Let’s bring back empathy to the heart of digital government Hi, everyone.
A presentation at Design in government conference in November 2019 in Rotterdam, Netherlands by Maike Klip

Let’s bring back empathy to the heart of digital government Hi, everyone.

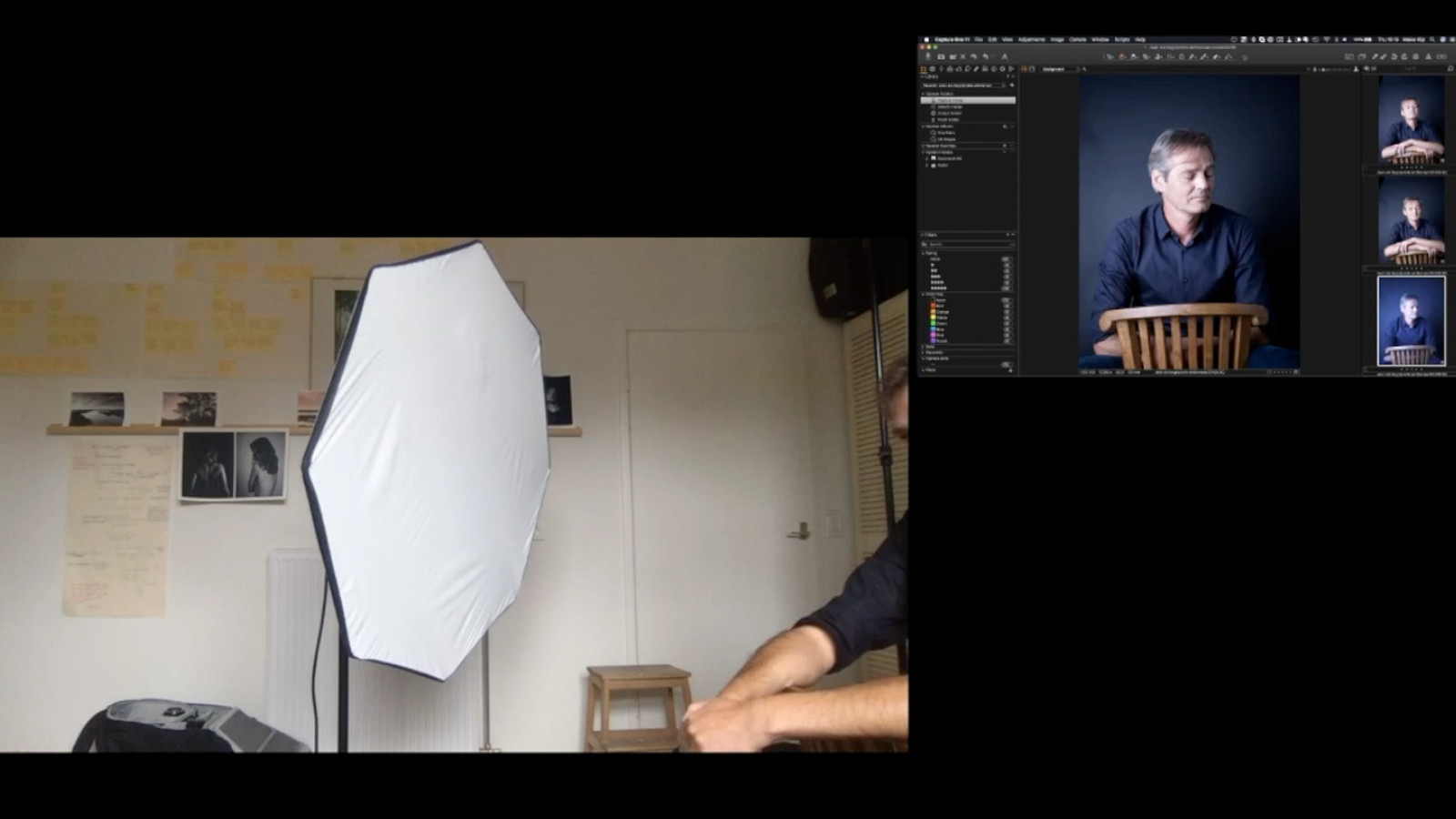
I want to start with this video of Jean being photographed.

My name is Maike Klip. Here is my contact information. I will share these slides with you via noti.st. And you can find the whole project on debegripvolleambtenaar.nl.

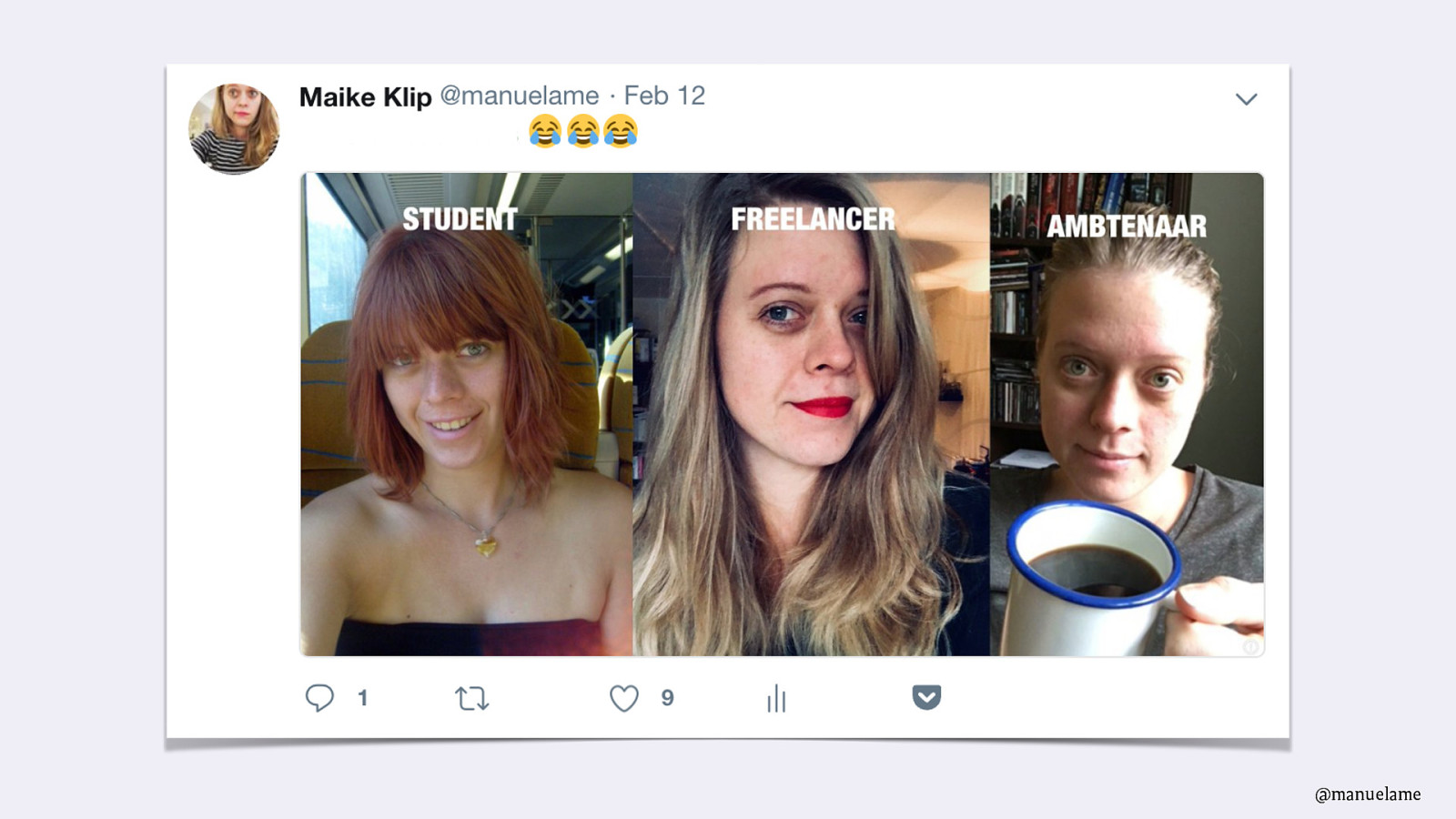
Let’s start with a quick recap of my career so far. I studied Journalism and after I worked as a freelancer. I recently became a civil servant for the Dutch government. As you can see that has been quite an identity change for me. I work at the Executive Agency for Education, part of the Ministry of Education. In short we say DUO, and that’s what I’ll be saying from now on.

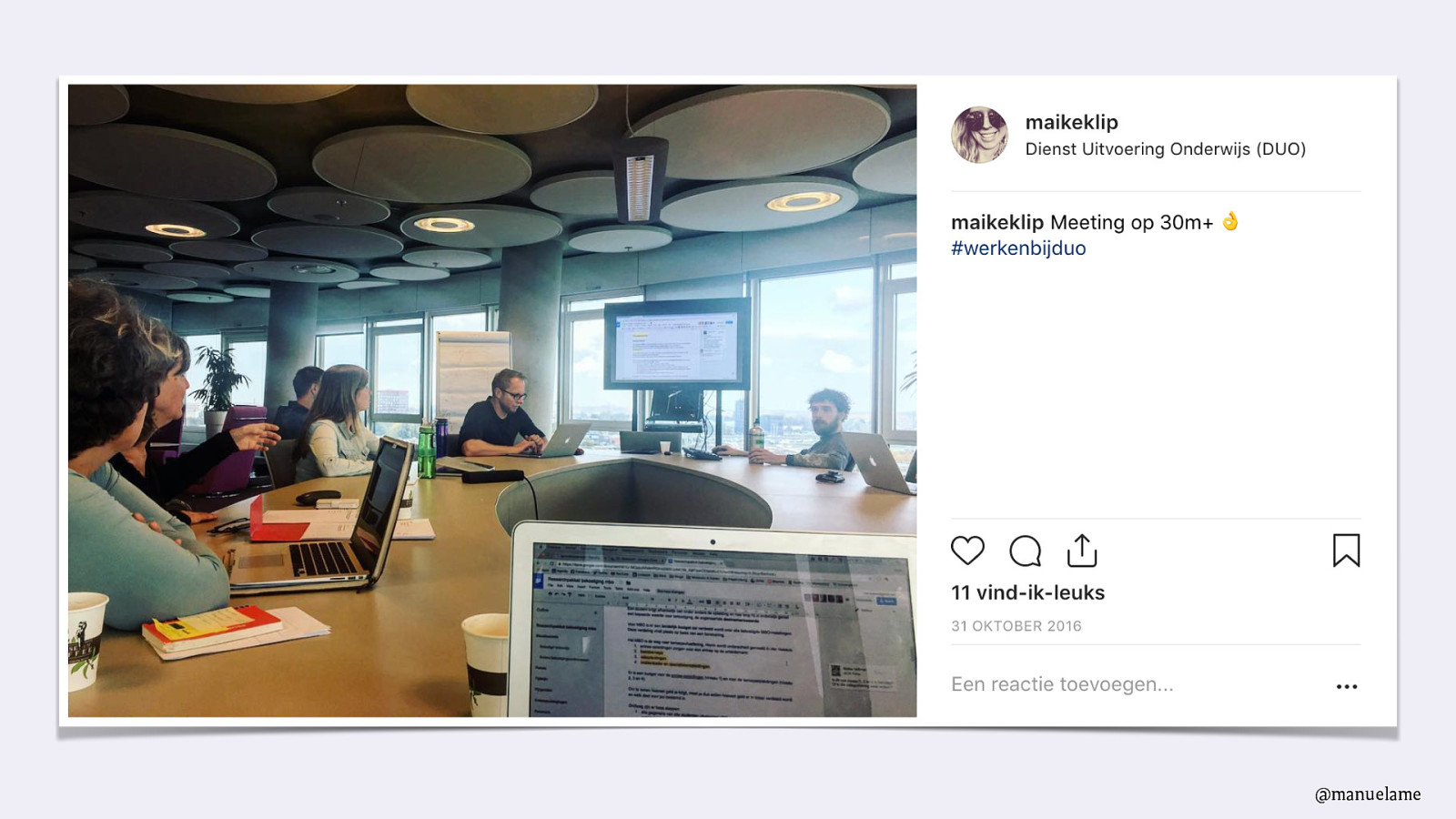
I am part of the Online Team of the Executive Agency of Education, in dutch short: DUO. Our team consists of about 25 people: content designers, interaction desiners, webanalysts, front-enddevelopers en user researchers, like I am.

This is my view from our headquarters in Groningen.

But I’d rather be here, at a school where I can talk to students, teachers and people working at schools.

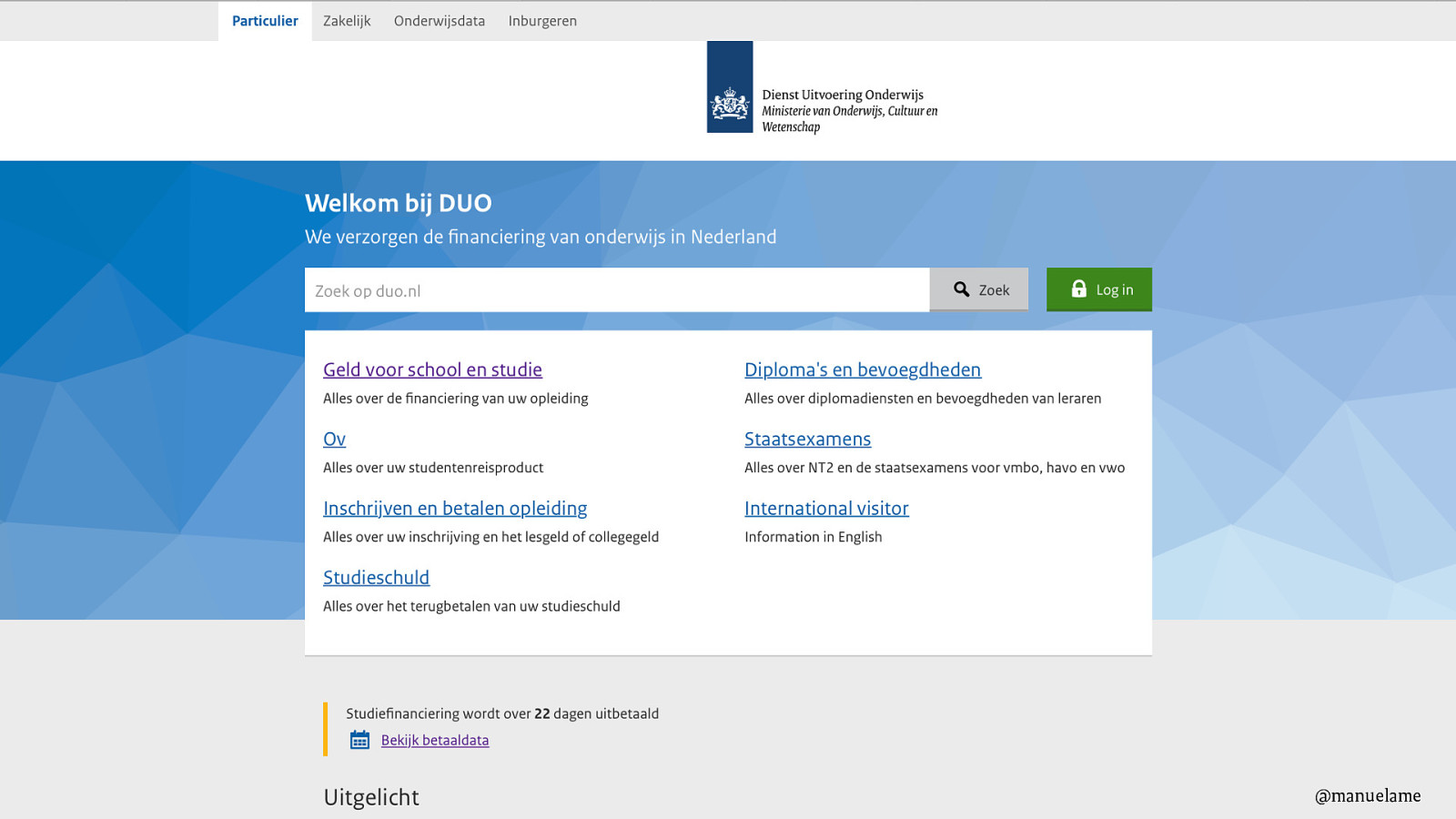
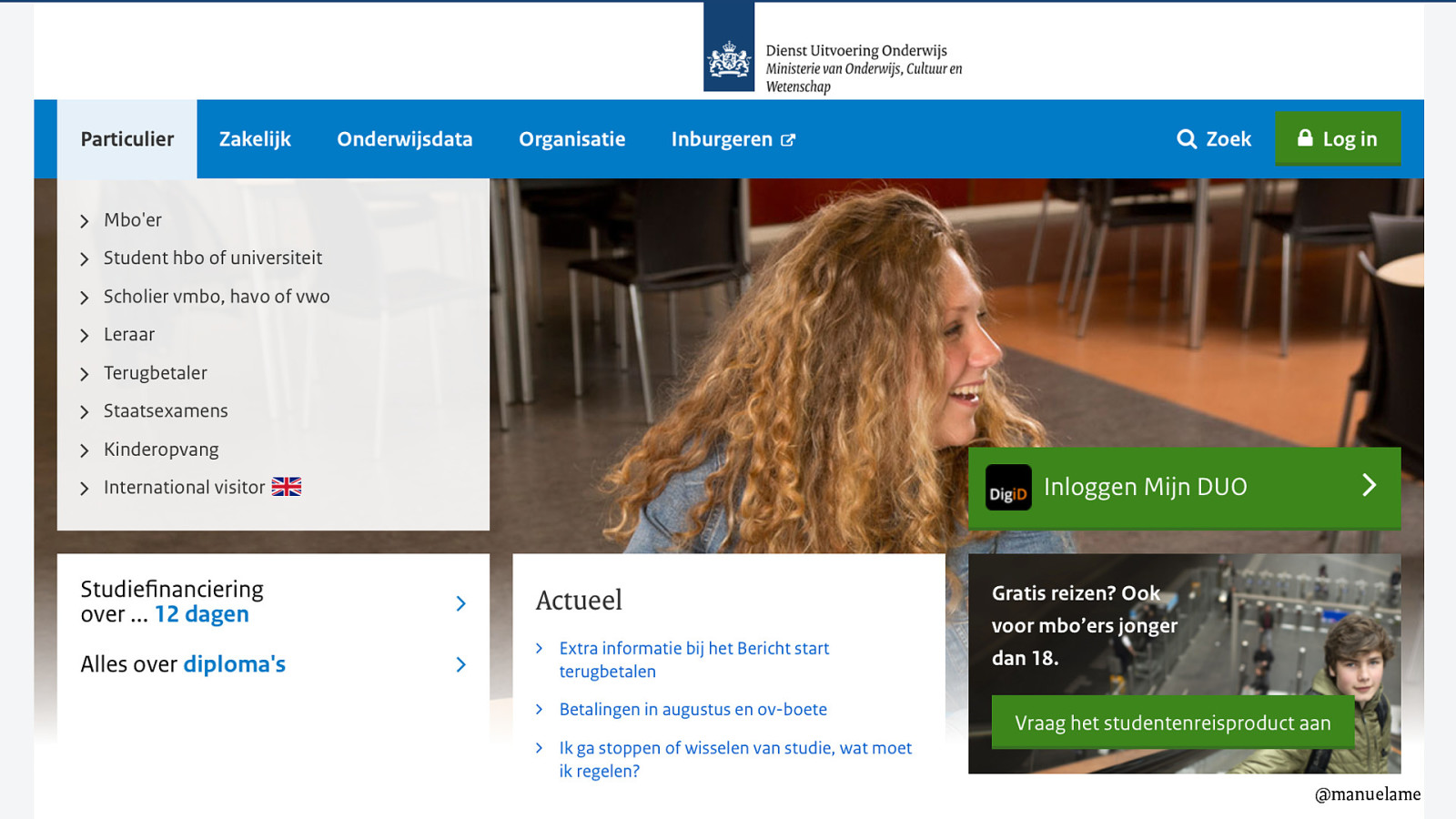
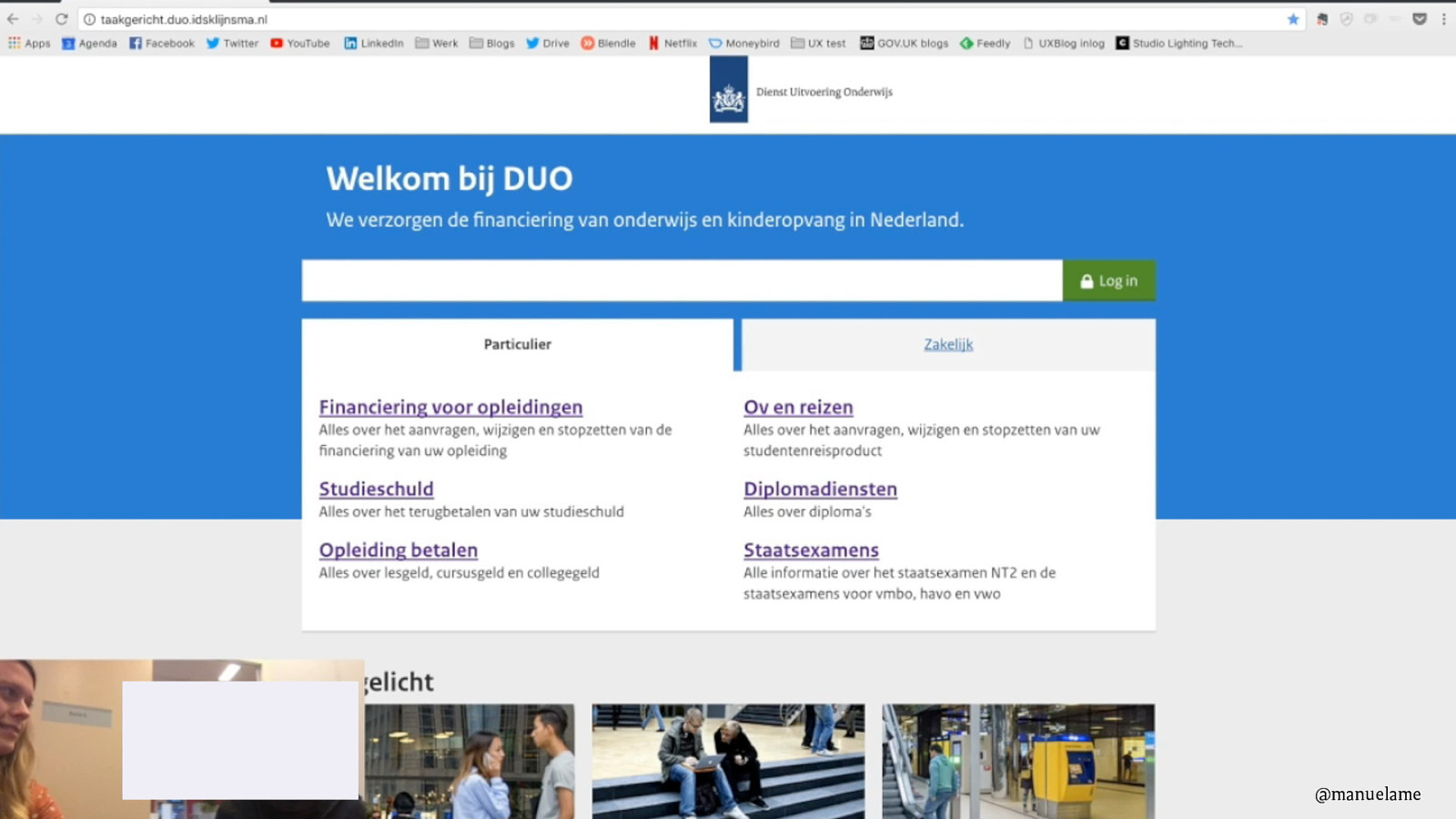
Our team mainly works on this website. duo.nl. And not only our team, behind this website you can find all the services of DUO. This homepage is the door to almost 400 applications for students and people working at schools. DUO doesn’t have a website. We are this website. We are almost 3000 people who work at DUO. Last year we completely redid this homepage. And that wasn’t the first time. Let me take you on a trip trough memory lane. Before this website where everything is task-oriented…

