ARE YOU BEING SERVERED? EXPLORING A SERVERLESS WEB PHIL HAWKSWORTH
A presentation at International JavaScript Conference in October 2019 in Munich, Germany by Phil Hawksworth

ARE YOU BEING SERVERED? EXPLORING A SERVERLESS WEB PHIL HAWKSWORTH

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 WIRELESS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SERVERLESS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 CAN WE REALLY TAKE SERVERS OUT OF THE EQUATION?

netlify Are you being servered? @philhawksworth s s e l r e v r se International JavaScript Conference, Munich 2019 ⚡ ⚡ k c a t s jam

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FOCUSSING ON THE THINGS YOU CARE ABOUT

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FOCUSSING ON THE THINGS YOU o t e v ha CARE ABOUT

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 d e t a r e b li TO FOCUS ON WHAT MATTERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 JUST WRITE CODE CHRIS NORING, 11:47AM

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 r p e h t h it w m e l ob DOING BIG PROJECTS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 CONSTRAINTS AND COMPLEXITY AND INFRASTRUCTURE ! y m oh

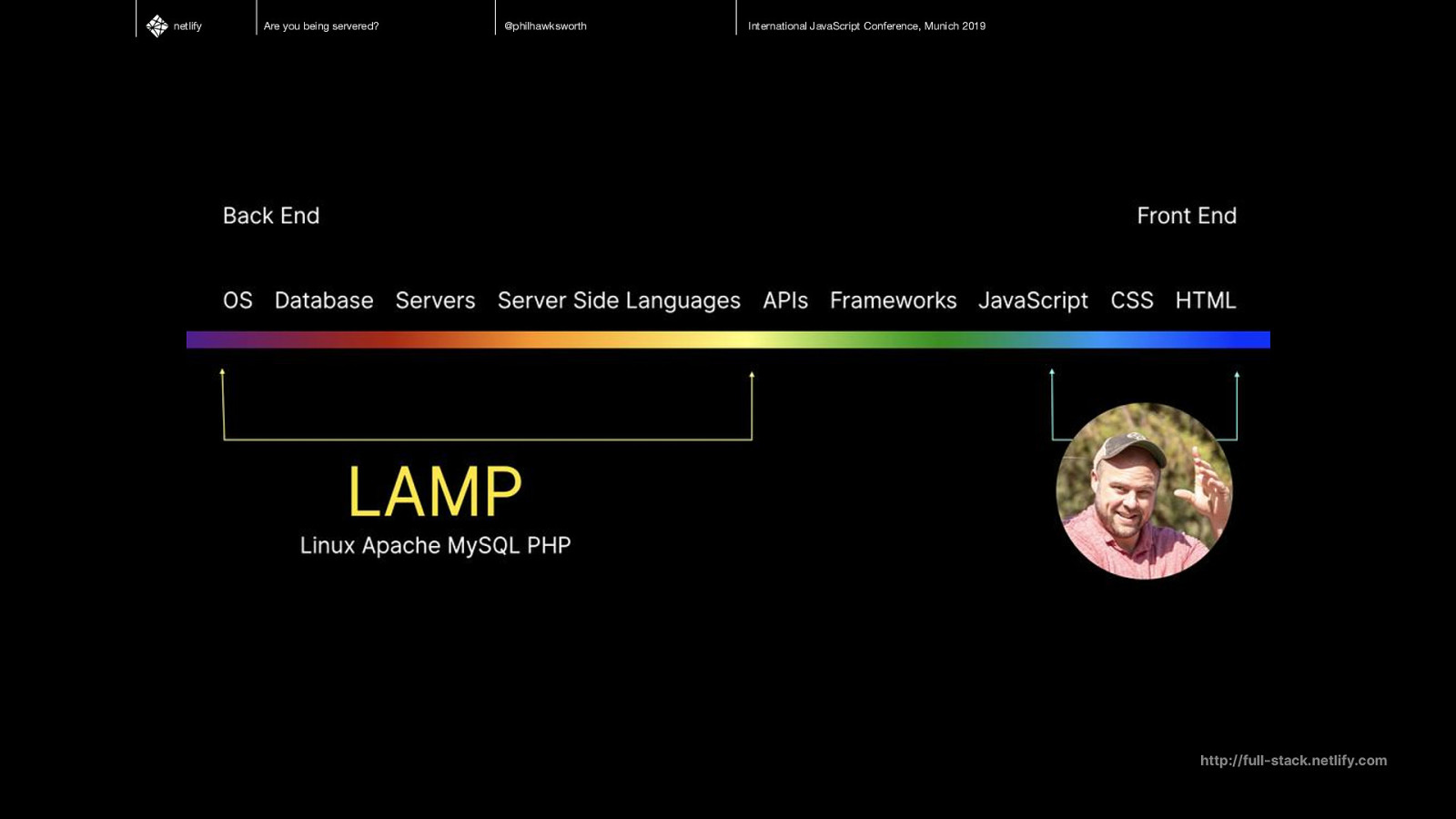
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 WHERE TO FOCUS OUR EFFORTS?

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 http://full-stack.netlify.com

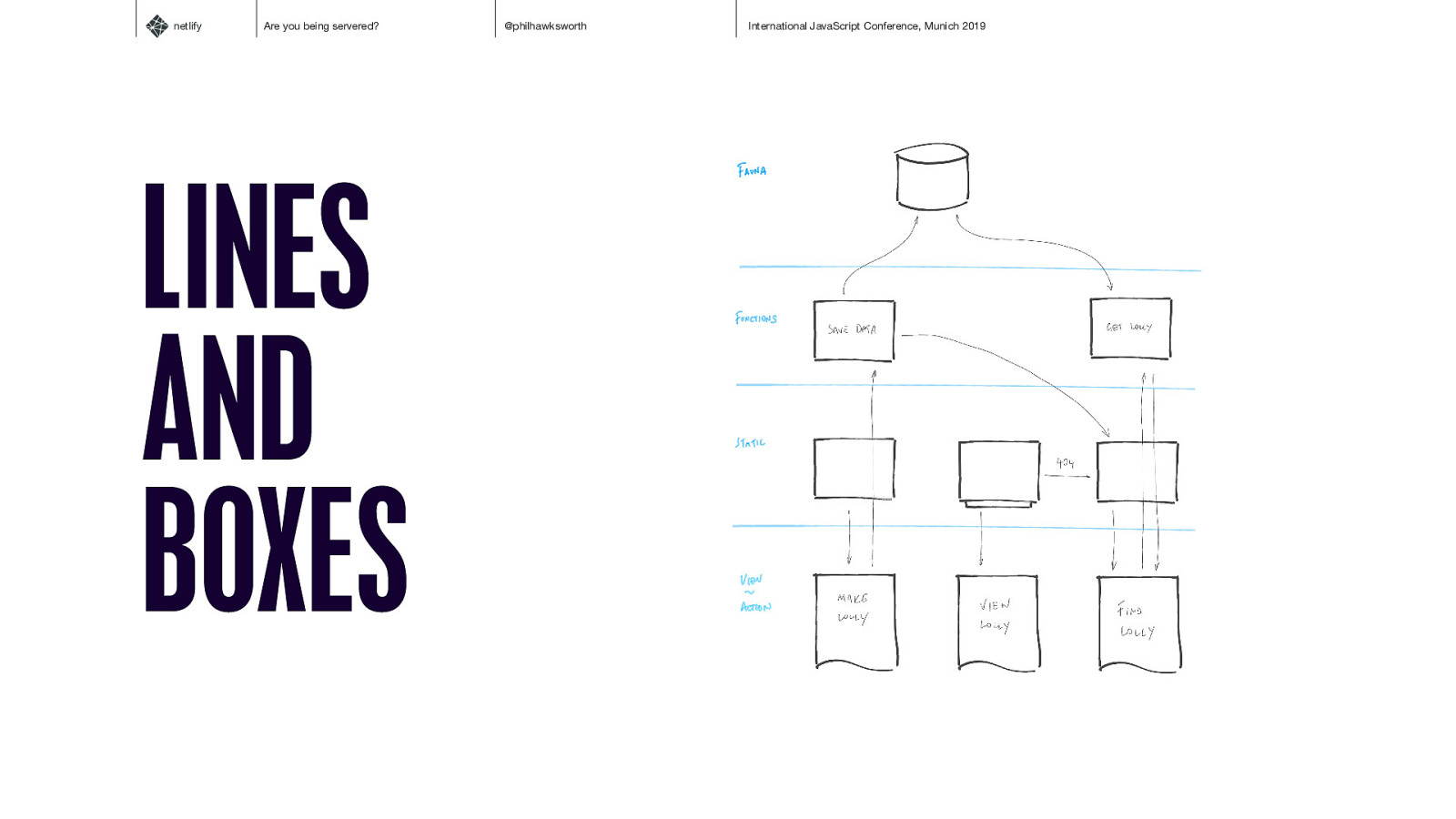
netlify Are you being servered? LINES AND BOXES @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 @ PHIL HAWKSWORTH HE / HIM DEVELOPER EXPERIENCE NETLIFY

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FINDTHAT.AT/JAMSTACK-BOOK

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FINDTHAT.AT/SOMETHINGSOMETHING FINDTHAT.AT/SERVERED FINDTHAT.AT

ARE YOU BEING SERVERED? EXPLORING A SERVERLESS WEB PHIL HAWKSWORTH

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019



netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 ON BEHALF OF THE PEOPLE OF BRITAIN, I APOLOGISE

ARE YOU BEING SERVERED? EXPLORING A SERVERLESS WEB PHIL HAWKSWORTH

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FUNCTIONS AS A SERVICE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SERVING WEBSITES WITHOUT WEBSERVERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 k c a t s m ja JAVASCRIPT / API / MARKUP

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 STACKS FOR DAYZ AN / LAMP / MAMP / XAMP / ROR / WISA / MEA WISA / MEAN / LAMP / MAMP / XAMP / ROR /

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 k c a t s m a j A modern architecture — Create fast and secure sites and dynamic apps with JavaScript, APIs, and pre-rendered Markup, served without web servers

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 BAKE, DON’T FRY – Aaron Swartz http://www.aaronsw.com/weblog/000404

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 I CARE ABOUT NOT HAVING TO MAINTAIN CRANKY AOLSERVER, POSTGRES AND ORACLE INSTALLS AARON SWARTZ, 2002 http://www.aaronsw.com/weblog/000404

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 TOOLS AND ECOSYSTEM

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SO… WHAT CAN A STATIC SITE EVEN BE?

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 REACTJS.ORG REACTJS.ORG STATIC

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 YARNPKG.COM REACTJS.ORG STATIC

netlify Are you being servered? @philhawksworth VUEJS.ORG REACTJS.ORG International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth JUSTDOIT.NIKE.COM REACTJS.ORG International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 A LITTLE MORE “DYNAMIC”

netlify Are you being servered? @philhawksworth SMASHINGMAGAZINE.COM SMASHINGMAGAZINE.COM International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth SQUOOSH.APP REACTJS.ORG International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth SQUOOSH.APP REACTJS.ORG International JavaScript Conference, Munich 2019


netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

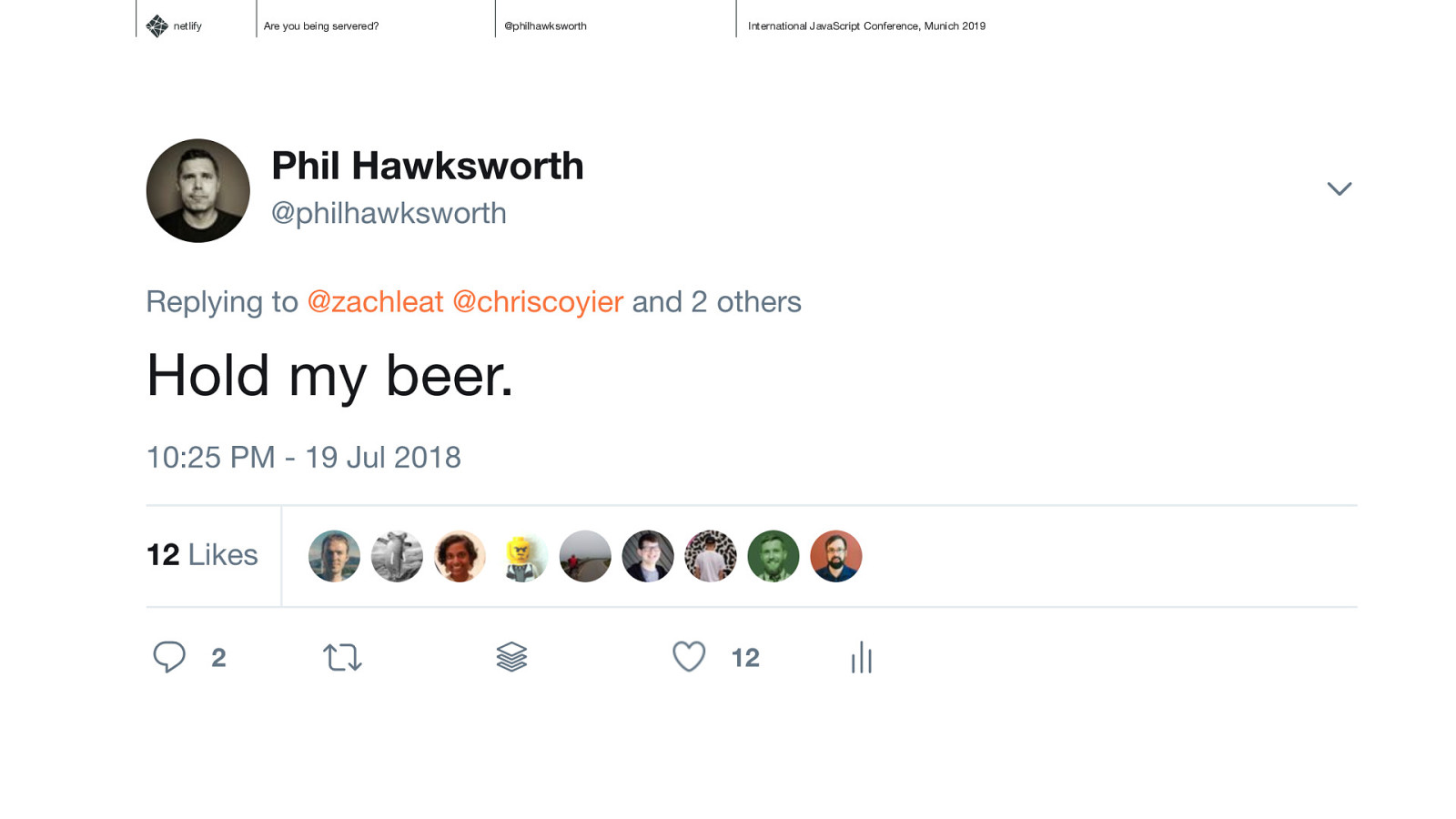
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PHILIP GOT COCKY

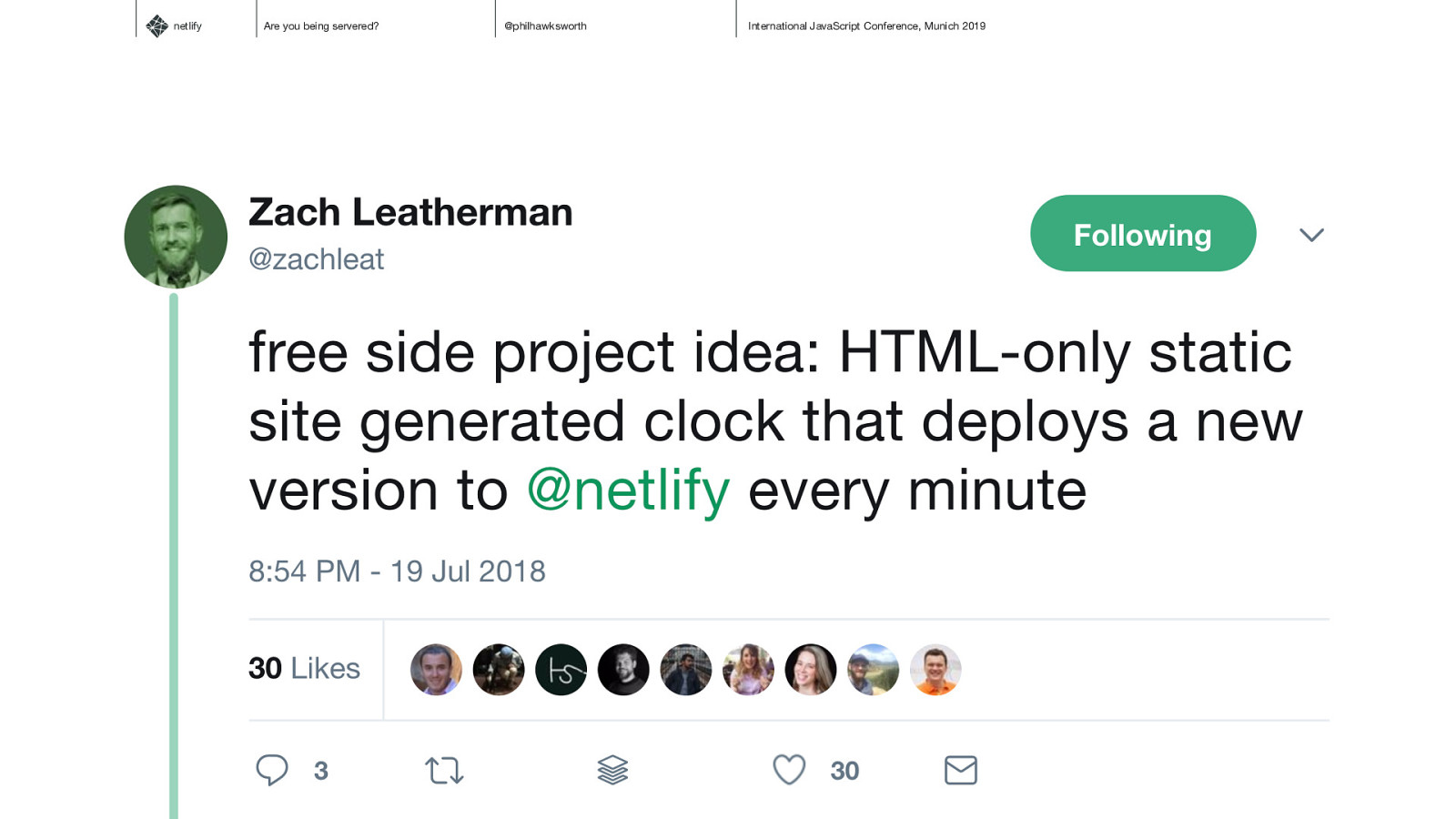
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SOME PEOPLE ON THE INTERNET NOTICED

