A presentation at Impact: 2018 Canadian Service Design Conference in November 2018 in Montreal, QC, Canada by Jacquelyn Brioux


Session Breakdown Service Design Thinking Service Design Doing 30-minutes 60-minutes This is where I’ll do some talking and provide an overview of service design thinking — the This is where you’ll get your hands dirty mindset, skillset, principles, methods, tools, and overall objectives of the discipline. and experience the collaborative and participatory nature of service design doing.

Let’s get started.

Service Design Thinking

What is service design?

Service design is a holistic, participatory, and cross-functional approach to improving end-to-end human experiences, as delivered through digital, physical, virtual, or human touchpoints.

Service design is a holistic, participatory, and cross-functional approach to improving end-to-end human experiences, as delivered through digital, physical, virtual, or human touchpoints. Service experiences need to balance user and employee desirability, business viability, and operational and technical feasibility.

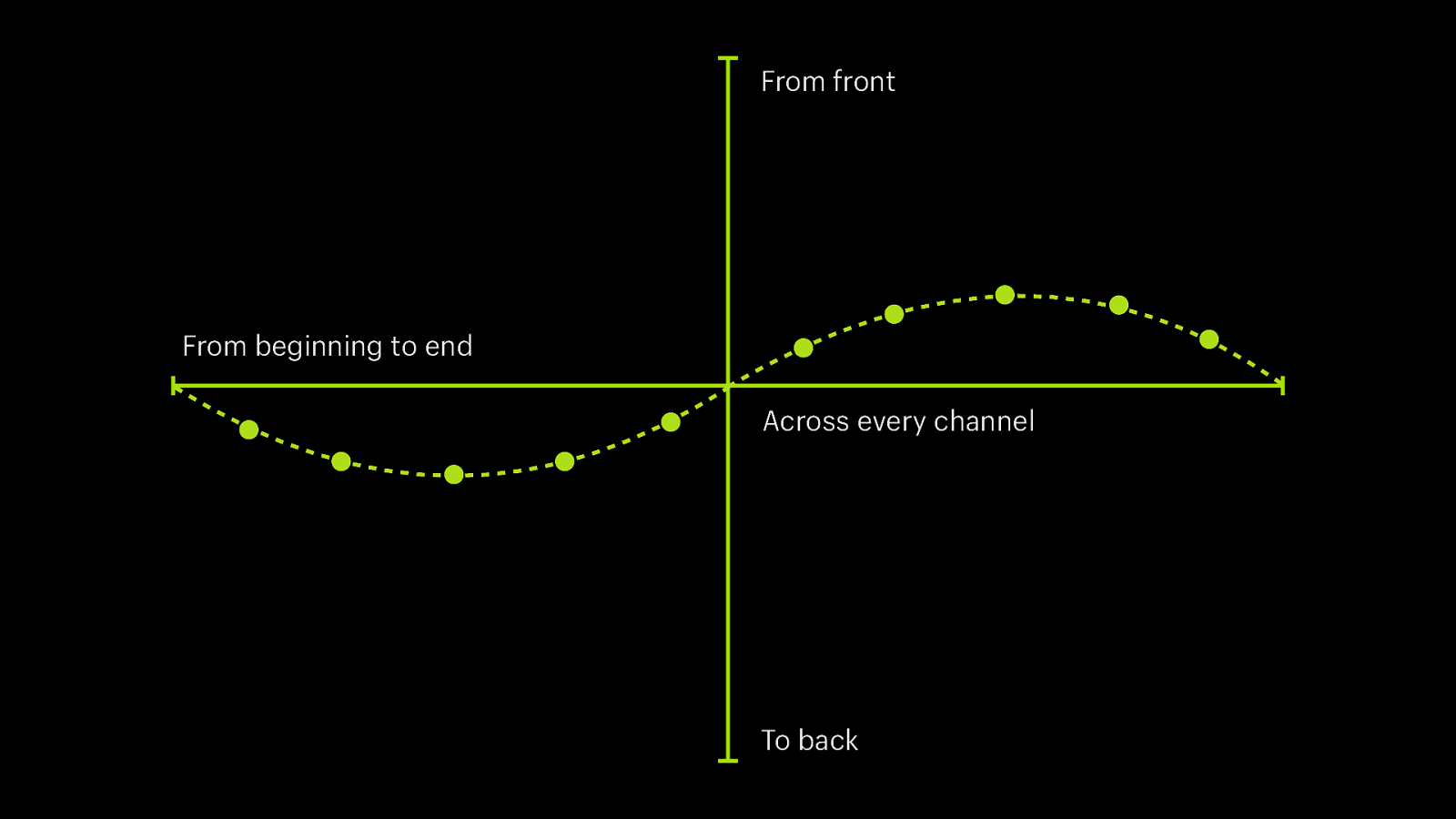
Service design is about thinking • from beginning to end – consider everything the user needs to do throughout their journey or end-to-end experience • from front to back – including everything the user sees, as well as the internal processes, software, and policies behind it • across every channel – physical, digital, virtual, and human (IRL) • in and out — adjusting your level of zoom based on user needs, your audience, and project scope (budget, time, milestones) https://www.gov.uk/service-manual

From beginning to end

From front From beginning to end To back

From front From beginning to end Across every channel To back

First, let’s be clear—service design is the design of services. However, search online for service design right now and you’ll find a seemingly endless array of ‘toolkits’ and ‘design processes’. Five circled grids. Double diamonds. Mental models. You’d be forgiven for thinking that it was about the process of design, rather than changing outcomes for users. Lou Downe Head of Design, UK.GOV

What does it take to be a service designer

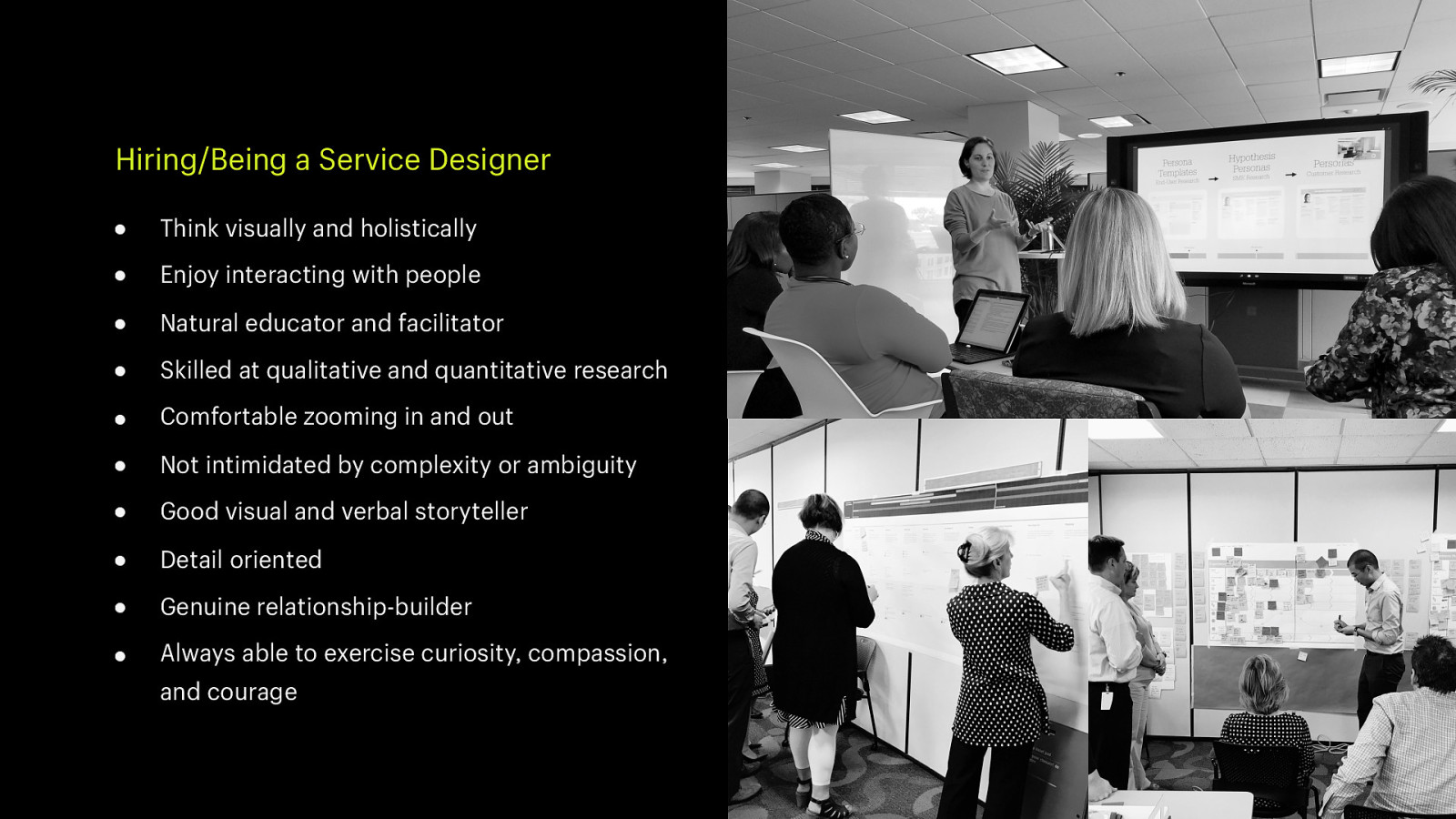
Hiring/Being a Service Designer ● Think visually and holistically ● Enjoy interacting with people ● Natural educator and facilitator ● Skilled at qualitative and quantitative research ● Comfortable zooming in and out ● Not intimidated by complexity or ambiguity ● Good visual and verbal storyteller ● Detail oriented ● Genuine relationship-builder ● Always able to exercise curiosity, compassion, and courage