…we had this one. Here you had to first tell us who you are before we gave you the information for that target group that you fit. But a lot of people didn’t know in what group they belonged. We had this one from 2012 to 2018.

Before that we had this gem. Very packed with information.

This was 2005. This was my website when I was a student and had to apply for student finance.

Here another great one from I think the late 90’s, early 00’s? And I am just guessing because of the boy with the eyebrow piercing.

But my favourite one is is from 1997. I was 9 at the time. It’s a cyber space ship! What a diamond.

When you work on a website like this it’s easy to think that your job is about that website. But it’s not. It’s about the people who use the website. For example, for us it’s about students. They live their lives. In some way they are connected with us, the government. Sometimes they need something, they have to do something. Or we have to do something for them. And most of the time that happens on a digital platform, like a website. But it’s not about the website.

It’s not about the things we make. It’s not about applications, services, registers, security layers, data, or whatever technical thing. It’s about always about people. And their goal is never to visit our website.

For example… You want to go to uni. You need money for that. You can find your information and apply for a student loan on duo.nl. But you want to go to uni.

We need to get this right so people can get on with their lives.

It’s about the people.

It’s about the connection that we as government have with the people.

A year ago I became a student myself again. I started the master design research at the Willem de Kooning Academy, here in Rotterdam. During this master you learn to do design research into your own practise based question. As a user researcher I have worked both as a freelancer and as a civil servant for DUO, for almost 6 years now. I was looking for a meaty problem to bring with me to the master, so I choose the challenge we all face today. If it’s not about the website, but it’s about the people. How can we have a good connection with them via the website? It’s like the basic ‘what is great UX/ user experience’ question.

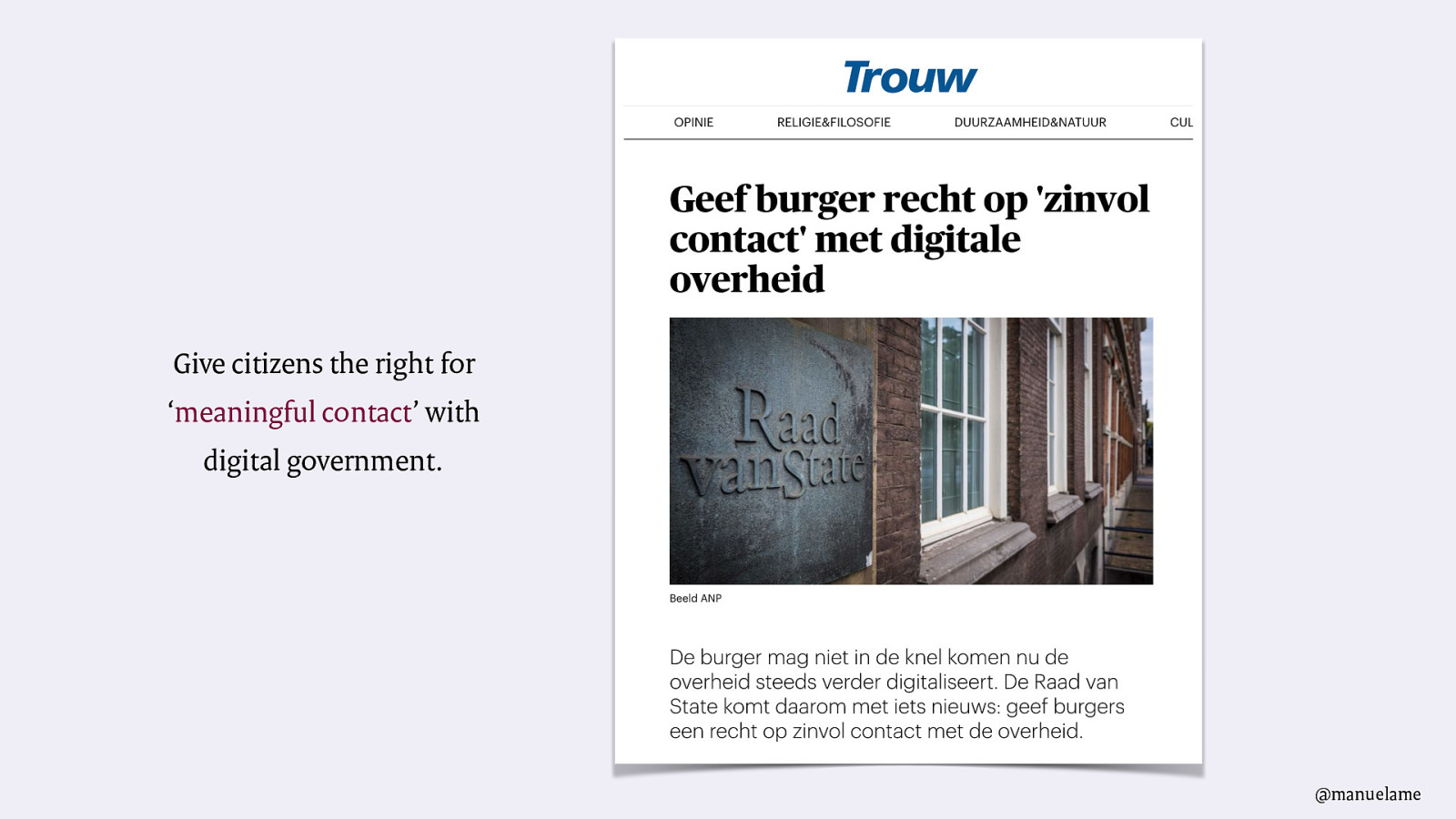
I wasn’t the only one who thought it needed attention. A year ago the Council of state wrote this advice. Give citizens the right for meaningful contact with digital government.

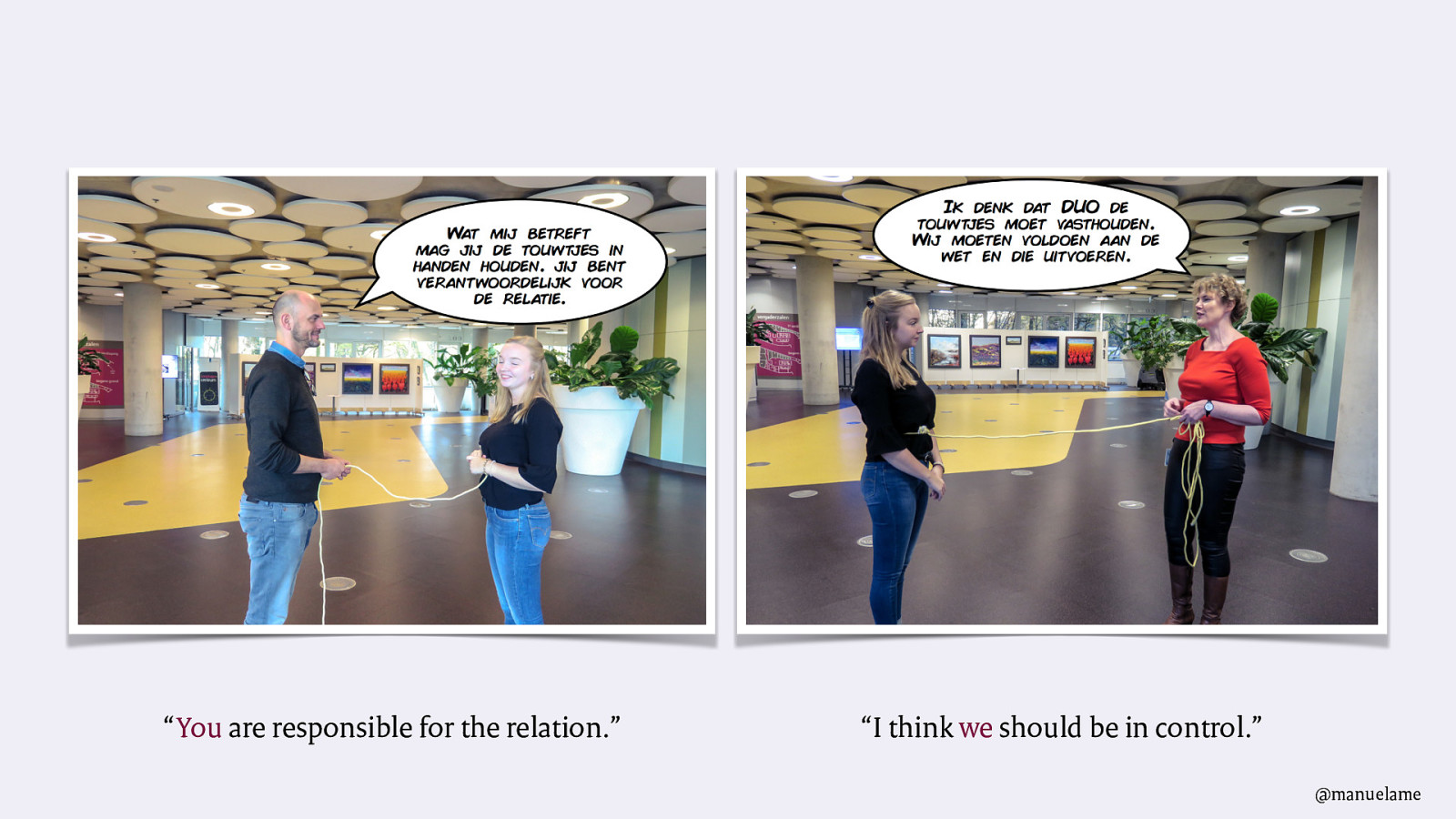
In that same week I did a design experiment here in Rotterdam. I tied a yellow rope around my waist and asked people how they wanted to be connected with me, the government. I had a couple of great, also confronting conversations. Some of them came very close, this man at one point stepped into my personal space, others stayed very far away. If only the government was a pretty blonde woman all our problems would be solved.

Because I think we do have some problems. It’s my job as user researcher to see how people interact with our digital services. I’m looking for ways to make ‘the website’ better. I learned that people want clarity in the first place. They are task oriented. They look for information and they want to get it done a.s.a.p. For a lot of people that is challenge online.

But it’s also my job to find out who are users are. What they think, what they feel, and how they make their choices. We want to understand them so we can make our services better. And that means looking at the relation. Because all those small moments add up. They are all touchpoint in a journey, so you will. And they all define the relation with the government.

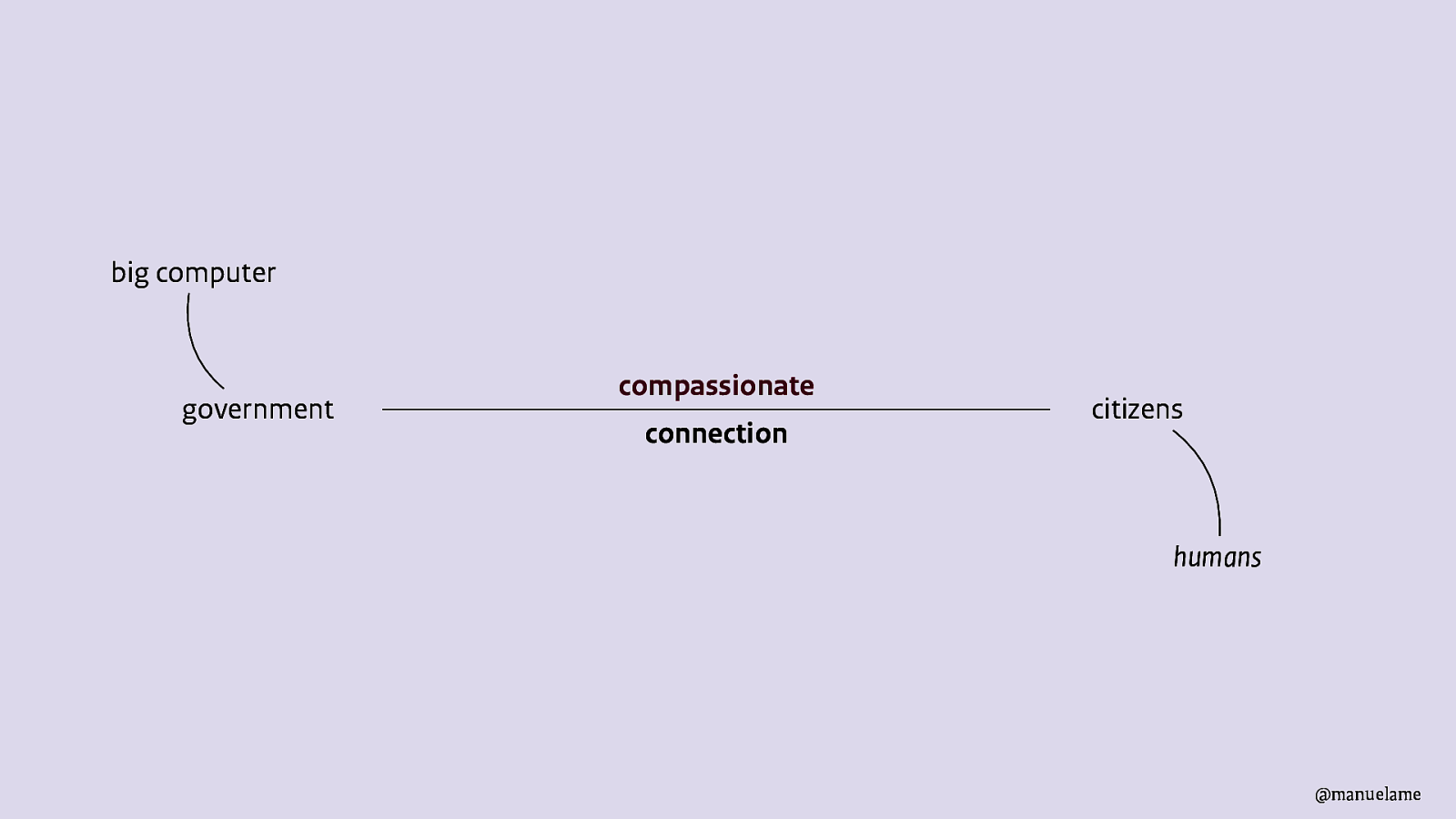
Together, both the short and the long term define the connection. Does the government get me? Do they mean well? Do I trust them. Am I also in control in this relation? A compassionate civil servant that knows that means a great deal even if citizens don’t realise that.