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 😳

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

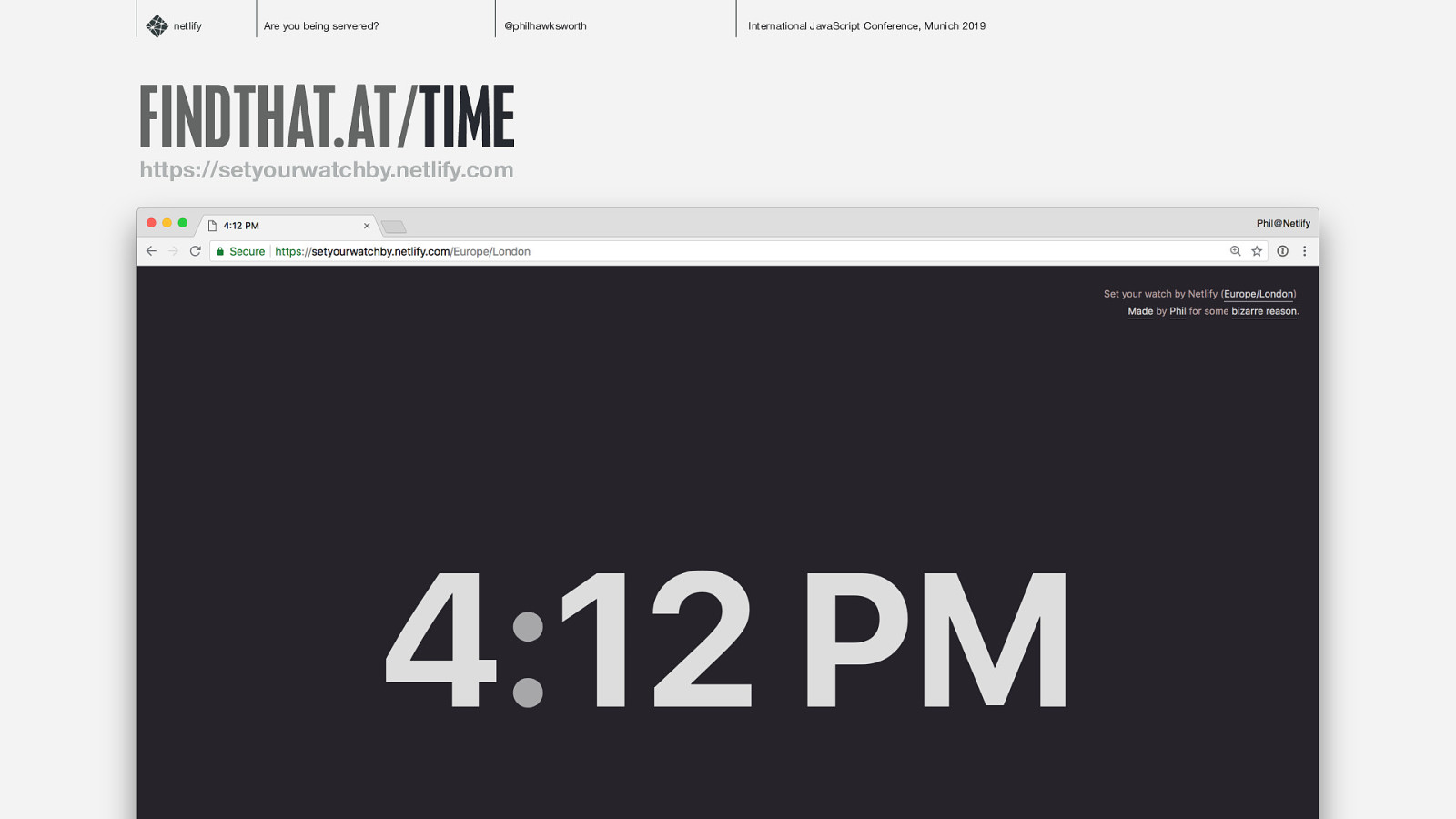
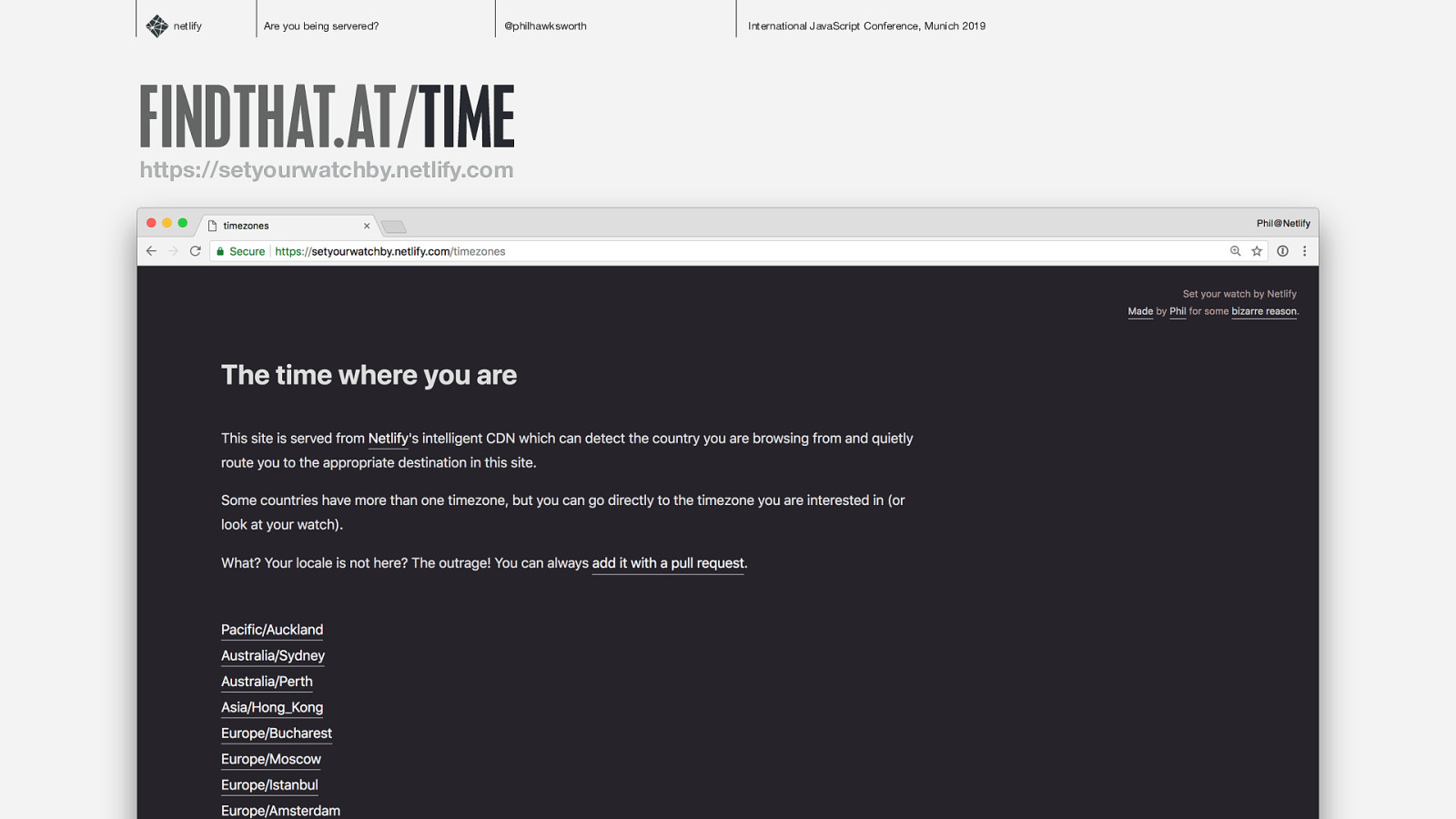
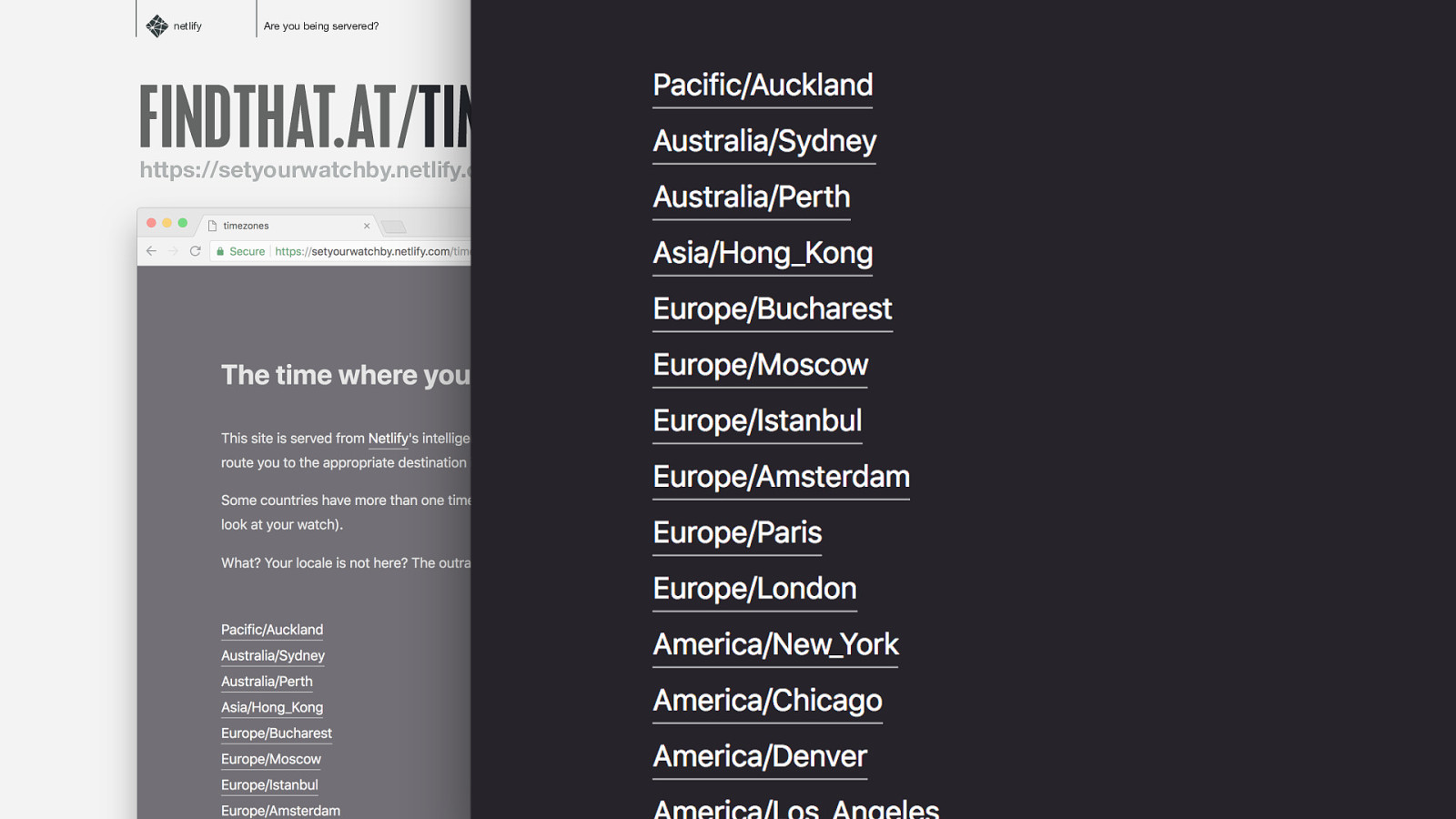
netlify Are you being servered? @philhawksworth FINDTHAT.AT/TIME https://setyourwatchby.netlify.com International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth FINDTHAT.AT/TIME https://setyourwatchby.netlify.com International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth FINDTHAT.AT/TIME https://setyourwatchby.netlify.com International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth FINDTHAT.AT/TIME https://setyourwatchby.netlify.com International JavaScript Conference, Munich 2019

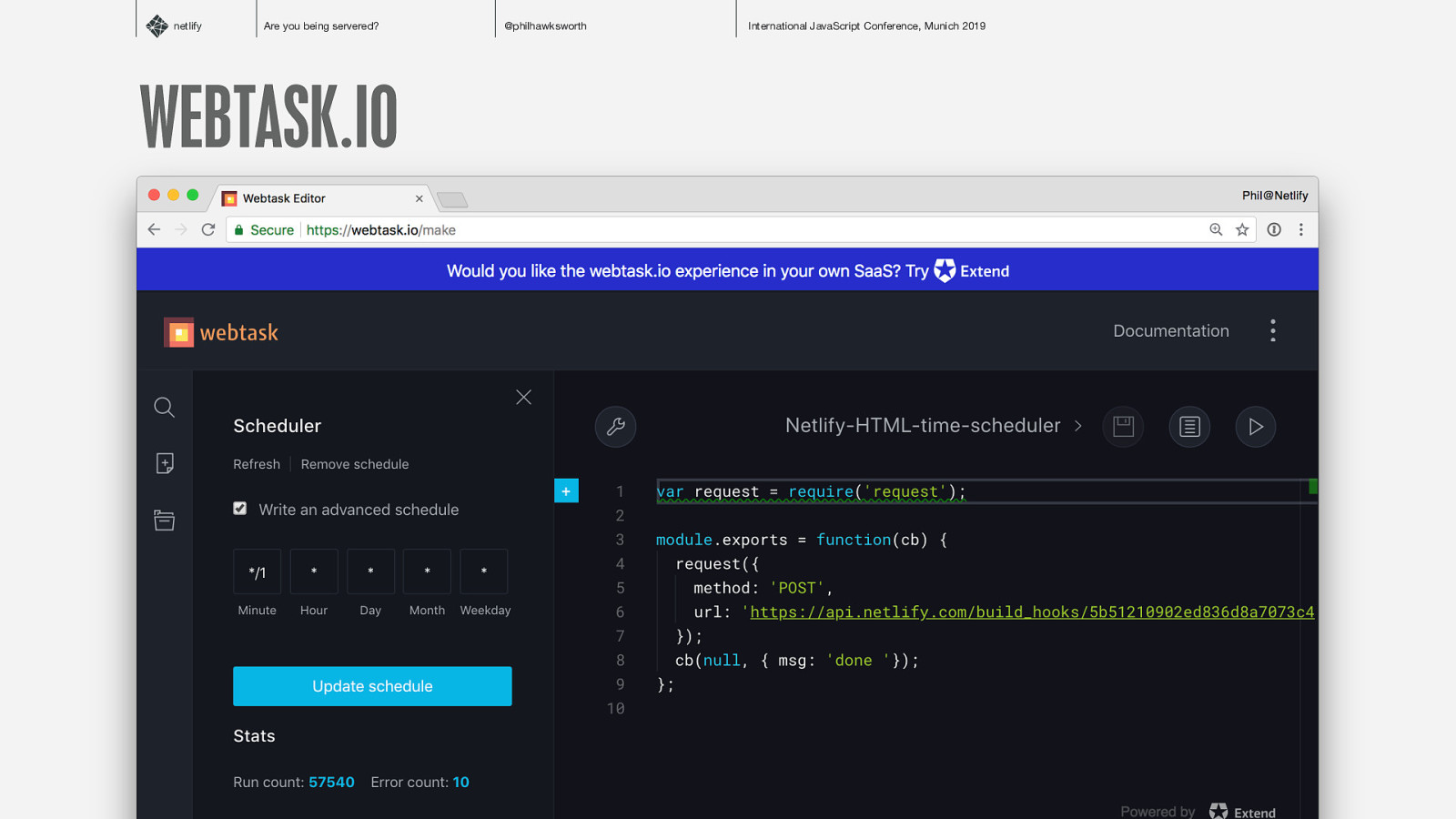
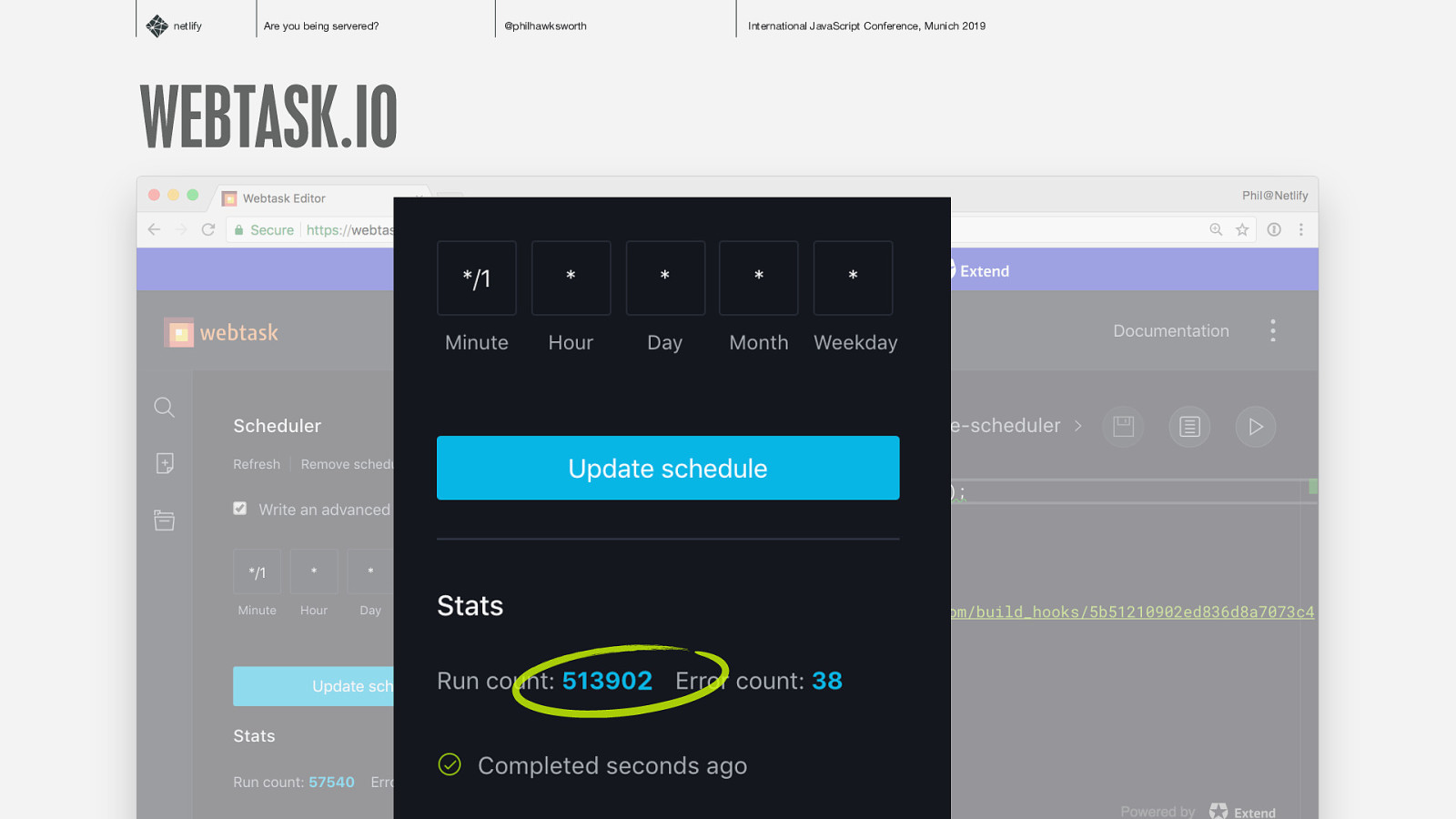
netlify Are you being servered? WEBTASK.IO @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? WEBTASK.IO @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 ( DON’T DO THIS )

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 a r t s u l il … t n i o p a g tin VERY LOW DEPLOYMENT FRICTION

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 a r t s u l il … t n i o p a g tin EVENTS AND AUTOMATION

netlify Are you being servered? @philhawksworth a International JavaScript Conference, Munich 2019 t a k o o l k c i u q TWO PRINCIPLES

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-RENDERING

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-RENDERING SERVERLESS RENDERING

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 r o f s e v i t o m PRE-RENDERING