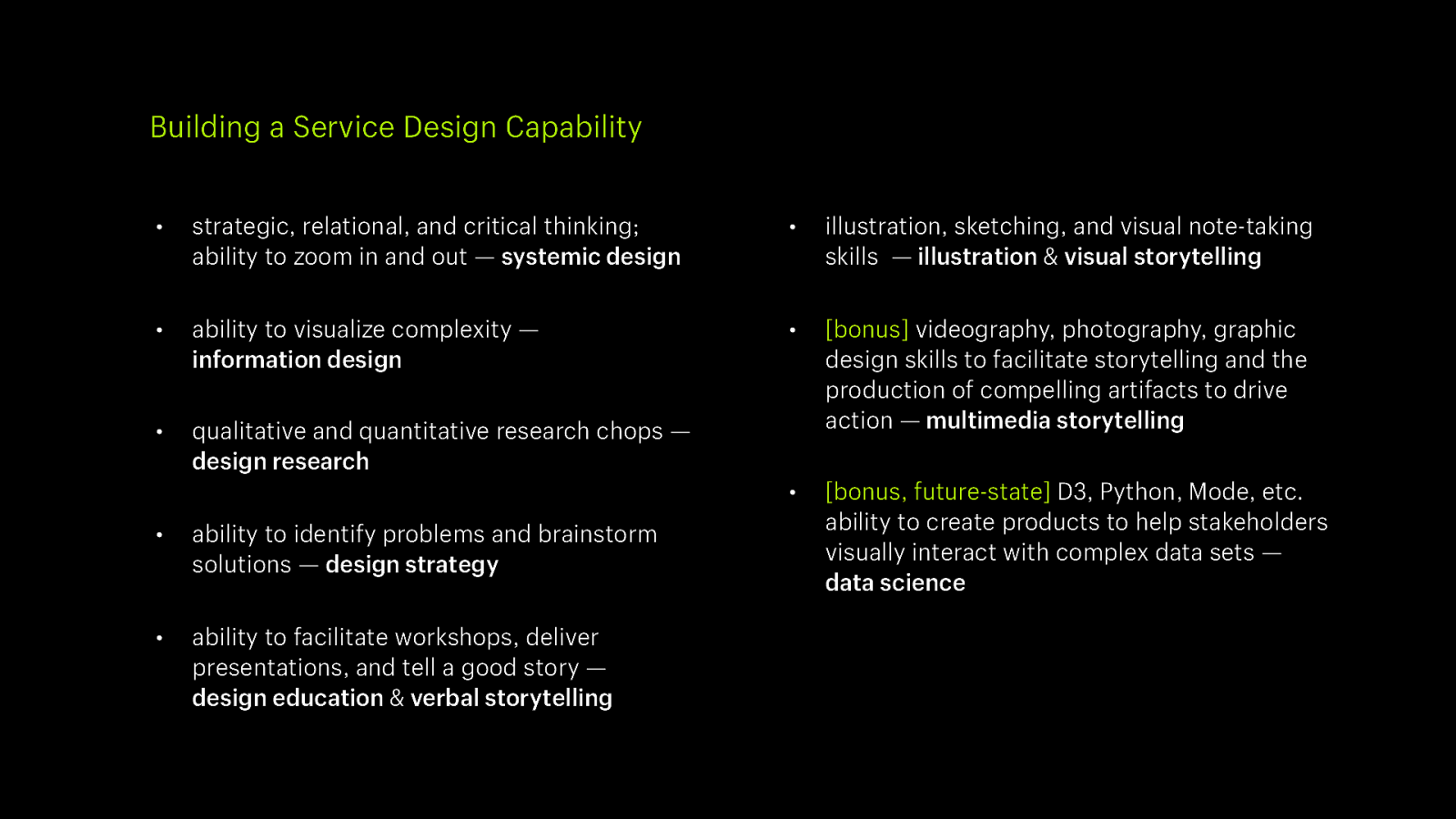
Building a Service Design Capability • strategic, relational, and critical thinking; ability to zoom in and out — systemic design • illustration, sketching, and visual note-taking skills — illustration & visual storytelling • ability to visualize complexity — information design • • qualitative and quantitative research chops — design research [bonus] videography, photography, graphic design skills to facilitate storytelling and the production of compelling artifacts to drive action — multimedia storytelling • [bonus, future-state] D3, Python, Mode, etc. ability to create products to help stakeholders visually interact with complex data sets — data science • ability to identify problems and brainstorm solutions — design strategy • ability to facilitate workshops, deliver presentations, and tell a good story — design education & verbal storytelling