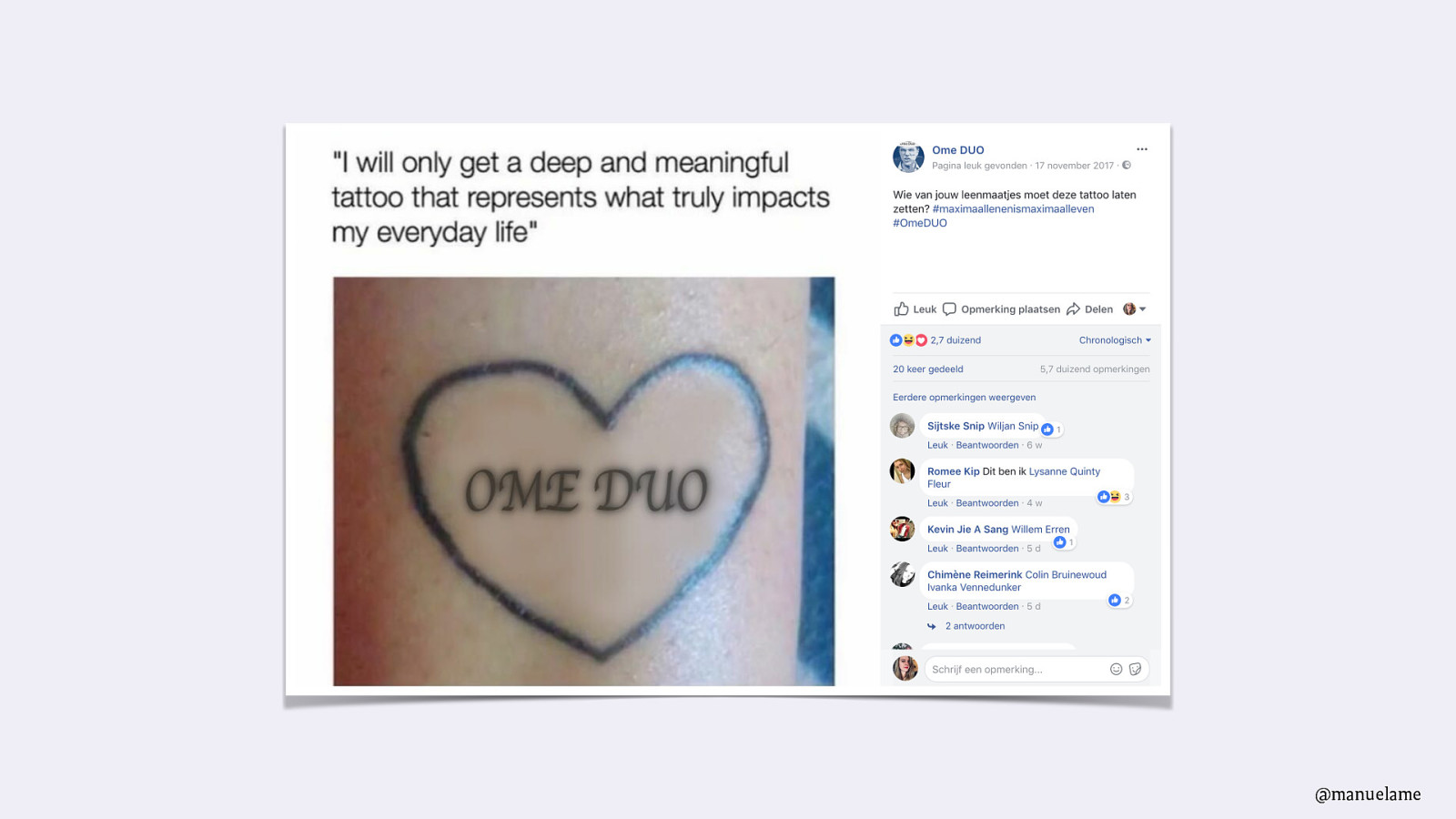
For the Dutch people in the room, you might have heard about ‘Uncle DUO’. It’s a parody account on Facebook made by students about us. But as a user researcher I am looking for this deep and meaningful connection that our users experience with us.

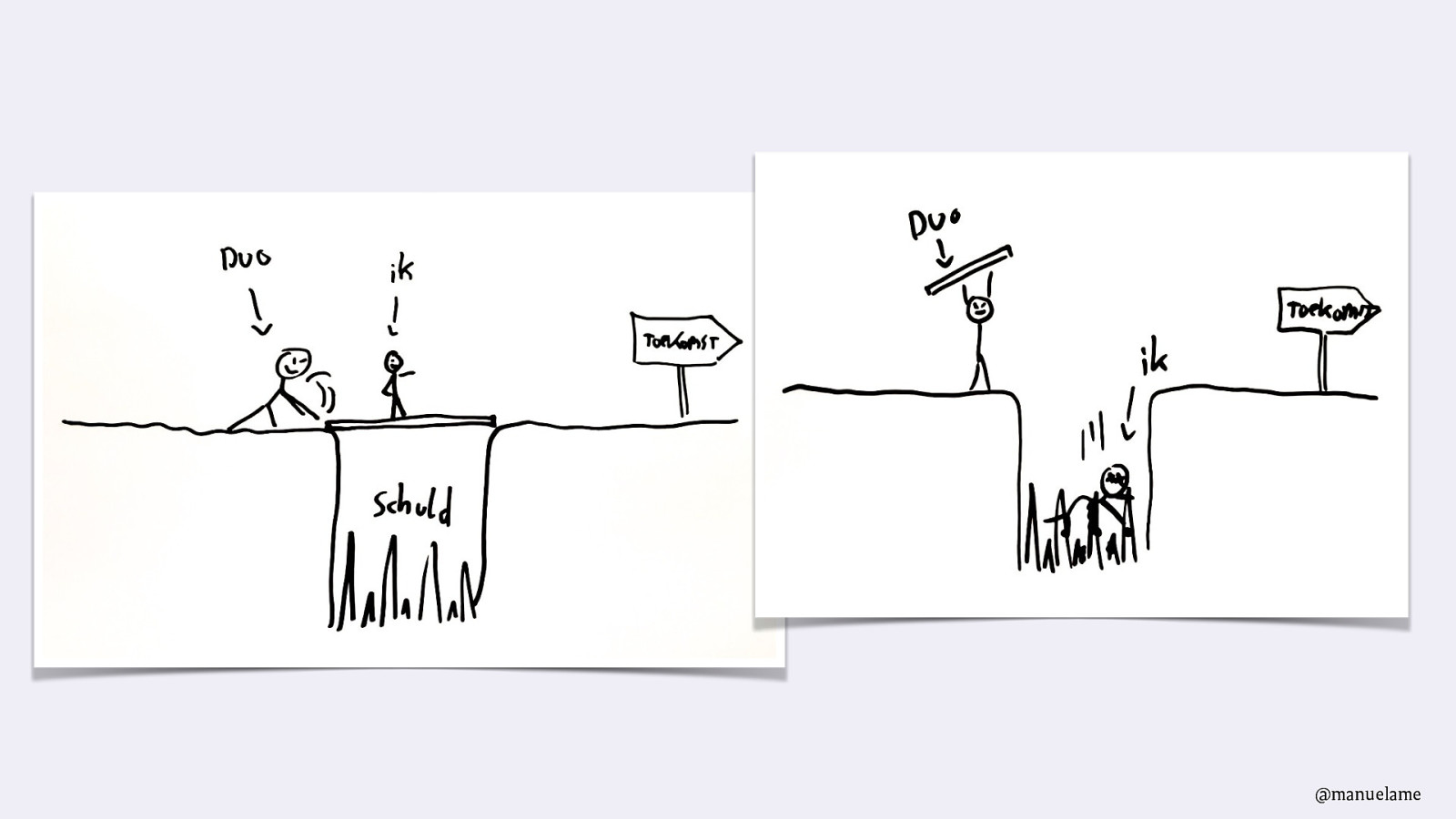
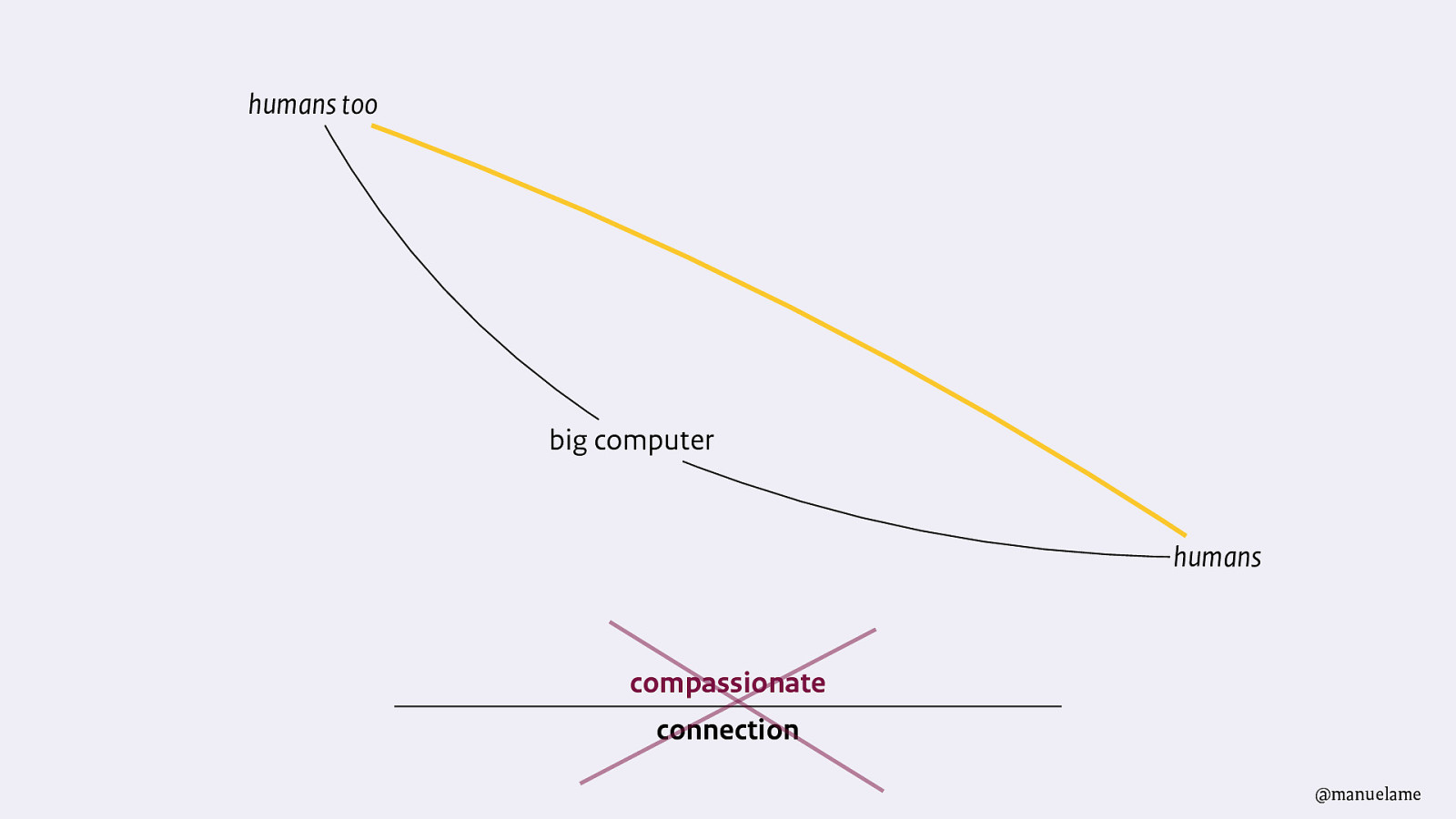
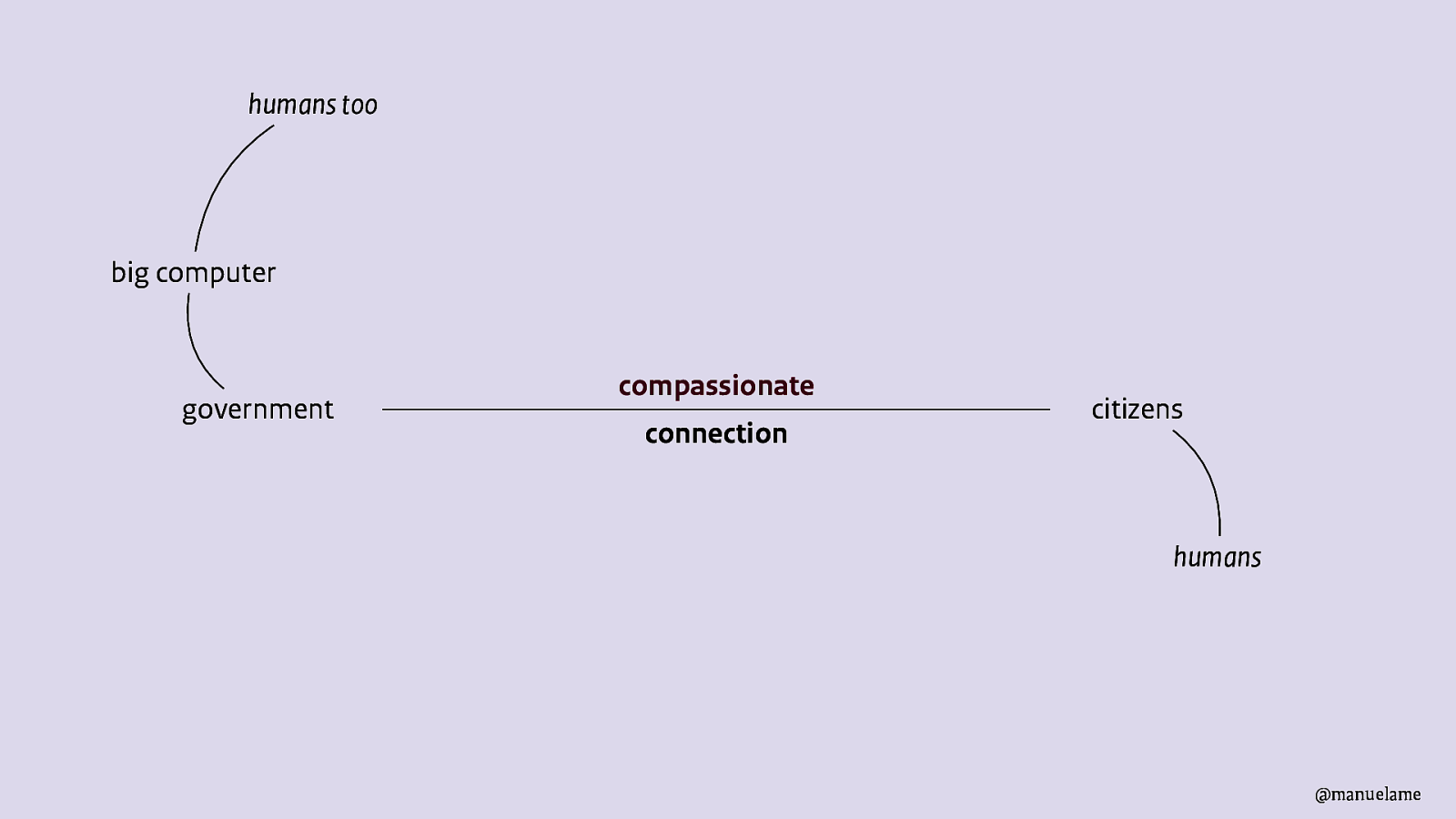
So let’s break it down. Before I continue, a bit more about this research question. I’d like to put at the center the connection, because as I said I think that’s what’s most important. On the left we have the government. And on the right we have the citizens, users, people, you and me.

Citizens, they are of course humans. But the digital government, that’s a big computer.

It’s like Reinier van Zutphen, our National Ombudsman said earlier in the news: “The government has become a machine.”

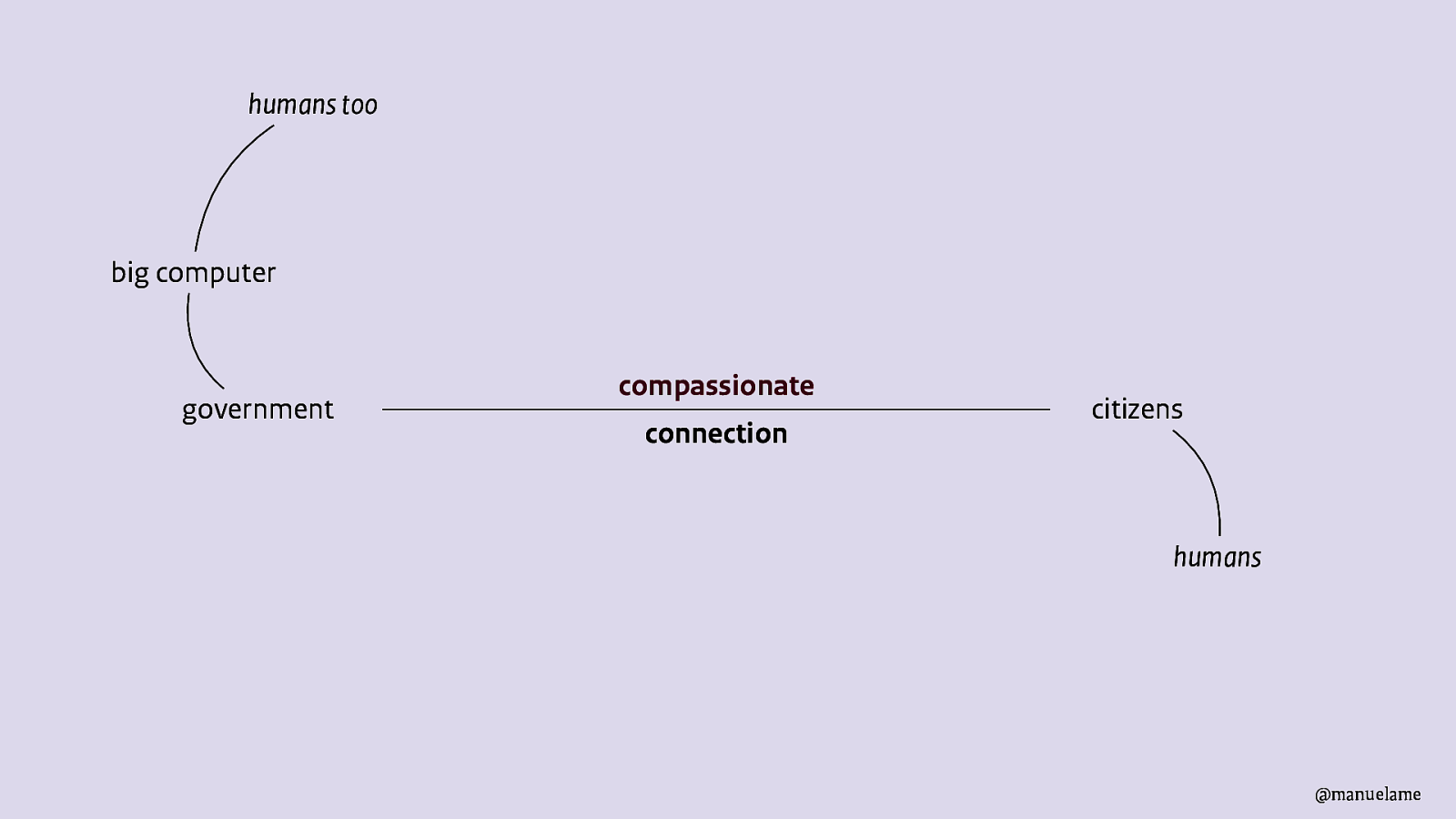
But that big computer, and everything that belongs to it: registers, security layers, systems, applications, websites, and much much more… That big computer is made by humans. By civil servants, like me and my colleagues.

Humans don’t talk to humans anymore. They both talk to the big computer, and in the past 6 years that I have worked in government I wondered if we lost the connection with each other.

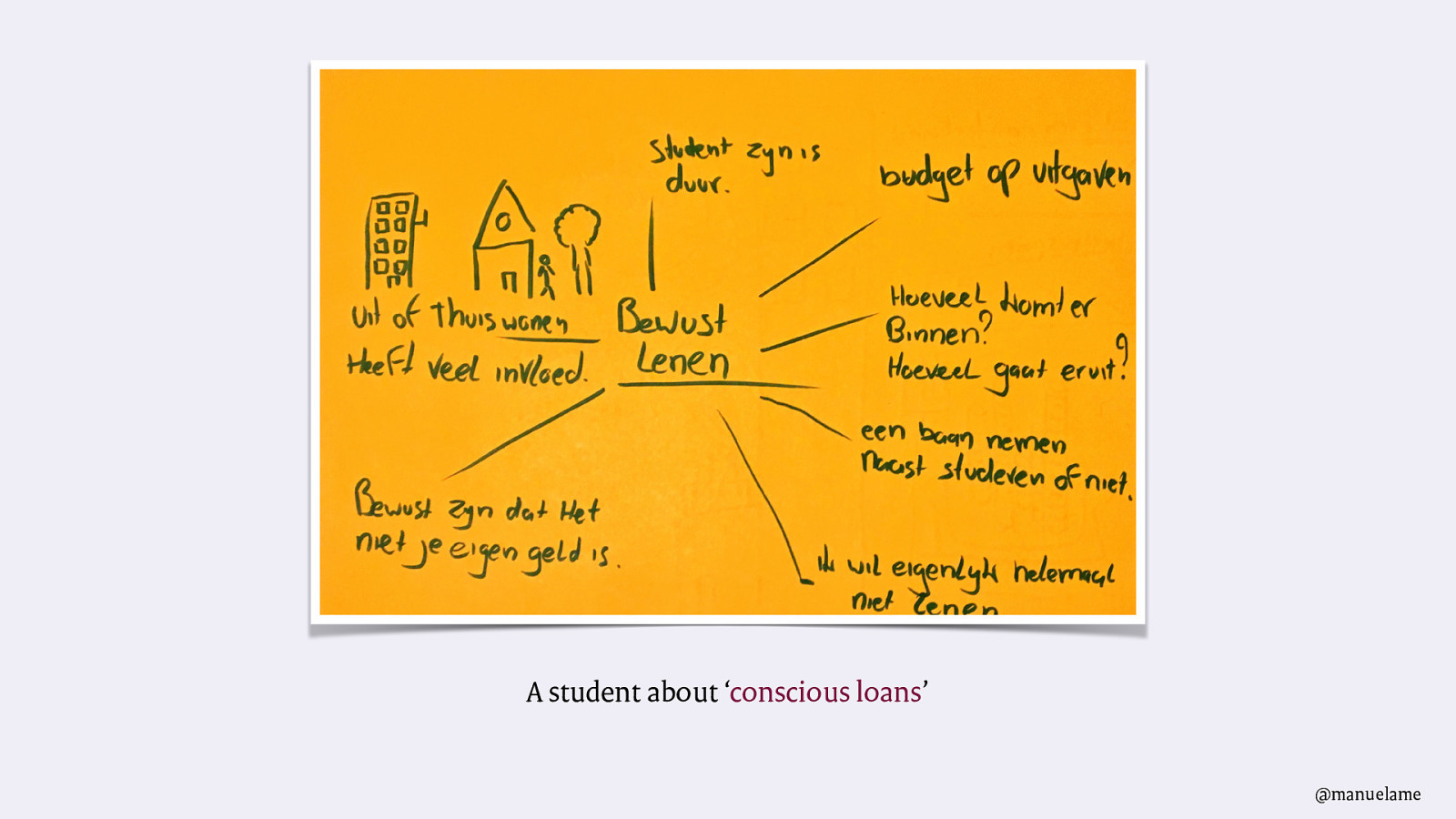
Or, from the perspective of 1 student… I am very intrigued by this drawing. As a user researcher I want to emphasise with his feeling. But as a civil servant it hurts me that he drew me like that.