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 DOING THE WORK NOW, SO YOUR SERVERS DON’T HAVE TO LATER

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PUT DISTANCE BETWEEN THE COMPLEXITY AND THE USER

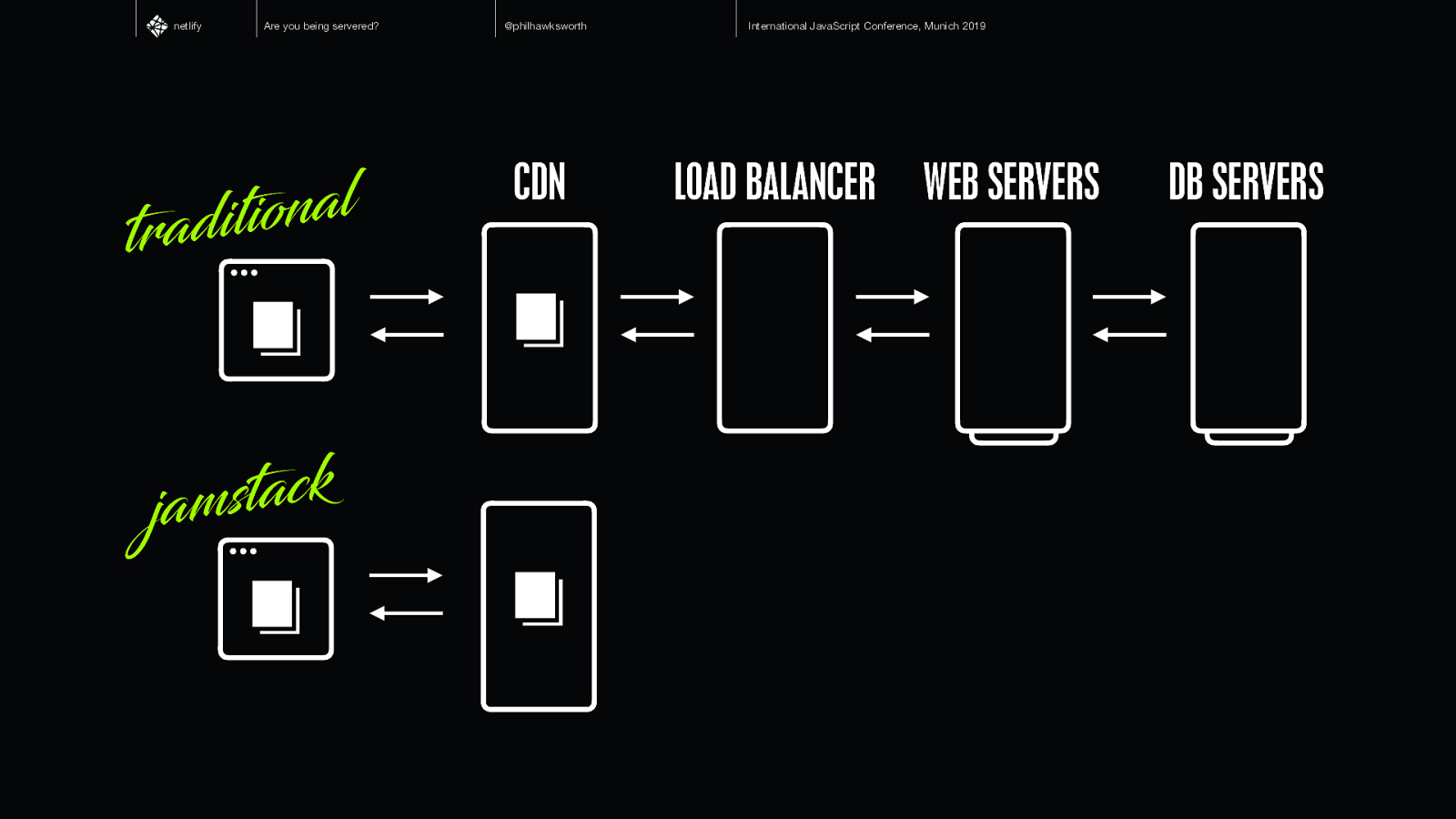
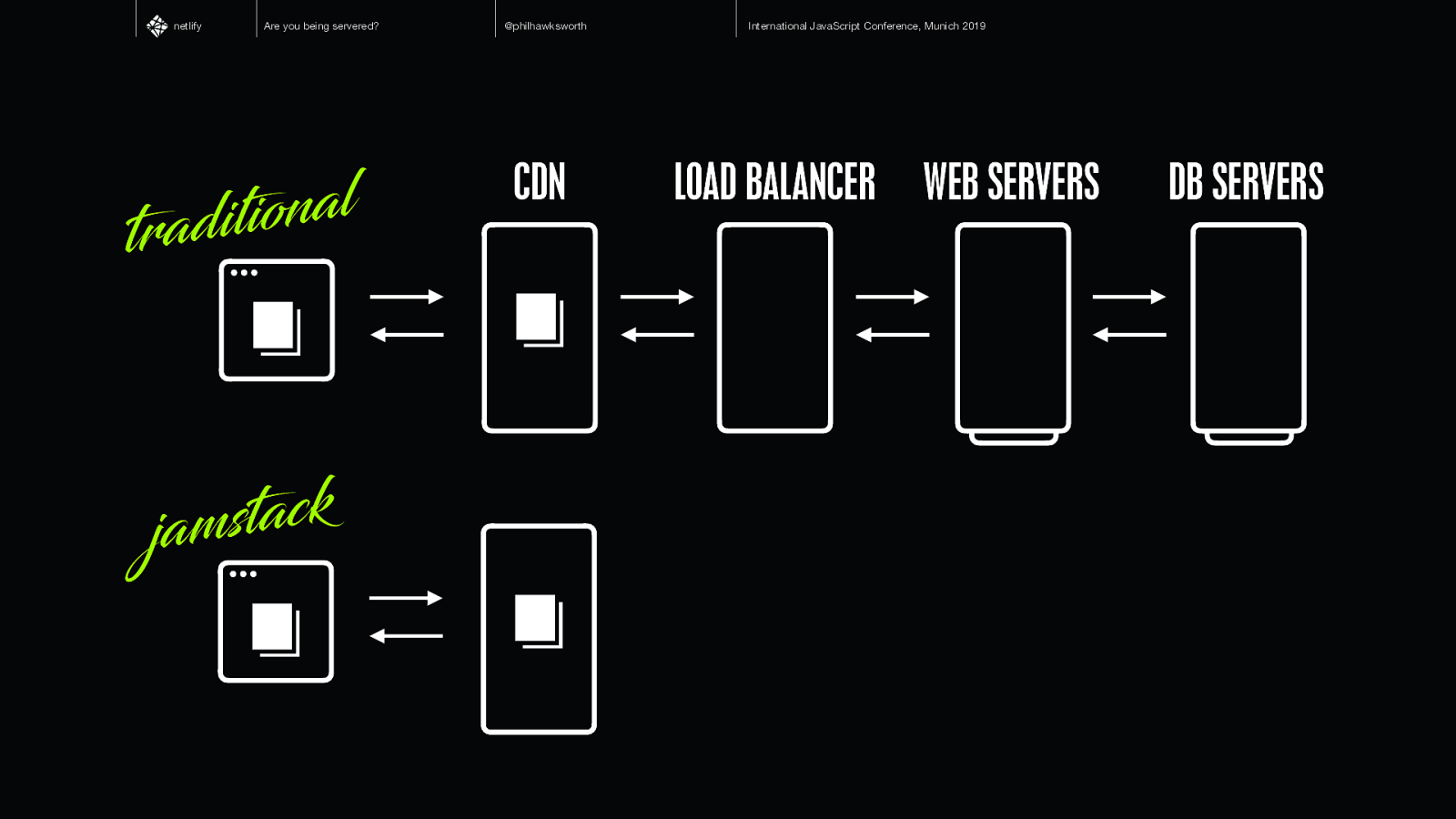
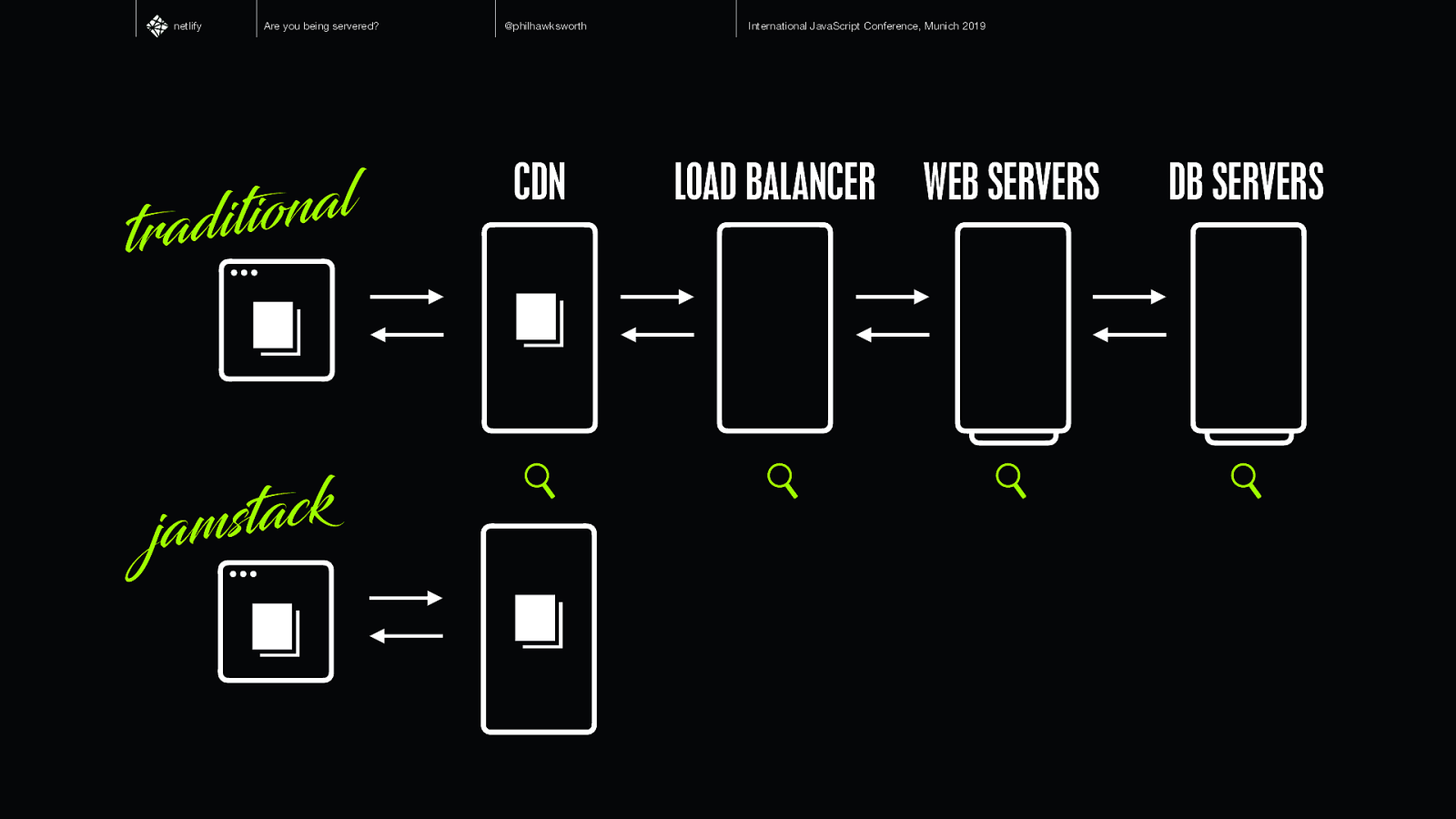
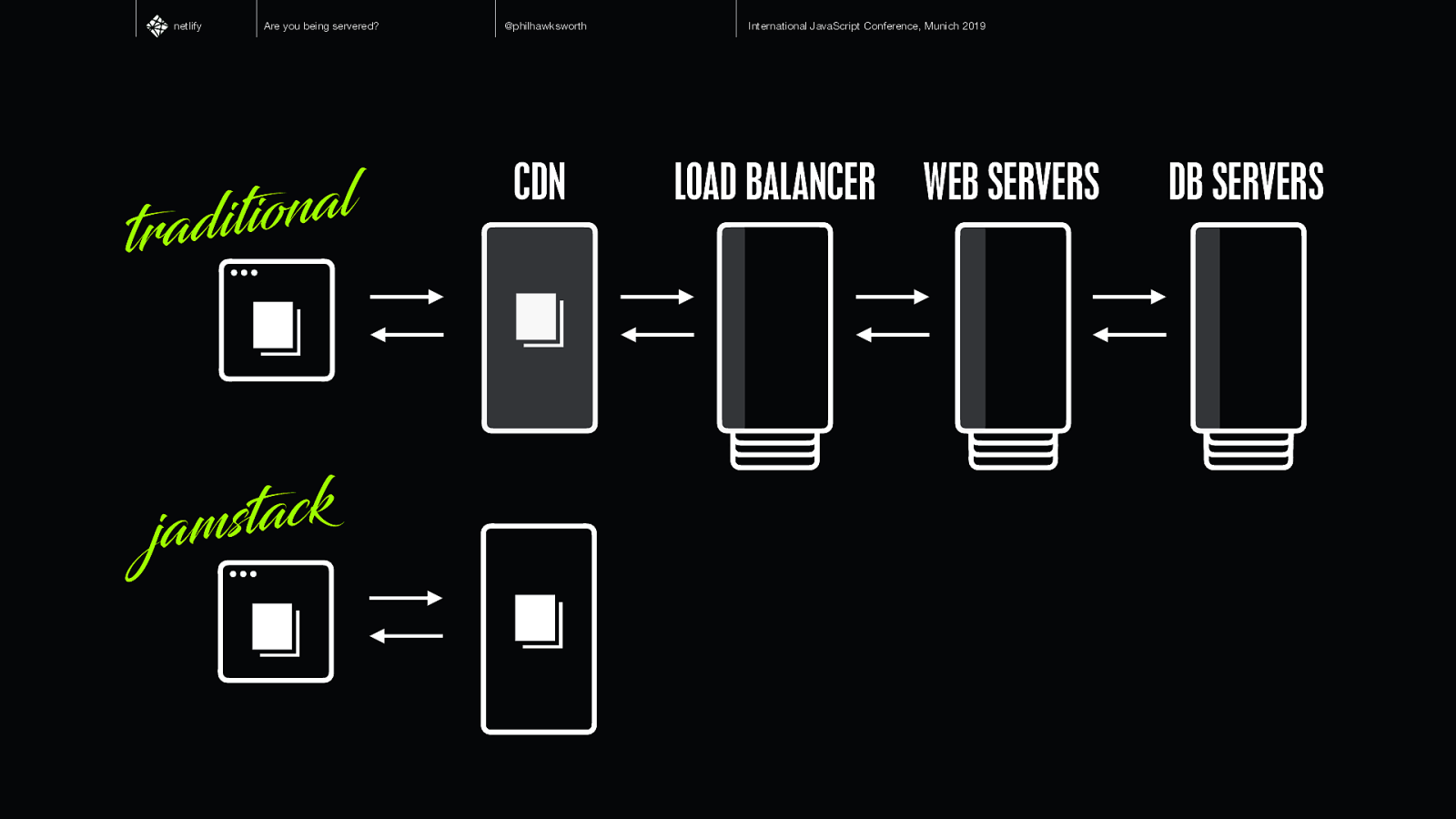
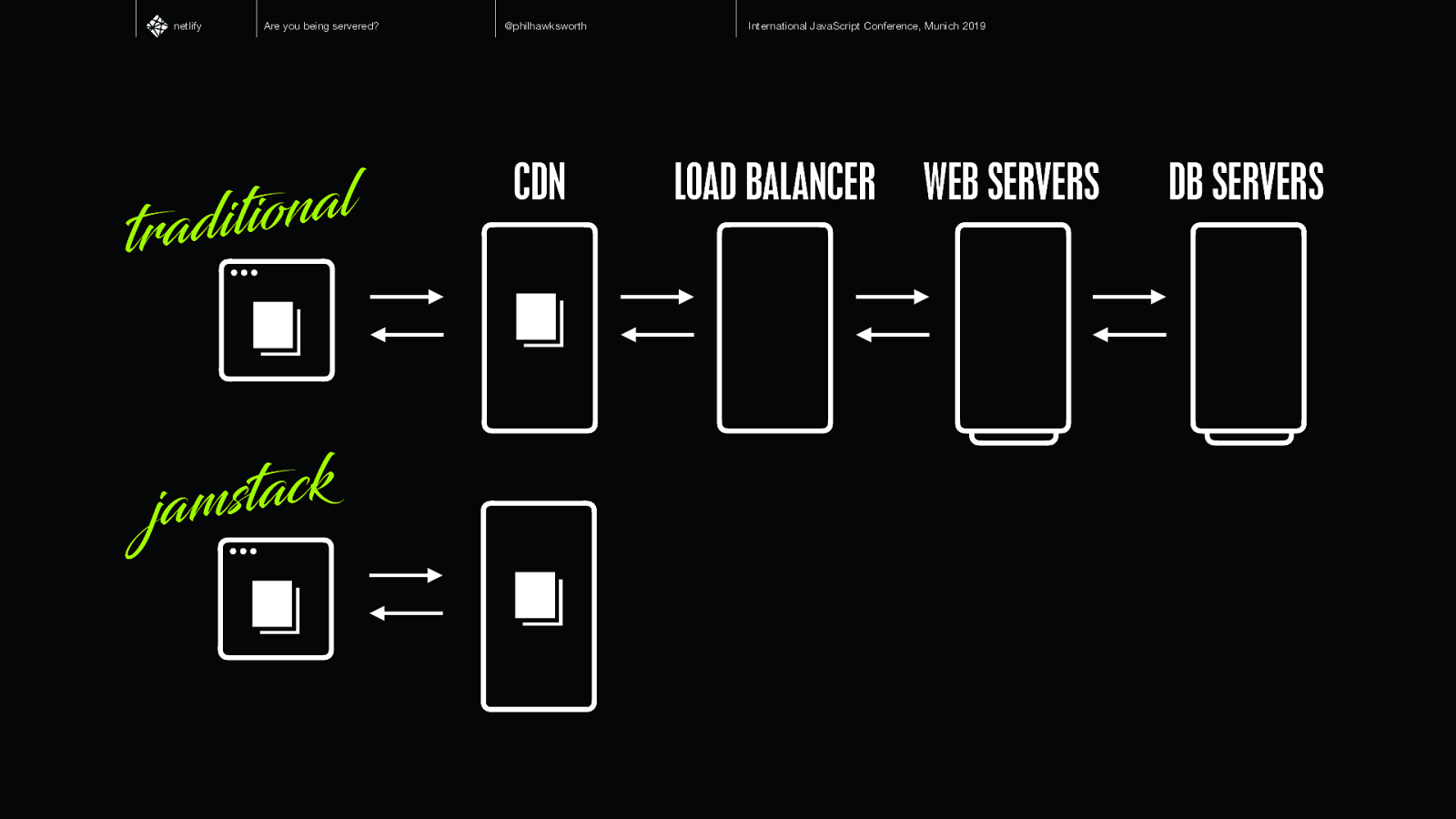
netlify Are you being servered? l a n o i it d a r t k c a t s m ja @philhawksworth CDN International JavaScript Conference, Munich 2019 LOAD BALANCER WEB SERVERS DB SERVERS

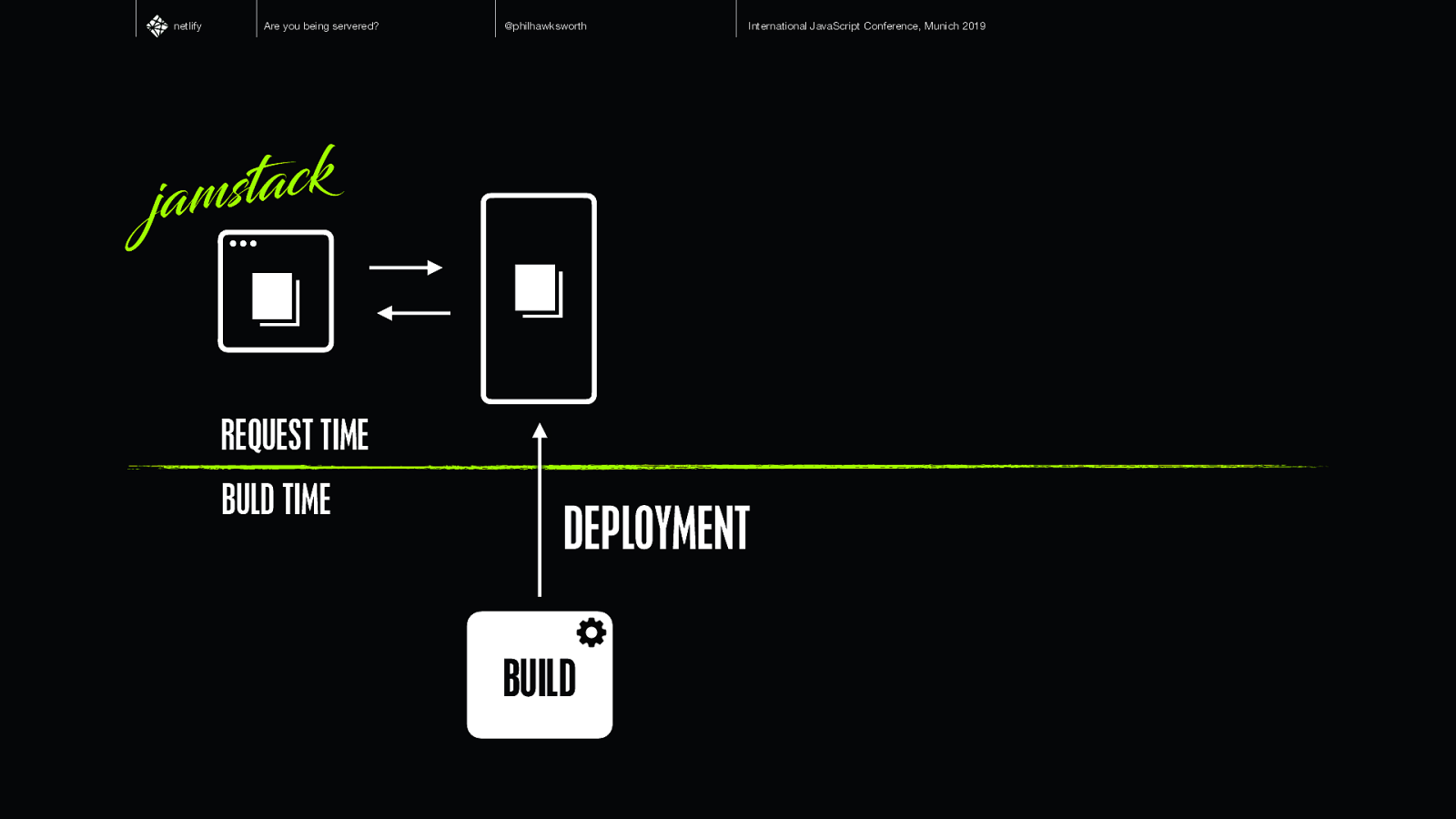
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 k c a t s m ja REQUEST TIME BULD TIME DEPLOYMENT BUILD

