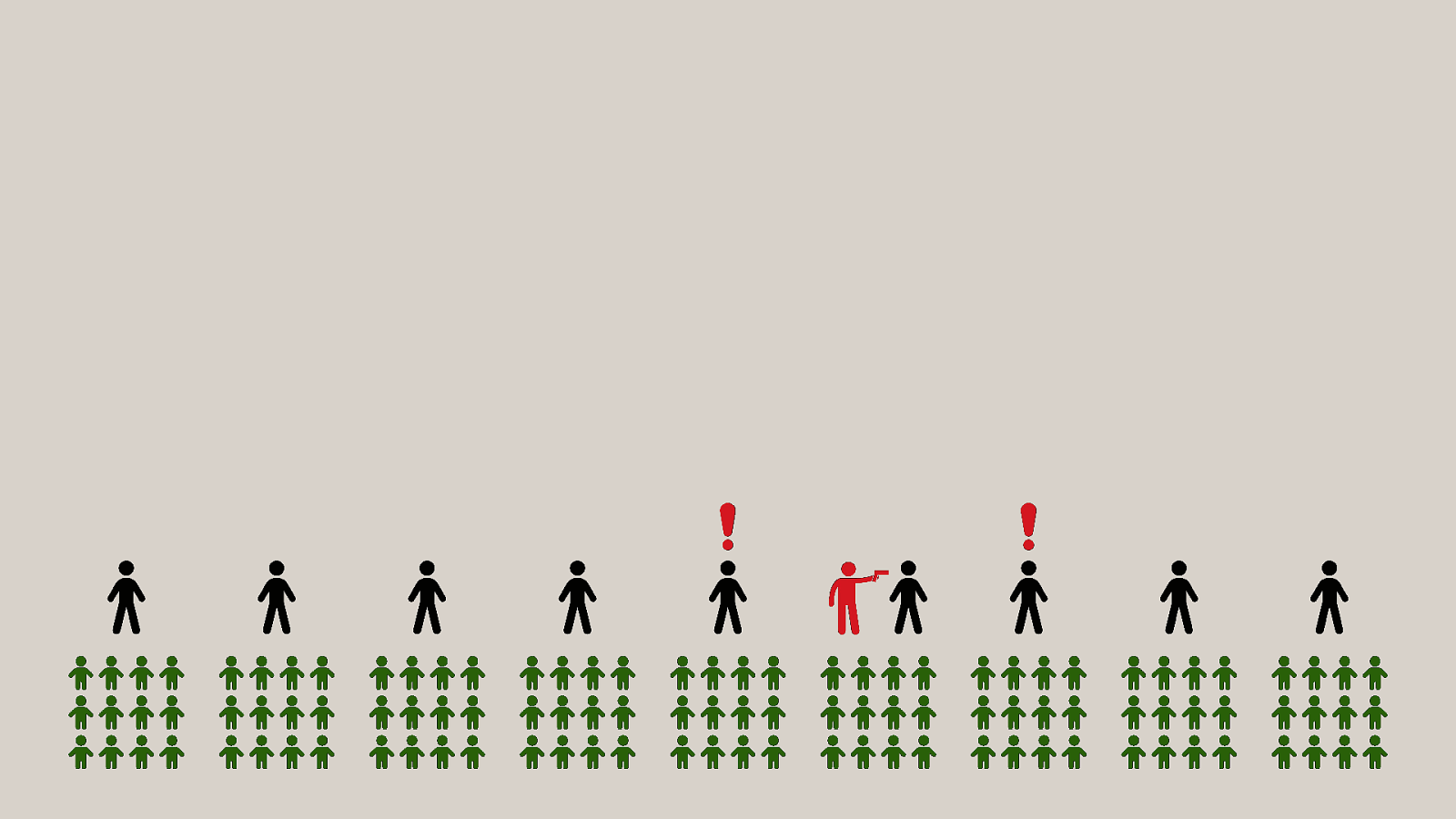
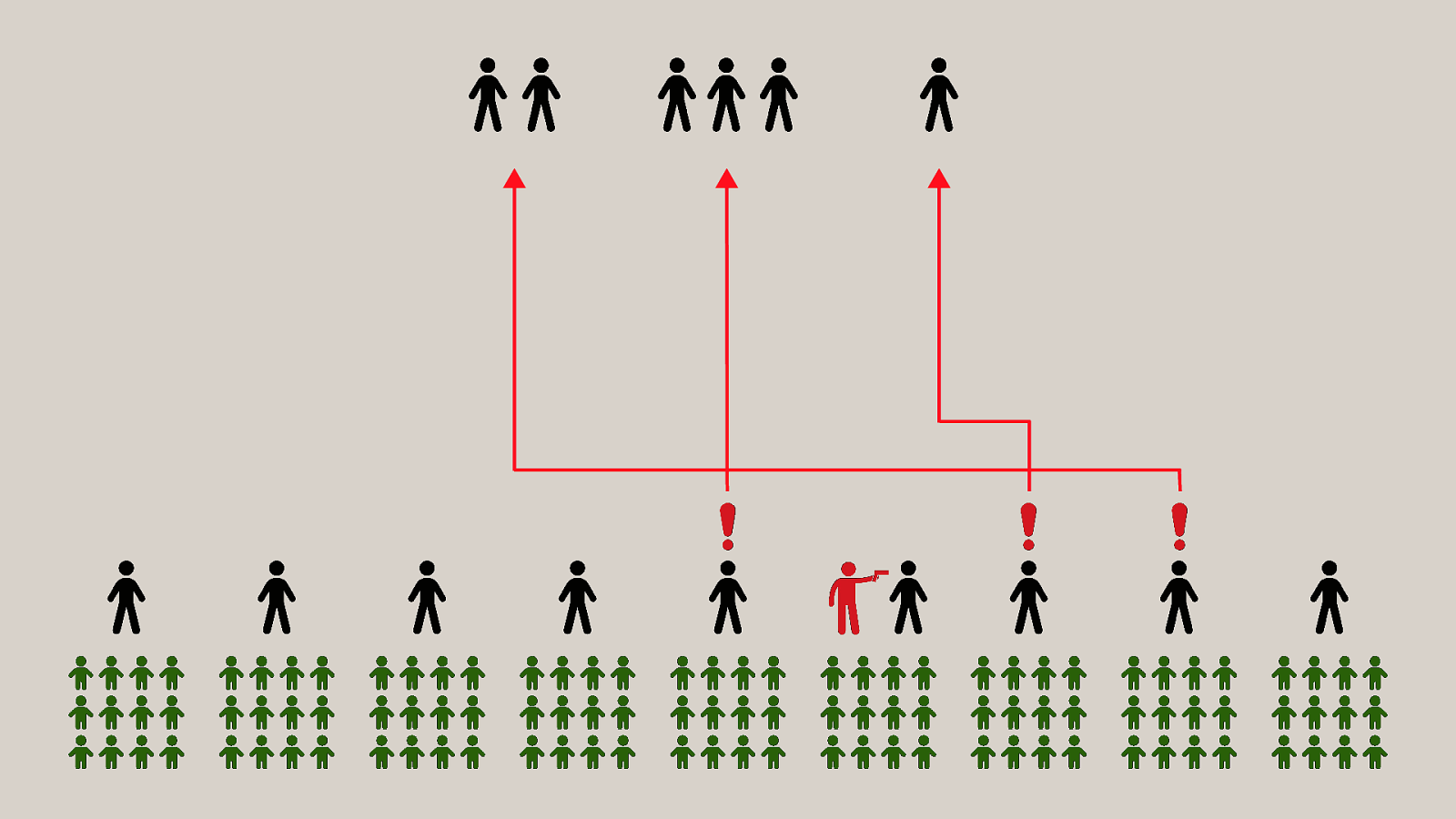