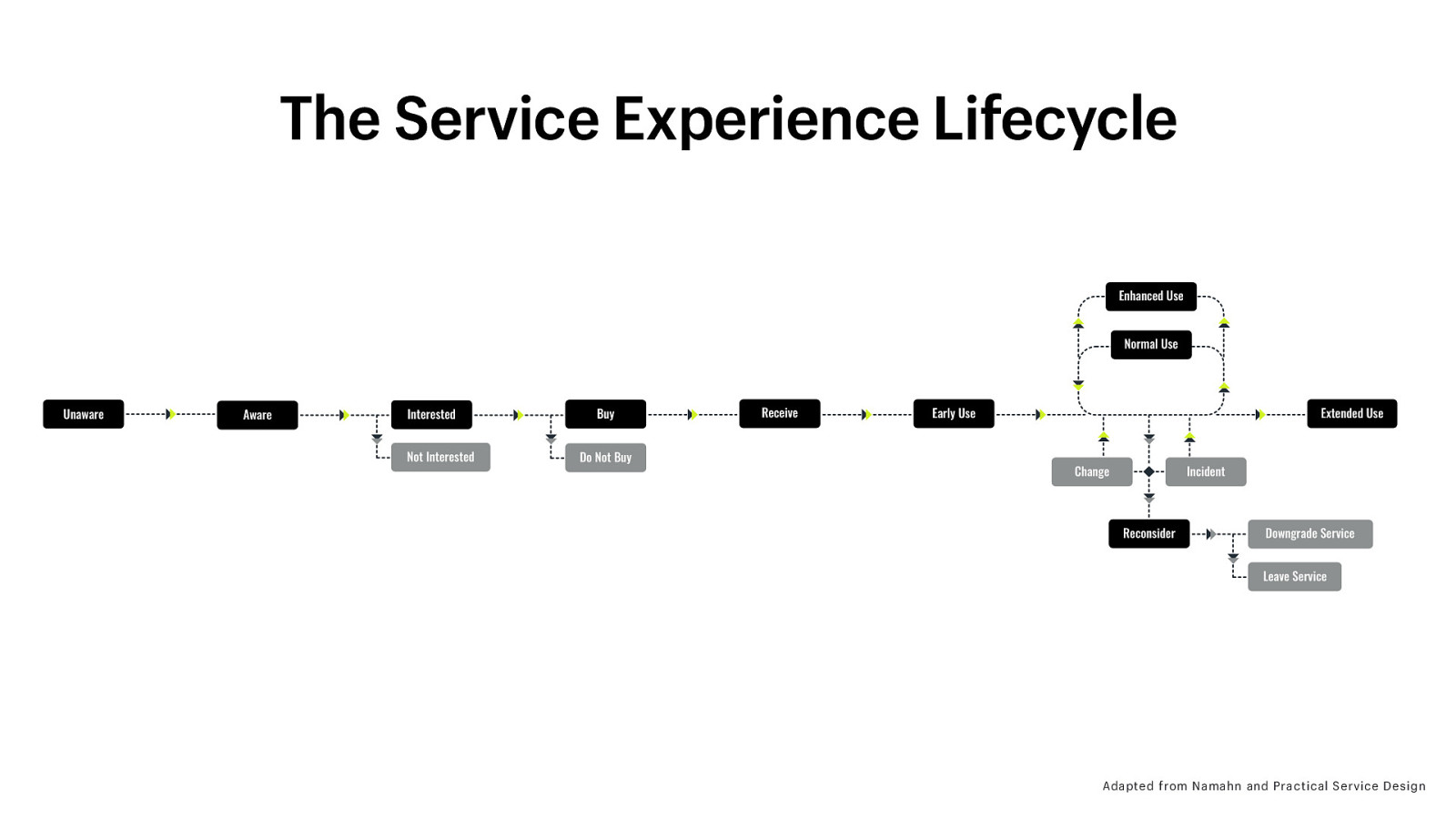
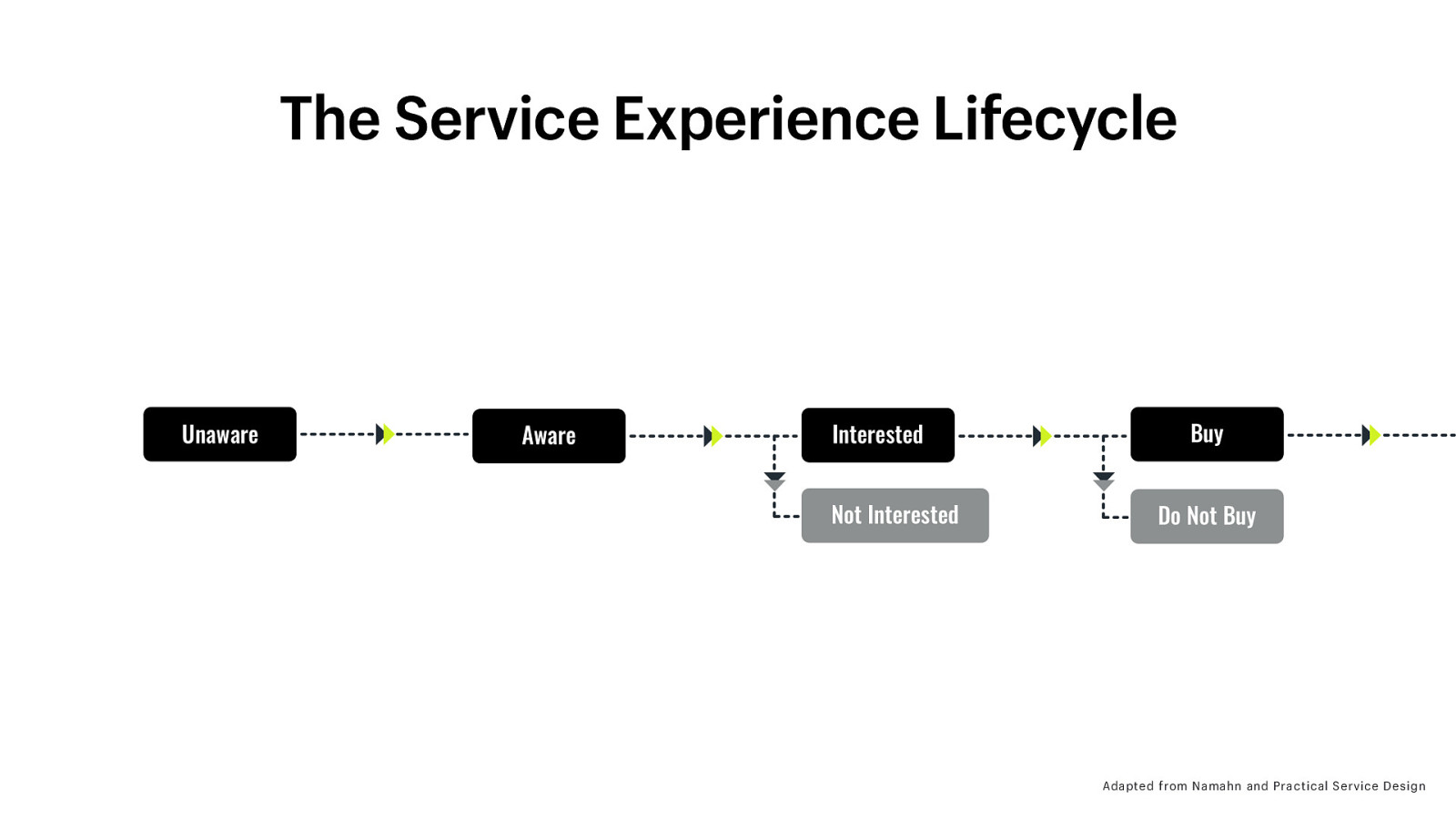
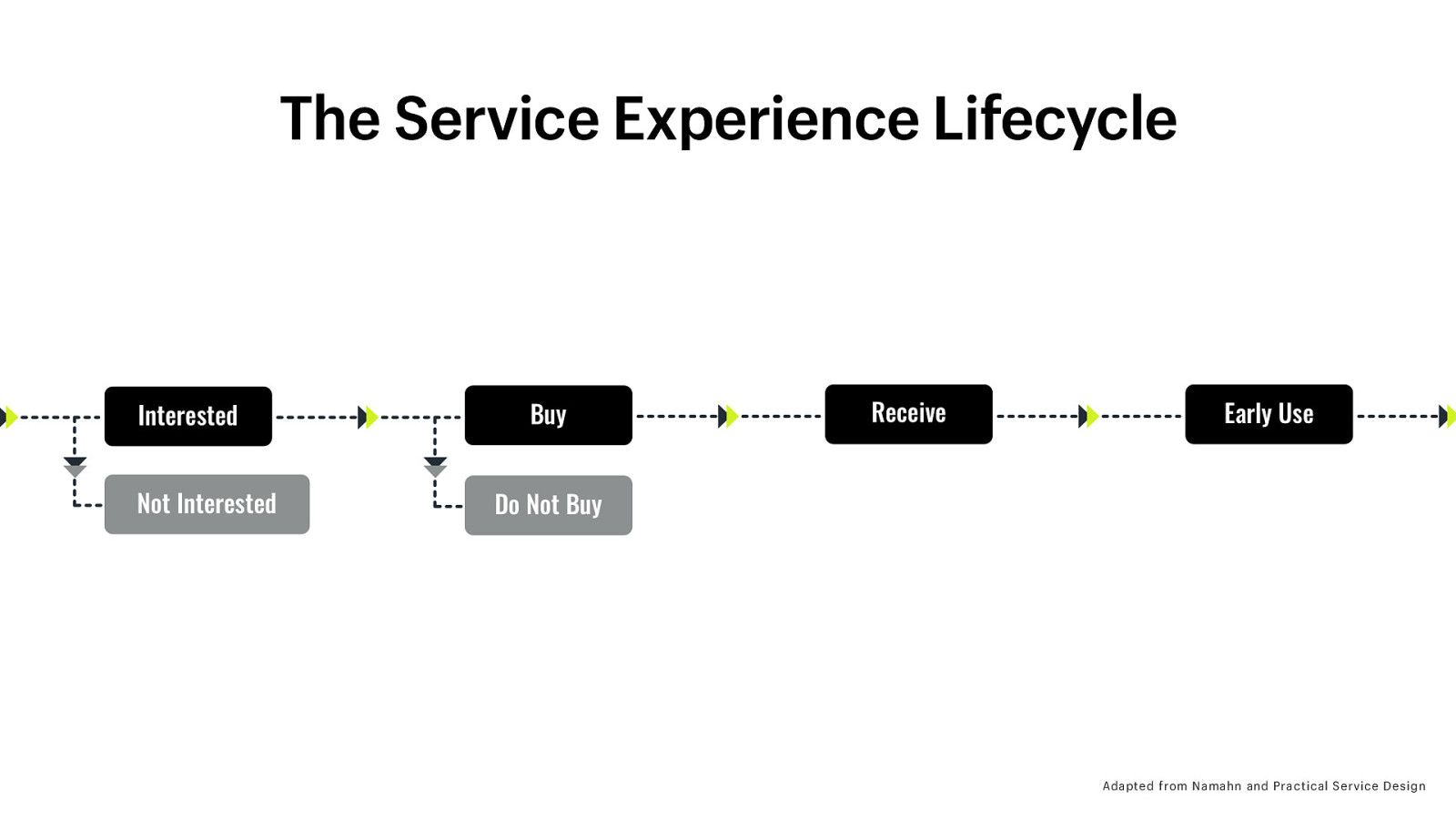
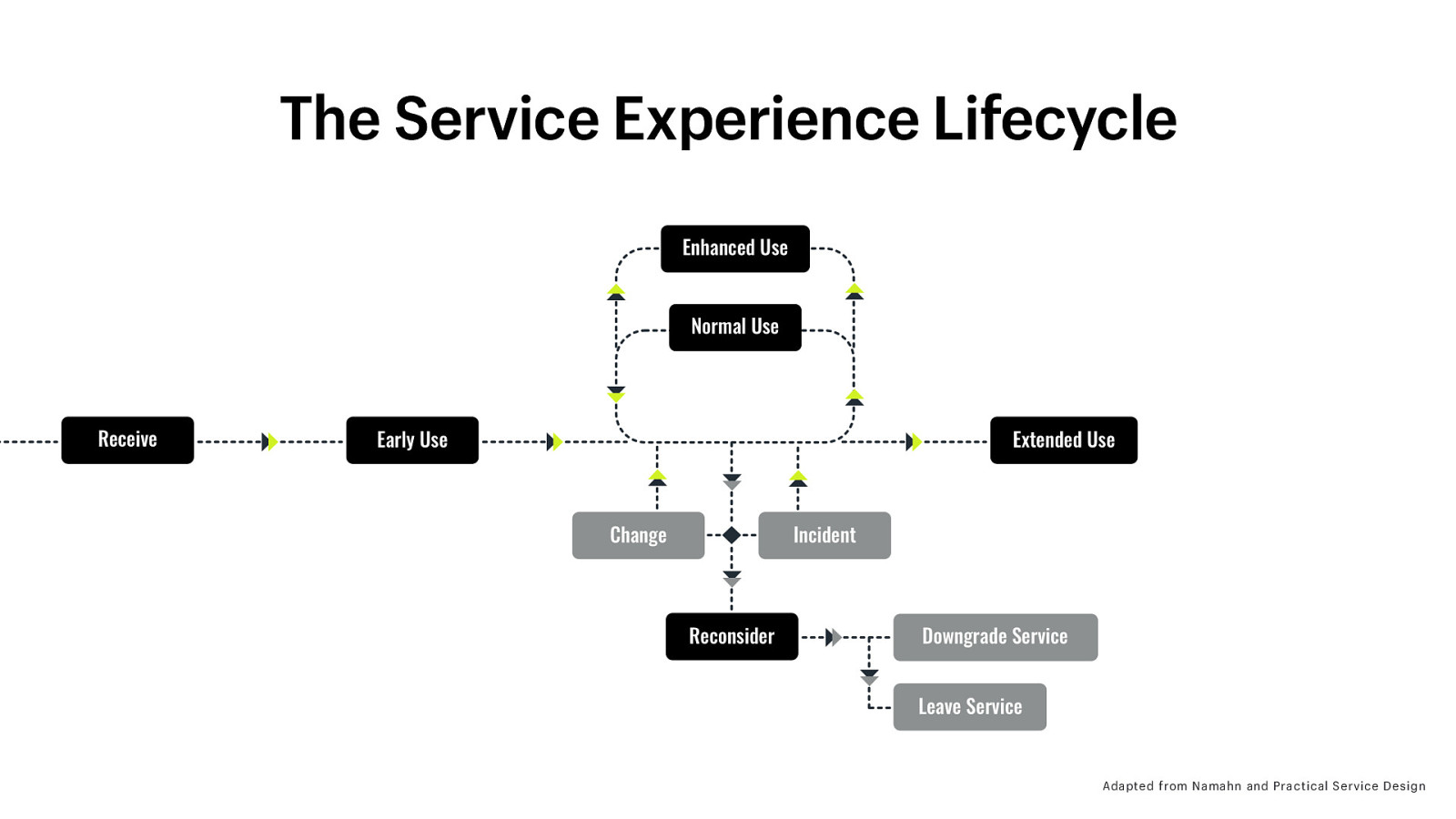
Understanding the service experience lifecycle