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 JAMSTACK ADVANTAGES SECURITY PERFORMANCE SCALE

netlify Are you being servered? l a n o i it d a r t k c a t s m ja @philhawksworth CDN International JavaScript Conference, Munich 2019 LOAD BALANCER WEB SERVERS DB SERVERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SECURITY

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 A GREATLY REDUCED SURFACE AREA

netlify Are you being servered? l a n o i it d a r t k c a t s m ja @philhawksworth CDN International JavaScript Conference, Munich 2019 LOAD BALANCER WEB SERVERS DB SERVERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FAR FEWER MOVING PARTS TO ATTACK

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PERFORMANCE

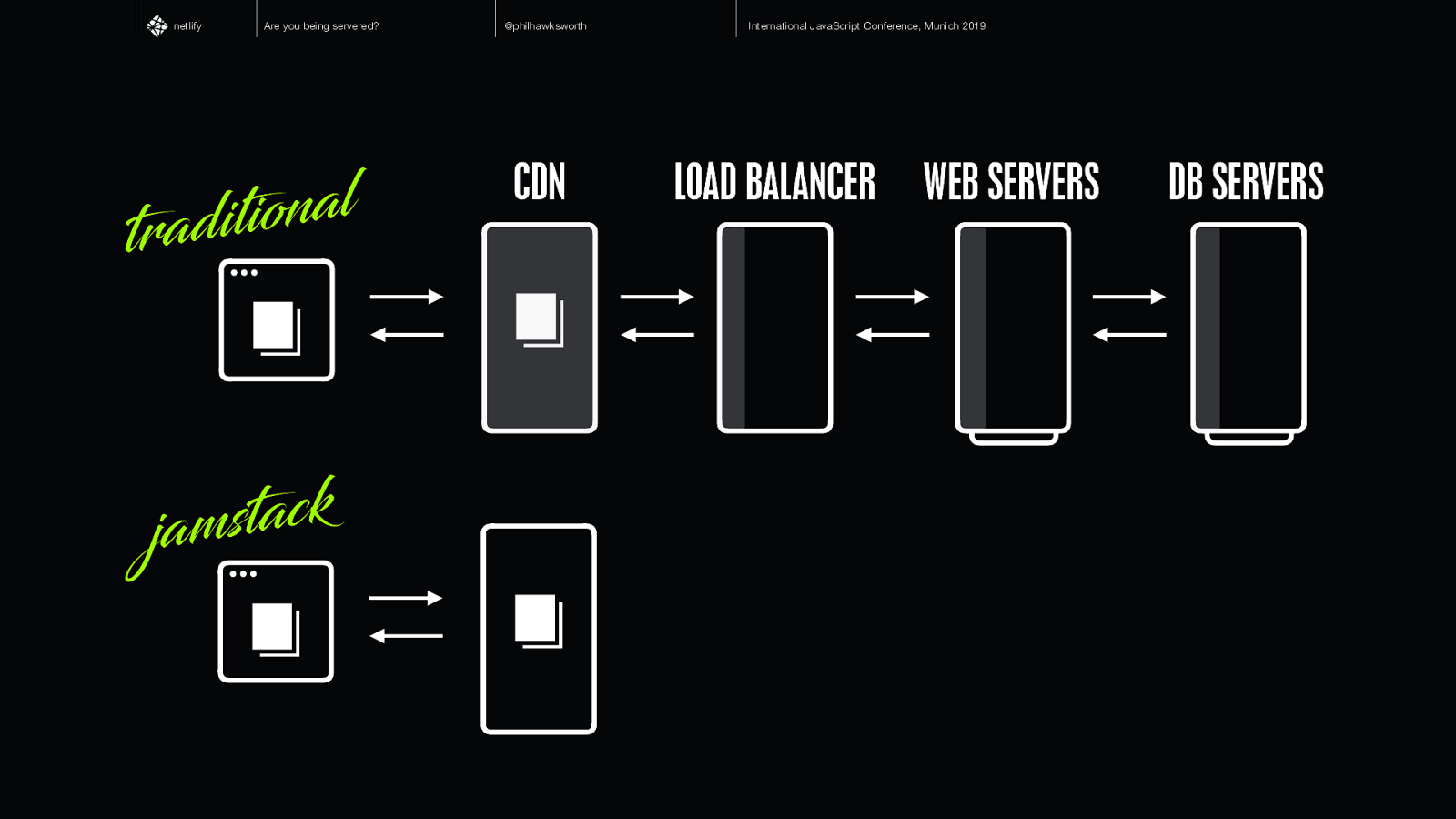
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 TRADITIONAL STACKS ADD STATIC LAYERS IN ORDER TO IMPROVE PERFORMANCE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 CACHING GALORE

netlify Are you being servered? l a n o i it d a r t k c a t s m ja @philhawksworth CDN International JavaScript Conference, Munich 2019 LOAD BALANCER WEB SERVERS DB SERVERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SCALE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 TRADITIONAL STACKS ADD INFRASTRUCTURE IN ORDER TO SCALE

netlify Are you being servered? l a n o i it d a r t k c a t s m ja @philhawksworth CDN International JavaScript Conference, Munich 2019 LOAD BALANCER WEB SERVERS DB SERVERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 DECOUPLING

netlify Are you being servered? GET TO THE CHOPPER CDN @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-RENDERING SERVERLESS RENDERING

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-RENDERING SERVERLESS RENDERING

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 k c a t s m a j A modern architecture — Create fast and secure sites and dynamic apps with JavaScript, APIs, and pre-rendered Markup, served without web servers

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 I ABSOLUTELY POSITIVELY NEED A LITTLE LOGIC ON A SERVER MANY OF US, SOMETIMES

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SERVERLESS TO THE RESCUE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 LET’S JUST RECREATE EVERYTHING IN SERVERLESS FUNCTIONS THAT VOICE OF TEMPATION

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 e e r f FROM INFRASTRUCTURE e e r f t o n t bu FROM DYNAMIC LOGIC

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 AUGMENTATION

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 ENHANCEMENT

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 STATIC FIRST MARKUS SCHORK, UNILEVER

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 AN EXAMPLE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 AN EXAMPLE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 AN EXAMPLE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 AN EXAMPLE

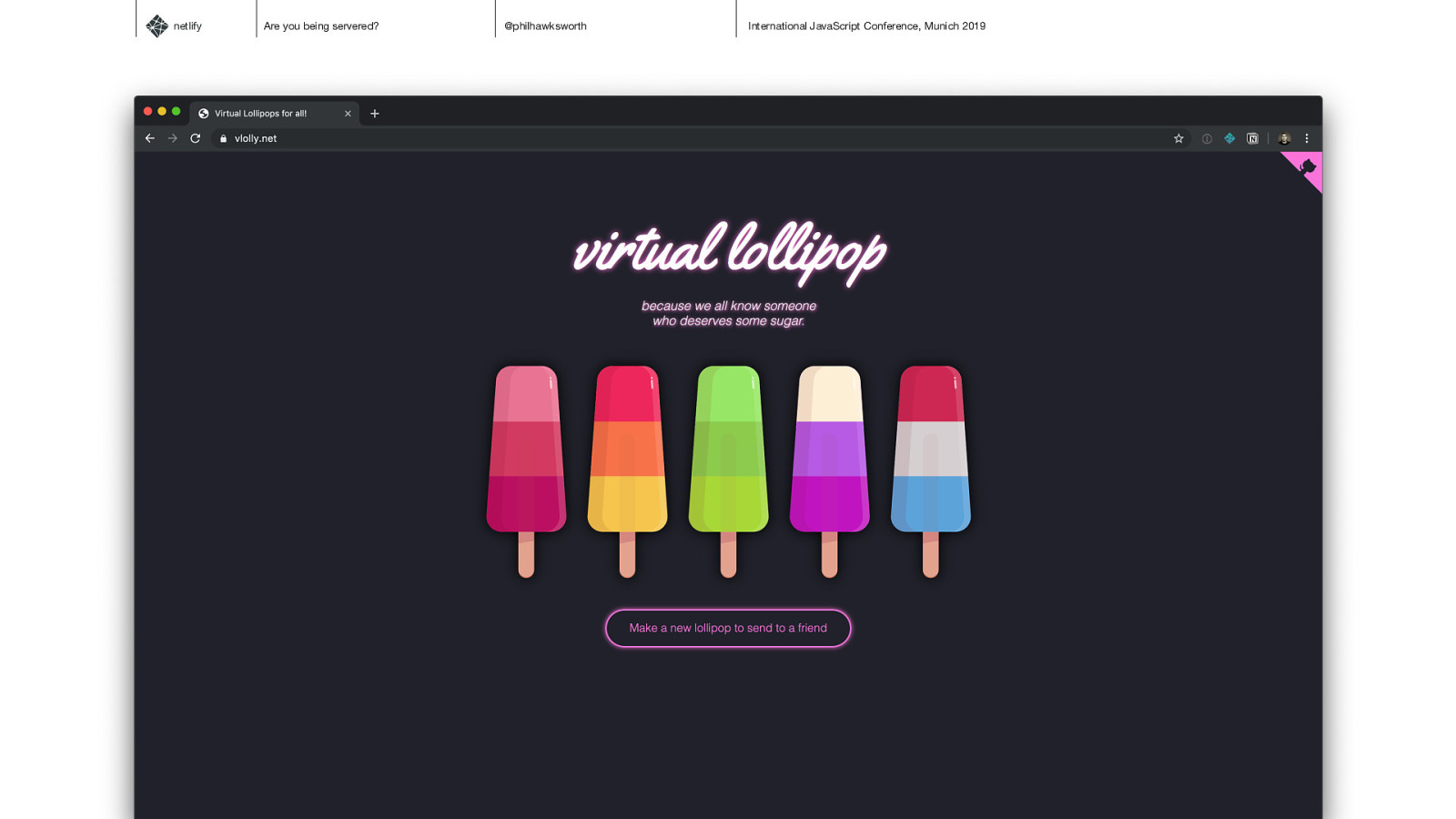
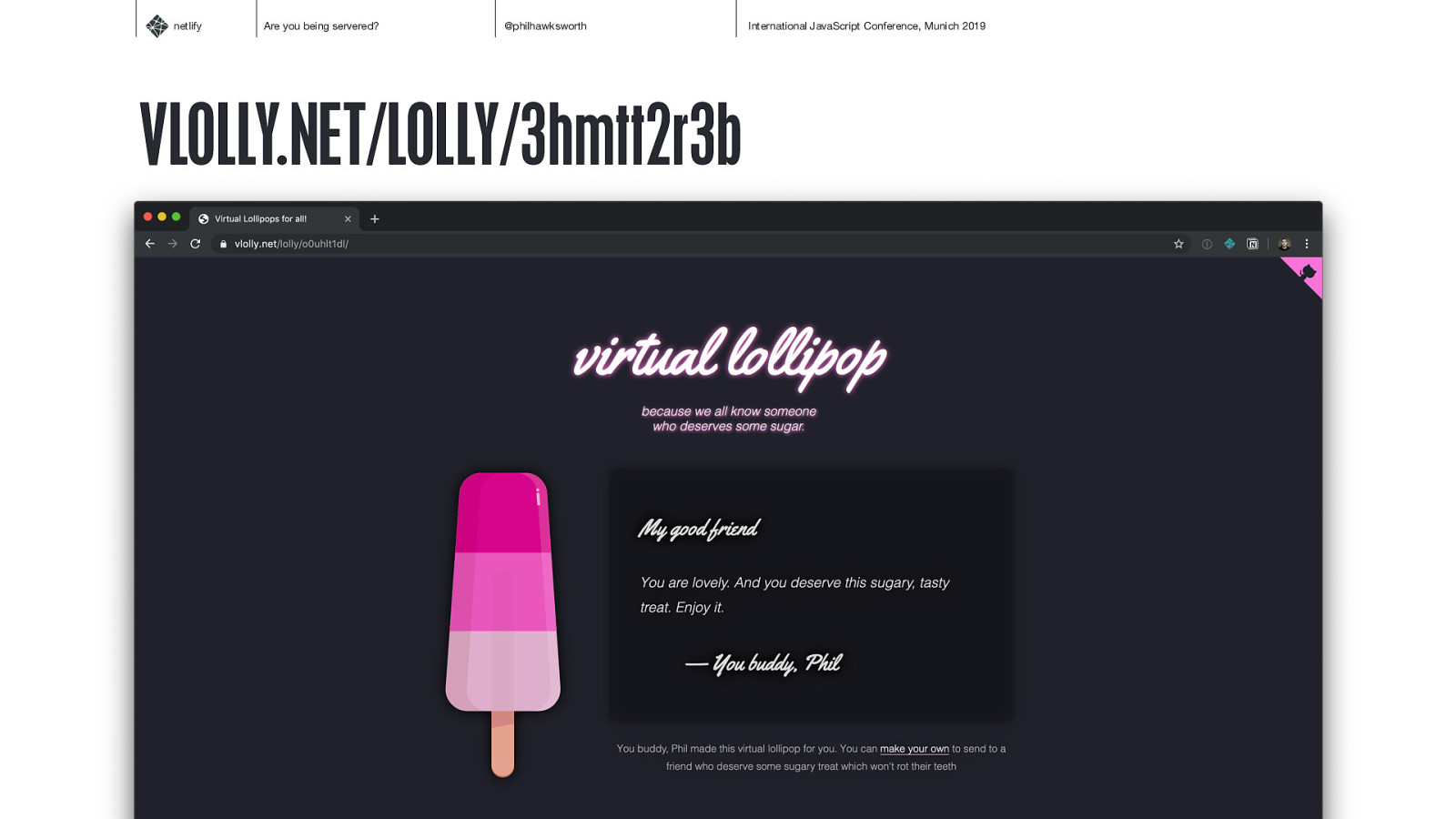
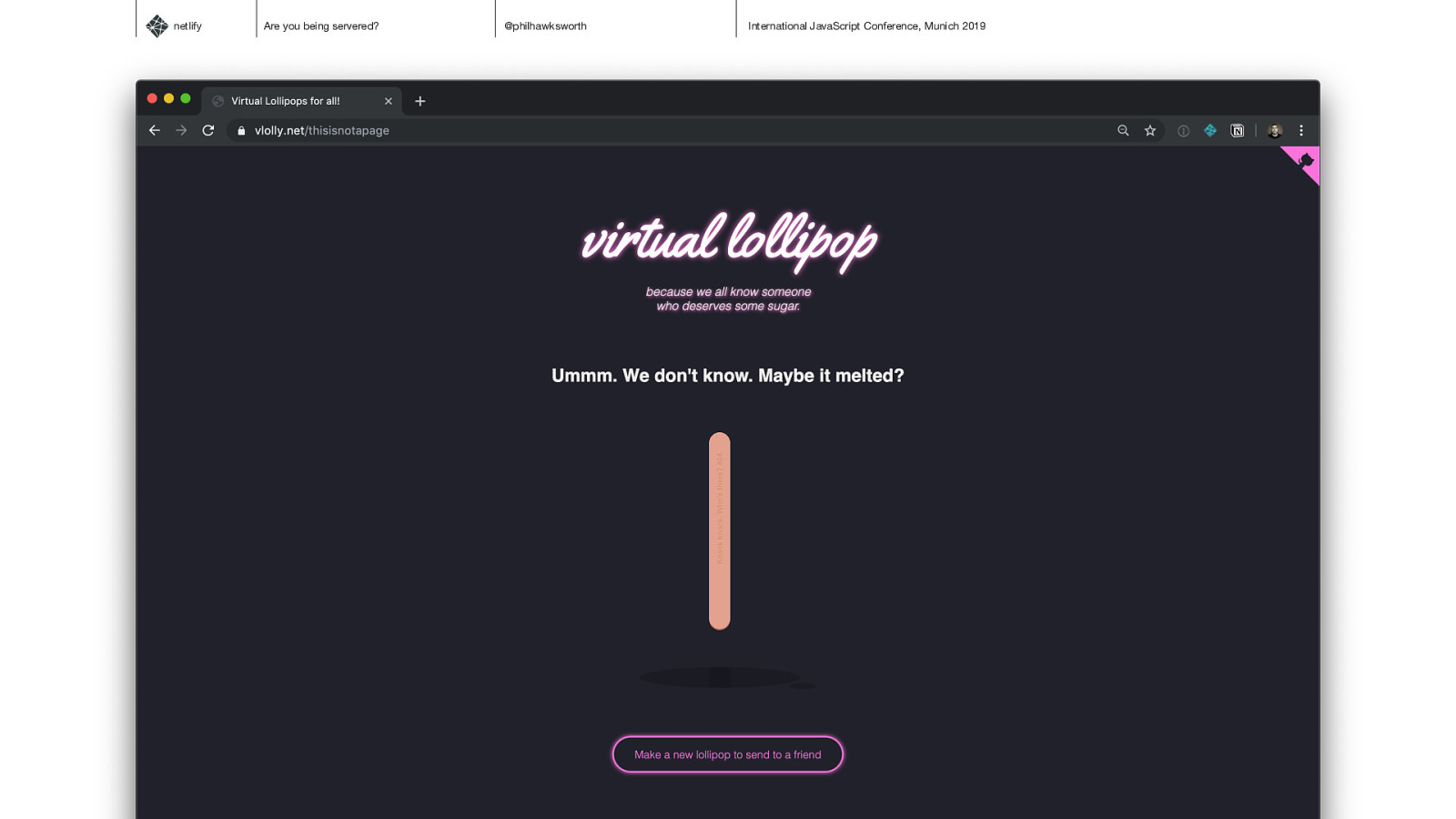
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 VLOLLY.NET/LOLLY/3hmtt2r3b AN EXAMPLE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 s t n e m e r i u q re

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-GENERATED PAGES WITH REAL URLS (EVEN FOR THE USER GENERATED CONTENT) DATA STORED IN A DATABASE (BUT DON’T MAKE ME A DBA) INSTANT ACCESS TO NEW CONTENT (WITHOUT WAITING FOR A REBUILD)