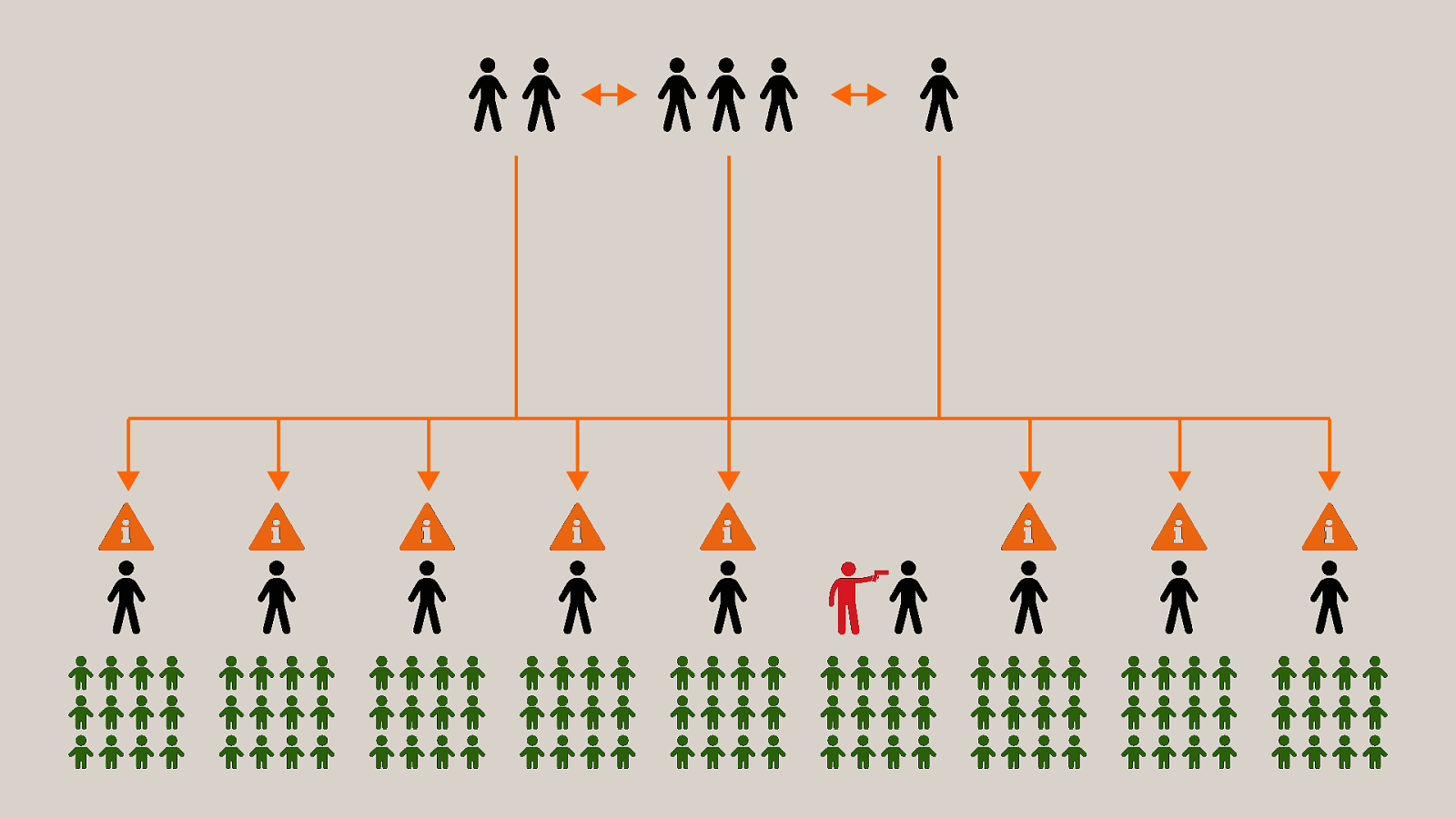
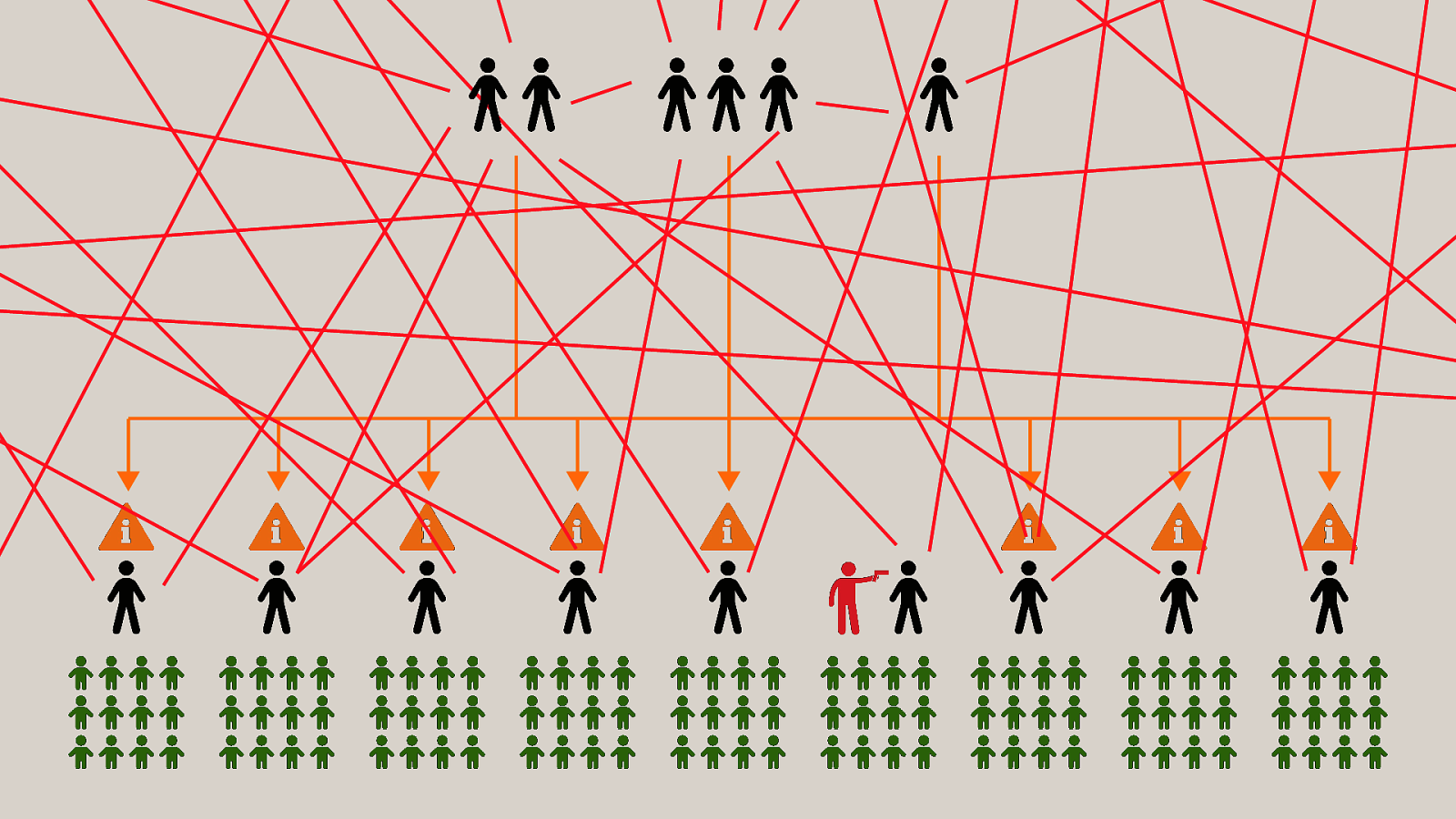