He wasn’t the only one with such a strong reaction. It was really uncomfortable for me to experience this bad connection when it’s that obvious that people want to be as far away from you as possible. I wanted to know: how can we get the connection back? And how can we make it a compassionate one?

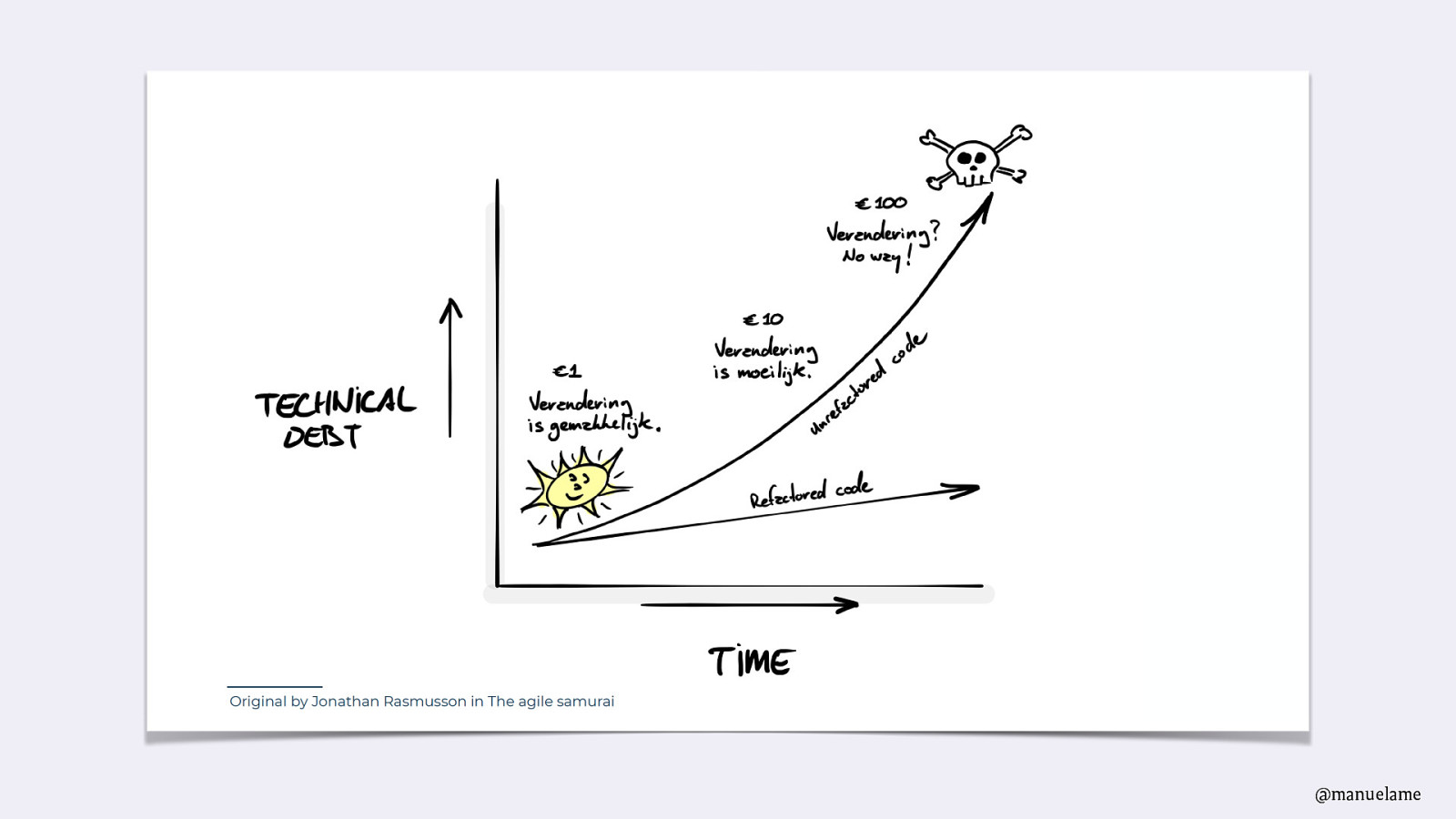
Most people working in IT are familiar with the concept of technical debt. Choosing a quick fix instead of a more durable solution which needs more time, gives you technical debt. If not re-paid, it can accumulate ‘interest’, making it harder to change things later on.

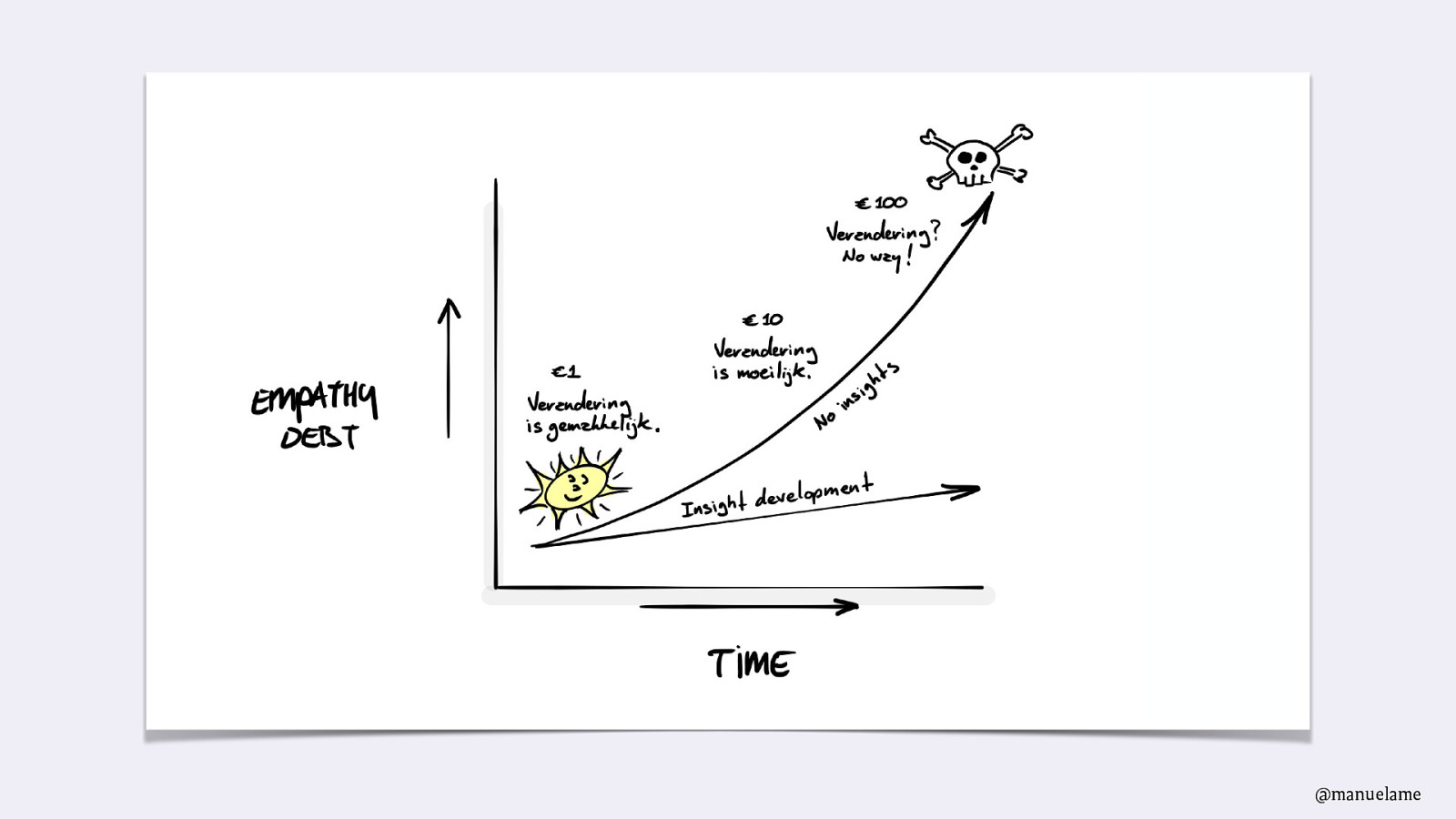
The same goes for empathy debt. If we don’t understand our users, how can we build a system that will ensure a genuine connection between citizens and the government?

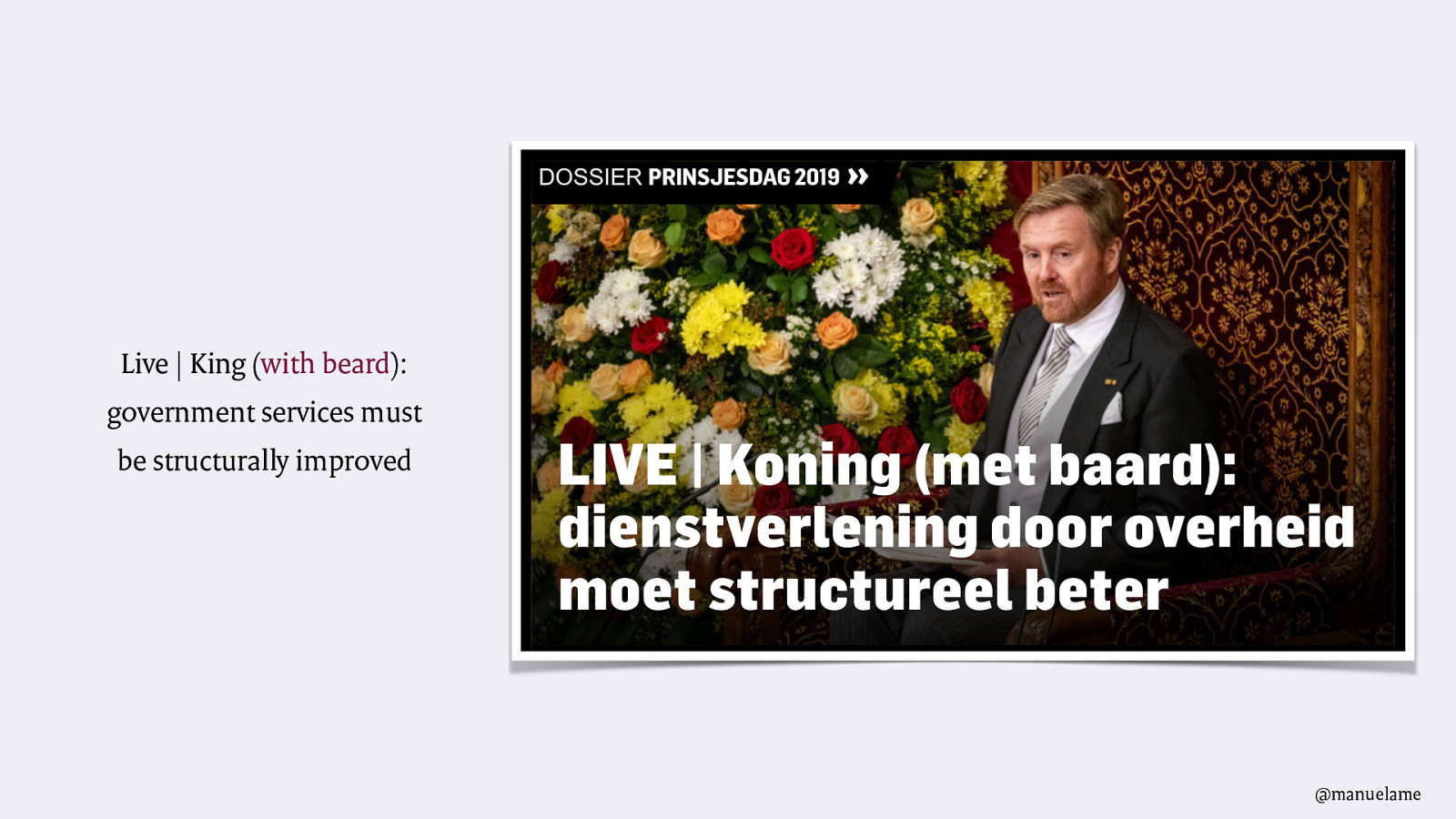
Some weeks ago this topic got national attention. Our king mentioned it in his yearly speech.

This is what he said: “Executive agency’s […] are the face of the government. People meet the government there. They should simply expect to be properly helped at the government counter. The causes of the current problems are diverse: outdated IT, staff shortages and too detailed policies, which makes implementation too complicated. Employees of these organisations are sometimes faced with an impossible task and the human dimension disappears from view.”

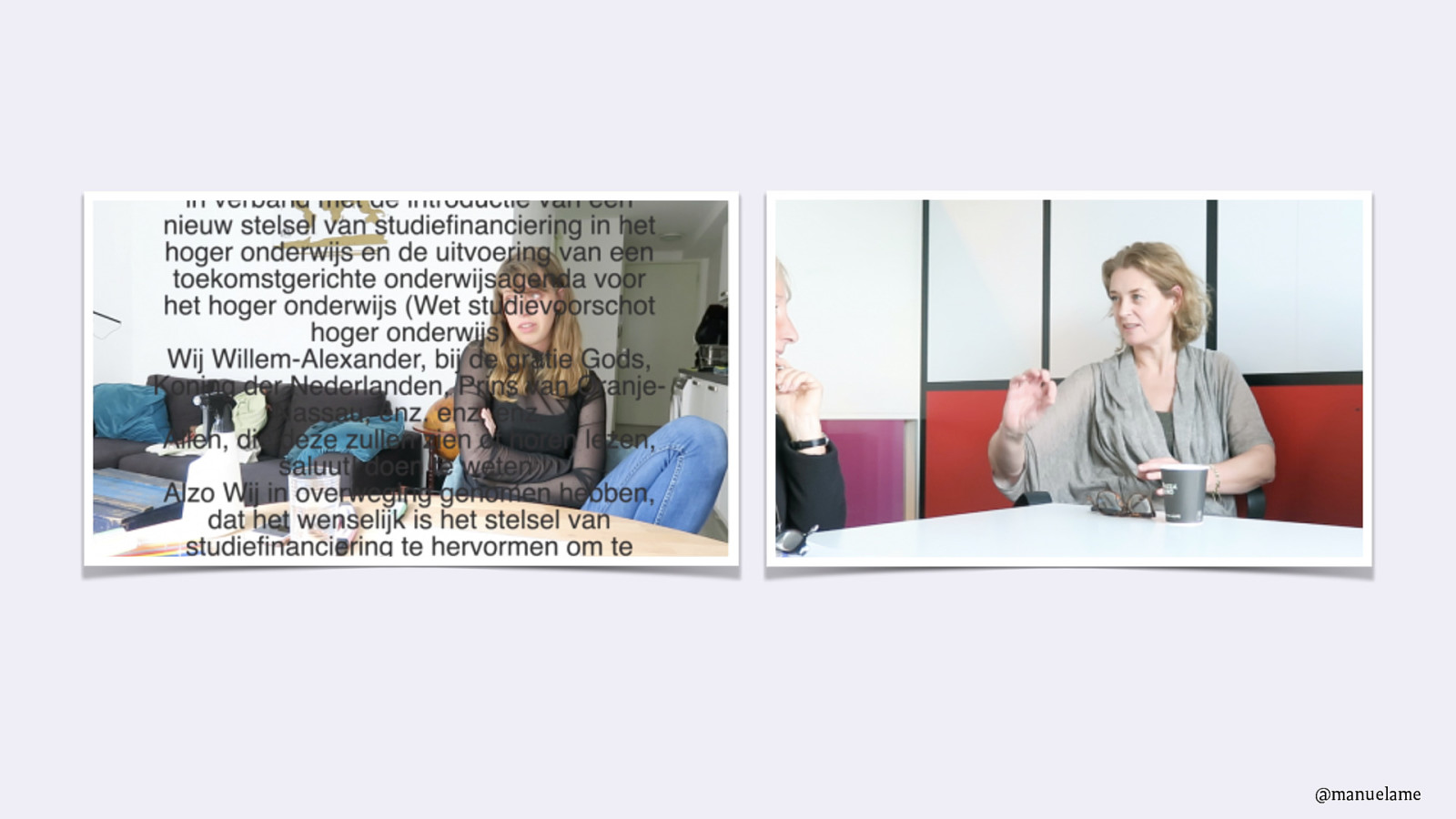
When we talk about this human dimension. What exactly are we talking about? I wanted to do an experiment. I visited our service office here in Rotterdam and I asked some of my colleagues to join. I showed them a video of my favourite student, my own sister. I interviewed her about her student loan, and over the video I projected the law on student finance. I showed this video to my colleagues. How would they react to this story? And what did they have to say about this human dimension in their work?

This is what happened. They had to choose to focus on her story or on the law scrolling over her. I wanted to make this paradox clear and actually show the person behind the law. Of course they already knew the text by heart, but they didn’t know the story of my little sister. They found it hard to focus on her story, the text was very distracting, as it can be in real life as well.