The Service Experience Lifecycle Adapted from Namahn and Practical Service Design

The Service Experience Lifecycle Adapted from Namahn and Practical Service Design

The Service Experience Lifecycle Adapted from Namahn and Practical Service Design

The Service Experience Lifecycle Adapted from Namahn and Practical Service Design

Understanding the service design process

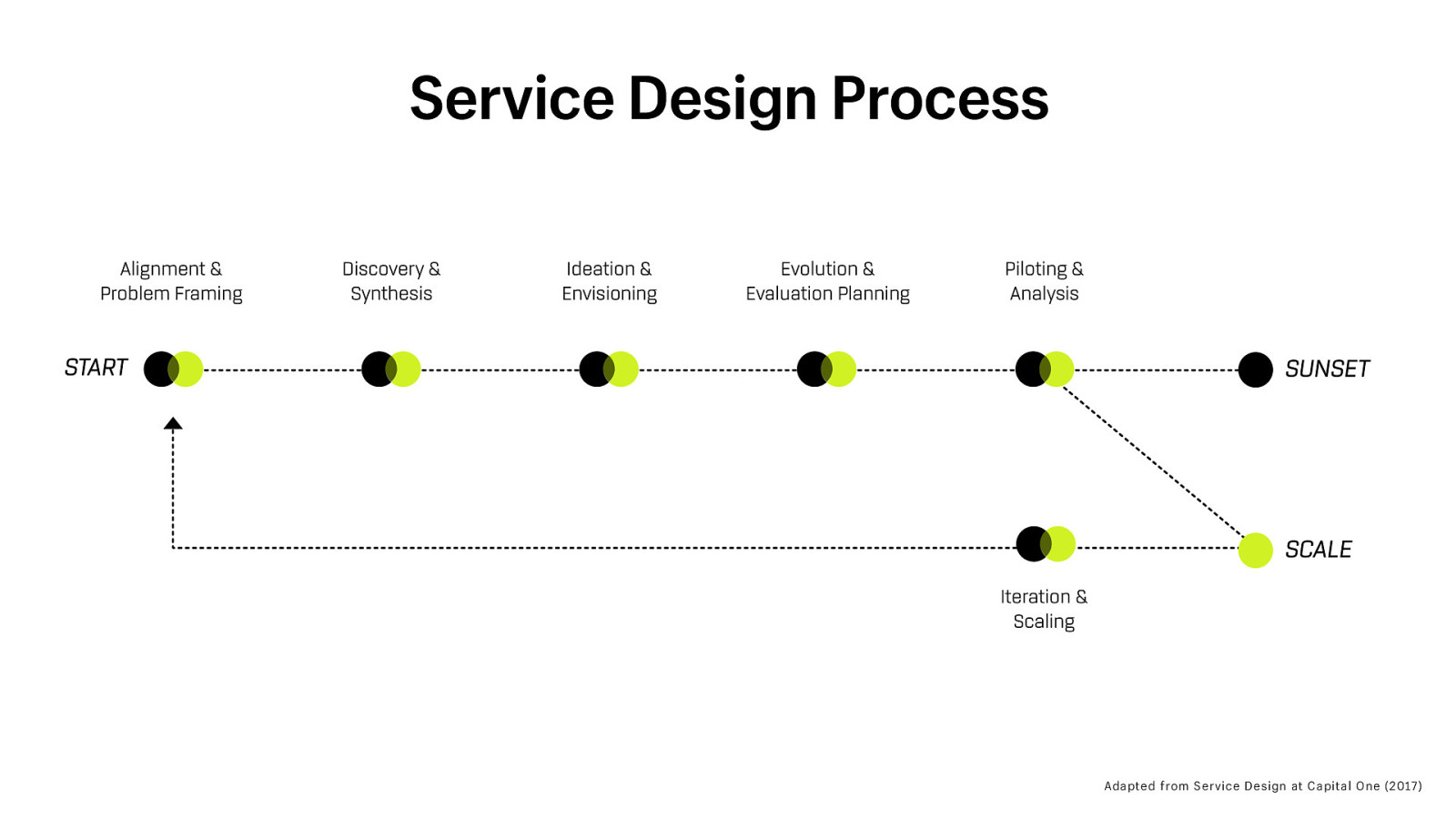
Service Design Process Adapted from Service Design at Capital One (2017)

Service design methods

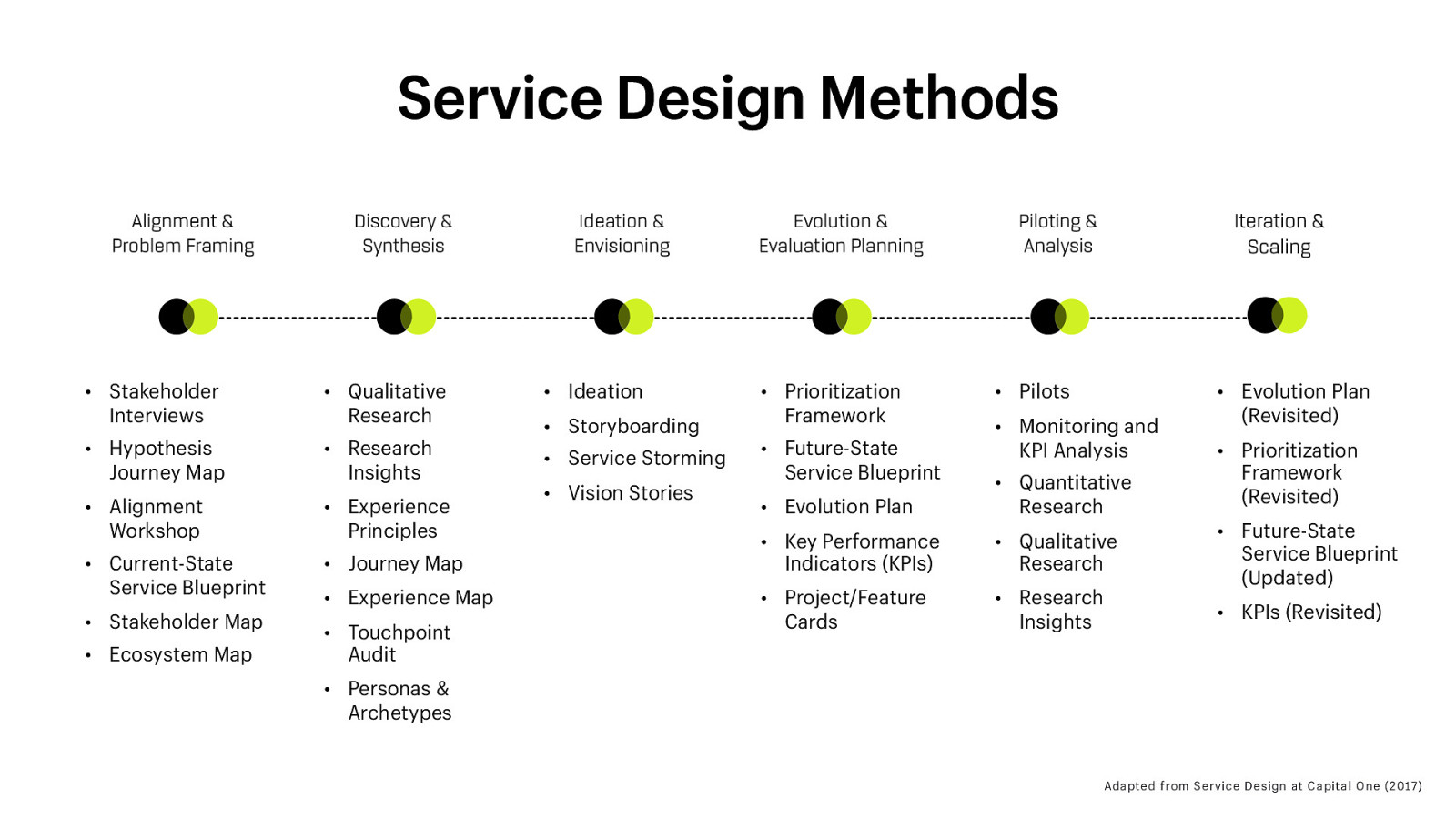
Service Design Methods • Stakeholder Interviews • Qualitative Research • Hypothesis Journey Map • Research Insights • Alignment Workshop • Experience Principles • Current-State Service Blueprint • Journey Map • Stakeholder Map • Touchpoint Audit • Ecosystem Map • Experience Map • Ideation • Storyboarding • Service Storming • Vision Stories • Prioritization Framework • Future-State Service Blueprint • Pilots • Monitoring and KPI Analysis • Evolution Plan • Quantitative Research • Key Performance Indicators (KPIs) • Qualitative Research • Project/Feature Cards • Research Insights • Evolution Plan (Revisited) • Prioritization Framework (Revisited) • Future-State Service Blueprint (Updated) • KPIs (Revisited) • Personas & Archetypes Adapted from Service Design at Capital One (2017)

Customer Journey Maps Experience-focused Create a customer journey map when you need… ✓ to identify customer pain points and service gaps ✓ to design a new service with customer experience at the core ✓ to examine the customer experience across all touchpoints of a service ✓ to define a vision for how specific touchpoints within a service could change the customer experience Shahrzad Samadzadeh, Cooper (2015)