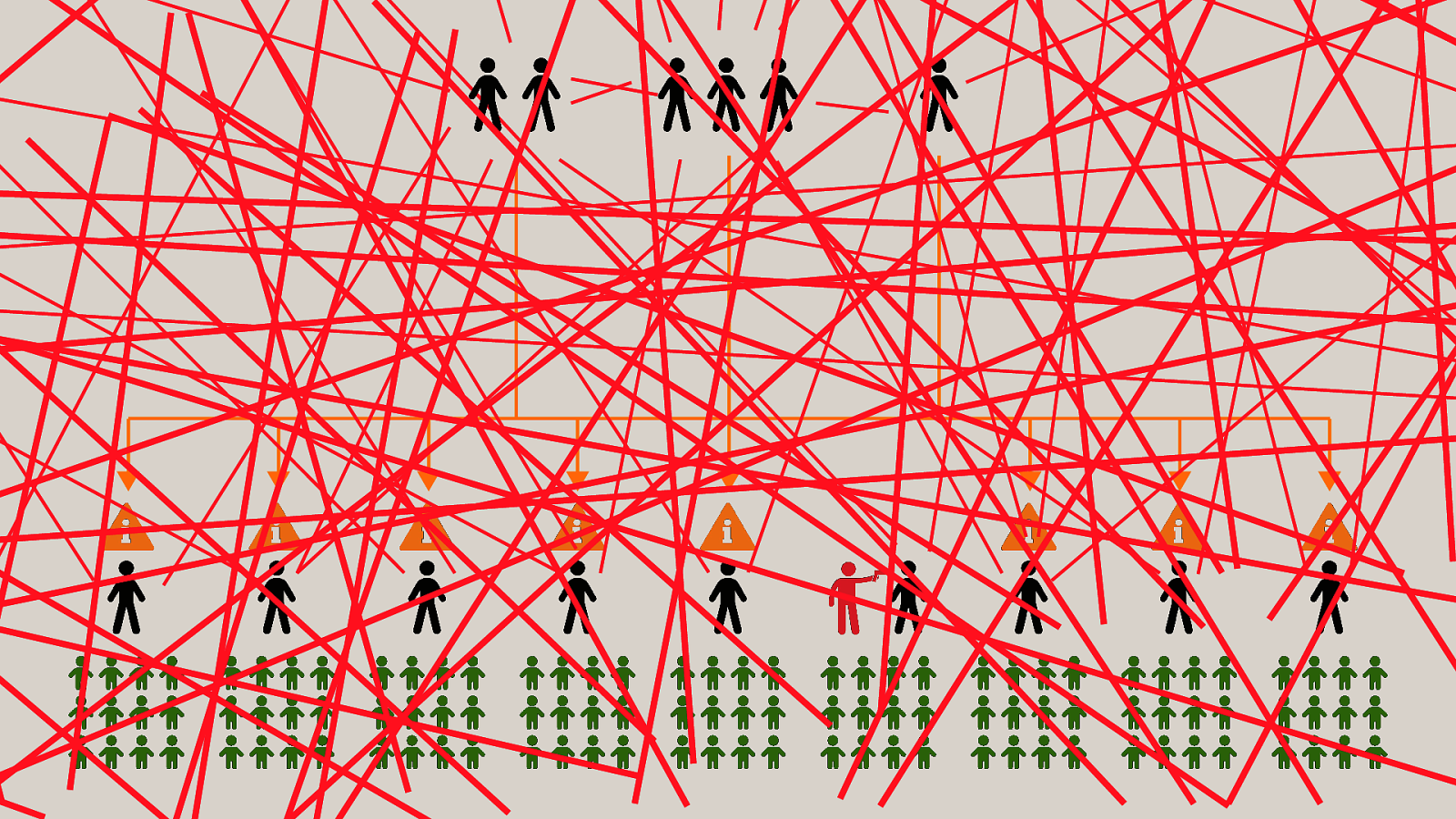
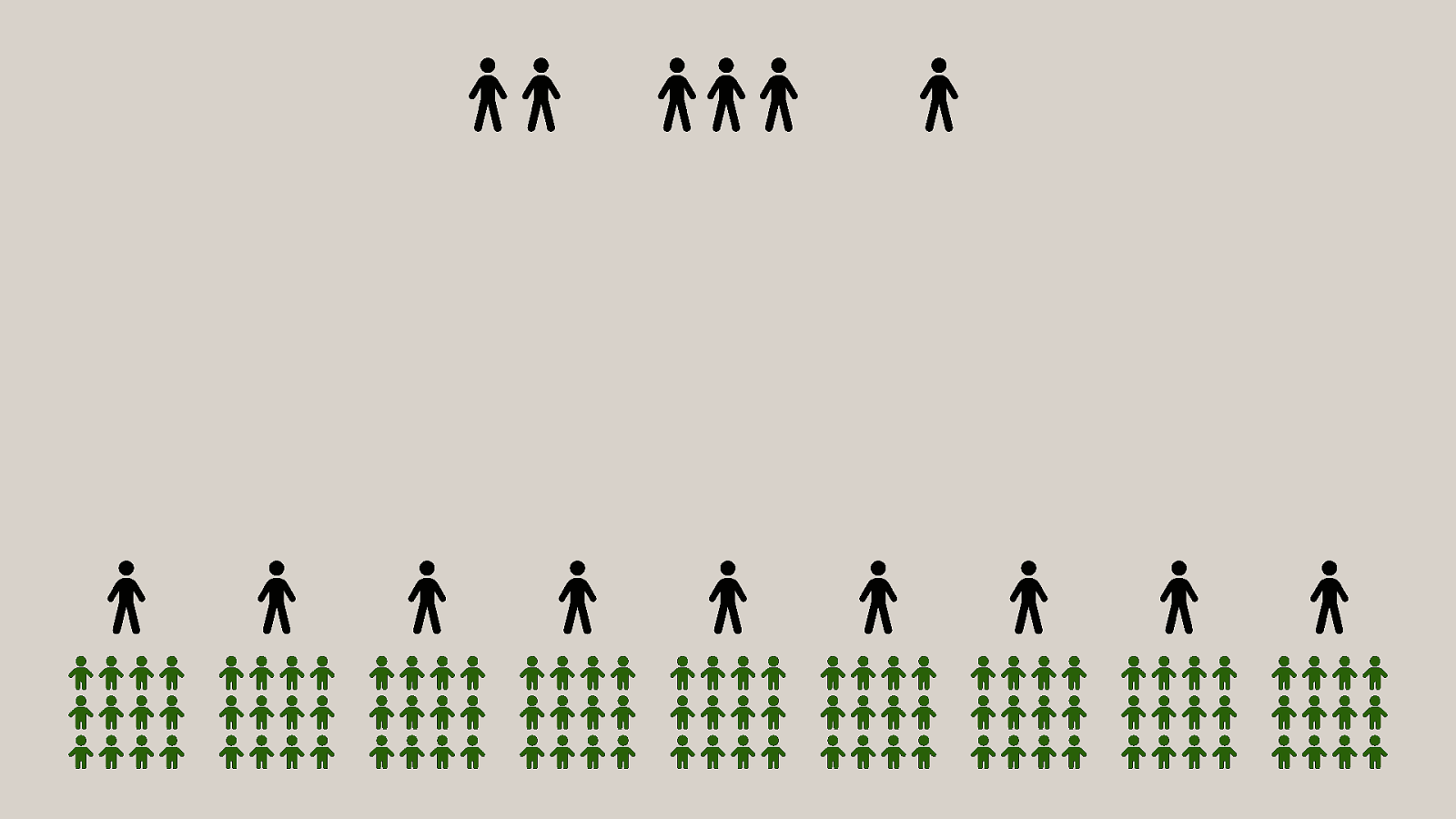
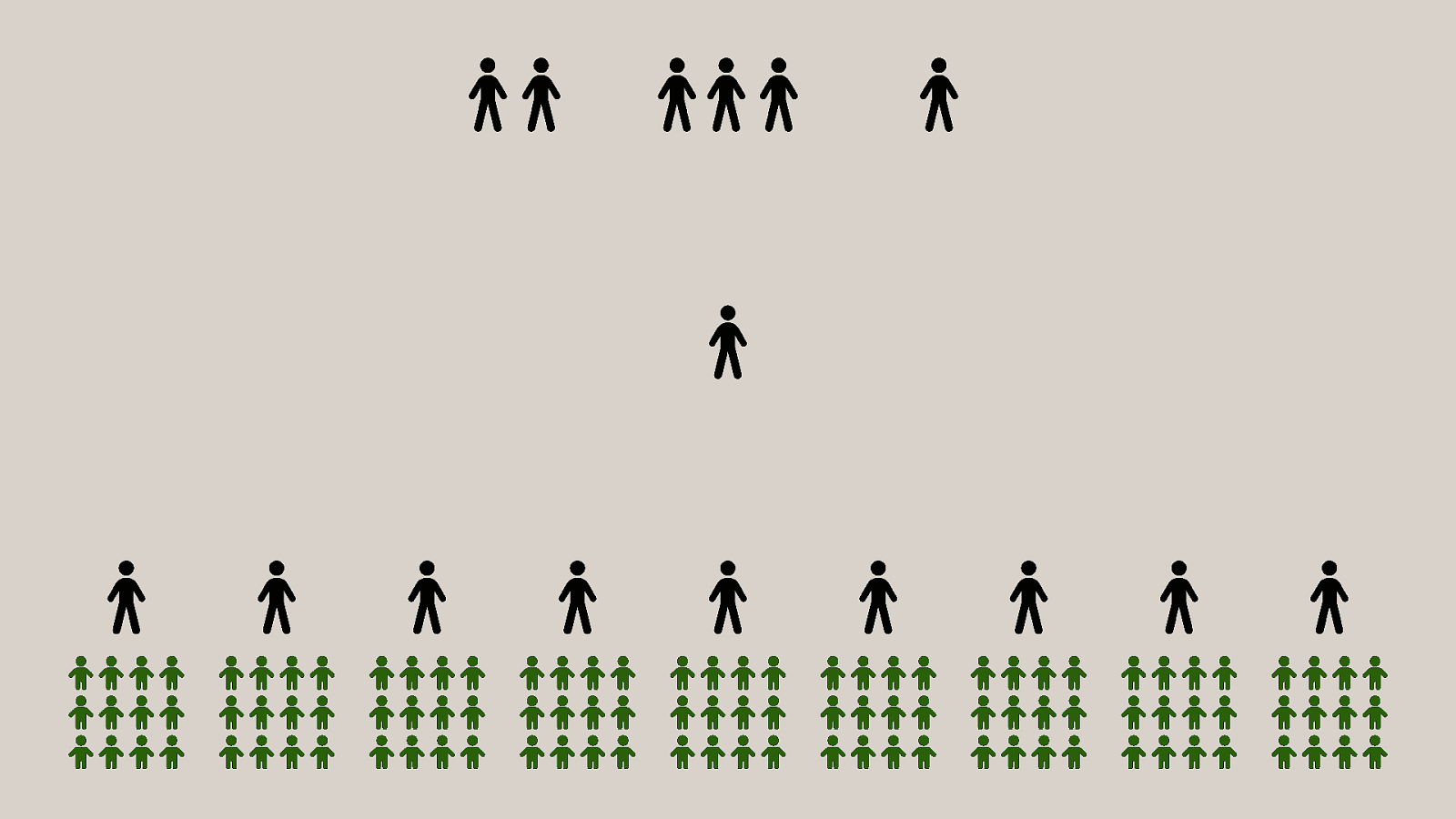