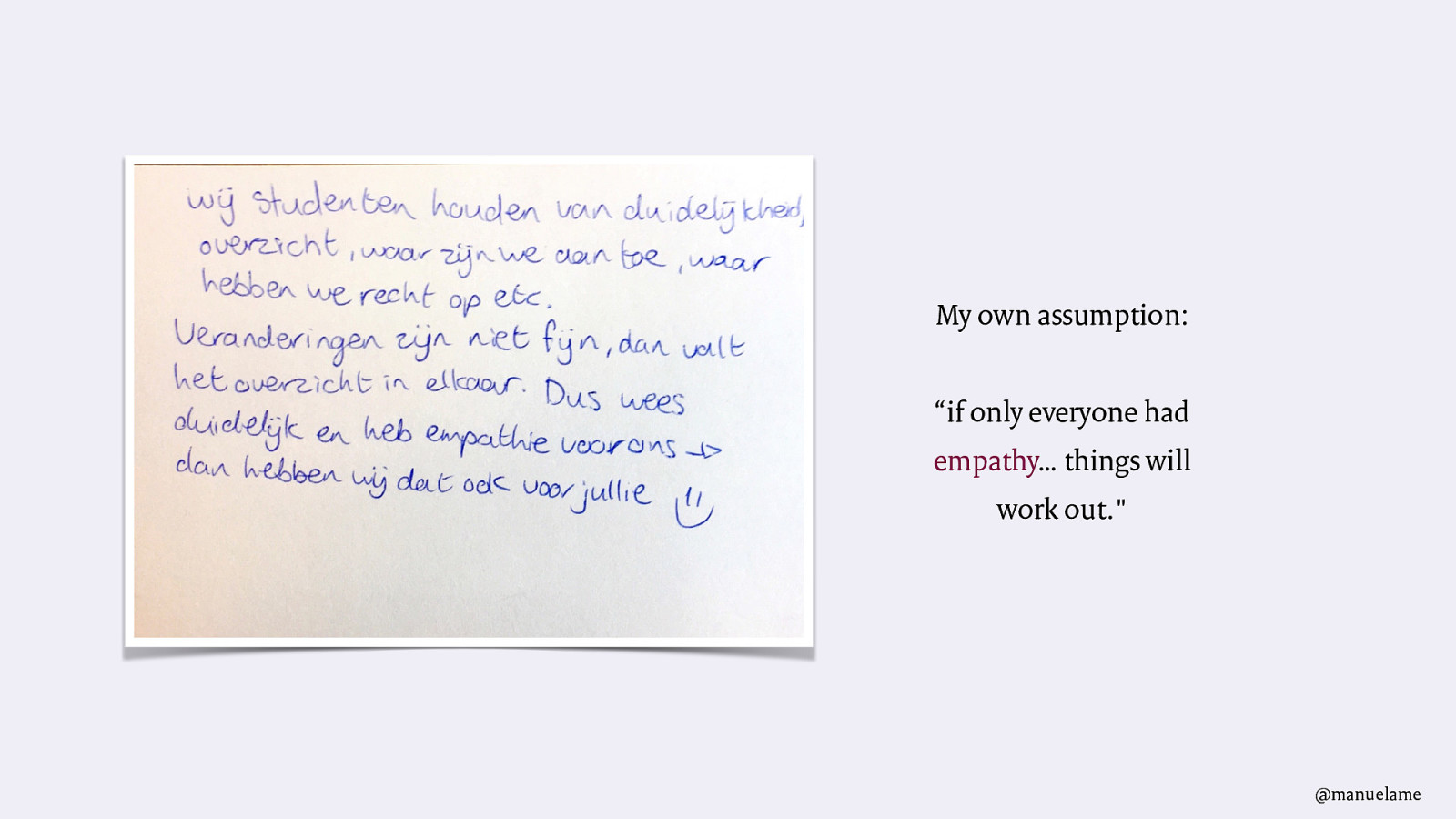
Whenever I meet students I ask them to write us a postcard. So far I collected almost over a 100. One of them is this one. “Have empathy for us, then we have empathy for you.” I love that one, because it adds to my assumption. And that’s also what I’ve seen with my colleagues. If everyone had empathy… If everyone had the opportunity to have empathy, things will work out. As a user researcher I can help people doing that who might not be able to do other wise.

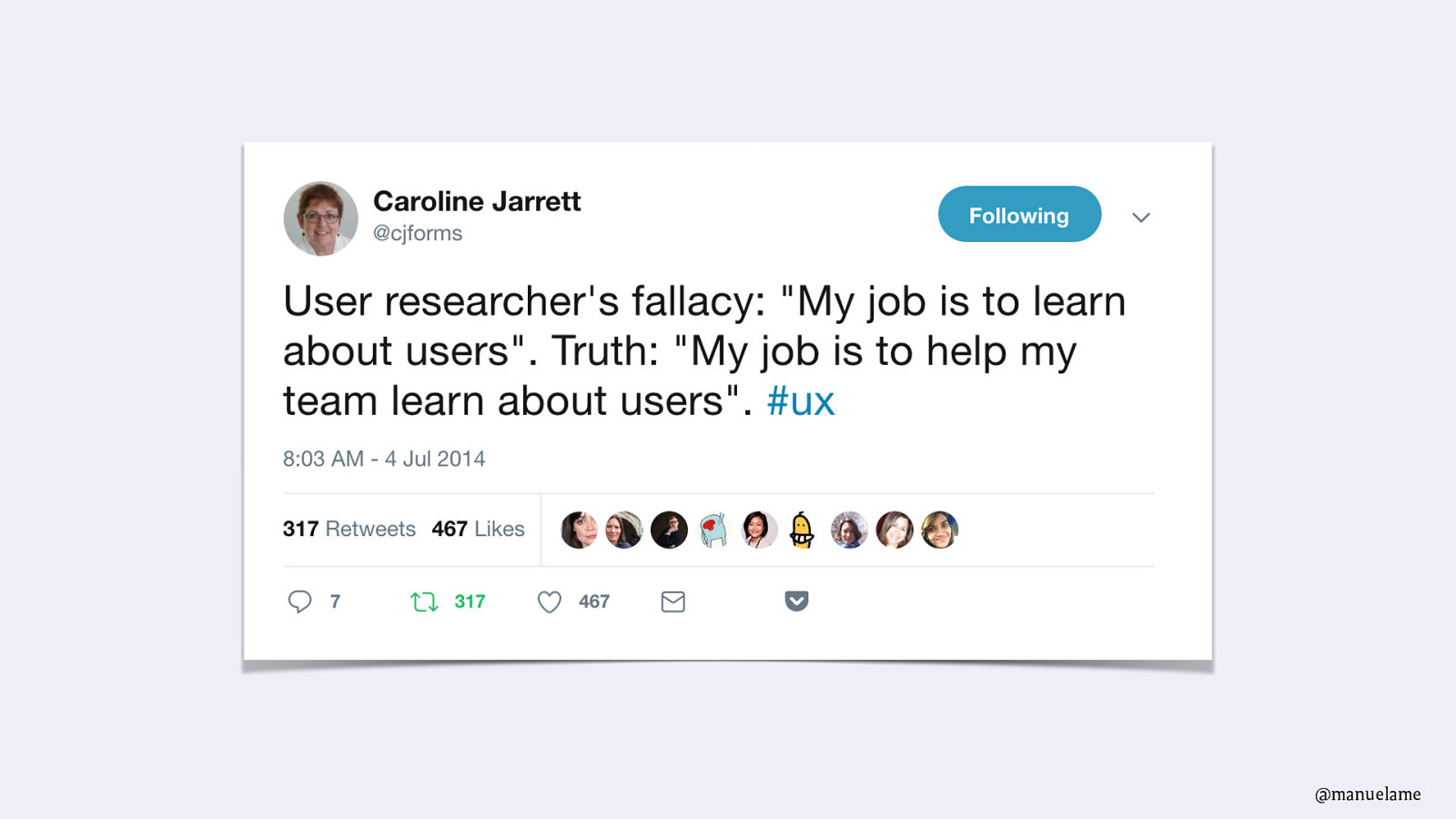
I look at my job the way Caroline Jarrett, a researcher from the UK, does. It’s my job to show the people behind the law and behind the computer to my colleagues. I also love telling stories. And love coming up with creative ideas to tell them.

I organise research safaris with students near our entrance so colleagues can browse through all the raw research data themselves and meet students themselves.

A couple years ago I started an in company user research blog to share stories about our users and what they experience.

I introduced a research archive and now we write Sticky Stories for everyone at DUO to get to know our users and learn about them.

I invite students over for coffee, conversations and DUO-tours so they can work with us and colleagues get to meet them in an easy way.

And I bring my colleagues to schools for design days and to hearing first hand from our users what they want and how they experience us.

But since I started the master I wanted to know more about the impact that these empathy-starters have. So what happens when you connect those two parties. And they start talking directly? Would there be more empathy? And would that make the connection better? What if the yellow line was real?

I did the same exercise I did earlier. This time with a student and a collegae. This is Britt. And that is my colleague Ineke. How do you feel connected to a student, I asked here?

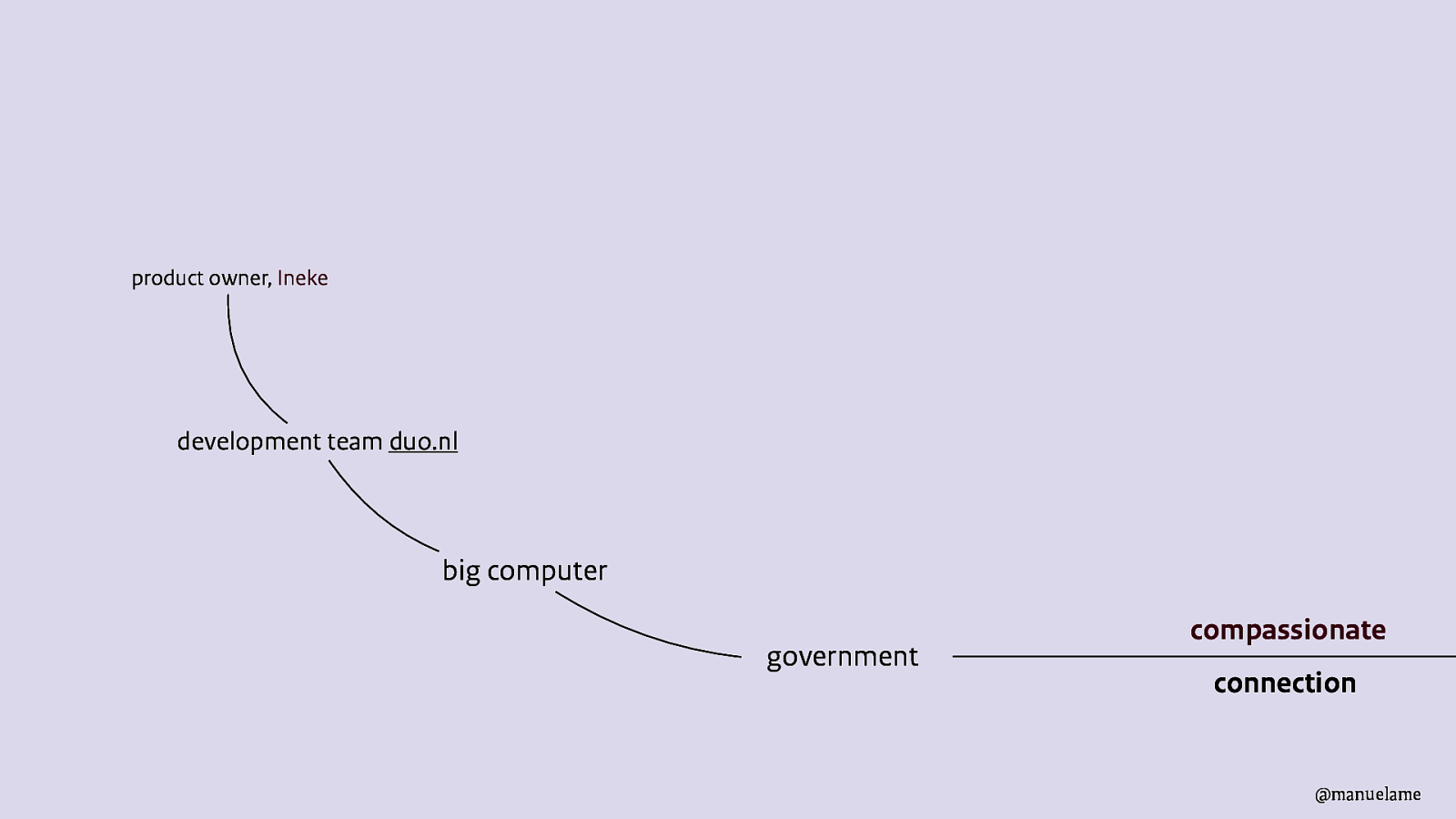
So when we speak of government we actually speak of a relay race. Everyone does it’s part and hands over to the next. We work together and it can be a long run. Ineke is really not directly connected to a student. She is the product owner, of one of the teams working on the website, of this big computer, that is the government. My assumption was the further you are in your work, the farther away colleagues must feel connected.

But that wasn’t the case. There wasn’t really a pattern. Everyone chose differently based on their own reason. Someone had a daughter who studied, another was just a very empathic person… However everyone wanted to be closer than they were now. It was hard for me to find a conclusion. Until I realised that that was the conclusion.

We are all different humans. We all have own ideas of what the connection should be. And we all mean well. Of course, everyone is different. And we, civil servants, are humans too. As an executive agency we are focused on implementing the law. But that law doesn’t mention empathy or the way we have to design this relationship. That goes much deeper.

We have almost 2 million people that our connected to DUO. They all have different expectations, they need different things. But as DUO we have to be one identity. But as our King mentioned, we also have to be human. So that is a challenge.

I wanted to know more about what empathy actually is. I wanted to challenge my assumption. I learned that empathy has flaws. That it is very personal. For example: I have a lot of empathy for my sister. Because I know her, I like her, I think she is amazing. But someone else might think differently. Because that’s how empathy works: it’s random. And it’s also humanly impossible to feel empathy for everyone. There is not enough time in a day

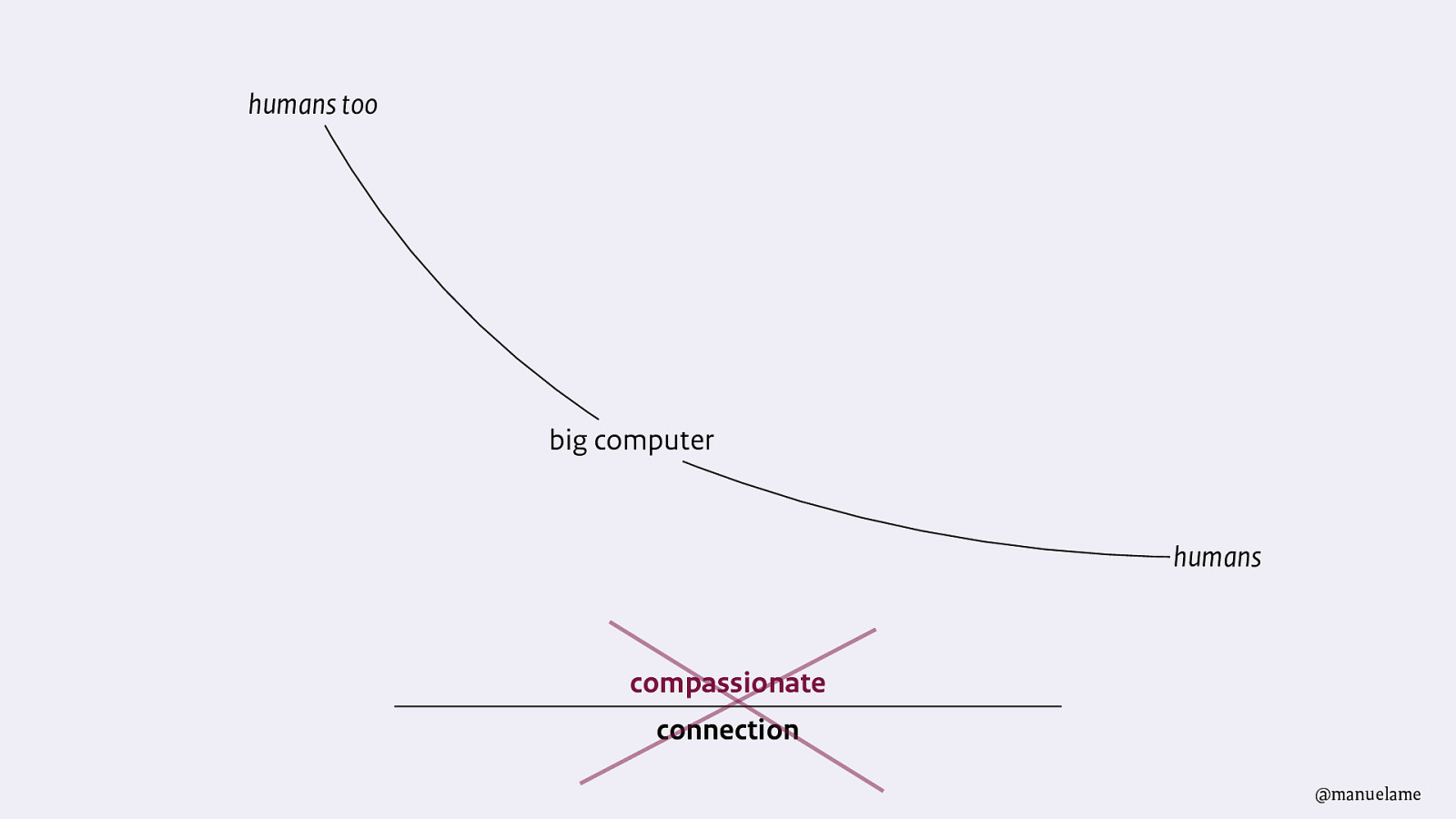
Ignaas Devisch, a belgian philosofer says: We can never live together on the basis of empathy. That is why we have outsourced the care for each other to the government. We donate part of our income, and the government takes care of us on the basis of a fair distribution. So we don’t have to know each other or care about each other. But we are sure that we are taken care of. This solidarity through the government does not have to meet the conditions associated with empathy. A civil servant does not need to feel empathy for you before you can exercise your right. That wouldn’t be fair. Empathy should not play a role in government decisions. My assumption fell. So as government it would be a very wise idea to make something that makes fair desicions not based on empathy. That translates the law into a just system that handles the execution.

Something, I don’t know, like a big computer? But that computer doesn’t make itself. We know technology is not neutral. We, civil servants, make those systems. Does that mean that we are the translators of empathy to code? And what does that mean for us, do have to have empathy or not?

So that meant I was back at my original question. I had already seen that we lost our connection and I didn’t knew exactly anymore what empathy meant at that point. I felt like a dog in space.

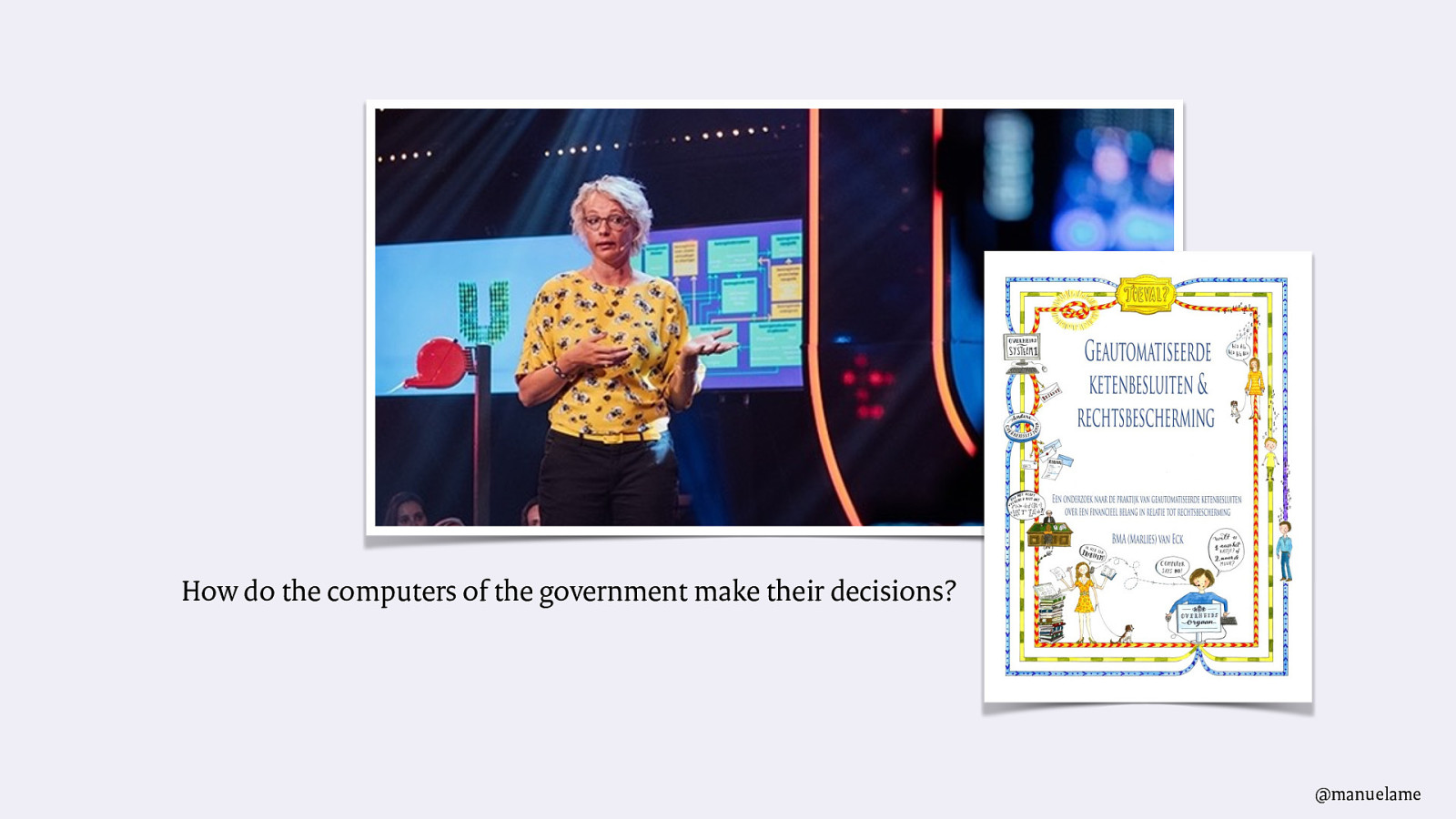
I continued with the idea that we are translators of empathy into code. Of compassion and understanding to technical execution. I discovered Marlies van Eck. She is a professor E-law on the university of Leiden. She did research into how computer systems make automated decisions and how they interpreted the law. On youtube she has a very interesting talk about it.