Service Blueprints Process-focused Create a service blueprint when you need… ✓ to identify process breakdowns and opportunities for process improvements ✓ to inform an implementation plan for a new service ✓ to examine service metrics in the context of a service delivery processes ✓ to define a vision for how specific touchpoints within a service could become higher or lower touch Shahrzad Samadzadeh, Cooper (2015)

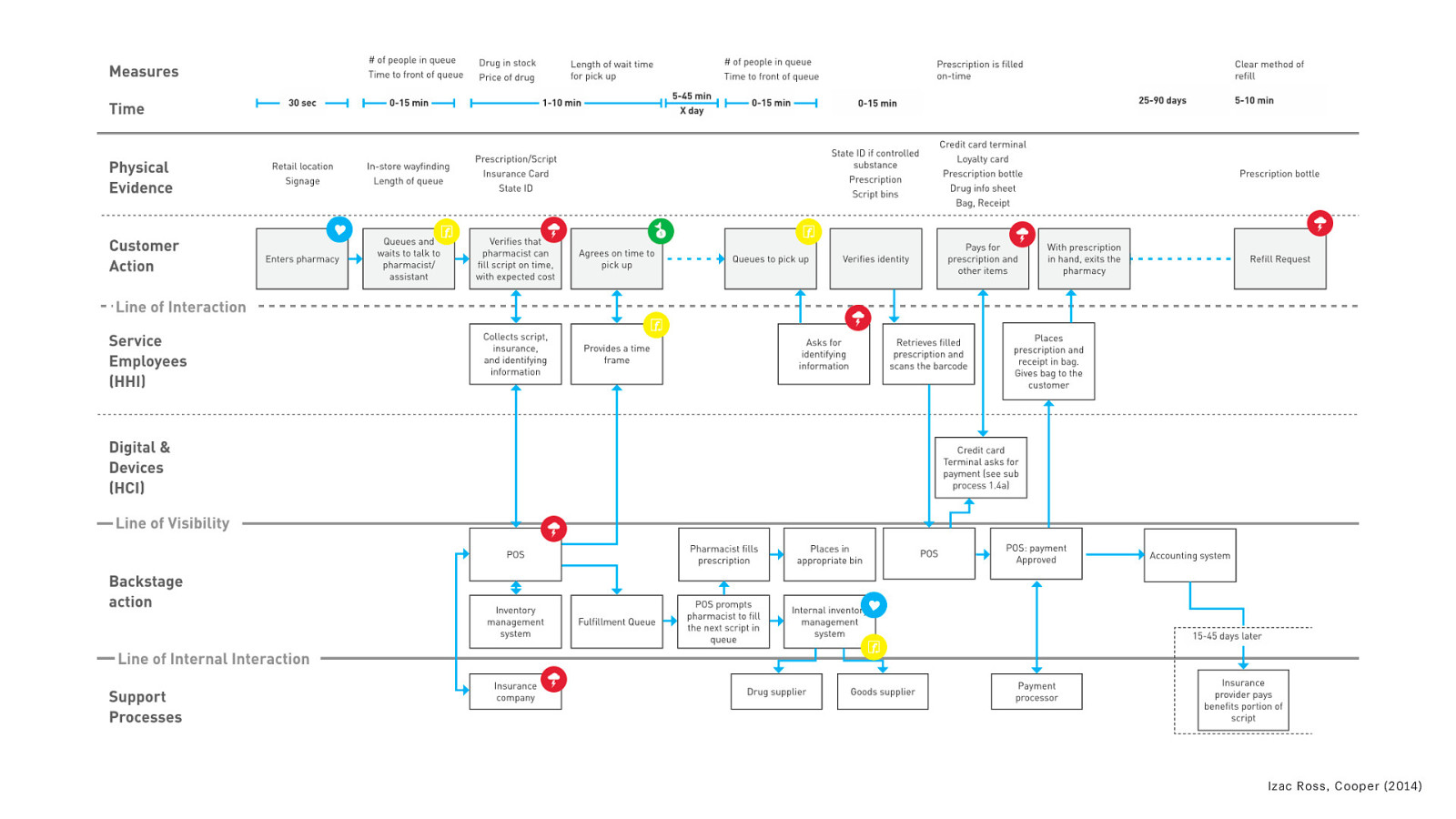
Service Blueprints In short ✓ Map the value exchanges across touchpoints ✓ Clarify the interaction between customers, employees, and partners (where applicable) ✓ Reveal how these are supported by backstage activities Izac Ross, Cooper (2014)

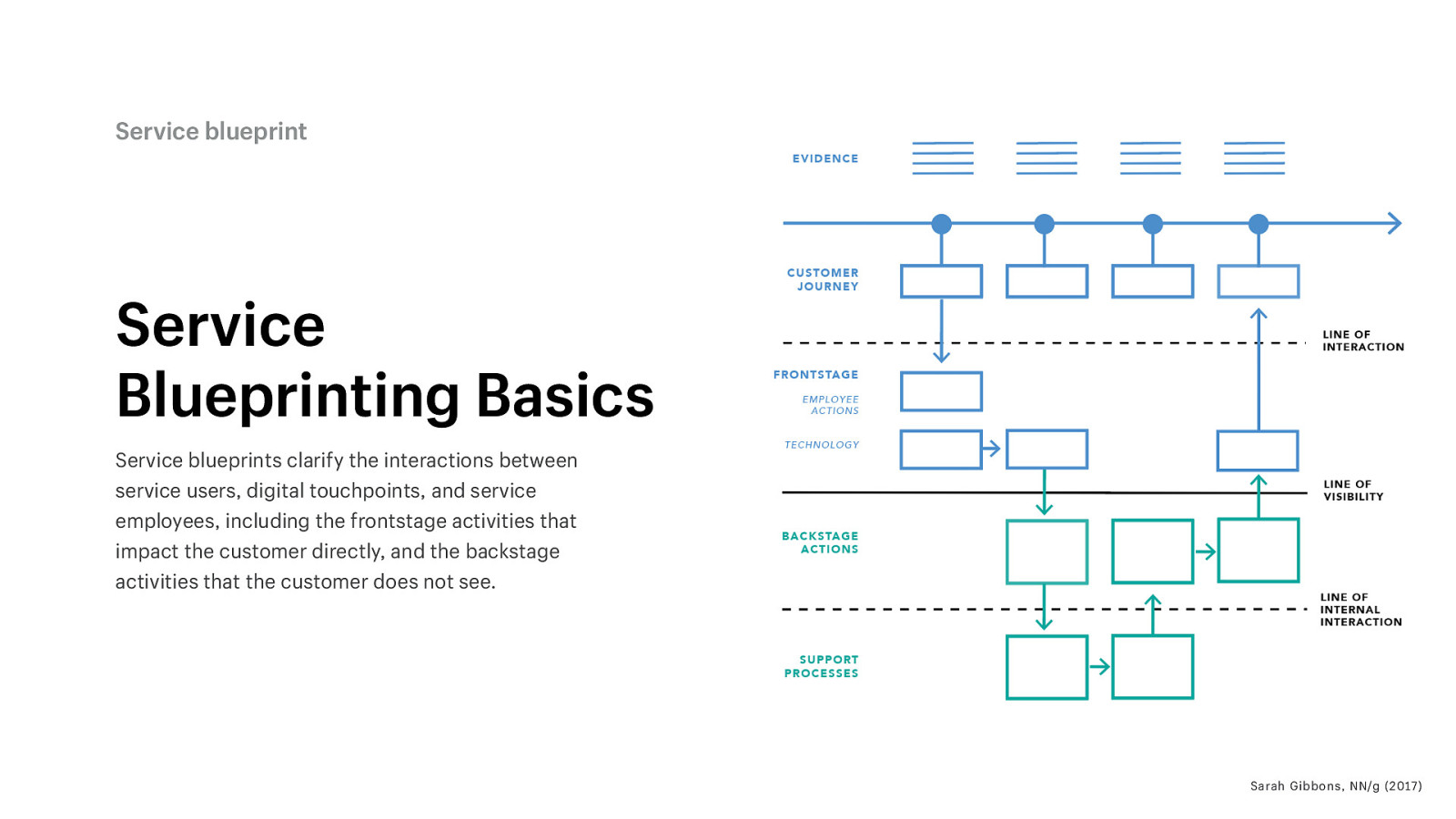
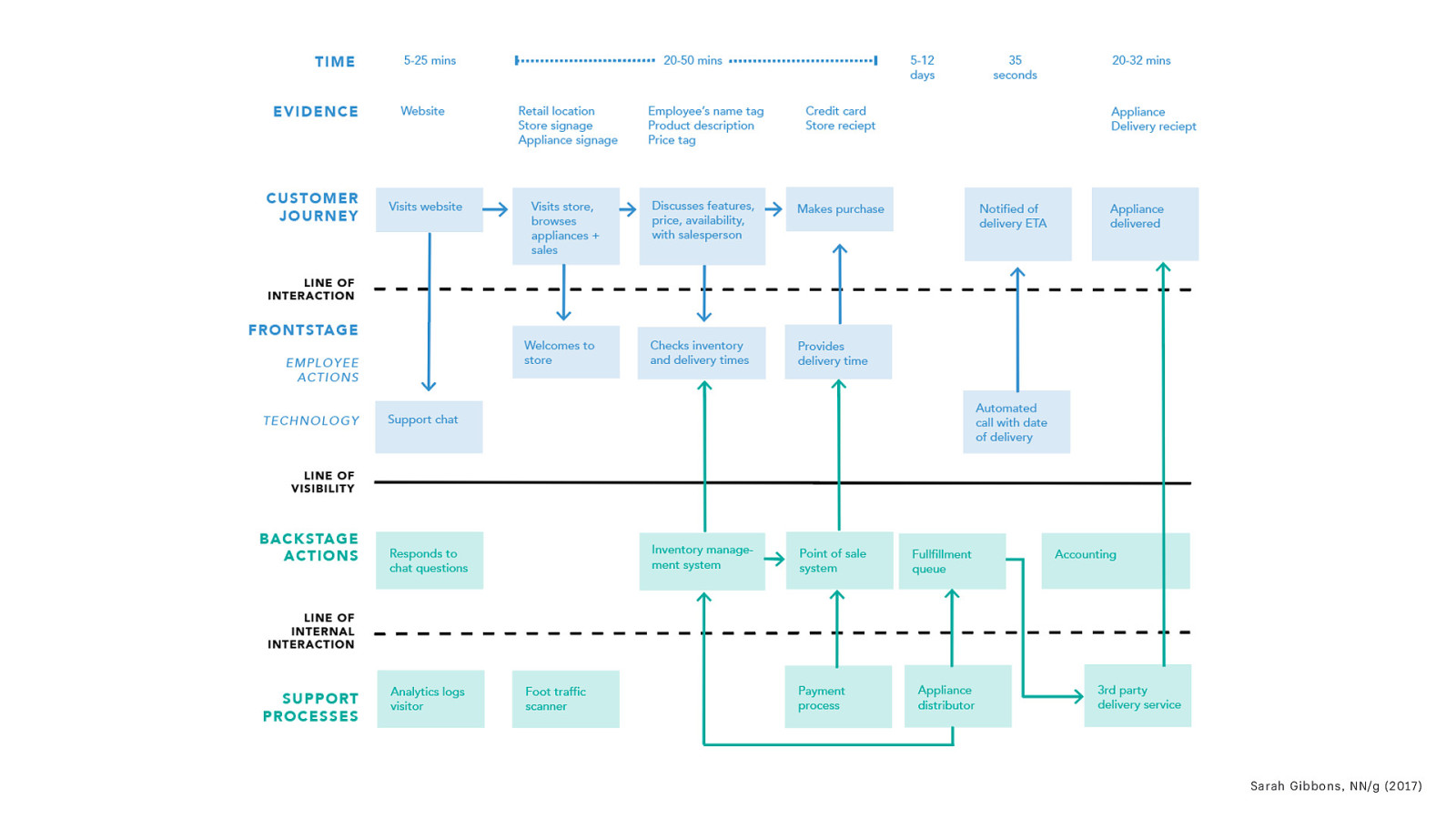
Service blueprint Service Blueprinting Basics Service blueprints clarify the interactions between service users, digital touchpoints, and service employees, including the frontstage activities that impact the customer directly, and the backstage activities that the customer does not see. Sarah Gibbons, NN/g (2017)