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 s l o to

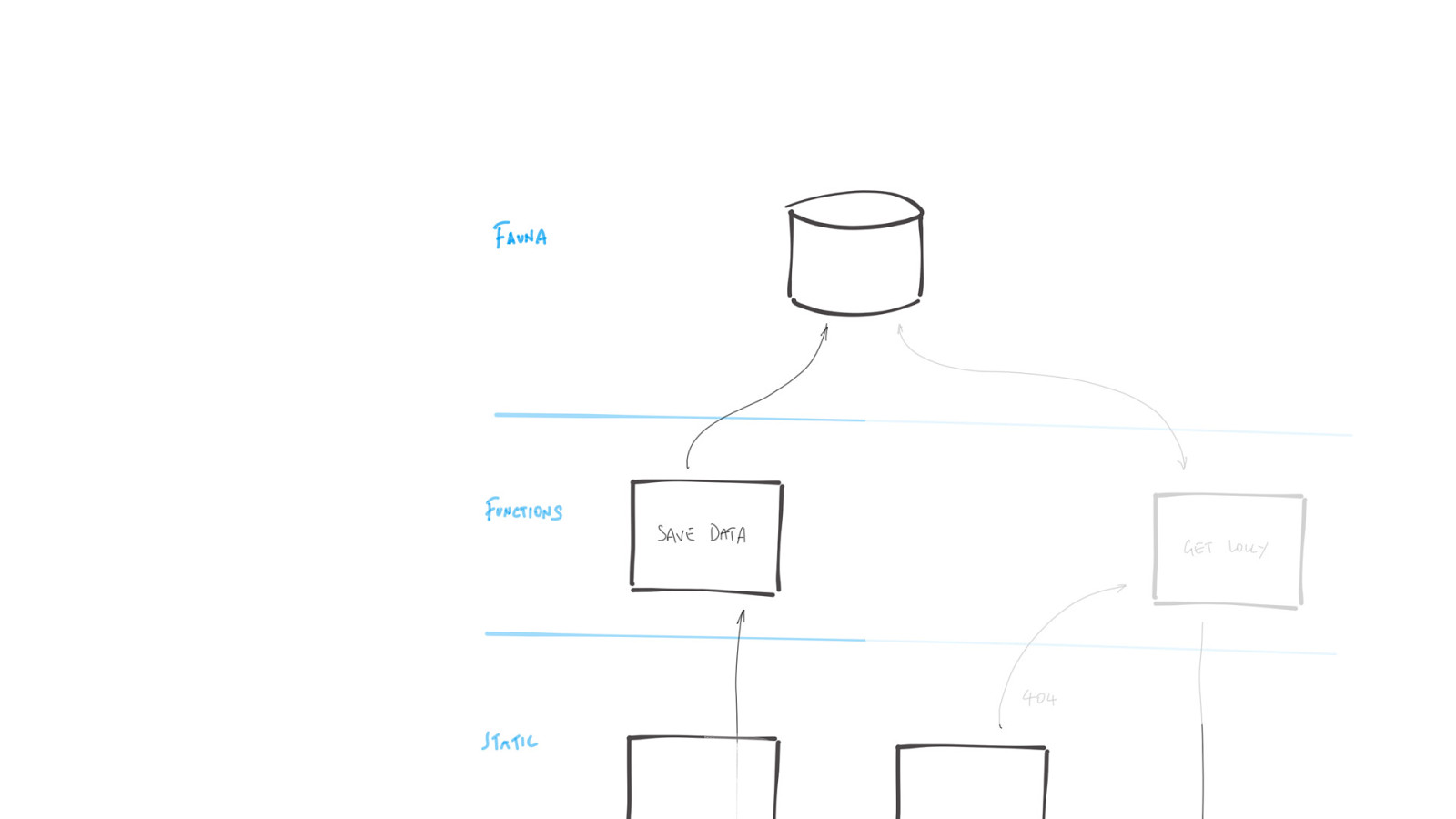
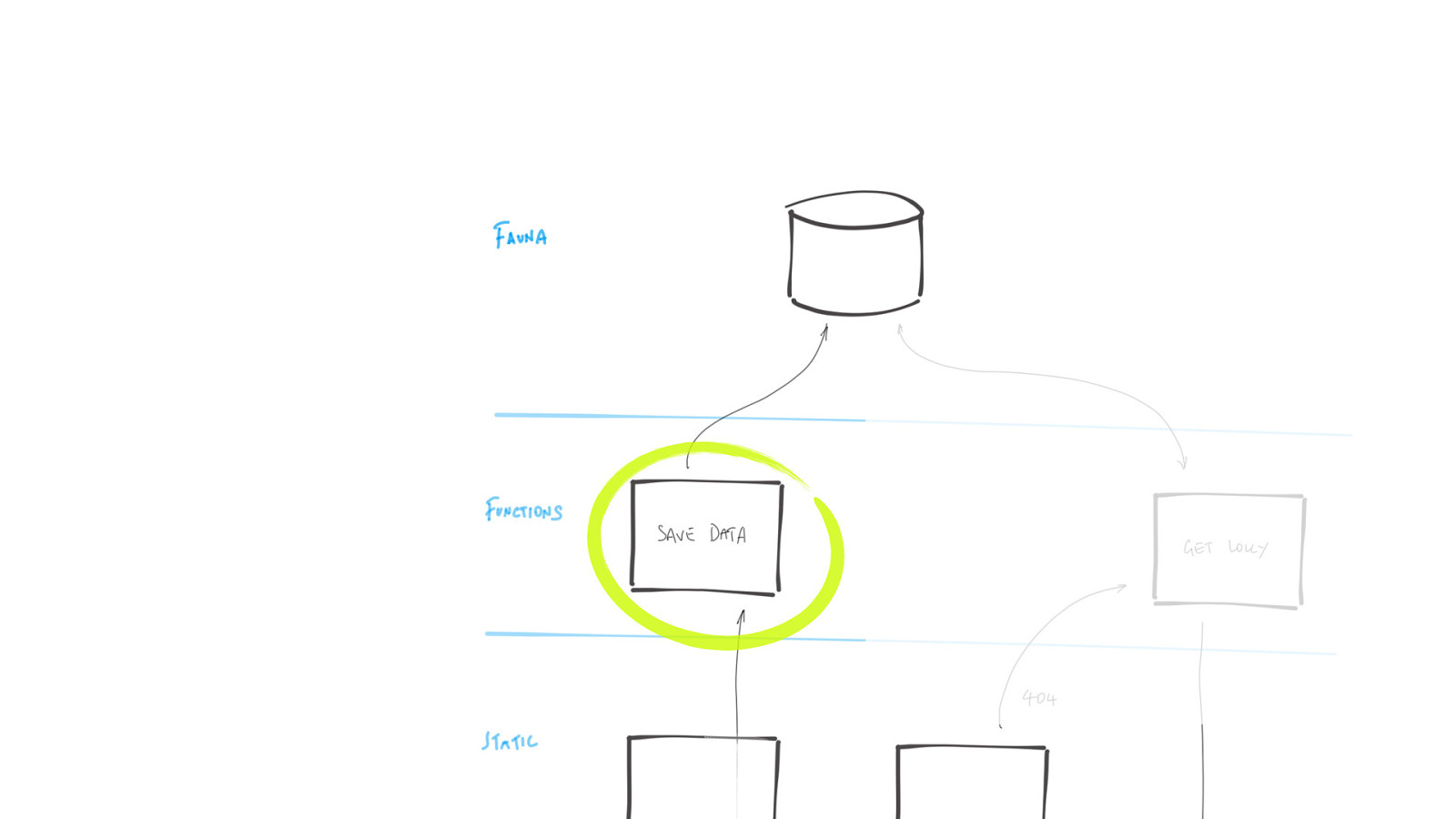
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-GENERATED PAGES WITH REAL URLS ELEVENTY (EVEN FOR THE USER GENERATED CONTENT) DATA STORED IN A DATABASE FAUNADB (BUT DON’T MAKE ME A DBA) INSTANT ACCESS TO NEW CONTENT NETLIFY FUNCTIONS (WITHOUT WAITING FOR A REBUILD)

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

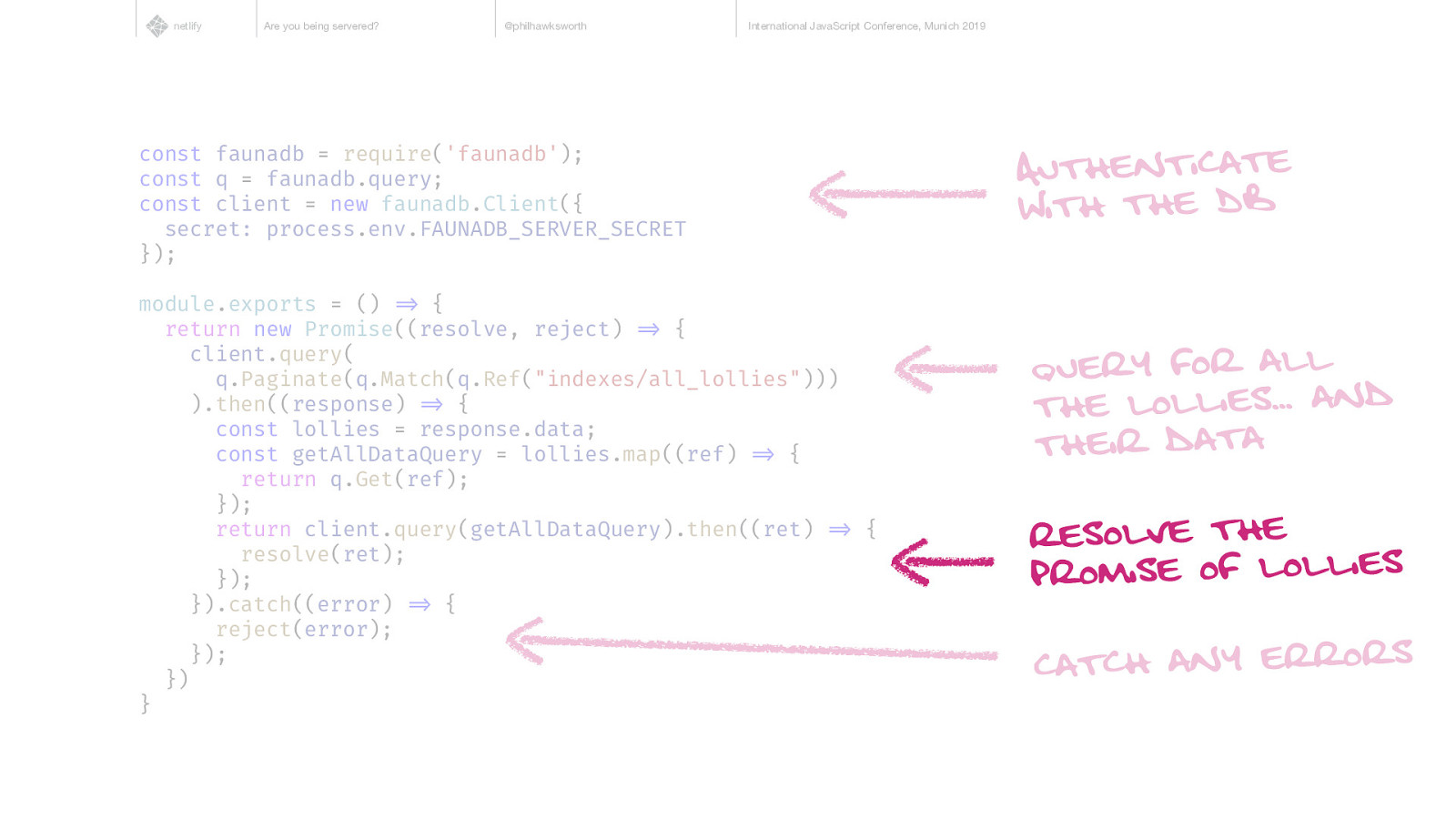
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 const faunadb = require(‘faunadb’); const q = faunadb.query; const client = new faunadb.Client({ secret: process.env.FAUNADB_SERVER_SECRET }); module.exports = () “=> { return new Promise((resolve, reject) “=> { client.query( q.Paginate(q.Match(q.Ref(“indexes/all_lollies”))) ).then((response) “=> { const lollies = response.data; const getAllDataQuery = lollies.map((ref) “=> { return q.Get(ref); }); return client.query(getAllDataQuery).then((ret) “=> { resolve(ret); }); }).catch((error) “=> { reject(error); }); }) } Authenticate with the DB query for all d n a . .. s ie l l o l e h t their data resolve the s ie l l o l f o e is m pro s r o r r e y n a h c cat

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 404

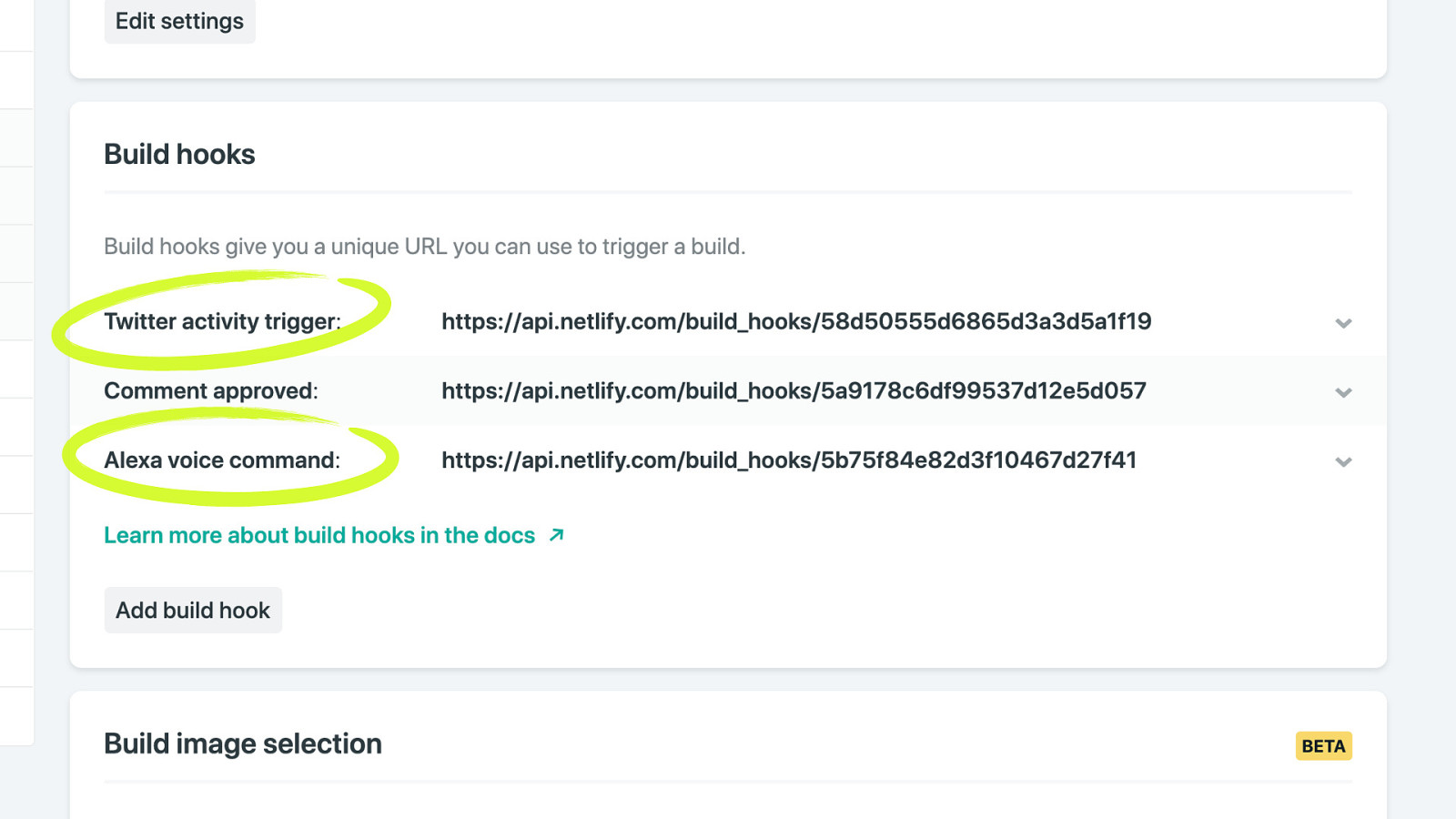
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 TRIGGERS AND AUTOMATION

