I said before that nobody cares about content. (Is that why the book isn’t selling?). So how about this? No one cares about the user interface either. Wowsers.
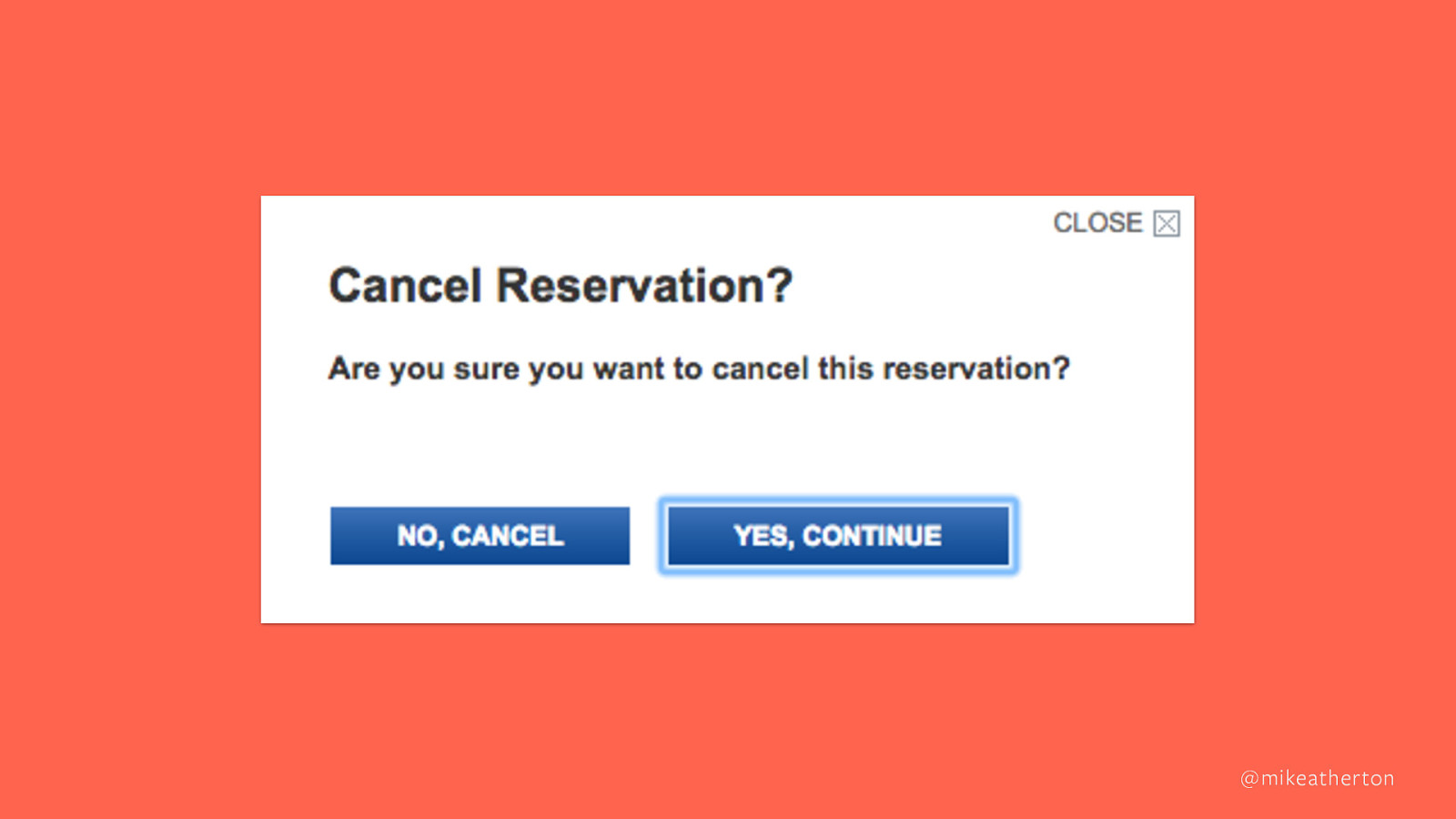
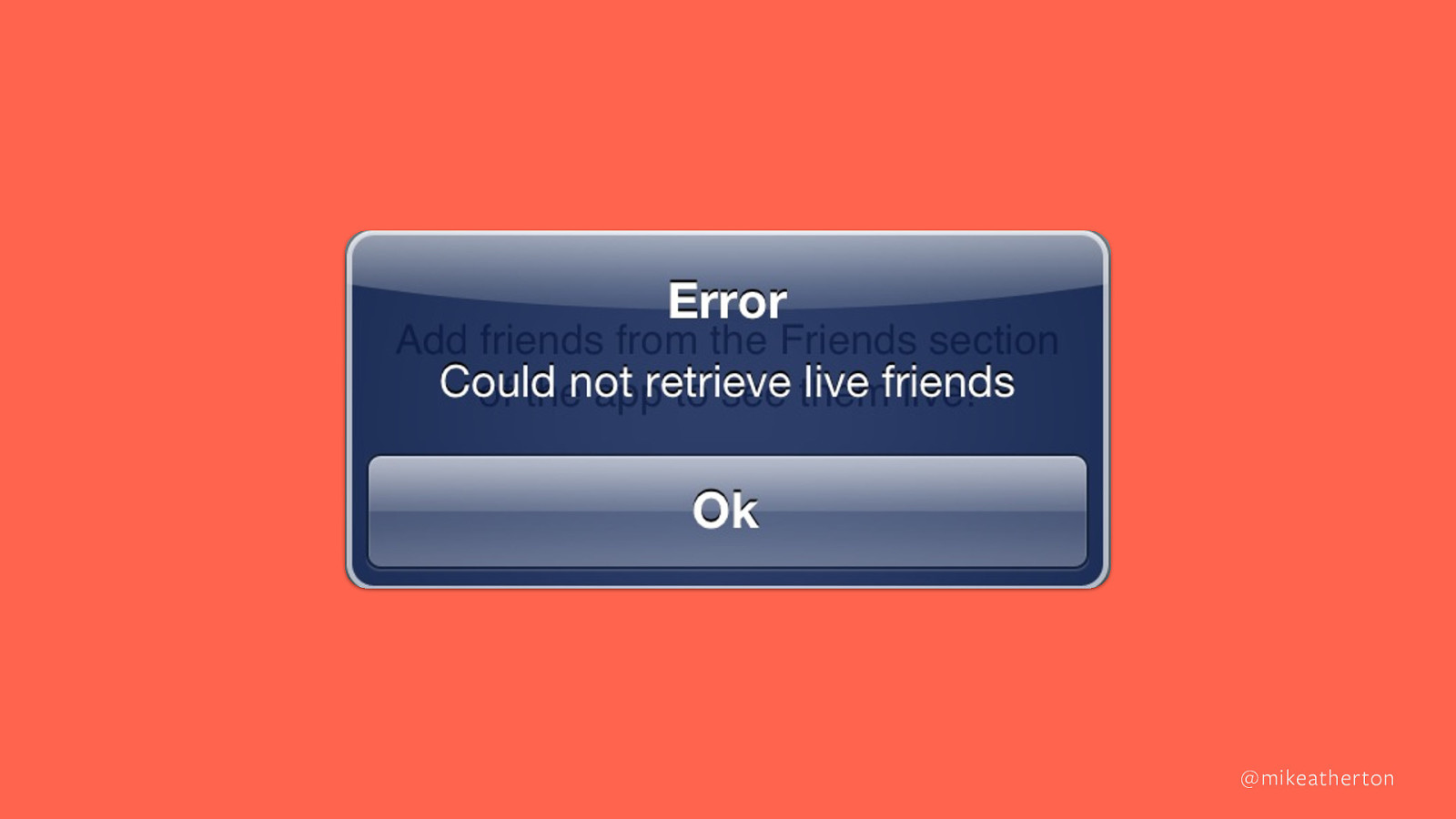
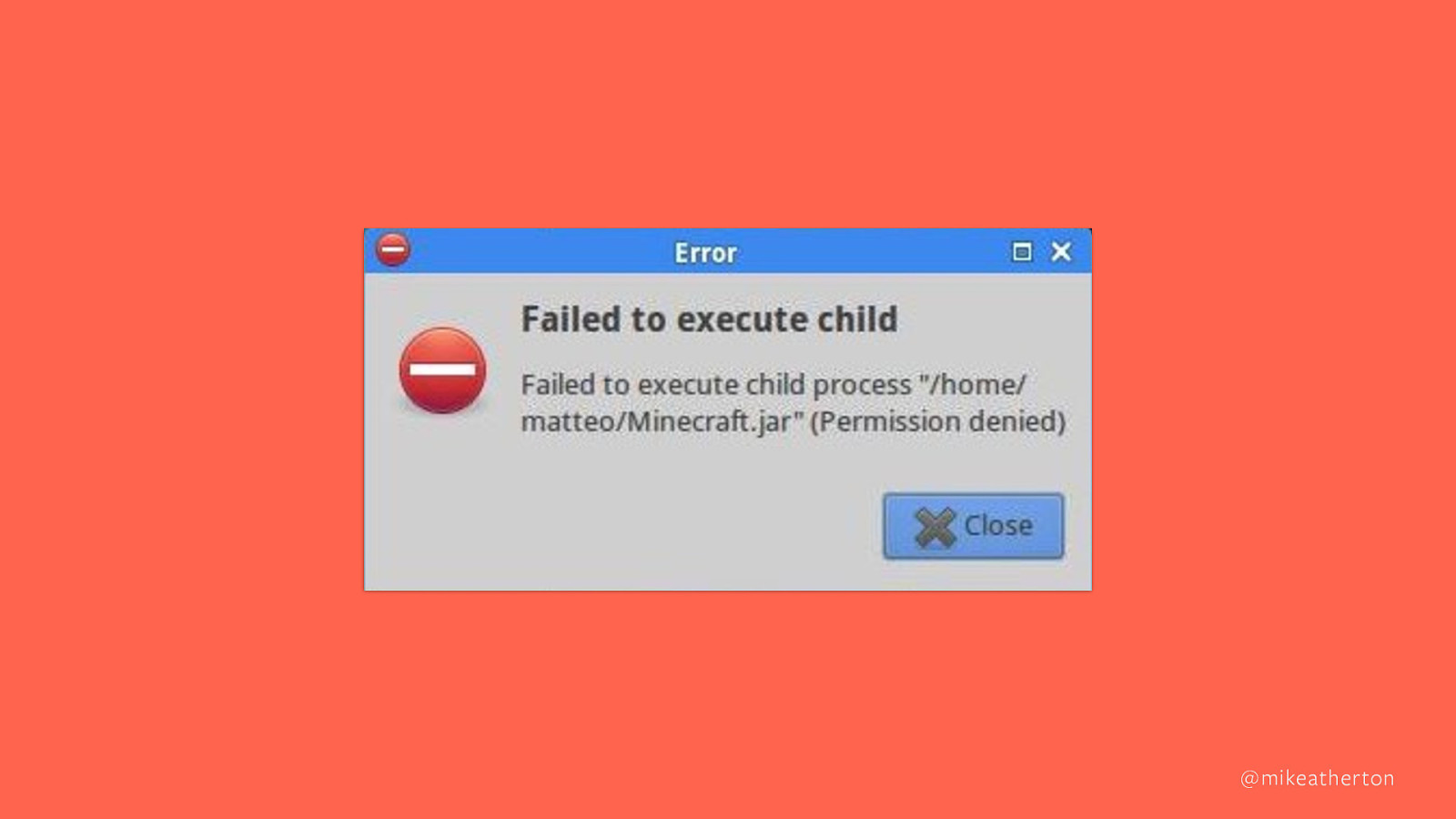
Hear me out. Our industry has changed. More and more we’ve come to expect less and less of interface design. It’s a commodity. Standardised frameworks. Recycled tropes and patterns. And cost-cutting across the business. When we think of design as just interface design we sell ourselves short.
More and more, the interface has less and less of a gatekeeping role. Power has shifted from centralised, first-party silos to distributed, third-party platforms. People are less likely to get your content from your website than they are to get it via YouTube or Facebook. Or a voice assistant. Or a bloody microwave.
More and more there’s just more and more. 600 hours of video uploaded to YouTube every minute. A million tweets. Seven million Facebook posts. And all the while we have less and less time to dig through it.
Where does that leave ‘experience design’? It becomes less about layout and interaction, and more about the abstract experience of finding, enjoying and exploring content from wherever we are.