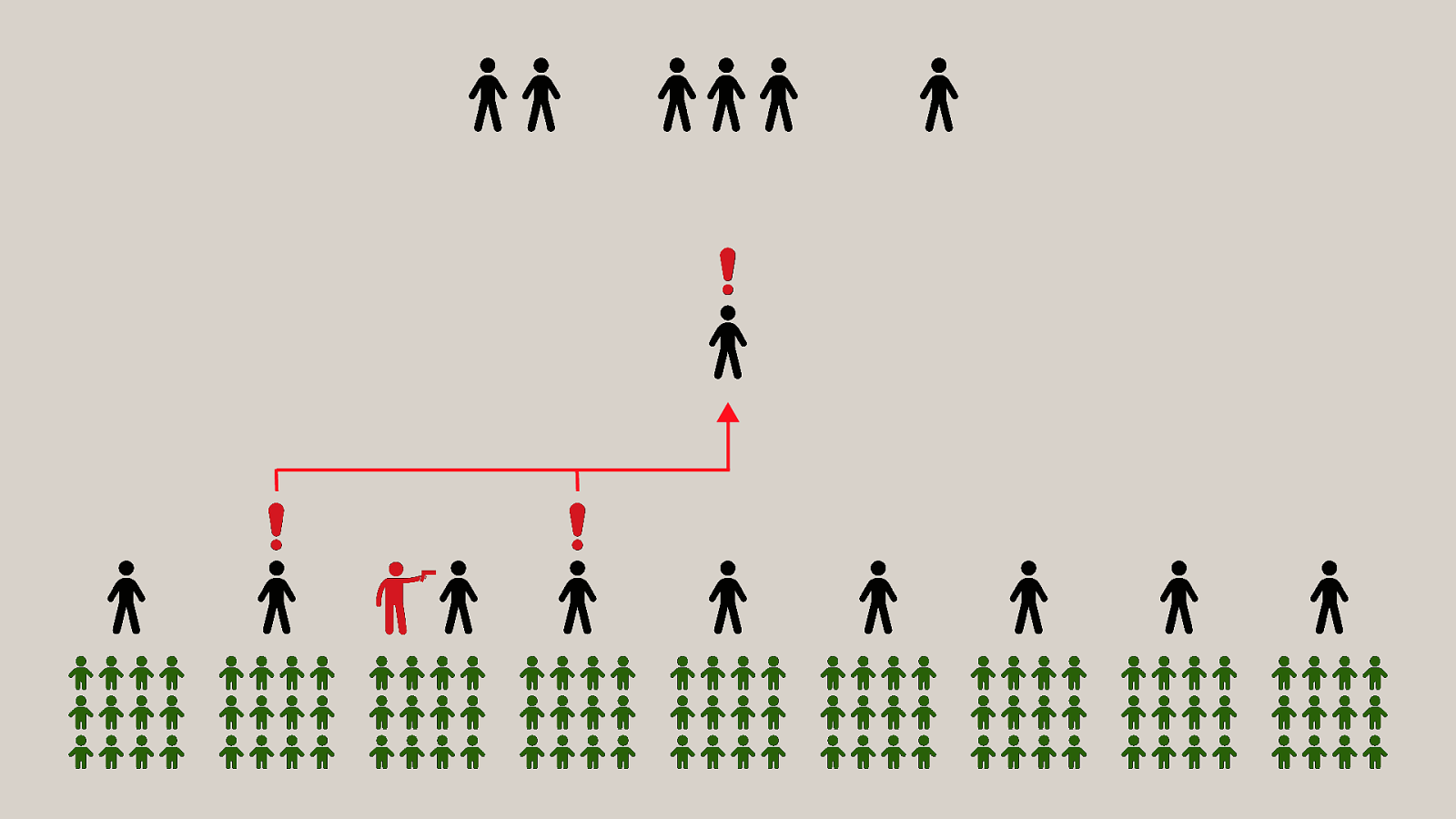
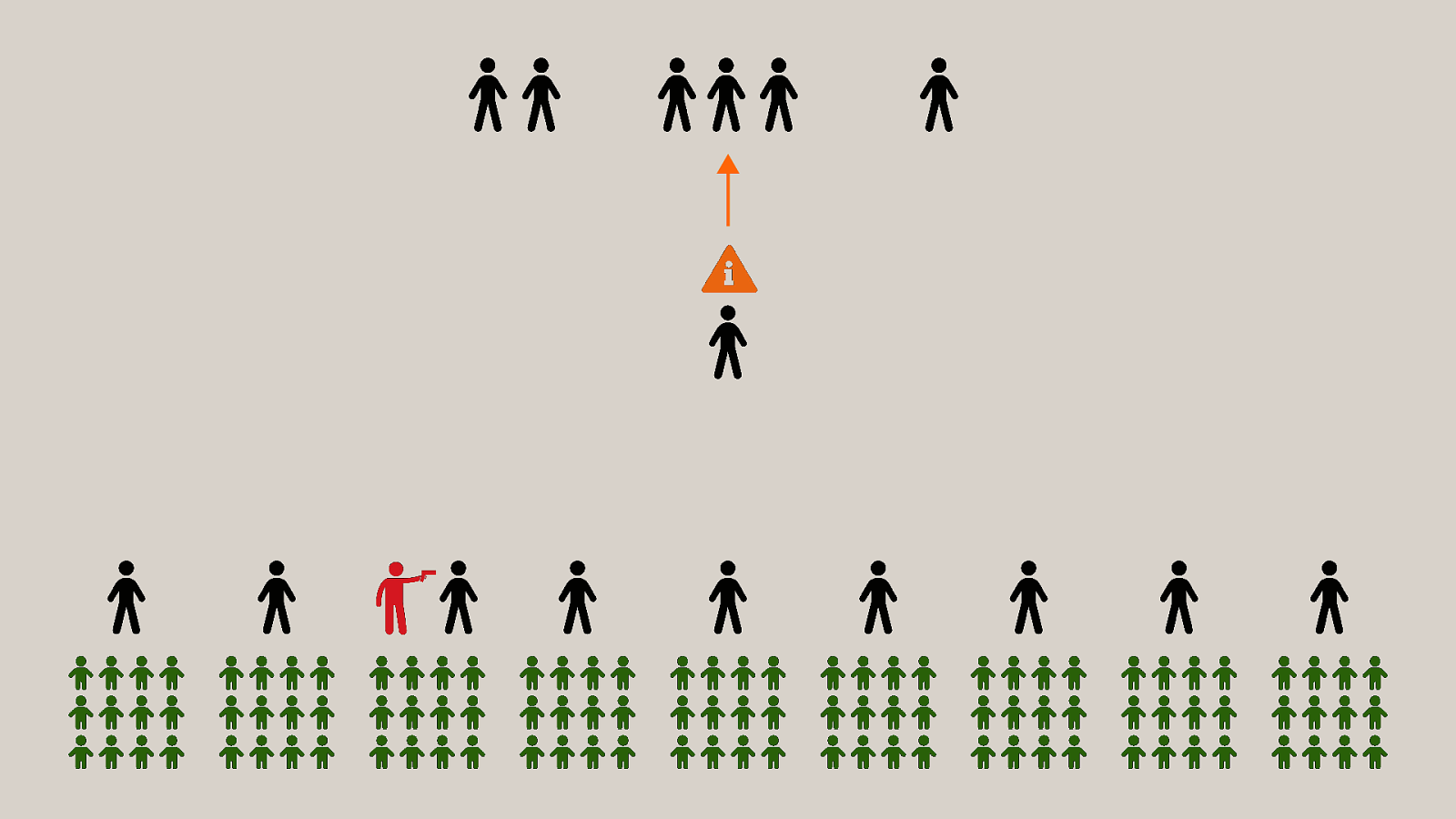