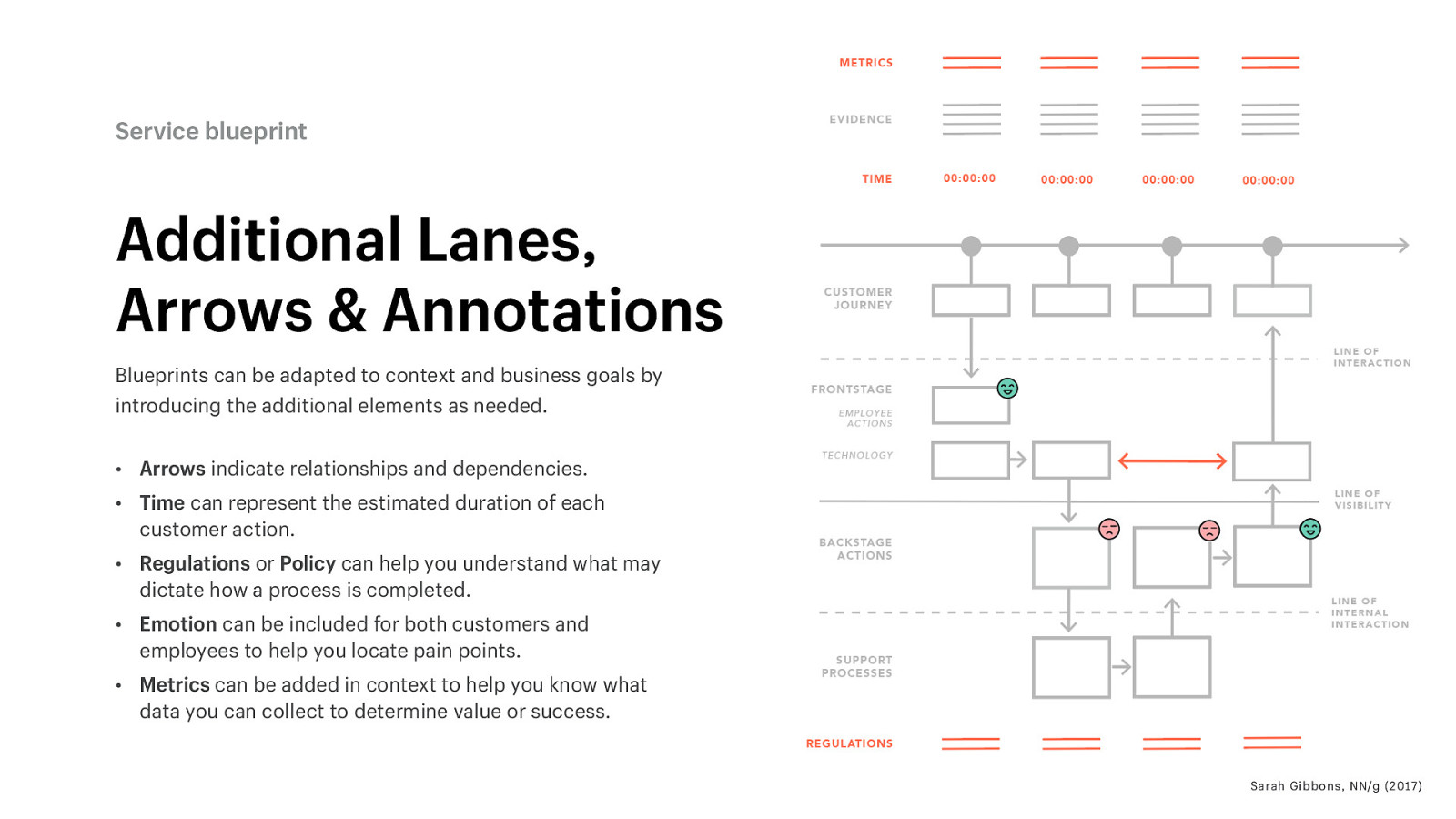
Service blueprint Additional Lanes, Arrows & Annotations Blueprints can be adapted to context and business goals by introducing the additional elements as needed. • Arrows indicate relationships and dependencies. • Time can represent the estimated duration of each customer action. • Regulations or Policy can help you understand what may dictate how a process is completed. • Emotion can be included for both customers and employees to help you locate pain points. • Metrics can be added in context to help you know what data you can collect to determine value or success. Sarah Gibbons, NN/g (2017)

Izac Ross, Cooper (2014)

Sarah Gibbons, NN/g (2017)

Service design jargon

Jargon Frontstage / Backstage In services, there are things the customer does and doesn’t see—we call this frontstage and backstage. Think of it like theatre: backstage is what is done behind the curtain to support the actors, who are frontstage, and they’re who you see in front of the curtain. Those on the backstage do just as much to shape the experience as those on the front stage. They help to deliver the service, play an active and critical part in shaping the experience, and represent a company’s brand.

Jargon Touchpoints Touchpoints are the medium through which value exchanges happen, leading to the outcomes of a service. There are five different types of touchpoints: • People, including employees and other customers encountered throughout the service delivery. • Place, such as the physical space or the virtual environment through which the service is delivered Props, such as the objects and collateral used to deliver the service. • • Partners, including other businesses or entities that help to deliver or enhance the service • Processes, such as the workflows that inform how the service is

Jargon People (a.k.a. “Actors”) Anyone who creates or uses the service, as well as individuals who may be indirectly affected by the service. • Service Customers purchase (or have the authority to purchase) the service. • Service Users directly use the service to achieve a specific outcome. Frontstage Service Employees deliver all or part of the service directly to the user. • • Backstage Service Employees perform background functions in support of the service delivery; the user doesn’t see or interact directly with these people. • Partner Service Employees are involved in delivering the service.

Jargon Props The physical or digital artifacts (including products) that are needed to perform the service successfully.