“I came to the conclusion that it is not clear how the government has interpreted the law when taking automated decisions. I could not investigate whether this went well and what choices were made. This has reduced the legal protection for citizens. The citizen and also the judge do not know why the computer comes to its decision.” Marlies van Eck
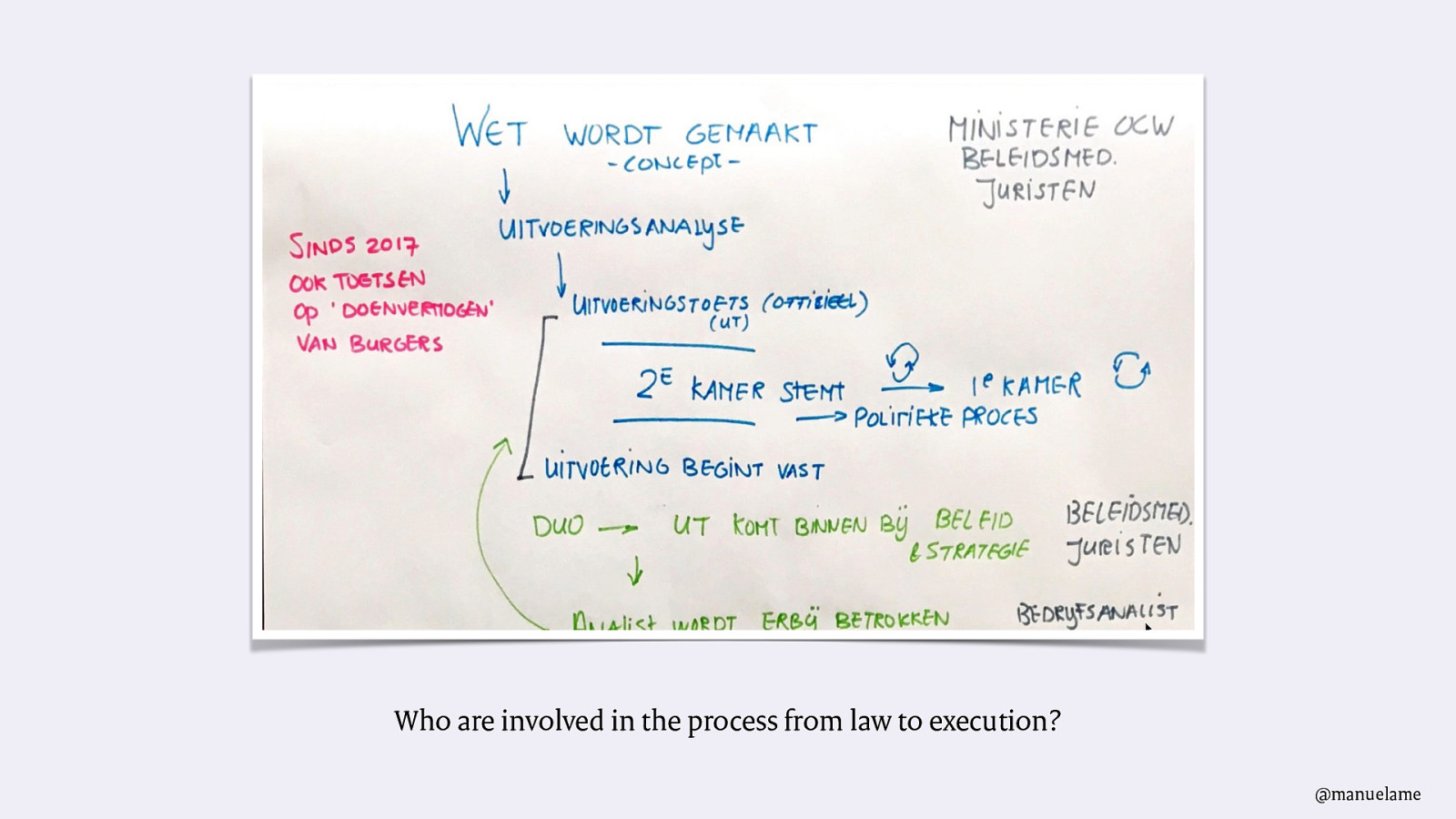
Her research led to my next step. How do we, at DUO make the computers that make the decisions? And what role does empathy play in that process?

I made an overview of all the roles that take part in translating a law into the system. I asked around to know more people so I could involve every role in my design research.

And I developed a new way of looking at empathy. Maybe it’s much more nuanced than I thought. What if empathy was a scale? And as civil servants we can all find within the boundaries of what we decide is acceptable, find a comfortable spot that fits with who we are? What would that scale be? For the government as a whole?

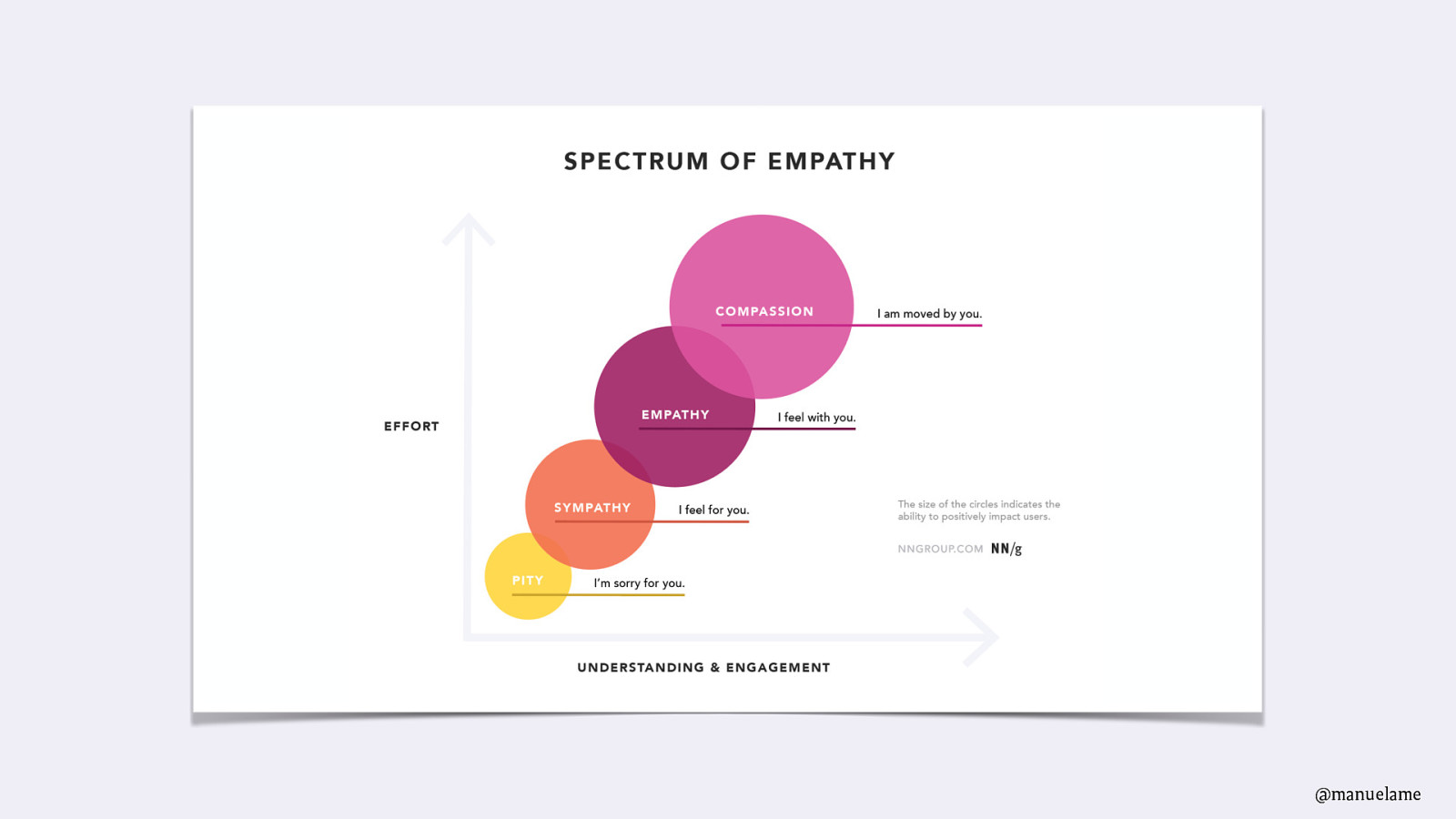
The Nielson Norman Group calls empathy a spectrum. The more effort, the more understanding and engagement there is.

Beside my job at DUO, I am also a photographer. And when you look at the language of photography, it’s not that different as the language of empathy.

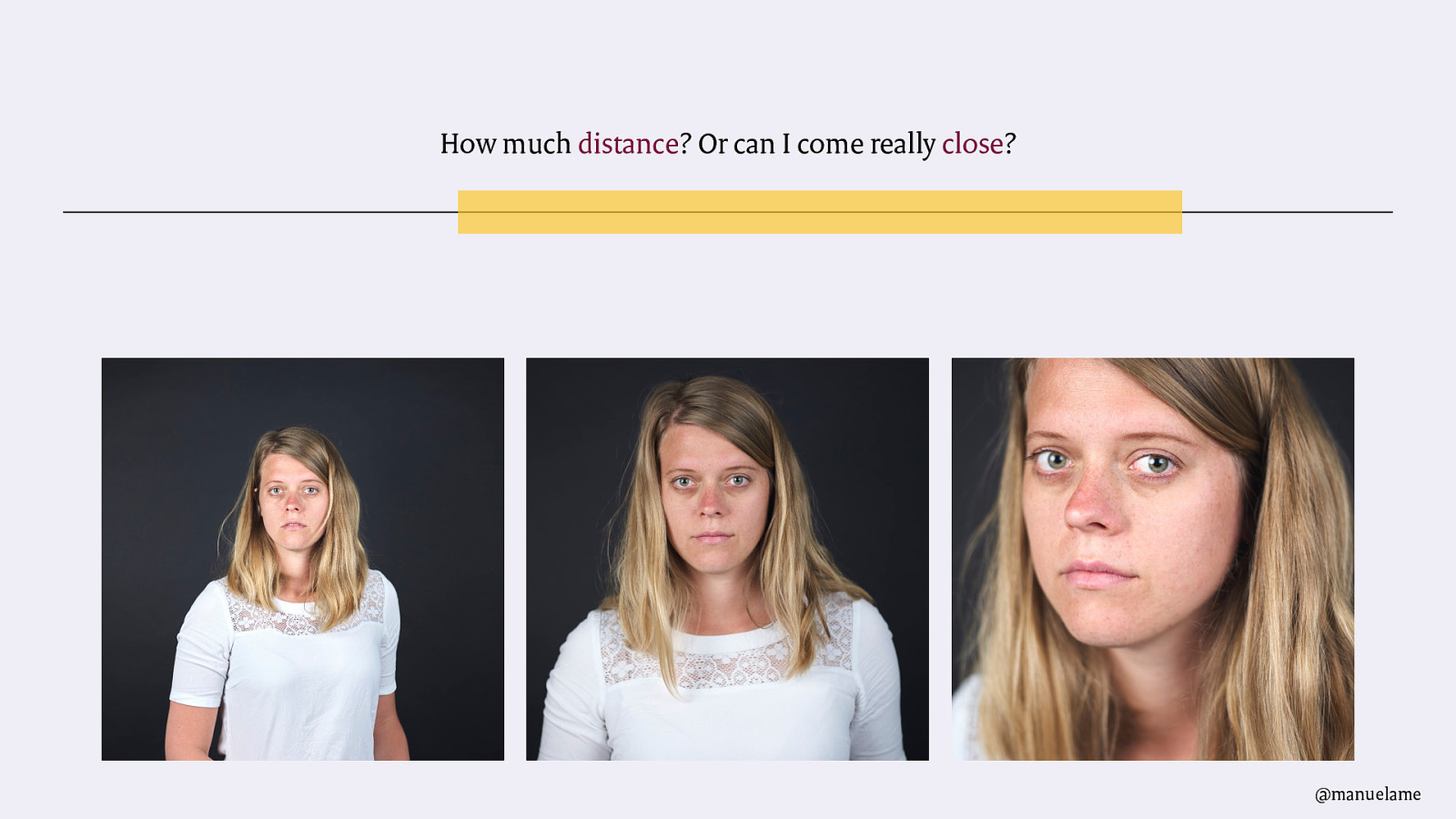
For example. When shooting a portrait of someone, one of the first things I consider is distance. How close am I going to be to the one I’m portraying. That way I can choose what lens to use. Here I used a portrait lens of 80mm and for the close-ups I took a step forward.

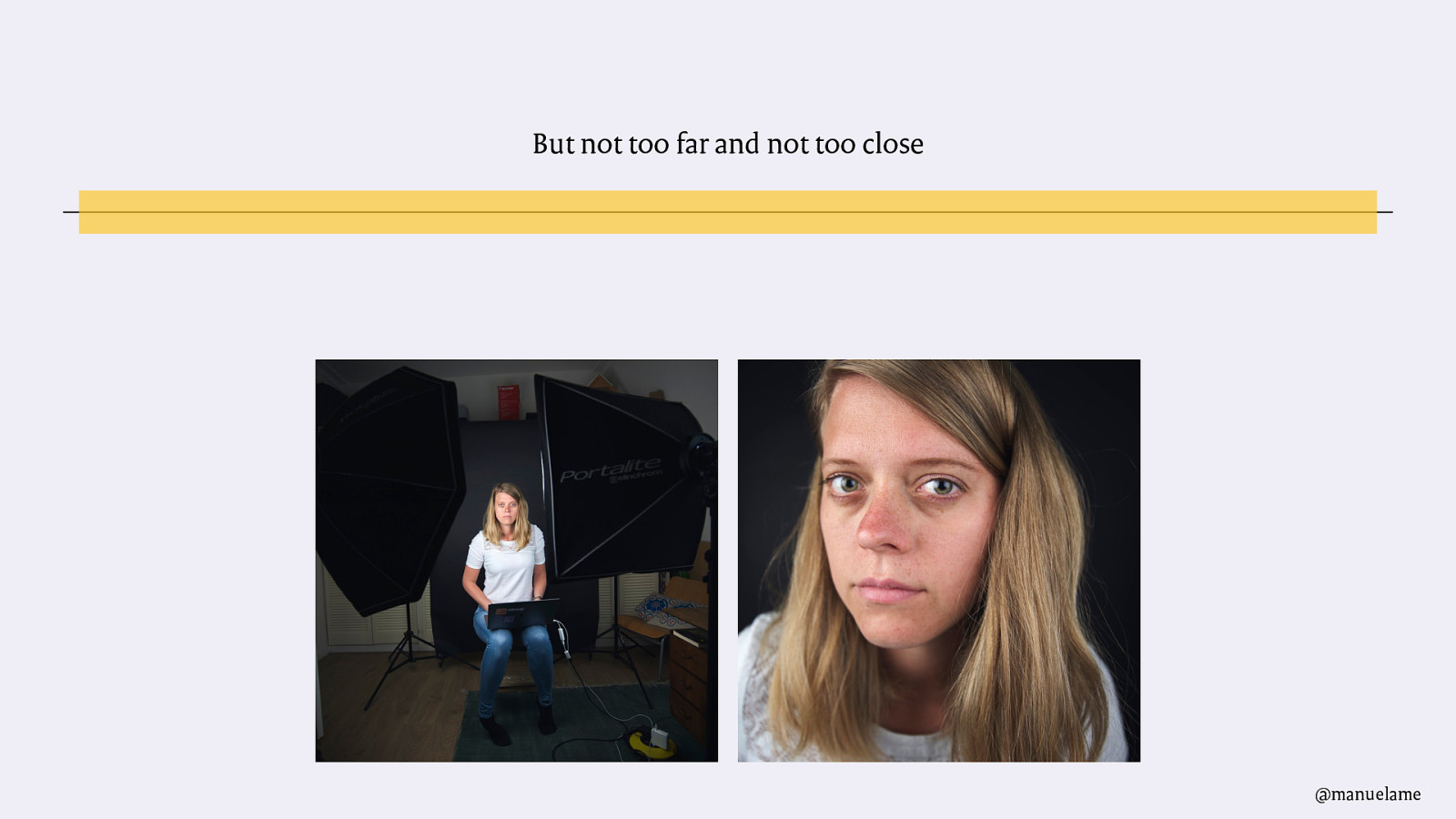
With a wide angle, a 28mm, you can see everything, even the behind the scenes stuff. When I come really close with a wide angle, I get so close that everything gets distorted. Maybe this is too much?

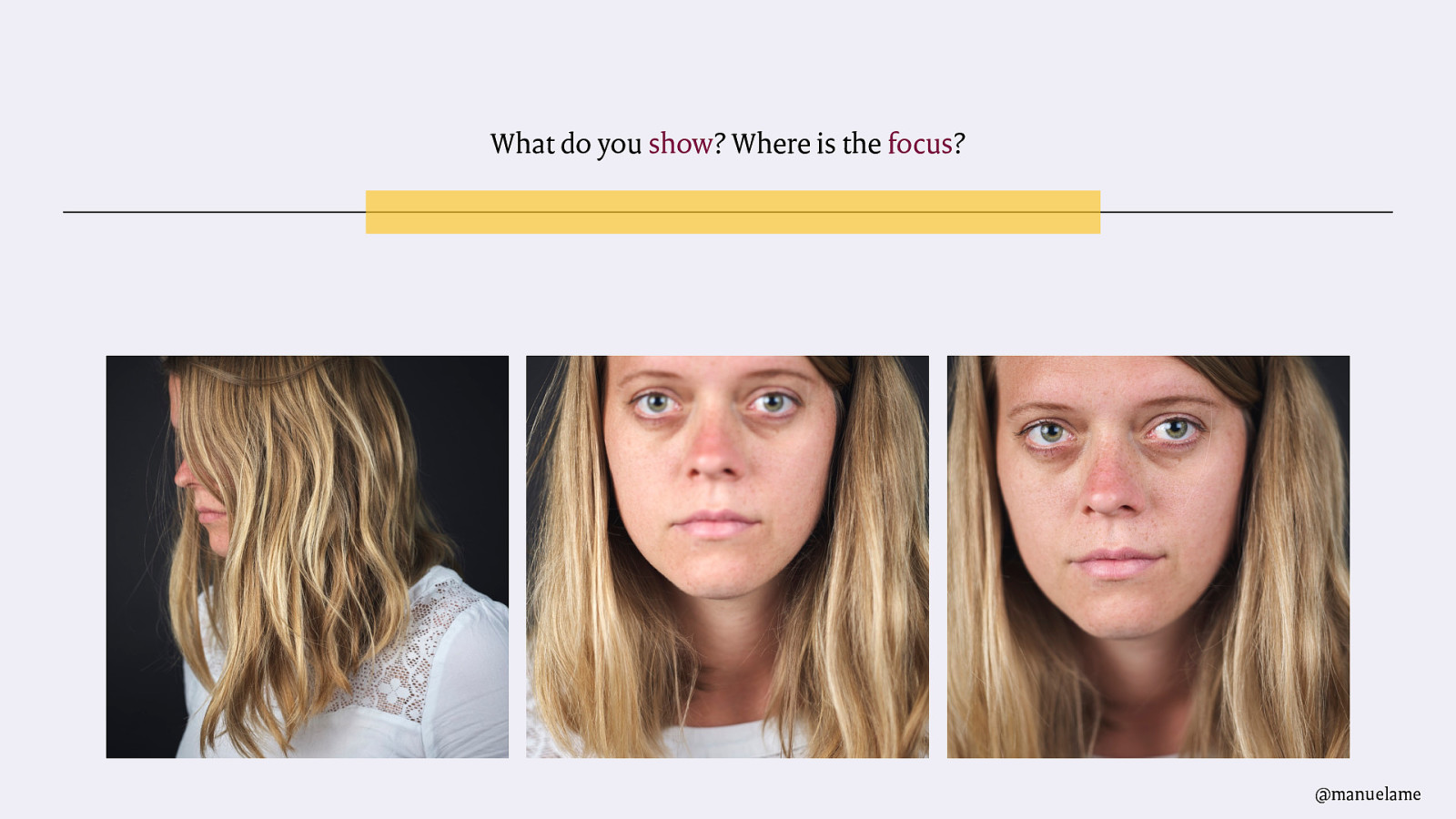
Another scale: focus. What do I want to focus on? What do I want to see, want to show the viewer. And as the portrayed one, what do you want to hide?