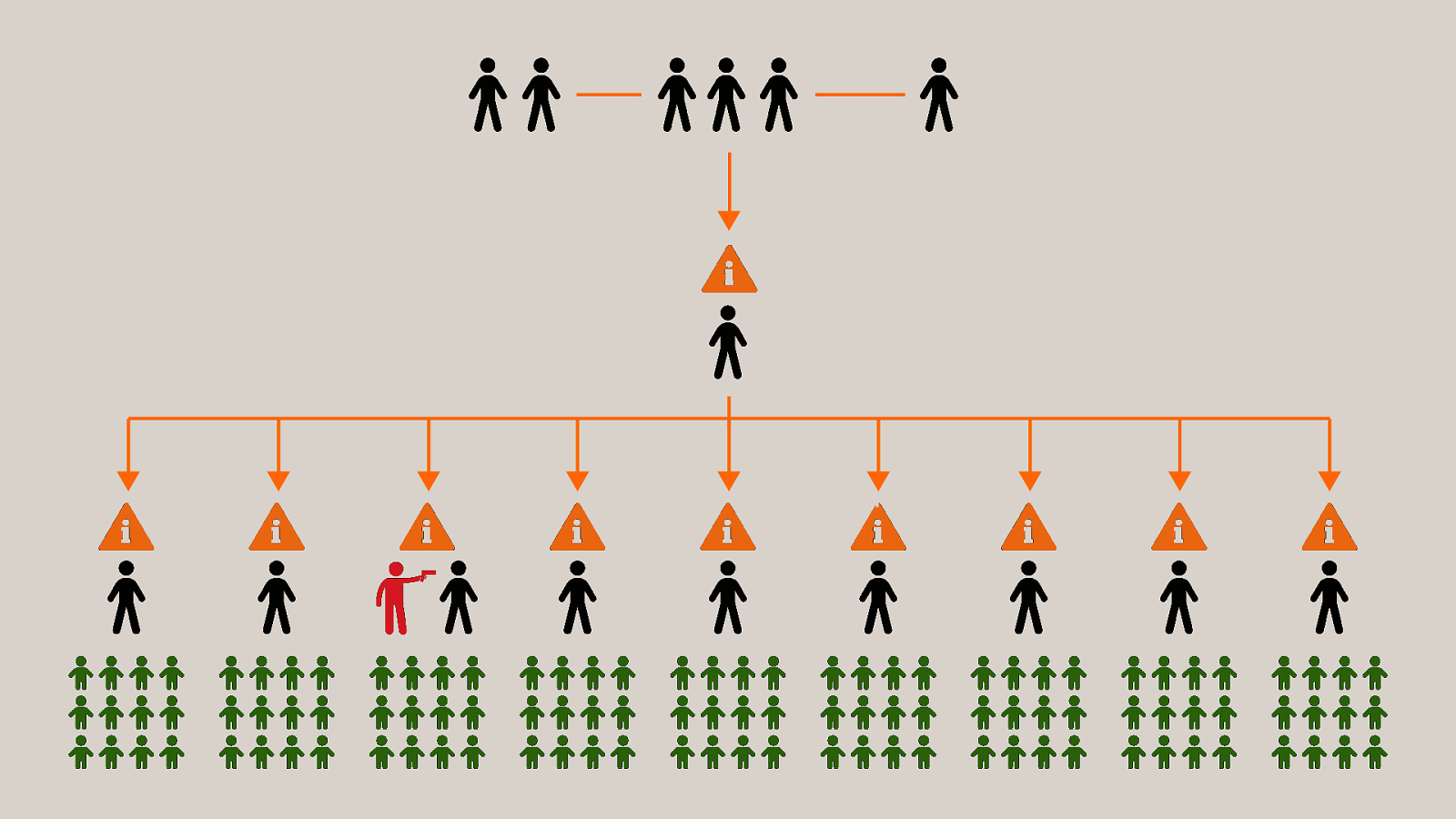
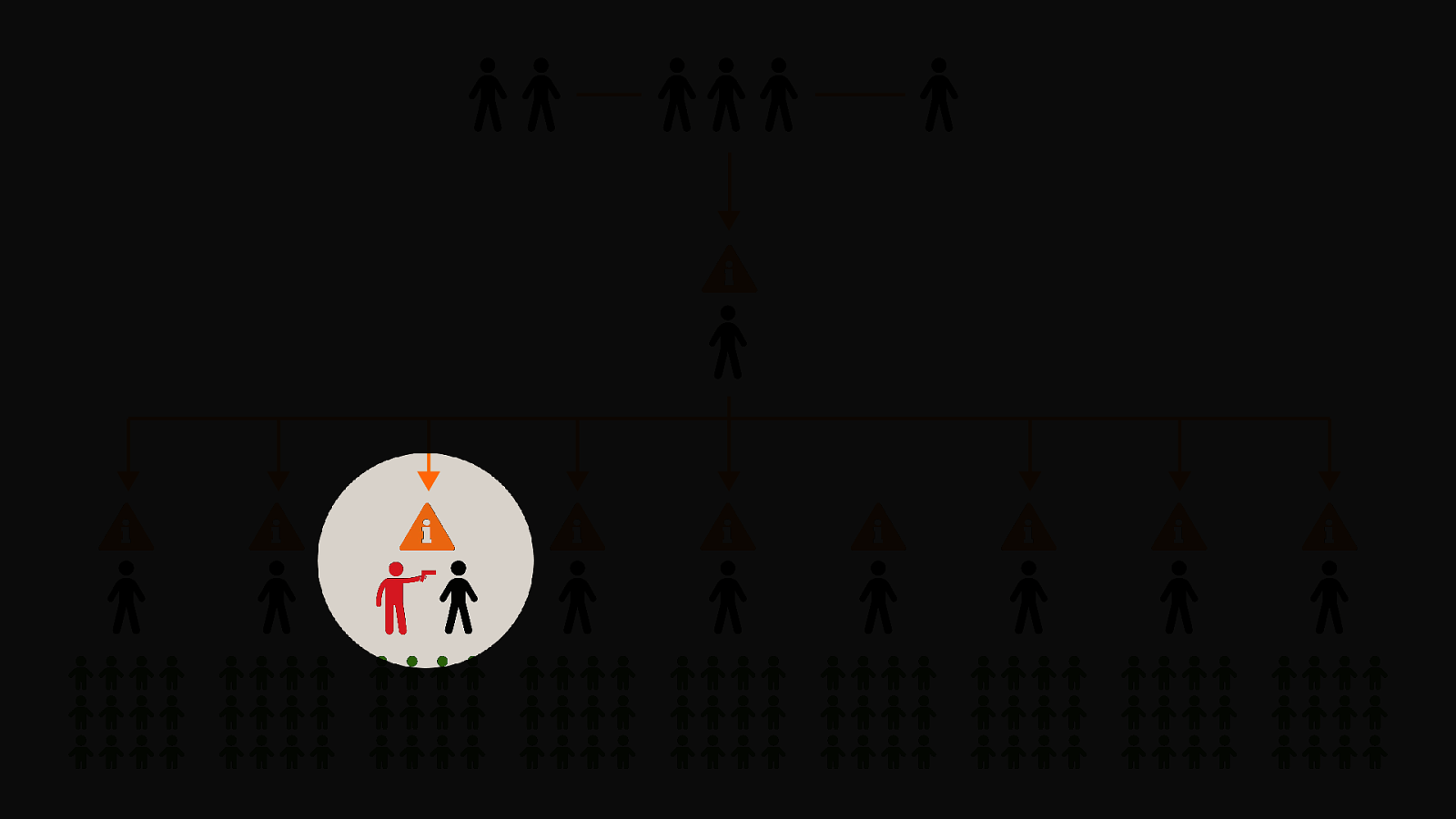