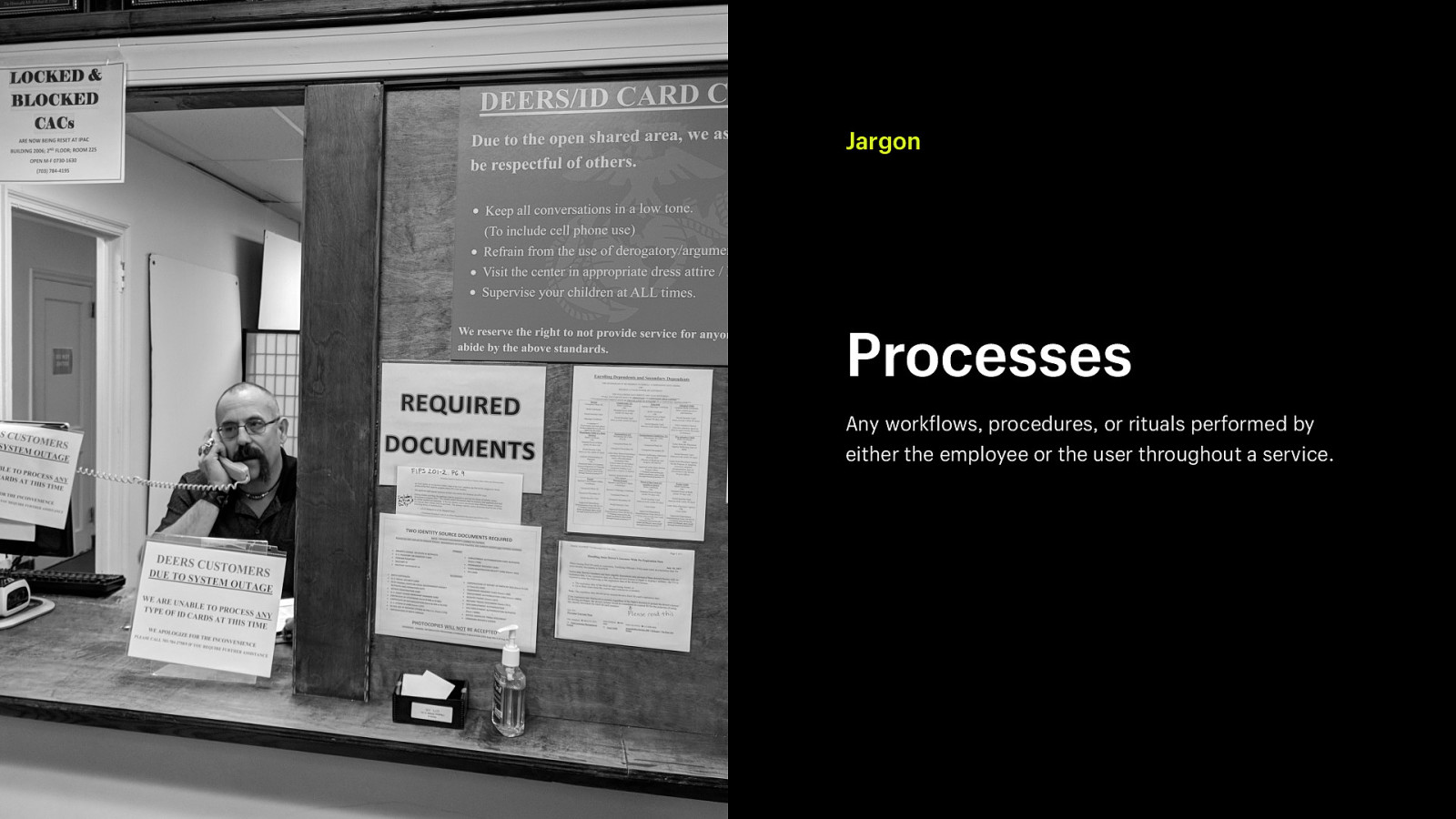
Jargon Processes Any workflows, procedures, or rituals performed by either the employee or the user throughout a service.

Jargon Places The physical space or the virtual environment through which the service is delivered.

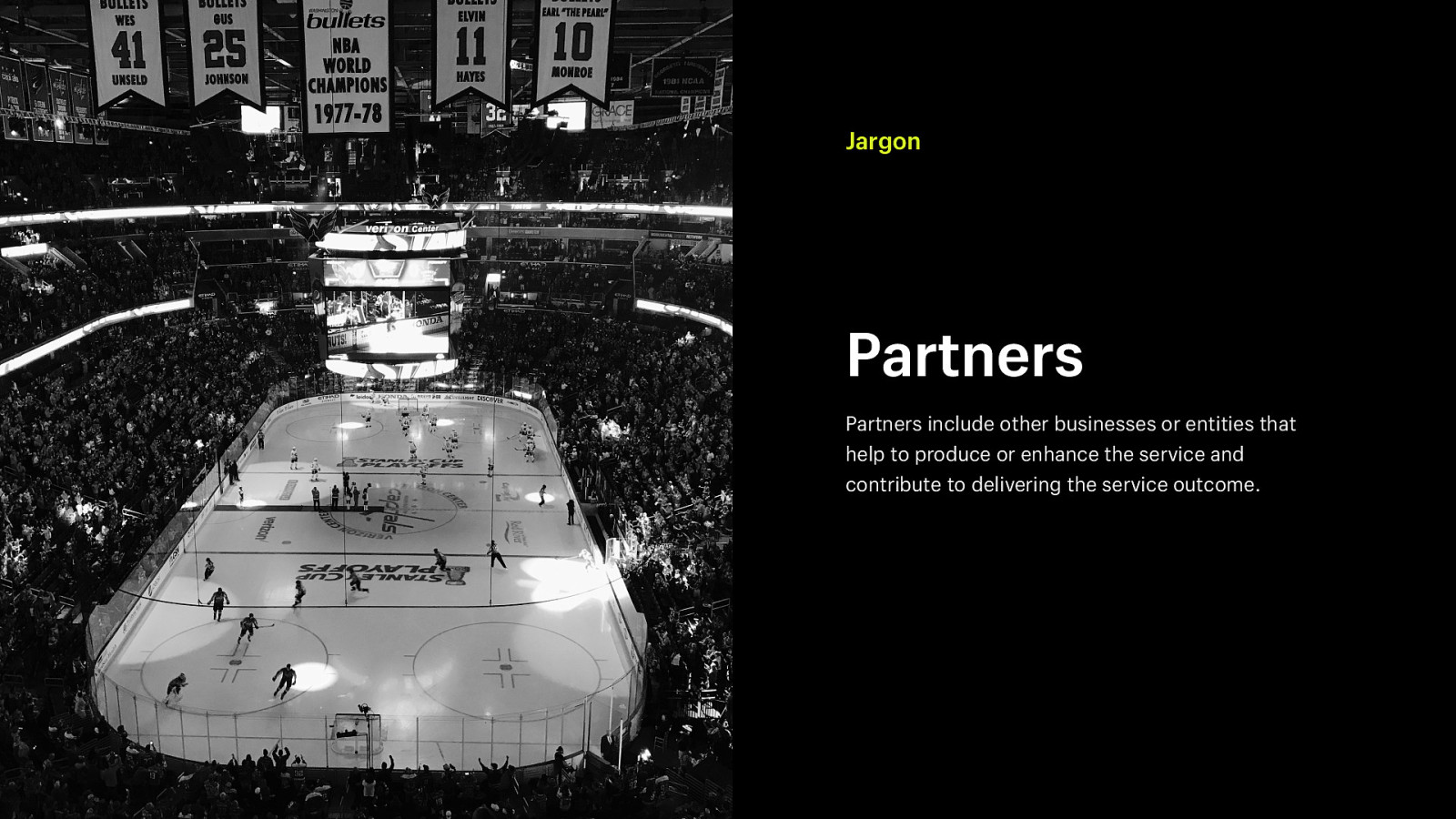
Jargon Partners Partners include other businesses or entities that help to produce or enhance the service and contribute to delivering the service outcome.

Service Design Doing

Workshop Etiquette Defer judgement. You never know where a Stay focused on the topic. Try to keep the good idea is going to come from. The key discussion on target, otherwise you can is make everyone feel like they can say the diverge beyond the scope of what you're idea on their mind and allow others to build on it. trying to design for. One conversation at a time. Your team is Build on the ideas of others. Being positive far more likely to build on an idea and make and building on the ideas of others take some skill. In conversation, try to use “and” a creative leap if everyone is paying full attention to whoever is sharing a new idea. instead of “but.”

Adapted from www.servicedesigntoolkit.org

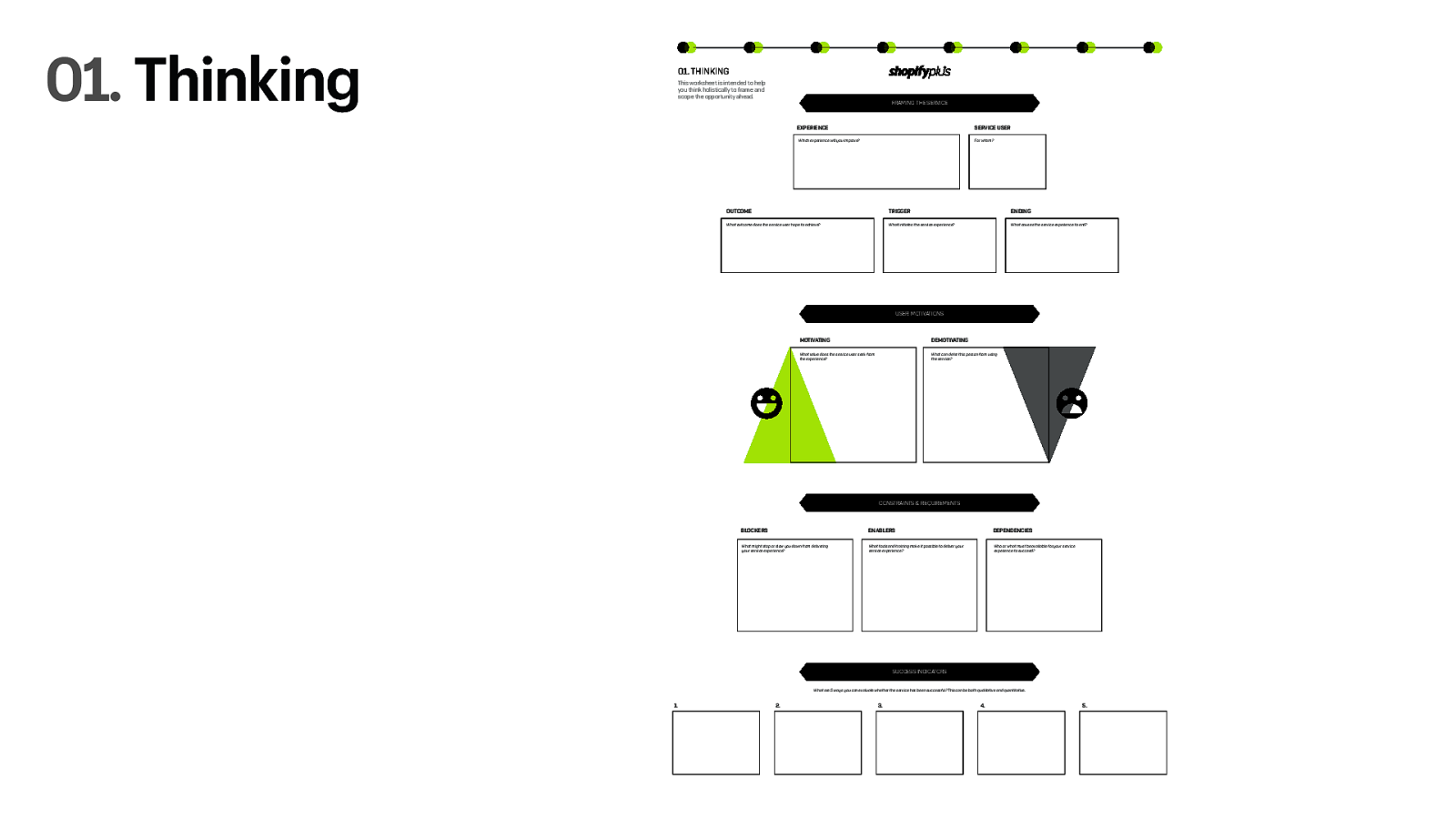
20-Minutes 01. Thinking Identify (or choose) a specific service experience and complete the first worksheet to help frame your problem space.