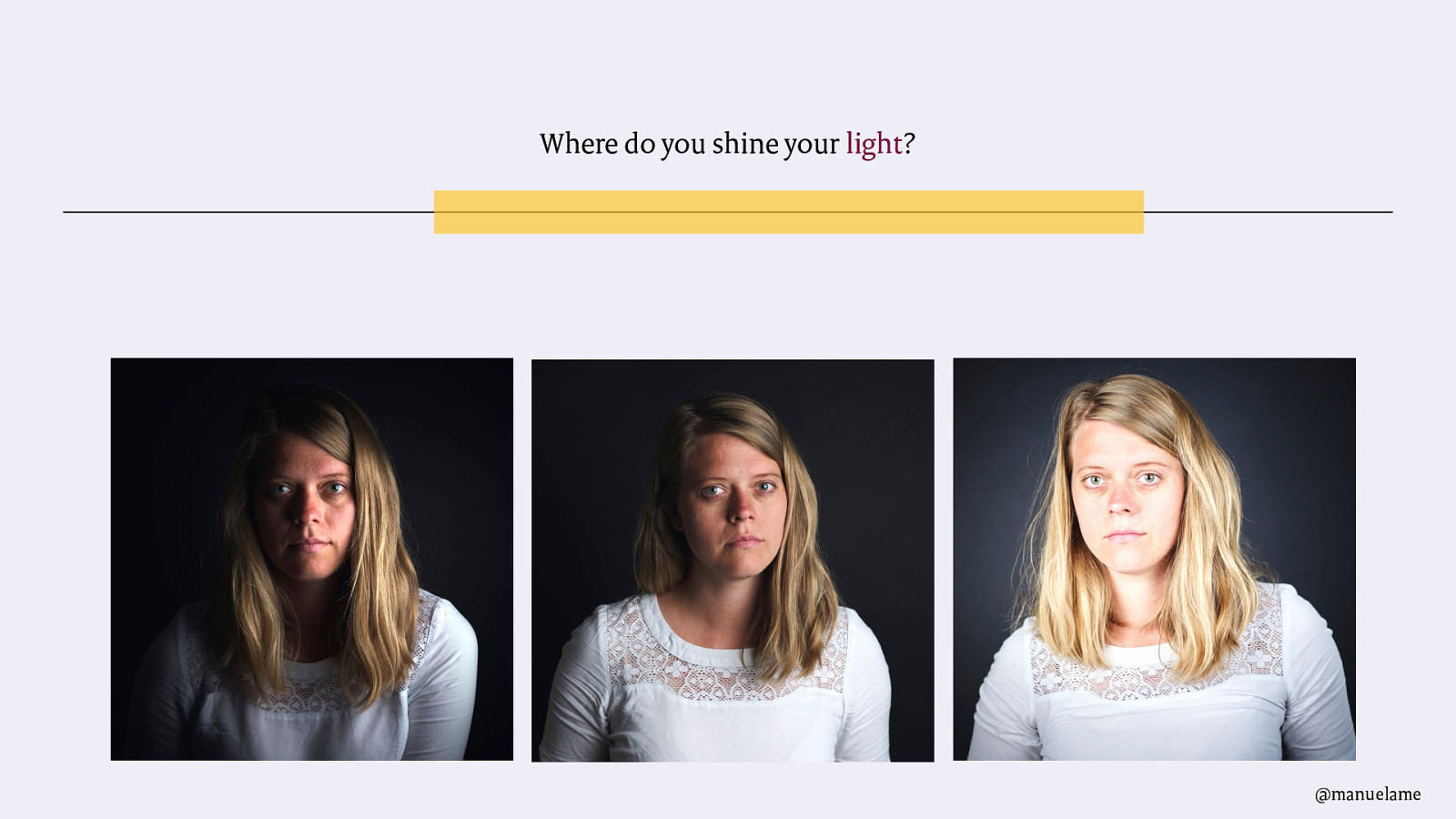
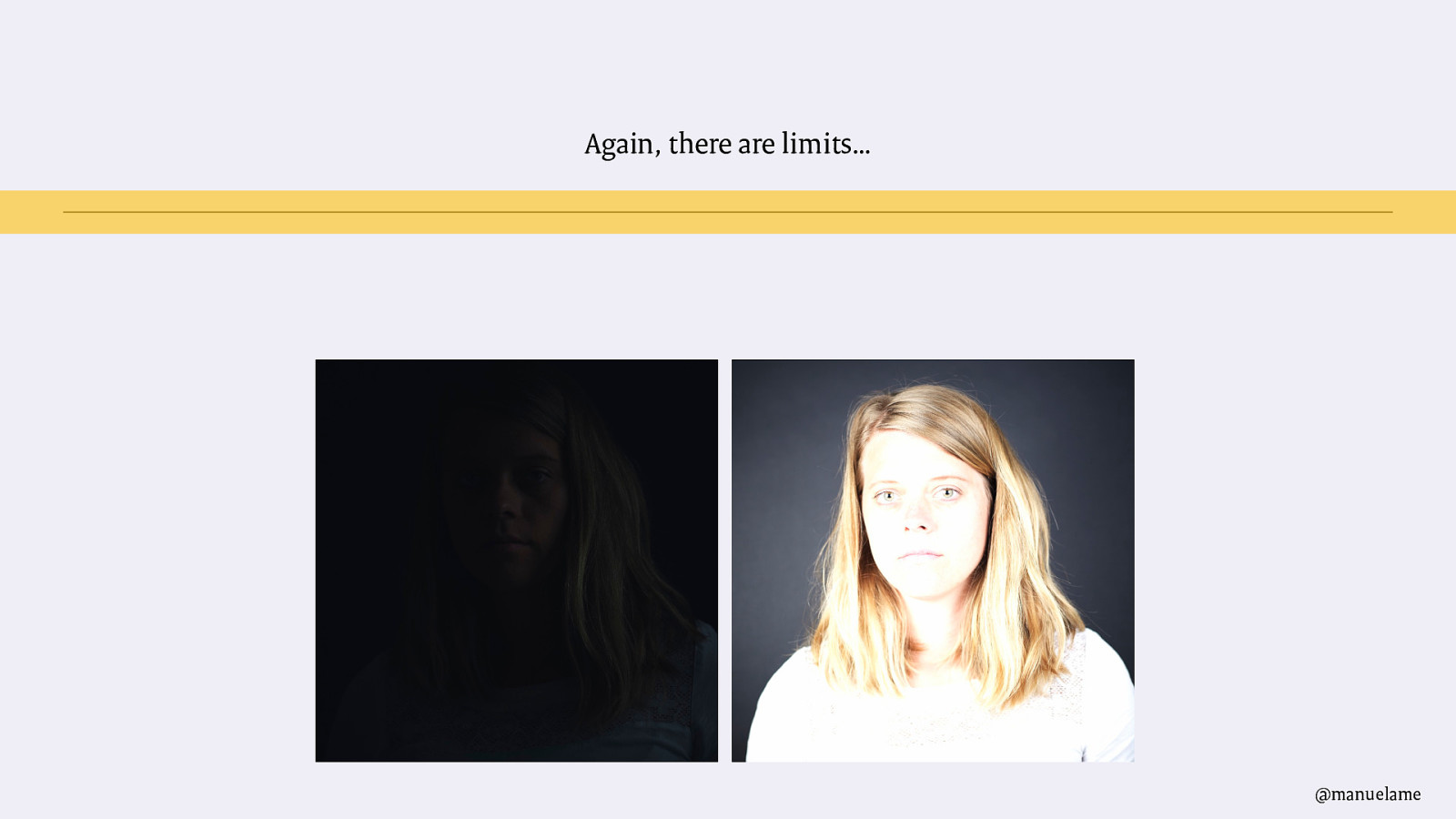
Light of course. In terms of light we often think the more light, the better. But you can play with light. And shadows can be exciting. They help you tell a story and can shift the attention to whatever part of the story you want to tell.

But light can also be too extreme. Either too dark so you can’t see anything anymore. Or too much light, so it is overexposed and you can’t see anything anymore either.

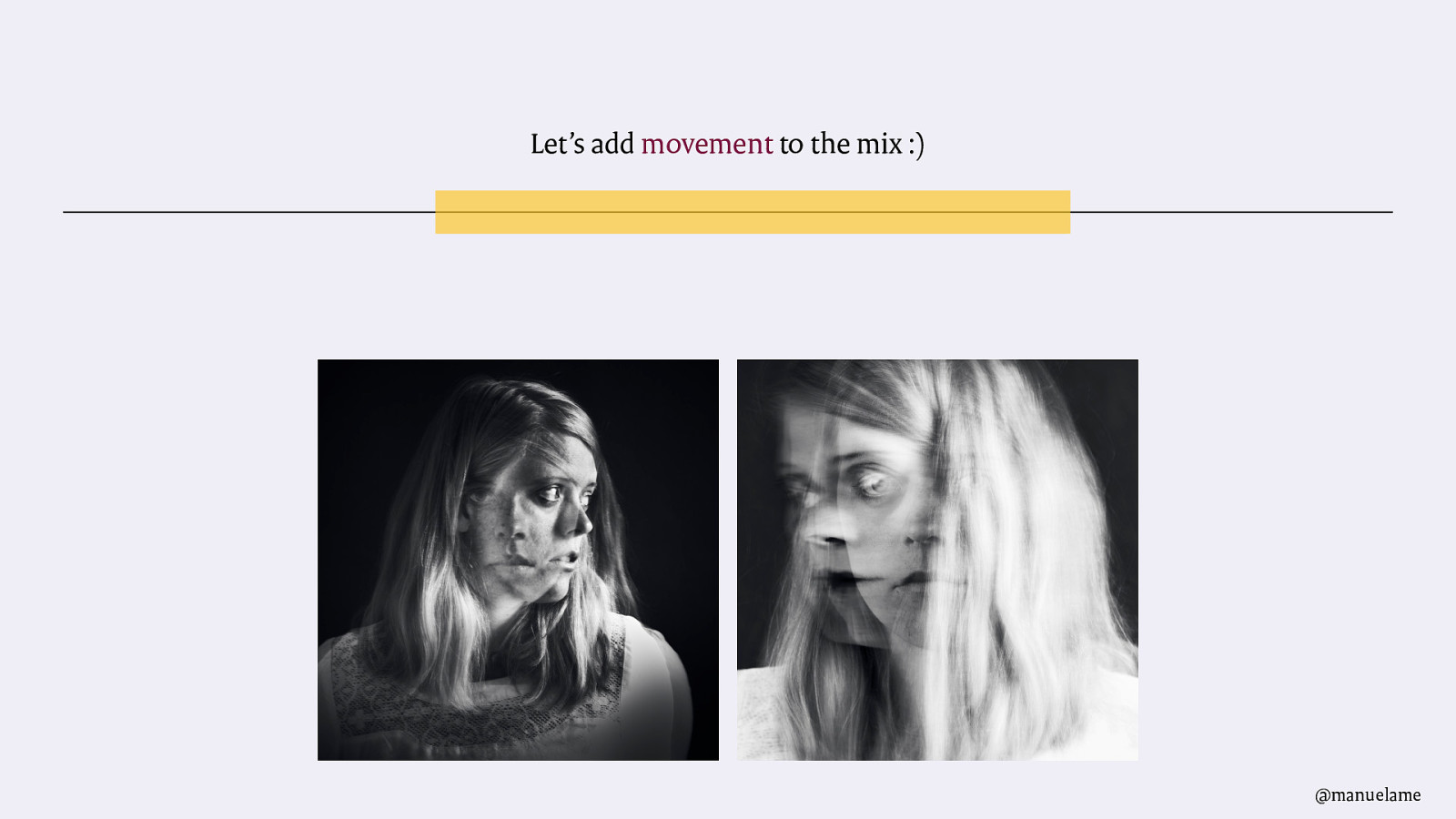
And of course you can combine all these scales and get really creative. This photo has a lot of light. To compensate I added a lot of focus and on top of that some movement.

With photography you’re not only telling a rational story, you’re feeling it too. And of course… empathy is a feeling too. So if empathy is a scale, as much as photography is… It was only a matter of time that I would start to portray empathy. It’s time to bring back my colleagues…

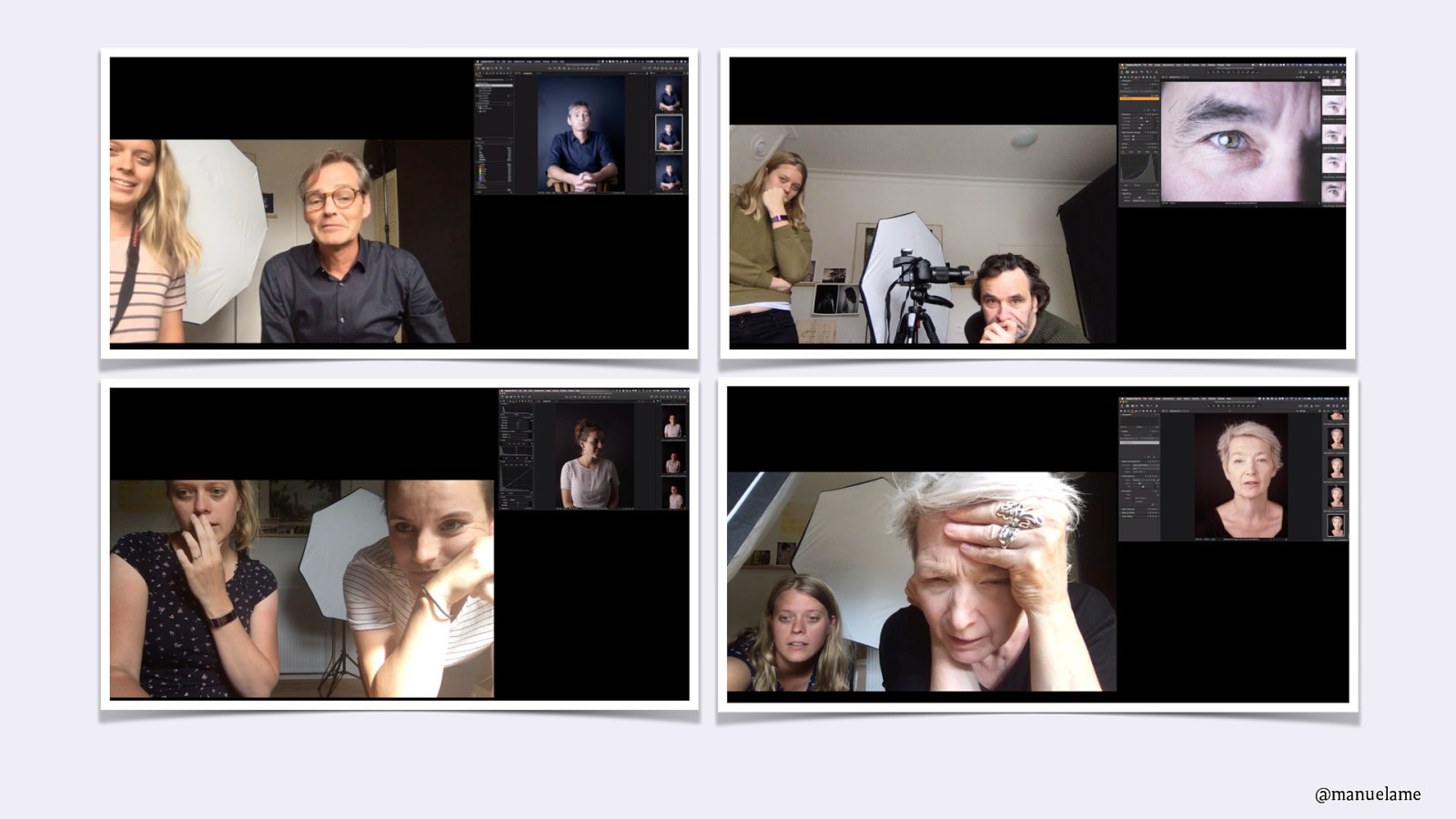
I started photo-interviewing them about their empathy. I invited them at my house, I live very close to the office. We started with some coffee, and a conversation to ease into it. I used the pictures to explain the scale idea.

After about half an hour or so, we stepped into the studio. During the coffee I already got some images in my mind when my colleague was telling about her empathy. So together we tried to put these images on screen. And that looked something like this. In this photo-interview we tried to use the language of photography to come up with a language for empathy. A very personal one, because it is yourself on the portrait. We started the photo-interview with one question: what would your portrait be as a compassionate civil servant?

A big part of the photo-interview is reflecting-in-action. As you saw everyone can look at their own images. Is this who you are, or who you want to be as a compassionate civil servants? I like this idea of looking at ourselves and reflecting. And I think it stands symbolic for the bigger idea of this project. That we as government, together with citizens, look at ourselves and reflect: how do we want to be as a compassionate government? How do we want the connection to be with each other? And that is a vulnerable and scary conversation.

Two weeks ago our Ministry of General Affairs published a trend report. In this report they said: This increased friction of the human dimension with the system can lead to riskaverse behavior or a fear culture in the government. Pressure from the press, public opinion and polls reinforce this. […] Having an open conversation is becoming increasingly hard for those involved, often for the government itself. Public and Communication Department, Ministry of General Affairs Trend Report 2019
I do recognise that.