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 AN EXAMPLE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify
Are you being servered?
@philhawksworth
International JavaScript Conference, Munich 2019
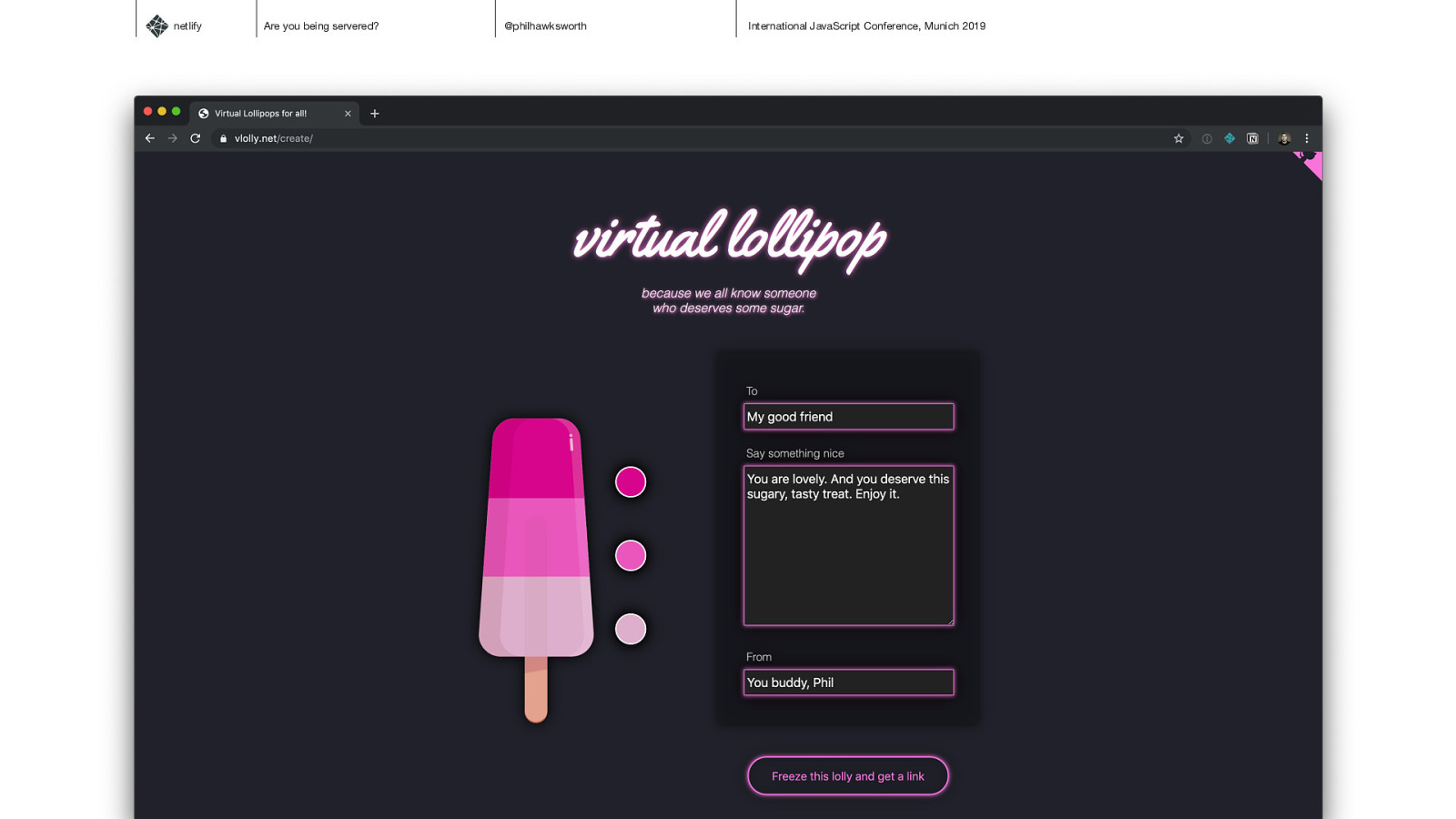
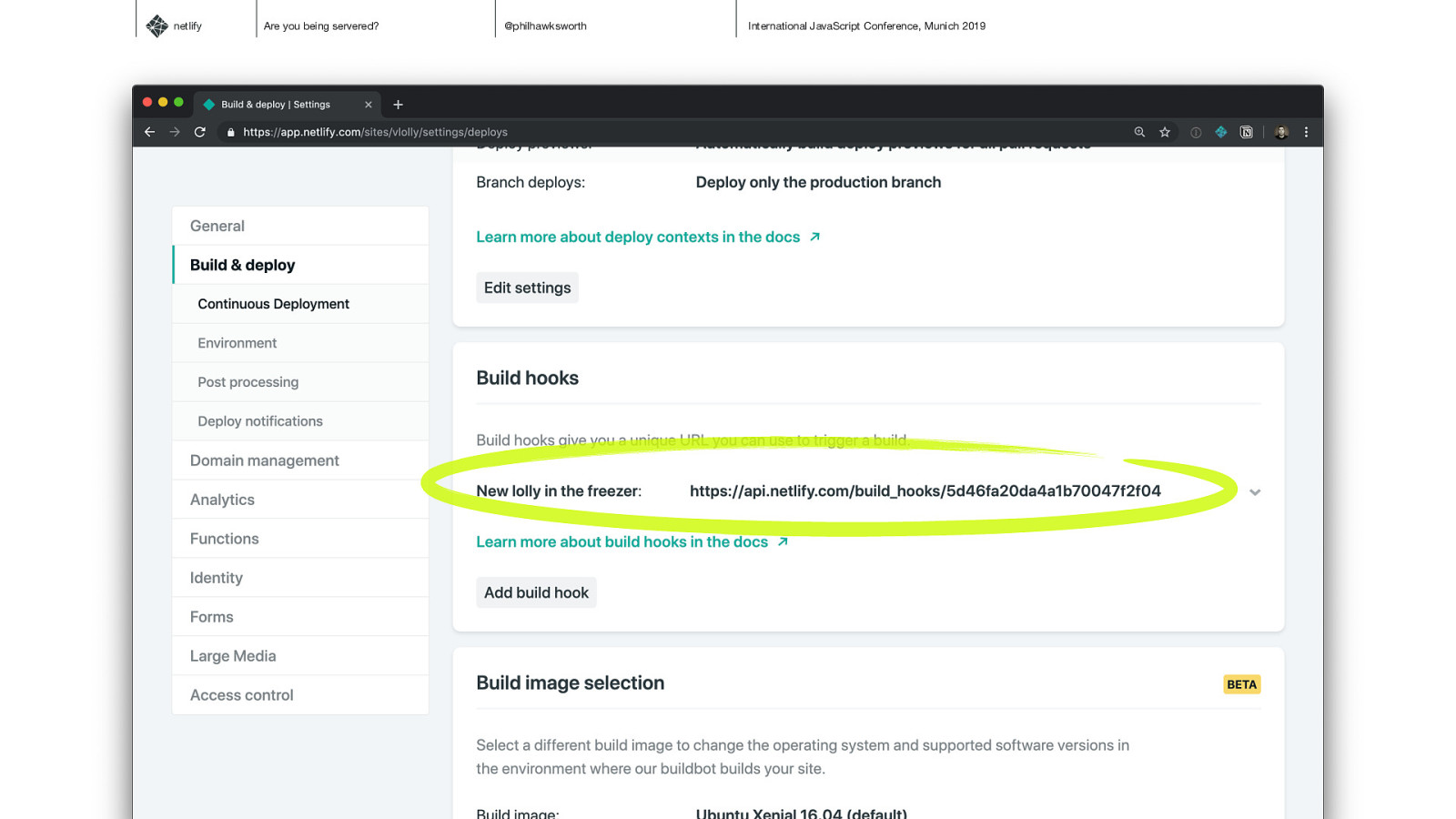
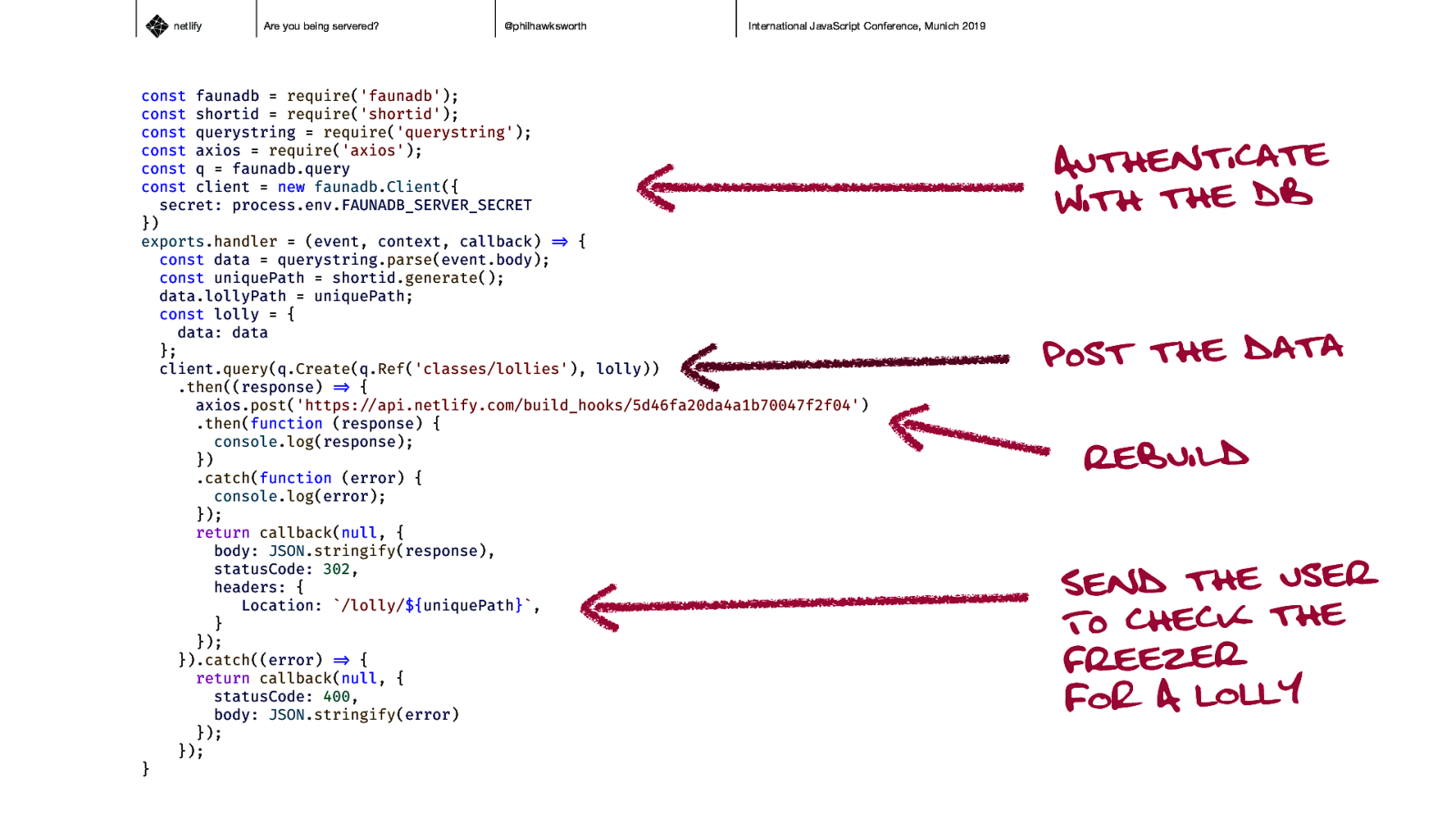
const faunadb = require(‘faunadb’); const shortid = require(‘shortid’); const querystring = require(‘querystring’); const axios = require(‘axios’); const q = faunadb.query const client = new faunadb.Client({ secret: process.env.FAUNADB_SERVER_SECRET }) exports.handler = (event, context, callback) “=> { const data = querystring.parse(event.body); const uniquePath = shortid.generate(); data.lollyPath = uniquePath; const lolly = { data: data }; client.query(q.Create(q.Ref(‘classes/lollies’), lolly)) .then((response) “=> { axios.post(‘https:”//api.netlify.com/build_hooks/5d46fa20da4a1b70047f2f04’) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); return callback(null, { body: JSON.stringify(response), statusCode: 302, headers: { Location: /lolly/${uniquePath}, } }); }).catch((error) “=> { return callback(null, { statusCode: 400, body: JSON.stringify(error) }); }); }
Authenticate with the DB
Post the data rebuild Send the user To check the freezer FOR A LOLLY

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 “CHECK THE FREEZER”? WUT???!? ALL OF YOU, POSSIBLY