Examples • Emergency room visit • Getting your driver’s license • Domestic air travel • Renewing your passport • Hotel stay • Registering for health insurance • Dentist check-up • Dining at a restaurant • Purchasing a home • Food or meal delivery • Purchasing a car • Ordering goods online • Opening a credit card account • Pet sitter / walker


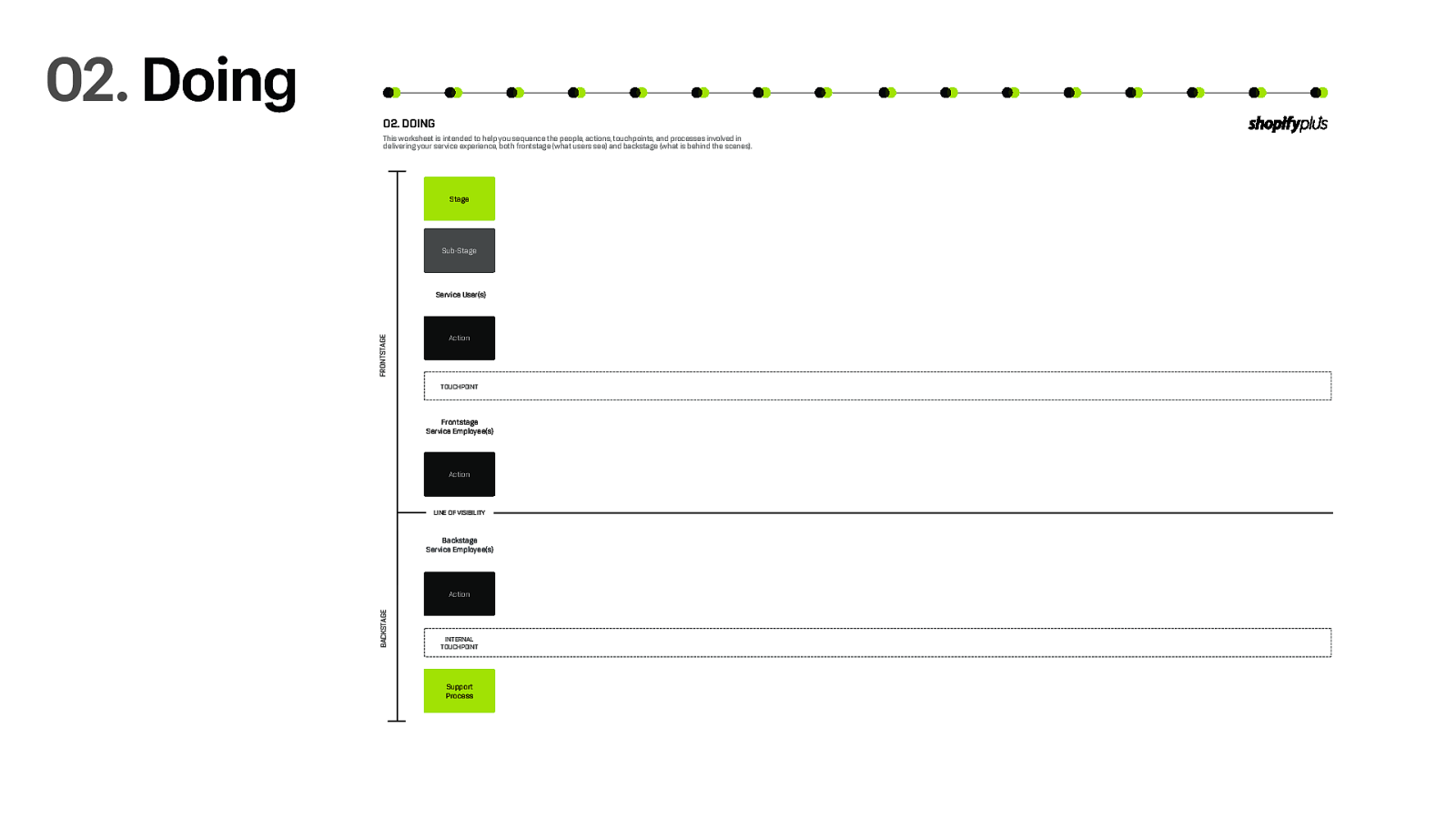
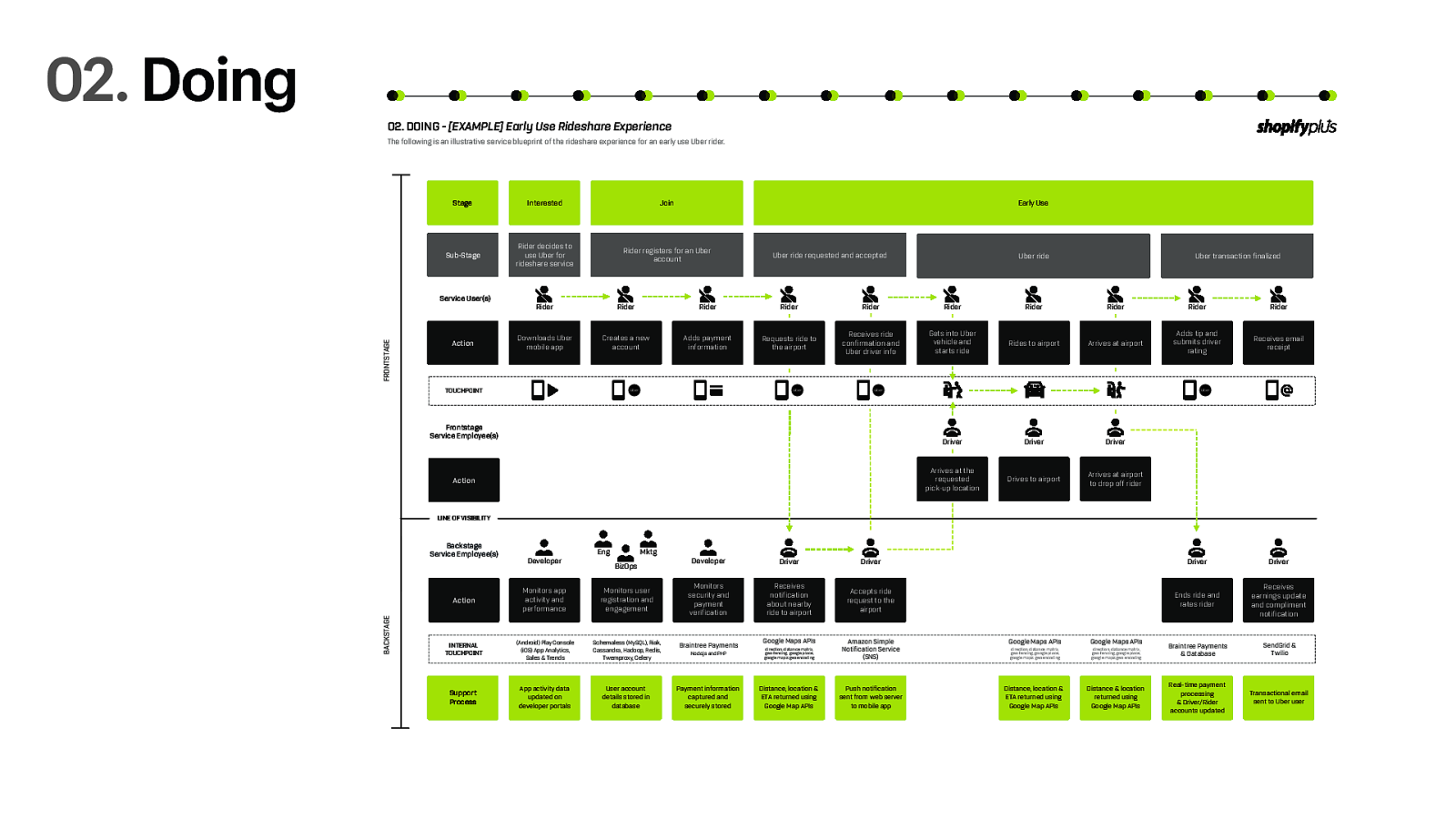
30-Minutes 02. Doing Start sequencing the details of your service experience in a service blueprint from beginning to end, front to back, and across all channels. Use the template provided.


Q&A

That’s all, folks. Jacquelyn Brioux jacquelyn.brioux@shopify.com shopify.com/plus jacquelynbrioux.com