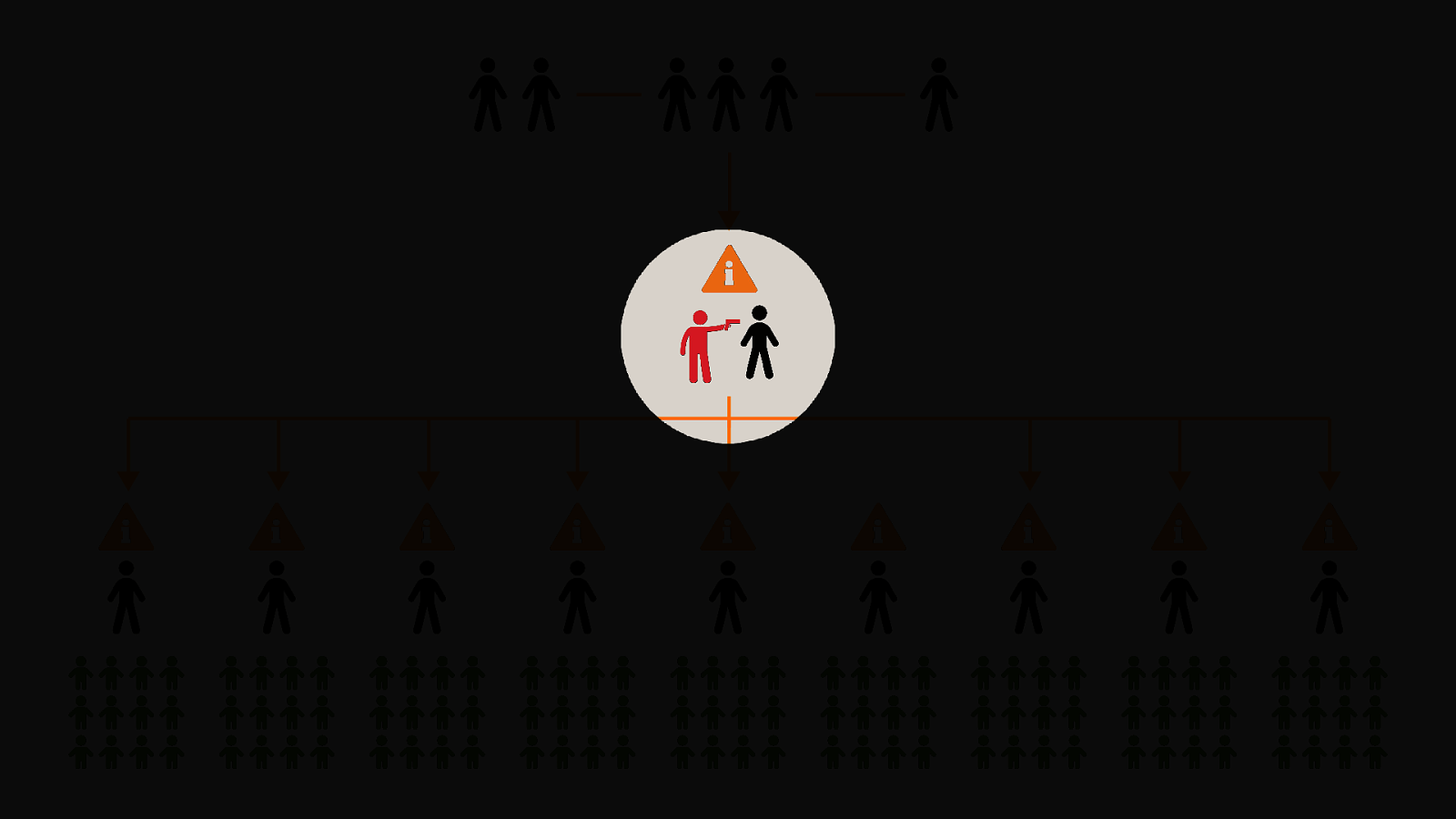
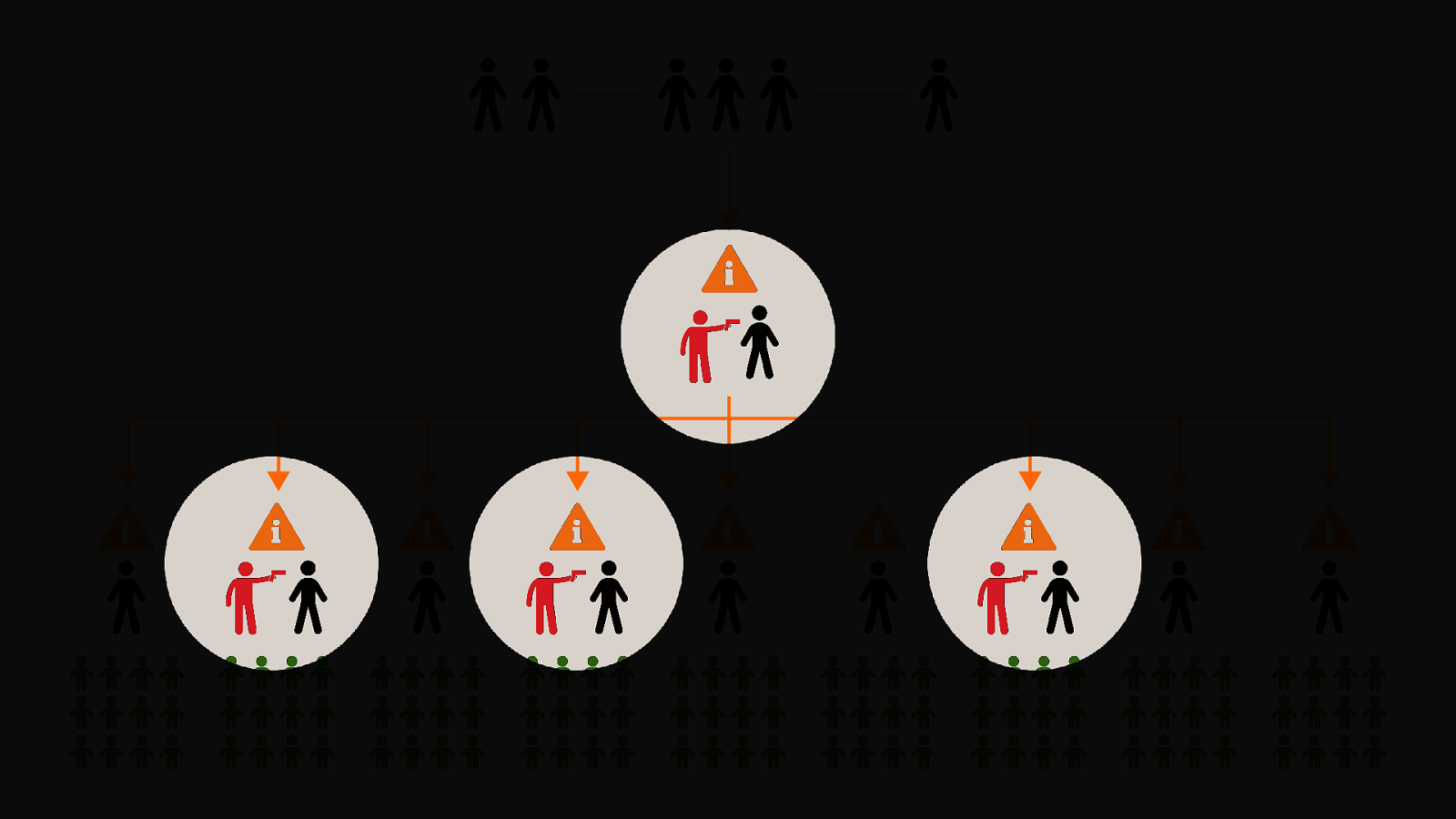
-= The school shooting reporting app is one example, but this subversion of technology for personal purposes has been happening for quite some time now, and will continue to happen