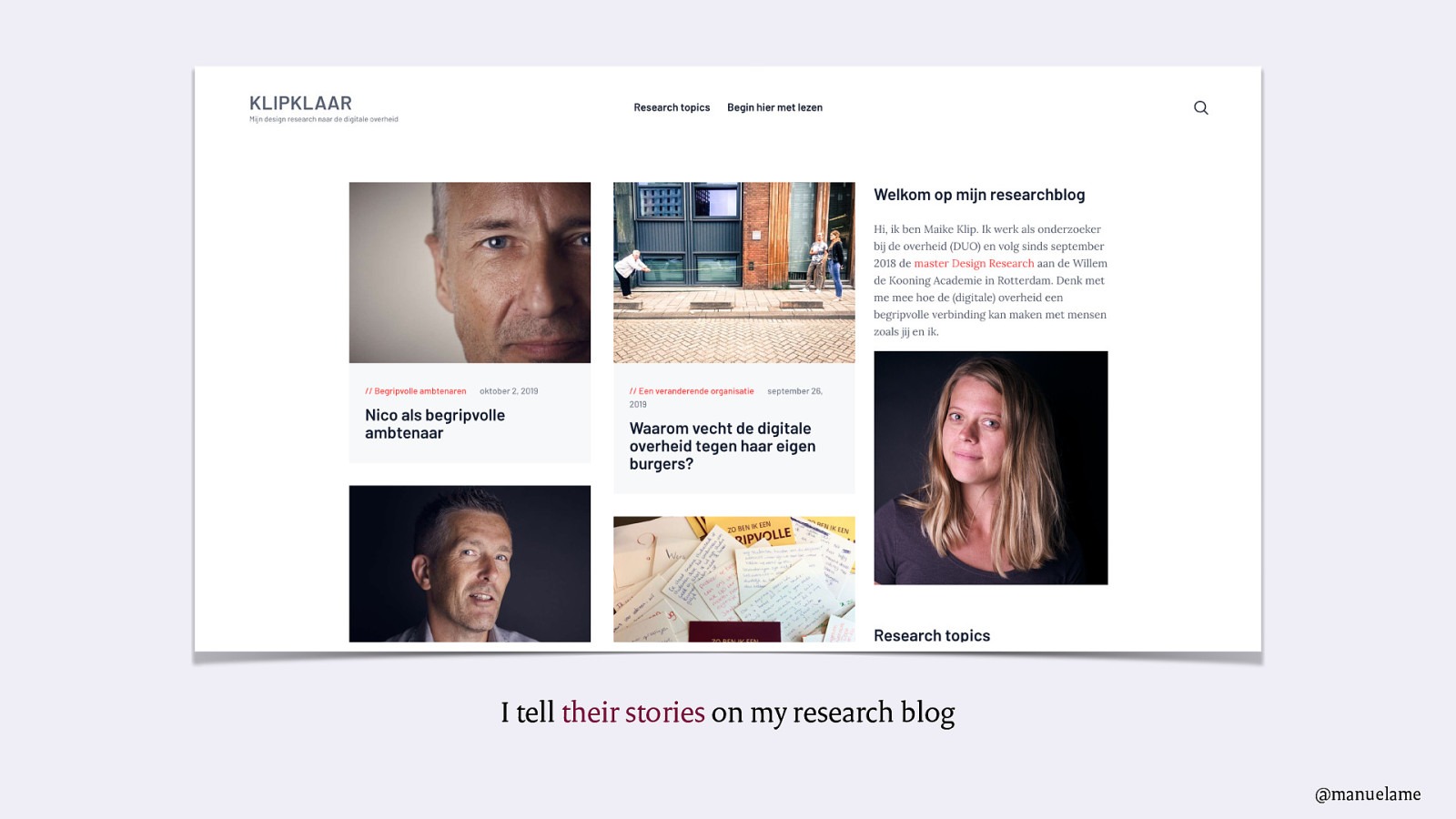
I tell their stories on my research blog so that bigger conversation can happen. Our conversations are vulnerable and sometimes hard. They’re very personal. Together we discuss what it means to be a civil servant in these digital times. I also write on my blog what we do with all the insights that emerge from the photo-interviews. Together we design new ways of working, small changes to make a better connection.

What the insights are, well, that’s something you can read in the exhibition. But it goes far beyond I could have imagined in the beginning. It’s about our systems, yes, of course, but it’s also about the way our organisations are structured, the way we do politics and it’s about our values.

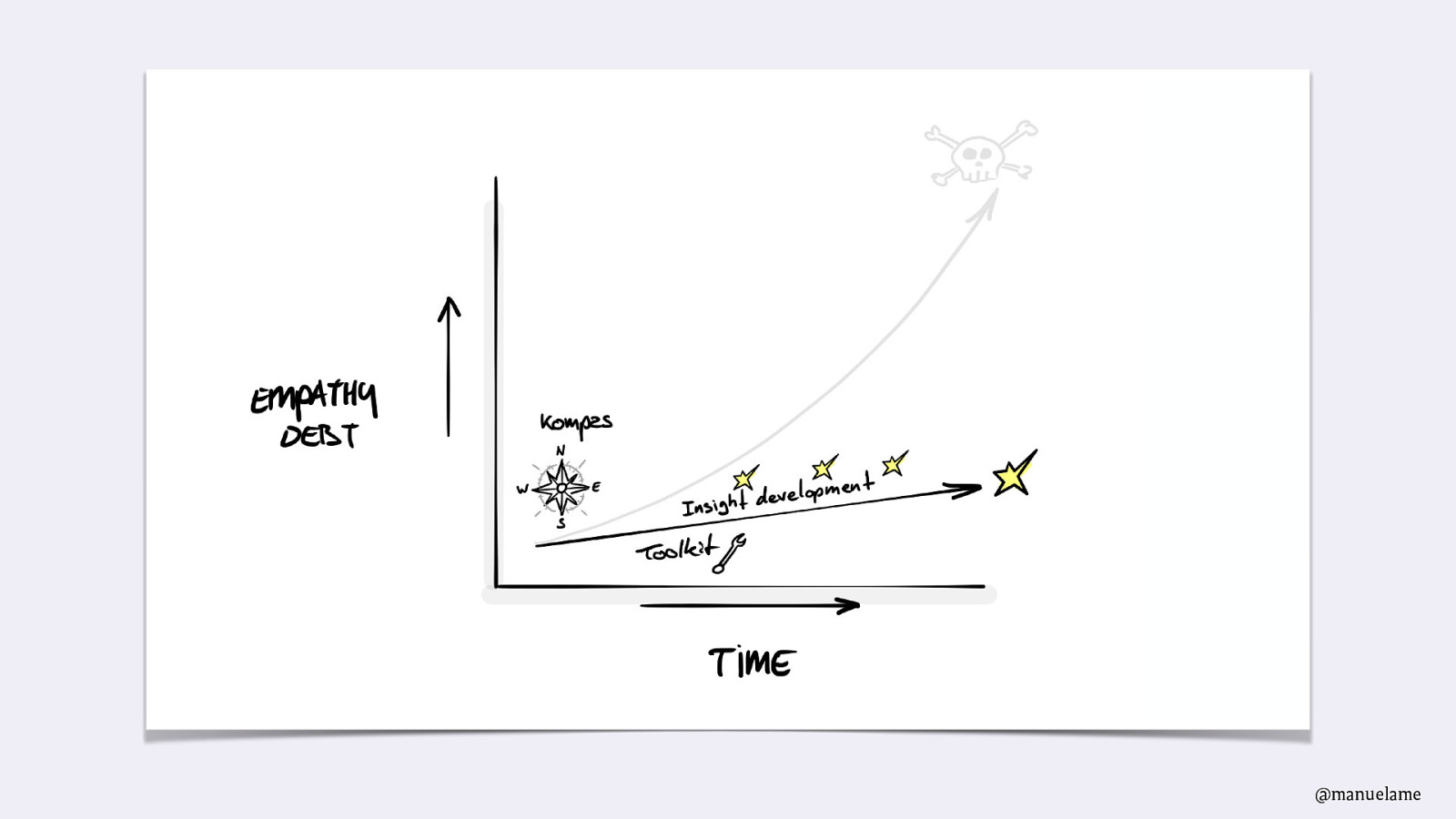
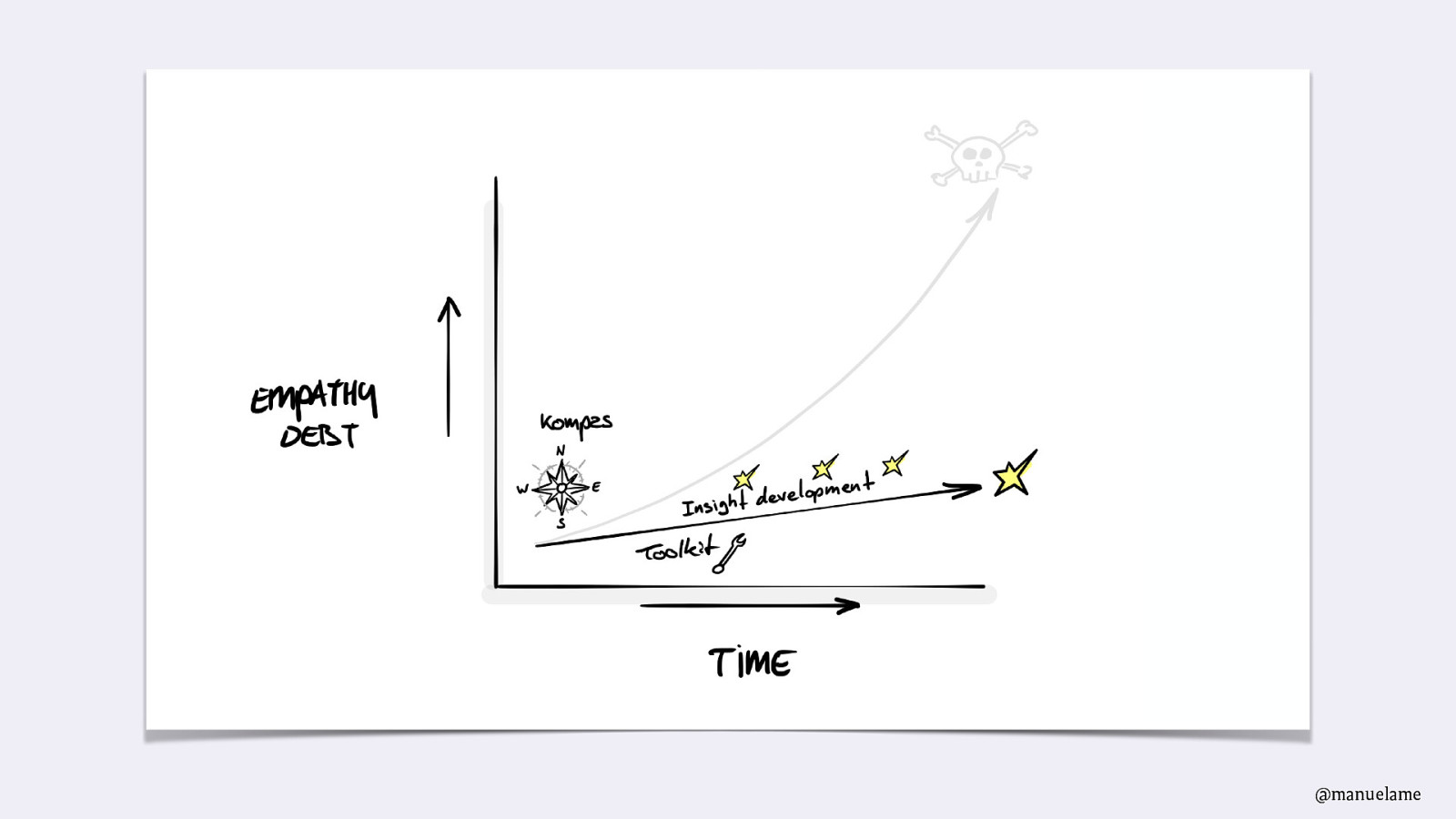
Earlier in this talk I mentioned the concept of empathy debt. Together with a great design leader, Henk Wijnholds, I developed a framework to pay off this empathy debt. It has some ingredients. First you need a compass. That compass is about are values. We need to figure out what empathy means in digital government. We need to figure out what that means in the way we work.

“Happy endings come from an understanding of the compass, not the presence of a useful map. If you’ve got the wrong map, the right compass will get you home if you know how to use it.” Seth Godin
It means we have to talk about design ethics. About government ethics.

But it goes further. We do need insight development. So the stories I told are good. We need to know the students, the citizens, the people we are connected with. We should keep doing that. We also need a toolkit. And of course, there are hundreds of them. But what works for Airbnb or Amazon doesn’t mean it will work for problems that we have. So we have to take time and do the hard work to translate our compass and our insights into good tools that we can use to work with. Tools to be compassionate. And we need a North star. What is it that we are navigating towards? How do we want the government to be in 20 years? In 50 years? When maybe we are all part human and part robot, I don’t know. What kind of connection do we want?

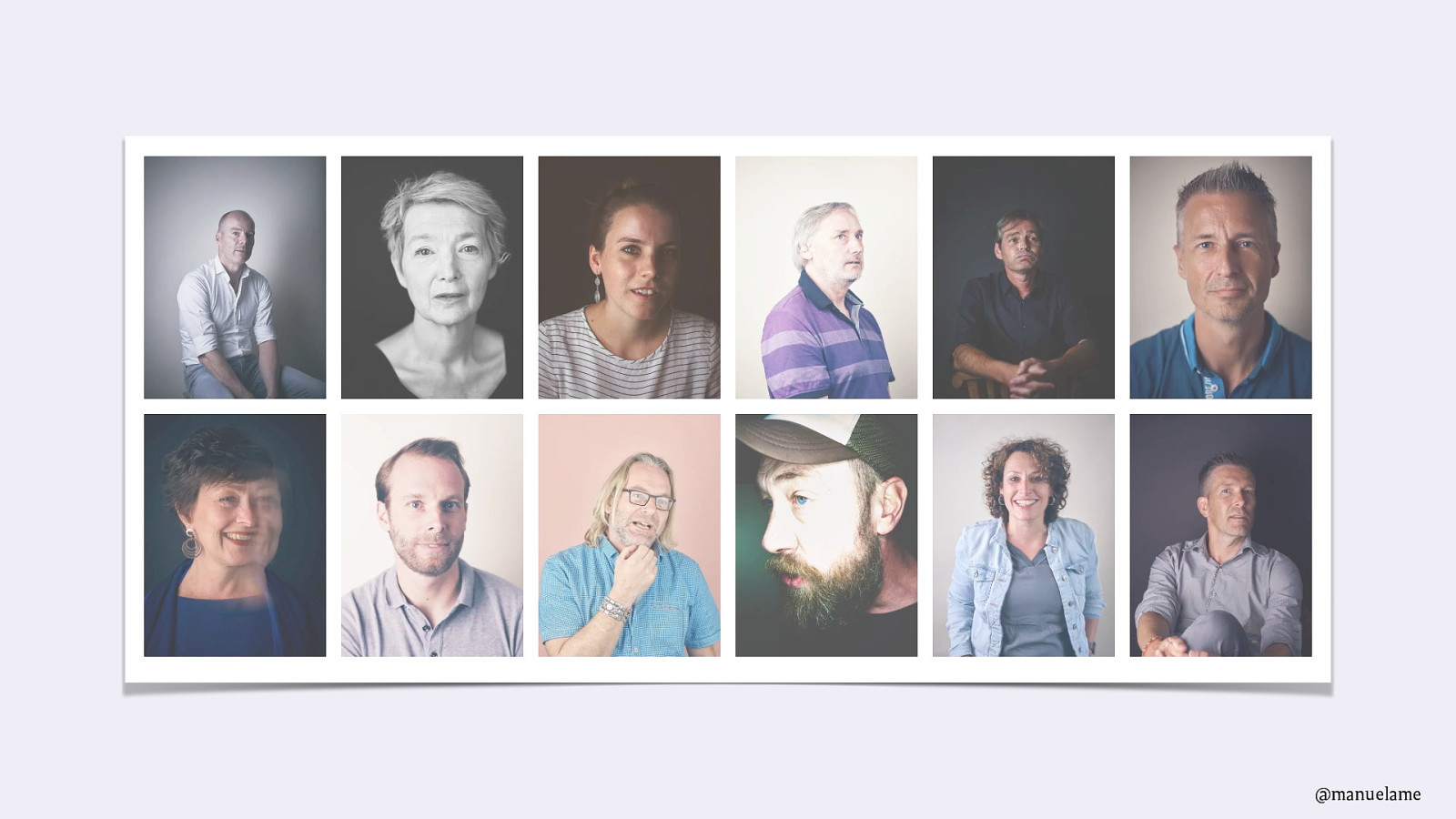
So in other words: we have to reflect and be open about the choices that we make. We have to show ourselves. The people behind the big computer that is the government. In the exhibition you can read all the stories. But you can also see how everyone chose to be portrayed. Try to feel what empathy means for them. The artwork is made by graphic designer Britt Hoogenboom. Everything is in a grid. Just like the big computer of the government. And trough the grid you can see the person behind it. Just like my sister behind the law. And sometimes it works out, but sometimes it doesn’t. That is the tension of the big computer versus the human dimension.

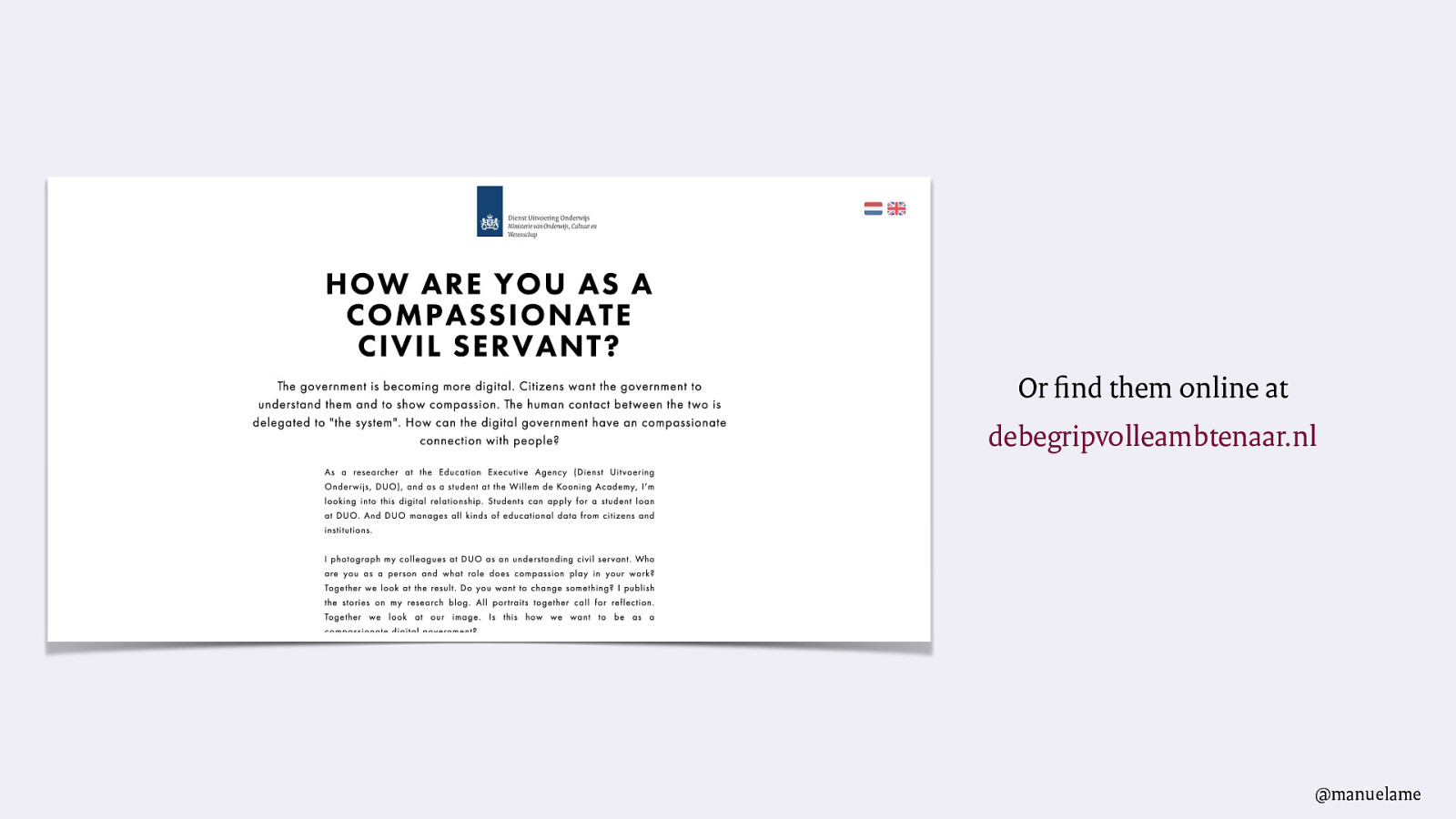
You can also find the exhibition online at www.debegripvolleambtenaar.nl. Interaction designer Nathan Schuuring translated the grid concept to this website and took it even further. You can play around with it on different screens. It’s actually the system that will determine what you can see of the person behind it and what not. You can feel the same tension.

So what is it that I want to achieve with this project. Of course, I want to graduate. Check. But I hope it leads to something much more. DUO is just one organisation. Together with other organisations we form the government. Citizens are connected to us all. We need each other. And I hope you will join in. And maybe you think that’s hard. Yes, it can be. But it is also a lot of fun. And I will help you to take the first step. A bit like this boy dancing on top of a hill.

If we really want to bring empathy back to the heart of digital government, let’s start by having this conversation together. At the exhibition are cards, fill them in with your part of the conversation. And become part of collection.

Thank you very much. And I’m looking forward to dance with you.