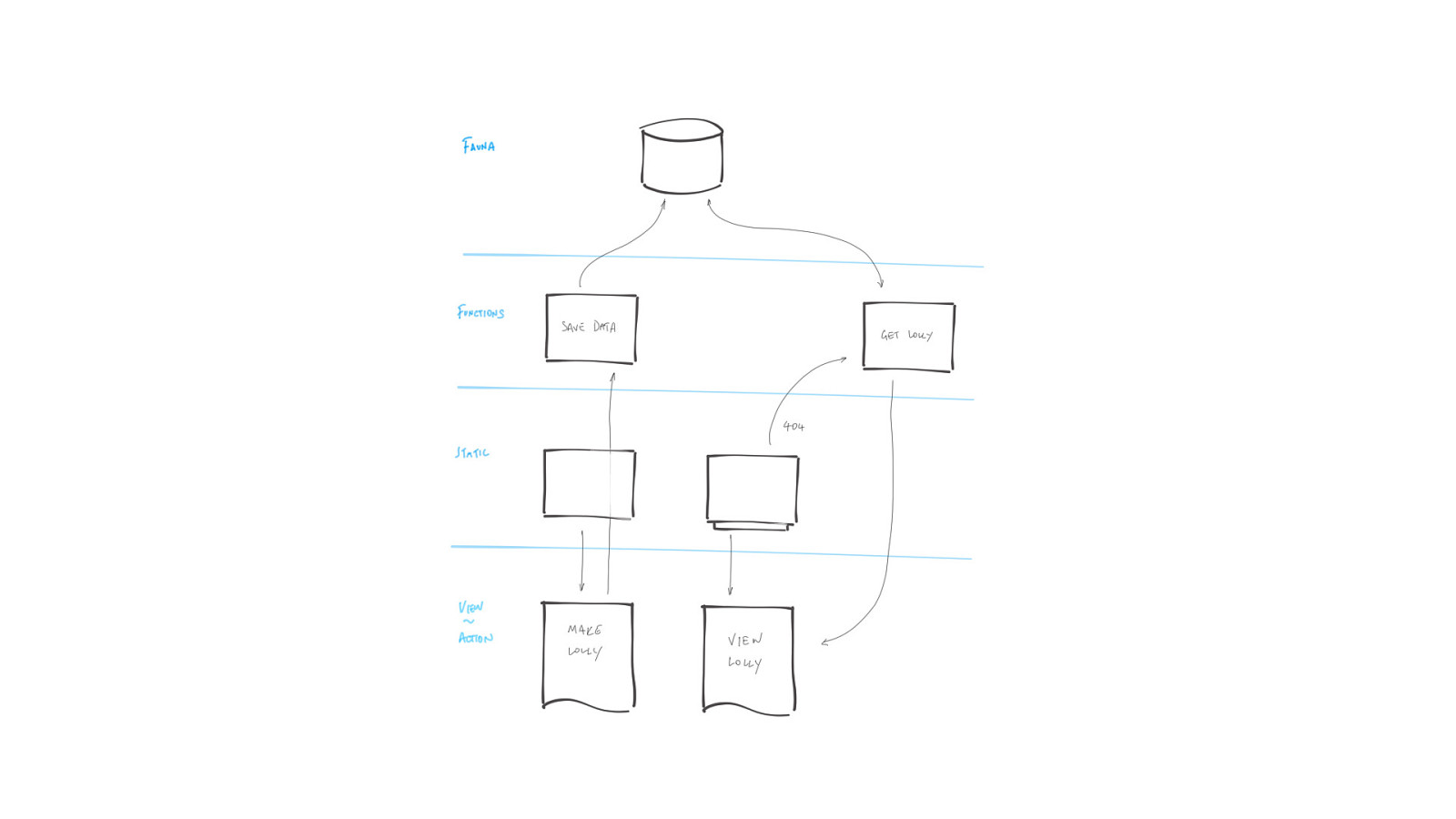
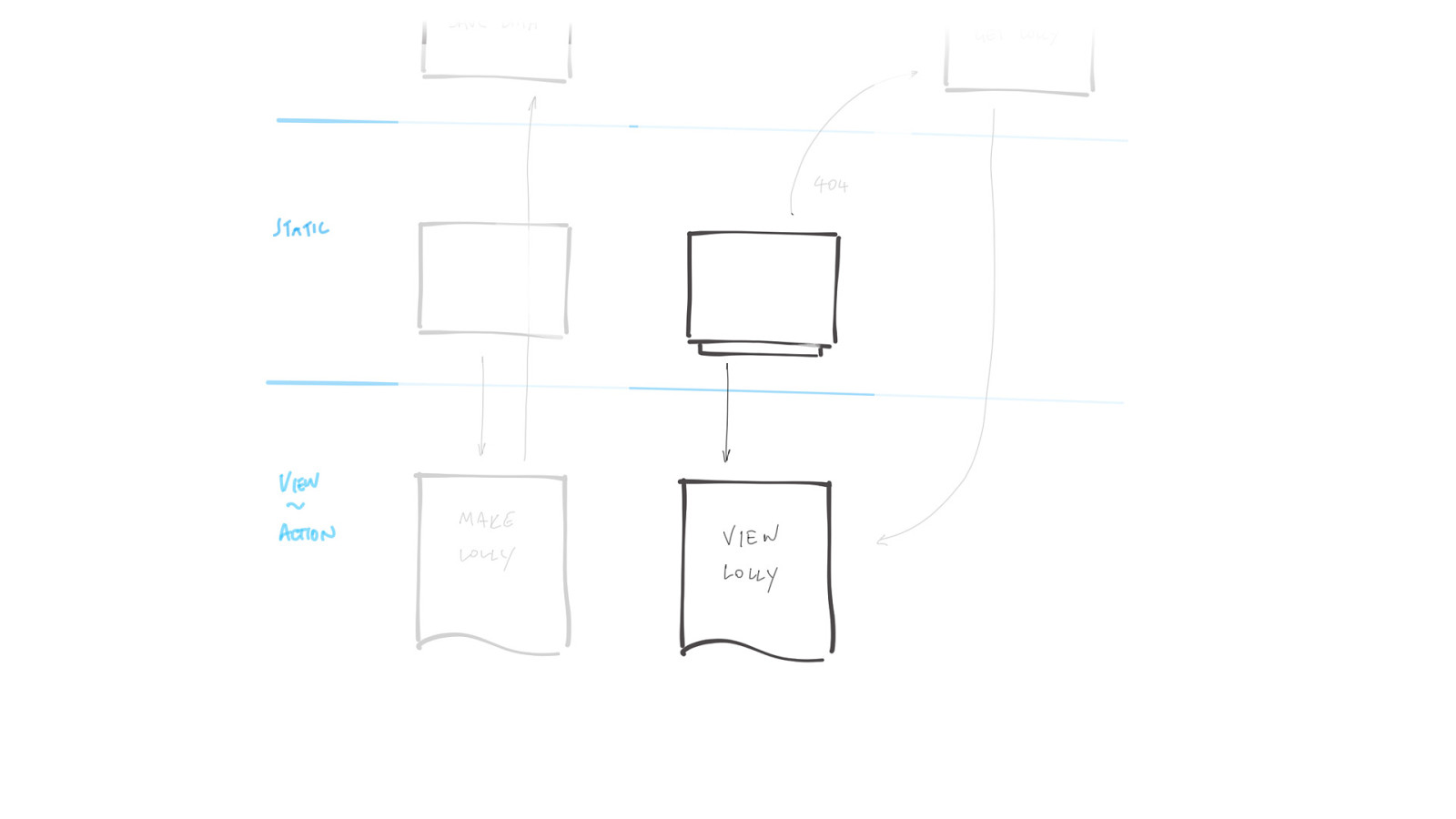
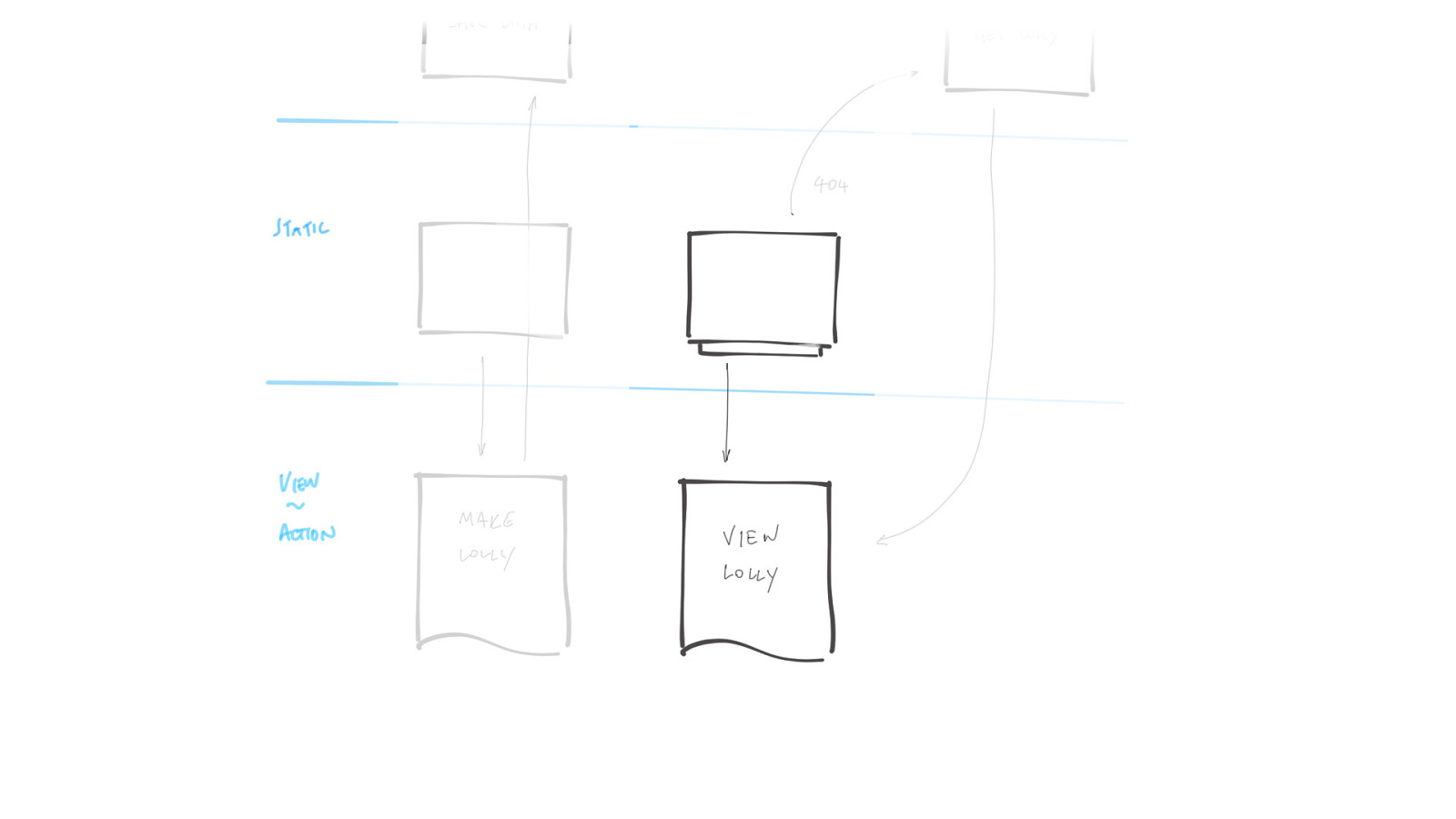
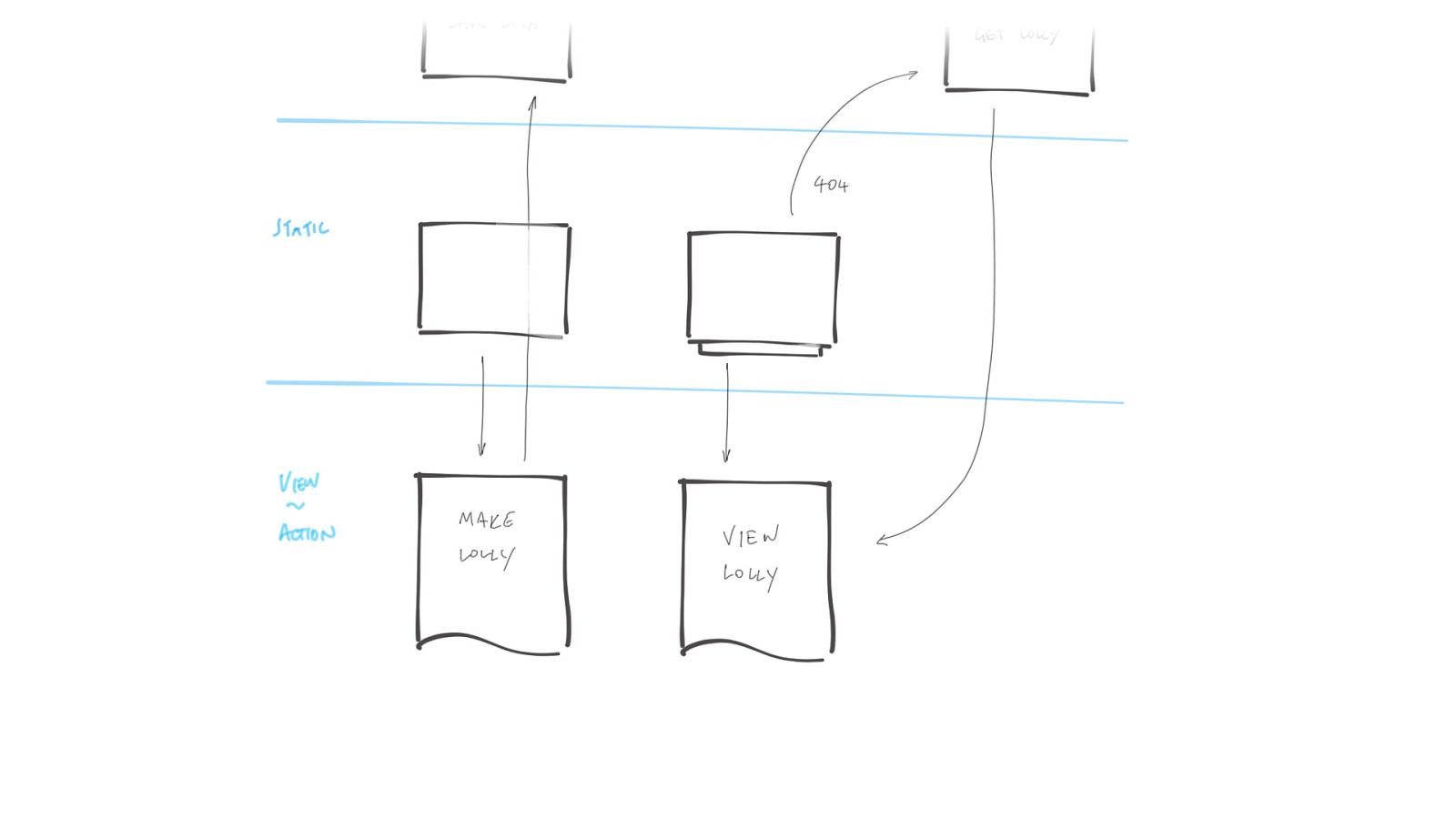
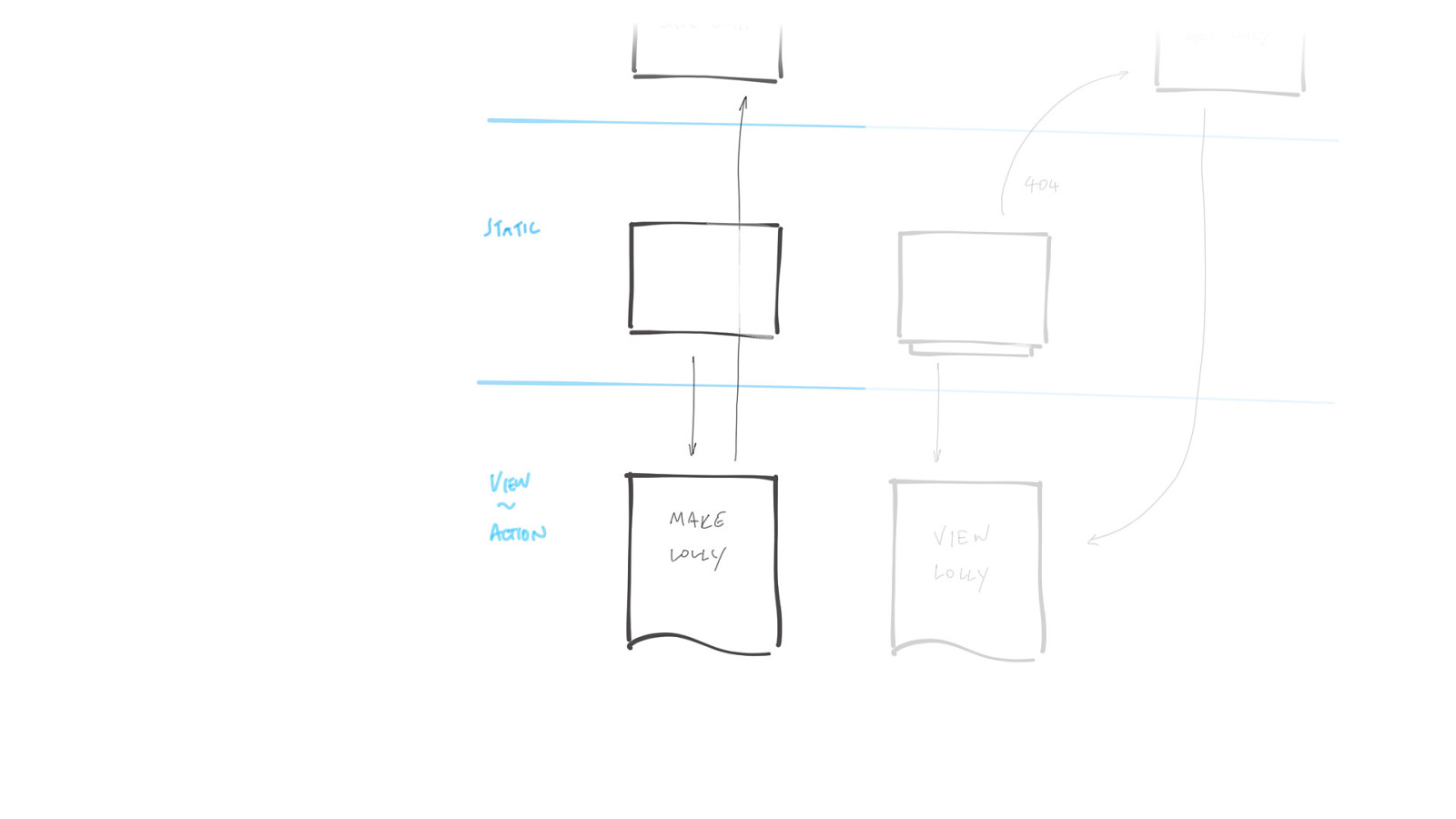
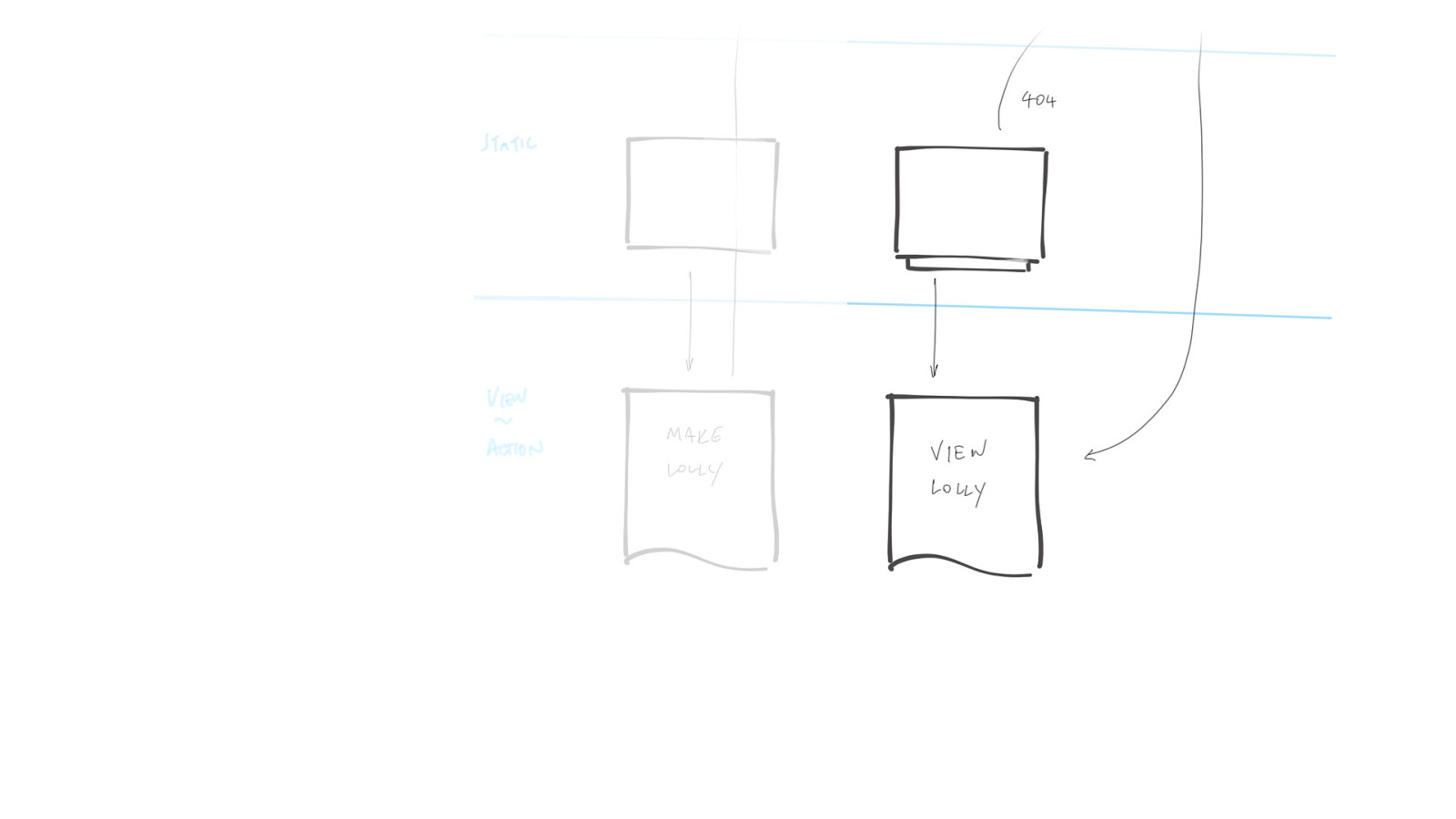
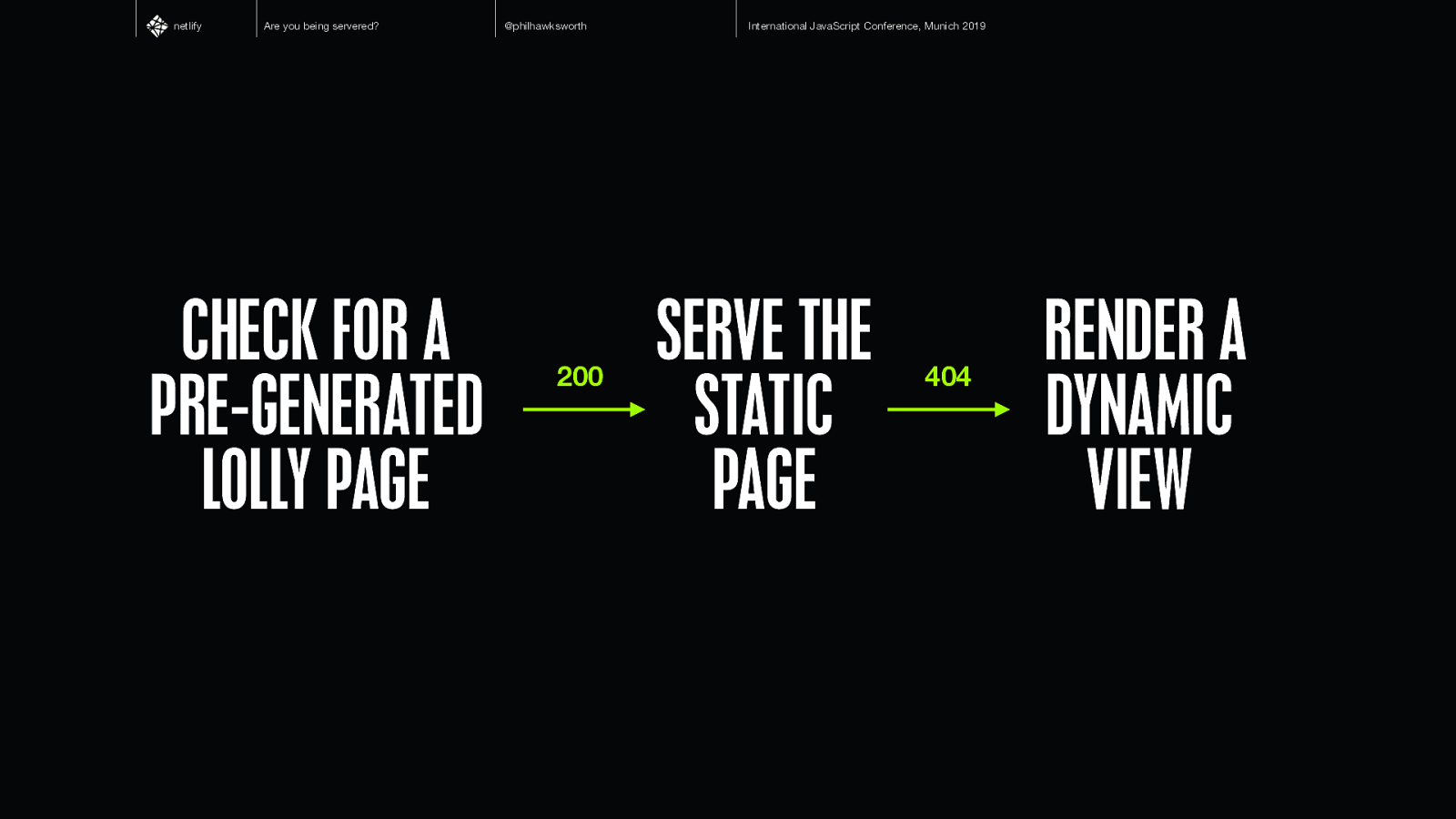
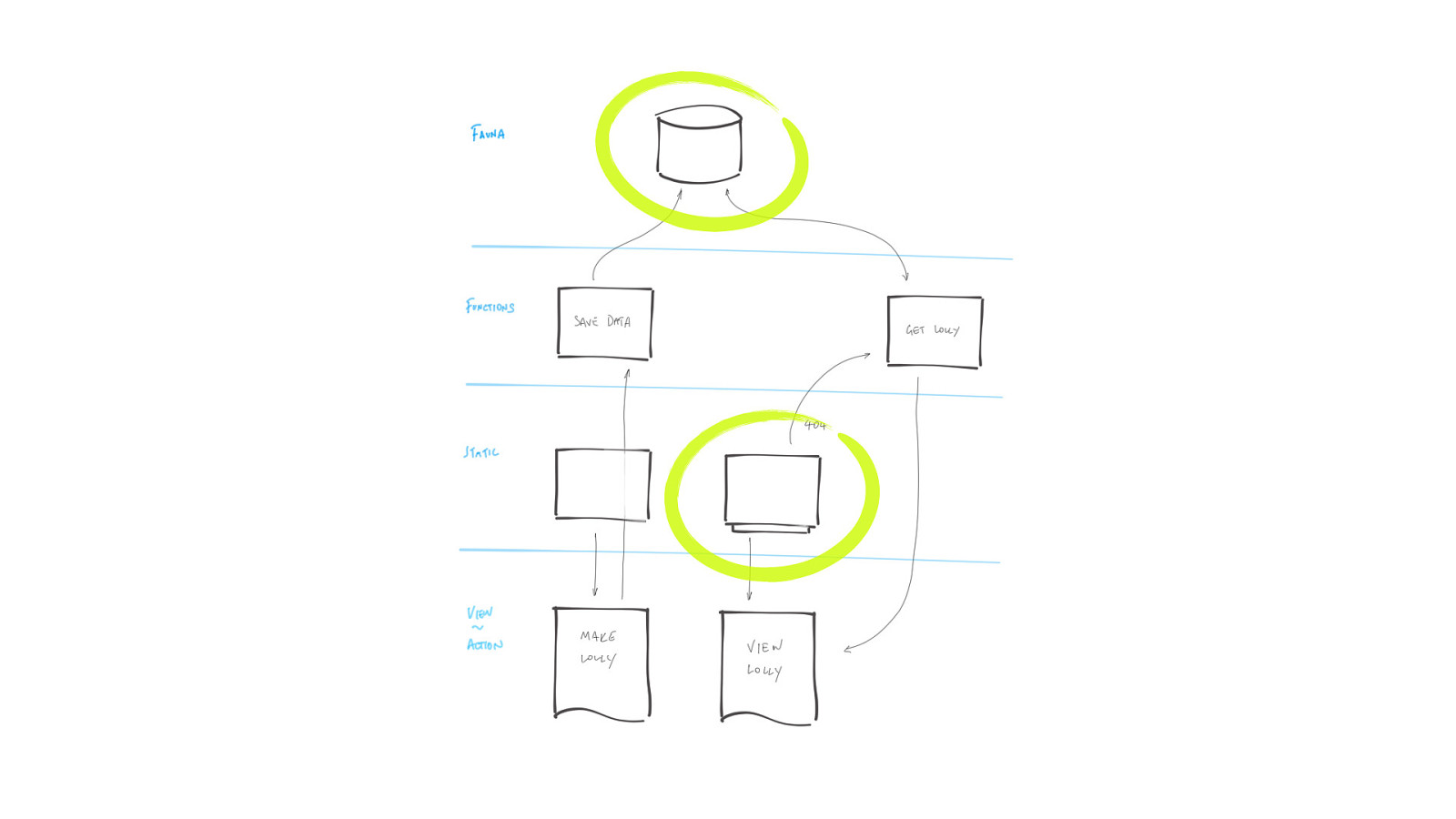
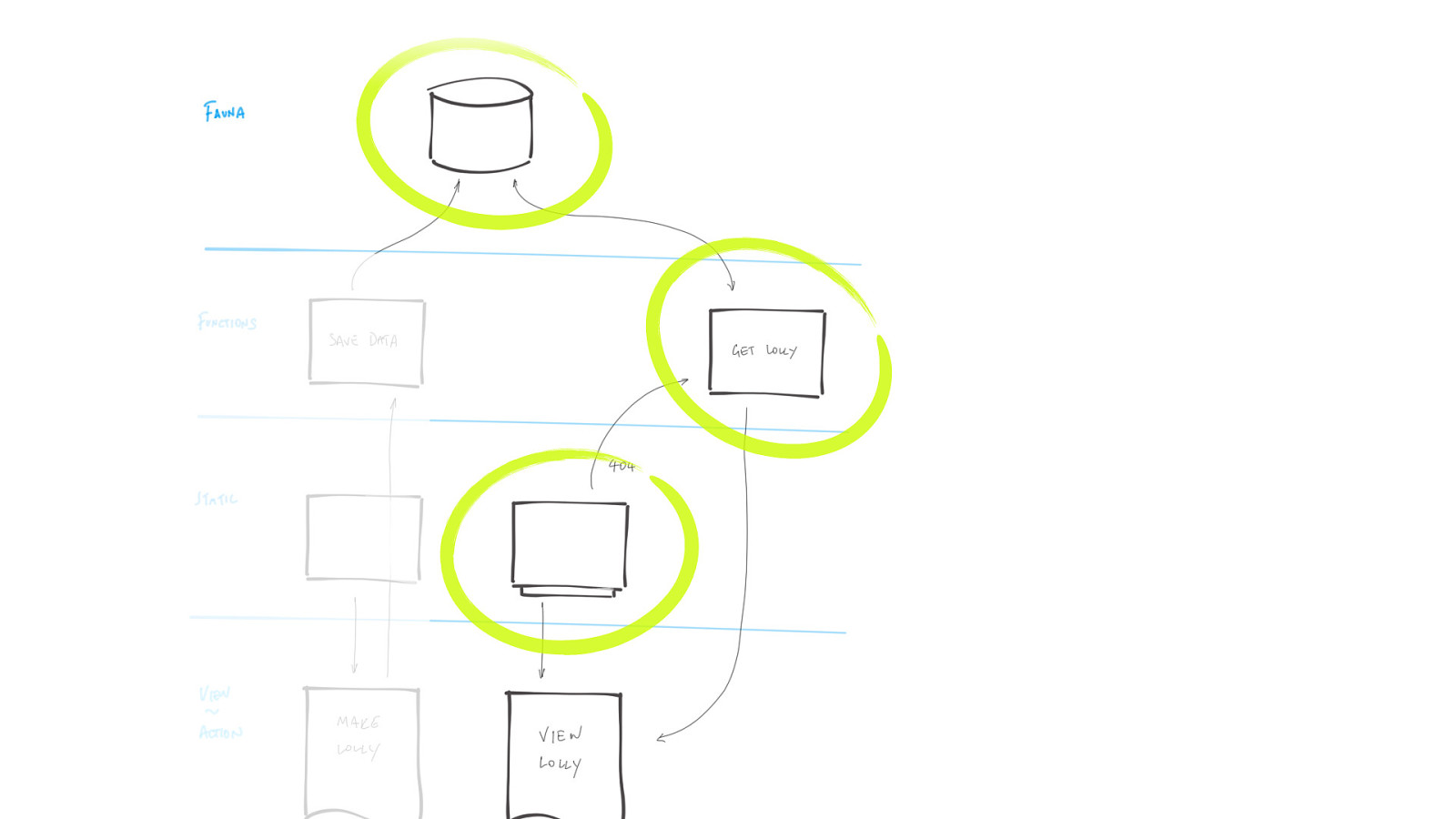
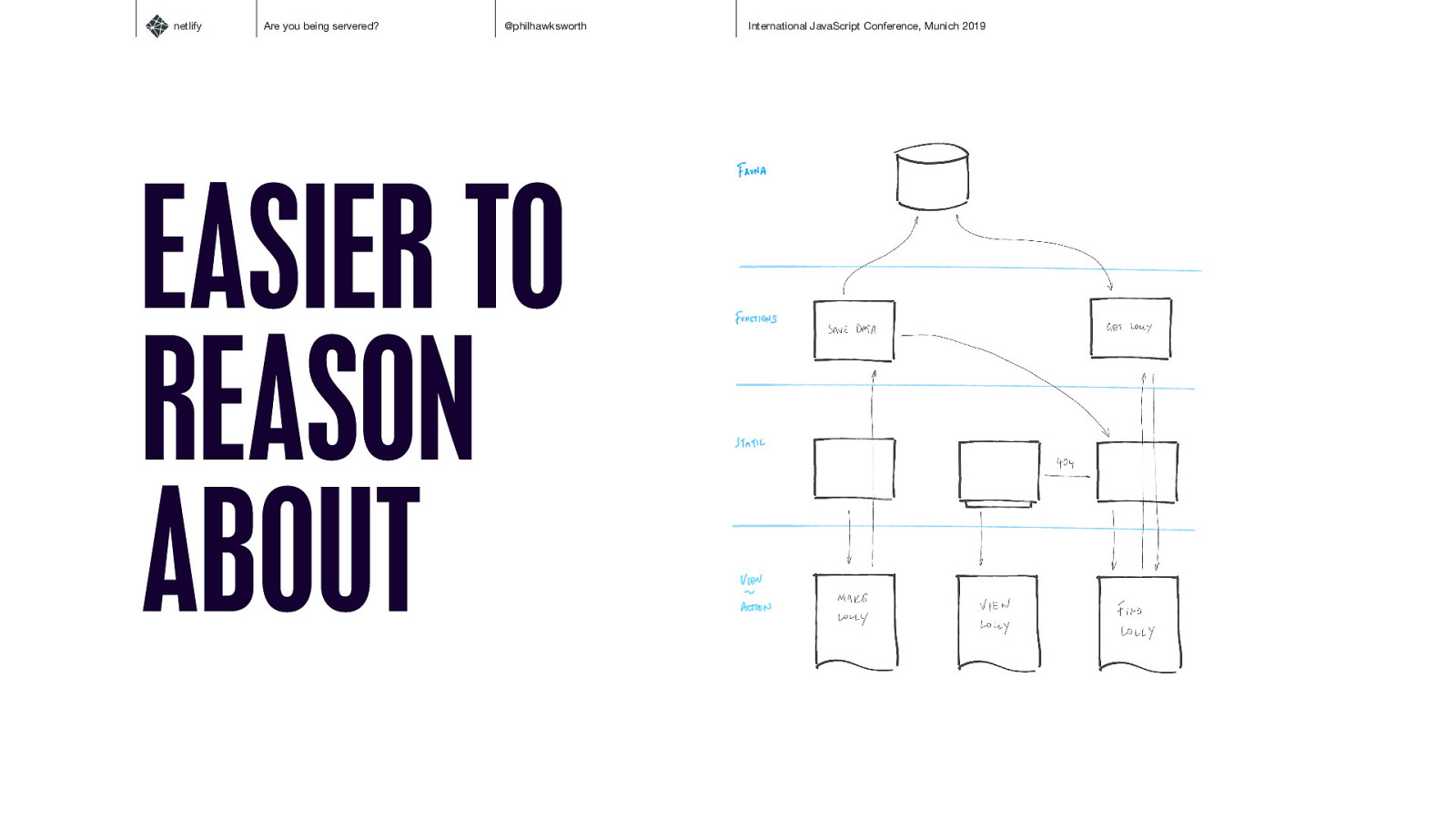
netlify Are you being servered? CHECK FOR A PRE-GENERATED LOLLY PAGE @philhawksworth 200 International JavaScript Conference, Munich 2019 SERVE THE STATIC PAGE 404 RENDER A DYNAMIC VIEW

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify
Are you being servered?
@philhawksworth
International JavaScript Conference, Munich 2019
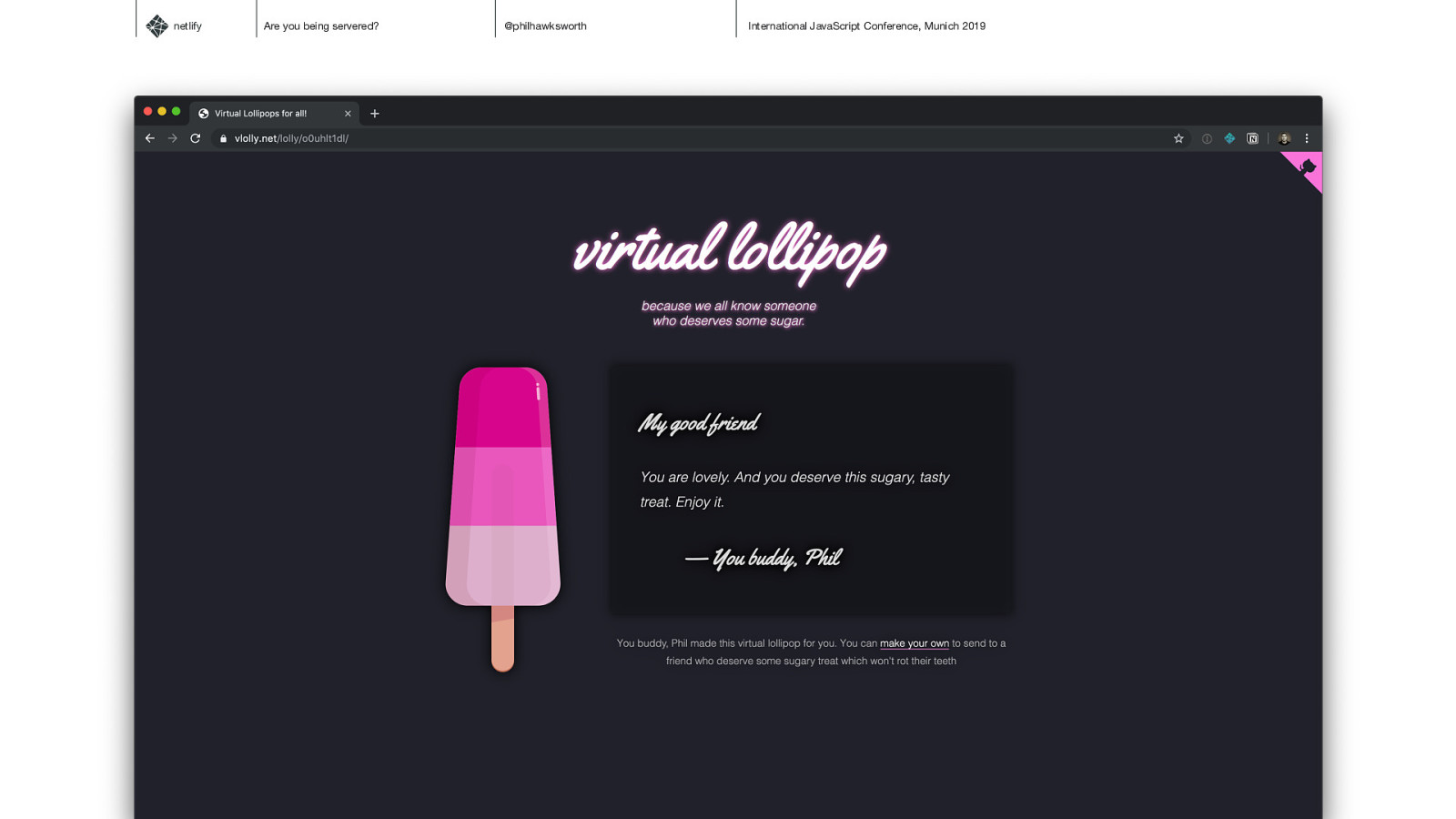
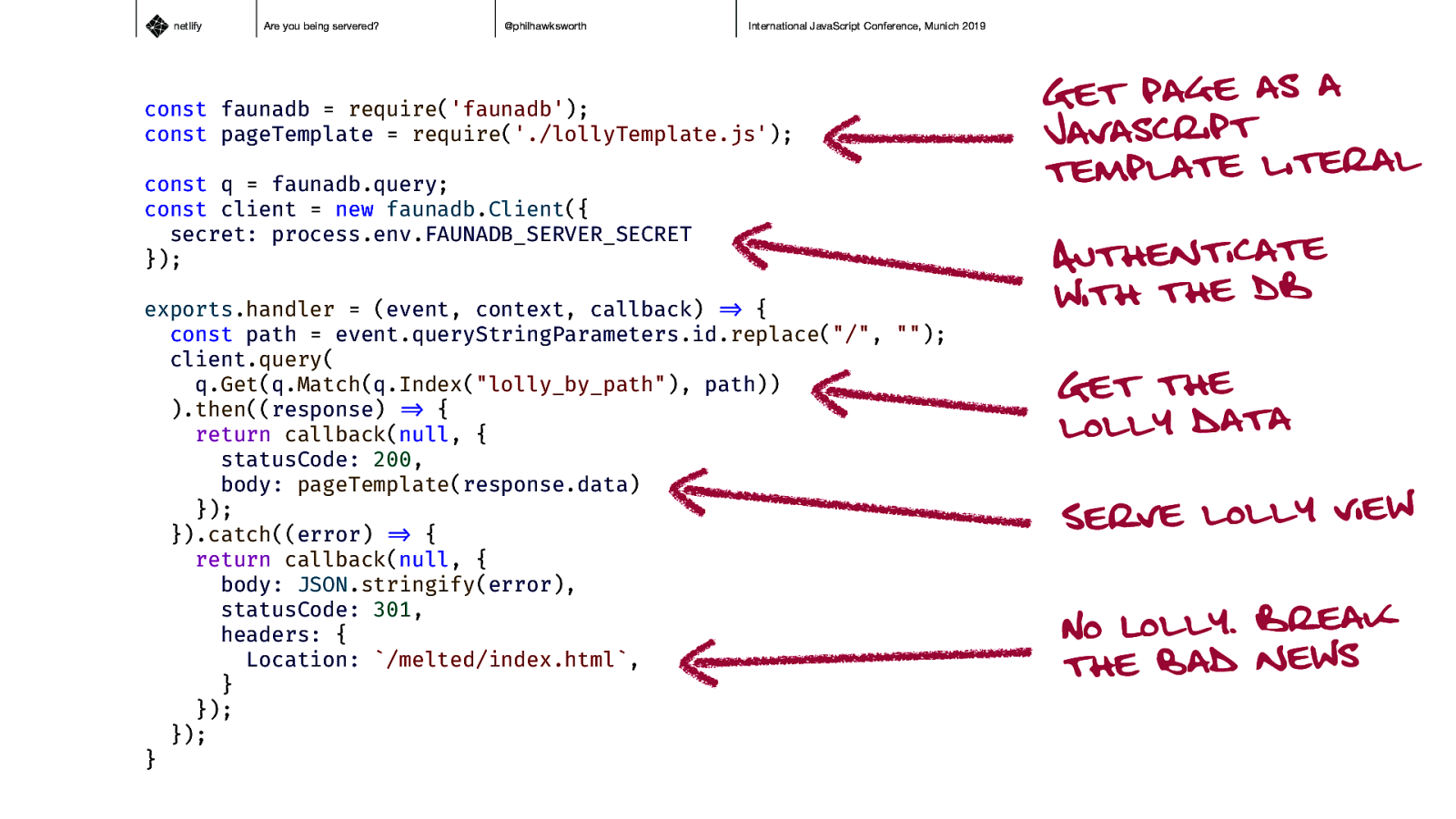
const faunadb = require(‘faunadb’); const pageTemplate = require(‘./lollyTemplate.js’); const q = faunadb.query; const client = new faunadb.Client({ secret: process.env.FAUNADB_SERVER_SECRET }); exports.handler = (event, context, callback) “=> { const path = event.queryStringParameters.id.replace(“/”, “”); client.query( q.Get(q.Match(q.Index(“lolly_by_path”), path)) ).then((response) “=> { return callback(null, { statusCode: 200, body: pageTemplate(response.data) }); }).catch((error) “=> { return callback(null, { body: JSON.stringify(error), statusCode: 301, headers: { Location: /melted/index.html, } }); }); }
Get page as a javascript l a r e it l e t a l p tem Authenticate with the DB Get the lolly data w ie v y l l o l e v r e S k a e r B . y l l o L o N the bad news

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? a @philhawksworth International JavaScript Conference, Munich 2019 ? o m e d k c i qu

netlify Are you being servered? @philhawksworth FINDTHAT.AT/LOLLYTRICKS International JavaScript Conference, Munich 2019 https://css-tricks.com/static-first-pre-generated-jamstack-sites-with-serverless-rendering-as-a-fallback/

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 s r e l b a en

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 CUSTOM 404 ROUTING

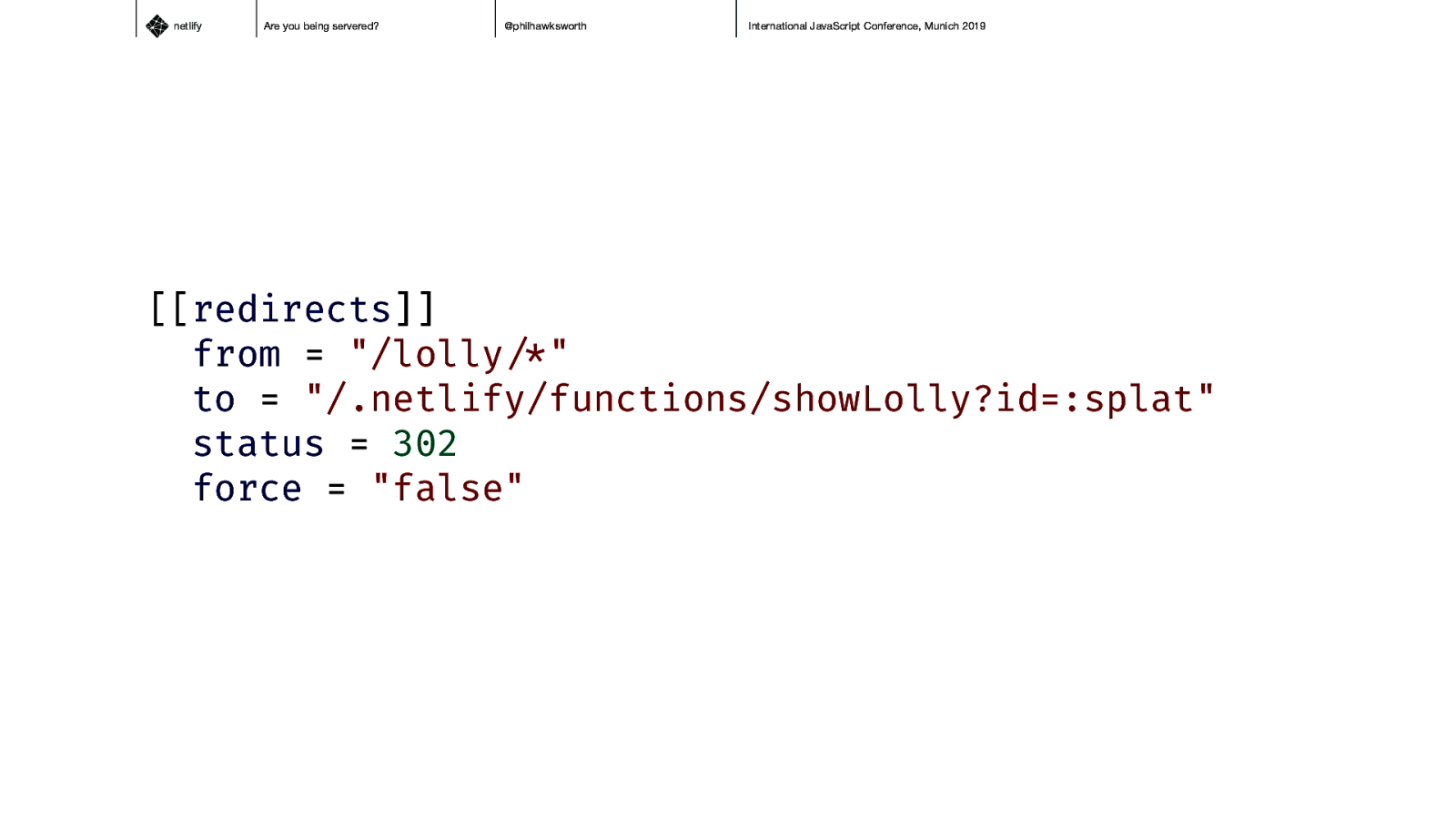
netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 [[redirects]] from = “/lolly”/*” to = “/.netlify/functions/showLolly?id=:splat” status = 302 force = “false”

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 EVENTS, TRIGGERS AND AUTOMATION

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 DATABASE AS A SERVICE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 FUNCTIONS AS A SERVICE

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 PRE-RENDERING SERVERLESS RENDERING

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 A SHIFT

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 m o r f SEEKING TO OPTIMIZE BY ADDING STATIC LAYERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 to STATIC FIRST ENHANCING IF REQUIRED

netlify Are you being servered? l a n o i it d a r t k c a t s m ja @philhawksworth CDN International JavaScript Conference, Munich 2019 LOAD BALANCER WEB SERVERS DB SERVERS

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SIMPLIFYING IS NOT DUMBING DOWN

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SIMPLIFYING IS NOT DUMBING DOWN IT LETS US FOCUS ON WHAT REALLY IS IMPORTANT

netlify Are you being servered? @philhawksworth EASIER TO REASON ABOUT International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 WHAT SHALL WE MAKE?

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 STATIC SITE GENERATORS staticgen.com NETLIFY www.netlify.com STATIC VARIOUS RELATED RESOURCES FROM CHRIS COYIER https://serverless.css-tricks.com/ CITRIX PRESENTATION FROM JAMSTACKCONF NYC youtube.com/watch?v=kvS5h5domf0

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 JAMSTACK CONFERENCE jamstackconf.com HEADLESS / DECOUPLED CMS headlesscms.org STATIC ABOUT THE JAMSTACK / COMMUNITY jamstack.org BUILDING A URL SHORTENER WITH NETLIFY REDIRECTS findthat.at

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 SO I GUESS WE’RE FULL STACK NOW? https://www.youtube.com/watch?v=lFOfQsi5ye0 MODERN WEB DEVELOPMENT ON THE JAMSTACK netlify.com/oreilly-jamstack/ JAMSTACK SLACK jamstack.org/slack JAMSTACK COMMENTS EXAMPLE jamstack-comments.netlify.com STATIC

netlify Are you being servered? @philhawksworth International JavaScript Conference, Munich 2019 STATIC JAMSTACK SLACK jamstack.org/slack

FINDTHAT.AT / SERVERED THANKS @PHILHAWKSWORTH